Как подготовить свой магазин WooCommerce к наплыву клиентов
Опубликовано: 2019-07-25Внезапный всплеск посещаемости сайта — мечта каждого владельца интернет-магазина.
Если вы уже работаете над продвижением своего сайта с помощью социальных сетей, поисковой оптимизации (SEO) и других маркетинговых стратегий, вы, вероятно, заметили устойчивый рост трафика с течением времени. Но что, если ваш магазин получит внезапный всплеск трафика?
Ваш сайт оборудован для этого? В противном случае вы можете столкнуться с рядом проблем, из-за которых вы можете упустить продажи или нанести ущерб своей репутации:
- Производительность вашего сайта может снизиться, и ваши страницы могут загружаться медленно.
- Ваш сайт может полностью выйти из строя
- Пользователи могут столкнуться с проблемами при оформлении заказа и с корзиной.
Таким образом, чтобы избежать всего этого, важно попытаться оценить, когда может произойти всплеск, и узнать, как подготовить свой сайт электронной коммерции к всплеску трафика.
Можете ли вы предсказать, когда ваш сайт может получить всплеск клиентов?
Не всегда, но вот несколько распространенных причин:
- Известный веб-сайт упоминает ваш сайт или ссылается на него.
- Ваш продукт или контент продвигается влиятельным лицом в Интернете.
- Вы публикуете часть контента на актуальную или популярную тему.
- У вас есть сезонные товары, которые привлекают больше внимания во время праздников или в определенное время года.
- Ваш сайт становится «вирусным» в социальных сетях.
- Вы и/или ваша компания освещаетесь в СМИ (например, на Shark Tank)
Любая из этих вещей может увеличить посещаемость вашего сайта, но представьте, что несколько из них происходят одновременно. Если вы не хотите пропустить распродажи, вам нужно подготовиться заранее.
Как подготовить свой интернет-магазин к увеличению трафика
Когда дело доходит до подготовки вашего веб-сайта к наплыву клиентов, рассмотрите следующие категории: технические настройки, тестирование и инвентаризация.
Технические доработки
1. Свяжитесь с вашей хостинговой компанией.
Первое, что вы должны сделать, это посмотреть пакет хостинга вашего сайта. Многие хосты ограничивают количество ресурсов, которые может использовать ваш веб-сайт и трафик, особенно если вы пользуетесь тарифным планом общего хостинга (это означает, что вы делите пространство сервера с другими клиентами). Если вы ожидаете увеличения трафика веб-сайта, возможно, пришло время перейти от плана общего хостинга к чему-то более надежному, например облачному хостингу.
Планы облачного хостинга с балансировщиками нагрузки — хороший вариант для рассмотрения, но если вы не уверены или не знаете, с чего начать, поговорите со своим веб-хостингом, чтобы узнать, что они рекомендуют. Ваше идеальное решение будет полностью зависеть от вашего текущего трафика на веб-сайте и от того, насколько вы ожидаете, что он увеличится.
Также спросите их, что произойдет, если вы превысите лимит ресурсов. Некоторые хостинги переведут вас на план более высокого уровня, чтобы учесть дополнительный трафик, а затем взимать с вас плату, что является лучшим вариантом, чем хостинговые компании, которые полностью отключают ваш сайт, если он использует слишком много ресурсов.
2. Убедитесь, что ваш сайт обновлен.
Обновление вашего веб-сайта важно все время, но это становится особенно важным, когда вы ожидаете поток новых посетителей.
Обновите свои темы и плагины, а также версию PHP. Вы можете связаться со своей хостинговой компанией, чтобы узнать версию, которую вы используете в настоящее время, и запросить ее обновление в соответствии с требованиями WordPress.
ВАЖНО: Всегда делайте резервную копию вашего текущего веб-сайта, прежде чем вносить какие-либо изменения. Если вам нужно обновить версию PHP, воспользуйтесь бесплатной проверкой плагинов на совместимость с PHP, чтобы убедиться, что ваша тема, плагины и ресурсы совместимы.

3. Используйте сеть доставки контента (CDN).
CDN хранит содержимое вашего веб-сайта на серверах в разных местах по всему миру. Когда кто-то посещает ваш сайт, контент загружается с ближайшего доступного сервера, что ускоряет доставку. Это может показаться сложным, но ваши посетители выиграют от увеличения скорости, особенно если у вас глобальная аудитория.
В целом, это решение идеально подходит для возможных наплывов трафика на сайт, потому что один «сбой» не помешает посетителям посетить ваш сайт, так как у вас будут «копии» на разных серверах.
Если вы ищете качественный бесплатный CDN, обратите внимание на Jetpack, который также имеет ряд бонусных функций, таких как оптимизация изображений.
4. Установите плагин кэширования.
Еще один способ помочь стабилизировать производительность вашего сайта — это кэширование. Это помогает уменьшить объем «общения» между WordPress и вашей базой данных за счет создания временной статической HTML-версии вашей страницы.
Таким образом, вместо того, чтобы WordPress обращался к вашей базе данных для получения информации, особенно в периоды высокого трафика, он может вместо этого предоставлять вашим клиентам кешированную версию страницы, что приводит к более быстрому времени загрузки и повышению производительности.
Несколько плагинов кэширования, на которые стоит обратить внимание:

- WP Супер Кэш
- Общий кэш W3
- Самый быстрый кеш WP
Тестирование
1. Запустите проверку производительности и скорости веб-сайта:
Базовое измерение скорости и производительности вашего сайта чрезвычайно важно, особенно если вы планируете приток трафика.
Один из способов проверить скорость вашего сайта — использовать бесплатный инструмент, такой как Page Speed Insights от Google или GTMetrix. Оба этих варианта проанализируют ваш сайт и дадут вам рекомендации по повышению скорости. Например:
- Оптимизируйте свои изображения (у нас есть полное руководство о том, как это сделать здесь)
- Использовать кеширование браузера (описано выше)
- Используйте CDN (описано выше)
- Сократите CSS, HTML и другие скрипты (можно сделать с помощью плагина кэширования, указанного выше)
Вы также можете запустить проверку производительности плагина, используя бесплатный плагин P3 (Plugin Performance Profiler). Если вы используете это, обязательно отключите его после того, как закончите, потому что это может занять много ресурсов в долгосрочной перспективе.
Проверяя производительность и скорость вашего веб-сайта и внося необходимые изменения для улучшения ваших оценок, ваш веб-сайт будет лучше подготовлен к обработке волны трафика.
2. Запустите стресс-тест:
После того, как вы оптимизируете техническую сторону своего веб-сайта, вы можете запустить «стресс-тест», чтобы убедиться, что ваш сайт может справиться с увеличением числа клиентов.
Как вы можете это сделать?
Используйте инструмент нагрузочного тестирования, который «сымитирует» всплеск трафика на ваш сайт, и посмотрите, как он работает. Тестируя это с различными объемами трафика, вы можете точно определить объем, который ваш сайт может обрабатывать без существенного влияния на производительность.
- Важное примечание. Прежде чем делать это, убедитесь, что ваша база данных оптимизирована, ваш сервер настроен правильно и у вас есть соответствующие параметры восстановления.
- Мы рекомендуем вам выполнить стресс-тестирование на тестовом сайте, а не на реальном веб-сайте. Обратите внимание: чтобы получить точное представление о возможностях вашего сайта, ваша тестовая среда должна быть настроена идентично вашему рабочему сайту.
- Выполнение стресс-теста может быть немного сложным, поэтому его лучше оставить разработчикам веб-сайтов среднего и продвинутого уровня. Вот отличная статья, которая поможет вам узнать больше о спецификациях и о том, как начать работу.
- Если вы хотите воспользоваться преимуществами нагрузочного тестирования, не делая его самостоятельно, существует множество разработчиков веб-сайтов, специализирующихся на WooCommerce, которые могут вам помочь.

Инвентарь
Наконец, готовясь к потенциальному всплеску трафика, подумайте о своем инвентаре.
Хотя вы, возможно, не сможете точно предсказать, когда произойдет всплеск или насколько он будет велик, всегда лучше быть готовым, чем упустить крупную возможность.
Взгляните на свои продажи с момента последнего всплеска трафика. Это поможет вам получить представление о том, чего ожидать, когда дело доходит до инвентаря.
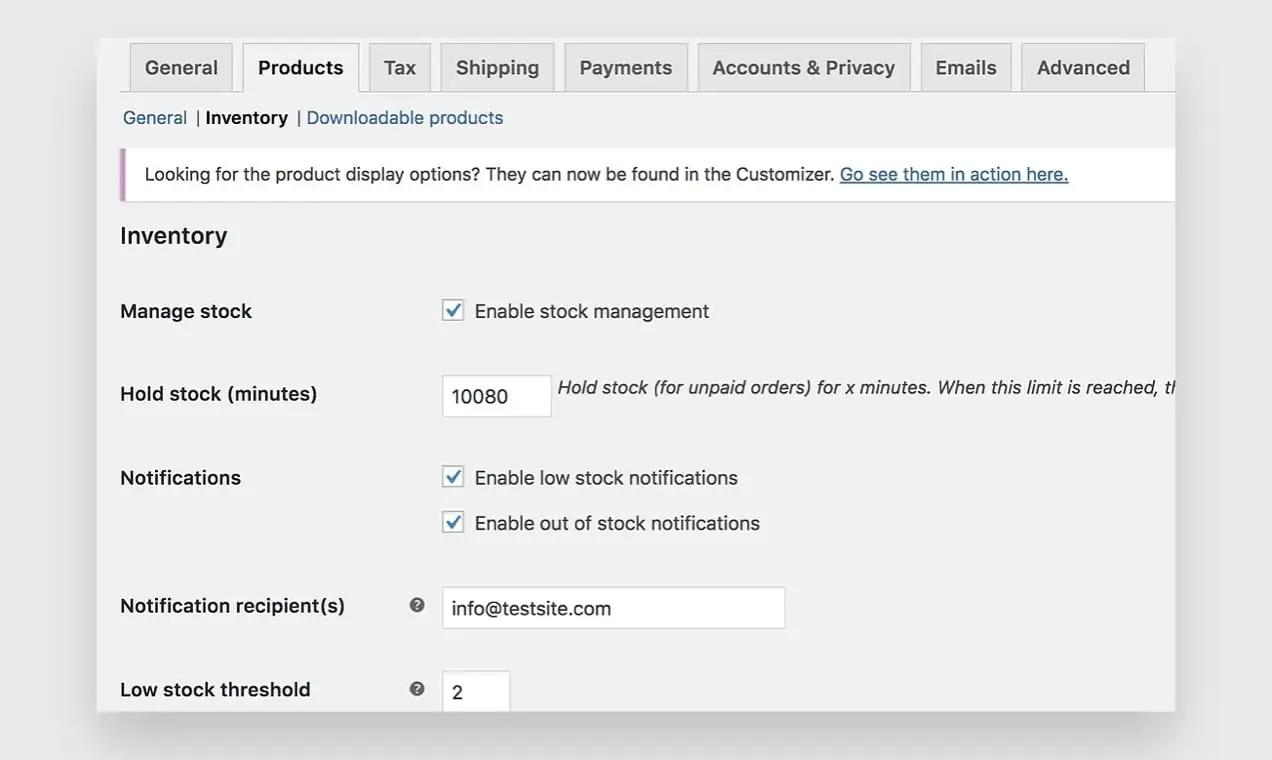
Затем дважды проверьте настройки инвентаря WooCommerce.
- Вы хотите, чтобы ваши клиенты видели количество товаров, оставшихся на складе?
- Вы хотите, чтобы они могли покупать товары, которые уже заказаны?
- Настроены ли у вас уведомления, чтобы вы знали, если товар закончился или закончился?
У WooCommerce есть много вариантов для ваших продуктов, когда дело доходит до инвентаря. Ознакомьтесь с нашей документацией здесь! А если вы ищете больше контроля и гибкости, мы предлагаем широкий спектр расширений, которые вам помогут.
Заключение
В общем, всплеск посещаемости сайта — это очень здорово! Но это также может вызвать стресс, если ваш веб-сайт не подготовлен к этому.
Поэтому, независимо от того, получает ли ваш веб-сайт небольшой всплеск трафика или большой приток клиентов, важно заранее знать свои варианты, чтобы у вас был план действий.
И поскольку вы не можете предсказать каждый раз, когда может произойти всплеск, всегда полезно продолжать следовать передовым методам с точки зрения обновления вашего веб-сайта, резервного копирования и оптимизации скорости.
