Как правильно изменить размер изображений
Опубликовано: 2022-07-13Получаете ли вы предупреждение о «правильном размере изображений» при проведении аудита производительности в Google PageSpeed Insights? Эта проблема возникает, если Lighthouse обнаруживает на вашей странице изображения неподходящего размера.
Правильный размер ваших изображений может значительно улучшить время загрузки страницы и снизить потребление трафика. В этой статье мы поделимся некоторыми методами оптимизации, которым вы можете следовать, чтобы оптимизировать изображения на вашем сайте WordPress.
Что означает правильный размер изображений?
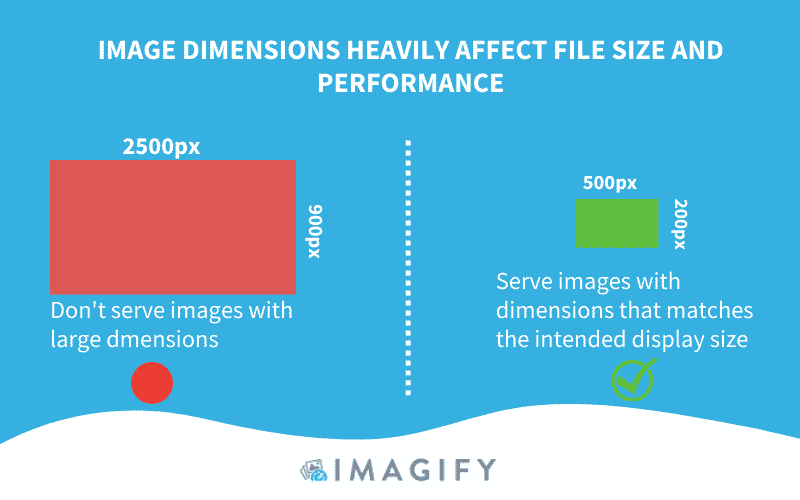
Правильный размер ваших изображений означает, что URL-адрес изображения не должен быть больше, чем размер, в котором они отображаются на экране посетителя. Вы не должны обслуживать что-то большее, чем нужно — это приведет к потере байтов и замедлению страницы.
| Золотое правило: изображения, загруженные на ваш сайт WordPress, должны иметь размер, основанный на размерах, которые они будут отображать. |

Что вызывает предупреждение маяка
Lighthouse сравнивает размер визуализированного изображения (соотношение пикселей устройства) и размер фактического изображения. Предупреждение о «правильном размере изображений» срабатывает, если отображаемый размер как минимум на 4 КБ меньше фактического размера.
Влияние изображений неправильного размера на производительность
Если изображения имеют неправильный размер, браузер примет «решение» изменить их размер, прежде чем отобразить их посетителю, что приведет к потере времени и ресурсов. Слишком большие изображения ухудшают впечатление от страницы, вынуждая пользователя загружать больше данных, чем необходимо.
| Изображение с высоким разрешением = огромный размер файла = резко влияет на производительность сети = больше потребляется сотовых данных |
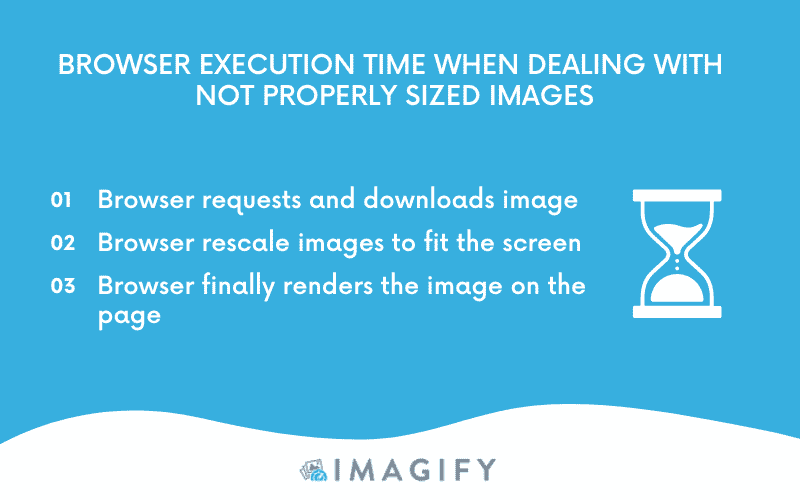
Вот что происходит на стороне браузера, когда он анализирует изображения неправильного размера:

Браузер будет тратить больше времени на загрузку файла и изменение размера изображения, увеличивая потребляемую пропускную способность. Чтобы избежать проблем с производительностью, связанных с изображениями, можно реализовать несколько простых приемов. Давайте рассмотрим их в следующей части!
3 совета по правильному размеру изображений в WordPress
Чтобы правильно изменить размер изображений в WordPress, вы можете следовать трем простым советам по оптимизации изображений:
- Измените размер изображений, чтобы исправить размеры
- Используйте адаптивные изображения
- Используйте векторные форматы изображений
Давайте погрузимся!
1. Измените размер изображений, чтобы получить правильный размер
Правильно масштабируйте изображения с помощью программного обеспечения и онлайн-инструментов
Существует множество бесплатных и премиальных программ, которые можно использовать для изменения размера изображений до нужного размера. Мы делимся двумя бесплатными вариантами для Mac и Windows:
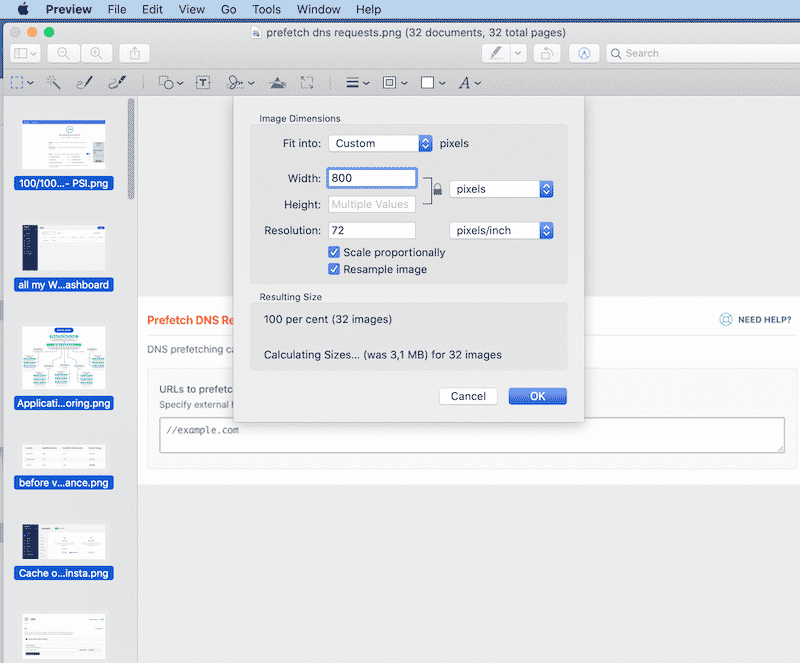
- Предварительный просмотр (бесплатно на Mac)

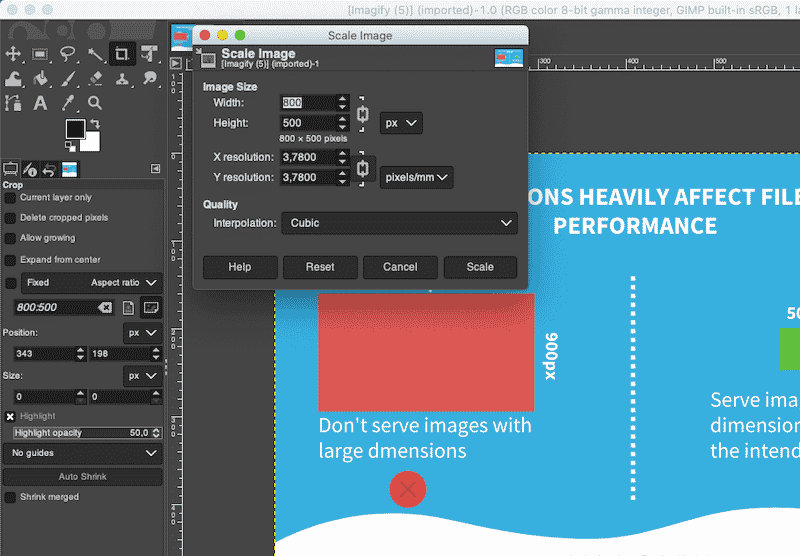
- GIMP — бесплатная программа для редактирования, позволяющая редактировать и изменять размер изображений очень удобным способом:

Конечно, у вас также есть возможность использовать два известных программного обеспечения Photoshop и Lightroom, но они могут быть крутыми для обучения. Мы перечислили 10 альтернатив Photoshop для оптимизации изображений, если вам это интересно.
Важно: если вы изменяете размер нескольких изображений, вам может быть удобнее использовать скрипт, такой как Imagemagick , для автоматизации процесса.
Правильный размер изображений с помощью CDN изображений
CDN изображений могут помочь правильно подобрать размер изображений для вашего сайта WordPress. Они специализируются на преобразовании, оптимизации и доставке изображений. Они похожи на API, которые получают доступ и сортируют изображения, используемые на вашем сайте, в соответствии с устройством пользователя.
Как это работает?
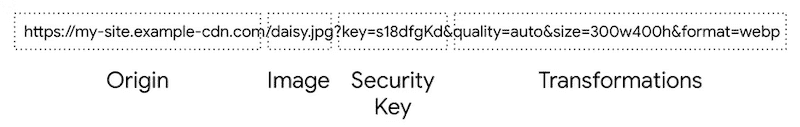
Каждое изображение, загруженное из CDN изображений, имеет URL-адрес, который указывает, какое изображение нужно загрузить, а также размер, формат и качество. Затем он может «преобразовать» изображение, чтобы представить его в лучшем оптимизированном формате.

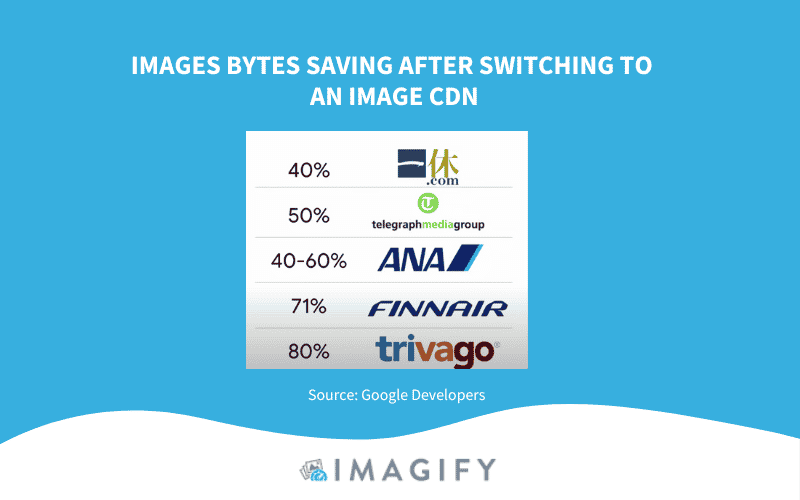
CDN изображений также создает варианты изображения для различных вариантов использования и снижает потребление байтов изображения как минимум на 40%. Разработчики Google провели интересное исследование о компаниях, которые решили перейти на CDN изображений. Вот сколько данных они сохранили:

2. Используйте адаптивные изображения
Одна из лучших стратегий для показа оптимизированных изображений называется «отзывчивые изображения», что означает настройку ширины и высоты в соответствии с любым экраном (мобильным, планшетным или настольным). Все изображения будут оптимизированы и отображены на правильном экране, что приведет к меньшему потреблению пропускной способности и более быстрой работе браузера.

Вам нужно будет создать несколько версий каждого изображения, а затем указать, какую из них использовать в вашем HTML или CSS, используя размеры области просмотра, медиа-запросы и т. д.

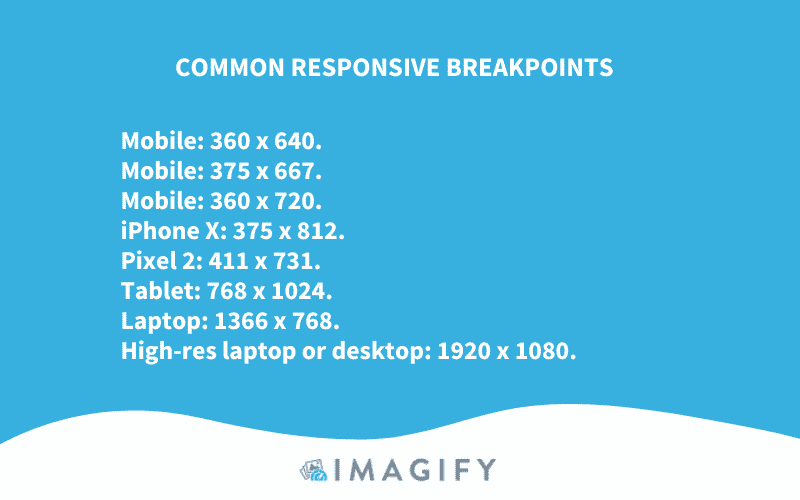
Важно: размер изображения будет меняться в зависимости от контрольных точек макета сайта (кирпичиков адаптивного дизайна).

Если вы хотите следовать стандартам Bootstrap, вы можете использовать следующие медиа-запросы, чтобы убедиться, что ваши изображения реагируют:
- 576px для портретных телефонов
- 768px для планшетов
- 992px для ноутбуков
- 1200px для больших устройств
Теперь, когда мы знаем размеры, которые должны указывать для каждого экрана, как сообщить браузеру, какой из них выбрать в соответствии с экраном посетителя?
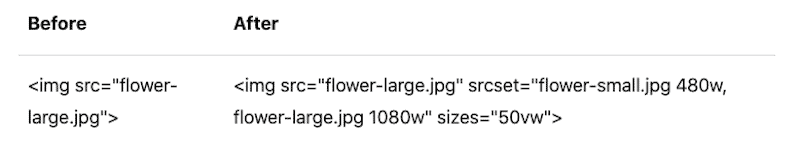
Вы можете использовать атрибуты src, srcset и size для показа разных изображений с разной плотностью отображения (качеством) на мобильных устройствах или компьютерах. В приведенном ниже примере мы используем атрибут src, чтобы сообщить браузеру, что для цветочного изображения доступны разные размеры:

Чтобы автоматически отображать адаптивные изображения на вашем сайте WordPress, вы можете использовать Cloudinary (настройка не требуется). Это комплексное решение для управления изображениями и видео для веб-сайтов и мобильных приложений. Вы можете легко загружать изображения и видео в облако и автоматизировать интеллектуальные манипуляции с этими медиафайлами (отказ от подписки, оптимизация и т. д.) без установки другого программного обеспечения для редактирования.

После оптимизации Cloudinary передает изображения через эти три CDN: Akamai, Fastly и CloudFront. Если вы хотите подключить собственный CDN, вам необходимо связаться с ними.
Хотите проверить, использует ли ваш сайт адаптивный дизайн? Перейдите в Google Search Console > Mobile Friendly и введите свой URL.

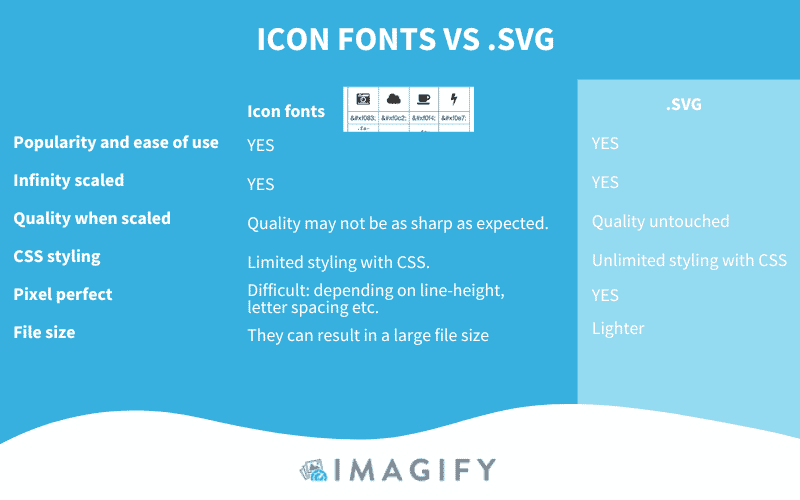
3. Используйте векторные форматы изображений
Еще одна стратегия правильного изменения размера изображений — использование векторных форматов изображений (например, SVG). Изображение SVG можно бесконечно масштабировать с помощью конечного количества кода без потери качества.

Изменение размера изображений имеет решающее значение для производительности веб-сайта, но вы можете использовать множество других передовых методов оптимизации, чтобы дать вашему веб-сайту дополнительный прирост скорости.
Слышали ли вы о кодировании, сжатии и использовании форматов нового поколения, чтобы сделать ваш сайт WordPress быстрее? В следующей части мы рассмотрим еще несколько стратегий оптимизации изображений, которые вы можете реализовать за несколько кликов благодаря Imagify, одному из лучших плагинов сжатия изображений для WordPress.
Делаем изображения быстрее с Imagify
С Imagify вы не можете изменять размер изображений вручную. Тем не менее, вы можете выполнить следующие оптимизации размера файла:
- Сжимайте большие изображения массово, используя три уровня сжатия без (почти) влияния на качество: Нормальный, Ультра и Агрессивный.
| Узнайте больше о различиях между сжатием изображений без потерь и сжатием с потерями в нашем специальном руководстве. |
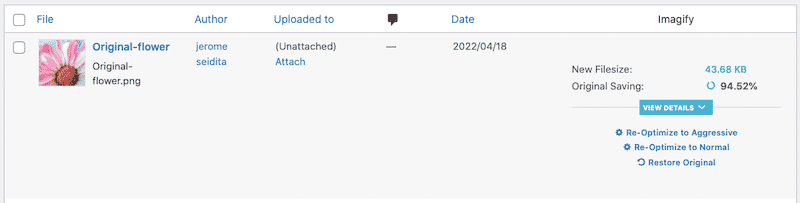
Что касается сжатия, Imagify может сэкономить до 95% размера вашего файла! В приведенном ниже примере мы не можем изменить размер изображений с нашими значениями, но сжатие уменьшило ширину и высоту наших изображений.

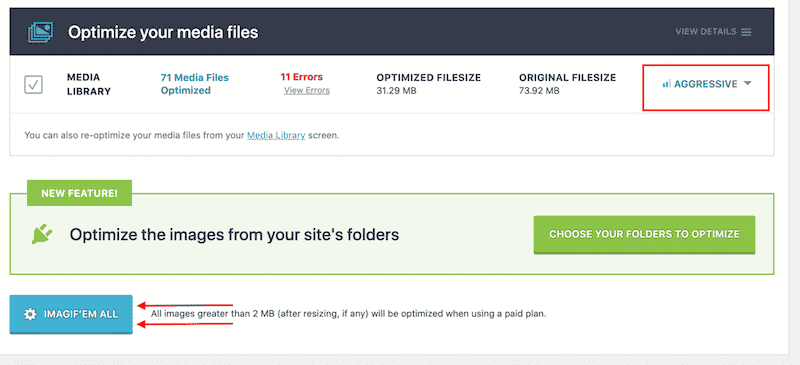
Как упоминалось выше, массовая оптимизация позволяет оптимизировать все изображения сразу:

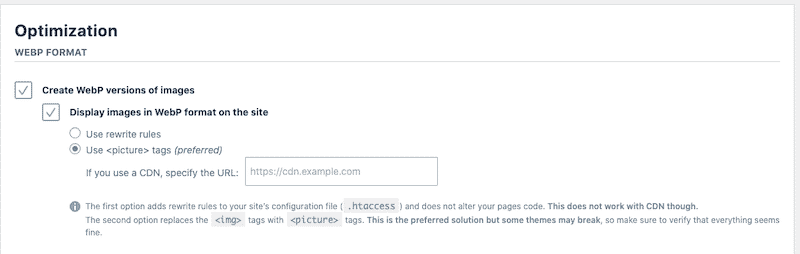
- Преобразуйте их в WebP, формат нового поколения, рекомендованный Lighthouse.

Подведение итогов
Лучший способ избежать предупреждений о неправильном размере изображения — изучить измерение различных областей вашего веб-сайта (логотип, боковая панель, слайдеры, избранные изображения и т. д.). Как только вы узнаете, какие размеры необходимы для каждой детали, отображение правильного размера для любого устройства станет проще простого!
Изменение размера изображений — не единственный способ их оптимизации. Вам также необходимо сжать (или закодировать) их и предоставить в формате следующего поколения, таком как WebP.
Все эти стратегии значительно уменьшат размер файла изображения, что ускорит время загрузки для ваших посетителей. И хорошие новости, их можно легко реализовать с помощью плагина Imagify! Доступна бесплатная пробная версия, чтобы вы могли оптимизировать несколько изображений и посмотреть, как улучшится производительность вашей страницы. Никаких рисков!
