Как предотвратить загрузку веб-страницы в iFrame
Опубликовано: 2023-01-18Вы обеспокоены рисками безопасности, связанными с iFrames на вашем веб-сайте?
iFrames становятся все более популярными, поэтому важно убедиться, что ваш сайт защищен от угроз. Один из способов сделать это — запретить загрузку некоторых веб-страниц в iFrames.
Лучший способ предотвратить хотлинкинг iframe на вашем веб-сайте — использовать плагин для защиты контента, поскольку они предлагают лучшие способы защиты контента вашего веб-сайта.
В этой статье я использую WPShield Content Protector, который предлагает множество интересных функций, обеспечивающих защиту каждого фрагмента контента на вашем веб-сайте. Я написал статью о самых безопасных методах защиты содержимого вашего веб-сайта, которую вы можете проверить.
В этой статье обсуждается важность отключения хотлинкинга iframe, предотвращения хотлинкинга iframe с помощью подключаемого модуля и использования кода для предотвращения загрузки iframe.
Что такое iFrame?
iFrame (встроенный фрейм) — это HTML-элемент, который позволяет отображать контент с одного веб-сайта на другом, не заставляя пользователя покидать исходную веб-страницу, другими словами, он позволяет встраивать одну веб-страницу в другую.
Вместо того, чтобы ссылаться на видео на внешнем веб-сайте, видео можно встроить непосредственно на страницу, что обеспечивает удобство просмотра для пользователя. Встраивание видео с таких платформ, как YouTube или Vimeo, является одним из основных способов использования iFrames.
Вот как выглядит iFrame:
<iframe src="URL"></iframe>Например, с помощью следующего iFrame вы можете загрузить всю страницу на другой веб-сайт:
<iframe src="https://betterstudio.com/"></iframe>Вы можете прочитать нашу статью о добавлении фреймов в WordPress, если не хотите знать об этом больше.
Важно помнить, что iFrames можно использовать для встраивания вредоносных материалов, таких как вредоносное ПО или фишинговые ссылки.
В результате многие веб-браузеры теперь по умолчанию блокируют iFrames с ненадежных веб-сайтов. Поэтому важно быть осторожным при использовании iFrames и использовать их только из надежных источников.
Какова цель блокировки загрузки веб-сайтов в iFrames?
Целью защиты пользователей от потенциальных угроз безопасности является предотвращение загрузки веб-сайтов в iFrames.
Вот пять факторов, которые могут помешать загрузке веб-сайтов в iFrames:
1. Защита от вредоносного ПО и фишинга. iFrames можно использовать для встраивания вредоносного содержимого, например вредоносных программ или фишинговых ссылок. Блокируя загрузку веб-сайтов в iFrames, веб-браузеры могут предотвратить случайное посещение пользователями вредоносного веб-сайта.
2. Обеспечение безопасного просмотра: iFrames также может выполнять атаку «кликджекинг», при которой пользователя обманом заставляют нажать кнопку или ссылку на веб-сайте, которого он не собирался. Блокировка iFrames может помочь предотвратить этот тип атаки и обеспечить безопасный просмотр для пользователей.
3. Предотвращение утечки данных: iFrames также можно использовать для кражи конфиденциальной информации, такой как учетные данные для входа. Вы должны отметить, что 8% сайтов WordPress взламываются слабыми или украденными паролями. Блокируя загрузку веб-сайтов в iFrames, пользователи могут быть защищены от такого типа утечки данных.
4. Сохранение пользовательского контроля: iFrames можно использовать для отображения нежелательного контента, например всплывающей рекламы. Блокируя загрузку веб-сайтов в iFrames, пользователи могут контролировать контент, который они видят во время просмотра веб-страниц.
5. Повышение производительности: iFrames также может снизить производительность веб-сайта. Блокируя загрузку веб-сайтов в iFrames, веб-браузеры могут повысить общую производительность веб-сайта.
В заключение, блокировка загрузки веб-сайтов в iFrames имеет решающее значение для обеспечения безопасного и приятного просмотра пользователями.
Он помогает защитить пользователей от вредоносных программ и попыток фишинга, предотвращает утечку данных, поддерживает контроль пользователей и повышает производительность веб-сайта. При использовании iFrames на вашем веб-сайте важно доверять только авторитетным источникам.
Как предотвратить загрузку вашего сайта WordPress в iFrames [методы 2]
Если вы позволите другим пользователям iframe сделать горячую ссылку на ваш веб-сайт, они смогут использовать ваш контент и ресурсы вашего хоста, поэтому вам необходимо предотвратить внедрение iframe на вашем веб-сайте.
Я представлю два метода предотвращения загрузки фреймов на других веб-сайтах с разными уровнями безопасности.

Первый метод использует плагин для защиты контента WordPress, а второй делает это вручную. Вы можете выбрать метод, который соответствует вашим потребностям.
Способ 1: используйте плагин WPShield Content Protector
Вы можете использовать плагин для предотвращения внедрения iframe с вашего сайта. Я использую плагин WPShield Content Protector.
WPShield Content Protector предлагает защиту, предотвращающую загрузку вашего сайта на других сайтах. Он также предоставляет другие уникальные функции, такие как ограничение щелчка правой кнопкой мыши на вашем веб-сайте и защита его от отключенного JavaScript.
Чтобы ваш сайт не загружался в iFrames, выполните следующие действия:
Шаг 1: Скачайте WPShield Content Protector.
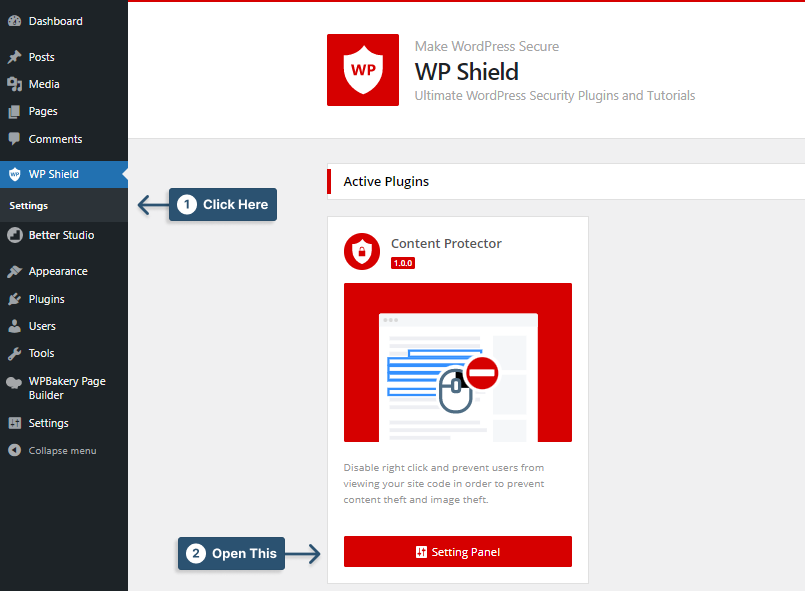
Шаг 2: Перейдите на панель управления WordPress и установите плагин в Плагины → Добавить новый .
Шаг 3: Перейдите в WP Shield → Настройки .

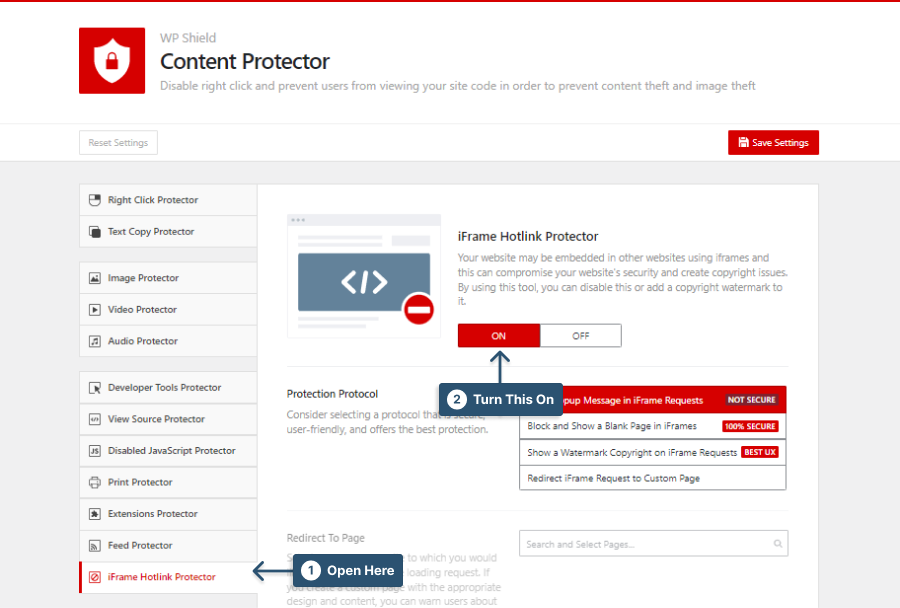
Шаг 4. Перейдите в iFrame Hotlink Protector и включите iFrame Hotlink Protector .

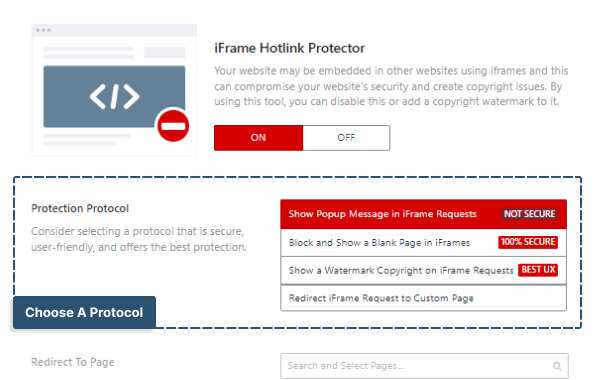
Шаг 5: Этот протектор предлагает четыре разных протокола с разными уровнями безопасности.

Выберите протокол, который соответствует вашим потребностям:
- Показать всплывающее сообщение в запросах iFrame: этот протокол показывает всплывающее сообщение с просьбой не использовать iframe для этого веб-сайта. Этот метод не очень безопасен.
- Блокировать и показывать пустую страницу в iFrames: этот протокол полностью блокирует запрос iframe и показывает пустую страницу. Этот метод очень безопасный.
- Показать авторские права на водяной знак в запросах iFrame: этот протокол показывает наложение водяного знака на запрошенный iframe. Вы можете выбрать изображение водяного знака и его непрозрачность в разделе «Водяной знак» на страницах iFrame . Этот метод предлагает лучший пользовательский опыт (UX).
- Перенаправить запрос iFrame на пользовательскую страницу: этот протокол перенаправляет любые запросы iframe на пользовательскую страницу. Вы можете выбрать пользовательскую страницу в разделе « Перенаправление на страницу ».
Важное примечание. Вы также можете прочитать наше окончательное руководство по отключению хотлинков в WordPress, чтобы узнать больше о способах отключения горячих ссылок на страницы, видео и аудиоконтент.
Способ 2: отключить загрузку iFrames по коду
Этот метод помогает отключить загрузку iframe, но учтите, что этот метод не очень безопасен.
Когда вы используете простой код в исходном коде своего веб-сайта для предотвращения загрузки iframe, эксперты могут легко удалить эту строку кода.
Но вы должны отметить, что расширенные плагины для защиты контента, такие как WPShield Content Protector, нельзя отключить, потому что этот плагин использует несколько методов для блокировки загрузки iframe, и невозможно взломать их все.
Кроме того, его нельзя отключить, отключив JavaScript, и он полностью безопасен. Если вы хотите, чтобы никто не смог использовать iframe для вашего веб-сайта, используйте WPShield Content Protector.
Если для тега заголовка X-Frame-Options на вашей веб-странице установлено значение SAMEORIGIN , браузер проверит домен вызывающего вас веб-сайта и отобразит ваш веб-сайт только после загрузки домена. Это означает, что он полностью защищает вашу веб-страницу от загрузки в iframe.
Вам нужно добавить этот тег на все страницы, которые вы хотите запретить для загрузки в iframe. Вот код PHP, который вы можете использовать:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Некоторые старые браузеры могут не принимать X-Frame-Options, поэтому для более старых версий добавьте эту строку в заголовок страницы, чтобы предотвратить загрузку iframe в старых версиях браузеров.
<meta http-equiv="X-Frame-Options" content="deny">Заключение
В этой статье вы узнали о недостатках загрузки iframe, предотвращении загрузки iframe с помощью плагина и отключении загрузки iframe с помощью кода.
Если вы хотите, чтобы никто не мог использовать такие трюки, как отключение JavaScript для iframe вашего веб-сайта, используйте WPShield Content Protector. Он предлагает высочайший уровень безопасности и может помочь вам создать безопасный веб-сайт.
Я надеюсь, что эта статья была вам полезна. Дайте мне знать в комментариях, если ваш сайт когда-либо был iframe, и если вы знаете какой-либо другой способ предотвратить загрузку iframe на других сайтах.
Если вам понравилась эта статья, подпишитесь на BetterStudio в Facebook и Twitter, чтобы получать уведомления о выходе новой статьи.
