Создавайте потрясающие макеты продуктов с помощью Happy Addons бесплатно
Опубликовано: 2019-09-17В настоящее время людям нравится информативный и уникальный контент с хорошо продуманным интерфейсом в Интернете. А когда речь идет о платформе электронной коммерции, пользователи ожидают большего и чего-то особенного. Таким образом, дизайн макета вашего продукта должен получить главный приоритет на начальном этапе.
В 2017 году бизнес электронной коммерции отвечал за сделки на сумму около 2,3 триллиона долларов, а к 2021 году ожидается, что он достигнет 4,5 триллиона долларов!
Таким образом, вы можете легко понять, что электронная коммерция будет лидировать на рынке физических товаров в ближайшем будущем. Большое количество людей отдает приоритет онлайн-платформам.
Это отличная возможность добиться успеха в этой отрасли. Основные вещи, которые вы должны учитывать, — это создание умного веб-сайта электронной коммерции, обеспечение надлежащего взаимодействия с пользователем и продолжение продвижения с помощью хорошо информированного контента.
В этой статье мы собираемся показать, как вы можете легко разработать макет продукта вашего сайта без какого-либо кодирования.
Что такое дизайн макета продукта?
На самом деле дизайн макета продукта означает умную и удобную структуру, в которой клиенты могут легко получить то, что хотят. В макете продукты проектируются последовательно в зависимости от их типов.
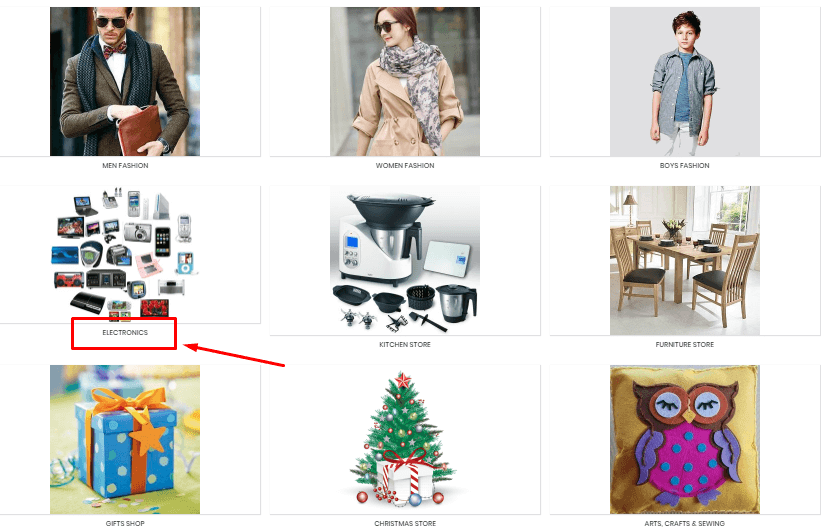
Например, если вы хотите получить какие-либо электронные товары, то макет продукта легко подскажет, куда нажать.

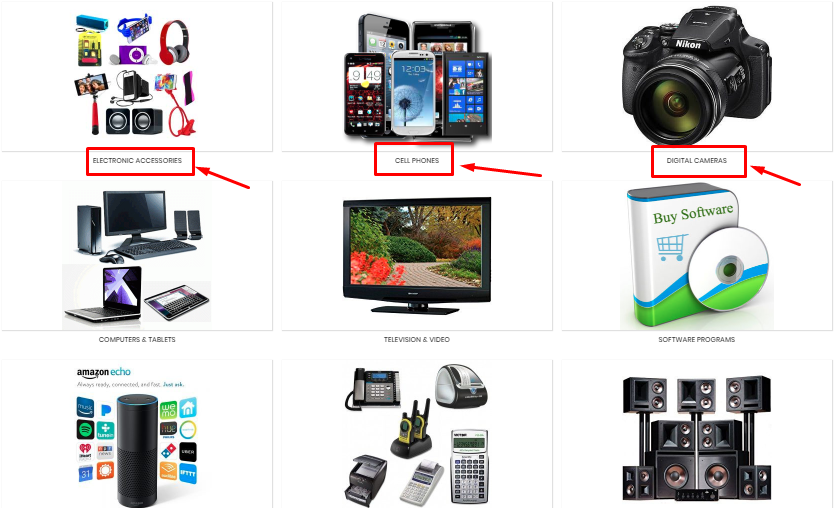
После выбора электронного товара вы увидите еще одно окно с подкатегориями. И здесь вы можете выбрать желаемые предметы.

Таким образом, клиенты могут легко выбирать продукты, используя макеты, которые им нужны. Разве это не просто?
Правильная выкладка товара может увеличить продажи, повысить лояльность и помочь покупателям быстрее найти то, что им нужно.
Существуют разные виды оформления товара. Прежде чем разрабатывать любой макет, мы должны знать их типы. Итак, приступим.
Типы дизайна макета
Разные веб-сайты имеют разный дизайн макета продукта. Итак, сначала вам нужно подумать, какие типы веб-сайтов вы используете и какие типы продуктов у вас есть. После этого вы можете выбрать правильный макет для последовательной демонстрации вашего продукта.

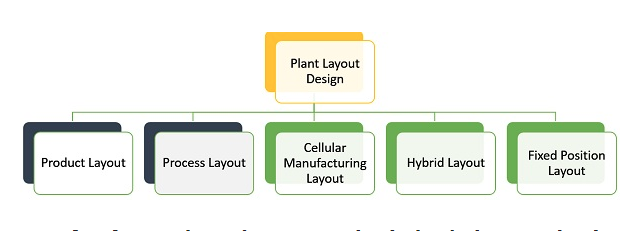
Давайте познакомимся с типами товарной выкладки:
- Макет продукта
- Схема процесса
- Сотовая раскладка
- Комбинированная/гибридная компоновка
- Макет с фиксированным положением
- И другой макет
Таковы основные типы макета продукта. И в этой статье мы обсудим дизайн макета продукта.
Разница между макетом продукта и макетом процесса
Существуют различные стратегии группировки, которые обычно называют макетом, это макет продукта, макет процесса, макет с фиксированным положением, ячеистый макет и гибридный макет, как мы уже упоминали ранее. Среди них наиболее важными являются макет продукта и процесса.

Что такое макет продукта?
Макет продукта — это тип дизайна макета, в котором продукты расположены в одну строку в соответствии с действиями по категориям.
Давайте узнаем, какие преимущества вы получите в дизайне макета продукта.
- Легко расположите продукты в последовательном порядке
- Классифицирует товары по количеству
- Вы можете осмотреть продукты на минимальном уровне
- Плавный и немедленный поток массового количества продукции
Что такое макет процесса?
Макет процесса указывает тип дизайна макета, в котором продукты объединяются в соответствии с их функциями. Дизайн макета процесса помогает доставлять продукты, когда они готовы к распространению.
Давайте проверим некоторые преимущества проектирования компоновки процесса:
- Схема процесса упорядочивает различные продукты в группе
- Вы можете найти другой рабочий процесс с дизайном макета процесса
- Стоимость макета процесса выше, чем дизайн макета продукта
- Рабочий процесс при проектировании схемы процесса является переменным
Дизайн макета продукта с помощью Happy Addons

Вы можете легко создать потрясающий макет продукта с помощью Happy Addons. И это бесплатно.
В этом разделе вы получите все идеи о дизайне макета продукта. Итак, приступим.
Требования перед началом
- Сначала установите и активируйте плагин Elementor.
- Во-вторых, установите плагин Happyaddon.
Как установить Elementor и Happyaddons?
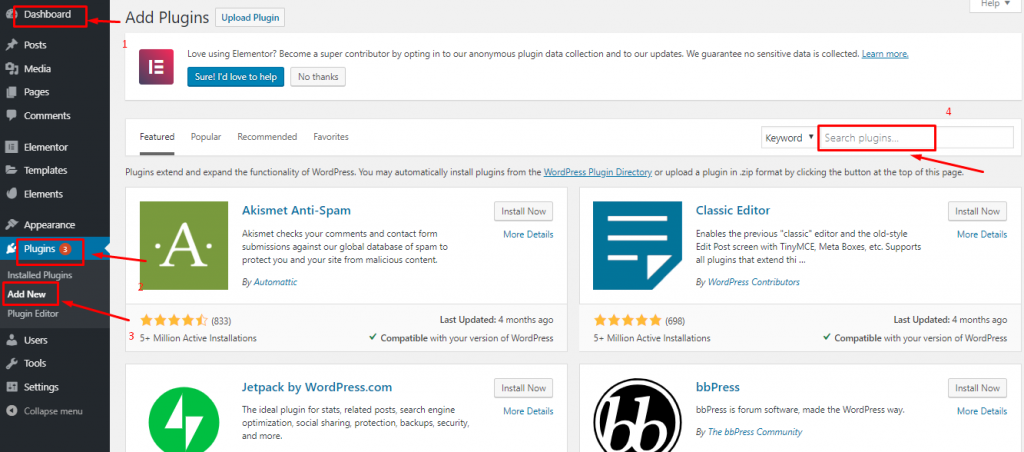
Добавить и установить плагин в WordPress очень просто. Следуйте инструкциям и установите Elementor.
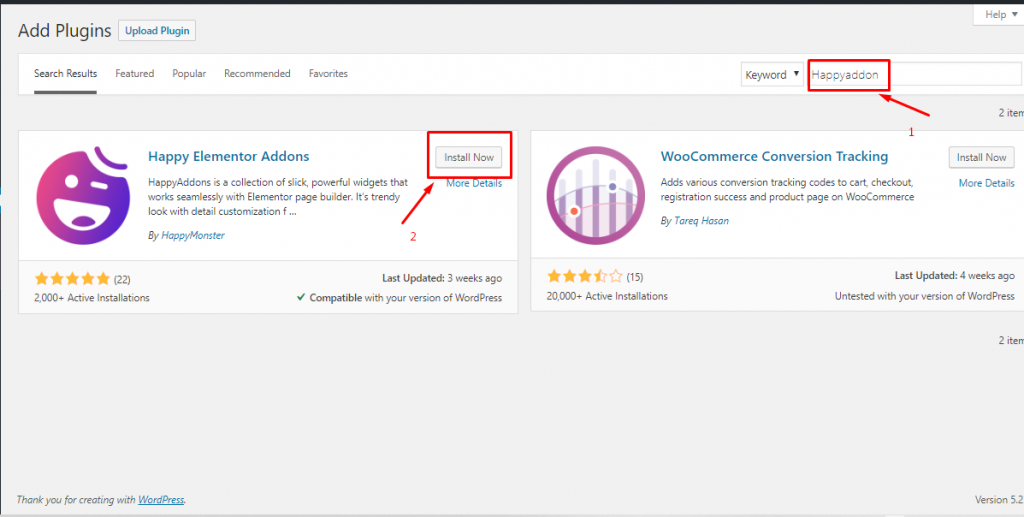
Теперь следуйте инструкциям по установке HappyAddons.
- Перейдите в WP-Admin> Панель управления> Плагин> Добавить новый плагин.

- Далее введите Happyaddons>Установить>Активировать.

Теперь у вас есть плагин Elementor и Happyaddons для разработки макета вашего продукта. Давайте погрузимся в учебник.
Дизайн макета продукта электронной коммерции с использованием Elementor и Happy Addons
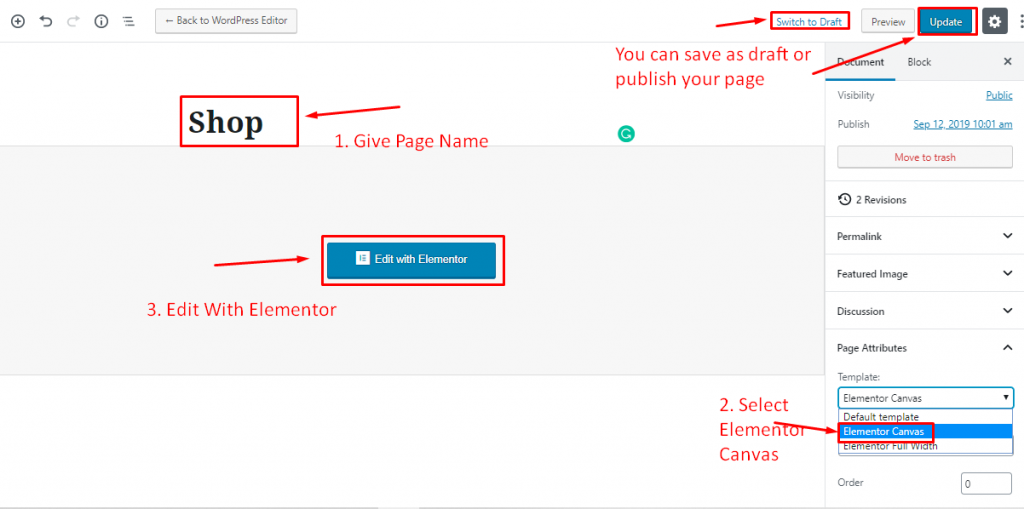
Шаг первый: создайте пустую страницу
- Добавьте страницу, затем дайте название
- Выберите холст Elementor
- Вы можете сохранить его как черновик или опубликовать.
Поскольку мы уже создали эту страницу ранее, на ней отображаются « Переключиться на черновик » и « Обновить ».

Шаг второй: добавление заголовка
Добавить заголовок легко с помощью HappyAddons. Чтобы добавить заголовок, ознакомьтесь с руководством
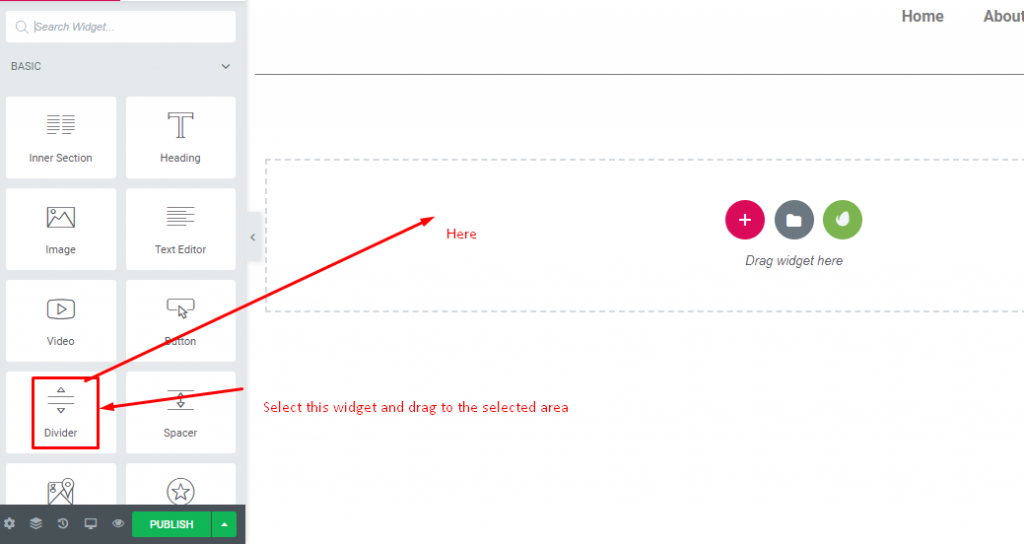
Шаг третий: добавление разделителя
- Чтобы добавить разделитель под заголовком, например

- Выберите виджет «Разделитель » и перетащите его в выбранную область.

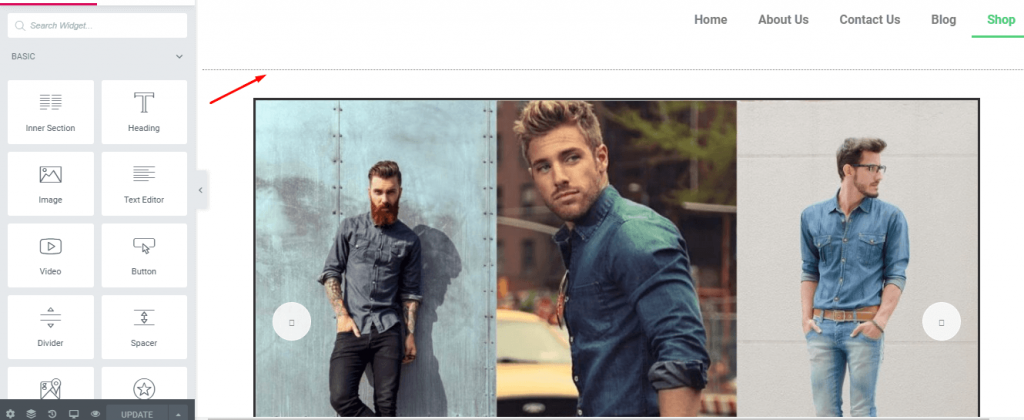
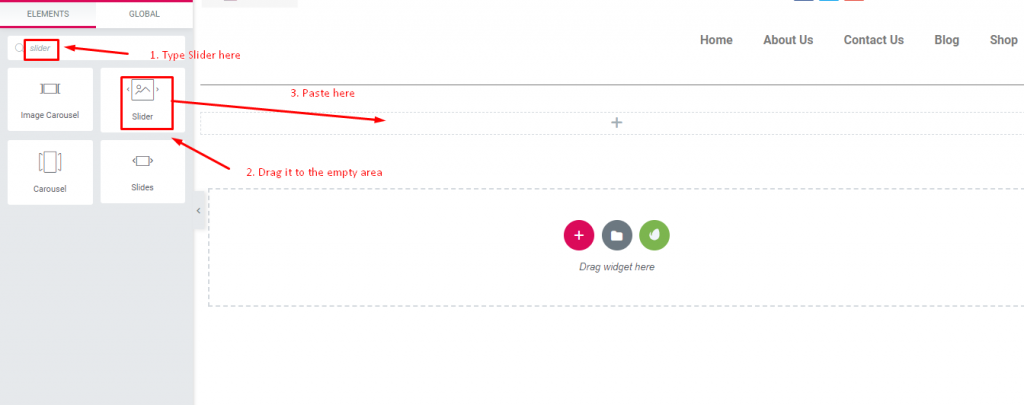
Шаг четвертый: добавление слайдера
Это очень легко, быстро и настраивается.

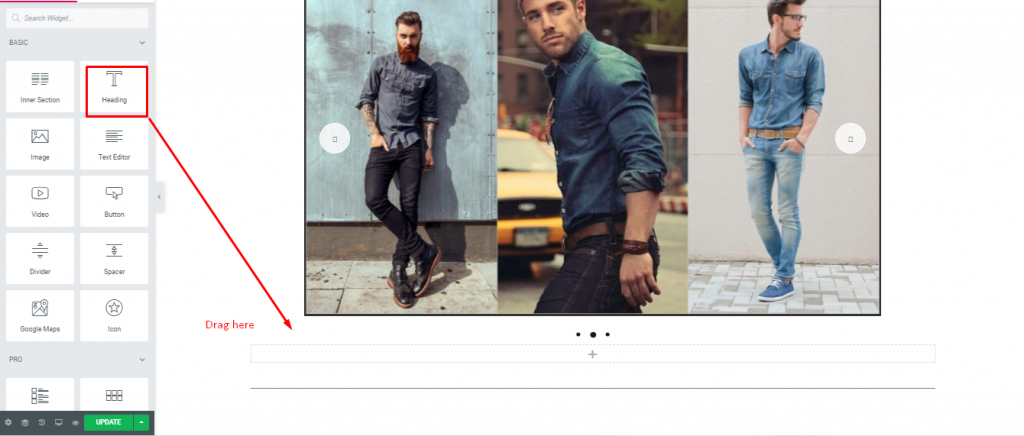
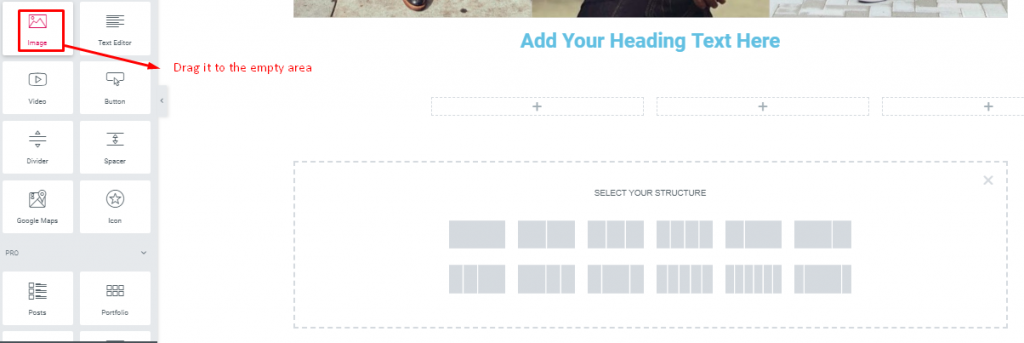
- Нажмите на кнопку «+». Выберите пустую страницу, а затем ползунок. И перетащите его в пустую область.

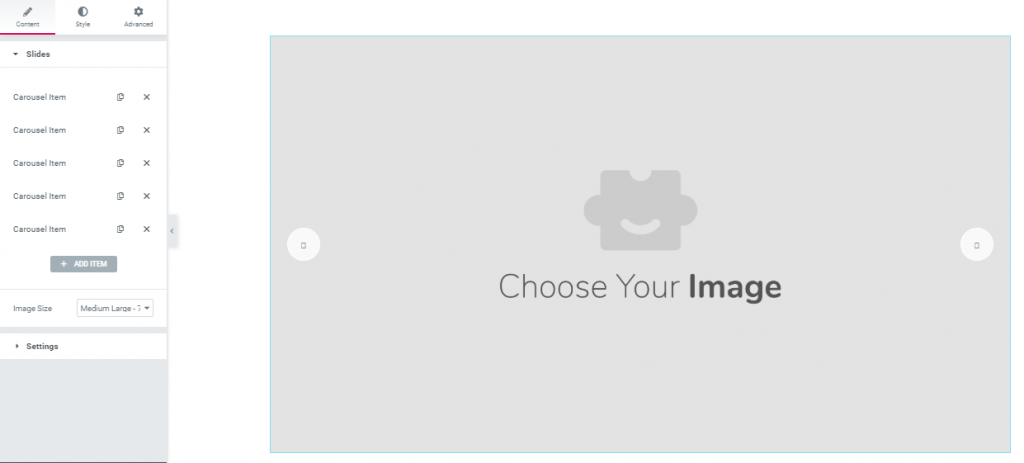
- Это будет выглядеть так.

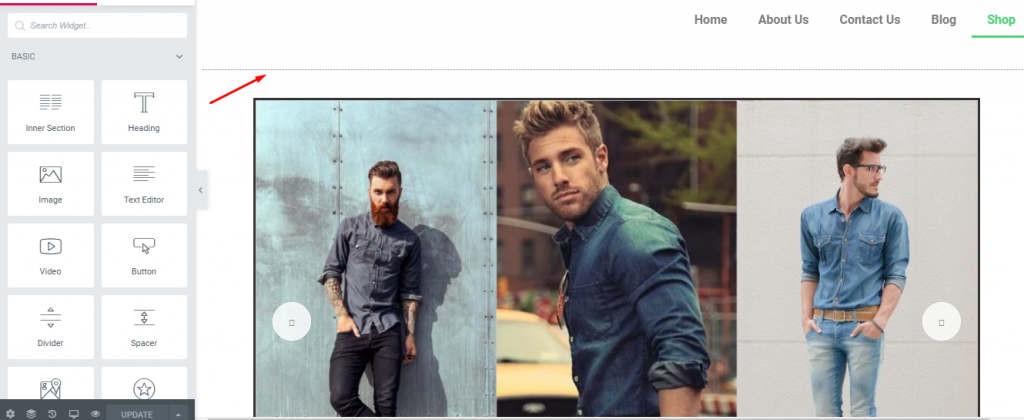
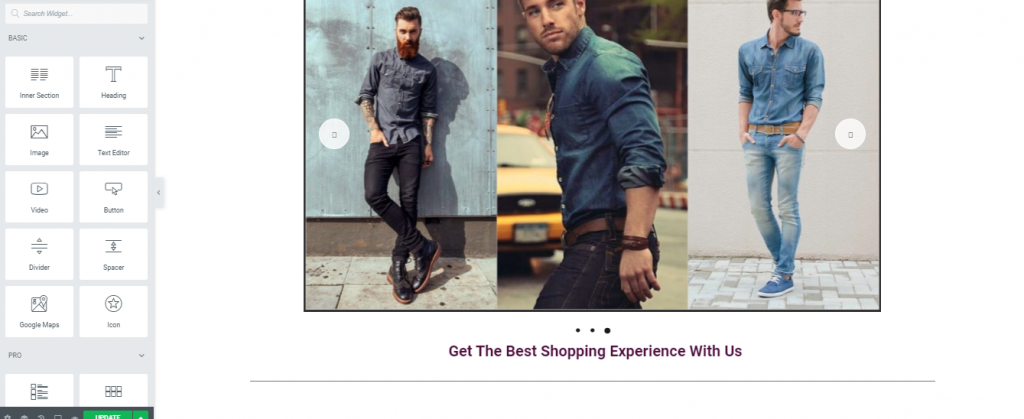
- Затем нажмите « Карусель изображений » и добавьте изображения. После добавления изображений ваш слайдер выглядит так.

Шаг пятый: добавление текста заголовка под слайдером
Все зависит от вас, как вы предпочитаете оформлять страницу макета продукта. Сделать это-
- Выберите пустой блок, а затем « Виджет «Текст заголовка »».

- Теперь введите слоган или предложение по привлечению клиентов.
Вы можете перемещать свои изображения и другие объекты с помощью Happy Addon. Ознакомьтесь с полным руководством о том, как перемещать элементы с помощью Happy Addon.

Шаг шестой: создание макета с помощью виджета Elementor
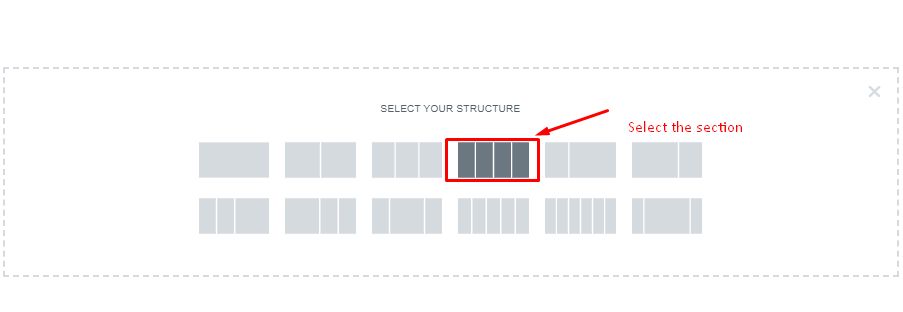
Вы можете разработать различные типы макетов в соответствии с вашими потребностями. Здесь мы использовали базовый виджет elementor. Так что можете попробовать этот.
- Выберите пустой блок в соответствии с количеством вашего продукта. Добавьте нужный раздел.

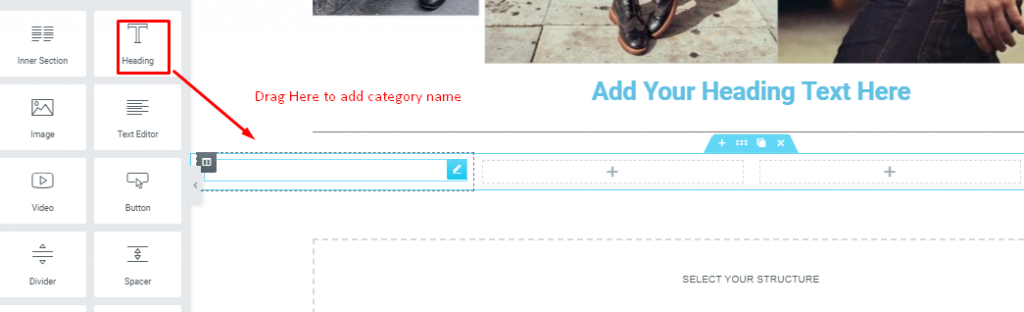
- После выбора раздела выберите « Текстовый заголовок », чтобы добавить название категории.

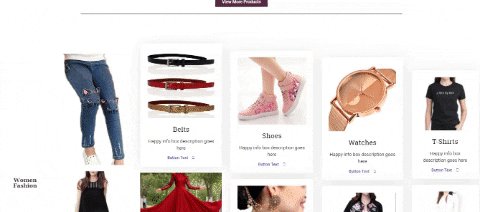
- Здесь вы можете создать свой собственный предпочтительный макет. Попробуйте испытать виджеты, чтобы получить разные типы дизайна. Затем вы можете вставить изображения в поле с названием категории.

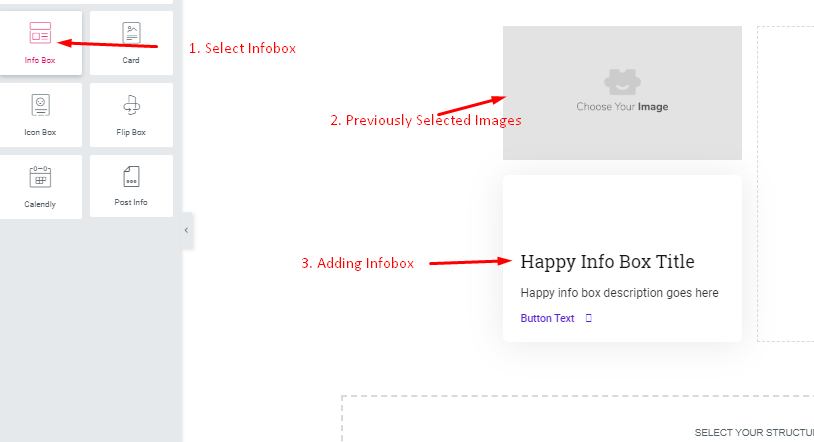
- Чтобы добавить инфобокс вместе с изображениями. Перетащите виджет инфобокса в пустую область. И так же вставляем изображения вместе с деталями.

- Затем вы можете испытать виджет в левой части окна, чтобы создать разные стили или макет.

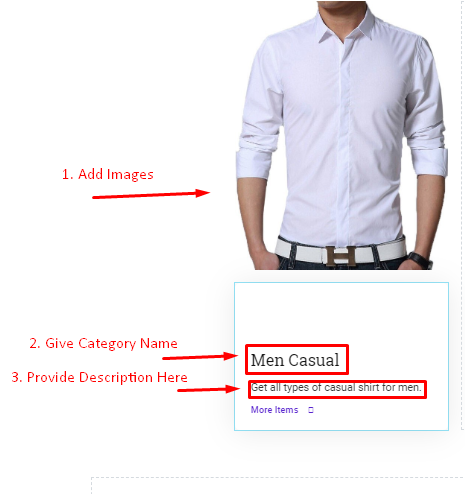
- Добавьте изображения так же, как мы добавили в разделе выше.
- Затем дайте название категории
- Предоставьте описание продукта

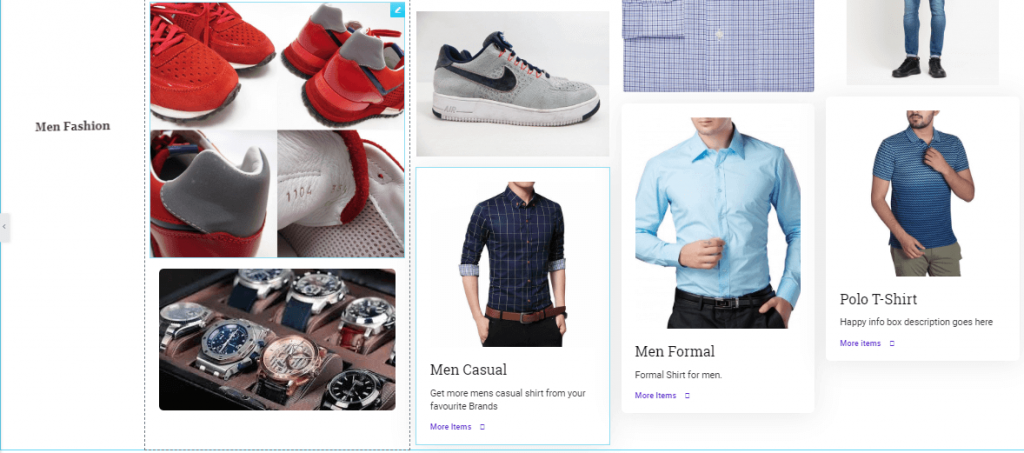
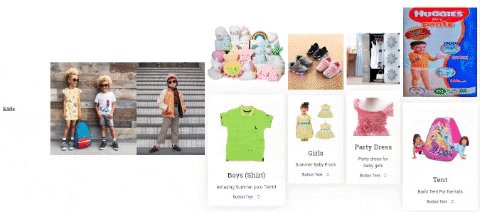
- Следуя этому пути, вы можете создать свой собственный макет только с помощью виджетов Elementor. Вы также можете сделать тот же процесс для других категорий.

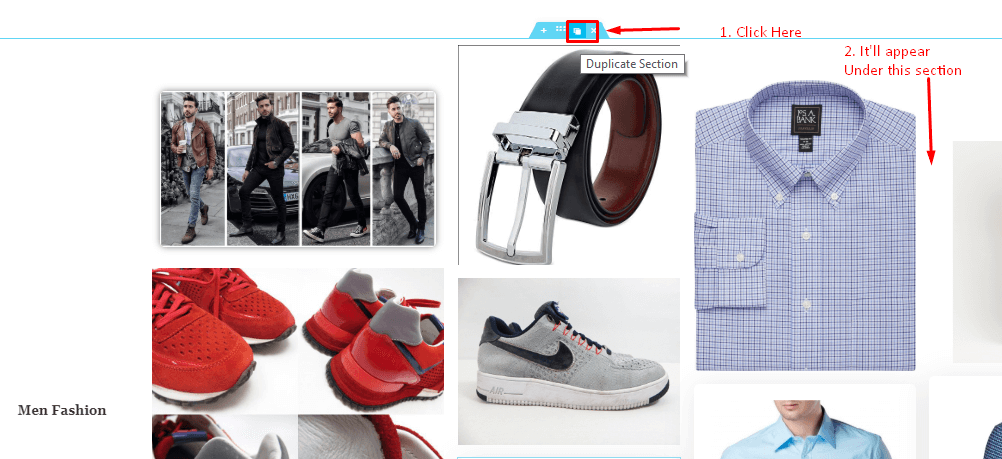
- Чтобы сэкономить время, вы можете продублировать свой раздел, который вы уже создали.
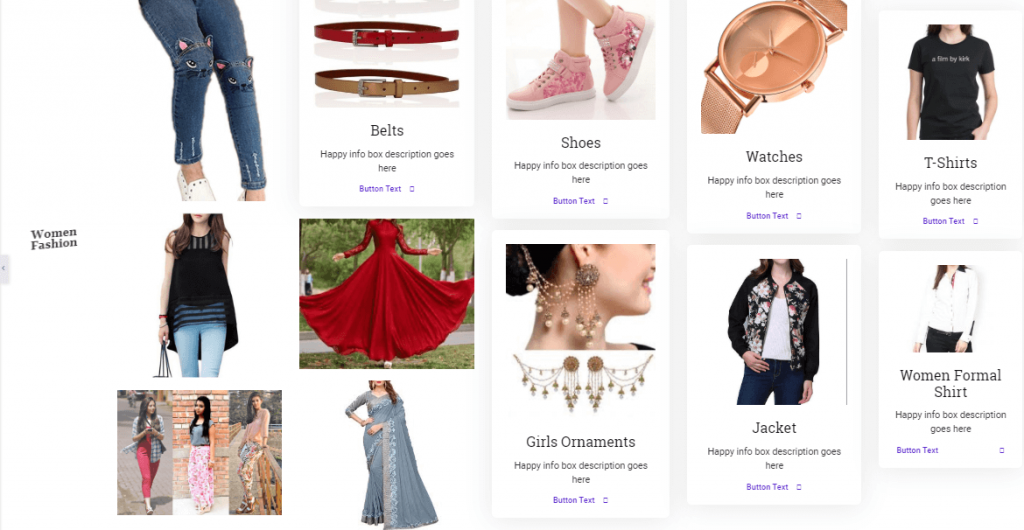
- Следуя тому же процессу, вам просто нужно добавить модные женские фотографии.

Итак, это полный процесс дизайна макета продукта с использованием Elementor Pro вместе с Happyaddons.

Есть интересная вещь, которой мы хотим поделиться с вами. Знаете ли вы, что с помощью HappyAddons вы можете размещать элементы любого типа на своем сайте? Да, это первые аддоны, которые позволяют пользователям перемещать элементы без единого кода. Более того, это бесплатно!
Смотрите полное видео, приведенное ниже.
Заключительные впечатления от дизайна макета продукта
Используя виджеты Elementor вместе с Happy Addons, теперь вы можете создавать или проектировать удивительные вещи.
Так что без промедления просто скачайте Elementor Pro для своего сайта WordPress вместе с Happy Addons и создайте сайт своей мечты.
Если у вас есть какие-либо вопросы или вопросы, сообщите нам об этом в разделе комментариев.
