20+ лучших примеров сайтов-портфолио для вашего вдохновения (2022)
Опубликовано: 2022-11-02Обновлено: 03 ноября 2022 г. Автор: команда дизайнеров

Раскрытие информации для читателей: Когда вы покупаете по реферальным ссылкам на нашем сайте, мы можем получать комиссию (без дополнительных затрат для вас)
Вы ищете источник вдохновения для создания или обновления своего веб-портфолио? Выдающееся портфолио может повысить ваши шансы на получение работы или вашего следующего клиента. Хорошее дизайнерское портфолио может быть очень сложным, поэтому вдохновение поможет вам сделать этот процесс намного проще.
Команда дизайнеров имеет более чем 10-летний опыт создания профессиональных веб-сайтов на WordPress, Webflow, Divi и Squarespace, поэтому мы можем помочь вам решить, какой конструктор веб-сайтов выбрать для вашего портфолио разработчиков нового или редизайна.
Если у вас уже есть онлайн-портфолио или вам нужно изменить или обновить существующее, чтобы сделать его более профессиональным и современным, мы составили список лучших примеров от известных дизайнеров веб-сайтов и дизайнеров UI/UX, чтобы помочь вам вдохновиться на создание твой собственный.
Если вы не знаете, какой конструктор веб-сайтов создать для своего онлайн-портфолио, некоторые из лучших конструкторов веб-сайтов платные, но некоторые можно использовать бесплатно. Если вам нужно дешевое доменное имя для вашего веб-сайта, у нас есть список лучших доменов для регистрации вашего.
Оглавление
Лучшие конструкторы веб-сайтов, которые помогут вам создать новое портфолио веб-сайтов
По нашему опыту, лучшие портфолио веб-сайтов создаются с использованием:
- WordPress – Как создать сайт-портфолио
- Divi 4 — лучший конструктор с перетаскиванием
- Squarespace — простой конструктор портфолио
- Webflow — комплексный конструктор портфолио разработчиков
20+ лучших сайтов-портфолио для вдохновения
Ниже приведен список лучших и наиболее вдохновляющих портфолио веб-сайтов, которые помогут вам создать собственное. Посмотрите на работы других, чтобы получить вдохновение и мотивацию для создания собственного сайта. Это лучшее вдохновение для веб-сайта портфолио, прежде чем вы пойдете и создадите свой собственный.
1. Давиде Маскиоли

Давиде Маскиоли — многопрофильный дизайнер и арт-директор с более чем 10-летним опытом работы в креативных агентствах и студиях. Он работал в различных областях искусства и дизайна, таких как визуальная идентификация, типографика, интерактивный дизайн и UI/UX. Красиво оформленное и визуально эстетичное онлайн-портфолио, чтобы вдохновиться на создание собственного веб-сайта.
Его веб-сайт очень интерактивен, вы можете навести курсор мыши на любую из его работ на главной странице, и цвет фона изменится, как только вы нажмете на работу, вы попадете на одну страницу, где вы можете узнать больше о дизайне и увидеть другие изображения из этой коллекции.
2. ДЭННИ ДЖОНС

Дэнни Джонс — 3D-дизайнер из Сан-Франциско, штат Калифорния, с прекрасным эстетическим портфолио, на домашней странице которого размещены абстрактные 3D-изображения. Простой веб-сайт, посвященный его работам, и верхняя навигация позволят вам ознакомиться с его работами в двух колонках в стиле gid. Его 3D-работы впечатляют и новаторски: как только вы нажмете на любую публикацию, вы попадете на одну страницу, где вы сможете просмотреть другие ракурсы его работы.
3. Дэвид Милан

Дэвид Милан — 3D-художник, режиссер и дизайнер рукописных надписей, работающий в разных областях, включая типографику и иллюстрацию. У Дэвида очень творческий и хорошо продуманный веб-сайт портфолио, он основан на сетке без границ или отступов, все изображения соприкасаются друг с другом. Очень интерактивная и красочная работа.
Как только вы нажмете на любое из изображений, оно откроется в лайтбоксе, где вы сможете просмотреть увеличенные размеры, а также использовать стрелки для перемещения влево или вправо. Его веб-сайт полностью адаптивен, поэтому вы можете легко просмотреть его на мобильных устройствах или планшетах. На его веб-сайте также используется бесконечная прокрутка, где вы можете просто прокручивать страницу вниз, не нажимая на следующую страницу.
4. Эллисон Братник

Эллисон Братник — дизайнер и художник-постановщик, у нее хорошо оформленный веб-сайт портфолио с логотипом слева и правой стороной, показывающей ее портфолио в виде сетки. Очень интересный сайт, так как навигации не найти. Вы просто нажимаете на любую из ее работ, чтобы увидеть увеличенный предварительный просмотр, и оттуда вы можете увеличить масштаб или перейти к следующему проекту.
Это простой, но очень эффективный способ продемонстрировать свое онлайн-портфолио, где ваши работы находятся в центре внимания и не отвлекают. Если это стиль, который вам нравится использовать, мы рекомендуем использовать одну из лучших тем WordPress для портфолио, чтобы начать работу.
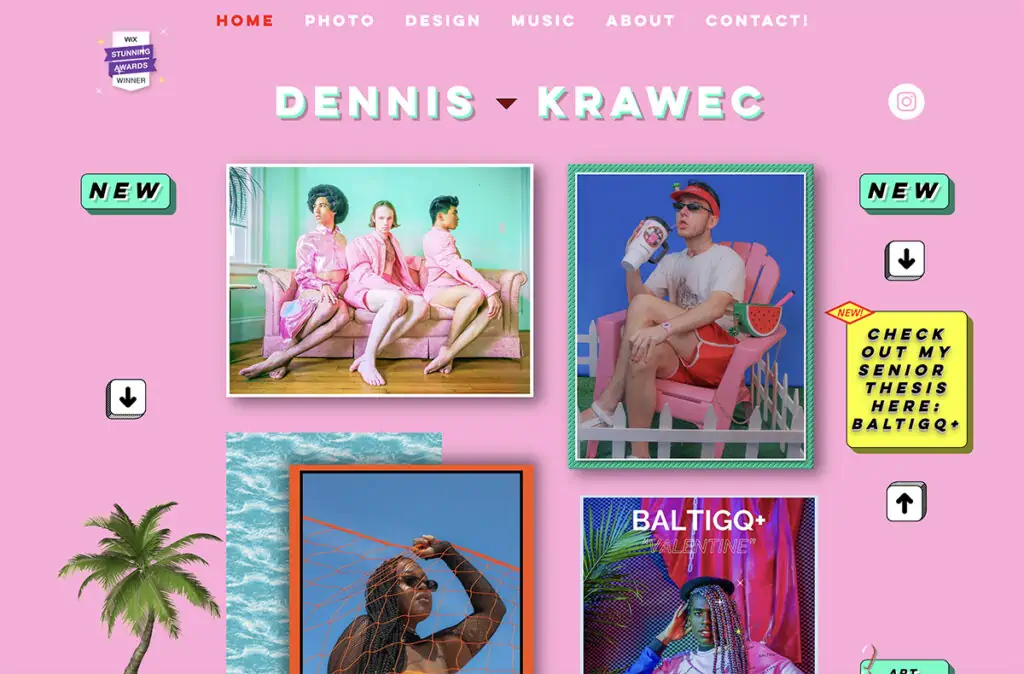
5. Деннис Кравец

Деннис Кравец — дизайнер из Бруклина, специализирующийся на графическом дизайне, художественном руководстве, фотографии, видео и производстве музыки.
Имея опыт работы в дизайнерских фирмах, университетах и художественных некоммерческих организациях, его работы были представлены в крупных и небольших маркетинговых кампаниях как внутри страны, так и за рубежом. Он получил признание за свой смелый и уникальный подход к дизайну.
Портфолио Денниса предназначено для того, чтобы вдохновить ваше видение и выйти за рамки простого и чистого внешнего вида, вы можете интегрировать некоторые из его творческих способов показать, что является уникальным и влиятельным стилем.
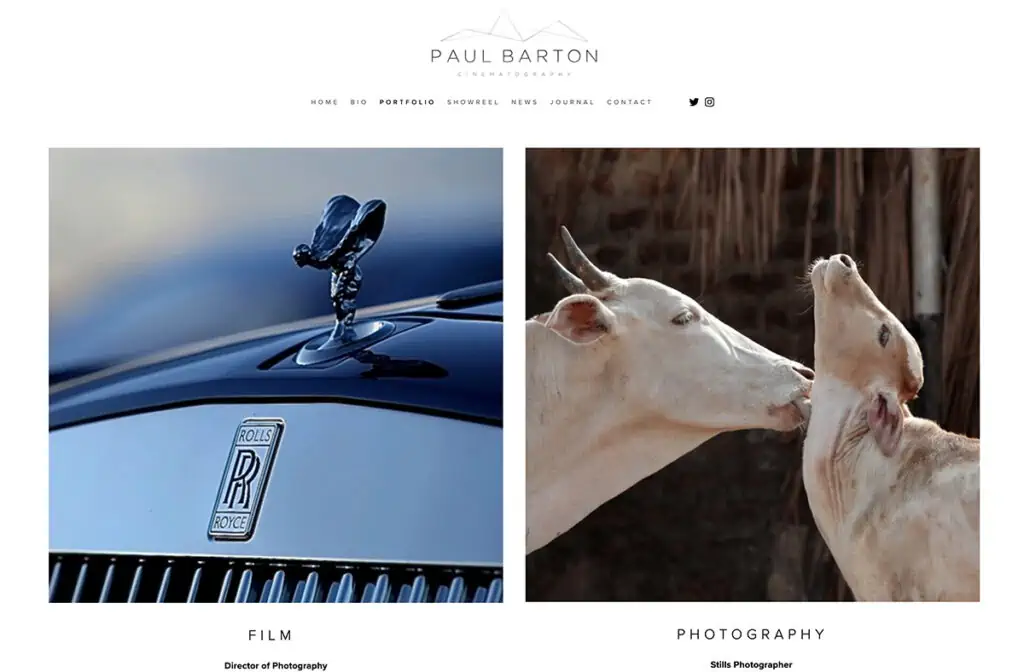
6. Пол Бартон

Пол Бартон — опытный кинематографист, специализирующийся на кино и фотографии. Его портфолио с хорошим дизайном — отличное вдохновение для тех, кто ищет простой и современный макет портфолио, его домашняя страница — отличный дизайн.
С крупными изображениями под ним вы увидите три категории: шоурил, фильм и фотография. Что нам нравится на его домашней странице, так это последние новости из раздела его блога и лента Instagram, где можно увидеть его последние фотографии. Вы можете использовать одну из бесплатных тем портфолио и создать аналогичный веб-сайт с помощью WordPress с некоторыми дополнительными настройками.
7. Верхоломчук

Денис Верхоломчук — профессиональный веб-дизайнер с очень инновационным и вдохновляющим портфолио. Если вам нравятся темные веб-портфолио, это должно вас сильно вдохновить. Денис использует крупный шрифт с горизонтальной прокруткой и личное фото в центре главной страницы.
Как только вы прокрутите страницу вниз, вы попадете на страницу его портфолио, где его произведения искусства прокручиваются друг над другом, когда вы двигаете мышью, очень крутой и современный эффект. После того, как вы прокрутите его портфолио, вы увидите раздел услуг, где вы сможете узнать о его услугах и ценах.
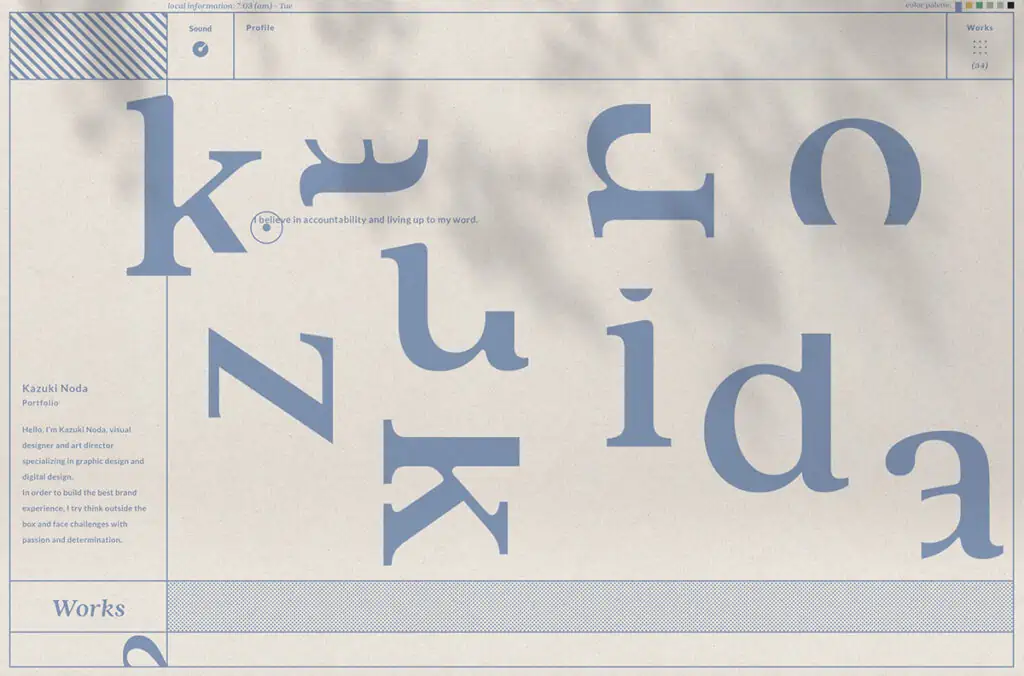
8. Казуки Нода

Кадзуки Нода — визуальный дизайнер и арт-директор, специализирующийся на графическом и цифровом дизайне. У него очень интерактивный веб-сайт, некоторые из специальных эффектов при наведении впечатляют: как только вы наведете курсор на любую из его работ на главной странице, на фоне видео или анимации появится изображение.
Портфолио Казуки — одно из лучших и наиболее вдохновляющих, которые вы когда-либо видели, и если вам нравится такая интерактивная анимация, вы обнаружите, что его портфолио выходит за рамки.
9. Шон

Шон — продуктовый дизайнер, в настоящее время работающий в Help Scout, с большим вниманием относящийся к созданию привлекательного пользовательского интерфейса и воплощению продуктов в жизнь. Его портфолио очень хорошо разработано, на главной странице при прокрутке вы увидите большие изображения дизайна его продукта, как только вы нажмете на любое изображение, вы попадете на ту страницу, где вы можете увидеть и прочитать о его процессе.
Это раздел, из которого каждый дизайнер должен делать заметки, пошаговые подробности того, как он начинает с проблемы, делает карандашные наброски, а затем переходит к проектированию и компоновке деталей в программном режиме.
10. Лоттани

LOTTA NIEMINEN — отмеченная наградами творческая практика Лотты Ниеминен, специализирующаяся на брендинге, арт-директорстве и графическом дизайне для широкого круга клиентов по всему миру. Используя междисциплинарный подход, студия воплощает в жизнь концептуальные визуальные образы с помощью тщательно продуманных печатных и цифровых реализаций.
Очень хорошо оформленный веб-сайт портфолио с хорошим использованием нежных цветов, большими изображениями слева и текстом с описанием справа с шаблоном в стиле флип-сетки. Как только вы нажмете на любое изображение, оно откроется на простой странице, где вы сможете увидеть больше изображений и прочитать полное описание этого проекта.
Навигация по сайту находится в каждом углу веб-сайта, поэтому в правом верхнем углу у вас есть индекс, а в левом верхнем углу у вас есть кнопка «О программе». Если вам это нравится, перейдите и изучите, как это выглядит на мобильных устройствах, и если вы можете включите такое меню на свой собственный сайт-портфолио. Такая веб-навигация сделает ваш сайт профессиональным и уникальным.

11. Ясин

Яссин — французский креативный разработчик. Базируется в Париже. Увлечена креативным программированием и специализируется на движении и анимации. Кто любит кодить с нуля и получать массу удовольствия от крутых проектов. Его домашняя страница очень проста и основана на типографике, поскольку вы можете видеть, что «Creative Front Developer» является наиболее заметной типографикой на его домашней странице, поэтому вы узнаете, чем он занимается.
Кроме того, есть кнопка темного режима, которую многие разработчики используют, если вы хотите продемонстрировать свое портфолио на темном фоне, это очень крутая функция, чтобы вдохновиться и добавить ее на свой собственный сайт.
После того, как вы нажмете на его рабочую страницу, вы увидите некоторые из его избранных проектов в виде сетки, использующей много пустого пространства, поэтому его рабочая страница не перегружена, но эстетически на нее гораздо легче смотреть. .
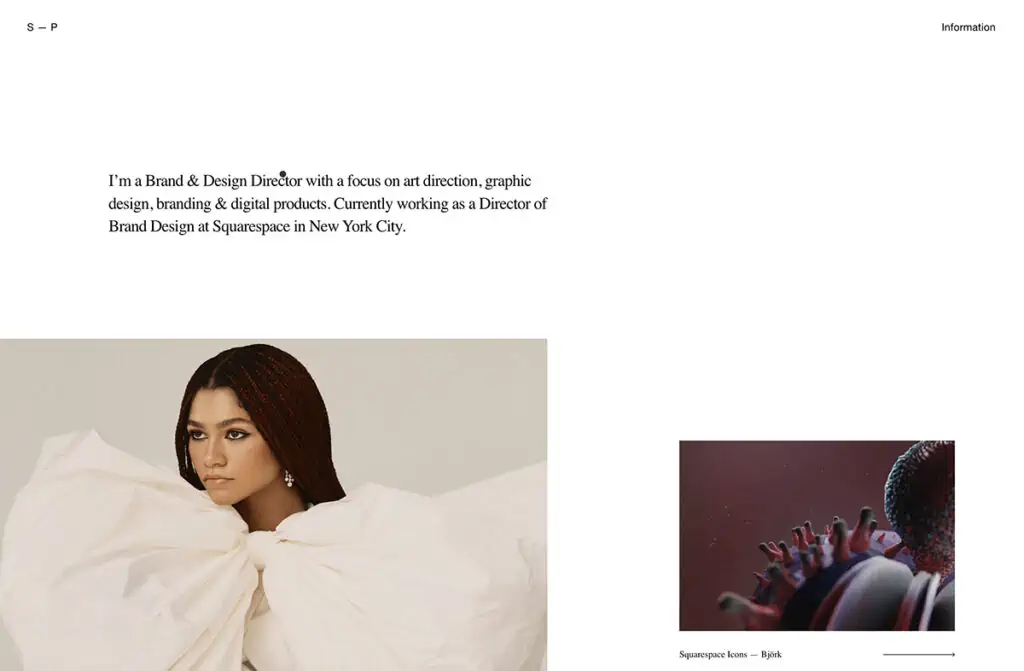
12. Сату

Сату Директор по бренду и дизайну, специализирующийся на художественном руководстве, графическом дизайне, брендинге и цифровых продуктах. В настоящее время работает директором по дизайну бренда в Squarespace в Нью-Йорке. Красивое портфолио с большим количеством белого негативного пространства, поэтому иллюстрации не перегружены, но ими легко наслаждаться и ориентироваться. Такое портфолио можно создать с помощью конструктора веб-сайтов Squarespace с функцией перетаскивания.
100% внимание сосредоточено на ваших работах, и ничто не отвлекает. Это отличное портфолио, чтобы вдохновиться и, возможно, добавить некоторые свои уникальные штрихи. Как только вы нажмете на любое из изображений, откроется новая страница с описанием и более подробными изображениями.
13. Лейанн

Лейанн — профессиональный внештатный арт-директор и дизайнер UX/UI с еще одним великолепным профессиональным веб-сайтом. Если вы хотите вдохновиться веб-сайтом темного портфолио, это отличное место, чтобы провести некоторое время, перемещаясь по хорошо продуманным и красивым макетам с удивительным вниманием к деталям.
Из его портфолио вы можете сказать, что его пользовательский опыт и навыки дизайна взаимодействия с пользователем показывают, как правильно создать красивый веб-сайт. С множеством приятных визуальных интерактивных средств вы можете перемещаться по его веб-сайту и щелкать любой проект, чтобы увидеть внутренние детали.
14. Дорианн Аззуз

Дорианна Аззуз — цифровой дизайнер с сильными навыками в дизайне пользовательского интерфейса и пользовательского опыта. Она фокусируется на удобстве использования, художественном направлении, иллюстрациях и обучении новым навыкам. Вы можете увидеть иллюстрации и интерактивные навыки Дорианны, поскольку ее пример веб-сайта очень вдохновляет с небольшими штрихами, которые производят большие впечатления. Вам понравится, как, когда вы двигаете мышью, появляются маленькие крутые иллюстрации, если вы иллюстратор, это отличное вдохновение для размышлений.
Как только вы прокрутите домашнюю страницу вниз, вы увидите ее избранные работы с очень красивыми эффектами наведения мыши, я бы посоветовал всем потратить время на просмотр элементов на ее веб-сайте, поскольку они очень хорошо разработаны с учетом пользовательского опыта.
15. Клаудия Каррара

Клаудия Каррара, свадебный планировщик и дизайнер мероприятий, работает в сфере менеджмента и арт-директорства с 2003 года. Красивый и хорошо оформленный веб-сайт с полноэкранным наложением видео. Сайт имеет как обычную, так и мобильную навигацию с приятным и профессиональным подходом.
Как только вы прокрутите главную страницу вниз, вы увидите фотографию Клаудии и описание ее работы и услуг. Продолжайте прокручивать страницу вниз, чтобы увидеть красивую анимацию изображений и типографику, очень хорошо спроектированный и полный вдохновения веб-сайт. Чистый и профессионально выглядящий веб-сайт со множеством интерактивных штрихов, чтобы вдохновить вас.
16. МариоЭГ

Марио — визуальный художник и творческий кодер с уникальным полноэкранным веб-сайтом на основе сетки, демонстрирующим интерактивный подход к созданию онлайн-сайтов. Очень классный и современный подход к созданию чистых и современных сайтов, вы можете прокручивать влево, вправо, вверх и вниз, чтобы увидеть его портфолио. Как только вы нажмете на любой мир, он увеличится, и вы сможете увидеть больше деталей.
Если вы заинтересованы в чистом веб-сайте на основе gird, обязательно проверьте это и получите вдохновение о том, как показывать и перемещаться по вашим проектам творчески и интересно.
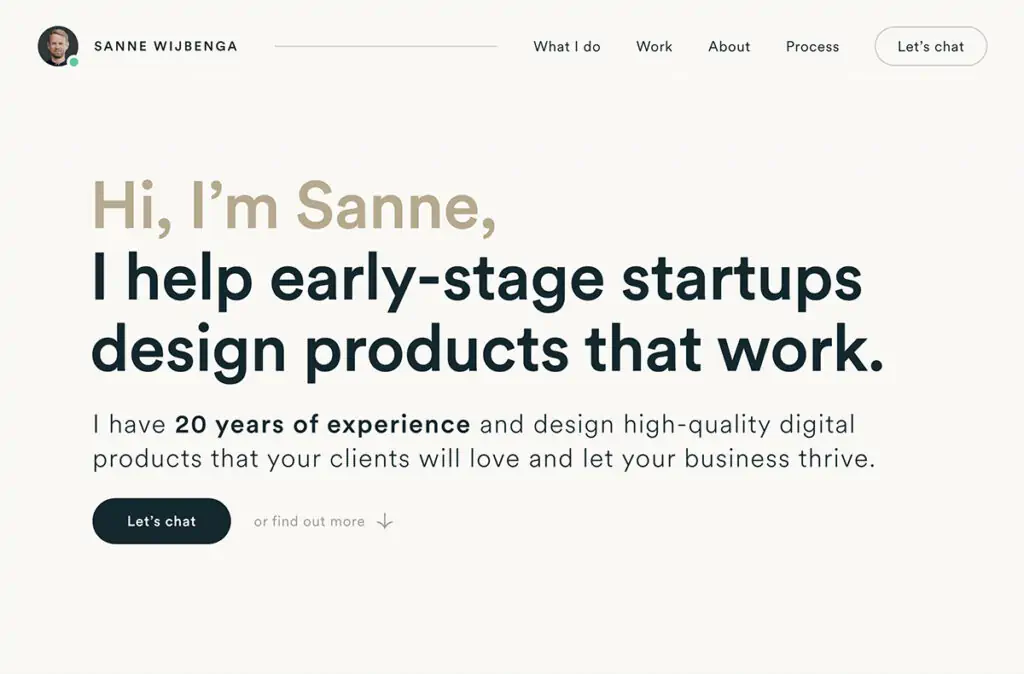
17. Санне

Санне Вийбенга, голландский дизайнер и креативный директор с 20-летним опытом работы. Более десяти лет он работал в агентствах в Нидерландах и Германии, создавая отмеченные наградами работы для широкого круга клиентов из разных отраслей.
Ему нравится работать с лицами, принимающими решения, на стыке дизайна, стратегии и бизнеса . Он считает, что именно здесь дизайн может оказать наибольшее влияние. У Санне очень профессиональный одностраничный веб-сайт портфолио с простой навигацией по тому, что он делает, работает, о чем, обрабатывает, и когда вы готовы взять на себя обязательства и работать с ним, у него есть кнопка в правом верхнем углу «Давайте поболтаем».
Вы можете нажать на верхнюю навигацию, и она прокрутится до соответствующего раздела, или вы можете просто продолжать прокручивать, чтобы увидеть всю его работу и процесс.
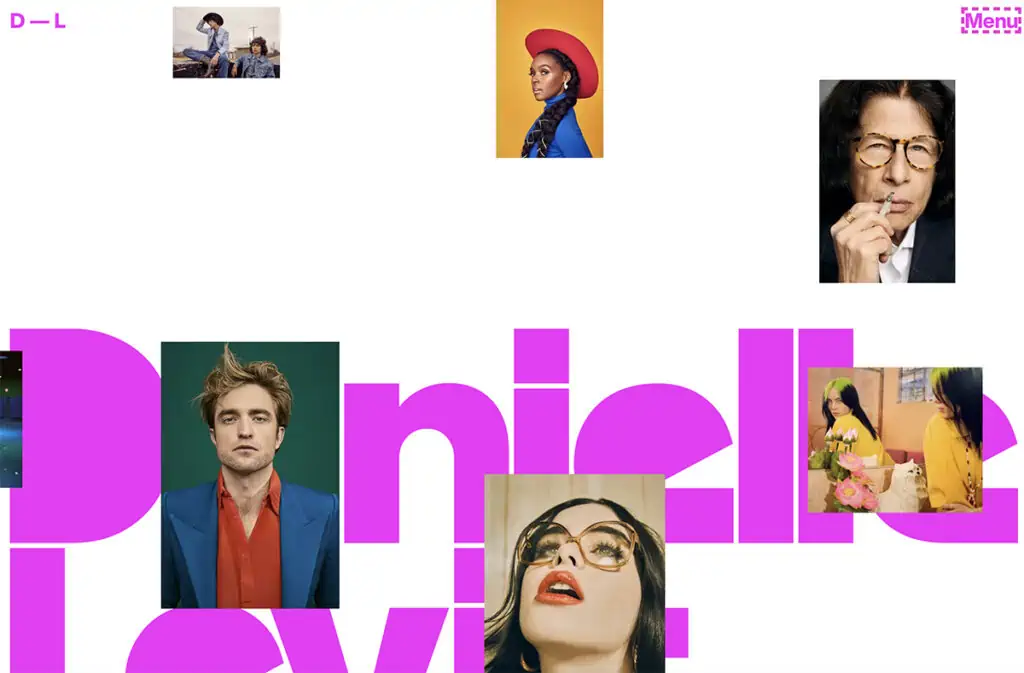
18. Даниэль Левитт

Даниэль Левитт — кинорежиссер и фотограф, чья работа охватывает два десятилетия документирования музыки, искусства, моды и знаменитостей.
Независимо от ее предмета — от знаковых культовых фигур и моделей до недостаточно представленных сообществ, охватывающих все аспекты культуры, — Левитт уделяет беспрецедентное внимание установлению связи.
Эта методология разрушает барьеры и проявляется в ее работе как неосязаемое чувство близости и свободы действий. Живя в Лос-Анджелесе и Нью-Йорке, Левитт тесно связана с культурой обоих городов, что влияет на ее работу и творческий процесс.
Интерактивный и визуально вдохновляющий веб-сайт Даниэль с крупной типографикой и интерактивными эскизами, перемещающимися по всему экрану, очень хорошо спроектирован с блестящей композицией и эстетической точкой зрения, чтобы вы могли получить поток инноваций и вдохновения.
19. Юки

Юки одновременно является дизайнером пользовательского интерфейса и профессиональным иллюстратором с очень креативным и чистым веб-сайтом, на котором можно найти красивые и простые идеи для вдохновения. С крупным шрифтом вверху, вы знаете, чем она занимается, и как только вы прокрутите страницу вниз, вы увидите ее портфолио со множеством крутых и интересных иллюстраций и проектов, над которыми она работала.
Этот одностраничный макет с большим использованием цветов и типографики прост, но очень мощен для демонстрации ваших творческих материалов.
20. ВосхождениеFNX

Мультидисциплинарный веб-сайт портфолио Роберта с отличным загрузчиком и интерактивной прокруткой мышью, чтобы показать вам различные этапы его работы и процесса. Очень творческий способ показать вам свой нестандартный способ мышления о том, как вы можете спроектировать свой сайт и сделать его более удобным для пользователя и более личным.
Еще раз, если вам нравится темный веб-сайт с современными и интерактивными функциями, возможно, стоит проверить и узнать, как поддерживать интерес пользователей к вашему сайту.
21. Натали Дженки

Натали Дженки — гейм-дизайнер профессионального уровня. Ей нравилось решать самые разные задачи, и она развила свои навыки во многих аспектах разработки игр, среди которых дизайн игр, уровней, повествования, пользовательского интерфейса и систем.
Очень красивое и чистое портфолио. Если у вас есть видео или вам нужно показать анимацию, вы можете черпать вдохновение на веб-сайте Натали, так как это отличный способ продемонстрировать свою работу и резюме. С верхним изображением на полстраницы и текстом над ним, описывающим, чем она занимается, и значками контактов/LinkedIn для удобного контакта.
Прокрутив вниз, вы увидите ее опыт/портфолио с видео слева и описанием со ссылками и подробностями, которые помогут вам понять проект и процесс.
22. Адмилк

Многопрофильная студия Admilk, специализирующаяся на рекламе, анимации, видео и креативном дизайне. Очень уникальный веб-сайт с полным видеообзором 3D-анимации, крупной типографикой и макетом портфолио на основе сетки.
Простое, но очень мощное онлайн-присутствие, показывая свое онлайн-портфолио, когда вы нажимаете на любое видео или проект, открывается новая страница, где вы можете легко увидеть все подробности и дополнительную информацию о клиенте и какие услуги они использовали.
23. Друх

Другин — UX-дизайнер, специализирующийся на визуальном дизайне. В настоящее время работает дизайнером продуктов в SkillsUnion, стартапе в сфере образовательных технологий, базирующемся в Лондоне.
За последние пару лет он работал с несколькими дизайнерскими командами и стартапами среднего размера по всему миру — с проектами, начиная от моды и заканчивая здравоохранением и даже печатью и электронной коммерцией. И помимо того, что он дизайнер, он также знает, как реализовать мои дизайнерские идеи с помощью моих навыков программирования.
Очень интерактивная витрина портфолио, как только вы прокрутите главную страницу, вы увидите творческие способы отображения вашей онлайн-работы, с классной мышью, наведенной на текст, чтобы отобразить всплывающее окно с изображением «просмотреть тематическое исследование».
Потратьте время на просмотр портфолио Друхина, поскольку он нашел несколько приятных штрихов и новаторских способов представить ваш онлайн-опыт, а также отличные примеры того, как нестандартно мыслить при создании собственного веб-сайта-портфолио.
Веб-сайт онлайн-портфолио для демонстрации ваших лучших работ публике. У каждого креативщика должен быть профессионально выглядящий веб-сайт, чтобы делиться своими знаниями и процессом, который потребовался для разработки и создания работы.
Ваш сайт-портфолио должен включать в себя лучшие работы, которыми вы больше всего гордитесь. Включите страницу «О нас», страницу «Портфолио» и страницу «Контакты», а также самые важные из них, чтобы помочь другим понять, кто вы и чем вы занимаетесь, чтобы они могли связаться с вами, как только появится возможность дизайна.
