Как использовать блок списка категорий товаров WooCommerce
Опубликовано: 2021-12-08Когда вы управляете интернет-магазином, очень важно, чтобы покупатели могли быстро найти то, что ищут. Один из способов сделать это — использовать блок WooCommerce « Список категорий товаров» , чтобы отображать посетителям определенные категории. Этот блок даже позволяет вам выбрать, будут ли элементы представлены в раскрывающемся списке или в расширенном виде.
В этом посте мы объясним, как использовать блок WooCommerce « Список категорий товаров» в WordPress, в том числе как добавить его в свои сообщения и страницы и настроить его различные параметры и параметры. Затем мы предоставим вам несколько советов и рекомендаций, а также ответим на несколько часто задаваемых вопросов.
Давайте начнем!
Как добавить список категорий продуктов WooCommerce в свой пост или страницу
Блок « Список категорий товаров» можно использовать для замены старого виджета « Категории товаров ». Он позволяет отображать список элементов из определенной категории на вашем сайте и контролировать их отображение.
Обратите внимание, что этот блок доступен только в том случае, если у вас установлен и активирован плагин WooCommerce. Как только это произойдет, вы также получите доступ к множеству других удобных блоков WooCommerce, таких как блоки « Все продукты » и « Избранные продукты ».
Добавить блок WooCommerce « Список категорий товаров» в ваш интернет-магазин очень просто. Чтобы начать, вы можете перейти к публикации или странице, где вы хотите добавить список.
Затем нажмите кнопку « Добавить блок » (значок со знаком «плюс») в редакторе блоков (1), а затем выполните поиск «список категорий продуктов» (2). Это должен быть первый появившийся вариант (3):

Кроме того, вы можете вставить этот блок, набрав «/ список категорий продуктов» непосредственно в любом блоке абзаца . Когда вы нажмете клавишу Enter , блок будет автоматически добавлен на вашу страницу или сообщение.
Категории продуктов Список настроек и параметров блокировки WooCommerce
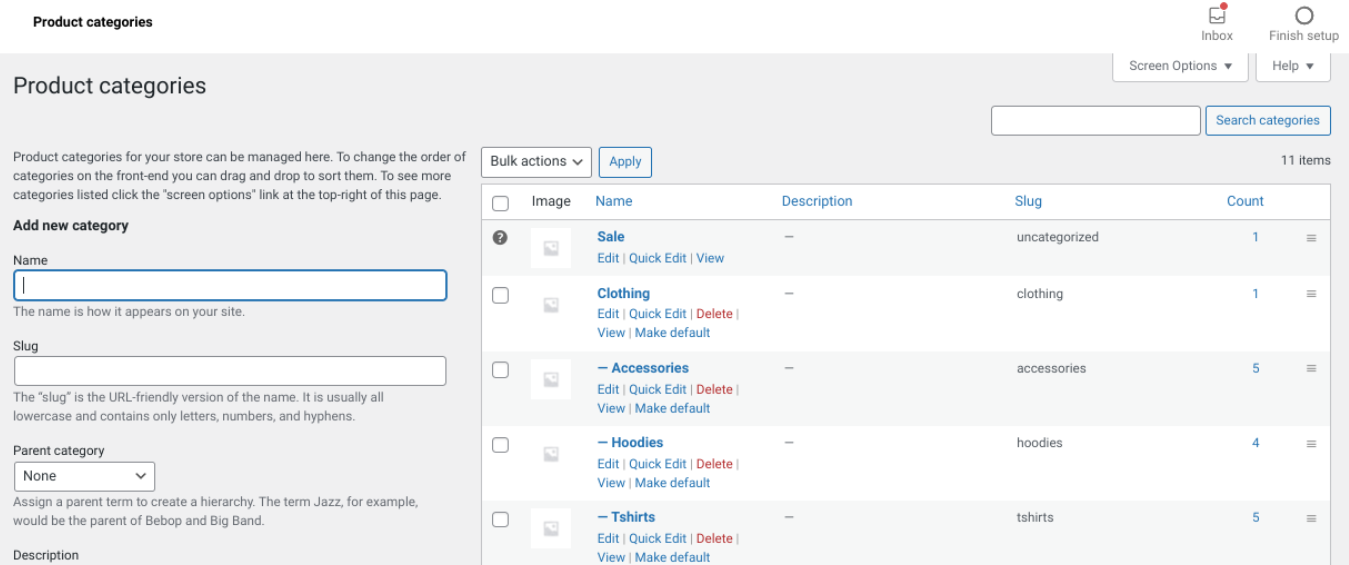
Как только вы вставите этот блок, он покажет вам список текущих категорий товаров в вашем магазине. Если у вас их нет, вы можете создать их, перейдя в « Продукты » > « Категории » на панели администратора WordPress:

Здесь вы также можете удалить любые категории, которые вам больше не нужны, или отредактировать существующие, если вы хотите изменить их детали.
После того, как вы вставите блок « Список категорий товаров» , вверху появится панель инструментов:

Первый значок позволяет преобразовать этот элемент в блок группы или столбца . Второй позволяет изменить выравнивание. По умолчанию блок будет выровнен по левому краю, но вы можете настроить его по центру или по правому краю.
Если вы нажмете на три вертикальные точки, вам будет представлено несколько дополнительных настроек. Это включает в себя возможность добавить блок в ваши повторно используемые блоки, вставить другой блок до или после этого и дублировать блок.
Настройки блокировки
Справа от экрана вы можете найти множество дополнительных опций:

Давайте посмотрим, что влечет за собой каждый из этих параметров:
- Стиль отображения . Здесь вы можете решить, хотите ли вы, чтобы ваш список отображался как развернутый список или как раскрывающийся список. Лучший выбор будет зависеть от того, сколько места вы хотите, чтобы список занимал на странице.
- Показать количество продуктов . Как видно из приведенного выше примера, в этом блоке в скобках отображается количество продуктов, включенных в каждую категорию. Если вы не хотите показывать этот номер, вы можете отключить этот параметр.
- Показать изображения категорий . По умолчанию изображения категорий отключены. Однако вы можете отключить этот параметр, если хотите сделать список более привлекательным.
- Показать иерархию . Вы можете использовать этот параметр для отображения подкатегорий ваших продуктов. Он включен по умолчанию, но может быть не лучшим вариантом, если у вас большое количество категорий (поскольку блок может начать выглядеть очень переполненным).
- Показать пустые категории . Этот параметр позволяет отображать категории, даже если в них нет товаров. Лучше всего убедиться, что эта опция отключена.
Наконец, в конце панели настроек есть раздел « Дополнительно ». Вы можете использовать это, чтобы добавить свой собственный CSS, если вам удобно вручную настраивать стиль блока.

Советы и рекомендации по эффективному использованию списка категорий продуктов WooCommerce Block
Как видите, добавить и настроить параметры блока списка категорий товаров WooCommerce довольно просто. Тем не менее, есть некоторые рекомендации, которые вы, возможно, захотите рассмотреть, чтобы убедиться, что вы используете его эффективно.
Во-первых, при настройке параметров важно учитывать как дизайн, так и функциональность. Вы хотите убедиться, что список категорий виден и доступен для ваших клиентов, не отвлекая их.
Например, если у вас большой магазин с множеством разных категорий, возможно, не лучшая идея использовать параметр отображения списка , особенно если вы хотите сэкономить место на странице. Вместо этого рассмотрите возможность использования стиля раскрывающегося списка , который может сэкономить место и выглядеть немного чище:

Если у вас небольшой список и вы хотите отобразить все элементы сразу, мы предлагаем также отображать изображения категорий продуктов:

Это может помочь сделать список более привлекательным и эстетически приятным. Это также может помочь посетителям легко найти то, что они ищут.
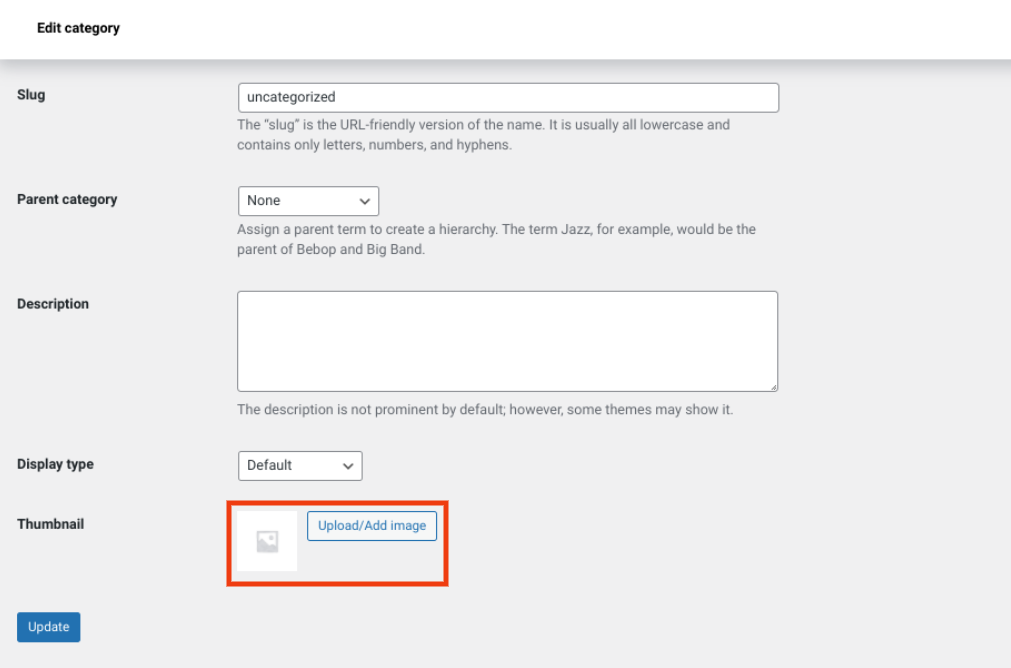
Если вы хотите обновить или добавить изображения в свои категории продуктов, вы можете сделать это, выбрав « Продукты » > « Категории » на панели инструментов, а затем щелкнув ссылку « Изменить » под названием категории:

Вы можете найти возможность загрузить миниатюру изображения в нижней части экрана. Когда вы закончите, не забудьте нажать «Обновить ».
Часто задаваемые вопросы о списке категорий товаров Блок WooCommerce
Как видите, блок WooCommerce со списком категорий товаров прост в использовании. Однако, чтобы убедиться, что мы охватили всю ключевую информацию, давайте рассмотрим некоторые часто задаваемые вопросы об этом.
Как добавить блок списка категорий товаров?
Вы можете добавить этот блок, перейдя к публикации или странице, где вы хотите его включить, а затем нажав кнопку « Добавить блок» . Затем просто найдите «список категорий продуктов» и выберите первый появившийся вариант. Кроме того, вы можете ввести в редакторе «блок категорий товаров» и нажать Enter .
Где я могу использовать блок списка категорий товаров WooCommerce?
Вы можете добавить этот блок в любом месте вашего сайта WordPress, где включен редактор блоков. Это включает в себя ваши страницы и сообщения. Вы также можете добавить его на боковые панели, нижний колонтитул и другие области виджетов.
Вывод
Блок WooCommerce « Список категорий товаров» помогает улучшить взаимодействие с пользователем (UX) для ваших покупателей. Это позволяет вам определить, какие категории продуктов показывать, а также как они отображаются.
Как мы обсуждали в этой статье, существует несколько настроек и опций, которые вы можете использовать для настройки списка категорий. Это включает в себя отображение его в виде полностью развернутого списка с миниатюрами изображений или в виде раскрывающегося меню. Вы можете использовать его в любом посте или на странице вашего интернет-магазина, а также везде, где вы можете вставлять виджеты WordPress (например, в боковую панель или область нижнего колонтитула).
У вас есть вопросы об использовании блока списка категорий товаров WooCommerce? Дайте нам знать в комментариях ниже!
Избранное изображение через Banpot Chaiyathep/shutterstock
