Интеграция конструктора страниц ProductX: Elementor, Divi, Oxygen и Beaver
Опубликовано: 2023-07-09ProductX — это всеобъемлющий плагин WooCommerce, который позволяет создавать потрясающие и характерные сетки продуктов, списки продуктов, списки категорий, ползунки продуктов и многое другое с его удивительными блоками продуктов. Это комплексное решение идеально подходит для магазинов на основе WooCommerce, позволяя создавать визуально привлекательные макеты для страниц продуктов WooCommerce.
Пользователей WooCommerce привлекают настраиваемые блоки продуктов от ProductX (блоки Gutenberg WooCommerce). Многие пользователи также хотят использовать блоки продуктов на других платформах, таких как Elementor, Divi, Oxygen и Beaver. Однако это может быть сложно из-за необходимости кодов и коротких кодов, которые иногда могут вызывать проблемы с дизайном или влиять на функциональность определенных элементов.
Именно поэтому мы представляем интеграцию ProductX Page Builder. Теперь использовать блоки продуктов в Elementor, Divi, Oxygen и Beaver Builder стало намного проще!
Оставайтесь с нами, и мы расскажем вам, как работает эта удивительная интеграция.
Почему вы должны использовать блоки продуктов в других сборщиках?
Если вы используете Elementor, Divi, Oxygen или Beaver, вы уже знаете, как работает каждая платформа, ее плюсы и минусы, поэтому давайте не будем тратить время на их изучение.
Как уже упоминалось, блоки продуктов — это блоки Gutenberg WooCommerce с потрясающей настраиваемостью. Блоки продуктов имеют несколько преимуществ: они многоразовые, удобные для мобильных устройств и обеспечивают понятный интерфейс с разнообразными элементами. Эти функции упрощают создание хорошо организованных структур контента.
И ProductX расширяет эти возможности в полной мере. Например, вы не можете создавать сложные макеты по умолчанию в Гутенберге. Но с ProductX вы можете легко создавать сложные макеты для своего магазина именно так, как вы хотите.
И именно поэтому вы должны использовать блоки продуктов в конструкторах страниц для окончательного создания магазина WooCommerce.
Короче говоря, интеграция ProductX с другими компоновщиками страниц создает неограниченные возможности дизайна, расширяет возможности настройки и упрощает редактирование, чтобы придать вашему магазину окончательный вид.
Как использовать блоки продуктов с помощью интеграции ProductX Page Builder
В настоящее время ProductX имеет интеграцию со следующими компоновщиками страниц:
- Элементор
- Диви
- Кислородный строитель
- Бобровый Строитель
ProductX имеет отдельные надстройки для каждого компоновщика, которые вы можете включить и использовать блоки продуктов для указанных компоновщиков страниц. Для этого вы должны использовать функцию сохраненного шаблона ProductX.
Давайте покажем вам, как вы можете использовать блоки продуктов в конструкторе страниц. Шаги очень похожи для каждого компоновщика страниц. В этой статье мы покажем вам использование блоков продуктов в Elementor.
Давайте перейдем к этому без дальнейших церемоний.
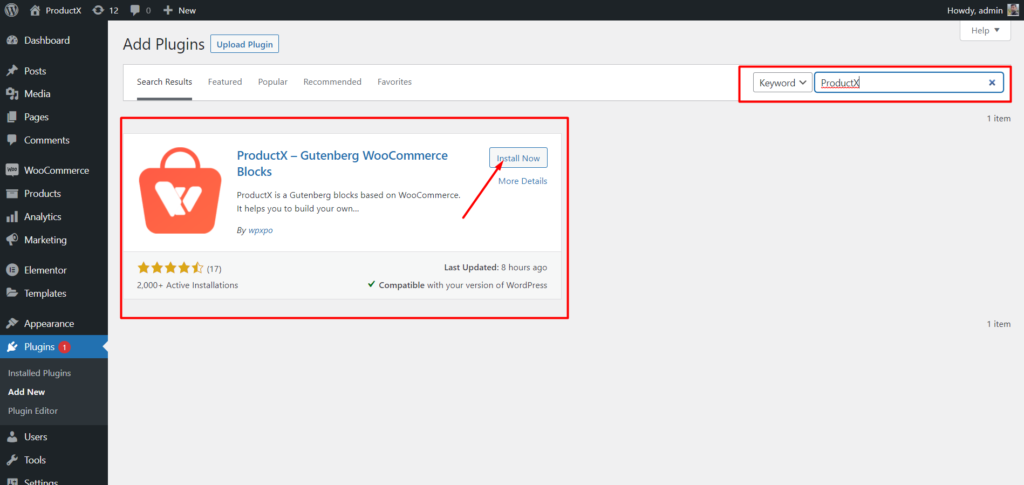
Шаг 1. Установите и активируйте ProductX
Чтобы начать работу, вы должны сначала установить и активировать плагин ProductX.

После активации вы можете включить надстройку «Сохраненный шаблон», чтобы создавать сохраненные шаблоны и другие надстройки компоновщика страниц, чтобы использовать блоки продуктов в последующих сборщиках.
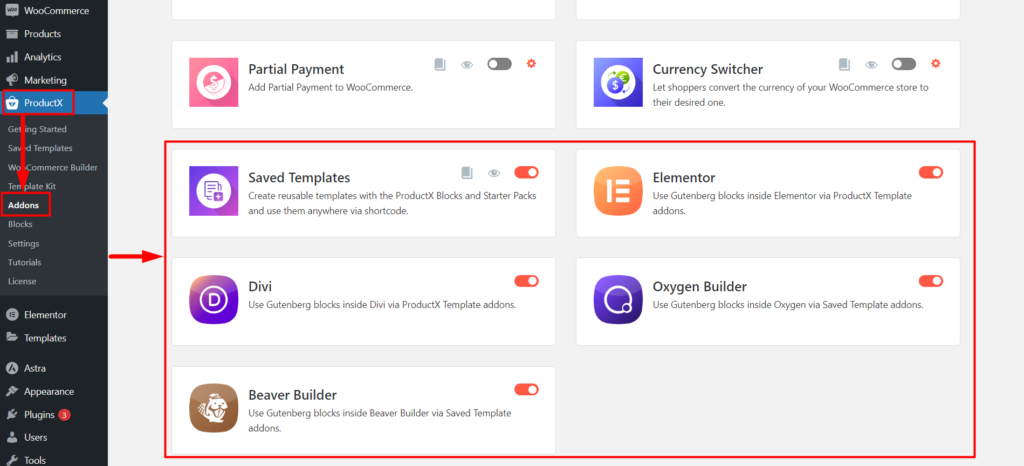
Шаг 2. Включите сохраненные шаблоны и дополнения для интеграции
После активации ProductX вы можете получить доступ ко всем его надстройкам, разблокировав дополнительные функции.
Чтобы использовать блоки продуктов в Elementor, DIVI, Oxygen или Beaver, вы должны включить надстройку «Сохраненный шаблон» и конструктор страниц, который вы хотите использовать для блоков продуктов. Например, если вы хотите использовать блоки продуктов в Elementor, вы должны включить надстройку ProductX Elementor. То же самое касается Divi, Oxygen и Beaver.

Вы можете найти все надстройки на странице надстроек ProductX. Нажмите на переключатель рядом с «Сохраненный шаблон» и «Другая интеграция компоновщика страниц», чтобы включить соседние надстройки.
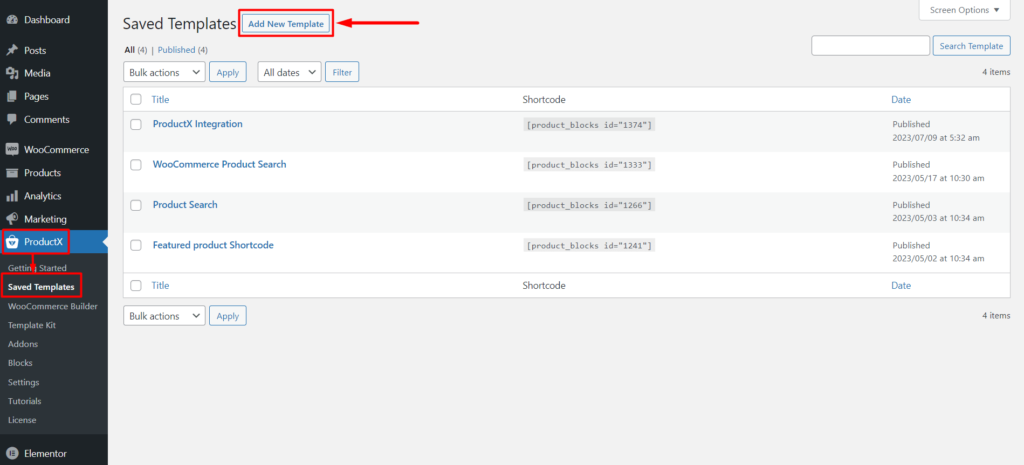
Шаг 3: Создайте сохраненный шаблон
Прежде чем использовать блоки продуктов в конструкторах страниц, вам необходимо создать шаблон с помощью ProductX.
Перейдите в раздел «Сохраненные шаблоны» в ProductX. И вы увидите кнопку «Добавить новый шаблон». Нажмите кнопку «Добавить новый шаблон», чтобы увидеть редактор Гутенберга, где вы можете легко создать шаблон.

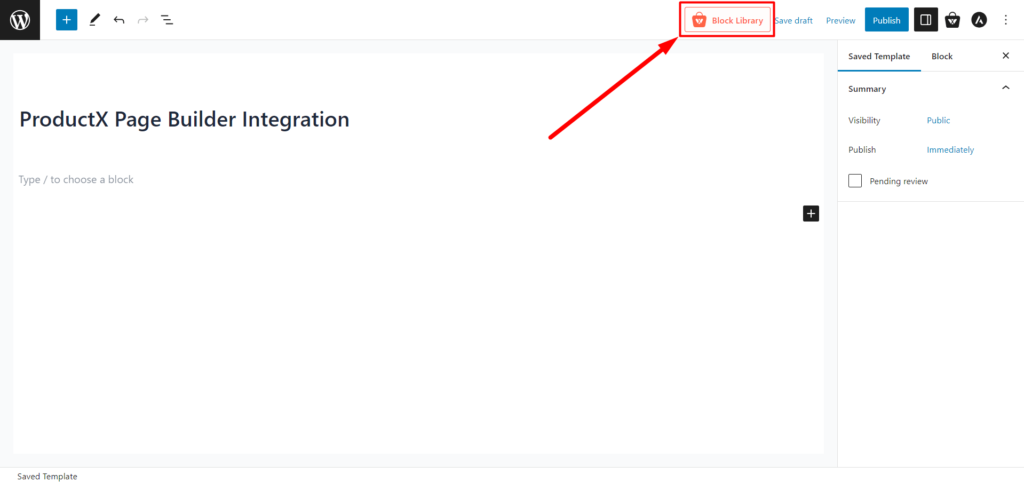
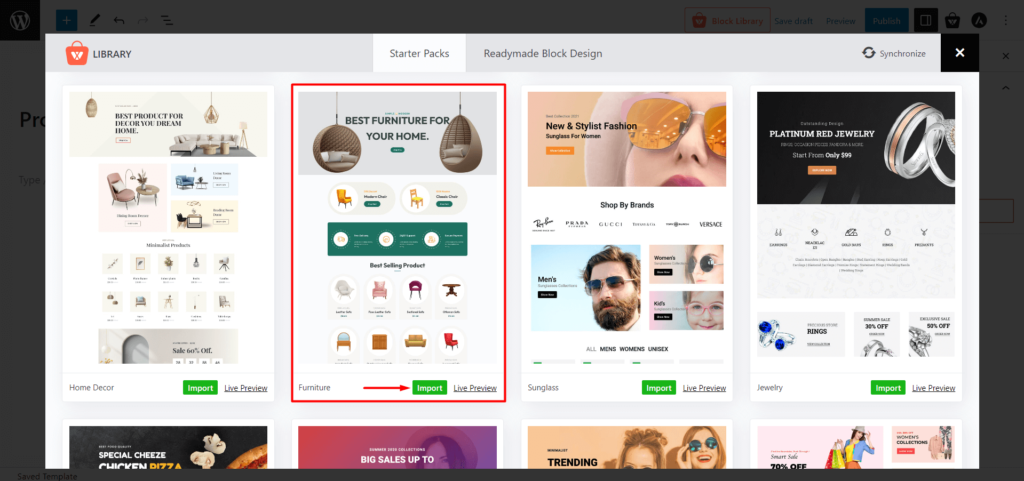
Вы можете использовать блоки продуктов по умолчанию с помощью ProductX или импортировать готовые шаблоны/стартовые пакеты из библиотеки блоков с помощью ProductX. Мы будем использовать библиотеку блоков, чтобы упростить вам задачу. Нажмите кнопку «Заблокировать библиотеку» в верхней части страницы.

Здесь вы увидите все готовые стартовые пакеты, созданные ProductX. Выберите тот, который вам нравится, и нажмите «Импорт».

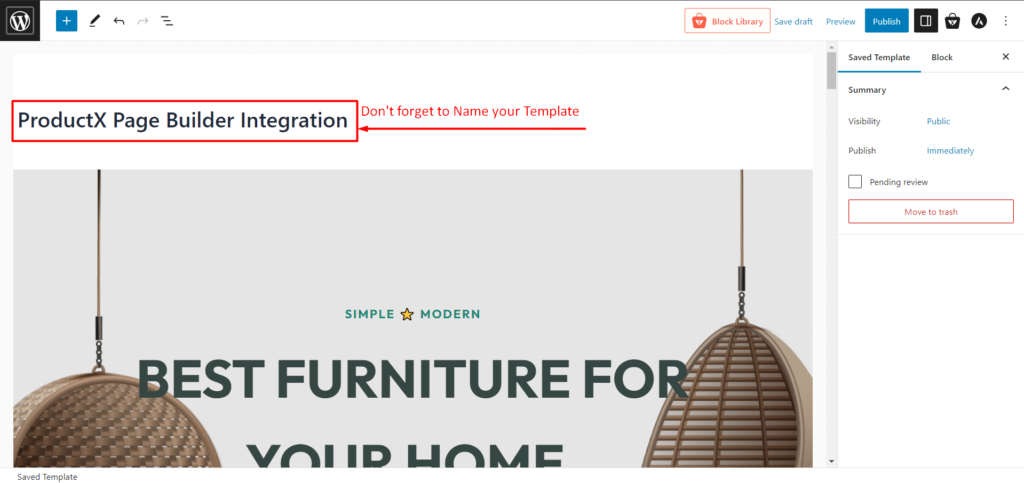
Не забудьте дать шаблону «Имя», так как это имя будет отображаться внутри компоновщика страниц.

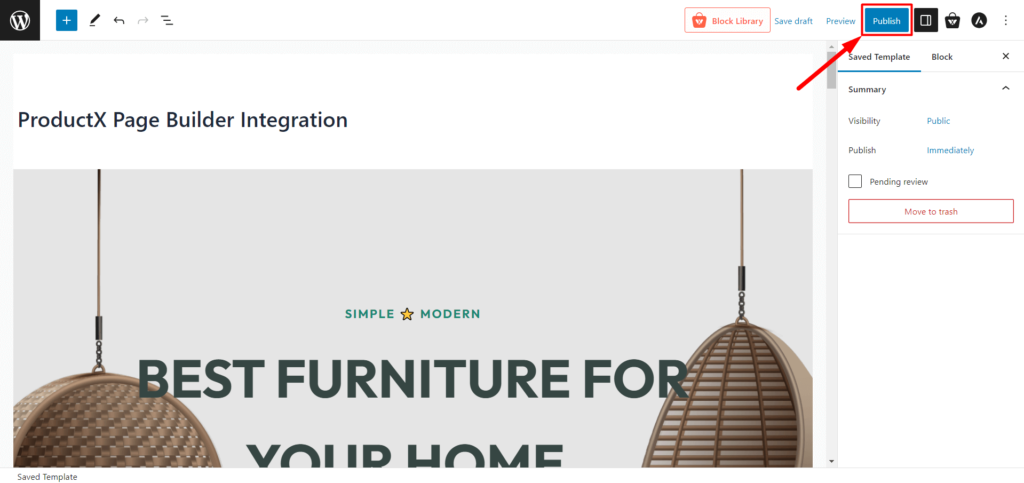
Когда вы закончите создание шаблона, нажмите «Опубликовать». И вы готовы использовать блоки продуктов в любом конструкторе страниц.

Шаг 4: Используйте шаблон ProductX в Elementor
Теперь мы покажем вам, как использовать сохраненный шаблон ProductX в Elementor.
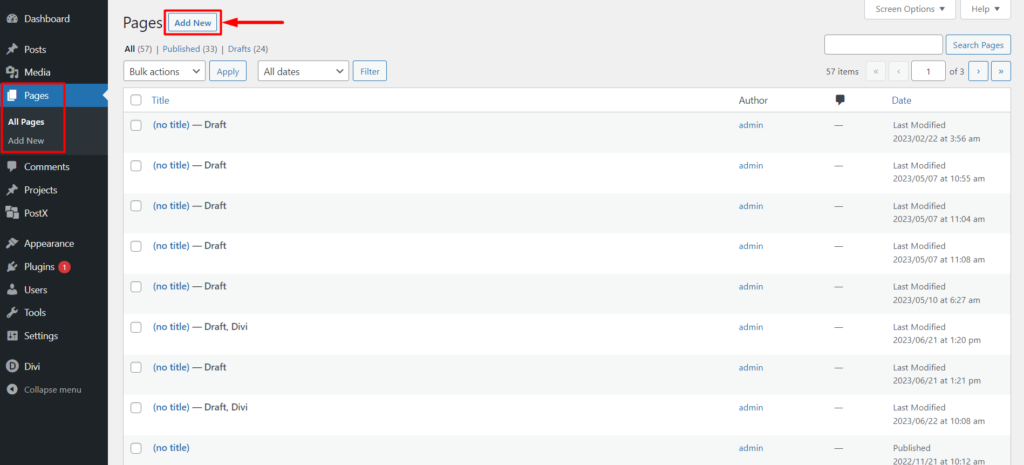
На панели управления WordPress перейдите на Страницы и нажмите «Добавить новую страницу».

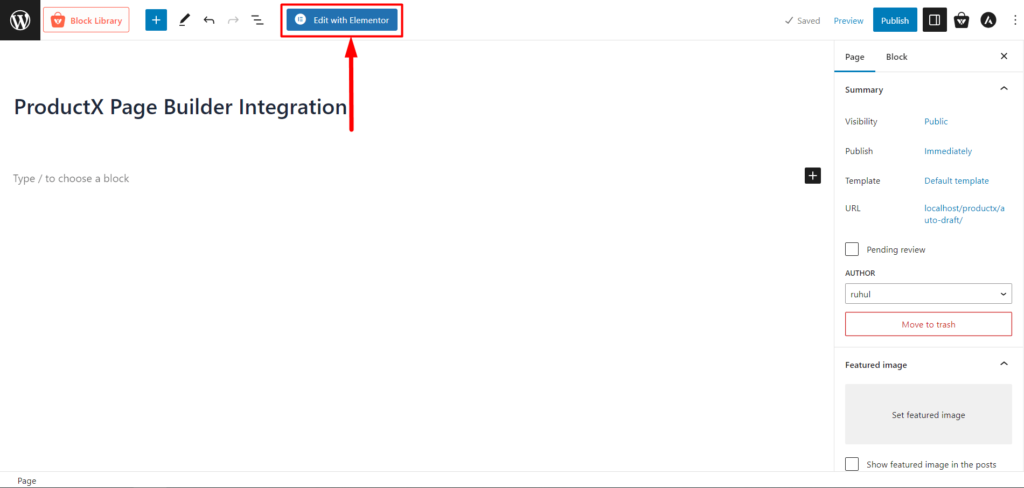
Оказавшись в редакторе страниц, вы увидите кнопку от Elementor: «Редактировать с помощью Elementor» вверху. Нажмите на него, и он перенаправит вас на Elementor.

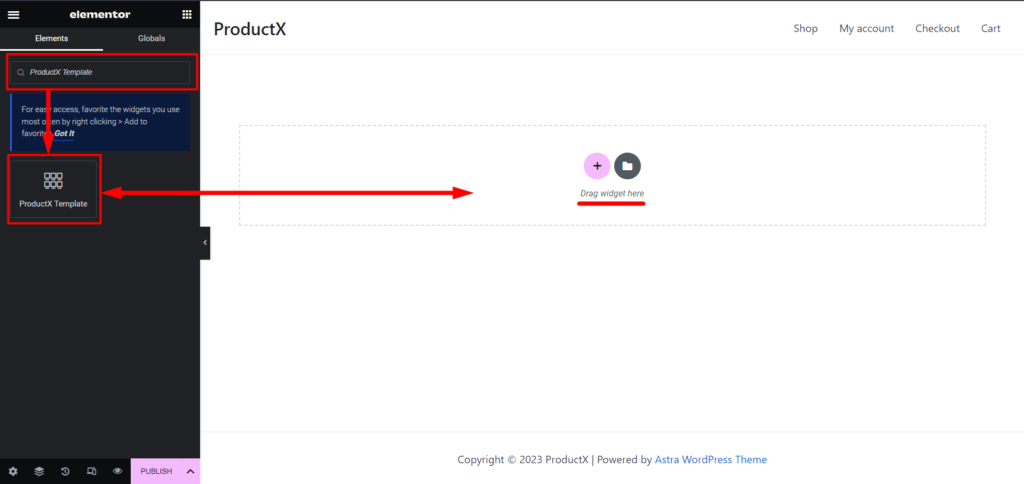
Оказавшись внутри Elementor, вы можете добавить «Шаблон ProductX» из раздела «Общие» или использовать панель поиска, чтобы легко найти его. Перетащите элемент «Шаблон ProductX» на свою страницу.

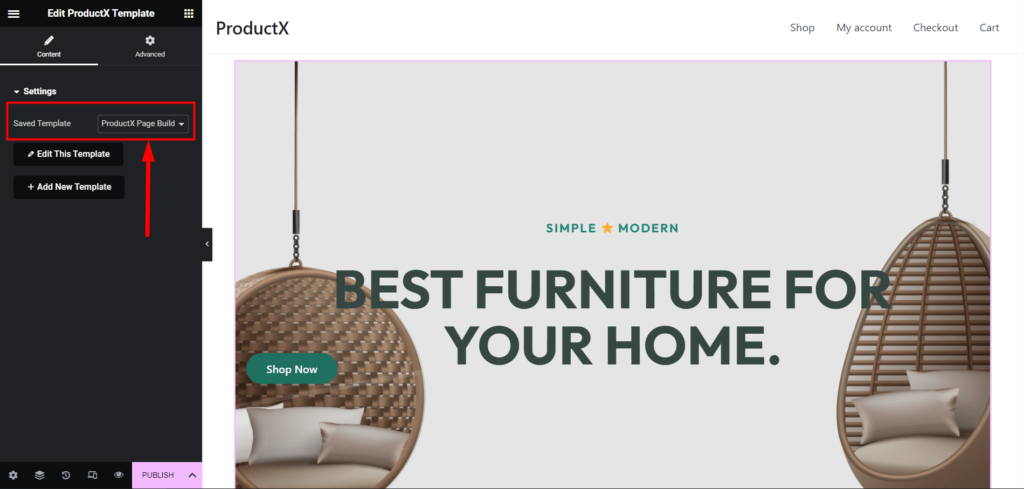
После этого у вас будет возможность выбрать шаблон. Выберите шаблон, который вы создали ранее, в раскрывающемся списке «Сохраненный шаблон Elementors».


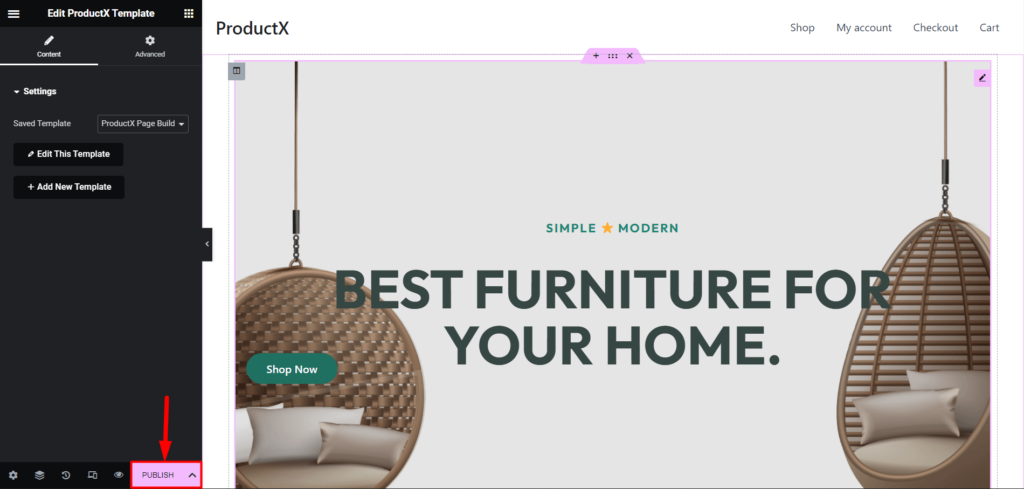
Теперь все, что вам нужно сделать, это опубликовать или обновить страницу.

С помощью ProductX вы можете легко использовать блоки продуктов в конструкторах страниц, таких как Elementor, Divi, Oxygen и Beaver.
Шаг 5: Настройка (необязательно)
После использования блоков продукта в конструкторах страниц вы можете легко настроить их для внесения изменений или обновлений с помощью ProductX.

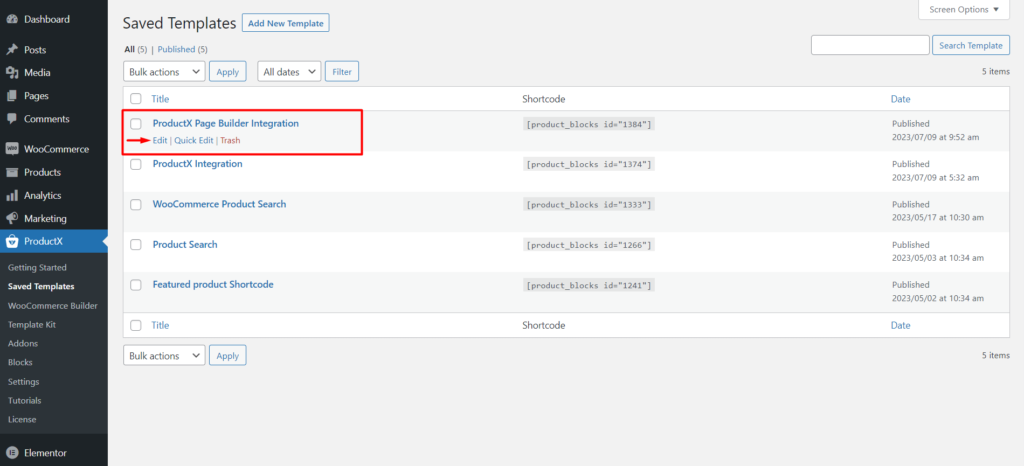
Перейдите к сохраненным шаблонам ProductX и нажмите «Изменить» в сохраненном шаблоне, который необходимо настроить; это позволит вам редактировать свой шаблон. Внесите необходимые изменения и нажмите «Обновить». Вносимые здесь изменения будут автоматически синхронизированы с конструкторами страниц, если вы использовали этот шаблон.
Часто задаваемые вопросы
Как использовать блоки продуктов в Divi?
Вот как вы можете использовать любые блоки продуктов в Divi:
- Установите и активируйте ProductX.
- Включите сохраненный шаблон и надстройку интеграции DIVI.
- Создайте сохраненный шаблон с помощью ProductX.
- Используйте созданный сохраненный шаблон в DIVI Builder.
- Опубликуйте страницу.
И вы можете успешно использовать блоки продуктов в Divi без каких-либо проблем.
Какие конструкторы страниц совместимы с ProductX?
В настоящее время ProductX имеет интеграцию с Elementor, Divi, Oxygen и Beaver Builder. И вы можете легко использовать блоки продуктов в этих конструкторах страниц без каких-либо проблем.
Нужны ли мне конструкторы страниц для создания магазинов WooCommerce?
Что ж, ответ и да, и нет. Вы можете использовать редактор Gutenberg для создания простых и в основном не настраиваемых магазинов WooCommerce. Но вы можете использовать ProductX для создания потрясающих и полностью настраиваемых страниц продуктов без использования нового конструктора.
Ресурсы, которые вам понравятся
- Самые простые способы использования блоков Гутенберга в Divi Builder
- Как использовать блоки Гутенберга в Oxygen Builder
- Интеграция PostX Beaver Builder: использование блоков Gutenberg в Beaver Builder
- Как использовать блоки Гутенберга в конструкторе страниц WPBakery с интеграцией PostX
- Как добавить поиск товаров WooCommerce: руководство по улучшению покупательского опыта
Заключение
Подводя итог, с помощью интеграции построителя страниц ProductX использование блоков продуктов в построителях страниц предоставляет владельцам магазинов WooCommerce бесконечные варианты дизайна, настраиваемые функции и повышенную производительность.
Изучите возможности блоков продуктов ProductX в конструкторах страниц прямо сейчас и улучшите свой опыт создания магазина.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как отображать и настраивать продукты WooCommerce в продаже

Самые простые способы использования блоков Гутенберга в Divi Builder

Лучшие плагины доставки WooCommerce
![PostX отмечает более 20 тысяч активных установок! [Отпразднуйте с нами!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX отмечает более 20 тысяч активных установок! [Отпразднуйте с нами!]
