ProductX Категория продукта WooCommerce № 3: Руководство по созданию и настройке
Опубликовано: 2023-01-28При их продаже в интернет-магазине важно отображать нужные товары в продуманной выкладке. Отображение категорий товаров в виде сетки позволяет сделать это визуально привлекательным и удобным для пользователя способом.
WooCommerce, плагин для WordPress, является наиболее широко используемым и популярным решением для запуска интернет-магазина. Это помогает клиентам эффективно управлять своим интернет-магазином, предоставляя им множество сеток для просмотра продуктов по категориям. Однако вы не можете настроить их, и они очень простые. И вот тут-то и появляется ProductX, который позволяет добавлять различные сетки категорий и настраивать их в ядре.
В этой статье мы рассмотрим новейшее дополнение ProductX: категорию продуктов № 3 и то, как вы можете использовать ее для отображения категории продуктов WooCommerce модным способом.
Что такое ProductX Product Category #3?
ProductX Product Category #3 — последнее дополнение к сетке категорий, которая отображает категории продуктов в формате сетки или слайда на странице магазина (или на любой другой странице благодаря широким возможностям настройки ProductX). Этот плагин позволяет легко организовывать и отображать категории продуктов в визуально привлекательной форме.
Он использует избранное изображение категории продукта. Он позволяет настраивать отображение сетки с различными параметрами, включая размеры изображений, ширину столбцов и порядок отображения категорий продуктов. Он также включает дополнительную кнопку «Подробнее», чтобы пользователи могли просматривать элементы в этой конкретной категории.
Почему блоки продуктов ProductX самые лучшие?
Существуют различные области для настройки сетки продуктов на ProductX, что позволяет использовать ее в различных обстоятельствах. Это дает создателям веб-сайтов множество способов улучшить внешний вид своих веб-сайтов. С помощью ProductX вы можете отображать сетки категорий продуктов WooCommerce.
ProductX — это один из лучших способов настроить то, как вы хотите, чтобы ваши продукты отображались на вашем веб-сайте. Это связано с тем, что ProductX предлагает множество вариантов настройки и предоставляет одни из лучших блоков продуктов WooCommerce Gutenberg. Это одна из вещей, которая делает ProductX одним из лучших вариантов.
Вы можете внести точные изменения в любую часть блока, используя параметры конфигурации. Вы можете изменить заголовок блока, шрифт, отступы и радиус границ блока, среди прочего. Вы также можете изменить несколько других важных частей. С ProductX вы можете использовать сетку продуктов для покрытия любой части вашего веб-сайта, что дает вам еще больше свободы.
ProductX только что отказался от категории продуктов WooCommerce № 3, что позволяет вам отображать определенные элементы в организованном и визуально привлекательном виде.
Как добавить категорию товаров WooCommerce №3?
Давайте погрузимся прямо в это! Мы обсуждали категорию товаров №3, и вам интересно, как добавить ее на свой веб-сайт. Мы покажем вам, как добавить и отобразить сетку категорий продуктов WooCommerce, так что давайте не будем терять время.
Установить ПродуктX
Вы не можете добавлять сетки категорий в WordPress по умолчанию. Чтобы заставить его работать на вашем веб-сайте, вам нужен плагин, такой как ProductX. Это один из самых выдающихся плагинов для создания сетки в магазине WooCommerce, так что это отличный вариант. В качестве первого шага давайте настроим этот плагин.

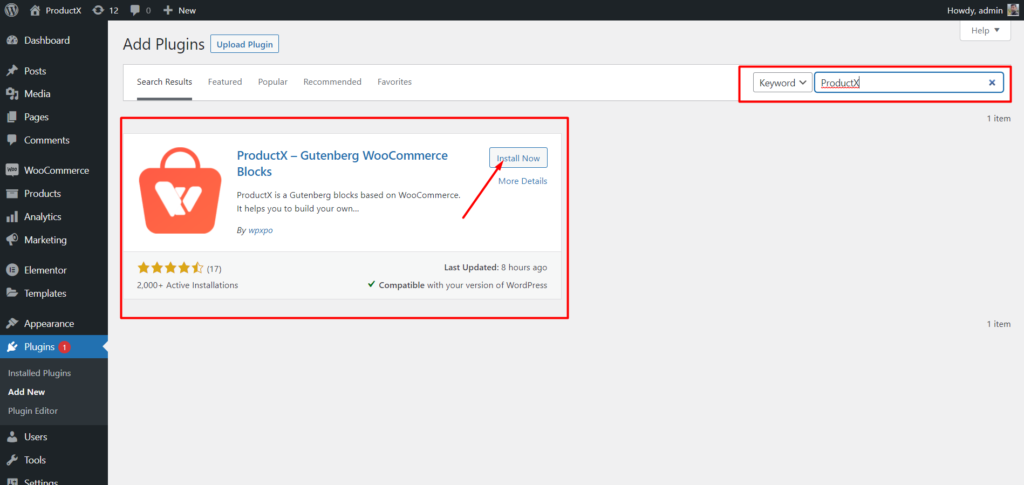
- Откройте меню «Плагины» в панели управления WordPress.
- Затем установите плагин, нажав кнопку «Добавить новый».
- Попробуйте ввести «ProductX» в строку поиска, а затем нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки.
Загружать изображения в категории
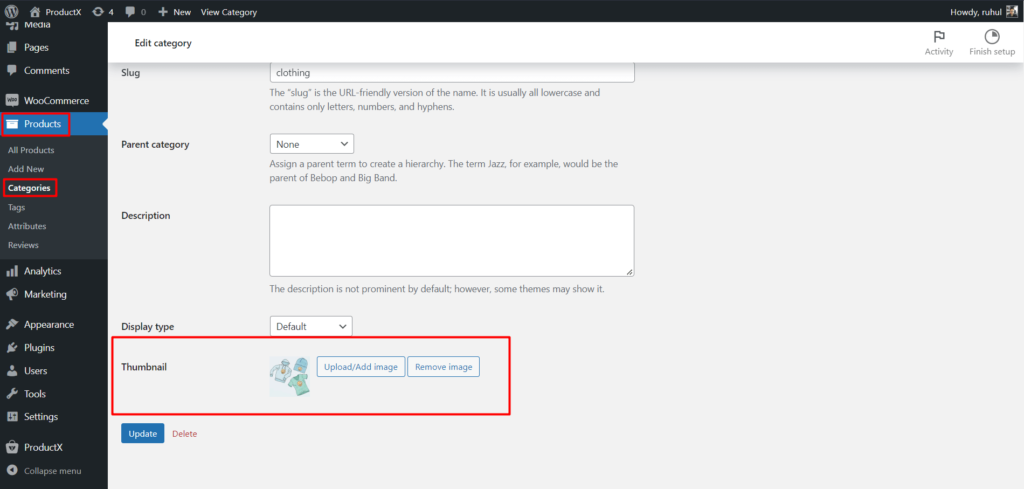
Категории можно настроить так, чтобы они включали любые фотографии и цвета по вашему выбору. Перейдем в меню «Категории» и изменим категорию. Мы обнаружим, что в дополнение к основным вариантам модификации категорий WordPress у нас также будет доступ к параметрам миниатюр. Оттуда мы можем загружать изображения для определенной категории.

- На панели инструментов WordPress нажмите «Продукты».
- Затем выберите «Категории», чтобы получить доступ к своим категориям.
- Затем нажмите «Изменить» категории, в которую вы хотите добавить изображение.
- Перейдите к миниатюре и нажмите «Загрузить/Добавить изображение».
- Как только вы добавите изображение, нажмите кнопку «Обновить» внизу страницы.
Добавить категорию продуктов WooCommerce № 3
Теперь наступает основная часть: добавление категории товаров №3.

Для этого:
- Перейдите к панели инструментов WordPress.
- Перейдите на страницу, на которую вы хотите добавить категорию продуктов WooCommerce #3.
- Кроме того, вы можете создать новую страницу, нажав кнопку «Добавить новую».
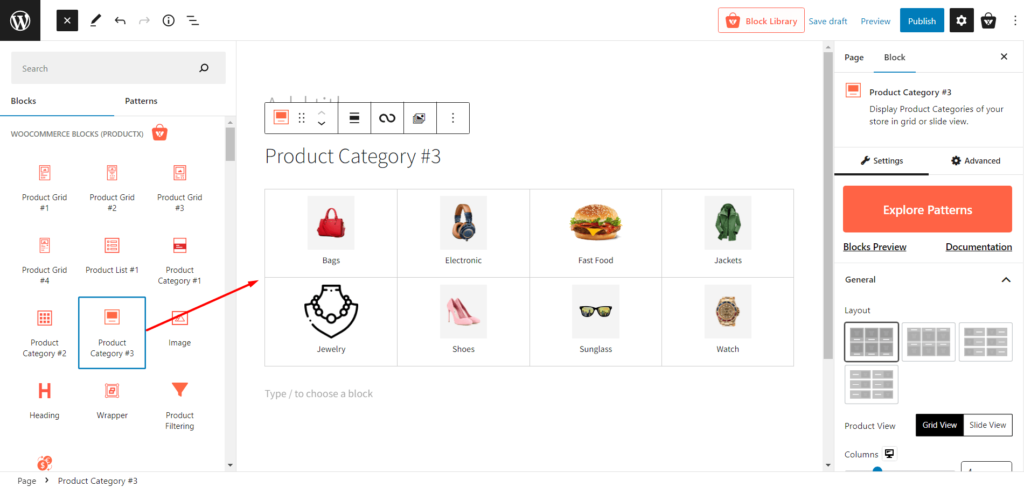
- После перехода на страницу нажмите плюсик, чтобы добавить блоки.
- Выберите категорию продукта №3 или перетащите ее на свою страницу.
И вы успешно добавили категорию продуктов WooCommerce № 3 на свою страницу.
Примечание: Пока мы показываем вам, как добавить категорию продукта № 3 на страницу, вы можете использовать ProductX Builder, чтобы добавить эту новую сетку категорий на домашнюю страницу, страницу магазина, страницу корзины и любую другую страницу.
Настройка категории продуктов WooCommerce № 3
Добавление процессов завершается после включения категории продуктов №3. Кроме того, вы открываете множество вариантов настройки для демонстрации ваших предметов.
ProductX предоставляет широкий спектр возможностей настройки, от изменения самых основных элементов, таких как столбцы, пробелы, описания и т. д.
Например, вы не ограничены выбором только одной категории; вы можете выбрать несколько, если хотите. Категория продуктов WooCommerce № 3 позволяет вам многое персонализировать, включая название, цвет, размер, отступы и многое другое.
Вот какие настройки вы получите для категории продуктов ProductX WooCommerce № 3:
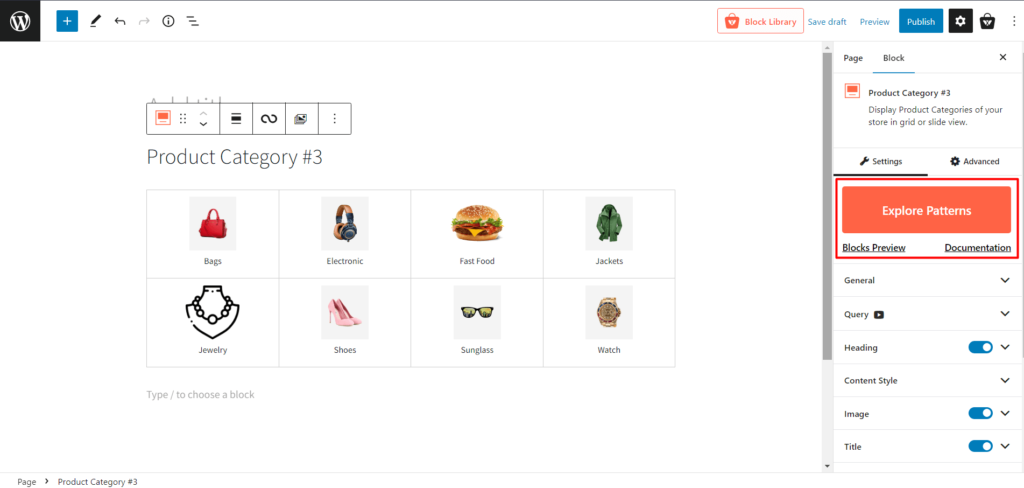
Исследуйте шаблоны

ProductX предлагает готовые шаблоны для большинства блоков, и категория продуктов №3 ничем не отличается. Вы получите один щелчок, чтобы импортировать пресеты для этого блока, что сократит время настройки.
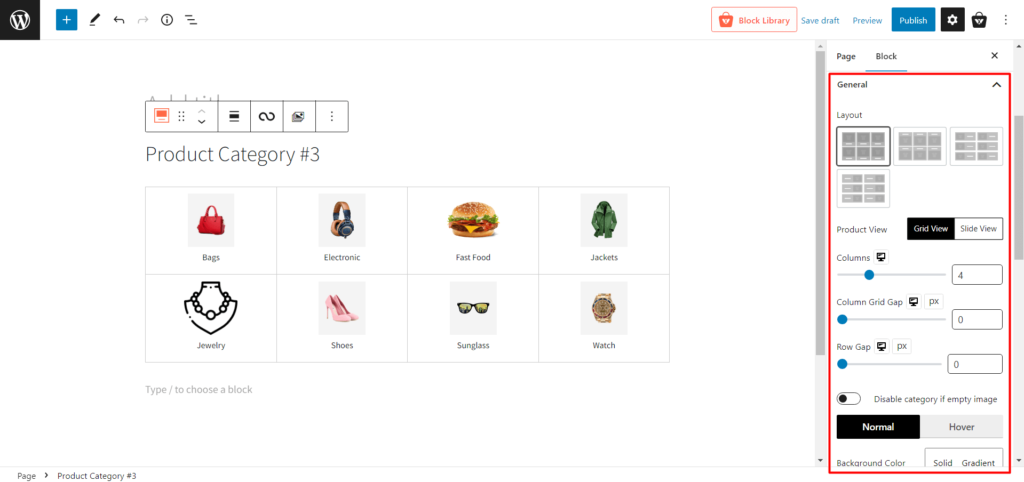
общие настройки

- Макет: 4 макета дизайна на выбор. Вы можете выбрать тот, который идеально подходит для вашего стиля.
- Просмотр продукта: выберите между Представление в виде сетки и представление слайдов. Кроме того, каждый вид имеет разные настройки модификации.
- Вид сетки
- Столбцы: отрегулируйте количество столбцов сетки с помощью ползунка или введите количество столбцов сетки.
- Зазор сетки столбцов: отрегулируйте зазор сетки столбцов с помощью ползунка.
- Зазор между рядами: отрегулируйте зазор между рядами с помощью ползунка.
- Просмотр слайдов
- Зазор между столбцами: отрегулируйте зазор между столбцами с помощью ползунка.
- Слайды для показа: изменение количества слайдов для показа.
- Автовоспроизведение: включите или отключите автовоспроизведение ползунка.
- Скорость слайда: отрегулируйте скорость слайда категории продукта.
- Отключить категорию, если изображение пусто: включение/выключение категории, в которой нет изображения.
- Цвет фона: изменение цвета фона блоков категорий.
- Граница: изменение цвета границы блоков категорий.
- Радиус границы: отрегулируйте радиус рамки сверху/снизу/слева/справа.
- BoxShadow: изменение цвета тени блока.
- Отступы: отрегулируйте отступы сверху/снизу/слева/справа.
- Выравнивание: измените выравнивание на левое/среднее/правое.
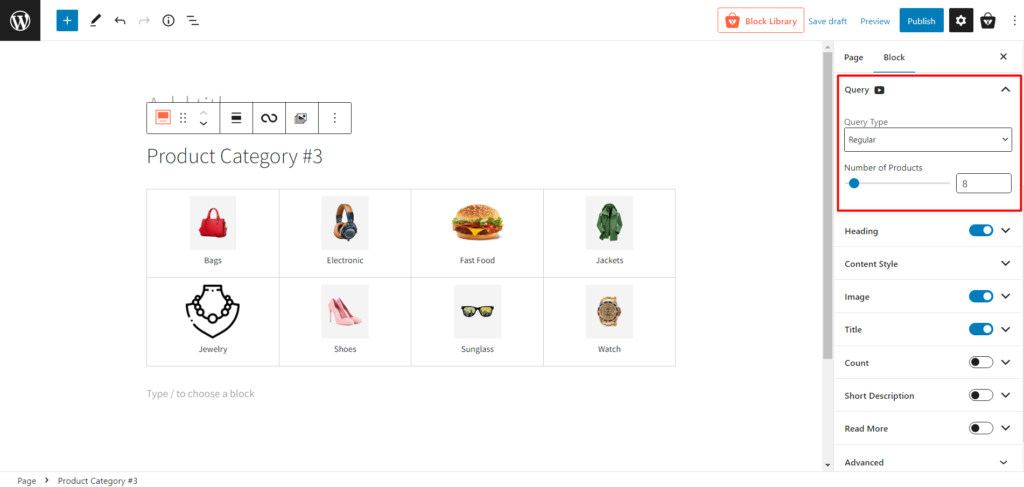
Настройки запроса

- Тип запроса: выберите, что отображать: категорию, подкатегорию или пользовательский, выбрав следующее:
- Обычный
- Ребенок
- Родитель
- Обычай
- Количество продуктов: выберите количество категорий, которые вы хотите отобразить.
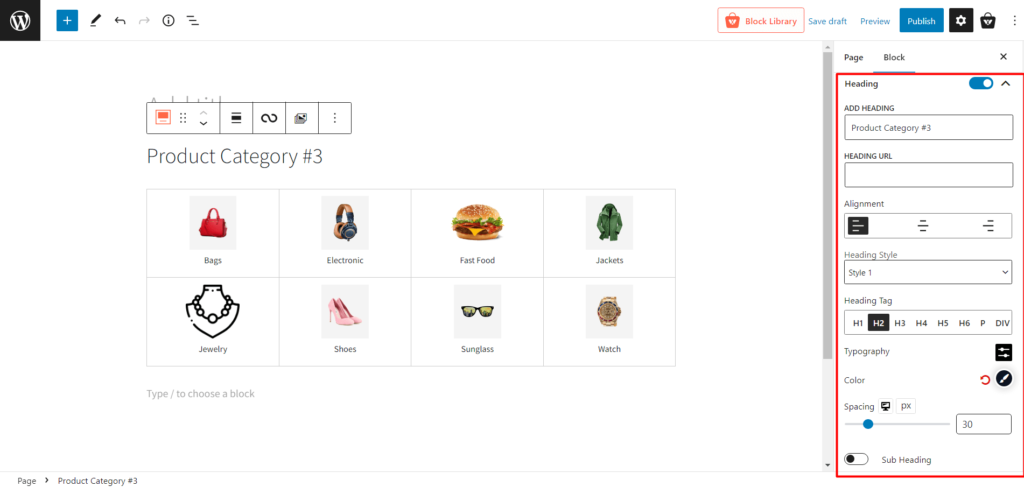
Настройки заголовка

- Заголовок: показать/скрыть заголовок.
- ДОБАВИТЬ ЗАГОЛОВОК: изменить текст заголовка.
- URL-адрес заголовка: добавьте URL-адрес заголовка.
- Выравнивание: изменение выравнивания заголовка слева, посередине или справа.
- Стиль заголовков: выберите один из 20 готовых стилей заголовков.
- Тег заголовка: измените тег заголовка с H1 на H6.
- Типографика: изменение шрифтов, размера шрифта, высоты, интервала и других подобных параметров.
- Цвет: настройка цвета текста заголовка.
- Интервал: отрегулируйте расстояние между сетками заголовков и категорий.
- Подзаголовок: как/скрыть подзаголовок.
- Текст подзаголовка: добавьте текст для отображения в подзаголовке.
- Типографика: изменение шрифтов, размера шрифта, высоты, интервала и других подобных параметров.
- Цвет: настройка цвета текста заголовка.
- Интервал: отрегулируйте расстояние между сетками заголовков и категорий.
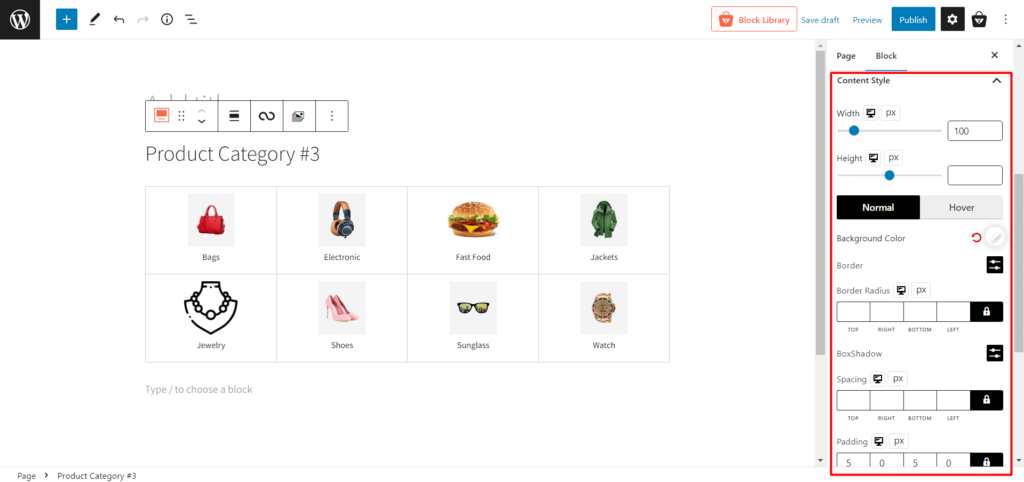
Настройки стиля содержимого

- Ширина: отрегулируйте ширину названия категории.
- Высота: отрегулируйте высоту названия категории.
- Обычный: выберите обычные настройки, связанные с цветом.
- Цвет фона: измените обычный цвет фона названия категории.
- Граница: измените обычный цвет рамки имени категории.
- Радиус границы: отрегулируйте радиус границы.
- BoxShadow: изменение цвета тени блока.
- Наведение: выберите настройки, связанные с цветом наведения.
- Цвет фона при наведении: изменение цвета фона названия категории при наведении.
- Граница при наведении: изменение цвета границы имени категории при наведении.
- Радиус при наведении: настройка радиуса границы при наведении.
- Hover BoxShadow: изменение цвета тени окна при наведении.
- Интервал: отрегулируйте интервал между границами.
- Отступы: отрегулируйте отступы границ.
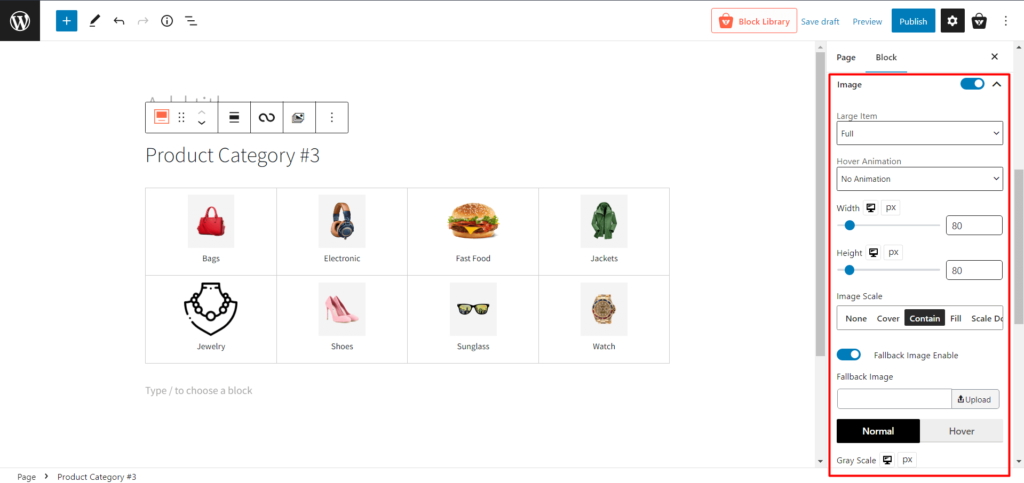
Настройки изображения

- Большой элемент: измените размер изображения, если в категории есть большое изображение.
- Анимация при наведении: выбор различных анимаций при наведении курсора на категорию.
- Ширина: отрегулируйте ширину изображения категории.
- Высота: отрегулируйте высоту изображения категории.
- Масштаб изображения: изменение масштаба изображений категорий.
- Включить резервное изображение: включение или отключение резервного изображения, когда в категории нет изображения.
- Обычный: выберите обычные настройки изображения.
- Шкала серого: отрегулируйте процент шкалы серого для изображения категории.
- Радиус: измените обычный радиус окна изображения.
- BoxShadow: измените обычный цвет тени блока.
- Наведение:
- Шкала серого при наведении: настройка процентной доли шкалы серого для изображения категории при наведении курсора.
- Радиус при наведении: изменение радиуса поля изображения при наведении .
- Hover BoxShadow: изменение цвета тени окна при наведении.
- Поля : отрегулируйте поля для каждого поля категории.
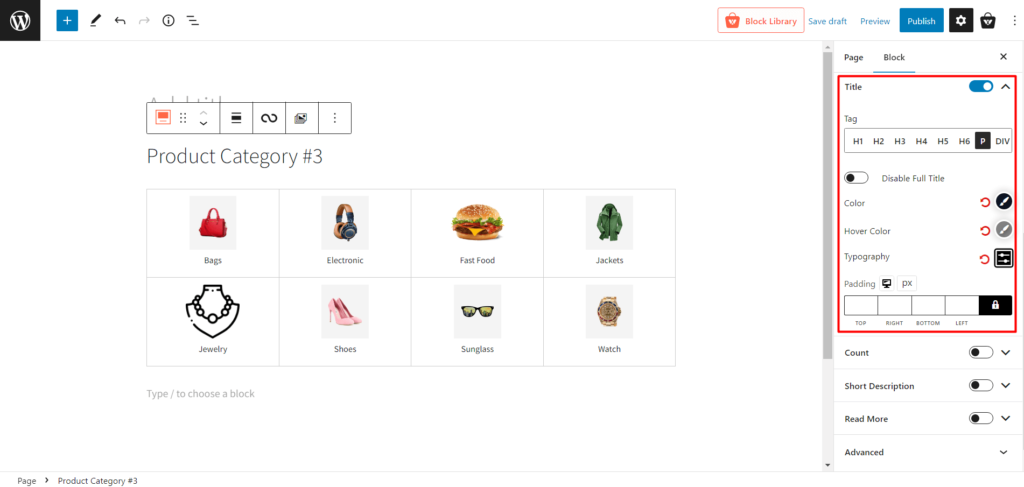
Настройки заголовка

- Название: Включите или отключите заголовок категории.
- Тег: изменить тег заголовка категории.
- Отключить полное название: включите или отключите полное название (используется для длинного названия категории).
- Цвет: изменение цвета текста заголовка.
- Цвет при наведении: изменение цвета текста заголовка при наведении.
- Типографика: изменение шрифтов, размера шрифта, высоты, интервала и других подобных параметров.
- Отступы: отрегулируйте отступы текста заголовка категории.
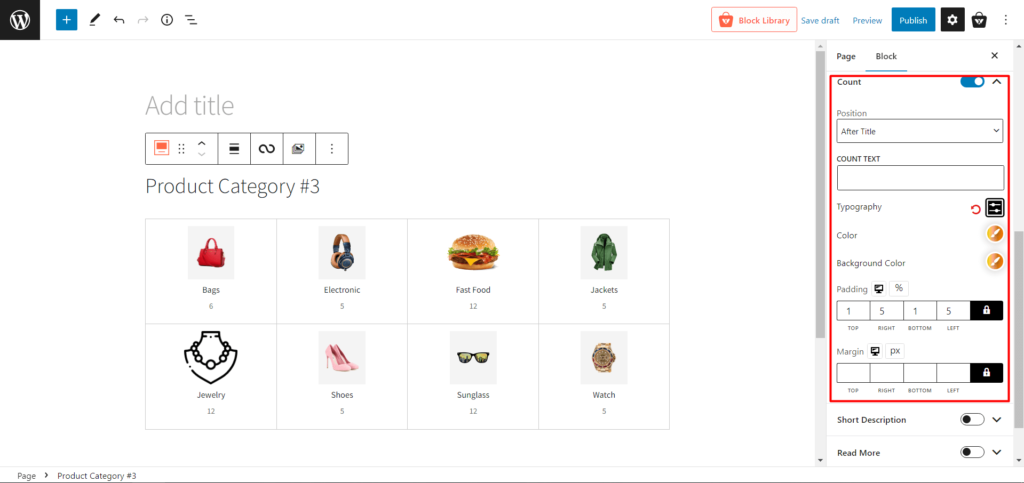
Настройки подсчета

- Количество : показать или скрыть количество продуктов в определенных категориях.
- Позиция: изменение позиции счетчика товаров.
- COUNT TEXT: добавьте текст после подсчета товаров.
- Типографика: изменение шрифтов, размера шрифта, высоты, интервала и других подобных параметров.
- Цвет: изменение цвета текста счетчика.
- Цвет фона: изменение цвета фона текста счетчика.
- Отступы: отрегулируйте отступы текста счетчика.
- Поля: отрегулируйте поля подсчитываемого текста.
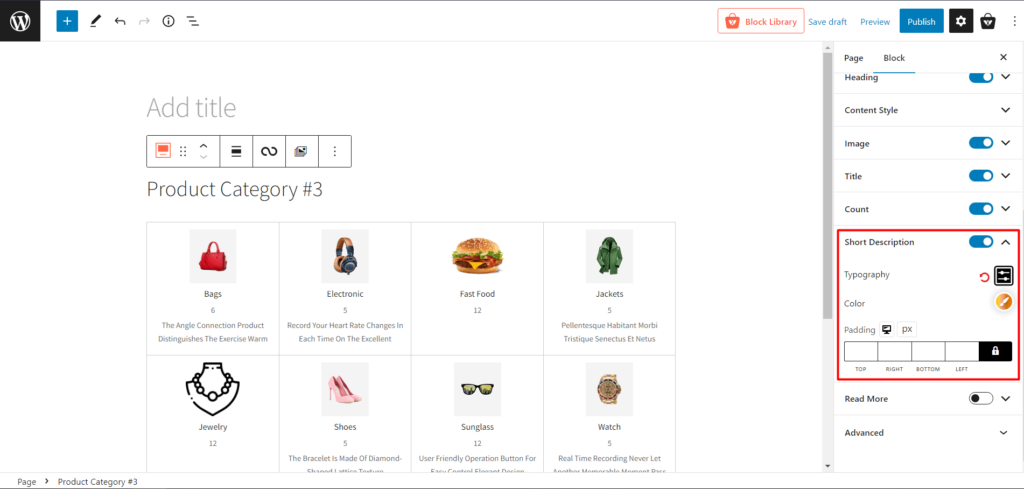
Краткое описание Настройки

- Краткое описание: добавьте краткое описание категории.
- Типографика: измените шрифты, размер шрифта, высоту, интервал и аналогичные параметры текста описания.
- Цвет: изменение цвета текста описания.
- Отступ: отрегулируйте отступ текста описания.
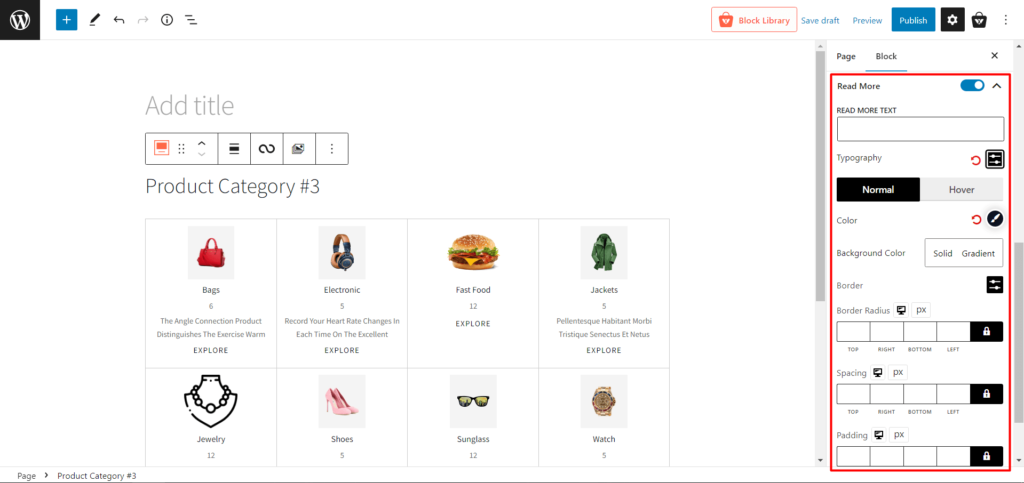
Подробнее Настройки

- Подробнее: Включите или отключите дополнительный текст категории.
- ЧИТАТЬ БОЛЬШЕ ТЕКСТА: изменить текст категории для чтения.
- Типографика: измените шрифты, размер шрифта, высоту, интервалы и аналогичные параметры текста «Подробнее».
- Обычный
- Цвет: измените цвет текста .
- Цвет фона: измените цвет фона текста.
- Граница: добавьте и измените цвет границы текста «Подробнее».
- Радиус границы: отрегулируйте радиус границы текста для чтения.
- Наведите курсор
- Цвет при наведении: измените цвет текста при наведении .
- Цвет фона при наведении: измените цвет фона текста при наведении.
- Граница при наведении: добавьте и измените цвет границы текста при наведении.
- Радиус при наведении: отрегулируйте радиус границы текста при наведении.
- Интервал: измените интервал в тексте «Подробнее».
- Отступы: измените отступы текста «Читать далее».
Расширенные настройки
- ДОПОЛНИТЕЛЬНЫЙ КЛАСС CSS (ES): Добавьте классы CSS (необязательно).
Заключение
Ваш магазин WooCommerce может быть домом для лучших товаров в мире. Однако, если они не отображаются должным образом, большинство ваших клиентов не заметят, что они там есть.

Если ваши товары не отображаются привлекательно, посетители сайта, скорее всего, уйдут, и у вас не будет возможности совершить продажу. С другой стороны, ProductX сделает вашу сетку категорий продуктов WooCommerce более привлекательной для посетителей сайта. Итак, используйте новую категорию продуктов № 3 и переопределите свой магазин. Удачи!
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Создайте полноценный новостной сайт с помощью PostX и Qoxag

Как правильно отобразить пользовательскую таксономию в редакторе Gutenberg

Обновление блоков PostX Gutenberg 2.4.15
![Как создать блог о еде [за 9 простых шагов] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Как создать блог о еде [за 9 простых шагов]
