Как создать сайт-портфолио на WordPress (за 8 шагов)
Опубликовано: 2023-10-03Отсутствие профессионального портфолио может серьезно повлиять на тип клиентов или работодателей, которых вы привлекаете, особенно если вы фрилансер. Многие не уделяют этому шагу должного внимания и внимания, потому что считают его слишком сложным или не знают, с чего начать. Однако создать профессионально выглядящий сайт-портфолио на WordPress — проще простого!
WordPress — идеальное решение для фрилансеров, которые хотят продемонстрировать свою работу с ограниченным бюджетом. В нем есть все, что вам нужно – мощность «из коробки» и множество дополнительных функций благодаря множеству доступных тем и плагинов.
К тому времени, как мы закончим эту статью, вы будете знать, как создать простой (но элегантный) сайт-портфолио на WordPress за восемь шагов – и мы начнем с самого начала, для тех из вас, кто не знаком с такими аспектами, как Интернет. хосты и установки WordPress. Давайте начнем!
Содержание :
- Выберите хороший хостинг WordPress
- Установить WordPress
- Найдите и установите подходящие темы и плагины
- Создайте заголовок
- Создайте галерею проектов
- Создайте раздел «Обо мне»
- Создайте контактную форму
- Создайте свой новый сайт-портфолио на WordPress
1. Выберите хороший хостинг WordPress
В прошлом мы обсуждали эту тему до смерти, но если вы хотите сразу приступить к делу, вот четыре вещи, которые вам нужно иметь в виду при выборе хостинга WordPress:
- Масштабируемость : ваш хост должен быть в состоянии обрабатывать требовательные сайты на случай, если вы захотите реализовать новые проекты в будущем.
- Безопасность . Хороший хостинг должен серьезно относиться к веб-безопасности и предлагать функции, обеспечивающие вашу безопасность.
- Поддержка : Это критично. Если с вашим сайтом что-то пойдет не так, вам понадобится доступ к надежной команде поддержки.
- Репутация : у каждого веб-хостинга есть свои недоброжелатели, но в целом вам стоит выбрать тот, который имеет проверенную репутацию.
Если бы мы порекомендовали вам хороший хостинг, это был бы Bluehost. Это не только дешево, но и предоставляет все услуги для малого и крупного бизнеса. Bluehost также автоматически устанавливает WordPress во время установки, поэтому все становится для вас максимально простым.
Если вы нажмете на нашу ссылку Bluehost, вы сможете купить хостинг еще дешевле. Используйте его, чтобы получить скидку, которая применяется автоматически при входе на страницу.
Но Bluehost — не единственный отличный хостинг на рынке. Если вы хотите узнать больше о других хостингах и сравнить варианты, наши обзоры лучших хостинговых компаний WordPress на рынке или лучшего хостинга WordPress для начинающих дадут вам четкое представление о том, какое решение лучше всего подойдет для ваших нужд.
Давайте теперь перейдем к установке WordPress.
2. Установите WordPress
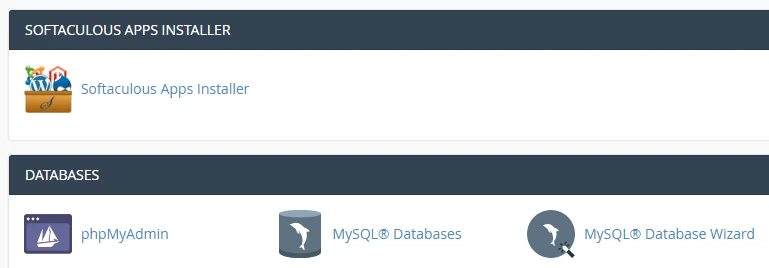
Этот процесс может выглядеть немного по-другому в зависимости от выбранного вами веб-хостинга, но основные шаги остаются прежними. После регистрации у провайдера вы получите доступ к частной cPanel для вашего плана хостинга. Вероятно, это будет включать возможность установки WordPress в один клик или установщик приложений Softaculous :

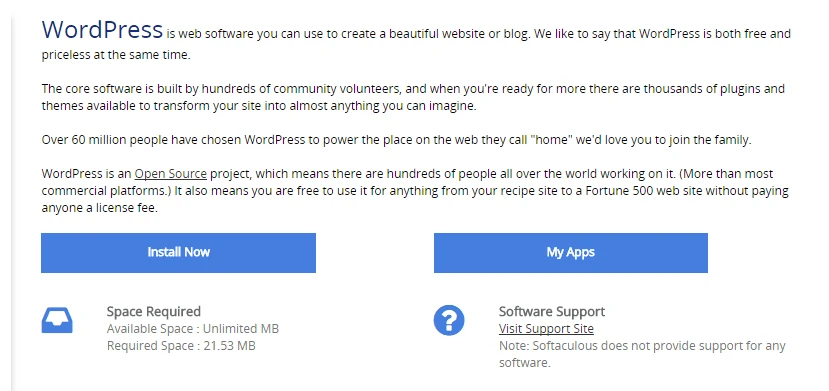
Нажмите на значок установщика приложений Softaculous и на следующем экране найдите опцию WordPress . Затем нажмите «Установить сейчас» , чтобы начать процесс:

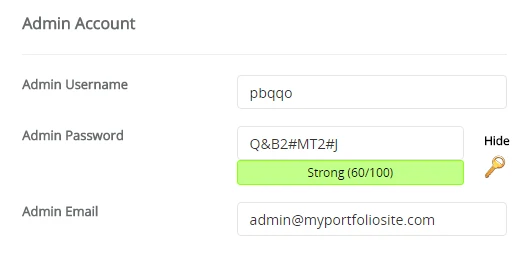
На следующем экране вам будет предложено заполнить данные вашего сайта WordPress, включая его имя, описание, имя учетной записи и пароль, среди прочего. Большинство из них говорят сами за себя, но из соображений безопасности не забудьте изменить имя пользователя администратора по умолчанию и имя базы данных:

Нажав «Установить» и подождав несколько секунд, вы создали свой первый сайт WordPress! Далее мы собираемся превратить его в красивое портфолио.
3. Найдите и установите нужные темы и плагины.
Этот шаг немного более открыт, чем остальная часть этого руководства, по той простой причине, что мы не можем выбрать идеальную тему и плагины для ваших собственных нужд. Мы говорим это потому, что WordPress сейчас очень разнообразен, а потребности пользователей настолько разнообразны, что трудно порекомендовать один единственный инструмент, который может удовлетворить потребности каждого за один раз.
Однако мы попробуем и предложим несколько тем и плагинов, которые действительно удовлетворяют основные потребности, которые могут возникнуть у вас как пользователя, который хочет самостоятельно создать веб-сайт-портфолио.
Темы
Начнем с тем.
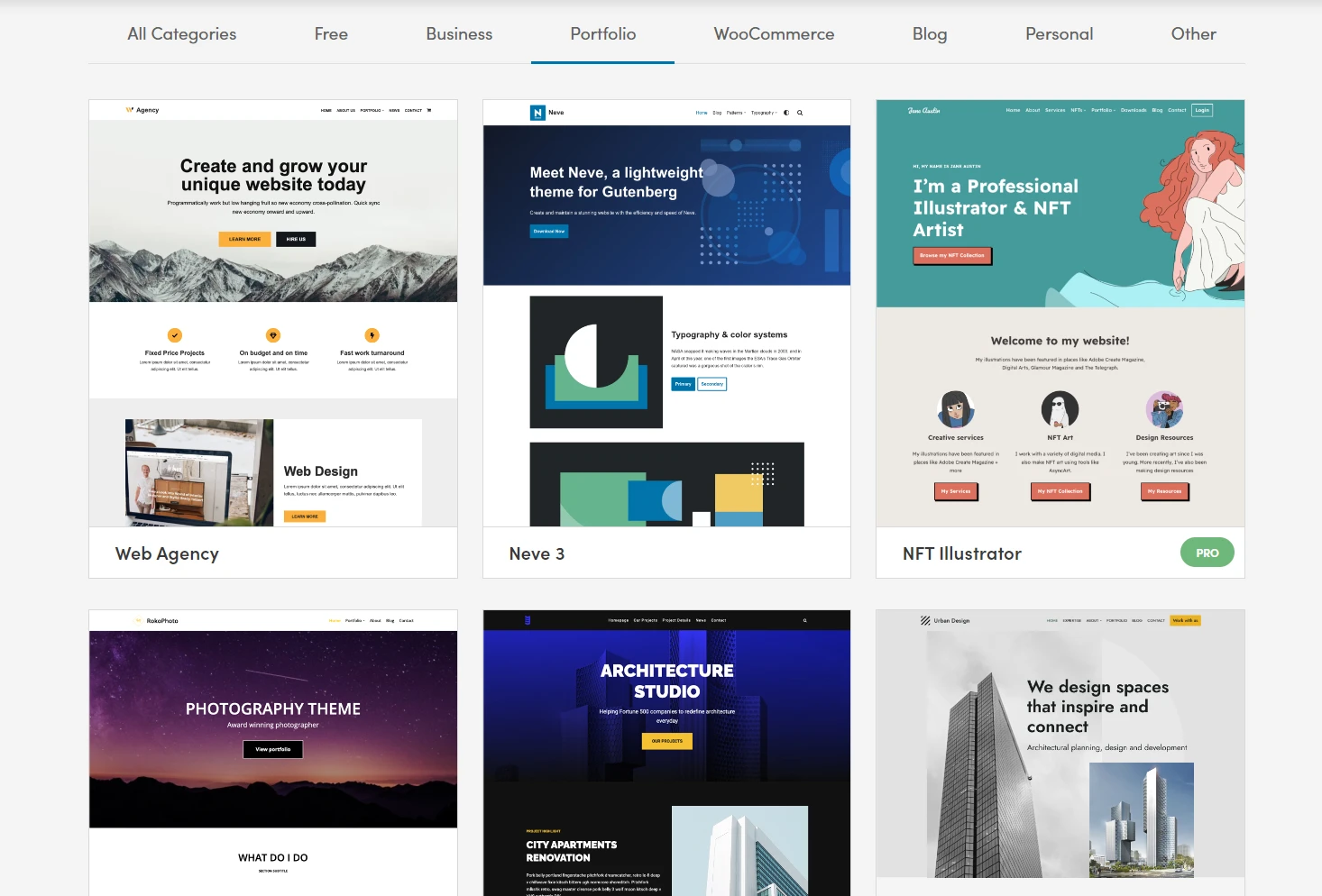
Например, одно из главных решений, которое людям приходится принимать в наши дни, — это выбор между классической темой, такой как Neve, и блочной темой, такой как Neve FSE.
Если вы выберете Neve, загрузить стартовый сайт на основе портфолио очень легко, всего за несколько кликов. Он уже будет иметь множество функций, которые должен иметь хороший веб-сайт-портфолио, и все, что вам нужно будет сделать, это подключить свой собственный контент.

Хотя Neve — вполне надежный выбор, мы призываем вас осмотреться и найти тему, которая подойдет именно вам. Вы можете остановиться на многофункциональной теме (например, Neve или Neve FSE) или поискать что-то специально для визуальных портфолио. Если ваша тема имеет достойные рейтинги и хорошую документацию, все будет в порядке.
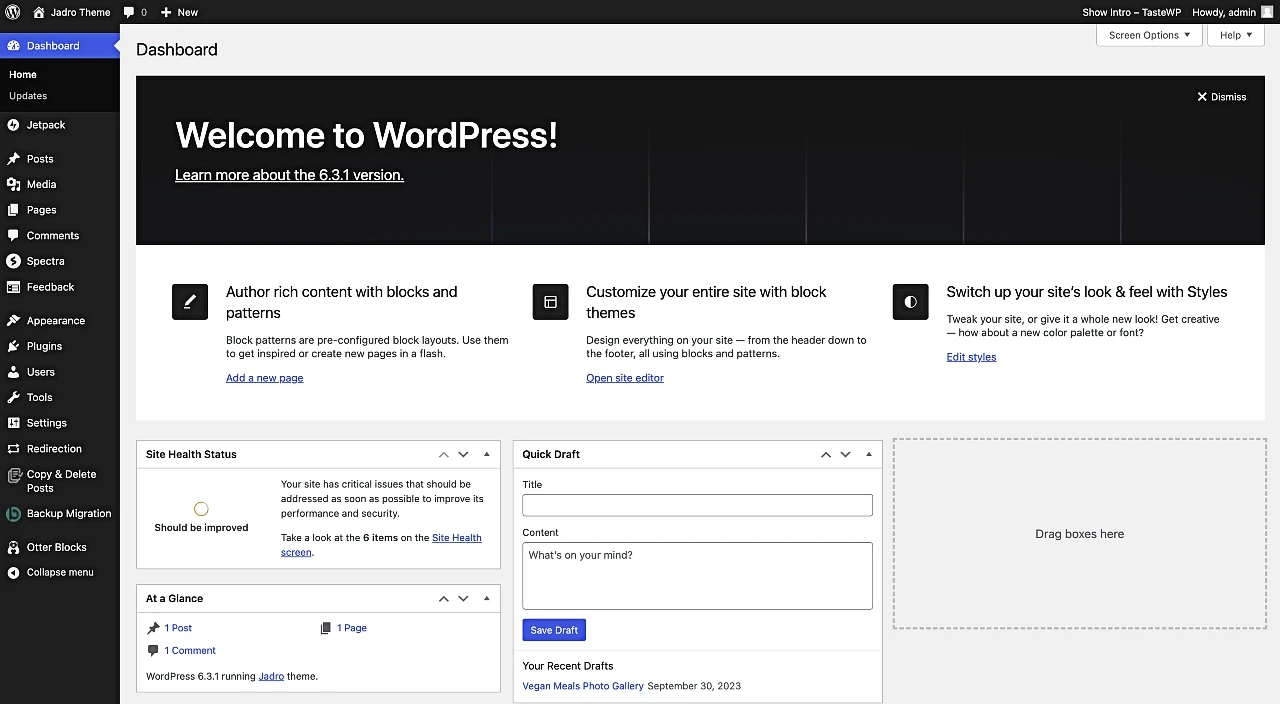
Найдя идеальную тему WordPress для портфолио, вам необходимо ее установить. Для этого вам следует начать с панели управления WordPress. Вы можете получить к нему доступ, перейдя на YOURSITE.com/wp-admin . Войдите в систему и ознакомьтесь с этой панелью управления:

У нас уже есть несколько дополнительных опций, но не беспокойтесь о них прямо сейчас. Вместо этого перейдите на вкладку «Внешний вид» . Нажмите «Внешний вид» , и на следующем экране вы найдете опцию «Добавить новый» .
Нажав на нее, вы попадете на новый экран, где вы сможете либо найти тему WordPress, которую можно установить и активировать прямо через панель управления, либо загрузить новую.

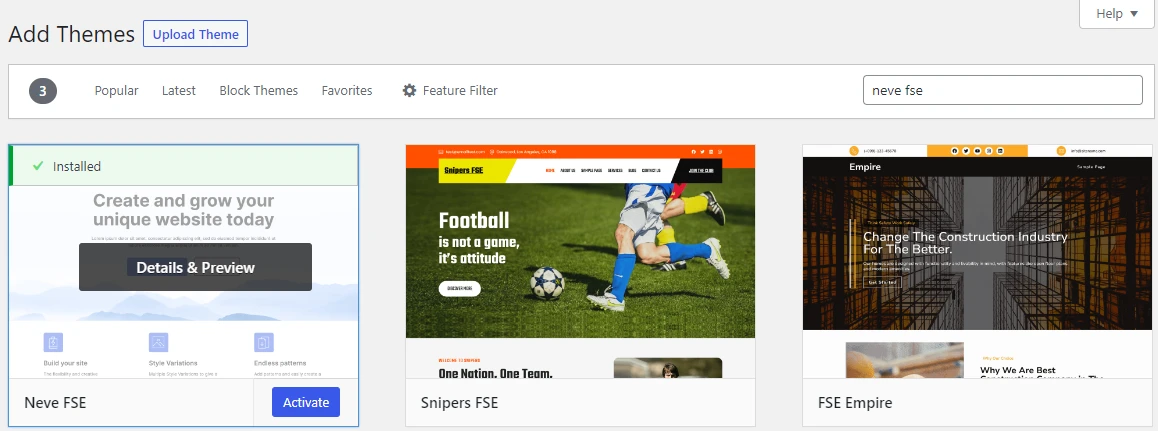
Большинство тем уже будут доступны прямо внутри панели управления. Так, например, если вы хотите использовать Neve FSE, просто введите «Neve FSE» в строку поиска справа вверху. Затем нажмите «Установить и активировать» .
В противном случае, если вы загрузили тему откуда-то еще, вы можете выбрать «Загрузить тему» , после чего появится запрос на поиск загруженной темы на вашем компьютере. Выберите папку, нажмите «Установить сейчас» , затем «Активировать» , и все готово.
Плагины
Работа с плагинами создает аналогичную проблему. Отбрасывать случайные рекомендации по плагинам было бы безответственно (хотя некоторые из них совершенно необходимы). Однако мы можем научить вас, как определить лучшие бесплатные. Как только вы это узнаете, вы будете готовы заглянуть в официальный каталог плагинов и посмотреть, что вас интересует.
Если вы используете редактор блоков WordPress и полное редактирование сайта в качестве основного метода настройки вашего веб-сайта, плагины, которые предоставляют блоки для различных целей, должны быть обязательными. Otter Blocks — один из таких плагинов. С его помощью вы сможете вставлять на свой сайт разделы, формы, элементы дизайна и новый функционал. Позже в этом уроке мы собираемся использовать Otter, чтобы показать вам, как создать контактную форму для веб-сайта вашего портфолио.
Процесс установки любых плагинов очень похож. Все это происходит на вкладке «Плагины» , а не на вкладке «Внешний вид» > «Темы» . Вот наше подробное руководство по установке плагинов WordPress.
Наконец, имейте в виду, что любые новые плагины, которые вы устанавливаете, должны быть активированы для работы. Если вы пропустите активацию, ваши плагины не будут работать.
Для целей этого урока мы будем использовать тему Neve FSE в качестве основы (которая на 100% бесплатна). Для этого урока мы установили тему Neve FSE и плагин Otter Blocks, чтобы упростить задачу.
4. Создайте заголовок
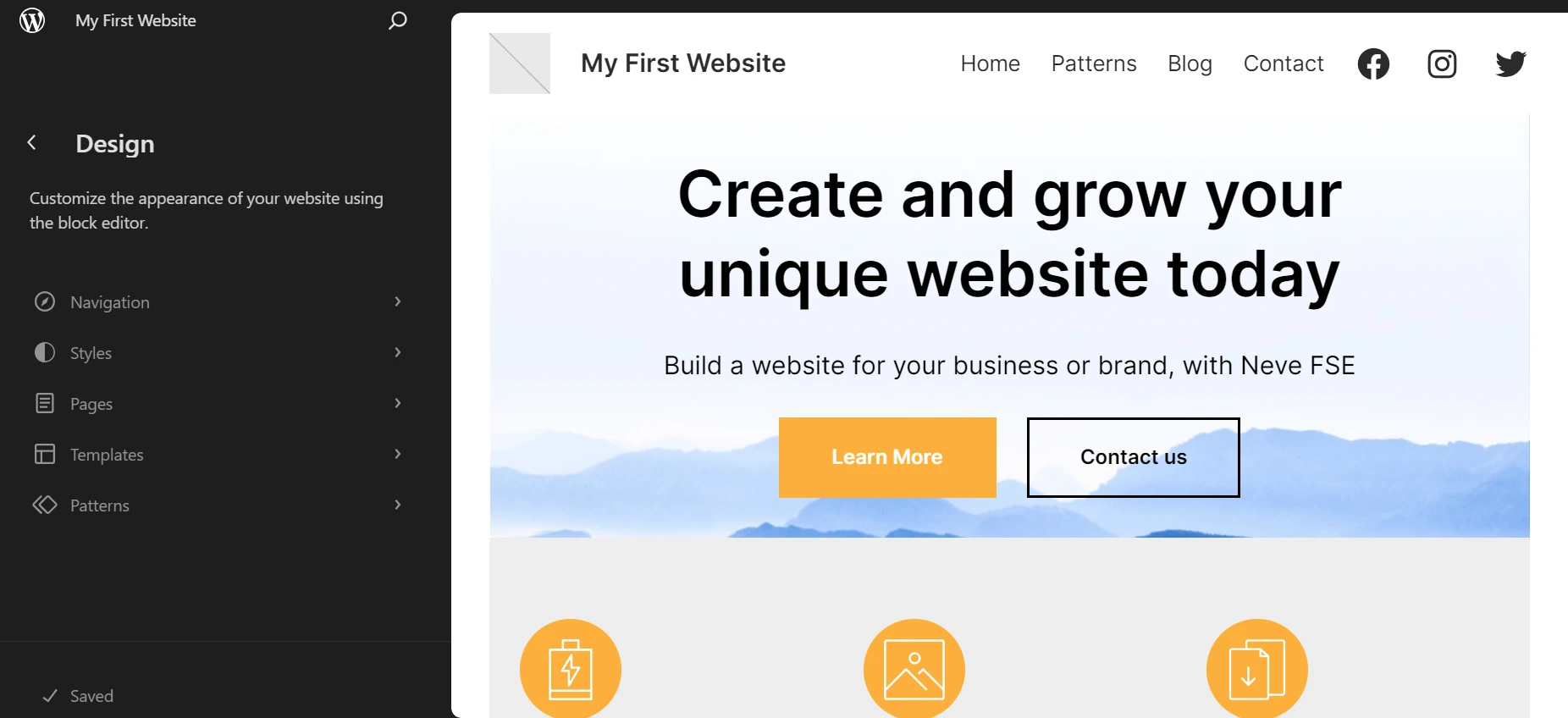
У нас установлен WordPress и рабочая тема, теперь пришло время создать страницу нашего портфолио. Его первым компонентом будет заголовок — простое полноразмерное изображение с четким сообщением и призывом к действию для любых потенциальных клиентов, посещающих ваш сайт. Перейдите в «Внешний вид» > «Редактор» и посмотрите, как тема Neve выглядит «из коробки»:

Давайте возьмем этот большой раздел заголовка и настроим его под наши нужды с помощью редактора WordPress — места, где можно настроить вашу тему в соответствии с вашими потребностями. Это включает в себя три шага:
- Редактирование текстового блока в шапке для изменения содержимого.
- Корректировка текста первой кнопки и удаление второй в этом же разделе.
- Загрузка нового изображения путем нажатия на текущее и замены его. Используйте кнопку «Заменить» в блоке «Изображение».
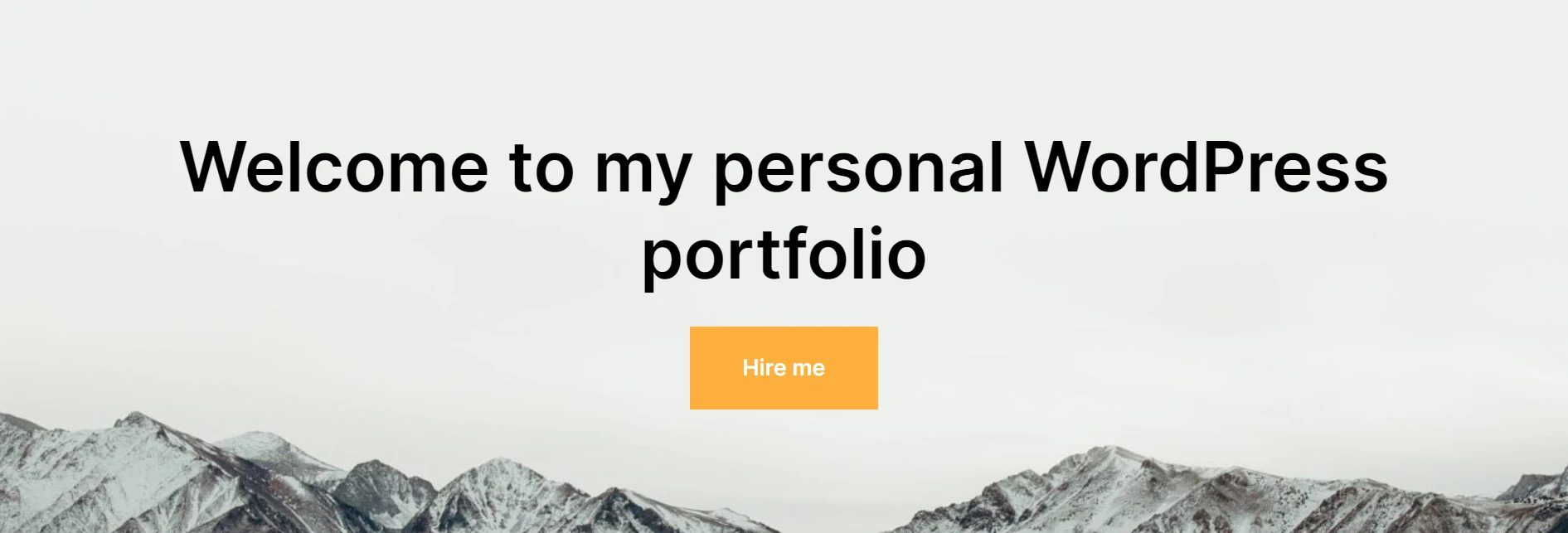
Вот результат после реализации этих настроек:

Это наш заголовок, готовый к действию, и в конце мы посмотрим на сайт в целом. Вы заметите, что на этом этапе кнопка ниже ни на что не ссылается. После создания страниц для ваших веб-сайтов, которые мы покажем вам в этом посте, вы можете связать их с этой кнопкой заголовка.
Например, вы можете добавить ссылку на свою страницу контактов, чтобы люди могли легко предлагать вам работу или профессиональные возможности.
5. Создайте галерею проектов
Галерея проектов — это сердце и душа любого сайта-портфолио на WordPress. По сути, это коллективное отображение ваших последних проектов со ссылками на каждую запись. Вы можете создать галерею проектов в WordPress двумя способами:
Используйте шаблоны блоков в Neve FSE
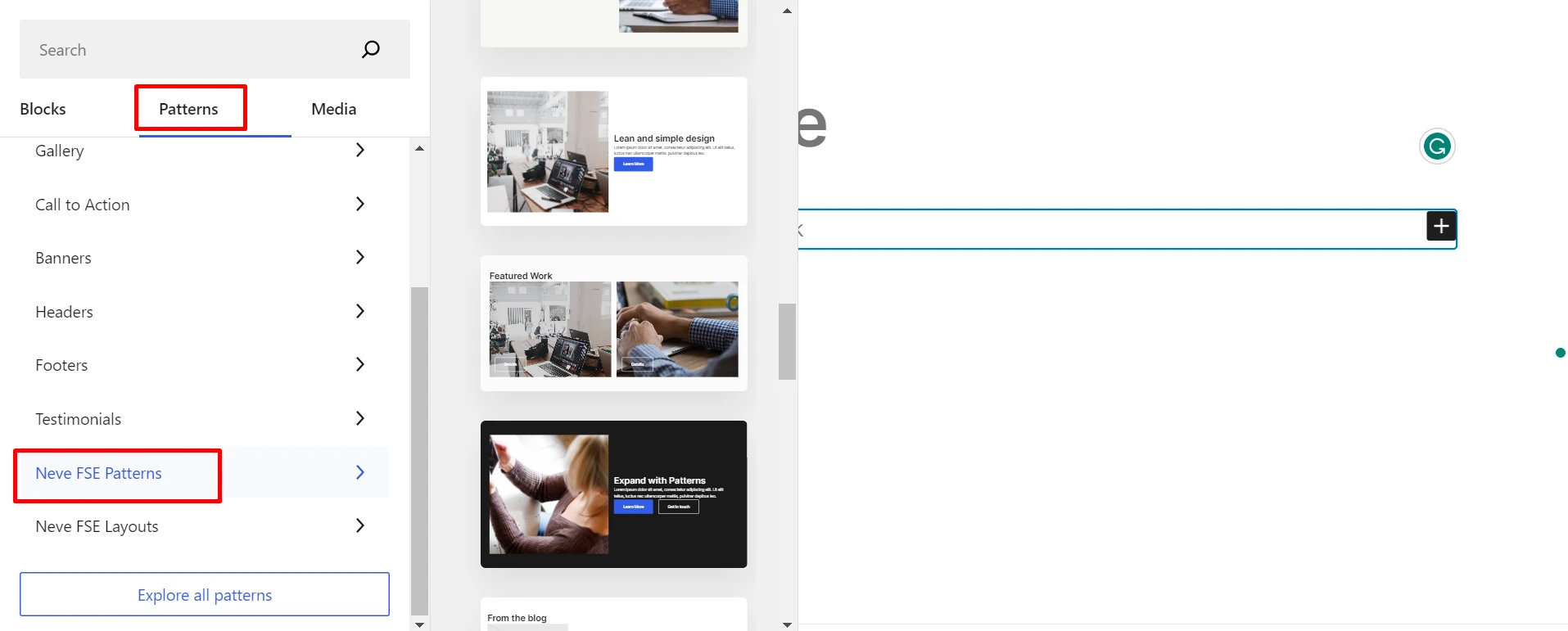
Один из способов создания портфолио — использование шаблонов блоков темы Neve FSE. Перейдите в «Страницы» > «Добавить новый» , чтобы войти в редактор блоков. Здесь нажмите значок +, чтобы вставить шаблоны блоков, предоставляемые Neve FSE.

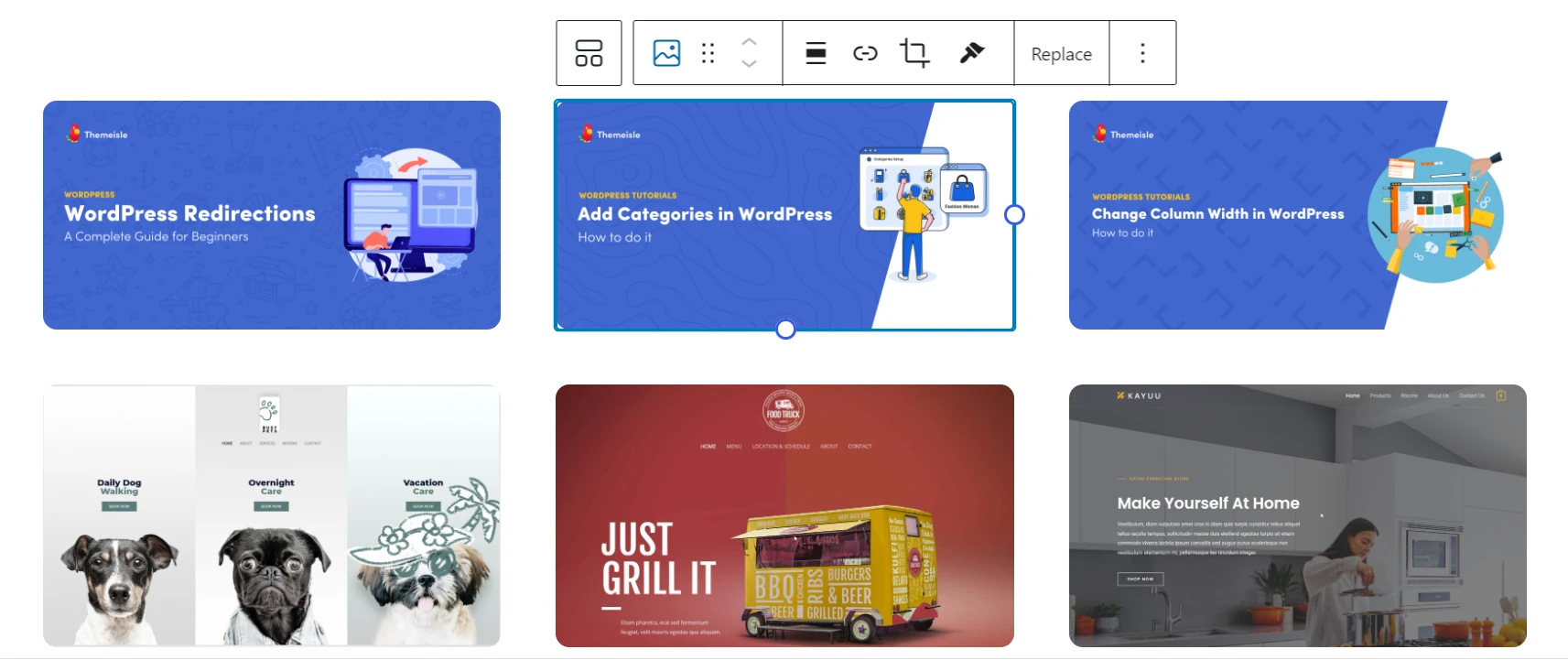
Чтобы показать вам, как это сделать, мы выбрали шаблон, который ближе всего к тому, чего мы хотим достичь с помощью этого поста. Итак, мы вставили шаблон Featured Work, который предоставляет Neve FSE.

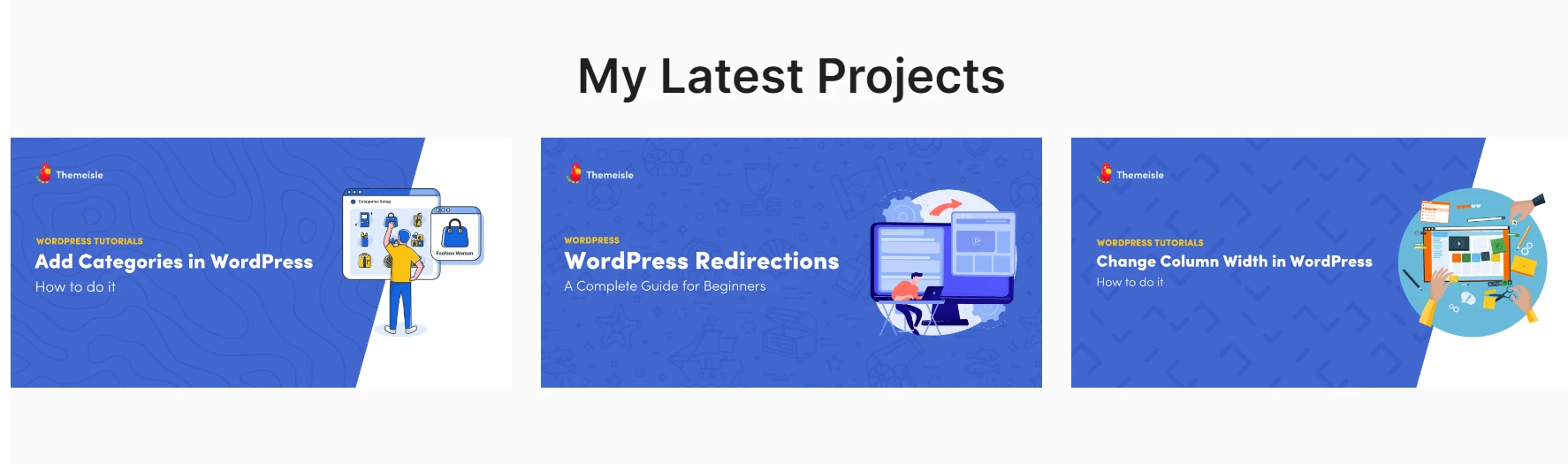
В этом примере мы добавили три наши предыдущие статьи и установили избранные изображения для каждой:

Помимо создания трех отдельных проектов, вот что еще мы сделали с помощью редактора WordPress:
- Мы добавили новый раздел «Портфолио» под заголовком главной страницы. Мы сделали это, тиражируя проекты через блоки.
- Мы изменили основной заголовок страницы «Портфолио» .
- Мы добавили избранные изображения в каждый проект в блоке «Мои последние проекты» .
- К каждому изображению добавлена ссылка, которая приведет посетителей к соответствующему проекту.
Используйте наборы шаблонов, доступные в WordPress.
Если вы используете WordPress 6.3 или более позднюю версию, вы можете воспользоваться множеством готовых шаблонов, которые позволяют создавать новые страницы портфолио. Вот как создать галерею проектов с помощью редактора WordPress.
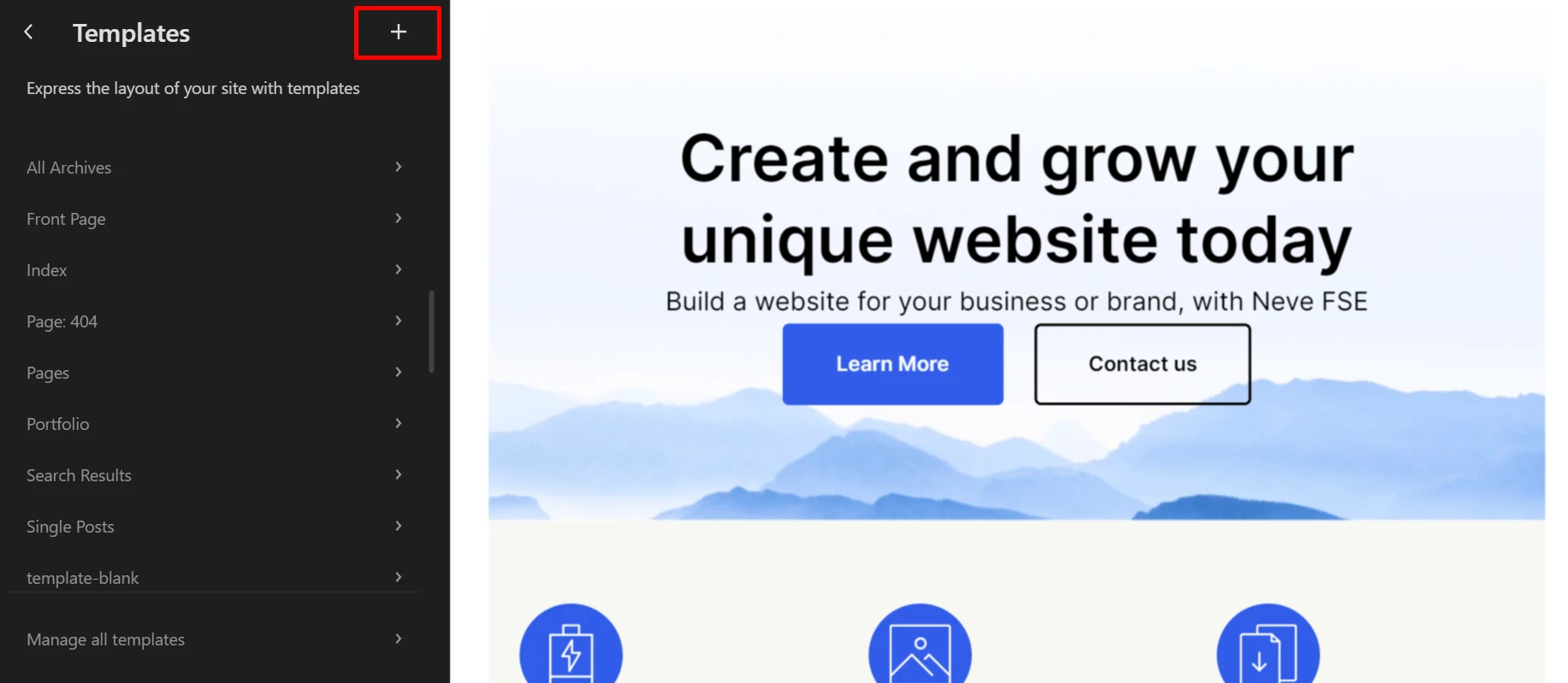
Перейдите в «Внешний вид» > «Редактор» > «Шаблоны» > «Добавить новый» (значок +). Выберите Пользовательский шаблон из списка и дайте ему имя.

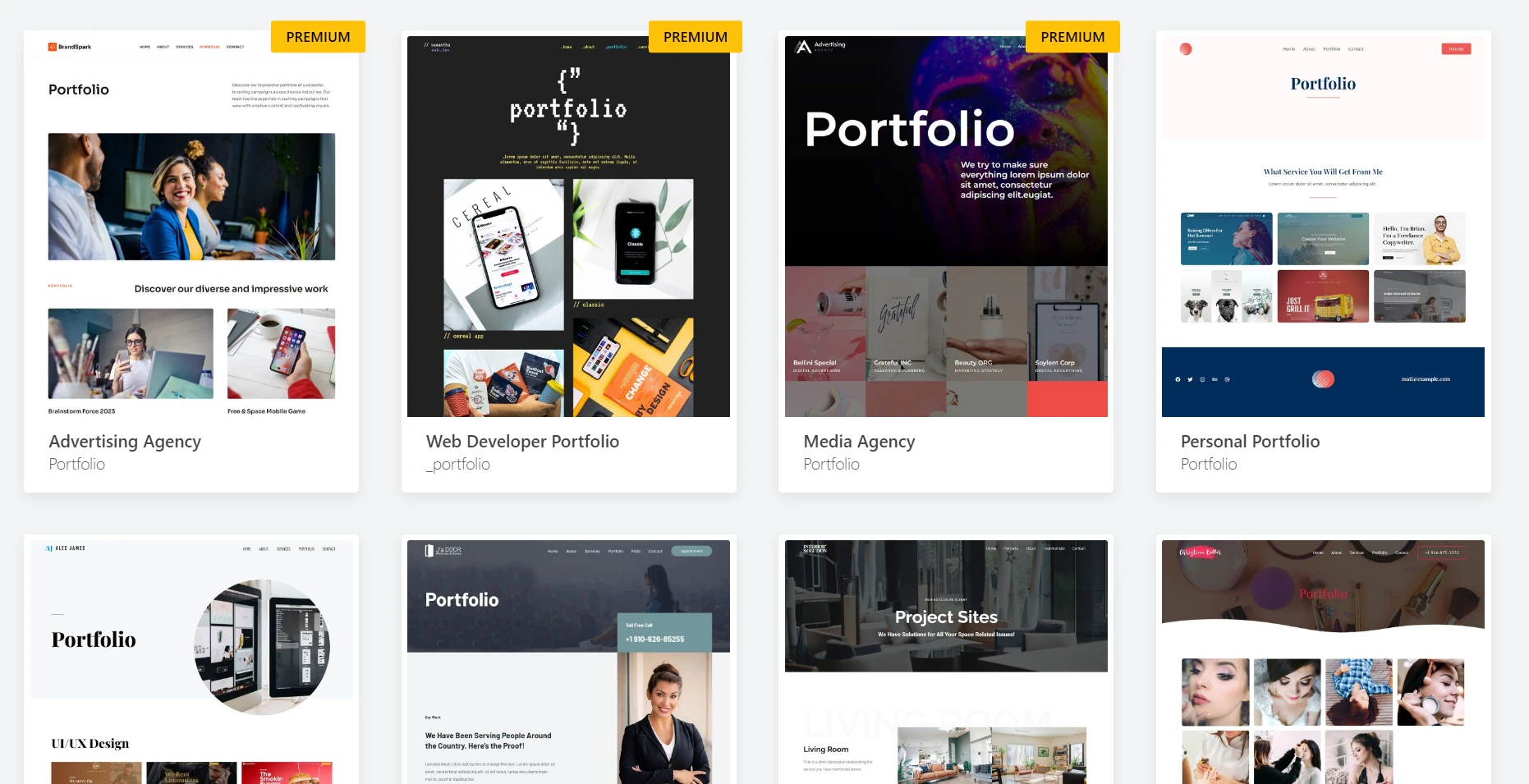
Появится новая пустая страница. Нажмите кнопку «Наборы шаблонов» в правом верхнем углу редактора и найдите «Портфолио» . Импортировав любимый набор шаблонов, отредактируйте его с помощью блоков.

Чтобы заменить элементы в портфолио, выберите каждое изображение портфолио и замените его своим. Вы также можете добавлять ссылки и настраивать стиль изображений. Нажмите Сохранить .

Далее мы займемся добавлением дополнительного контента, в частности раздела «Обо мне».
6. Создайте раздел «Обо мне»
Мы уже добились больших успехов в нашем портфолио, но нам еще нужно что-то конкретизировать. Отличный способ сделать это — предоставить вашим посетителям некоторую информацию о том, кто вы — например, ключевые факты, которые работодатели хотели бы знать о вас. Для этого мы собираемся использовать Neve FSE, чтобы разделить всю информацию на удобоваримые фрагменты.
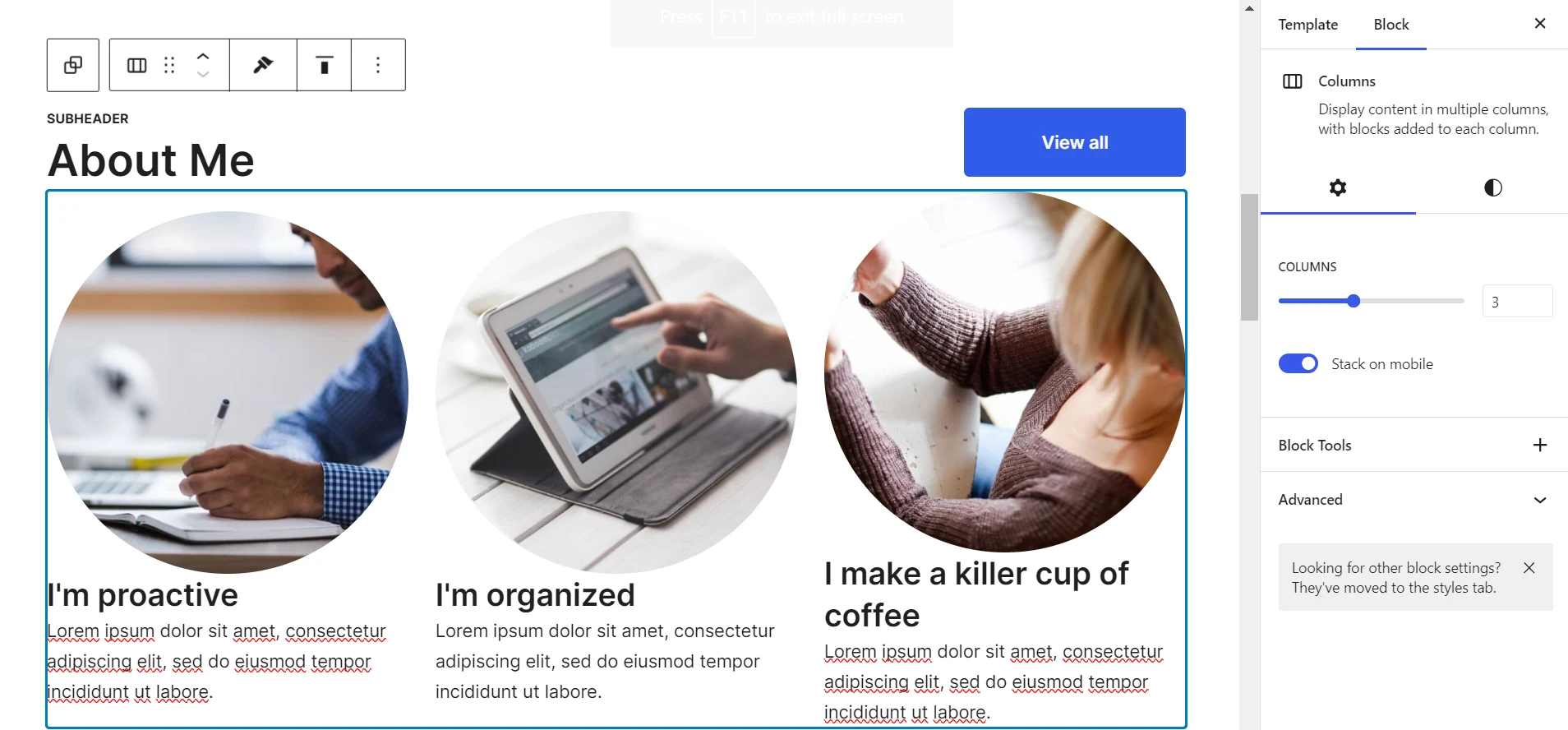
Чтобы создать страницу «Обо мне» , выберите «Внешний вид» > «Редактор» > «Страницы» . Нажмите значок +, чтобы добавить новую страницу, затем назовите ее. Когда появится пустая страница, вы можете настроить ее так же, как и другие страницы в предыдущих разделах.
Вставьте предпочитаемые вами блоки и/или шаблоны Neve FSE, чтобы они выглядели так, как вы хотите. Завершив настройку, нажмите «Сохранить» . Ниже приведен пример настройки шаблона Neve FSE Services и превращения его в страницу «Обо мне» .

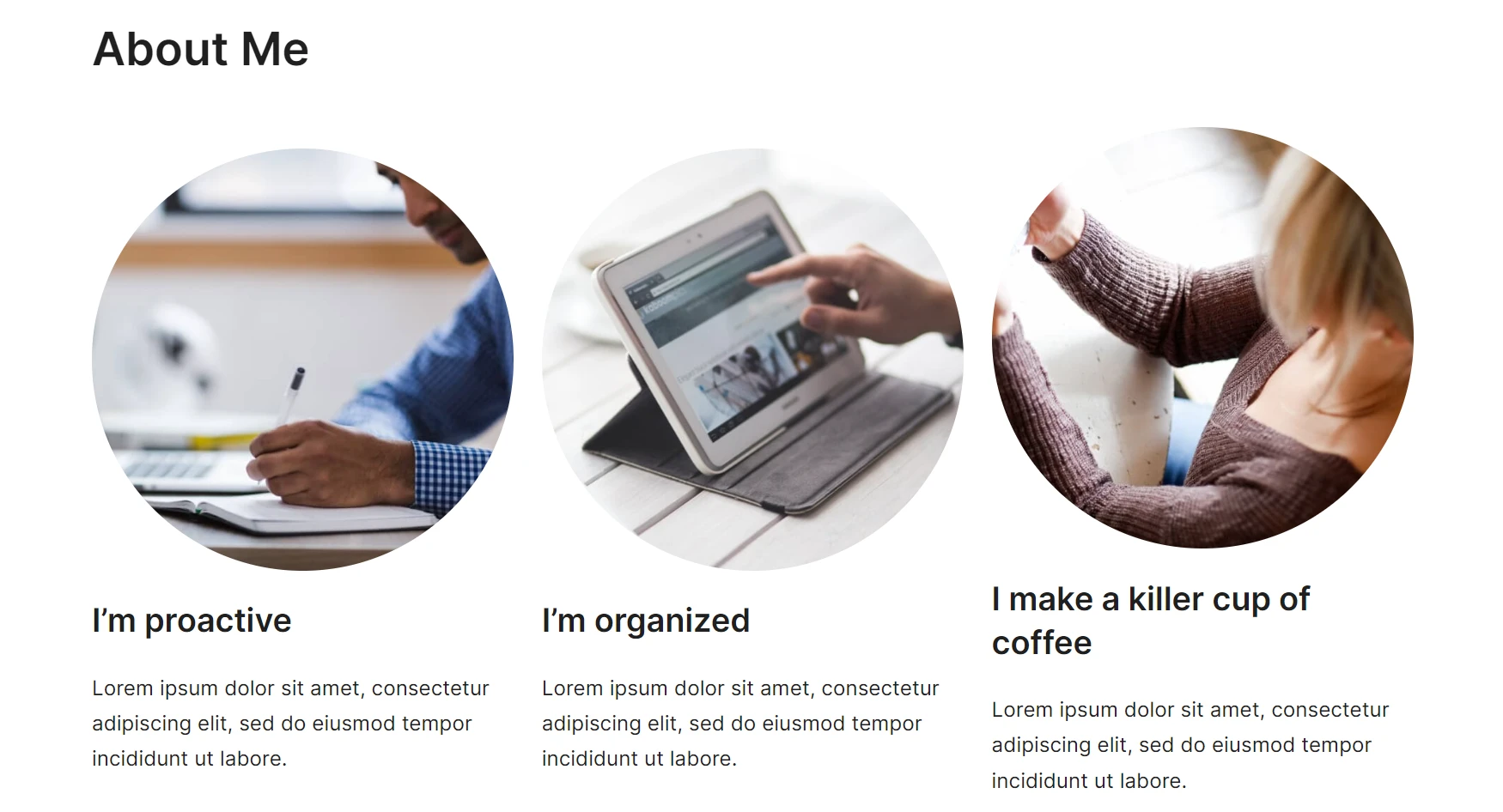
Теперь посмотрим, как выглядит готовое изделие:

Хорошо выглядеть! Мы довольно близки к концу; Теперь пришло время разобраться с последним большим разделом нашего сайта-портфолио на WordPress — контактной формой.
7. Создайте контактную форму
Теперь, когда вы нашли работодателей, пришло время заставить их связаться с вами. Конечно, вы могли бы просто оставить туда свой адрес электронной почты, но контактная форма выглядит гораздо более профессионально. Вот как это сделать.
Neve FSE не включает страницу «Связаться с нами» , поэтому мы рекомендуем использовать плагин Otter Blocks или WPForms.
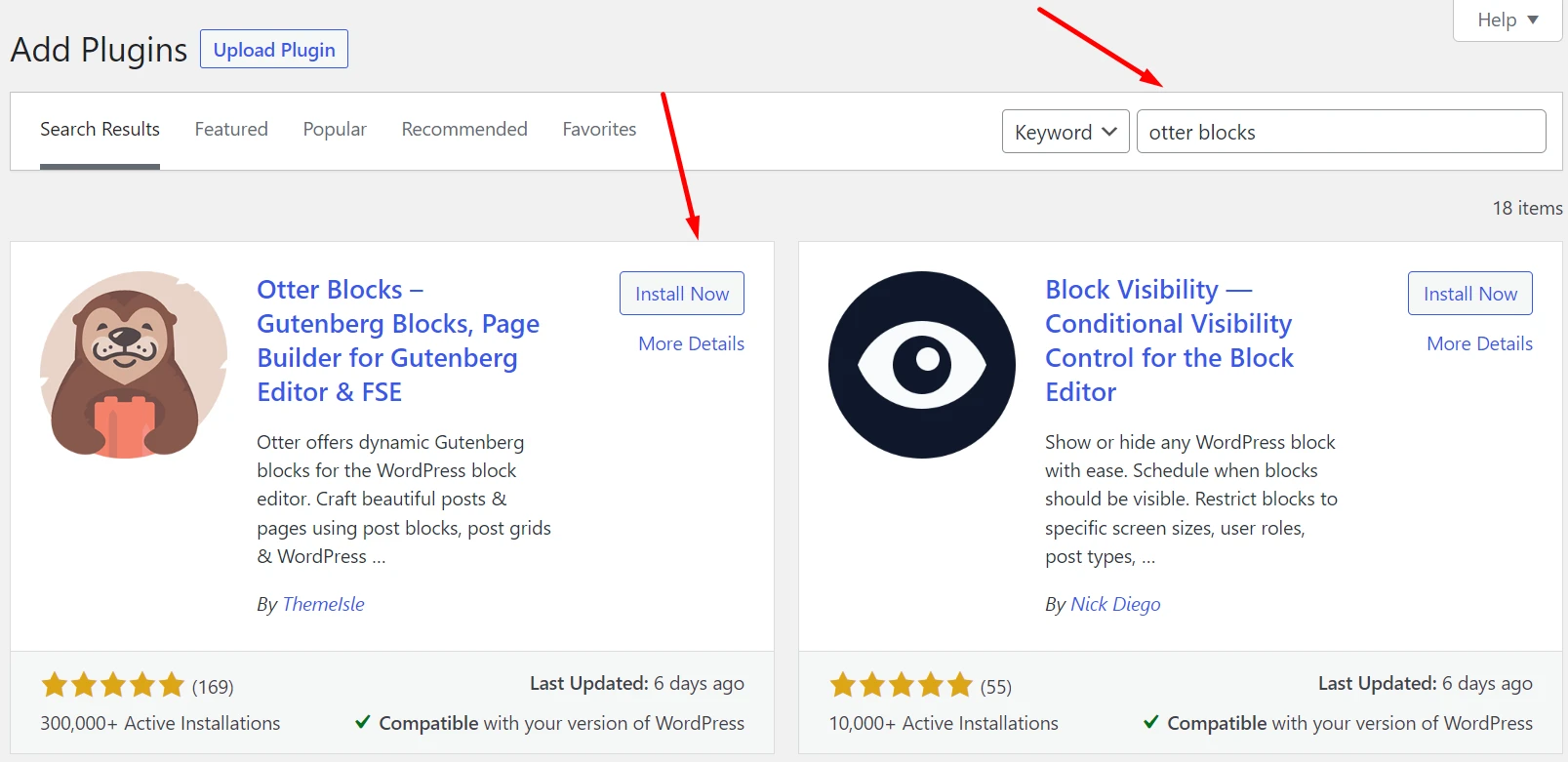
Чтобы создать контактную форму с помощью плагина Neve FSE и Otter Blocks, выберите «Плагины» > «Добавить новый» . Найдите Otter Blocks, затем установите и активируйте его.

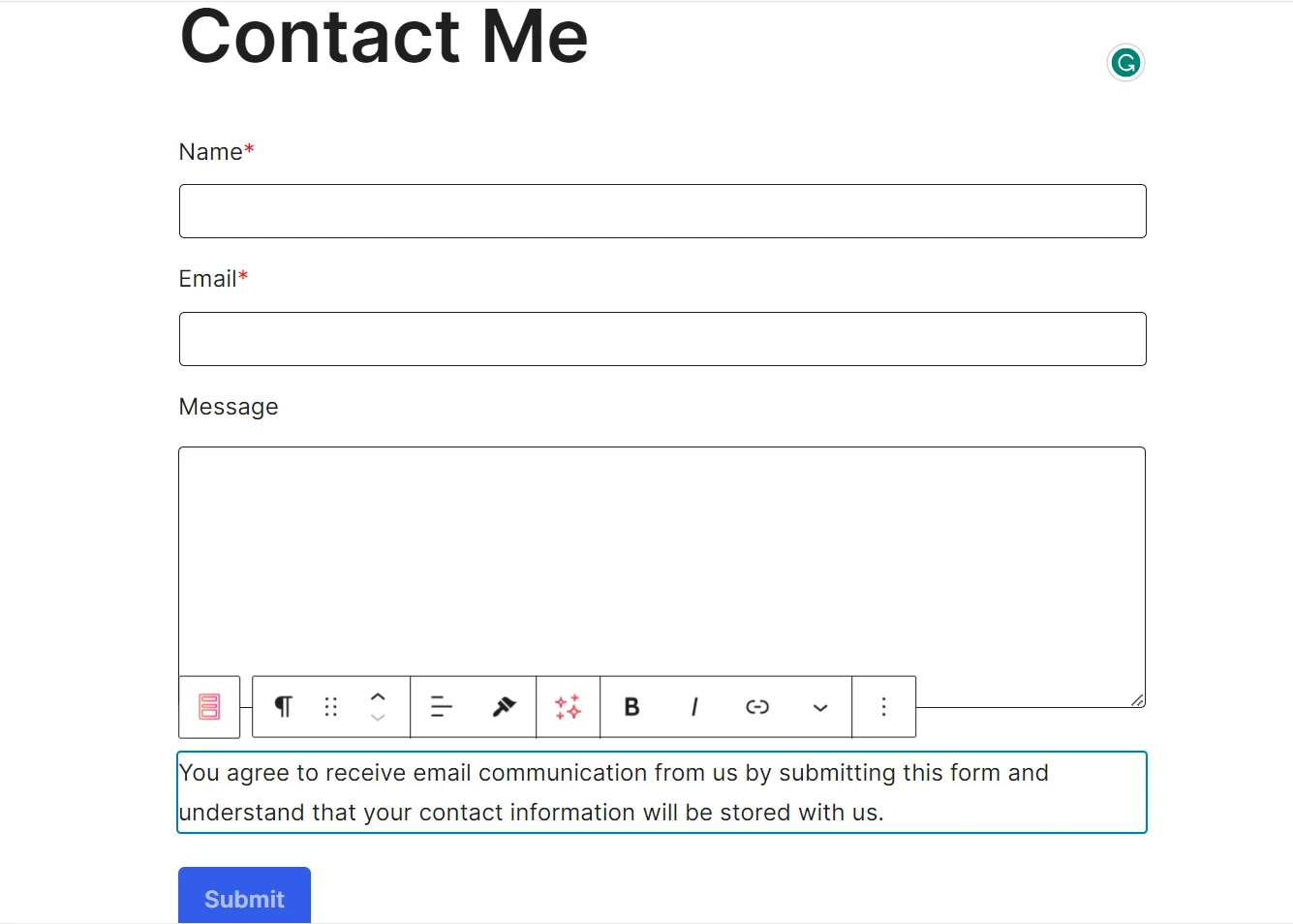
Следующим шагом будет добавление новой страницы на ваш сайт WordPress, выбрав «Внешний вид»> «Редактор»> «Страницы»> «Добавить новую» . На этой странице вставьте новый блок, щелкнув значок + и выполнив поиск по запросу «Выдра». Выберите блок «Форма» , а затем «Форма контакта» . Настройте его содержимое и нажмите «Опубликовать» (в правом верхнем углу страницы).

Далее пришло время просмотреть наш сайт в целом и посмотреть, куда можно двигаться дальше.
8. Создайте свой новый сайт-портфолио на WordPress.
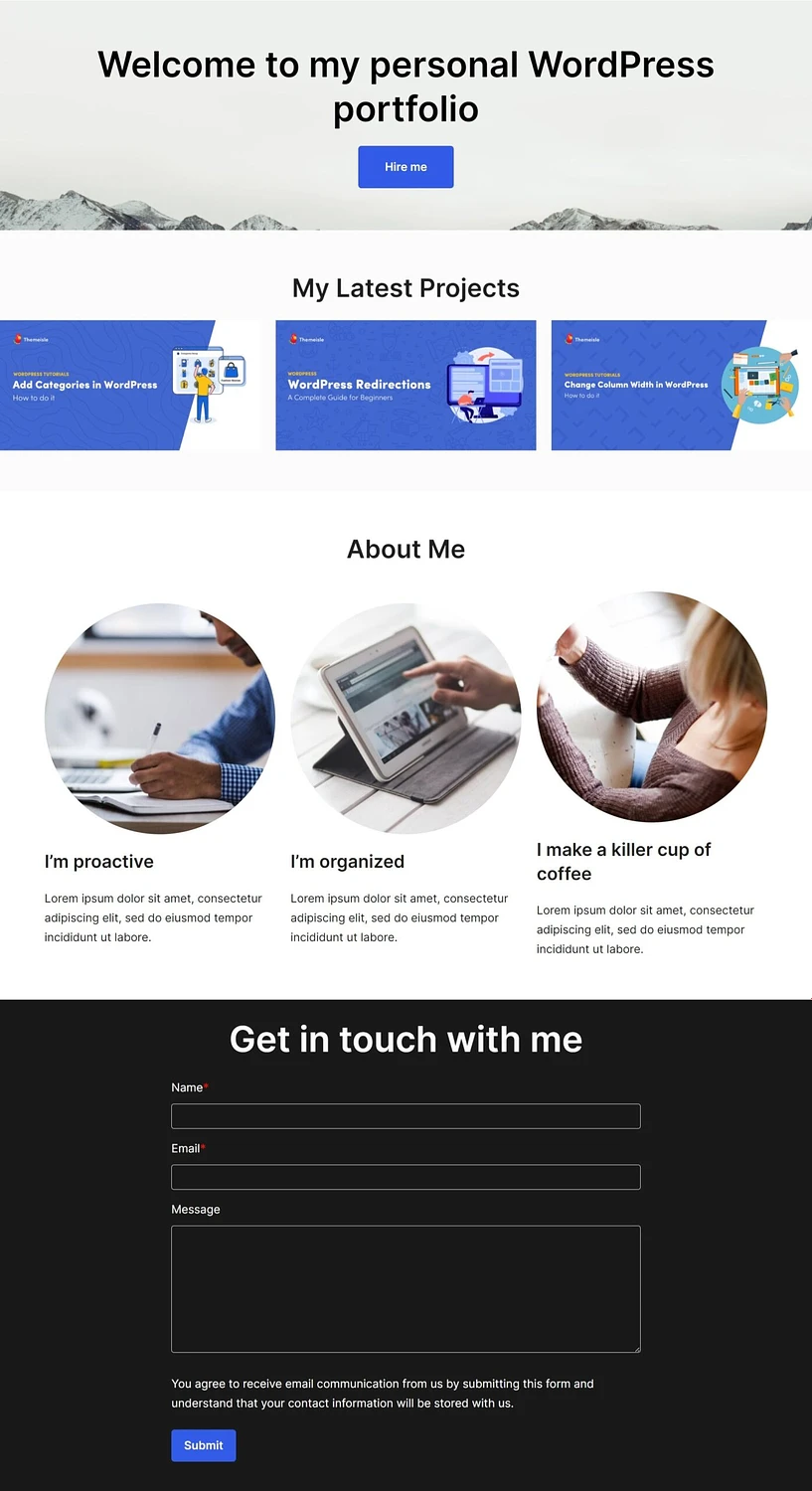
Найдите минутку, чтобы сделать шаг назад и полюбоваться своей работой — мы только что вместе создали простой, профессионально выглядящий сайт-портфолио на WordPress!

Что будет дальше, зависит от вас. Во-первых, вам захочется узнать обо всем, что вы можете делать с Neve FSE, будь то добавление новых проектов, создание отдельных страниц для каждого из них или экспериментирование с новыми разделами.
Далее вам захочется изучить некоторые передовые методы, которые помогут вам еще больше улучшить свое портфолио с помощью темы Neve FSE — для этого ознакомьтесь с нашей статьей о том, как настроить свое портфолио, чтобы сделать ваш сайт WordPress более привлекательным.
Заключение
Красивый сайт-портфолио на WordPress может открыть множество дверей для встречи (и впечатления) с потенциальными клиентами. Это дает работодателям лучшее представление о ваших способностях и позволяет вам выделиться среди конкурентов.
Весь процесс займет некоторое время – особенно если вы не знакомы с WordPress – но, как мы показали, это определенно достижимо с минимальными усилиями.
Вот восемь основных шагов, которые вам необходимо выполнить, чтобы создать сайт-портфолио:
- Выберите хороший хостинг WordPress. ️
- Установите WordPress.
- Найдите и установите подходящую тему и плагины. ️
- Создайте заголовок. ️
- Создайте галерею проектов. ️
- Создайте раздел «Обо мне» .
- Настройте контактную форму.
- Украсьте свой новый сайт-портфолио WordPress.
Есть ли у вас вопросы о том, как создать сайт-портфолио на WordPress? Не стесняйтесь спрашивать в разделе комментариев ниже!
