Представляем блок расширенного поиска PostX
Опубликовано: 2023-08-14Блок поиска — это мощный инструмент, который может помочь вам улучшить взаимодействие с пользователем на вашем веб-сайте. Это позволяет посетителям быстро и легко находить контент, который они ищут, что приводит к повышению вовлеченности и удовлетворенности.
Вот почему мы представляем блок расширенного поиска PostX для WordPress. Мы обсудим, зачем вам нужен блок расширенного поиска для вашего веб-сайта, как использовать блок поиска PostX, а также рассмотрим его настройки и параметры настройки.
Итак, без лишних слов, приступим.
Зачем вам нужен блок пользовательского поиска для вашего сайта?
Блок поиска WordPress — это способ позволить посетителям находить контент на вашем веб-сайте, но он предлагает лишь небольшую гибкость. С помощью блока расширенного поиска PostX вы можете предоставить посетителям больший контроль над результатами поиска. Это может быть огромным подспорьем для посетителей, которые ищут точную информацию.
Улучшает поиск: Пользовательский блок поиска может улучшить поиск для посетителей вашего веб-сайта, предоставляя им более точные результаты. Это связано с тем, что пользовательский блок поиска может быть лучше адаптирован к вашему веб-сайту и его содержанию.
Обеспечивает более релевантные результаты: пользовательский блок поиска может обеспечить более точное соответствие результатов, чем блок поиска WordPress по умолчанию, потому что он может более тщательно индексировать содержимое вашего веб-сайта. Это означает, что когда посетители ищут что-то на вашем веб-сайте, они с большей вероятностью найдут информацию, которую ищут.
Улучшает UX для посетителей: Пользовательский блок поиска может улучшить UX для посетителей, упрощая им поиск информации, которую они ищут. Это связано с тем, что настраиваемый блок поиска может быть удобным и простым в использовании.
Более быстрое обнаружение контента. Пользовательский блок поиска может ускорить обнаружение контента, так как он индексирует все содержимое сайта.
Теперь давайте посмотрим, как использовать блок поиска PostX.
Как использовать блок поиска PostX
Блок поиска PostX очень прост в использовании. Вам просто нужно установить и активировать PostX и использовать блок на своей странице/шапке.
Чтобы использовать блок поиска PostX:
- Зайдите на свою страницу/пост.
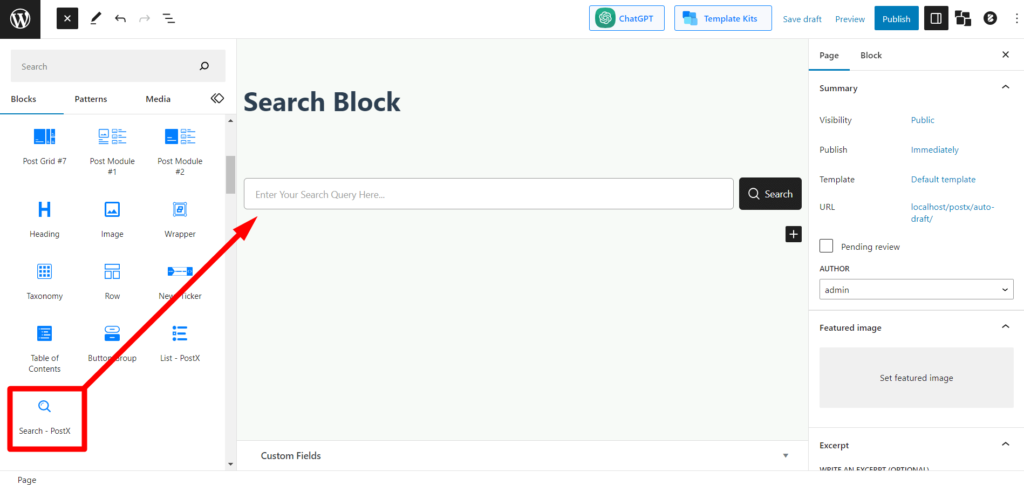
- Нажмите значок «+» и найдите блок «Поиск — PostX».
- Нажмите на него или перетащите, чтобы добавить блок поиска.

Затем настройте параметры в соответствии с вашими потребностями. Вы также можете ограничить количество отображаемых результатов. После того, как вы настроили параметры, вы можете опубликовать свою страницу или пост, а посетители смогут использовать блок поиска.
Давайте изучим настройки и параметры настройки, которые предоставляет блок поиска PostX.
Настройки и параметры
Блок поиска PostX предлагает множество настроек и параметров настройки. Вы можете изменить внешний вид блока, а также то, как он работает.
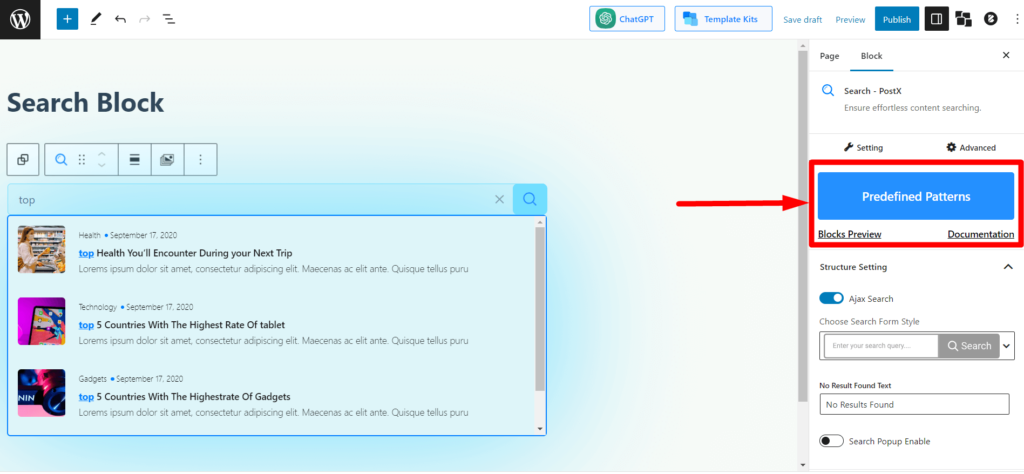
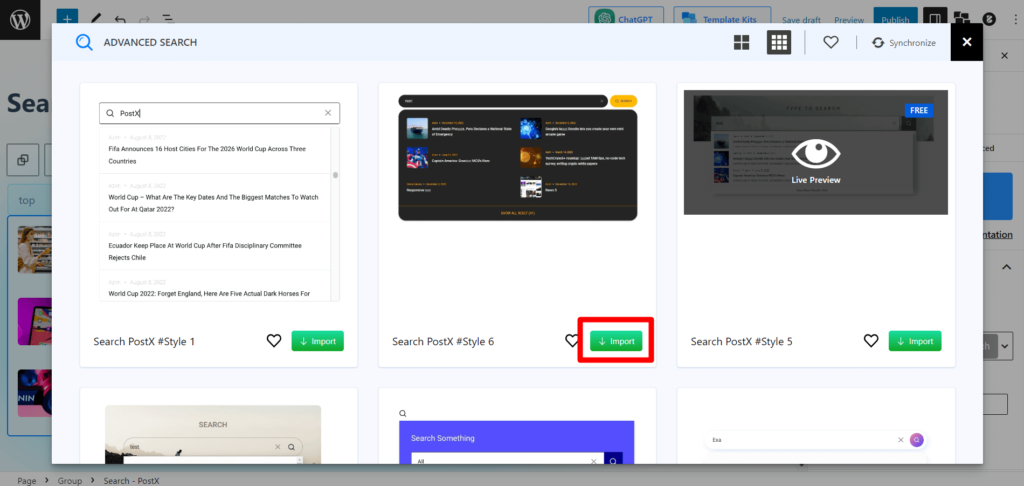
Предопределенные шаблоны

Как и другие блоки PostX, новый блок поиска имеет свои собственные «предопределенные шаблоны». Вы можете выбрать один из вариантов и импортировать его одним щелчком мыши, чтобы избежать хлопот с настройкой.

Настройка структуры
Веселье с настройкой начинается с этой настройки. Здесь вы увидите структурные настройки поисковых блоков.
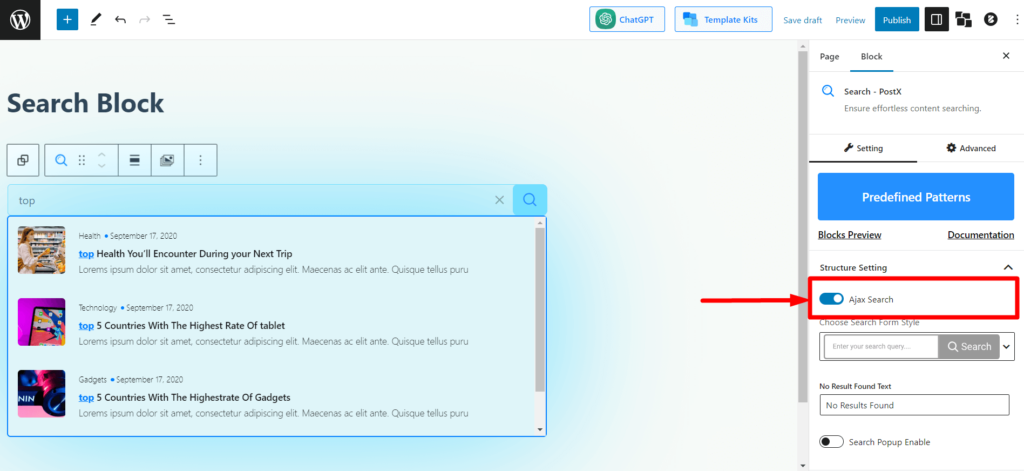
AJAX-поиск
Этот переключатель позволяет AJAX искать читателей. Это означает, что если он включен всякий раз, когда читатель/пользователь ищет запрос в строке поиска, результаты будут отображаться прямо там, без перехода на страницу результатов поиска.

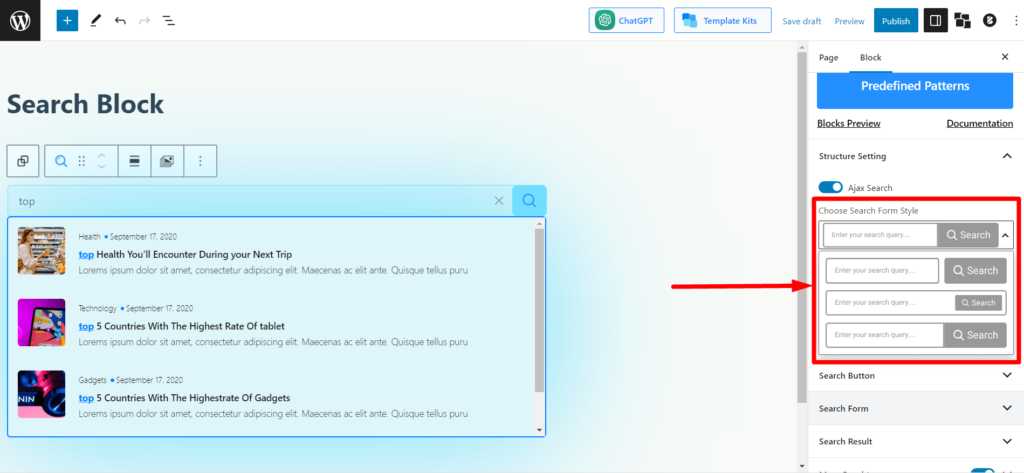
Стиль формы поиска
Эта опция позволяет вам выбрать форму поиска/стиль окна поиска из 3 различных вариантов.

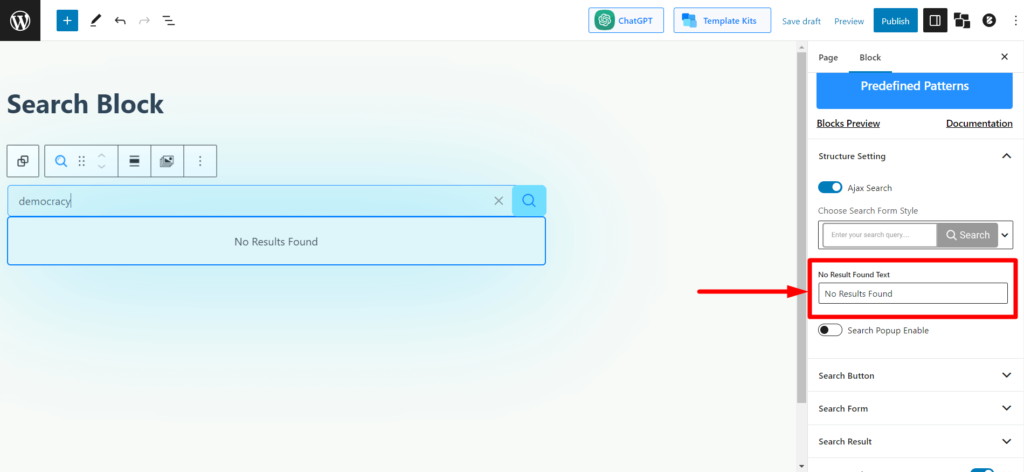
Текст не найден
Когда пользователи выполняют поиск по запросу без похожего или релевантного контента/сообщений для отображения, они видят текст «Результаты не найдены». В этом параметре вы можете изменить тексты, чтобы отображать желаемые тексты для пользователей.

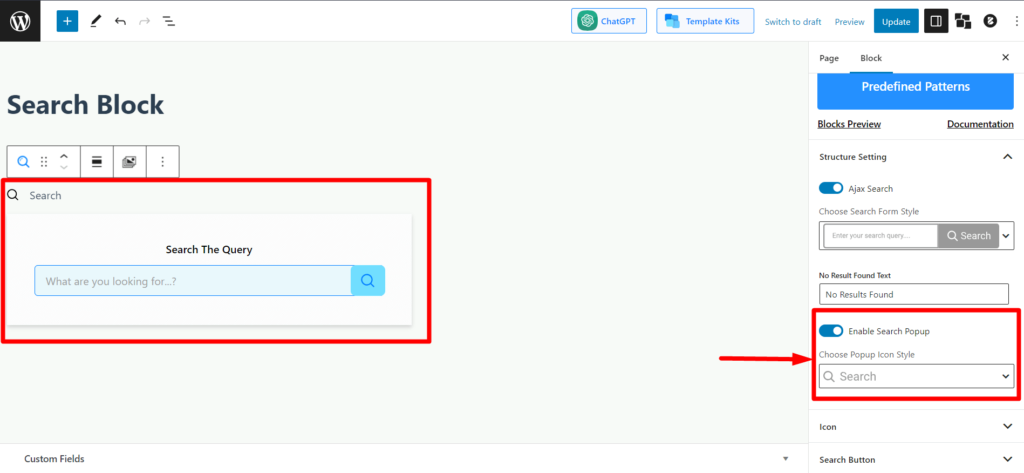
Включить всплывающее окно поиска
Этот параметр для вас, если вы хотите скрыть всю панель поиска со значком поиска. Включение этой опции покажет вам только значок поиска. Когда пользователи нажимают на значок, они получают всплывающую панель поиска.

Когда вы включите это, вы также можете выбрать один из 3 вариантов значка в раскрывающемся списке «Выбрать стиль значка всплывающего окна».
Кнопка поиска
В этом разделе настроек вы увидите настройки, связанные с кнопкой поиска. От включения/отключения значков/текста до цветов значков и настроек, связанных с отступами, можно найти здесь.
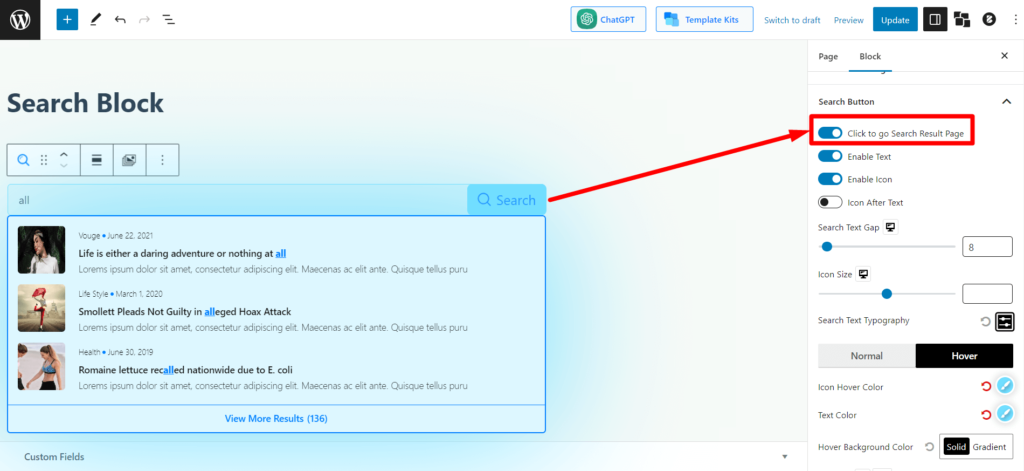
Нажмите, чтобы перейти на страницу результатов поиска
Включение этой опции создаст триггерный эффект в значке/тексте поиска. Таким образом, когда пользователи нажимают на нее, они сразу переходят на страницу результатов поиска и просматривают результаты на основе заданного запроса.

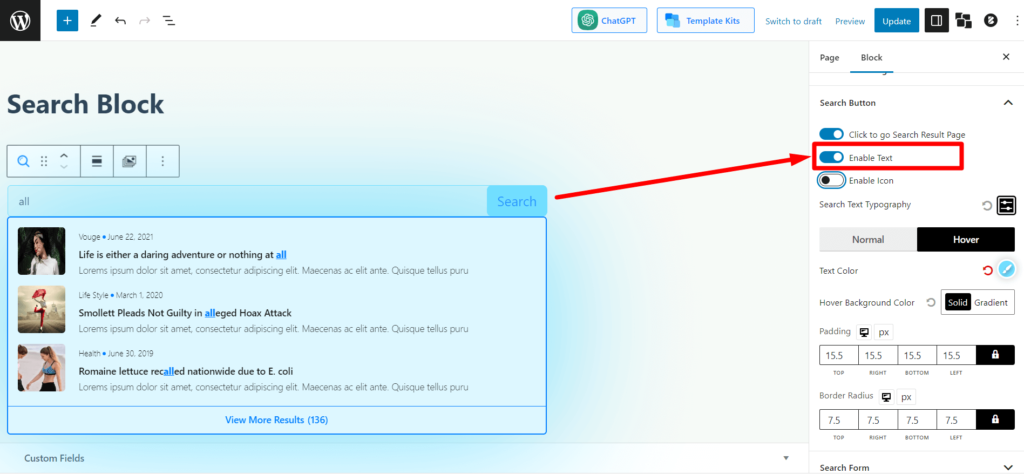
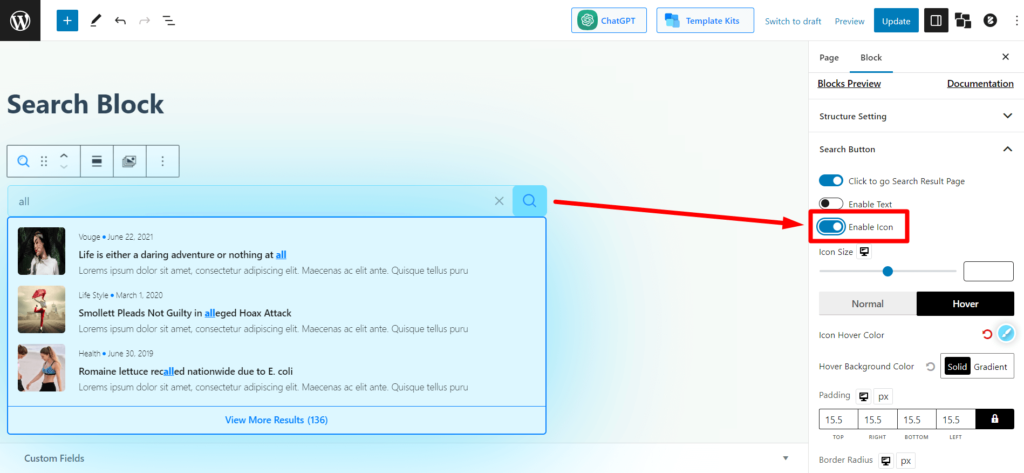
Включить текст/значок
Этот переключатель работает, как следует из его названия. Вы можете включить или выключить значок поиска с помощью переключателей.

Вы можете сделать то же самое для значка блока поиска.

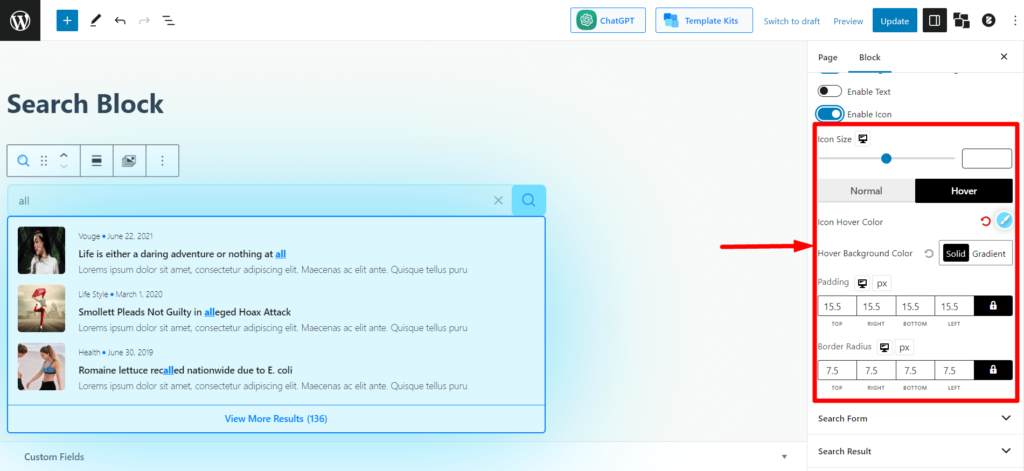
Вы также получите настройки для следующего. Название настроек указывает на то, что они делают, поэтому мы сэкономим ваше драгоценное время, не объясняя их.

- Размер значка
- Цвет значка (обычный + при наведении)
- Цвет фона (обычный + при наведении)
- Прокладка
- Радиус границы
Форма поиска
Этот параметр предназначен для раздела формы поиска. И вы получите много вариантов настройки здесь.
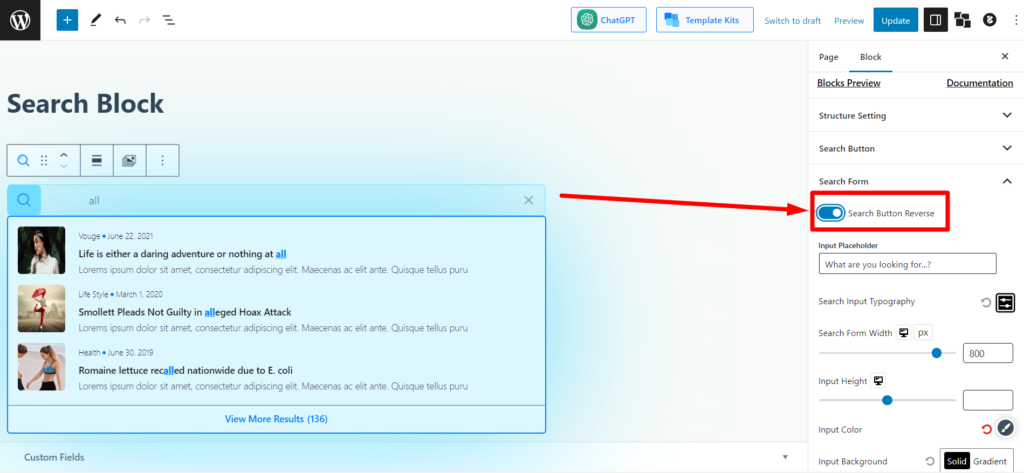
Кнопка поиска в обратном порядке
Это панель переключения, чтобы перевернуть кнопку поиска в форме поиска. По умолчанию кнопка поиска размещается справа от формы поиска. Включение этой функции переместит кнопку влево.

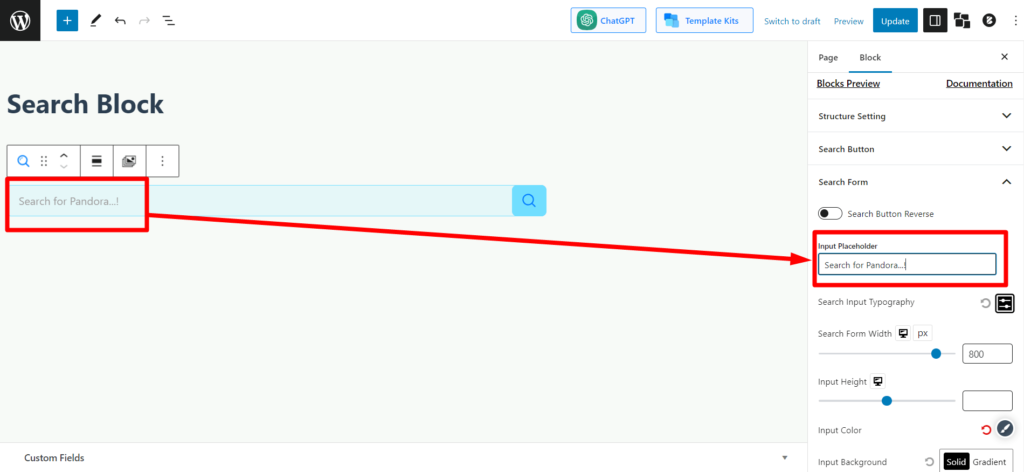
Введите заполнитель
Вы можете изменить текст заполнителя (текст, отображаемый в форме поиска на заднем плане). Добавьте или измените все, что вы хотите показать своим пользователям в текстовом поле.

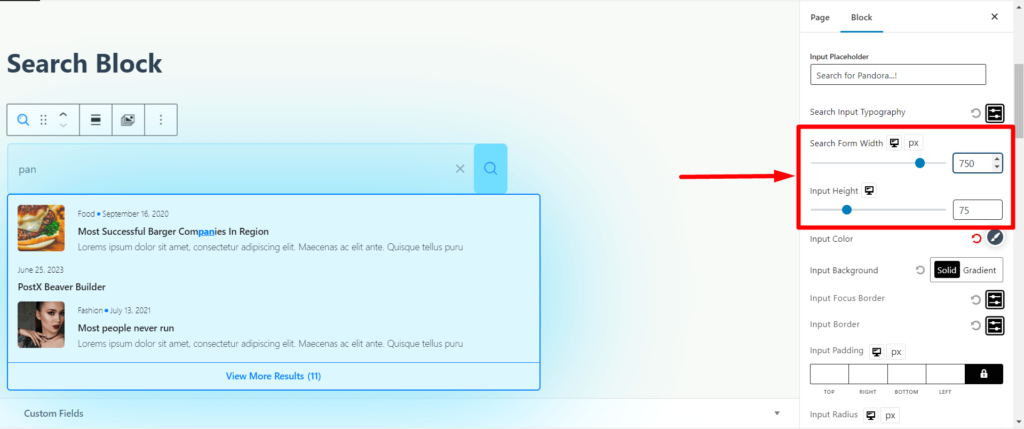
Ширина формы поиска / высота ввода
Это перетаскиваемый ползунок для настройки ширины формы поиска. Вы можете настроить горизонтальное (⇔) измерение окна поиска.

Это перетаскиваемый ползунок для регулировки высоты формы поиска. Вы можете настроить вертикальное (⇕) измерение поля поиска.
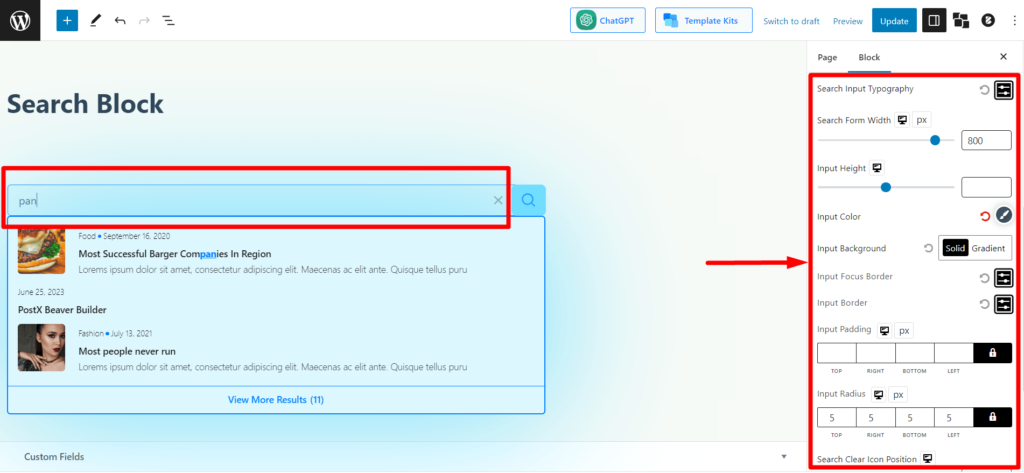
Настройки типографики ввода при поиске — это типографские настройки для поля поиска (текст, который пользователи вводят здесь для запроса). Вы можете настроить размер, шрифт, толщину шрифта, высоту, интервал, оформление, стиль и регистр текста (заголовок, верхний регистр, нижний регистр).
Вы также получите следующие настройки для формы поиска.

- Цвет ввода (настройка цвета текста набранного запроса в поле поиска)
- Фон ввода (настройка цвета фона формы поиска)
- Граница фокуса ввода (выберите цвет границы, когда пользователи нажимают на поле поиска)
- Граница ввода (выберите общую границу поля поиска)
- Заполнение ввода
- Введите радиус
- Позиция значка очистки поиска (настройка значка очистки, значка «X» в поле поиска)
Результат поиска
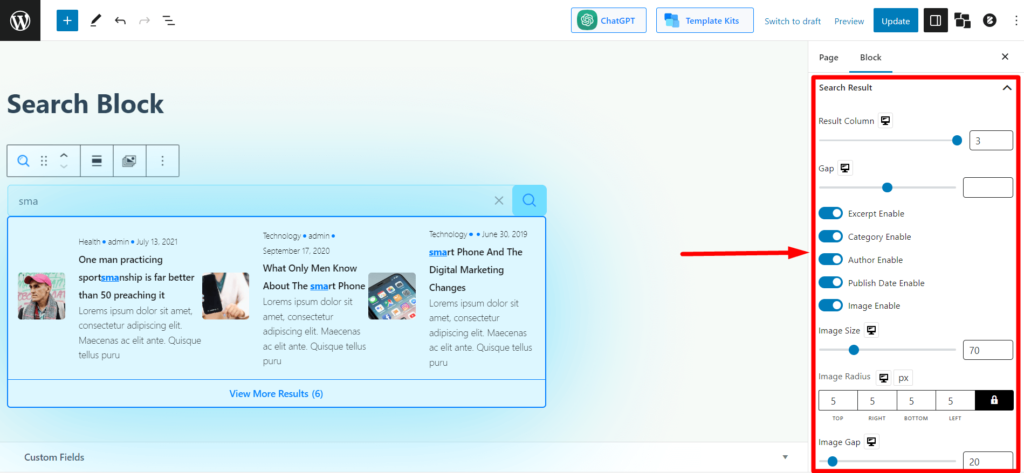
В этом разделе представлены настройки для отображения результатов поиска в поле поиска.

Вы можете настроить столбец результатов (до 3 содержимого). Если вы выберете 1, содержимое окна поиска будет отображаться вертикально (⇕). Если вы выберете 2/3, окно поиска будет отображать 2/3 содержимого по горизонтали (⇔) в результатах поиска.

Вы также можете настроить следующие параметры в результатах поиска:
- включить / отключить выдержки (содержимого),
- показать/скрыть категорию,
- показать/скрыть имя автора,
- показать/скрыть дату публикации
- включать/выключать изображения контента.
Если вы включите изображение в результатах поиска, вы можете настроить размер изображения, радиус и зазор (промежуток между изображением и содержимым).
Вы также найдете все необходимые типографские настройки, такие как цвет, интервал, высота, ширина, отступы, разделитель, тень блока и т. д.
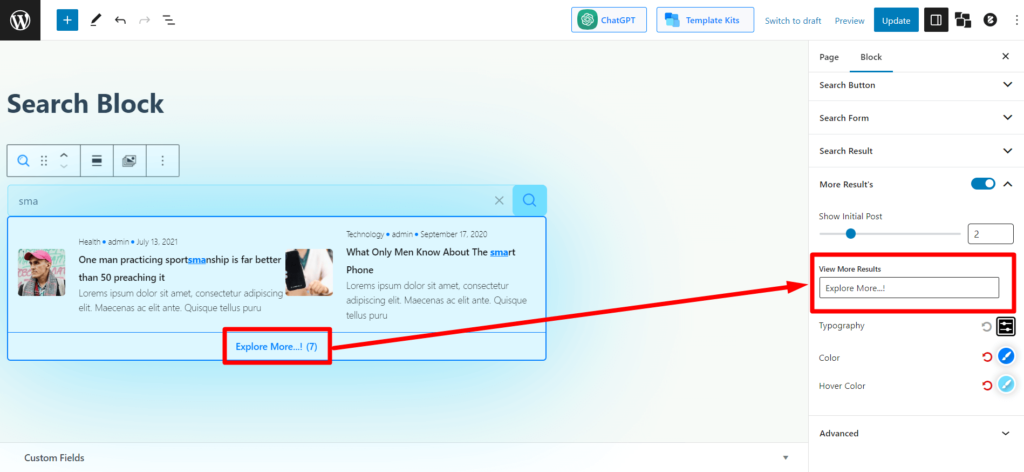
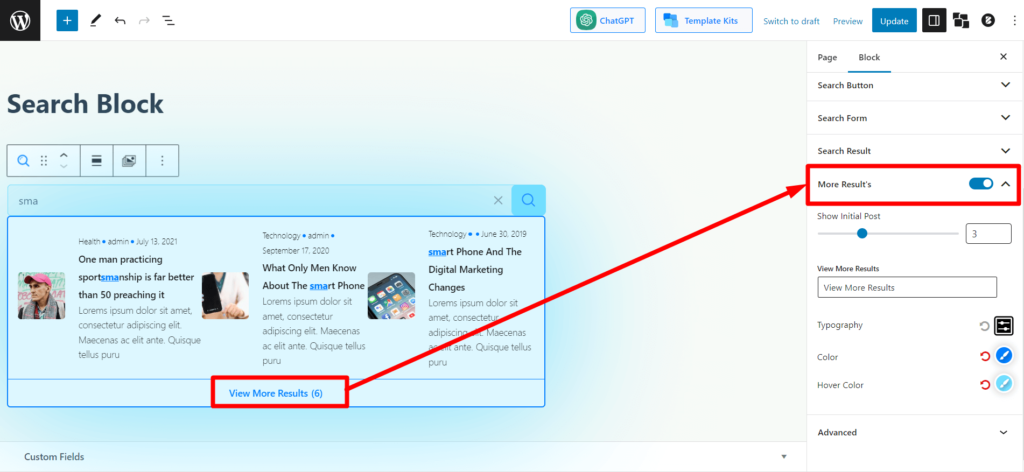
Больше результатов
Если вы ограничите результаты поиска и на вашем веб-сайте будет больше релевантного контента/сообщений, пользователи увидят кнопку «Просмотреть больше» в конце результатов поиска. Это параметры настройки для части просмотра дополнительных результатов в разделе результатов поиска.

Вы можете включить или отключить раздел «больше результатов», если ваши пользователи не хотят его видеть.

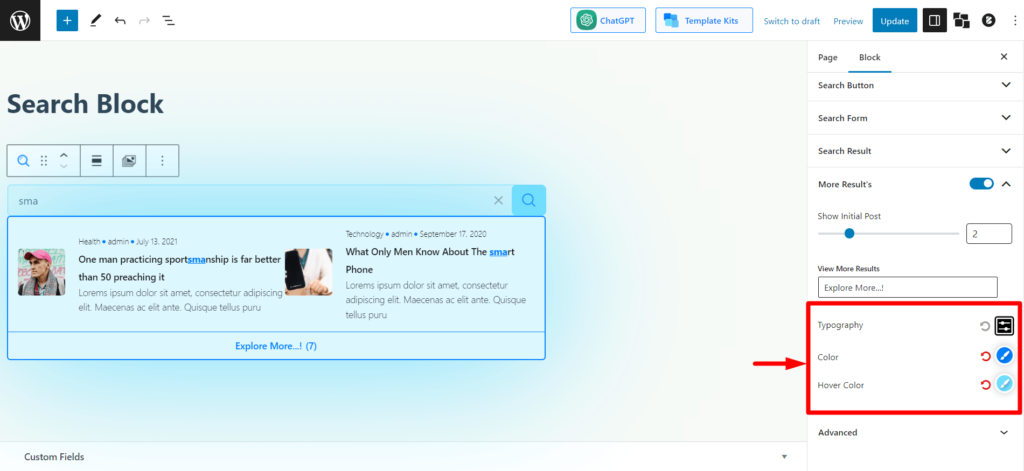
У вас также будут типографские настройки.

Вы также получите настройки «Типографика», «Цвет» и «Цвет при наведении», чтобы просмотреть больше текста результатов.
Как добавить блок поиска PostX в строку заголовка/меню
В большинстве случаев владельцы веб-сайтов хотят добавить блок поиска в заголовок, также известный как строка меню. Вы можете легко сделать это с PostX.
Добавление блока поиска PostX в строку меню связано с темами. В некоторых темах может быть раздел виджетов для заголовка/панели меню, а в некоторых темах может и не быть.
Если тема имеет панель виджетов в строке меню/заголовке, вы можете напрямую добавить блок поиска и выполнить все необходимые настройки. Затем вам просто нужно сохранить изменения, и пользователи смогут видеть и использовать окно поиска PostX на вашем веб-сайте.
Однако, если в теме нет панели виджетов, вы все равно можете добавить блок поиска в строку заголовка/меню.
Давайте посмотрим, как это сделать.
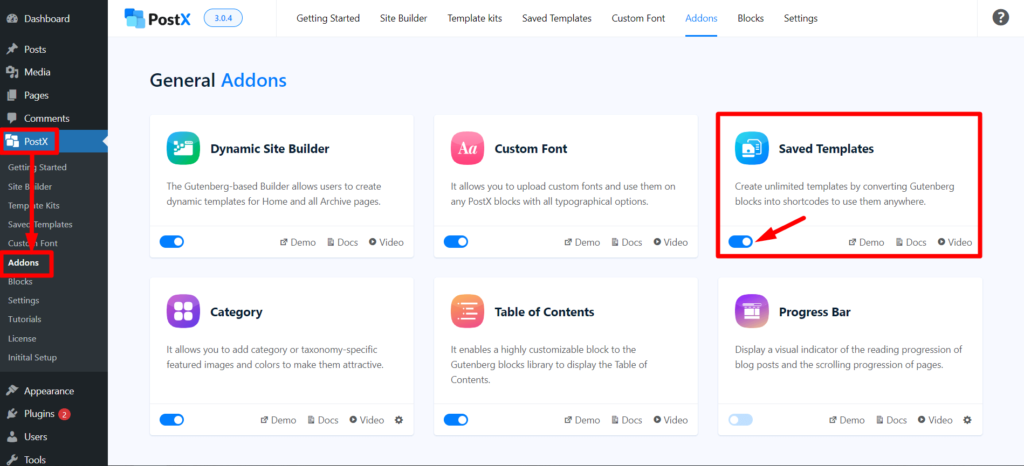
Шаг 1. Включите надстройку сохраненного шаблона PostX и создайте сохраненный шаблон.
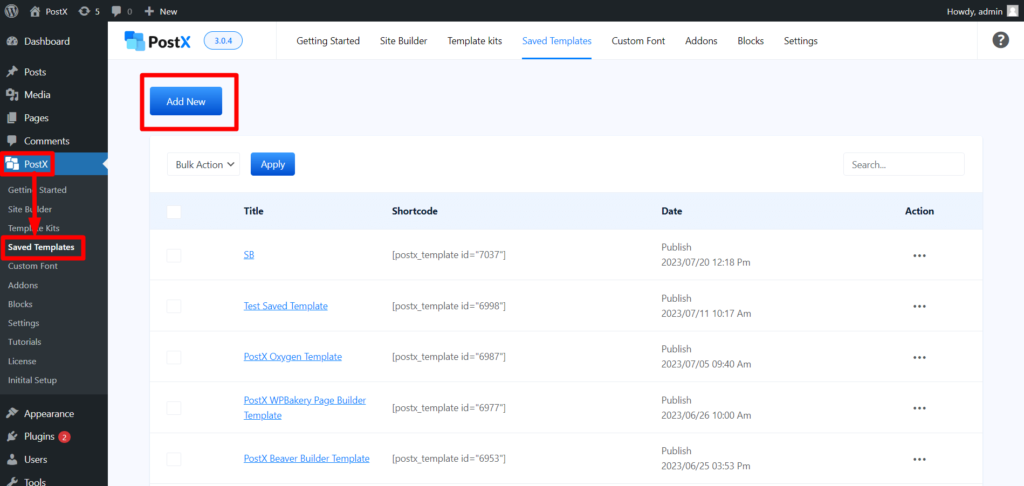
Во-первых, вам нужно включить надстройку «Сохраненный шаблон». Перейдите в PostX > Аддоны и включите надстройку «Сохраненный шаблон».

Затем перейдите в PostX > Сохраненный шаблон > нажмите Добавить новый шаблон. Теперь добавьте сюда блок поиска и выполните необходимые настройки. Затем опубликуйте шаблон. И вернитесь в PostX > Сохраненный шаблон.

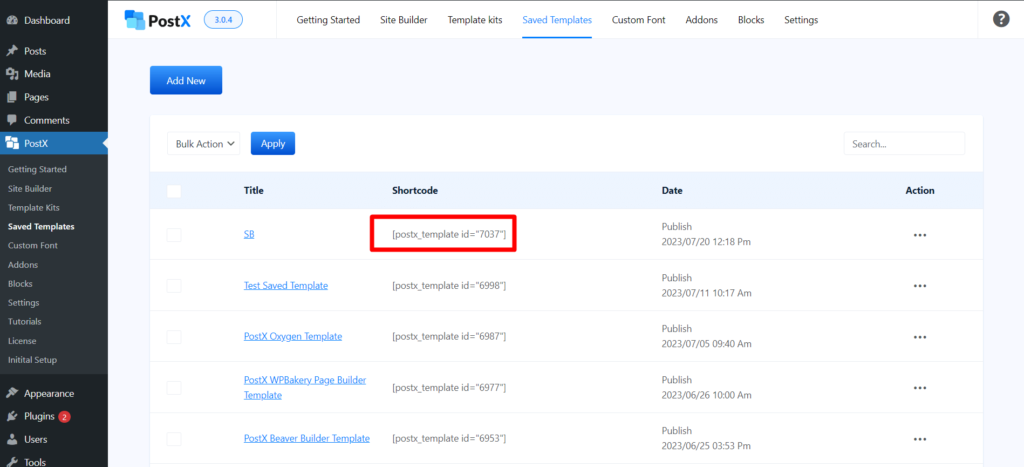
Вы можете увидеть «Шорткод» рядом с созданным сохраненным шаблоном. Скопируйте это.

Шаг 2. Вставьте шорткод в заголовок темы с помощью HTML-элемента.
Мы используем тему Blocksy, чтобы показать вам, как добавить элемент HTML в заголовок.
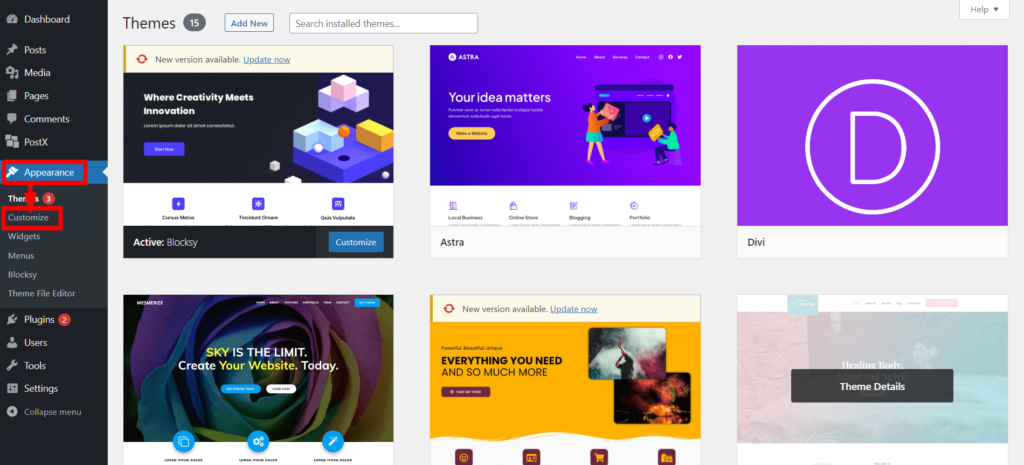
Перейдите в «Внешний вид» > «Настроить» > «Заголовок». Здесь вы увидите элементы настройки заголовка.

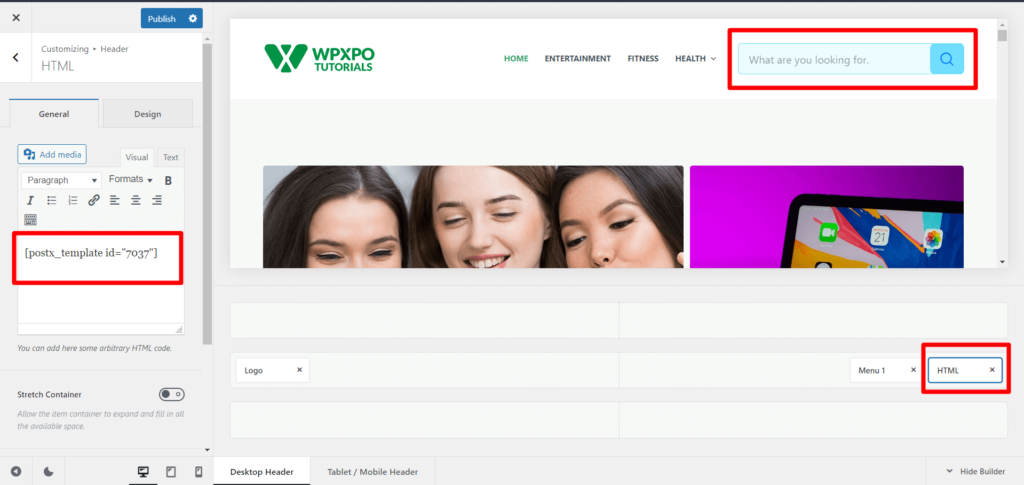
Перетащите элемент HTML в желаемое положение заголовка. Затем щелкните элемент HTML. Теперь вы увидите текстовое поле. Вставьте шорткод, который вы скопировали на шаге 1. И опубликуйте страницу.

Вы увидите блок поиска в заголовке/строке меню вашего сайта.
Ресурсы, которые вам понравятся
Вот несколько статей, которые могут быть вам полезны:
- Как создать маркированные списки WordPress с блоком расширенного списка PostX
- Знакомство с блоком строк/столбцов PostX: идеальное отображение содержимого
- Как добавить пользовательские шрифты WordPress: получите полный контроль над типографикой
- Представляем аддон PostX ChatGPT: генератор контента WordPress с искусственным интеллектом
- Фильтр блога WordPress: как добавить фильтр на страницу блога WordPress
Заключение
Блок расширенного поиска PostX — это мощный инструмент, который может помочь вам улучшить взаимодействие с пользователем на вашем веб-сайте. Это позволяет посетителям быстро и легко находить контент, который они ищут, что приводит к повышению вовлеченности и удовлетворенности.
Блок расширенного поиска PostX — отличный вариант для улучшения функциональности поиска на вашем веб-сайте.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Лучшие рождественские и годовые продажи WordPress 2022 года — 23

Как создать свой блог за 5 минут, используя готовые макеты

Как показать метаданные блога в WordPress

Лучшие предложения и скидки WordPress в Черную пятницу: тратьте меньше, покупайте больше
