19 лучших тенденций дизайна портфолио (в 2023 году)
Опубликовано: 2023-06-23Готовы ли вы поднять презентацию своей творческой работы на новый уровень, внедрив лучшие тенденции дизайна портфолио?
Вместо того, чтобы бродить вокруг, не зная, какой подход выбрать, мы составили список из девятнадцати эпических примеров, которые вы не должны пропустить.
Это, в сочетании с вашим личным подходом, поможет вам привлечь внимание ваших посетителей и оставить неизгладимое впечатление.
От минималистской эстетики и интерактивных сеток до увлекательных анимаций и захватывающих впечатлений — мы включили что-то для всех.
Пристегнитесь и присоединяйтесь к нам в этой волнующей дизайнерской экспедиции!
Примечание. Помогите себе с помощью этих удобных конструкторов веб-сайтов-портфолио, если вы создаете их для себя (опыт программирования не требуется).
Лучшие современные тенденции дизайна портфолио
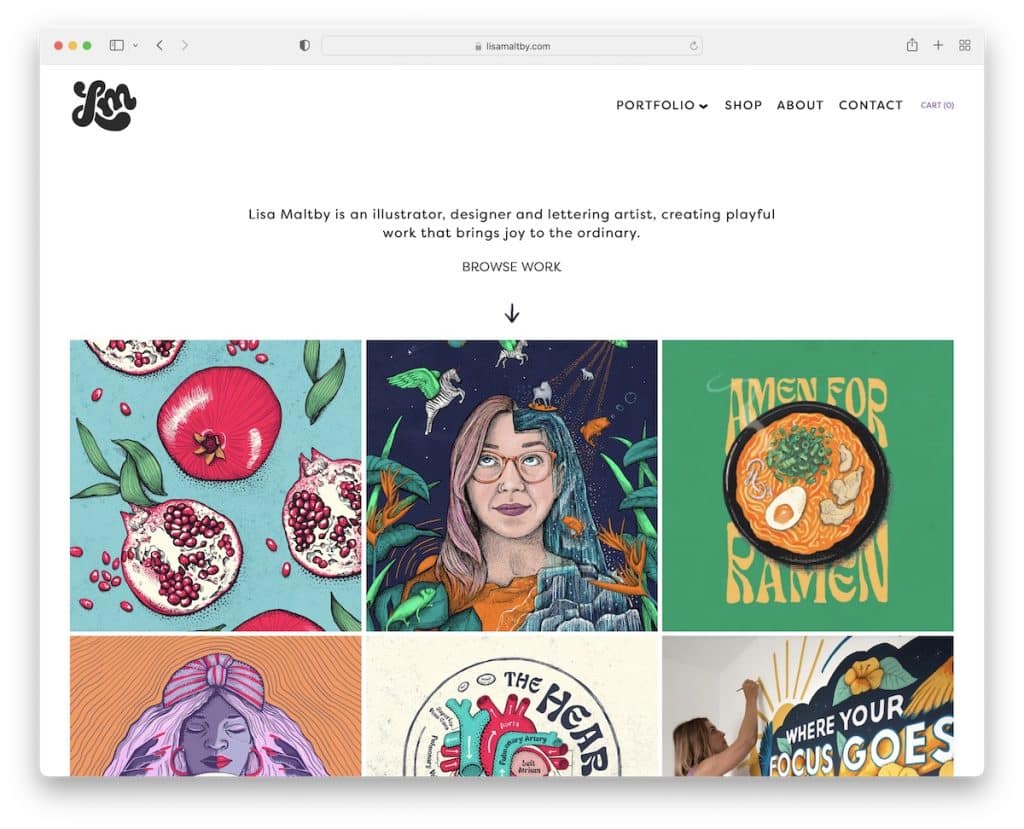
1. Домашняя страница курируемого портфолио

Вместо того, чтобы тратить время и усилия ваших посетителей, заставляя их щелкать (слишком много раз), чтобы перейти к вашим лучшим работам и проектам, кураторская домашняя страница может помочь.
Это позволяет вам выделить ваших самых гордых клиентов и хобби визуально привлекательным образом. И что, в примере с Лизой, еще больше выделяет проекты, так это анимация. Они совершенно необязательны, но могут приятно оживить обстановку (только не переусердствуйте).
Всего за несколько прокруток потенциальный клиент может узнать больше о стиле вашей работы на главной странице курируемого портфолио. Это создает удобное, но целенаправленное представление вашей работы, которое никто не хочет пропустить.
Нужно больше дизайнерского вдохновения? Тогда просмотрите эти фантастические портфолио иллюстраторов.
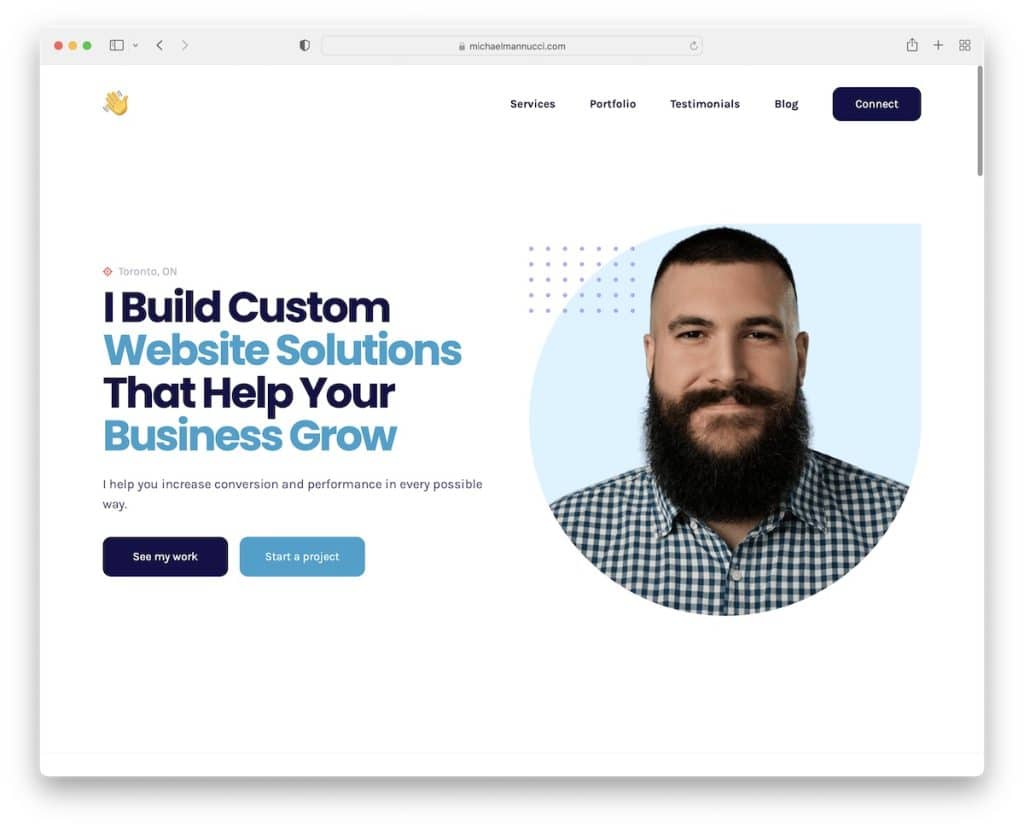
2. Персонализация

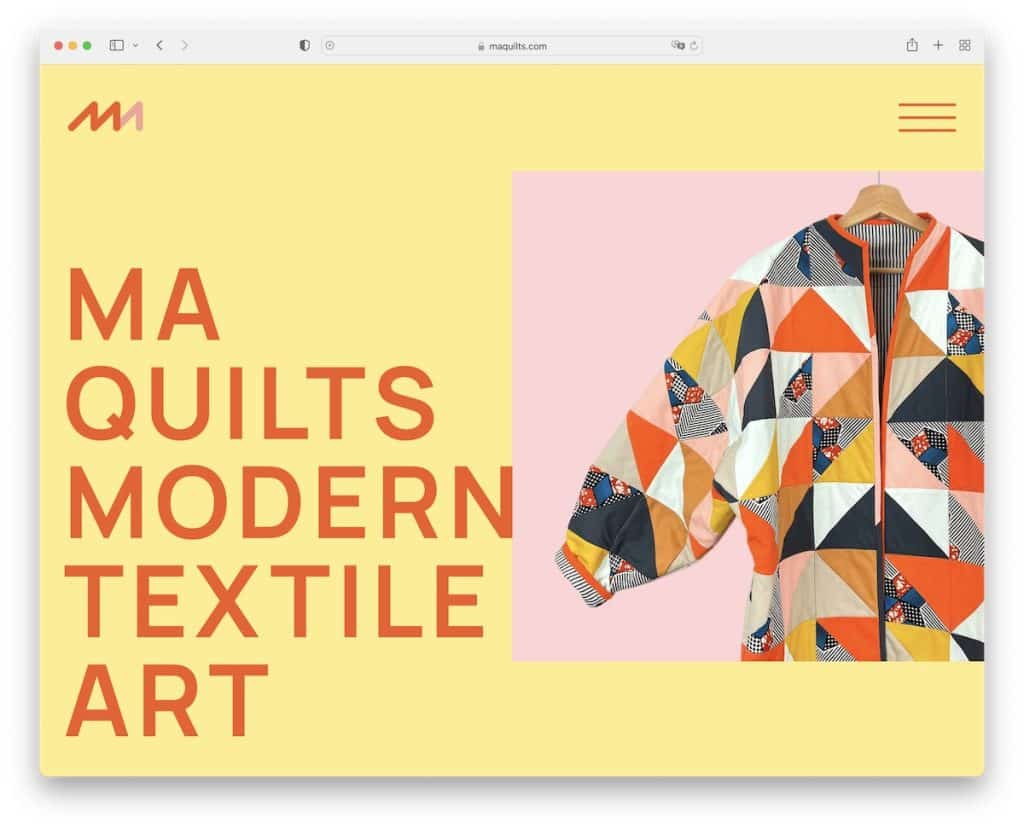
Сделайте свое онлайн-портфолио продолжением того, кто вы есть, с помощью персонализации.
Это может быть сделано путем добавления портрета (большого или маленького) в верхнюю часть страницы и использования цветов и шрифтов, которые лучше всего отражают вашу индивидуальность.
Не только это, но если вы о минимализме, пусть дизайн вашего портфолио будет минималистичным. Или, если у вас жизнерадостный характер, сделайте свое портфолио красочным и дополните его классной графикой и анимацией/эффектами.
Короче говоря, используйте персонализацию, чтобы выразить свое творчество и индивидуальность - как ВЫ этого хотите!
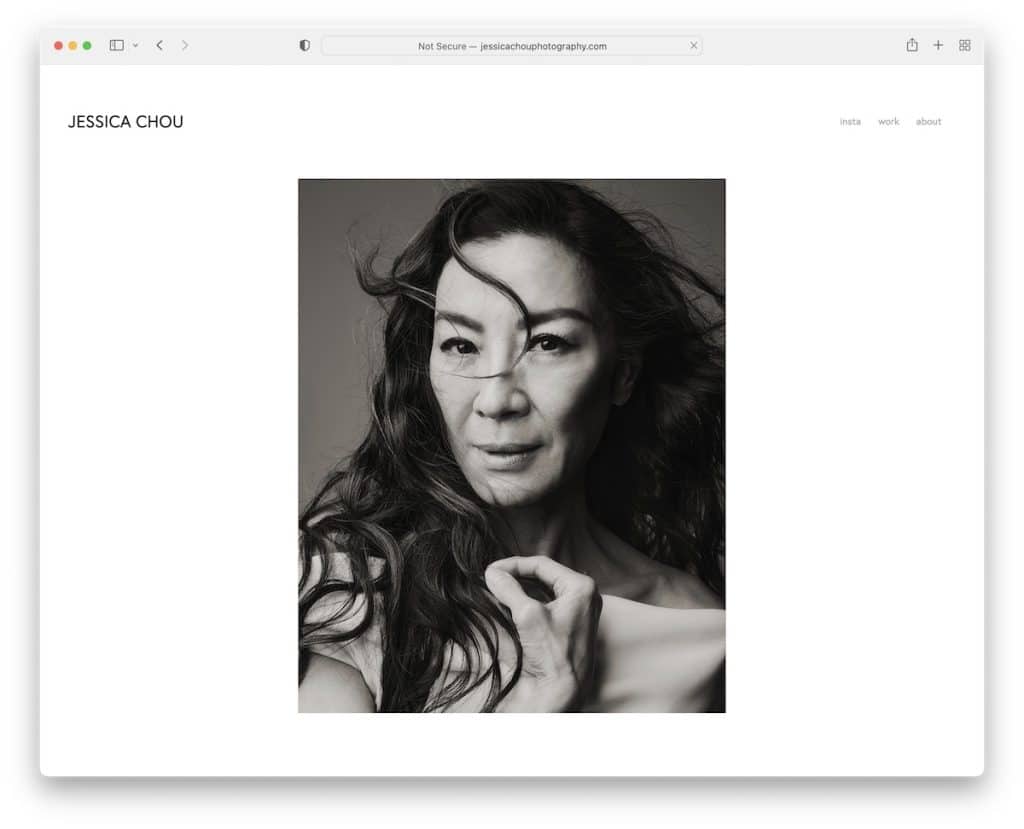
3. Минимализм (всегда работает)

Есть одна тенденция дизайна портфолио, которая вне времени и всегда работает: минимализм или простота, как бы вы это ни называли.
Почему?
Он подходит любому, любой нише, любой работе и любой отрасли. Являетесь ли вы художником, веб-дизайнером, свадебным фотографом, разработчиком или писателем, это не имеет значения — минималистское портфолио подойдет каждому из-за его невероятной универсальности и адаптируемости.
Вы можете использовать его, чтобы продемонстрировать свою работу в чистом и оптимизированном виде и разместить все элементы своего портфолио на переднем плане и в центре.
Что также хорошо в минималистичном дизайне портфолио, так это то, что он, скорее всего, обеспечит максимальный пользовательский опыт как на настольных компьютерах, так и на мобильных устройствах.
Так что, если вы сомневаетесь, выбирайте минималистский вид.
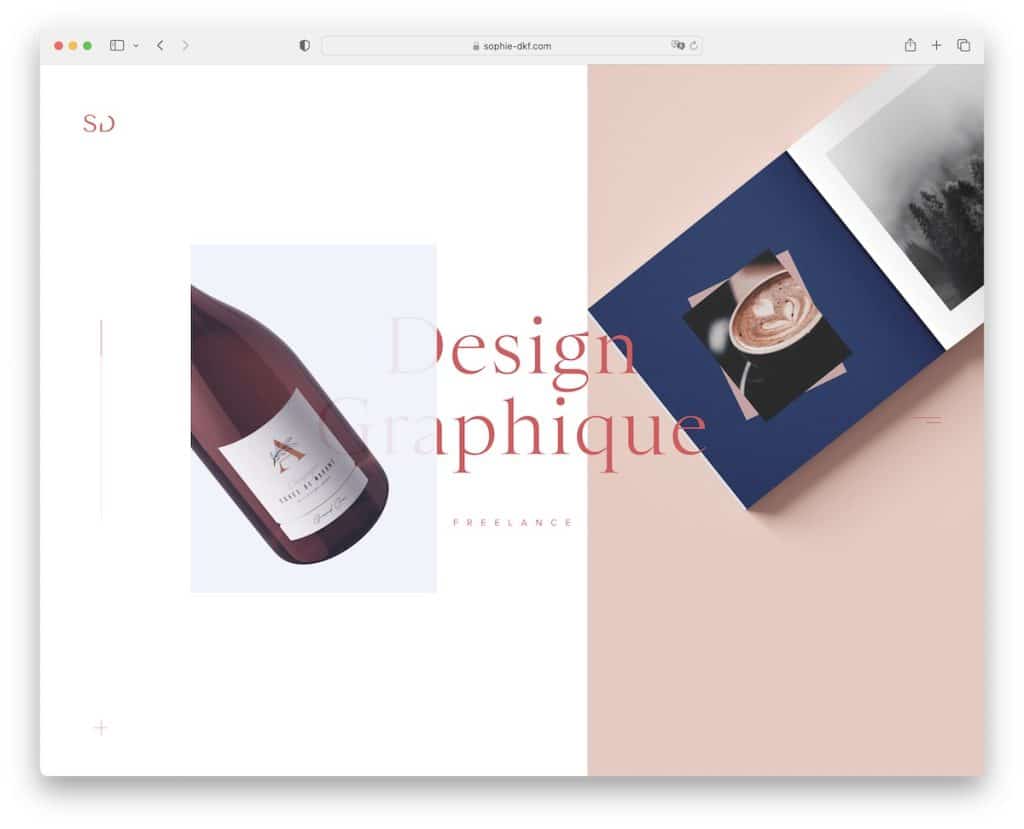
4. Слоистые элементы

Но если минимализм не соответствует вашему стилю, вы можете включить многослойные элементы (изображения, шрифты, графику и т. д.) для более визуального улучшения внешнего вида.
Многоуровневые элементы добавляют глубину и размерность дизайну портфолио, делая презентацию более привлекательной и захватывающей. Накладывая элементы друг на друга, вы создаете ощущение глубины, что делает внешний вид онлайн более захватывающим и динамичным. (Особенно если объединить их с эффектом параллакса).
Многоуровневая структура также может принести вам пользу благодаря визуальной иерархии. Вы можете направлять внимание зрителя и расставлять приоритеты для важного контента, стратегически упорядочив и укладывая элементы. Другими словами, сделайте элементы, которые хотите подчеркнуть, высветлите еще несколько через слои.
Что мне также нравится в дизайне портфолио с многоуровневыми элементами, так это контекстное повествование, которого вы можете достичь. Создайте повествовательный поток и проведите зрителей через определенную последовательность контента, рассказывающего историю.
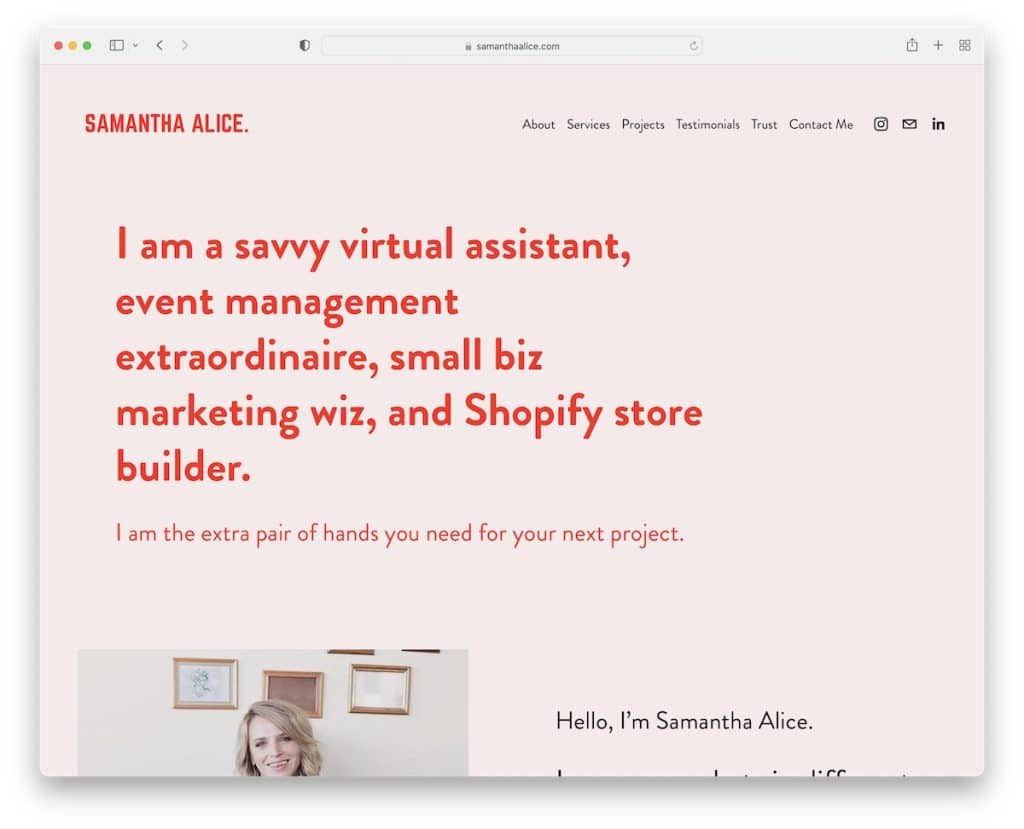
5. Макет стиля резюме/резюме

Это может быть идеальным для фрилансеров, активно ищущих клиентов или ищущих работу. Вместо того, чтобы размещать резюме или резюме на отдельной странице (некоторые добавляют их на страницу «О компании») или в виде загружаемого файла, прикрепите его прямо к главной странице.
Потенциальный клиент и работодатель больше всего заинтересован в первые несколько секунд после попадания в ваше портфолио. И поскольку они нашли время, чтобы проверить вас, вы можете просто предоставить им доступ к своей ключевой информации с самого начала.
Создайте домашнюю страницу в стиле CV/резюме, чтобы представить свою профессиональную историю в визуально привлекательном и хорошо продуманном формате, чтобы посетители могли понять ваш опыт и знания за считанные секунды. Это поможет им установить связь между вашим прошлым и текущим портфолио, чтобы повысить шансы на их победу.
Что также практично в этом подходе, так это то, что вы можете адаптировать домашнюю страницу для конкретных возможностей, выделяя соответствующие навыки, опыт и достижения, которые соответствуют потребностям конкретного клиента или работодателя.
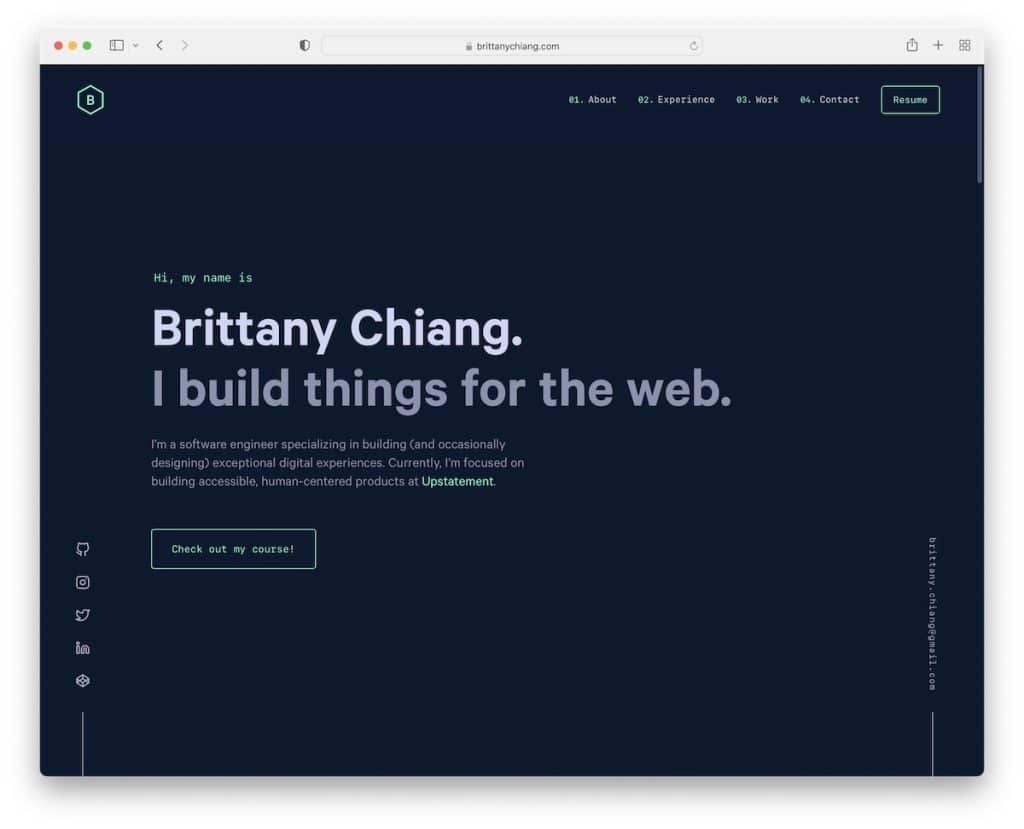
6. Темный взгляд

Темный вид становится все более популярным среди владельцев веб-сайтов и приложений. То же самое относится и к дизайну портфолио.
Однако, поскольку это все еще довольно редко, это может быть отличным способом выделиться из массы. Дифференциация и уникальность являются ключевыми характеристиками такого портфеля.
Темная цветовая схема может создать визуально эффектное портфолио, которое придает дополнительный блеск всему вашему контенту (тексту, изображениям и другим мультимедиа).
Еще одним превосходным преимуществом темного оформления является дополнительный уровень элегантности и утонченности с захватывающим и «атмосферным» опытом.
Рекомендация: если вы создаете темное портфолио, целесообразно интегрировать переключатель темного/светового режима. Дайте вашим посетителям возможность просматривать ваш контент так, как они предпочитают.
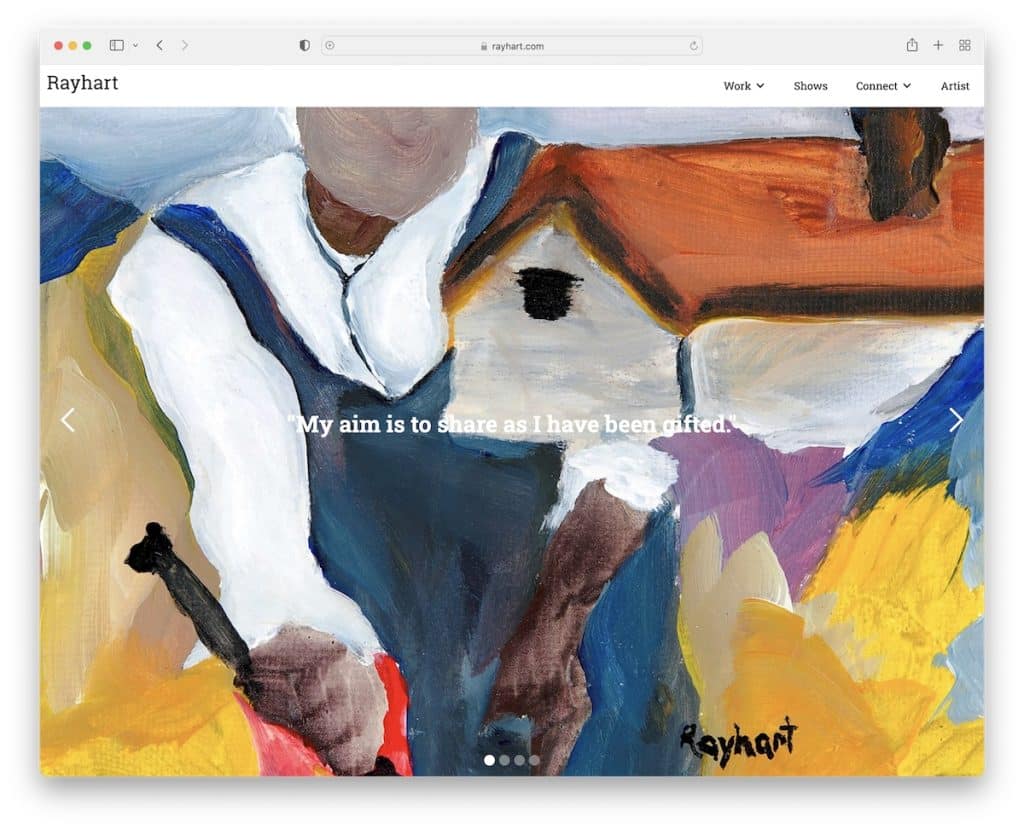
7. Большой слайдер

Хотя это не обязательно должен быть полноэкранный слайдер, любое большое слайд-шоу создает сильное визуальное воздействие, которое сразу же захватывает посетителей. Эй, первое впечатление имеет значение!
Использование слайдера позволяет вам демонстрировать несколько проектов в едином формате, не жертвуя недвижимым пространством веб-сайта. Это позволяет посетителю быстро просматривать ваши работы без необходимости прокручивать или перемещаться по разным страницам.
0 кликов, 0 загрузок страниц.
Наконец, при использовании высококачественных изображений в полноэкранном слайдере просмотр контента становится более приятным из-за всех мелких деталей, которые не могут правильно отображаться на меньшем дисплее.
Дружественный совет: не добавляйте слишком много слайдов в слайдер. Кроме того, убедитесь, что вы сначала оптимизируете свои изображения, потому что в противном случае они могут снизить производительность вашего портфолио.
У нас также есть список лучших сайтов с портфолио художников, которые действительно будут стимулировать ваше творчество.
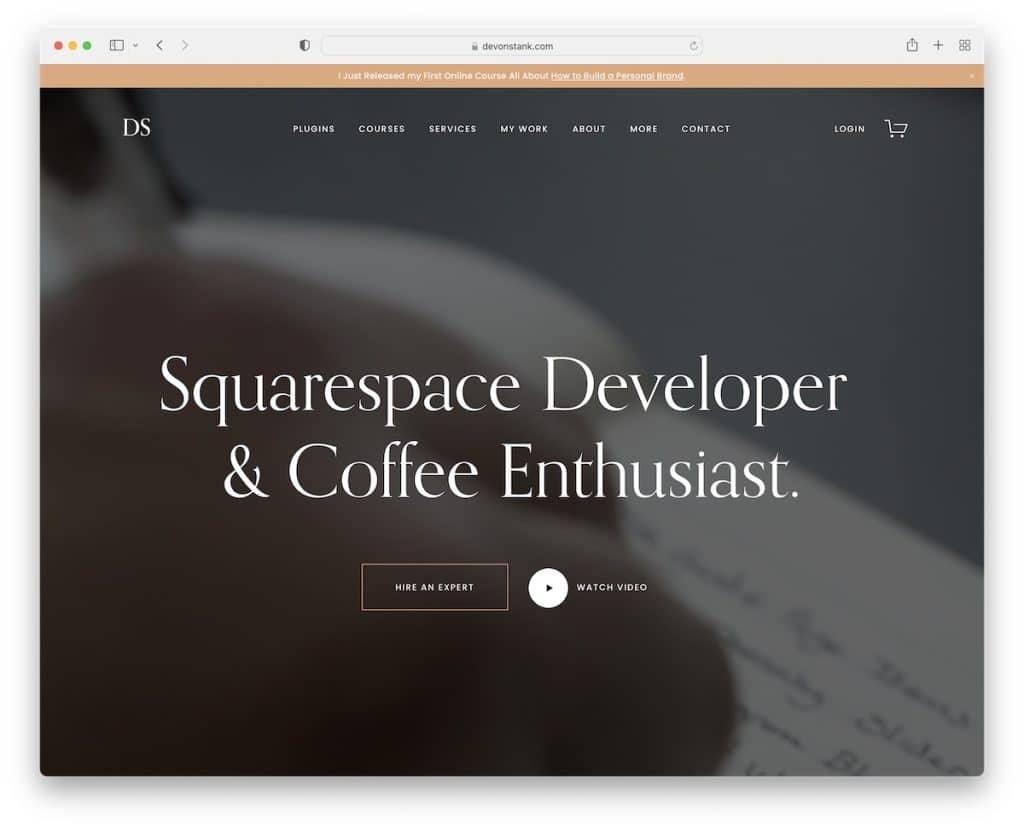
8. Фон видео

Говорят, что видео — это будущее Интернета. И поскольку это популярно, одной из тенденций дизайна портфолио является использование видео в качестве фона для повышения вовлеченности посетителей.
Обычно это происходит в верхней части страницы, но вы также можете включить ее в другие разделы сайта-портфолио. Но помните, что добавление слишком большого количества фоновых видео может быть утомительным и побудить посетителей покинуть ваш сайт раньше.
Делайте это со вкусом.
Используйте видео, чтобы продемонстрировать свою работу в действии, вызвать эмоции и рассказать историю. И даже если вы не специализируетесь на создании видео, вы все равно можете продемонстрировать закулисье, создать короткое документальное видео или даже сделать коллаж из ваших проектов в видеоформате.
Помогите посетителям понять вашу работу на более глубоком уровне — с помощью видео.
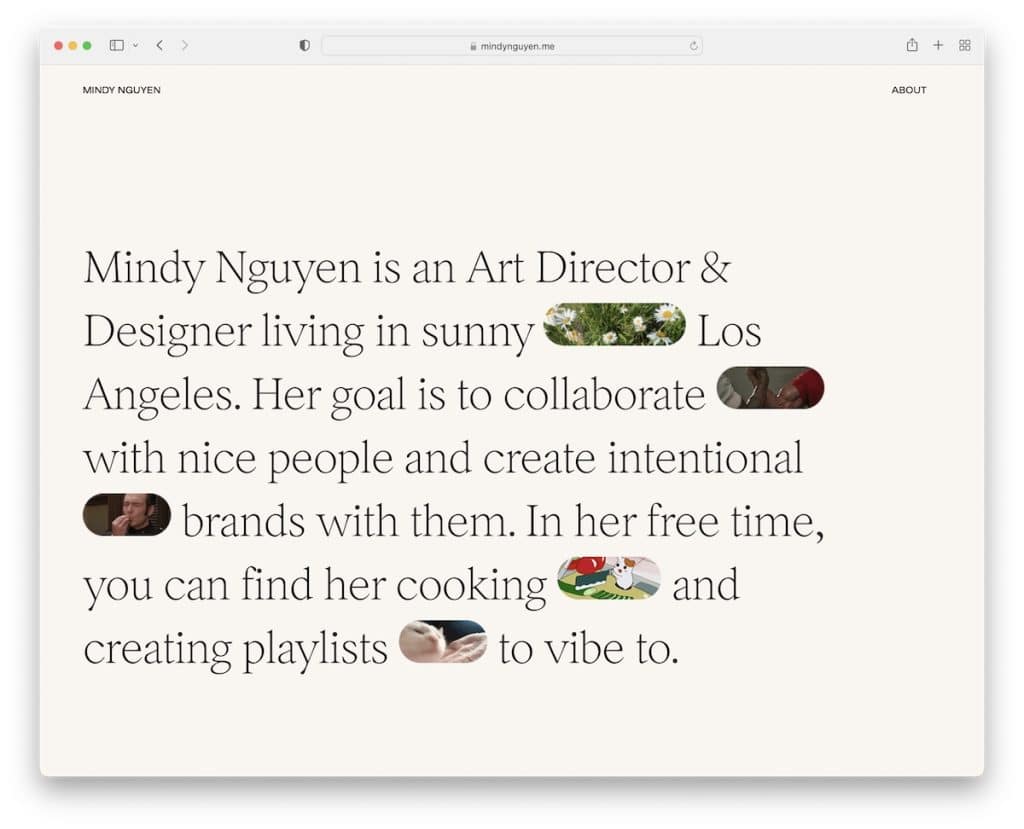
9. Тяжелый текст

Если все отдают предпочтение визуальному контенту, разве не будет чем-то особенным, если вы отдадите предпочтение тексту?
Эта новая тенденция дизайна портфолио привлекает внимание многих фрилансеров и профессионалов.
Конечно, изображение может стоить 1000 слов, но выбор текстового макета позволяет вам сосредоточиться на информации и деталях благодаря четкому общению. Это может показать ваш профессионализм и внимание к деталям, на что в первую очередь может обратить внимание ваш потенциальный клиент или работодатель.
И, как владельцу веб-сайта, SEO, вероятно, имеет для вас большое значение, верно? Имея больше текста, чем визуального контента, вы можете включить релевантные ключевые слова, фразы и описания, которые могут улучшить видимость вашей поисковой системы.
Я рекомендую вам использовать эту тенденцию дизайна портфолио, если вы хотите подчеркнуть свои писательские навыки.

Вы также можете ознакомиться с этими фантастическими примерами портфолио писателя для вдохновения в дизайне.
10. GIF-файлы и смайлики

Наши разговоры превращаются в коллекцию смайликов (и GIF-файлов), потому что это намного быстрее, чем записывать текст.
Вы также можете использовать этот подход, чтобы добавить игривости и творчества в свое портфолио.
Не столько для того, чтобы заменить слова графикой, сколько для того, чтобы повысить выразительность и эмоции, которые смайлики и GIF-файлы могут добавить вашему присутствию в Интернете.
Кроме того, они могут предоставить дополнительный контекст или передать чувства, которые может быть сложно выразить только с помощью текста. Кроме того, если вы широко представлены в социальных сетях (или хотите привлечь более молодую аудиторию), эти небольшие включения имеют смысл и могут сделать ваш контент более доступным.
Не забывайте поддерживать баланс и следить за тем, чтобы смайлики и GIF-файлы соответствовали вашему общему брендингу и профессионализму.
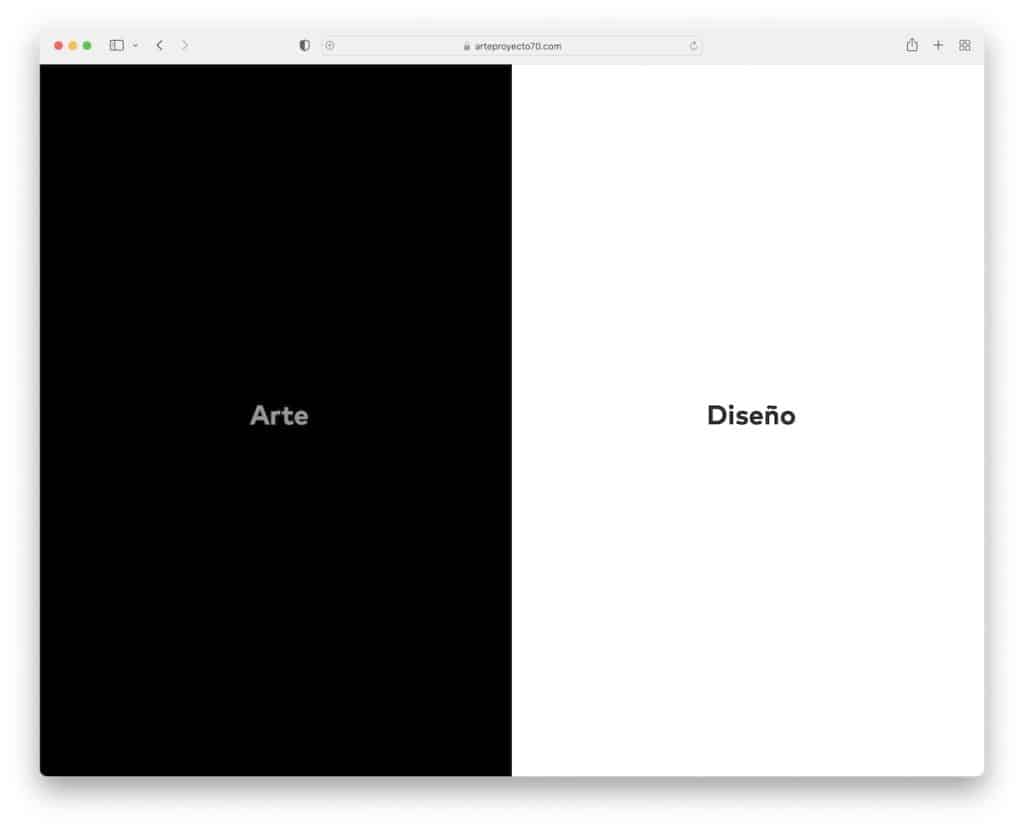
11. Интерактивная сетка

Сетки и портфели очень хорошо идут рука об руку. Но вместо того, чтобы все было статично (и скучно), добавьте интерактивности в сетку, чтобы улучшить взаимодействие с пользователем.
Arte Proyecto 70 прекрасно справляется с этой задачей благодаря сетке домашней страницы, состоящей из трех частей, которая реагирует на наведение. Каждый элемент сетки ведет на определенную страницу с соответствующим цветом фона для более эффективного исследования.
Добавление (некоторой) анимации в ваше портфолио может творить чудеса.
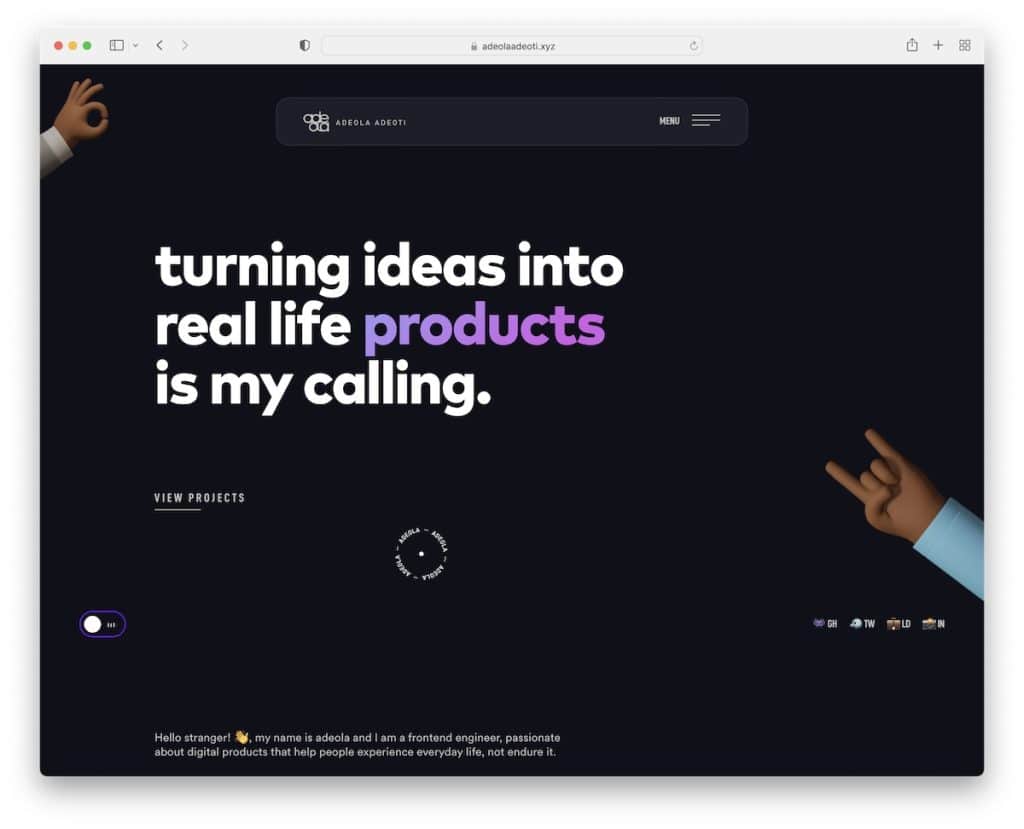
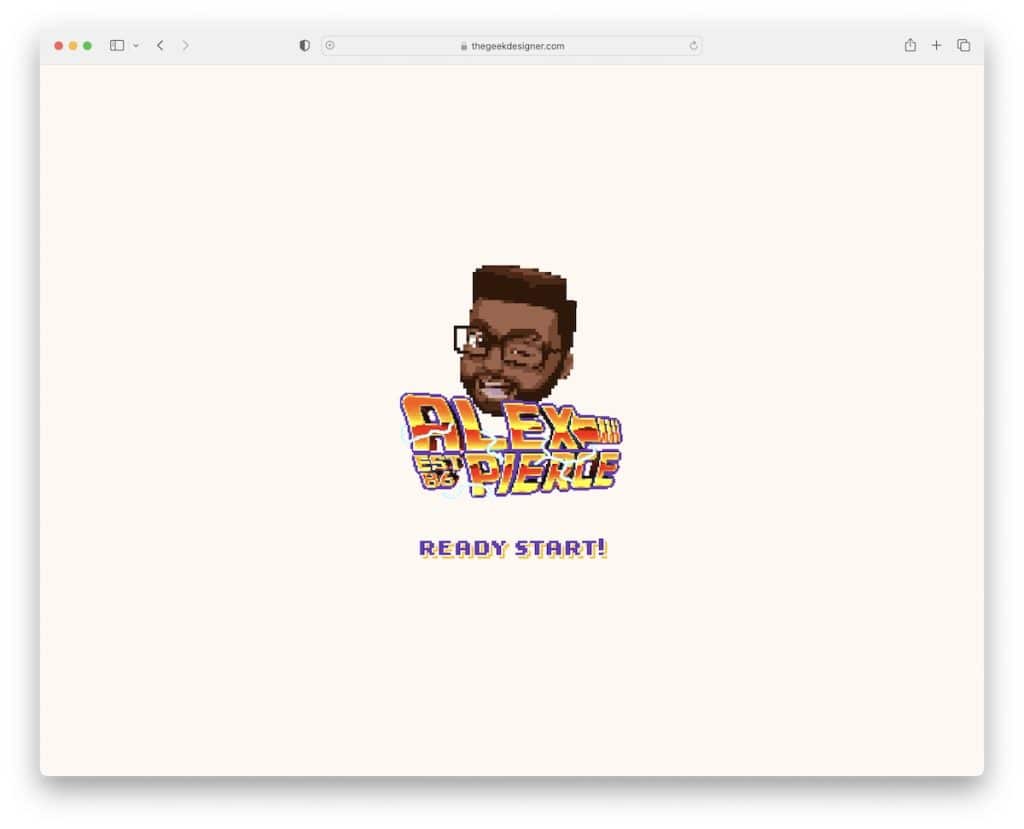
12. Интерактивный и анимированный

Если все тенденции дизайна портфолио для вас слишком скучны, то этот пример интерактивности и анимации наверняка привлечет ваше внимание.
В какой-то степени Алекс чуть ли не перебарщивает с «броскостью», но это его стиль, создающий сильное и запоминающееся первое впечатление. То, как он подходит к выражению своего творчества и индивидуальности, далеко не серьезно.
В то время как визуальное вовлечение, рассказывание историй и даже сосредоточенность могут быть сильными в интерактивном и анимированном портфолио, легко все испортить, создав полный хаос.
Поэтому обратите особое внимание на то, сколько анимации и спецэффектов вы хотите включить — лучше начинать медленно, чем идти ва-банк.
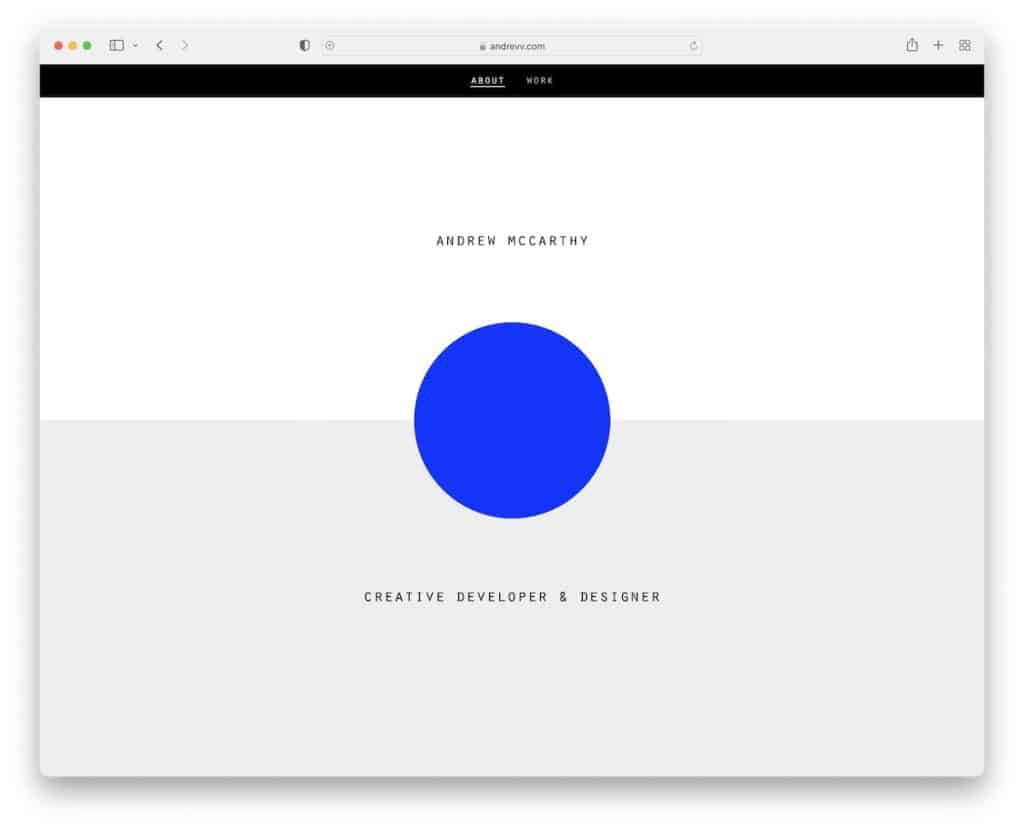
13. Уникальная бесконечная прокрутка

Бесконечная или бесконечная прокрутка не является новой тенденцией, но я видел, что многие начали использовать ее для своих веб-сайтов онлайн-портфолио.
НО!
То, что сделал Эндрю, — это не ваша традиционная функция бесконечной прокрутки, которая продолжает загружать больше контента по мере прокрутки, поэтому вам не нужно переходить со страницы на страницу.
У Эндрю есть семь разделов, которые «играют» снова и снова. Что делает его сложным, так это изменение наложенного элемента, которое может занять некоторое время, прежде чем вы поймете, что это повторяется одно и то же содержимое — это заняло у меня!
В любом случае, использование бесконечной прокрутки помогает вам дольше удерживать посетителей в вашем портфолио, потому что они «не знают», что просматривают несколько страниц, а привлекательный контент заставляет их хотеть прокрутить еще немного.
А может это только я?
14. Черное и белое

Черно-белое — это вневременная тенденция дизайна портфолио, которая никогда не выйдет из моды. Это может улучшить визуальный эффект, простоту и фокус за счет повышения контрастности и четкости.
Чёрно-белое портфолио облегчает различение различных элементов, поэтому посетители могут легко усвоить информацию и оценить мельчайшие детали вашей превосходной работы.
Умное использование черно-белых или других элементов в оттенках серого может добавить глубины и визуального интереса, не ставя под угрозу простоту и элегантность цветовой схемы.
При создании черно-белого портфолио важно учитывать типографику, пробелы и визуальную иерархию, чтобы гарантировать практичный макет и эффективное взаимодействие с пользователем.
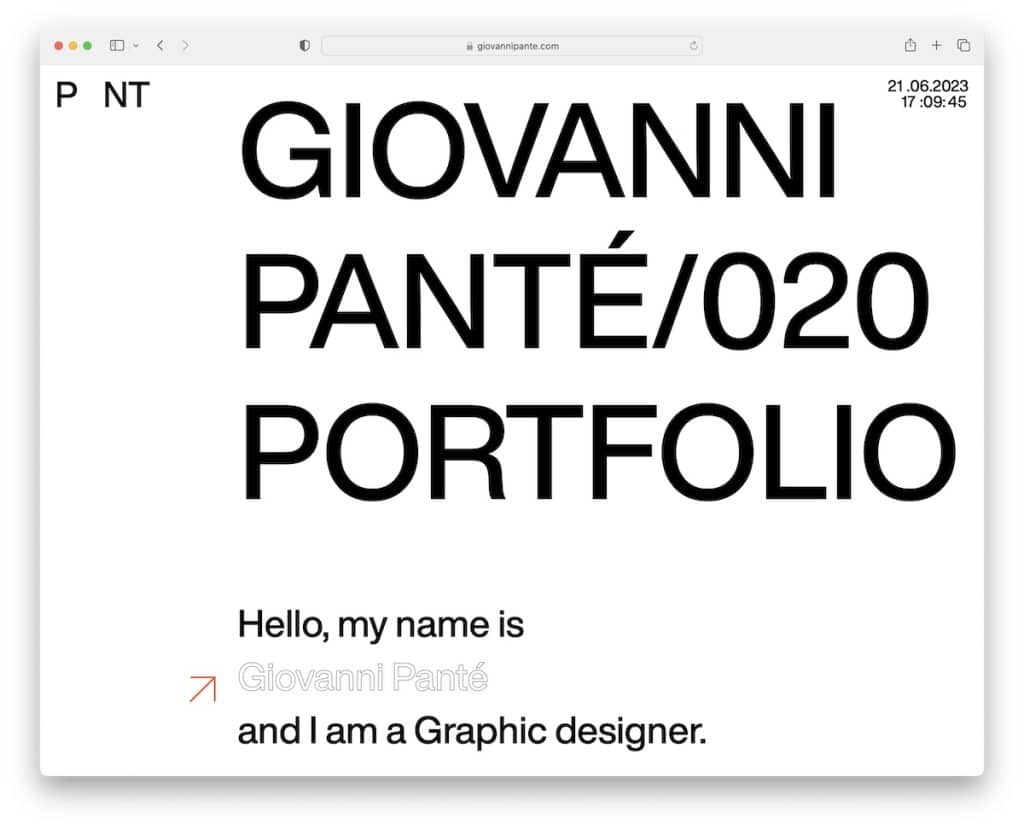
15. Крупная типографика

Если вам не хочется добавлять много текста в свое портфолио, есть одна интересная стратегия дизайна — использовать крупную типографику.
Это испытанный и проверенный способ немедленно привлечь внимание и установить четкий визуальный порядок портфолио. Не только это, но и более крупные шрифты также делают ваш сайт более читабельным и доступным, чтобы каждый мог получить от него максимальную отдачу.
При использовании крупной типографики у вас (очевидно) будет меньше текста, чтобы привлечь внимание к вашим ключевым сообщениям и утверждениям. Кроме того, если вы хотите подтолкнуть своих посетителей к определенным действиям (призывы к действию), крупная типографика и кнопки будут стимулировать участие посетителей — заставьте их щелкнуть.
Сочетание крупной типографики (выберите читаемые шрифты), визуального контента и пустого пространства может потребовать незабываемого впечатления от портфолио.
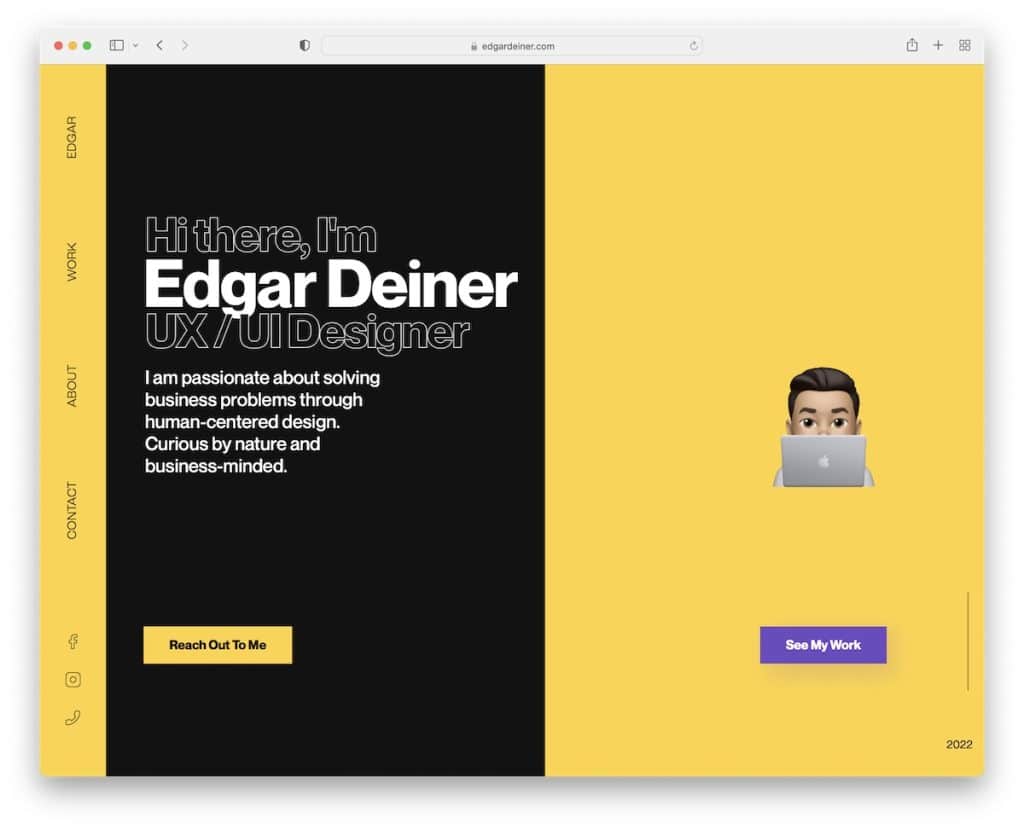
16. Дизайн разделенного экрана

Дизайн с разделенным экраном — это тенденция портфолио, которая может 1) превратить одну страницу в «две» и 2) обеспечить просмотр зрителем большего количества контента из-за контрастных вертикальных секций.
Эдгар отлично поработал, выбрав черно-желтую цветовую схему, сделав левую и правую стороны более заметными, но при этом используя достаточно белого пространства, чтобы все было легко усваивается.
Макет с разделенным экраном обеспечивает «больше» места для демонстрации нескольких проектов или стилей. Или выделить отдельный проект, добавив текст с одной стороны и визуальный контент с другой.
Он создает более прозрачную информационную архитектуру, организуя контент в отдельные разделы.
Совет для профессионалов: еще раз проверьте, правильно ли отображается дизайн с разделенным экраном на мобильных устройствах и компьютерах, чтобы обеспечить наилучшие впечатления от просмотра.
Вы также можете проверить портфолио других замечательных разработчиков, чтобы увидеть, что возможно.
17. Крутая и запоминающаяся анимированная навигация

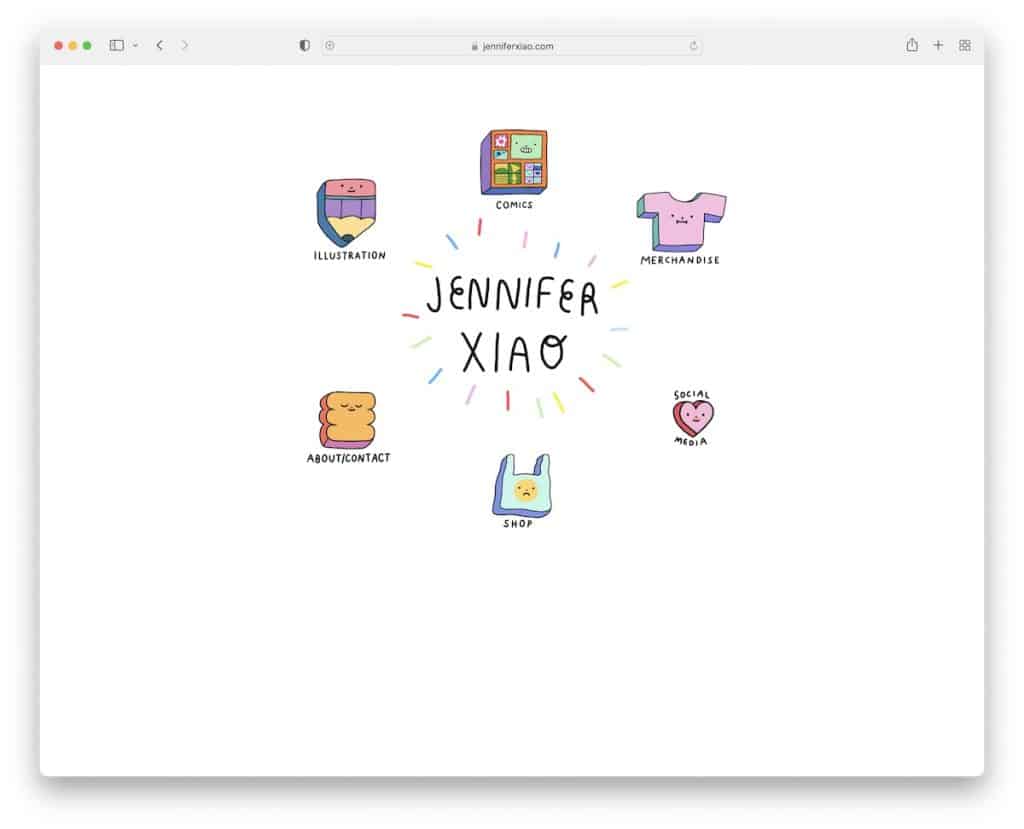
Навигация — один из важнейших элементов удобного взаимодействия с пользователем, даже в онлайн-портфолио. Почему бы не выразить свою личность через навигацию, как это делает Дженнифер?
Использование классной и запоминающейся (и анимированной) навигации делает элементы легко видимыми и более активными, что способствует приятному взаимодействию с пользователем.
Анимированная навигация может включать в себя микровзаимодействия, такие как эффекты наведения, анимация кликов или загрузочные счетчики, которые придают сайту восхитительный и изысканный вид.
Улучшите видимость навигации и обеспечьте более интуитивное и приятное путешествие по своему портфолио с помощью анимированной навигации.
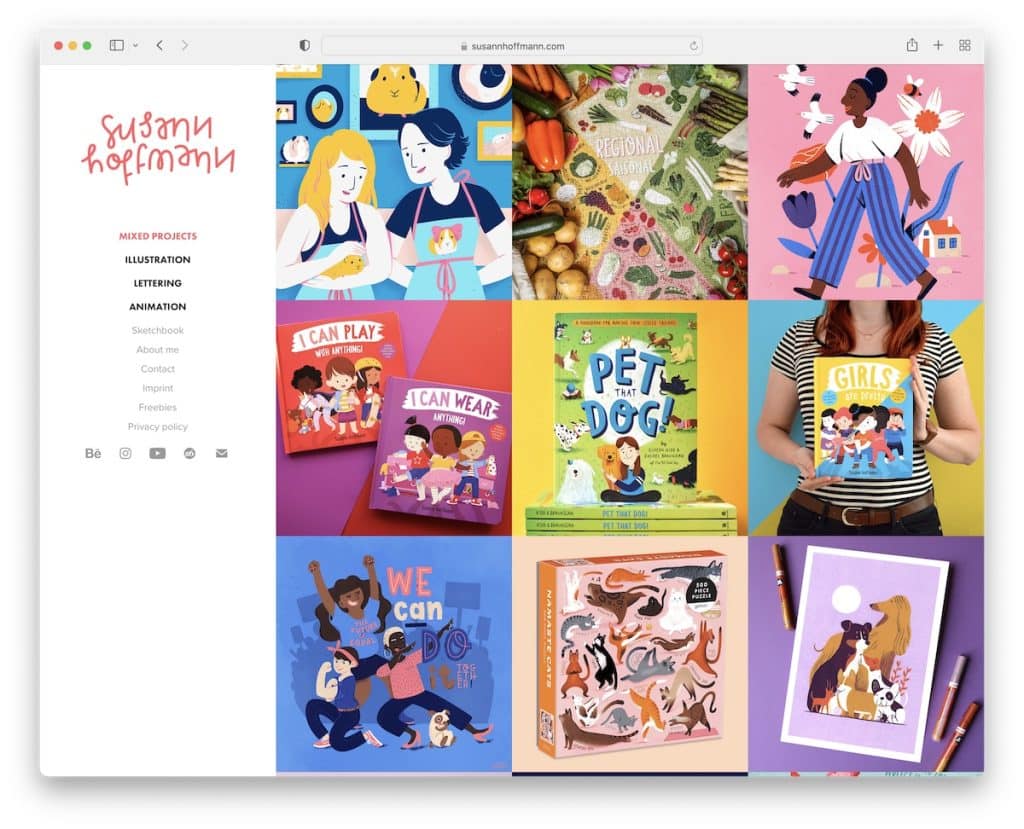
18. Макет сетки с эффектами наведения

Сочетание макета сетки и эффектов наведения добавляет элемент творчества и интерактивности, которые могут повысить визуальное воздействие вашего портфолио и общий UX.
Это отличная стратегия — отображать множество проектов в чистом и организованном виде, раскрывая дополнительную информацию (предварительный просмотр, краткое описание, ключевые детали, дополнительное изображение и т. д.) при наведении курсора, как в случае Сюзанн.
Эта тенденция дизайна портфолио чем-то похожа на кураторский стиль домашней страницы, упомянутый выше, но с большим контекстом.
Внедряя эффекты наведения в сетку вашего портфолио, вы побуждаете своих посетителей более динамично связываться с вашим портфолио.
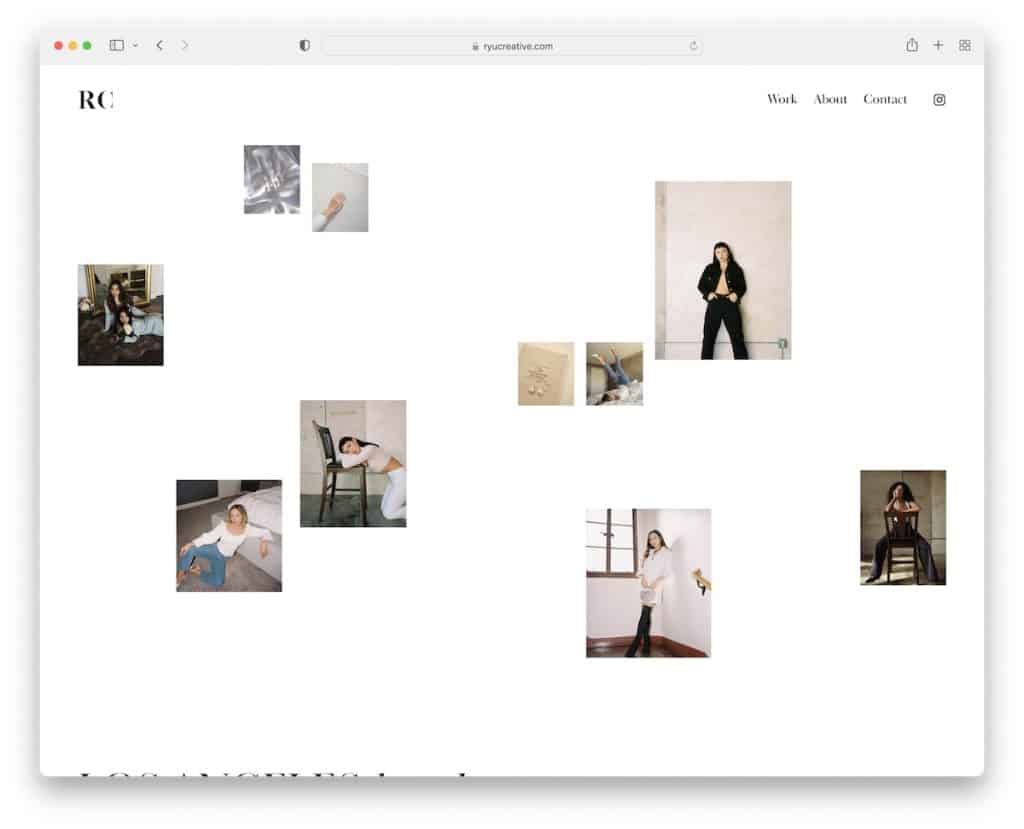
19. Белое пространство

Использование пустого пространства — распространенная тенденция дизайна портфолио, которая существует уже некоторое время и никуда не денется в ближайшее время.
Белое или негативное пространство приносит пользу зрителю во многих отношениях, делая веб-сайт более читабельным с повышенным вниманием к контенту.
Удалив раздувание, вы освободите место для выделения ключевого контента, чтобы посетители случайно не упустили важные детали.
Предпочитаете ли вы чистый и минималистичный подход или хотите создать ощущение роскоши и эксклюзивности, пустое пространство позволит вам довольно легко достичь желаемого результата.
Заключение
Мир тенденций дизайна портфолио предлагает бесконечные возможности для демонстрации ваших творческих работ и проектов.
Примите эти тенденции, наполните их своим уникальным стилем и создайте портфолио, которое привлечет внимание и отразит вашу индивидуальность.
Создайте вызывающее разговор портфолио, которое откроет двери для новых возможностей, независимо от того, являетесь ли вы фрилансером или соискателем работы — черт возьми, даже агентством.
Будущее зависит от вас (с помощью этих тенденций дизайна портфолио)!
