Улучшите свой блог с помощью привлекательного слайдера постов
Опубликовано: 2020-05-28Без сомнения, слайдер постов очень полезен и эффективен для привлечения внимания посетителей любого веб-сайта. Потому что вы можете легко и умно продемонстрировать все последние и популярные публикации своим посетителям. В результате им будет предложено проводить больше времени на вашем веб-сайте, и это действительно полезно для вашего бизнеса. Таким образом, умный и профессионально выглядящий слайдер постов всегда будет отличным дополнением к вашему сайту.
Однако, если вы думаете о том, чтобы улучшить свой блог с помощью привлекательного слайдера сообщений, WordPress Carousel Pro , один из лучших плагинов для создания слайдеров, удовлетворит ваши потребности. В этой статье я расскажу о пошаговых рекомендациях по созданию привлекающего внимание слайдера постов самым простым способом.
Что такое пост-слайдер?
Слайдер поста показывает некоторые части поста, такие как избранное изображение, метаинформация, краткое описание и т. д., скользящим образом. Кроме того, вы фильтруете свои сообщения и отображаете определенные сообщения. В результате посетители могут легко перемещаться по ним и просматривать их один за другим.
Ползунок поста обновляется динамически. Вам не нужно изменять его содержимое вручную. В результате ваша разовая попытка приносит долгосрочную пользу. Тем не менее, для лучшего вывода сайта блога настоятельно рекомендуется использовать слайдер постов.

Почему WordPress Carousel Pro — лучший плагин для создания слайдера постов?
WordPress Carousel Pro — это самый мощный и удобный многоцелевой плагин WordPress Carousel для создания красивых каруселей с изображениями, сообщениями, продуктами WooCommerce, содержимым (изображения, текст, HTML, шорткоды), видео и т. д. Кроме того, он обновлен. , хорошо закодированный и сверхбыстрый. Его характеристики впечатляют и ошеломляют. Пожалуйста, взгляните на некоторые ключевые особенности-
- Полностью отзывчивый, гладкий, легкий и сверхбыстрый.
- Неограниченный слайдер с продвинутым генератором шорткодов.
- Сдвиньте что-нибудь (например, изображение, публикацию, продукт, контент, видео, текст, HTML, шорткоды и т. д.).
- Продвинутая типографика с более чем 840 шрифтами Google
- Функциональность лайтбокса для изображений
- Элементы управления каруселью и параметры настройки
- SEO дружественный и совместимый
- Поддерживается мультисайт.
Без сомнения, это отличный инструмент с множеством дополнительных опций. Кроме того, он легко настраивается и является полным решением для любого слайдера.
Как создать привлекающий внимание слайдер постов
Чтобы создать слайдер сообщений с помощью WordPress Carousel Pro , нам нужно выполнить несколько шагов. Мы будем идти вперед шаг за шагом. Тем не менее, мы должны выполнить следующие шаги один за другим:
Шаг 1: Установка и активация WordPress Carousel Pro
Шаг 2: Создайте слайдер поста
Шаг 3: Настройка слайдера сообщений
Шаг 4: опубликуйте и отобразите слайдер публикации
Шаг 1: Установка и активация WP Carousel Pro
Установка и активация плагина WordPress аналогична всем. Итак, я надеюсь, что вы хорошо знаете об этом процессе установки и активации. Кроме того, если вам нужна помощь в процессе установки и активации, вы можете ознакомиться с этим руководством по установке , чтобы понять процесс.
Шаг 2: Создайте слайдер поста
После того, как вы закончите установку и активацию плагина WordPress Carousel Pro, вы найдете меню WP Carousel Pro . Итак, нажмите на меню « Добавить новый » . Следовательно, откроется интерфейс с рядом полей настроек.
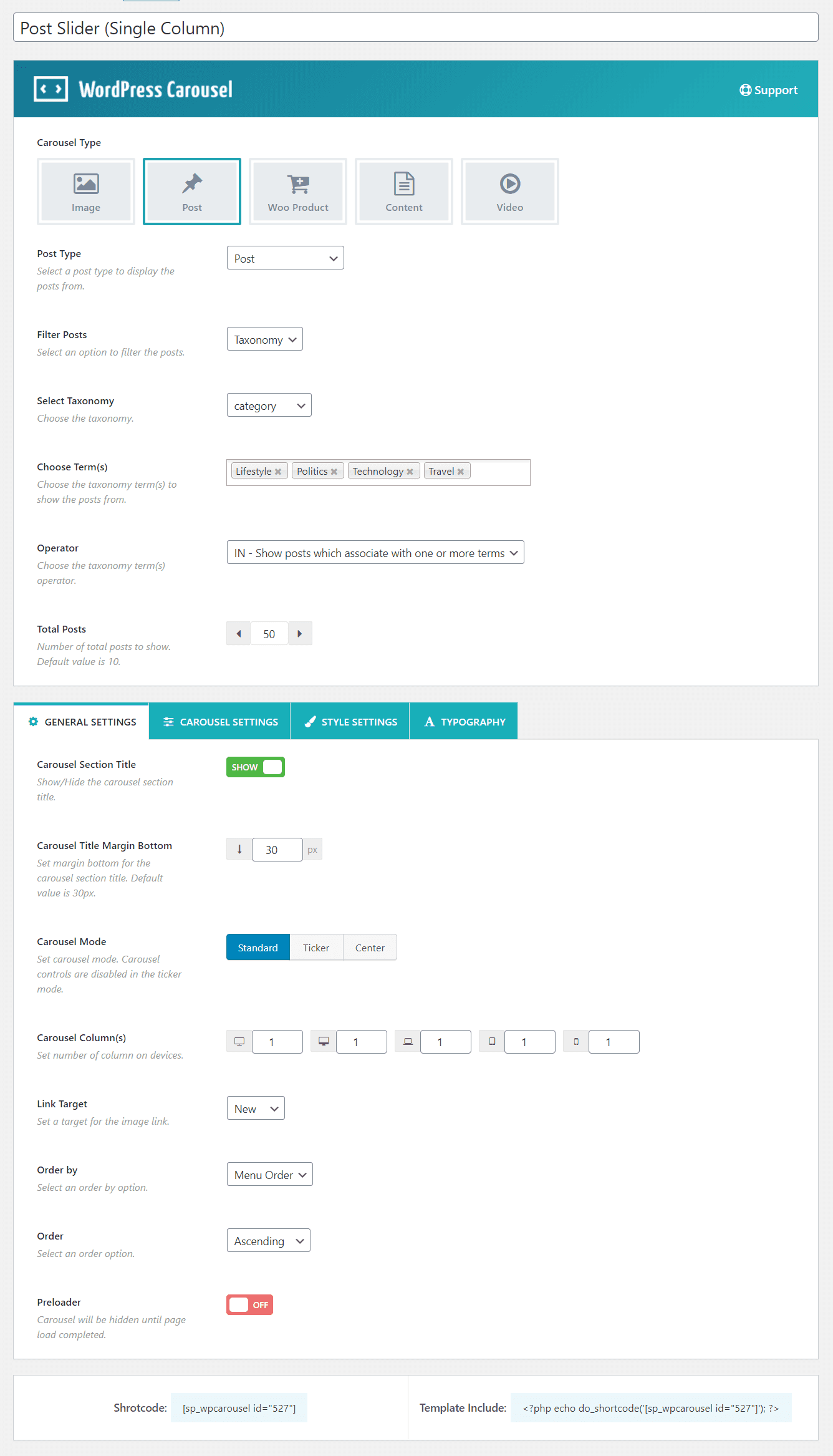
Теперь дайте название карусели. Поскольку наша цель — создать карусель постов, вам нужно выбрать тип карусели постов из Тип карусели. Кроме того, есть опция, позволяющая фильтровать сообщения. Следовательно, вы можете сделать карусель сообщений с последними сообщениями , сообщениями категории или конкретными сообщениями .

Шаг 3: Настройка слайдера сообщений
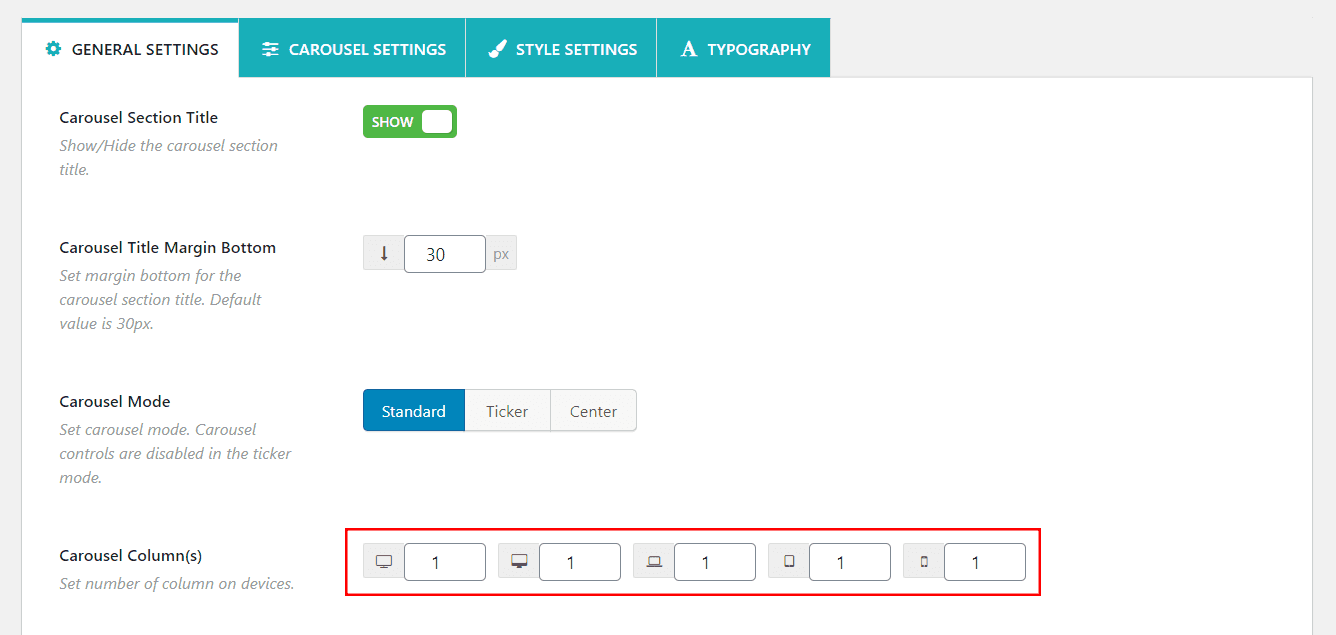
Теперь вы найдете 4 разные вкладки для настройки слайдера. Эти вкладки позволяют настроить все, что связано с ползунком. Предположим, я хочу показать ползунок одного столбца. Итак, мне нужно установить один столбец на разных устройствах, таких как большой рабочий стол, настольный компьютер, планшет, мобильный телефон и т. д. Вы найдете этот параметр в параметре « Колонка карусели » на вкладке « ОБЩИЕ НАСТРОЙКИ ». Таким образом, это выглядит следующим образом:


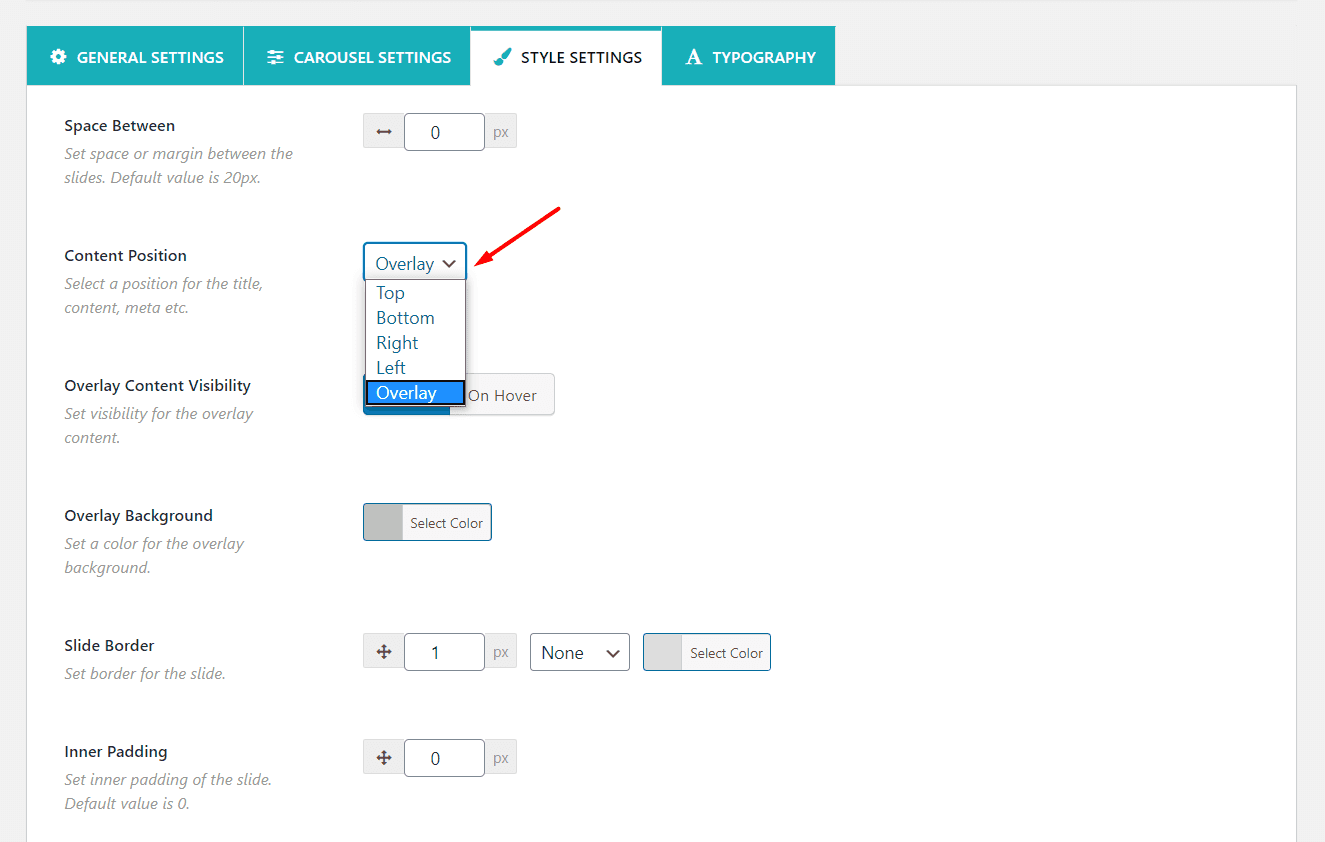
Теперь перейдите на вкладку НАСТРОЙКИ СТИЛЯ. Эта вкладка включает ряд параметров настройки, связанных с ползунком. Я просто показываю некоторые настройки. Вы можете настроить любые параметры настройки в соответствии с вашими потребностями. Предположим, есть опция Content Positions. Это позволяет нам отображать содержимое поста в разных типах. Предположим, я хочу отобразить содержимое сообщения как Overlay . Когда вы выберете эту опцию, вы найдете некоторые соответствующие опции, связанные с позицией Overly content. Вы можете демонстрировать контент при наведении или контент будет отображаться всегда. Предположим, я хочу всегда показывать контент.

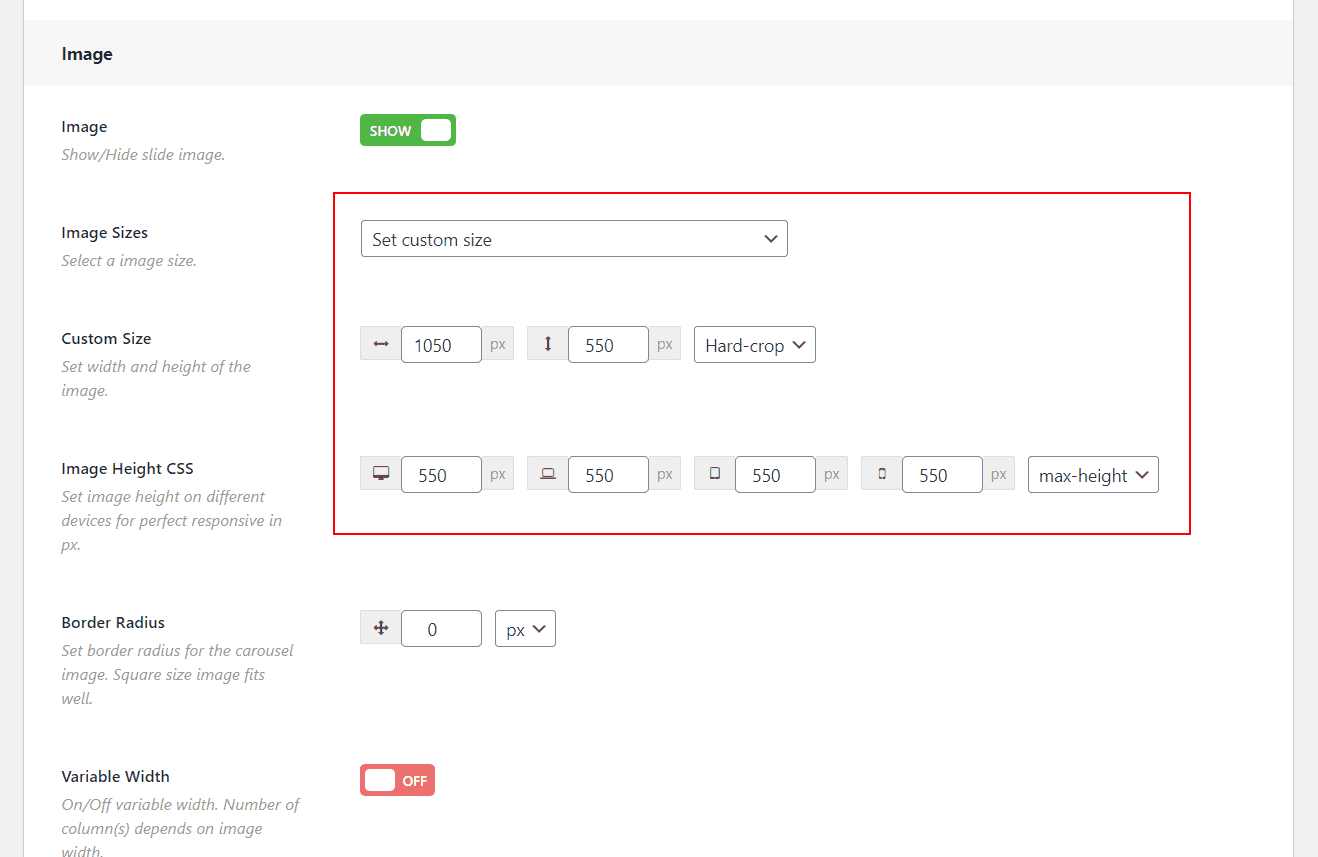
Точно так же есть еще одна опция под названием «Размеры изображений». Вы найдете его в разделе «Настройки изображения». Вы можете установить любой тип размера изображения в соответствии с вашими потребностями. Предположим, я хочу установить исходный размер изображения, это означает, что он будет показывать полноразмерное изображение.

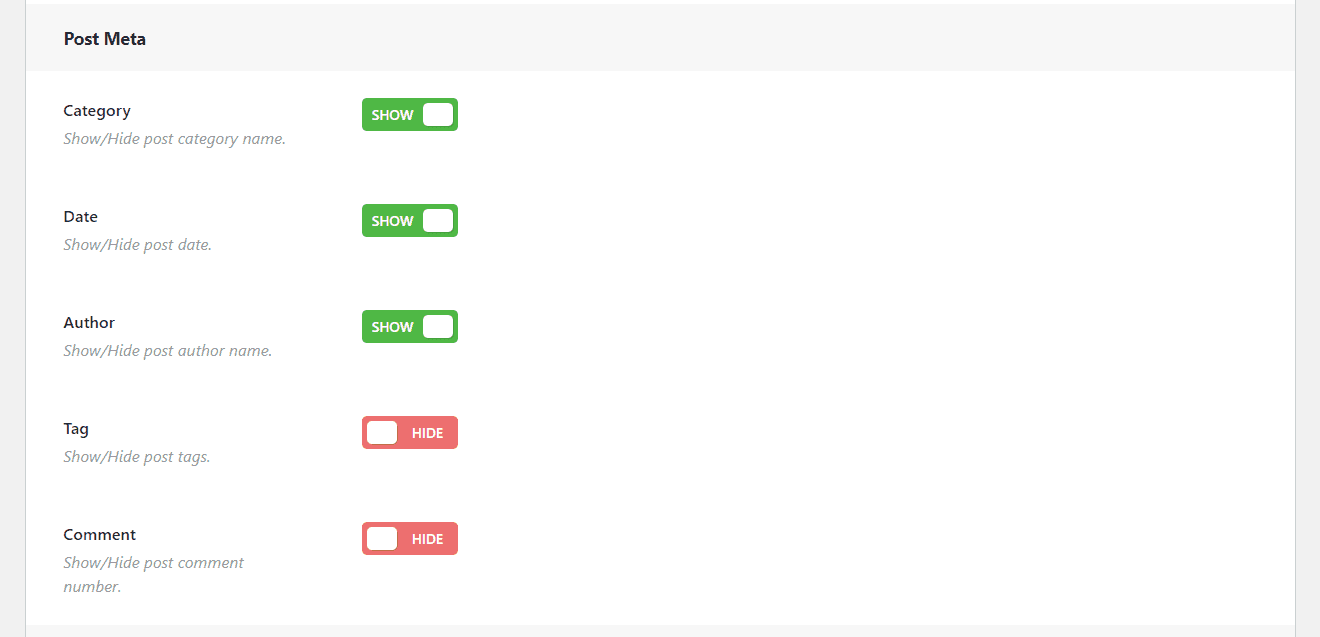
Кроме того, вы можете настроить различные метаданные сообщений. Итак, вам нужно прокрутить вниз до раздела POST META . Здесь вы найдете различные метаданные сообщений, такие как категория, тег, автор, комментарий и т. д. Вы можете показать или скрыть любой тип метаданных сообщения в соответствии с вашими потребностями.

Наконец, мы сделали все, что вам нужно. Итак, пришло время опубликовать слайдер. Тем не менее, я хочу сообщить вам одну вещь: у вас есть возможность настройки этой карусели в соответствии с вашими потребностями. По этой причине вам просто нужно следовать полям настройки.
Шаг 4. Опубликуйте и отобразите слайдер сообщений.
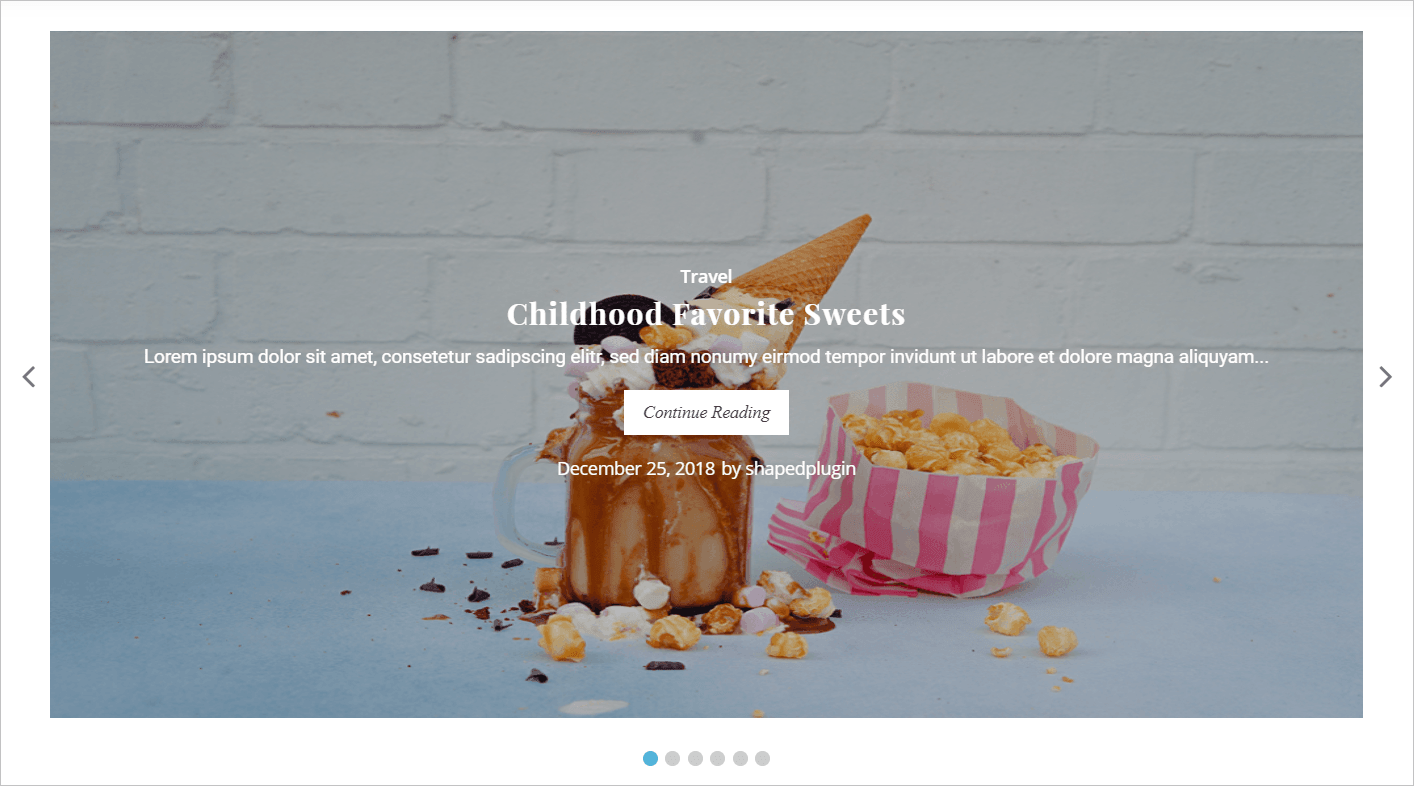
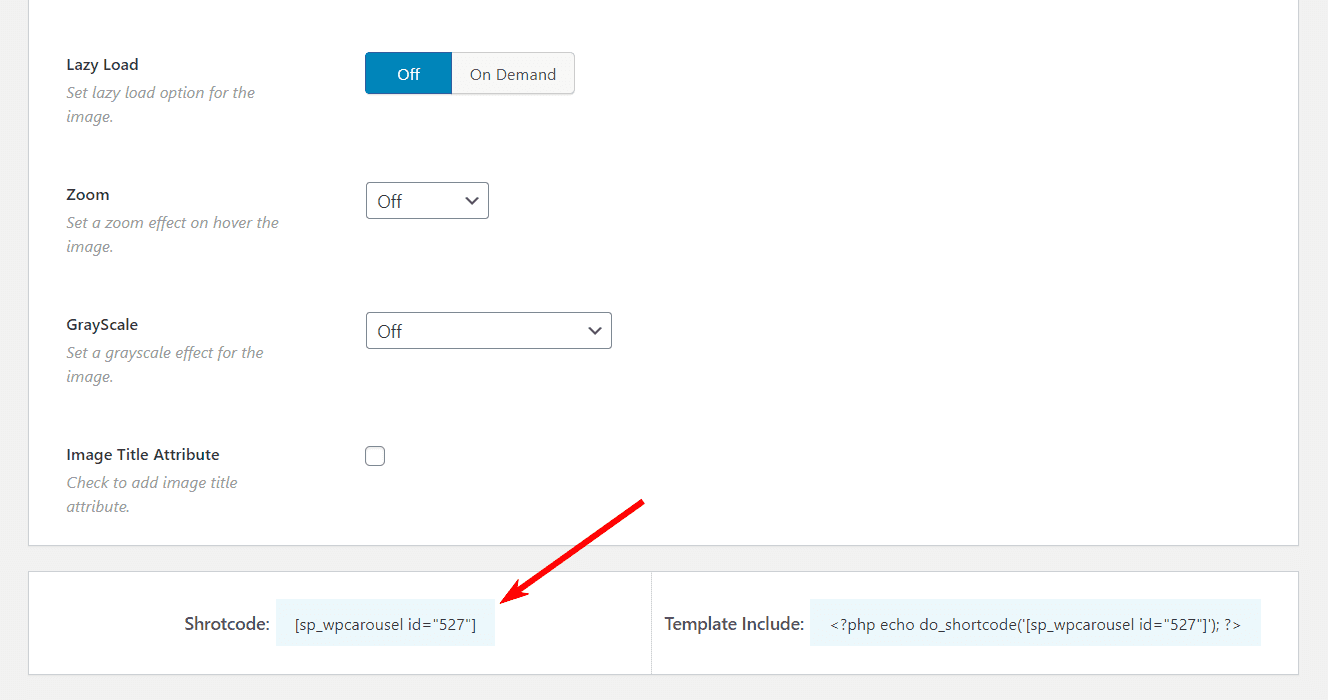
Надеюсь, вы успешно создали свой слайдер постов со своим контентом. Поэтому у нас есть только последний шаг, и это отобразить карусель изображений в ожидаемом месте. Как только вы опубликуете слайдер, вы найдете умный шорткод для отображения слайдера в любом месте. Итак, скопируйте шорткод и вставьте куда хотите.


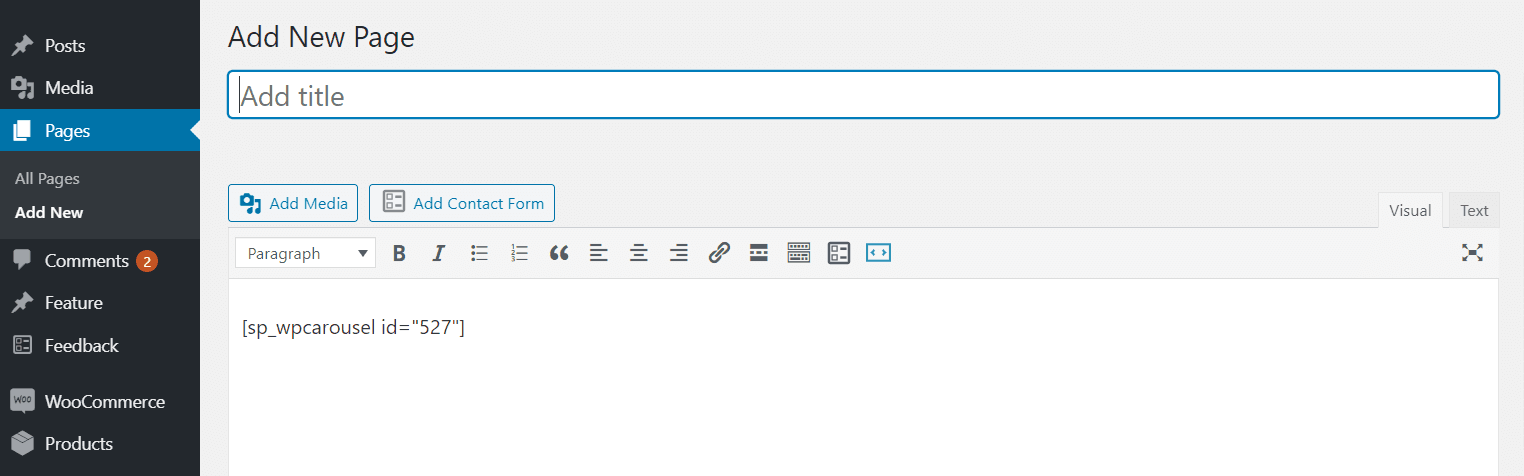
Я скопировал и вставил шорткод на страницу и нашел следующий результат на своей веб-странице.

Замечательно. Мы успешно создали и опубликовали слайдер сообщений с помощью WordPress Carousel Pro. Без сомнения, WordPress Carousel Pro — отличный инструмент для создания слайдера любого типа в соответствии с потребностями.
Дополнительная информация/Скачать живую демоверсию
