Как изменить цены в зависимости от страны в WooCommerce
Опубликовано: 2022-11-01Вы пытаетесь понять, как изменить цены в зависимости от страны в WooCommerce ? Если да, то вы пришли в нужное место. В этой статье вы найдете всю информацию, необходимую для изменения цен на продукты в зависимости от местоположения вашего клиента.
Прежде чем мы начнем, давайте посмотрим, почему важно включить такую функцию в WooCommerce.
Почему мы должны менять цены в зависимости от страны?
Не секрет, что цены варьируются от страны к стране. Стоимость проживания в одном месте может существенно отличаться от другого, и это особенно актуально, если речь идет о крупных городах. Например, стоимость жизни в Нью-Йорке намного выше, чем в большинстве других частей Соединенных Штатов. Вот почему важно учитывать стоимость жизни в той или иной стране при установлении цен на товары и услуги.
Есть несколько причин, по которым вы можете захотеть изменить цены в зависимости от страны. Возможно, у вас есть продукт, который популярен в одной стране, но не так популярен в другой. Или, может быть, вы хотите ориентироваться на определенный рынок с вашими ценами. Какой бы ни была причина, есть несколько моментов, о которых нужно помнить при изменении цен в зависимости от страны.
Во-первых, вам нужно учитывать обменный курс между участвующими странами . Обменный курс может колебаться, поэтому вам нужно знать, как это повлияет на ваши цены. Если вы продаете товар в долларах США, но ваш клиент находится в Европе, ему нужно будет конвертировать цену в свою местную валюту.
Во-вторых, необходимо учитывать различные уровни налогообложения, применяемые в разных странах . В некоторых местах налоги могут значительно увеличить окончательную цену продукта или услуги. В других налоги могут быть намного ниже. Кроме того, вам необходимо учитывать это при ценообразовании, чтобы непреднамеренно не брать с клиентов больше, чем они ожидают.
Итак, как вы можете настроить цены WooCommerce в зависимости от страны клиента? Это довольно легко сделать.
Как изменить цены в зависимости от страны в WooCommerce
В этом разделе рассказывается, как изменить цены в зависимости от страны в WooCommerce. Здесь у нас есть два способа изменить цены в WooCommerce.
- Использование плагина
- Программно
Способ 1: изменение цен в зависимости от страны с помощью плагина
В WooCommerce есть несколько плагинов для изменения цен в зависимости от страны. В этом уроке мы будем использовать цену в зависимости от страны для WooCommerce. Этот бесплатный инструмент предлагает несколько функций для изменения цены продукта в зависимости от страны. Кроме того, этот плагин прост в использовании.

Однако важно отметить, что бесплатная версия плагина не позволяет редактировать цены вариантов. Если вы хотите массово редактировать цены на варианты, вам необходимо приобрести одну из премиальных версий, стоимость которой начинается от 59 долларов США . С учетом сказанного давайте посмотрим, как вы можете изменить цены в зависимости от страны с помощью этого плагина.
Шаг I: Установите и активируйте плагин
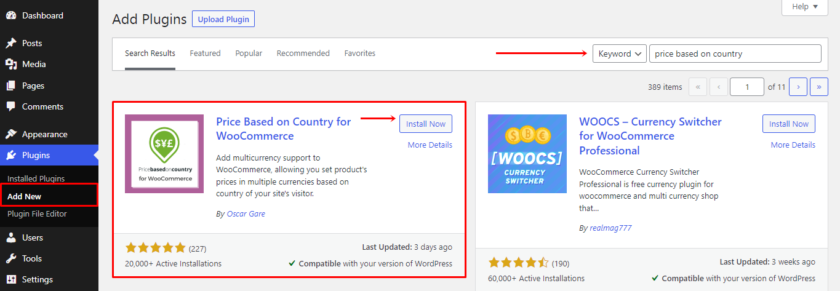
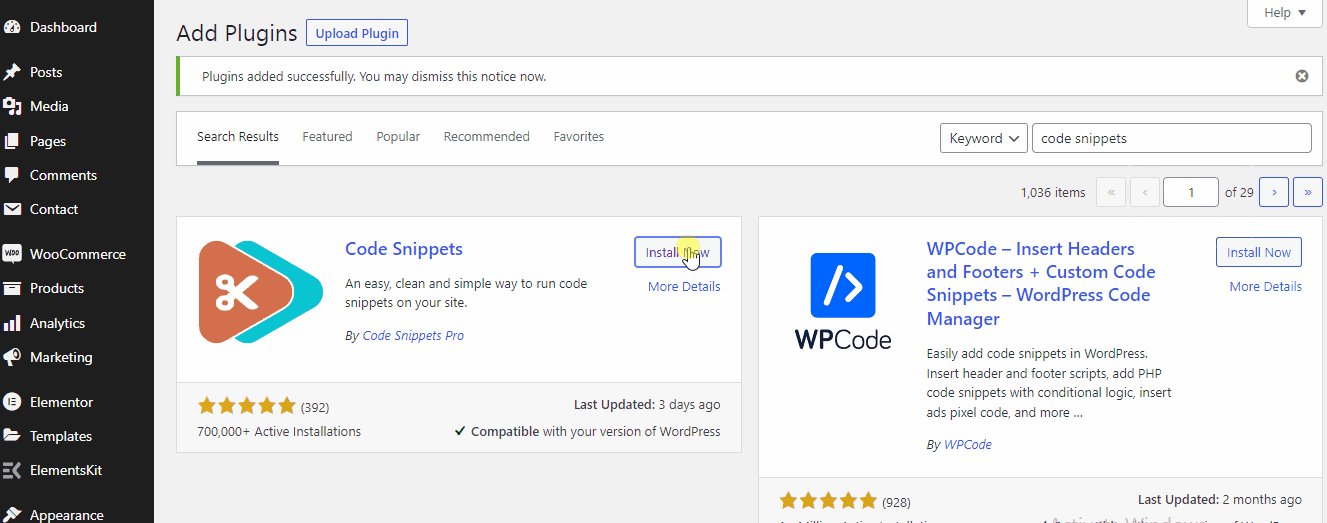
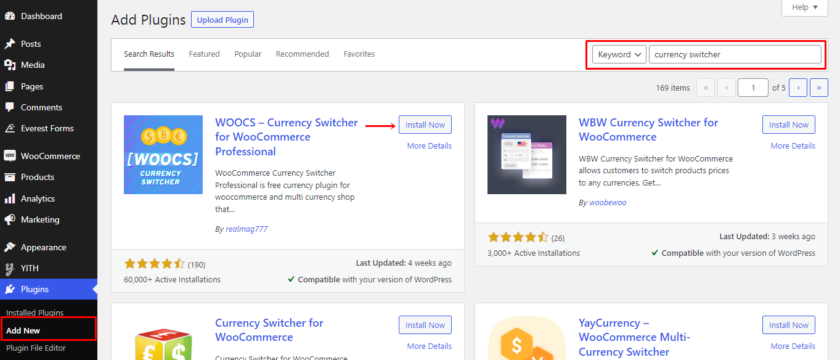
Прежде всего, мы начнем с установки плагина. В панели администратора WP перейдите в «Плагины» > «Добавить новый» . Найдите цену WooCommerce в зависимости от страны в строке поиска в правом верхнем углу.

После отображения плагина нажмите « Установить сейчас» . После установки плагина активируйте его.
Шаг II: Настройте параметры плагина
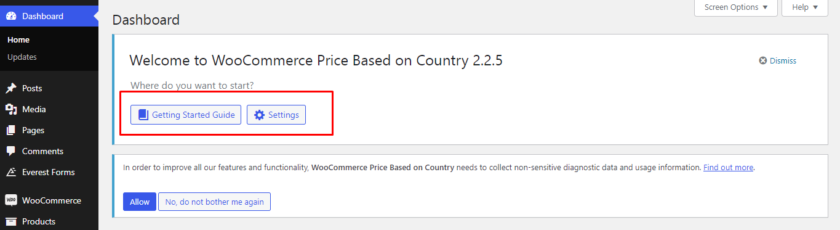
Далее, настройки этого плагина включены в главное меню настроек WooCommerce. Для этого перейдите в WooCommerce > Settings . Или же вы можете увидеть окно в верхней части страницы ваших плагинов сразу после активации вместе с руководством по началу работы . Если у вас возникнут какие-либо проблемы, вы можете ознакомиться с руководством.

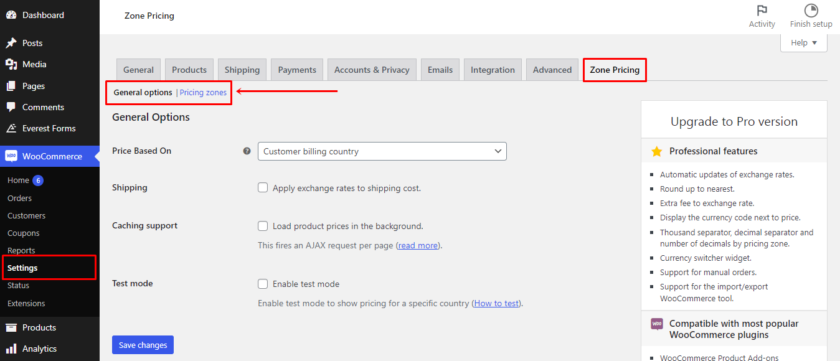
Перейдя на страницу настроек своего сайта WooCommerce, найдите вкладку Zone Pricing . Этот плагин в основном предлагает две настройки: общие настройки и ценовые зоны.

В общих параметрах вы можете поручить плагину рассчитать цену, а затем вы решите, включать ли обменные курсы в стоимость доставки.
После этого решите, хотите ли вы включить поддержку кэширования или тестовый режим.
Теперь, после настройки общих параметров, давайте добавим цены в зависимости от страны. Для этого нажмите на ссылку Ценовые зоны и выберите кнопку Добавить ценовую зону .

После выбора страны, валюты и обменного курса вы выберете название зоны ( можно использовать аббревиатуру ). Заполните эту информацию, указав желаемую страну и валюту. Затем вам будет предложено несколько вариантов настройки ценовой зоны.

Чтобы создать свою первую ценовую зону, просто нажмите кнопку « Сохранить изменения ». Вы получите сообщение о том, что добавление зоны прошло успешно.
Шаг III: Тестовое ценообразование в зависимости от страны в WooCommerce
Чтобы проверить, работает ли плагин, перейдите в раздел « Продукты» > «Все продукты» и выберите существующий продукт или вы можете добавить новый, нажав кнопку « Добавить новый продукт ». Затем прокрутите страницу продукта вниз. Как видите, новая ценовая зона добавлена на вкладке « Общие » в разделе « Данные о продукте».

Здесь цены могут быть автоматически определены с использованием курса валюты при настройке параметра, или вы можете вручную указать цены, если хотите.
Вот и все! С помощью этого плагина и этих простых шагов вы можете изменить цены на товары в зависимости от страны.
Метод 2: Программное изменение цен в зависимости от страны в WooCommerce
Здесь мы представили еще один способ изменения цен на продукты WooCommerce в зависимости от страны. Этот метод идеален, если вы умеете программировать и вносить изменения в основные файлы.
Однако при изменении основных файлов мы всегда рекомендуем делать резервную копию всего вашего веб-сайта, чтобы убедиться, что он не вызывает конфликтов с какими-либо плагинами или кодом.
Поскольку этот метод требует добавления пользовательских кодов, вы можете либо использовать плагин, такой как фрагменты кода, либо вставить фрагмент непосредственно в файл functions.php вашей дочерней темы. В зависимости от ваших предпочтений вы можете создать дочернюю тему вручную или использовать плагин дочерней темы.
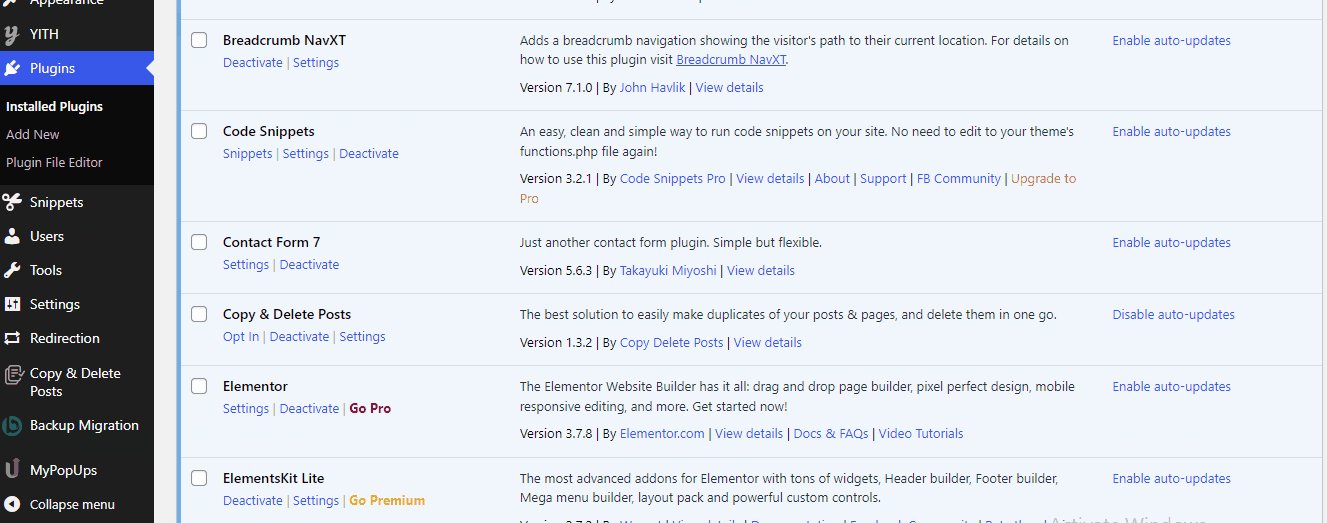
В этом уроке мы будем использовать фрагменты кода. Во-первых, вам нужно установить и активировать его, как и любой другой плагин.

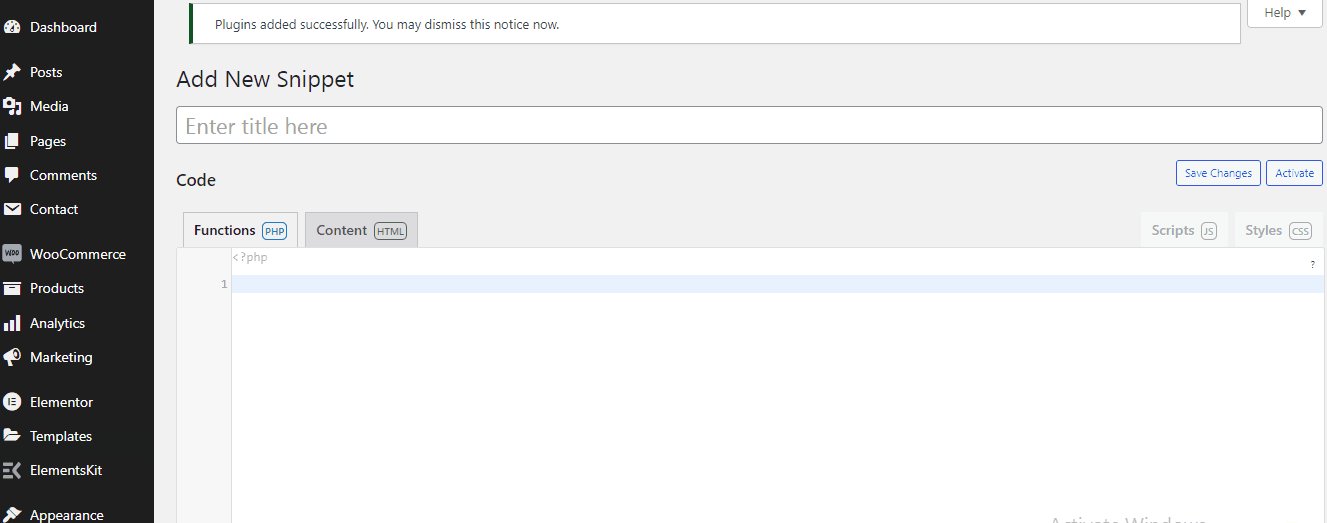
После установки и активации плагина вы можете найти конфигурацию плагина на левой панели панели инструментов. Затем вы можете легко добавить новый фрагмент на свой веб-сайт, посетив плагин и выбрав « Добавить новый ».
Фрагмент кода для добавления цены в зависимости от конкретной страны
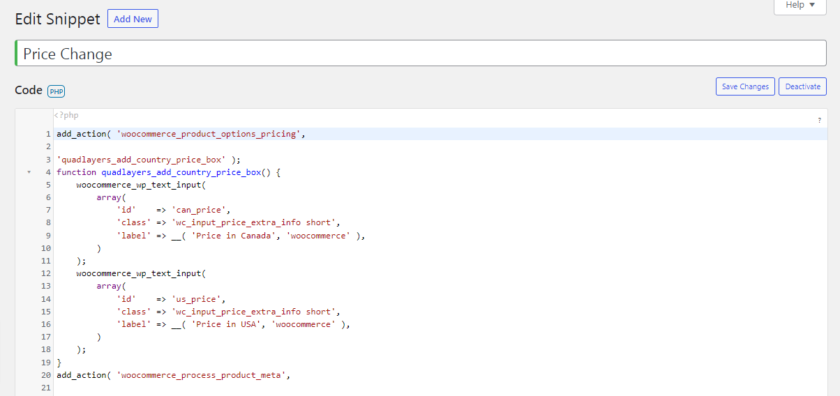
Вы можете скопировать следующий код, чтобы добавить текстовую область с альтернативной ценой для страны, которую вы хотите установить:
add_action('woocommerce_product_options_pricing', 'quadlayers_add_country_price_box');
функция quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
массив('id' => 'can_price',
'класс' => 'wc_input_price_extra_info короткий',
''label' => __('Цена в Канаде', 'woocommerce'),
)
);
woocommerce_wp_text_input(
массив('id' => 'us_price',
'класс' => 'wc_input_price_extra_info короткий',
'label' => __('Цена в США', 'woocommerce'),
)
);
}
add_action('woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2);
функция quadlayers_save_country_price($post_id, $post) {
если ( ! пусто ($_POST['can_price'] )) {
update_post_meta($post_id, 'can_price', stripslashes($_POST ['can_price'] ));
}
если ( ! пусто ($_POST['us_price'] )) {
update_post_meta($post_id, 'us_price', stripslashes($_POST ['us_price']));
}
}
если ( ! is_admin() ) {
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2);
функция quadlayers_change_price ($ цена, $ продукт) {
глобальная $woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta('can_price', true);
если ($customer_country == 'CA' && $can_price) {
вернуть $can_price;
}
$us_price = $product->get_meta('us_price', true);
если ($customer_country == 'США' && $us_price) {
вернуть get_post_meta($product->id, 'us_price', true);
}
вернуть $цену;
}
}


После того, как вы добавили фрагмент кода в область кода, перейдите на страницу продукта. Затем выберите любой продукт и нажмите «Изменить». Теперь в разделе данных о продукте вы можете увидеть, что было добавлено новое поле, где вы можете добавить альтернативную цену. Поскольку мы добавили США и Канаду в качестве наших конкретных стран, вы можете установить цены в долларах США и Канаде внутри поля.

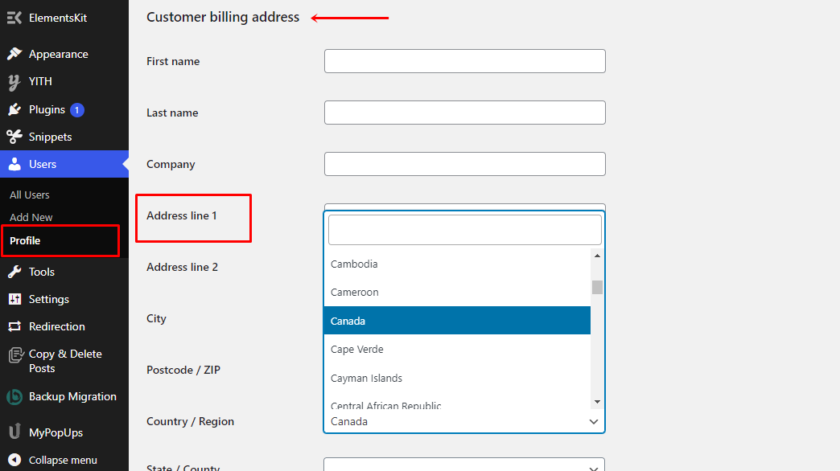
Теперь, чтобы отобразить цену в зависимости от страны на главной странице, мы должны изменить платежный адрес. Для этого перейдите в «Пользователи » на главной панели инструментов и нажмите « Профиль ». Если вы прокрутите дальше, вы найдете раздел « Платежный адрес клиента » . После этого просто выберите страну по коду. В нашем случае мы добавили Канаду, поэтому мы выбрали Канаду.

Точно так же вы можете добавить множество стран по своему усмотрению, а затем выбрать страну, чтобы отобразить цену для этой конкретной страны. Выбрав страну, нажмите кнопку « Обновить профиль ».
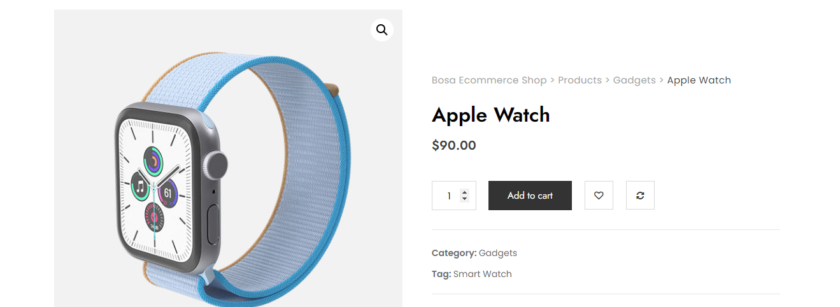
Вы можете просмотреть продукт, чтобы проверить, сработали ли настройки. Как вы можете видеть на изображении ниже, цена продукта отображается в зависимости от страны, которую мы установили.

Бонус: как изменить валюту в WooCommerce
Мы уже представили вам один из самых простых способов изменить цены в зависимости от страны в WooCommerce. Но в качестве бонуса мы также предоставим это руководство по изменению валюты по умолчанию в вашем магазине WooCommerce.
Так как WooCommerce по умолчанию отображает цены в американских долларах (USD), будет не очень удобно рассчитывать и конвертировать цены для клиентов из разных стран. Чтобы предоставить покупателям лучший опыт покупок и привлечь покупателей со всего мира, вы можете разрешить им выбирать валюту, которую они хотят использовать.
Несмотря на то, что в WooCommerce есть функция изменения валюты, возможности очень ограничены. Вот почему лучшим решением является использование специального плагина, который предоставляет вашим клиентам лучший опыт покупок, позволяя им использовать свою местную валюту.
Для демонстрации мы будем использовать бесплатный плагин WooCommerce для переключения валюты от Realmag.
Шаг I: Установите и активируйте плагин
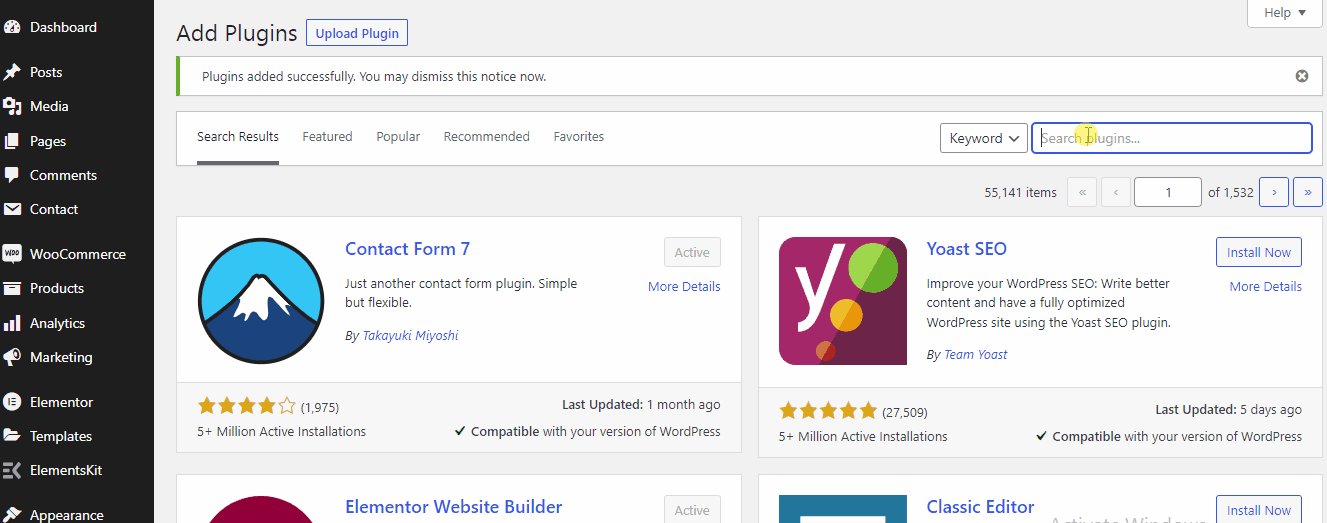
Как и любой другой плагин, сначала мы должны установить и активировать плагин. Для этого перейдите в «Плагины» > «Добавить новый » на панели управления WordPress. После этого введите имя плагина и нажмите « Установить сейчас» , чтобы установить плагин. Активируйте плагин сразу после завершения установки.

Шаг II: Настройте плагин
Затем перейдите к настройкам плагина, которые вы можете найти в разделе WooCommerce > Настройки > Валюта . Вы можете изменить все настройки, связанные с валютой, на этой вкладке.

Кроме того, вы можете добавлять и редактировать валюты, которые вы хотите отображать на своем сайте, в разделе «Валюты». Кроме того, вы можете изменить символ каждой валюты, местоположение, десятичное число, процент и ставку, центы, видимость и описание.
Мало того, вы можете отображать валюты, используя некоторые дополнительные параметры в разделах «Параметры» и «Дополнительно». Среди них агрегатор валют, фиксированная сумма за каждый купон или посылку, приветственная валюта и многие другие опции.
Точно так же вы можете активировать, персонализировать и добавлять правила и профили GeoIP в боковой переключатель для автоматического отображения валют в соответствии с IP-адресом пользователя. Не забудьте сохранить настройки, как только вы будете удовлетворены настройками.
Наконец, вы можете найти раздел справки, который включает часто задаваемые вопросы и видеоуроки, которые помогут вам использовать плагин.
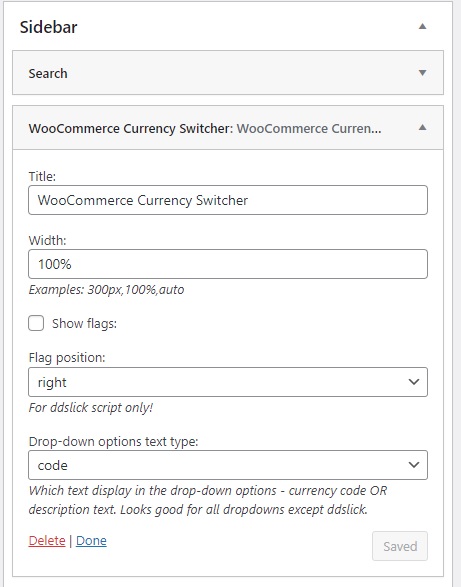
После того, как вы закончили редактирование, перейдите в « Внешний вид»> «Виджет» , чтобы добавить средство обмена валюты в качестве виджета. Просто перетащите виджет «Переключатель валют» в выбранную область виджета вашего веб-сайта, чтобы добавить его.

Шаг III: Предварительный просмотр изменений
Вот и все. Переключатель валют WooCommerce теперь добавлен в ваш магазин. Вы можете просмотреть веб-сайт, чтобы увидеть, работает ли переключатель валюты или нет.

Вот как вы можете позволить своим клиентам выбирать свою собственную валюту и избавить их от хлопот, связанных с конвертацией обменного курса.
Мы представили очень простое решение выше. Однако, если вы не хотите устанавливать какой-либо плагин, вы можете прочитать наш полный пост, где вы можете узнать о различных других методах изменения валюты в WooCommerce.
Вывод
В целом, изменение цен в зависимости от страны в WooCommerce помогает клиентам получить справедливую цену за любой продукт. Более того, адаптируя цену для каждой страны, вы сможете более точно отражать истинную ценность своей продукции.
В этой статье мы рассмотрели различные способы изменения цен в зависимости от страны в WooCommerce. Два метода, которые мы рекомендуем:
- Плагины
- Фрагменты кода
Вы можете просто выбрать любой из специальных плагинов и автоматизировать весь процесс от расчета стоимости доставки и налогов до конвертации обменного курса.
С другой стороны, если вы хотите добавить разные страны и цены для этих конкретных стран вручную, вы можете выбрать второй вариант, который не требует дополнительных плагинов.
Методы, которые мы рассмотрели сегодня, достаточно просты, чтобы их мог реализовать любой новичок.
Мы очень надеемся, что вы нашли эту статью интересной для чтения и информативной. Итак, вы пытались изменить цены на товары WooCommerce в зависимости от страны? Как прошло? Сообщите нам о своем опыте в комментариях ниже.
Между тем, вы можете ознакомиться с некоторыми другими нашими сообщениями в блогах, связанными с WooCommerce и WordPress, которые могут оказаться полезными. Например, вам могут быть интересны следующие статьи:
- Как добавить классы доставки в WooCommerce
- Лучшие плагины доставки WooCommerce
- Как добавить политику конфиденциальности в WooCommerce
