Психология дизайна: структурирование онлайн-успеха
Опубликовано: 2023-04-09Каждый выбор дизайнера повлияет на то, как потребитель взаимодействует с продуктом, услугой или компанией. Особенно это касается организации сайта.
В этой заключительной части нашей серии статей о психологии дизайна мы углубимся в некоторые принципы психологии, влияющие на путь пользователя веб-сайта. От передовых методов работы с контентом до советов по эффективным призывам к действию, закрытому контенту, навигации по меню и многому другому — мы рассматриваем некоторые психологические эффекты, которые повлияют на то, взаимодействуют ли ваши клиенты с вашим сайтом (-ами).
В следующих разделах мы рассмотрим некоторые принципы психологии, влияющие на:
- Приоритет контента
- Структура навигации
- Закрытый контент и поля формы
- Корзины и процессы оформления заказа
- Призывы к действию
Правильная расстановка приоритетов вашего контента
Мы немного говорили о важности иерархии контента вашего сайта в четвертой части нашей серии, но здесь мы подробнее остановимся на этом базовом анализе. Приоритизация контента или иерархия контента означает установление точного порядка, в котором ваша аудитория должна воспринимать информацию на вашем сайте, чтобы обеспечить наилучшее и наиболее полное понимание преимуществ вашего продукта или услуги.
До сих пор вы, возможно, слышали, как дизайнеры говорили о важности размещения важной информации в верхней части страницы. «Над сгибом» — это старый газетный термин, который перешел в терминологию веб-дизайна на заре Интернета. Это относится к любому контенту, который отображается для пользователя, посещающего ваш сайт, без прокрутки — так же, как газета размещает самую важную статью на середине страницы.
Тем не менее, концепция контента на первой странице, как и в большинстве печатных газет, немного устарела по нескольким причинам. Во-первых, многие пользователи теперь посещают веб-сайты с небольших экранов (таких как телефоны и планшеты), поскольку мобильный трафик продолжает опережать настольный. По этой причине многие посетители сайта ожидают прокрутки, поэтому контент в верхней части страницы имеет меньший вес, чем раньше.
Это не значит, что контент в верхней части страницы не может быть полезным — целевые страницы являются отличным примером — но будьте осторожны, не придавайте ему слишком большого значения. Когда вы занимаетесь дизайном, подумайте об эффекте серийного позиционирования.
Термин, введенный немецким психологом Германом Эббингаузом, «эффект последовательного положения» относится к тому факту, что люди, скорее всего, запомнят первый и последний элементы в списке. Это происходит потому, что наш мозг проявляет фаворитизм к объектам, которые мы видим первыми (эффект первенства), и к объектам, которые мы видели совсем недавно (эффект новизны).
Эта тактика хорошо работает, когда вам нужно, чтобы пользователи вспомнили только один или два важных вывода из вашего контента (например, название продукта или основное преимущество). Однако для более сложных тем с несколькими этапами или большим объемом информации для обработки вам потребуется другой подход.
Тактика постепенного раскрытия информации — лучший способ помочь вашим пользователям понять очень сложные темы. Это относится к технике распространения информации на несколько экранов и требует взаимодействия для перехода от одного к другому. Это помогает снизить вероятность того, что ваш конечный пользователь будет чувствовать себя перегруженным представленной информацией. Усеченный контент и отображение аккордеона — это лишь два из распространенных способов, которыми дизайнеры используют прогрессивное раскрытие информации в веб-дизайне.
Оба эти эффекта помогут вам использовать естественные модели человеческого мышления, которые могут укрепить ваше сообщение в умах потребителей. Однако еще до того, как они начнут читать ваш контент, пользователи могут решить перейти по вашему сайту в поисках чего-то конкретного. Следующий раздел поможет вам упростить этот процесс для ваших посетителей.
Структурирование навигации
Большинство кнопок навигации на веб-сайтах структурированы одним из двух способов: в виде панели в верхней части страницы или в меню-гамбургере сбоку. Этот тип навигации стал для пользователей почти второй натурой, и, как говорится, «если не сломалось, не чини».
Когда вы разрабатываете свою навигацию, следовать стандарту легко, но есть несколько случаев, когда вы можете захотеть встряхнуть свою структуру. Первая идея, которой вы должны заняться, — это закон Хика.
В начале 1950-х годов два исследователя, Уильям Эдмунд Хик и Рэй Хайман, изучили взаимосвязь между количеством стимулов и количеством времени, которое требуется человеку для принятия решения. Их заключение? Слишком много вариантов парализует. Таким образом, обширное навигационное меню с множеством интерактивных элементов может быть слишком сложным для новых пользователей.
Вместо этого ваши навигационные кнопки должны быть четкими, хорошо расположенными и их должно быть немного. Для больших сайтов размещайте менее важные кнопки под зонтиком другой кнопки в вашей навигации. Например, навигация верхнего уровня Amazon довольно проста, но при наведении курсора пользователи получают расширенное представление своих возможностей.
Ограничивая количество кнопок, которые вы изначально показываете зрителям, вы помогаете им сузить свой выбор и принимать более верные навигационные решения. Вы также можете использовать эффект первенства, чтобы подтолкнуть пользователей к тому действию, которое вам больше всего нравится.
Хотя большинство веб-сайтов организуют навигацию одинаково (страница «О программе», затем «Услуги или продукты», затем «Контакты»), размещение самого важного контента на первом месте поможет ему стать более заметным. Итак, если ваша основная цель — заставить потенциальных клиентов связаться с вами, попробуйте разместить кнопку «Контактная страница» на первом месте в навигации.
В меню навигации многие дизайнеры изо всех сил пытаются найти правильный баланс между своим эстетическим видением и опытом конечного пользователя. Эффект эстетического удобства использования относится к корреляции между приятным дизайном и тенденцией пользователя игнорировать функциональные проблемы.
Как это бывает, пользователи склонны судить о книге по ее обложке, и они будут более снисходительны к функциональным проблемам, если сайт, на котором они находятся, выглядит красиво. Итак, когда вы завершаете UX-тестирование, позаботьтесь о том, чтобы просмотреть отзывы пользователей, которые сосредоточены на положительных эффектах вашего дизайна, но мало что могут сказать о том, как он работает. Изучите их результаты, чтобы убедиться, что они не прощают ваши функциональные сбои в пользу похвал вашего дизайна.
Создание ворот и полей формы, которые будут использовать ваши посетители
Несмотря на то, что пользователи проводят в сети больше времени, чем когда-либо прежде, вероятность того, что они разглашают личные данные, снижается. Вероятно, это одна из причин, по которой у большинства людей есть как минимум два адреса электронной почты.
Только один является основным адресом электронной почты, который регулярно проверяется. Другой, к сожалению, редко проверяется. Либо это старая учетная запись, к которой пользователь потерял доступ, либо она используется, когда адрес электронной почты требуется для доступа к чему-либо, но человек, скрывающийся за именем пользователя, не хочет, чтобы тонна маркетинговых писем заполнила его основной почтовый ящик.
Когда пользователь заполняет поле формы, чтобы связаться с вашей компанией или загрузить закрытый контент, активно или подсознательно, он проводит в уме быстрый анализ затрат и выгод. Они думают о том, стоит ли заполнение формы отказываться от места в их почтовом ящике — и в их голове.
Лучший способ убедиться, что ваша ценность перевешивает сомнения ваших пользователей, — это сделать поля формы как можно более простыми в использовании. Хотя заманчиво запросить у пользователя много демографической информации, чтобы вы могли получить наиболее квалифицированный лид, это рискует полностью его потерять. Оптимизируйте свои формы для автоматического заполнения, чтобы ваши пользователи могли вводить свою информацию еще быстрее, избавляя их от части затрат на отправку.

Кроме того, если вы обнаружите, что есть вопросы, которые, по вашему мнению, вы хотели бы включить, но которые могут потребовать от некоторых пользователей слишком многого (например, поле для короткого комментария), то сделав его необязательным, посетители смогут еще больше снизить стоимость входа. .
Вы также можете создать психологические стимулы для заполнения поля формы на протяжении всего пути пользователя, чтобы подтолкнуть посетителей к отправке. Это называется праймингом, то есть актом преднамеренного использования слов или изображений, связанных друг с другом, для создания более быстрых и запоминающихся ассоциаций в мозгу. Эти небольшие триггеры могут означать разницу между вводом пользователем своего «адреса нежелательной почты» и основного адреса.
Простой способ, с помощью которого некоторые веб-дизайнеры подталкивают своих посетителей к заполнению входной или контактной формы, заключается в семантическом прайминге. Вы можете использовать семантический прайминг для создания языковых ассоциаций, которые подсознательно подталкивают посетителей к отправке формы. Например, когда маркетологи обещают «быстрое» или «простое» решение проблемы с контентом на другом конце ворот, эти триггерные слова могут также окрашивать то, как посетитель видит действие по вводу своих личных данных. .
Укрепление диалогов через тележки и кассы
Когда вы интернет-продавец, процесс оформления заказа является одним из наиболее важных аспектов дизайна вашего сайта. Это решающий момент для конверсии, поэтому, если что-то пойдет не так или если это займет слишком много времени, вы можете упустить продажу.
Именно тогда многие маркетинговые команды будут полагаться на кампании цифровых баннеров, чтобы напомнить пользователям о своем продукте. Тем не менее, эффект «баннерной слепоты» может затормозить продвижение даже самой продуманной цифровой кампании.
Баннерная слепота — это тип выборочного игнорирования, при котором люди естественным образом игнорируют то, что они считают не относящимся к стоящей перед ними задаче. Вот почему так легко отключить цифровую рекламу, когда вы ищете рецепт или рекламные щиты, когда вы за рулем. Мозг автоматически отфильтрует столько нерелевантной информации, сколько сможет, а поскольку реклама повсюду, она исчезает в первую очередь. Итак, как бороться с баннерной слепотой?
Если возможно, электронные письма о брошенной корзине или всплывающие сообщения на странице могут помочь превратить вашего потенциального покупателя в реального покупателя. Эти сообщения являются попыткой вернуть внимание пользователя к процессу оформления заказа. Чтобы еще больше подстегнуть подсознание к действию, используйте эффект Зейгарник.
Это наблюдение, сделанное литовским психологом Блюмой Зейгарник, гласит, что задачи, которые были прерваны или незавершены, легче вспоминаются, чем задачи, которые были завершены. Именно по этой причине телевизионные шоу часто включают клиффхэнгеры; вы с большей вероятностью вспомните и вернетесь к чему-то, что кажется незавершенным.

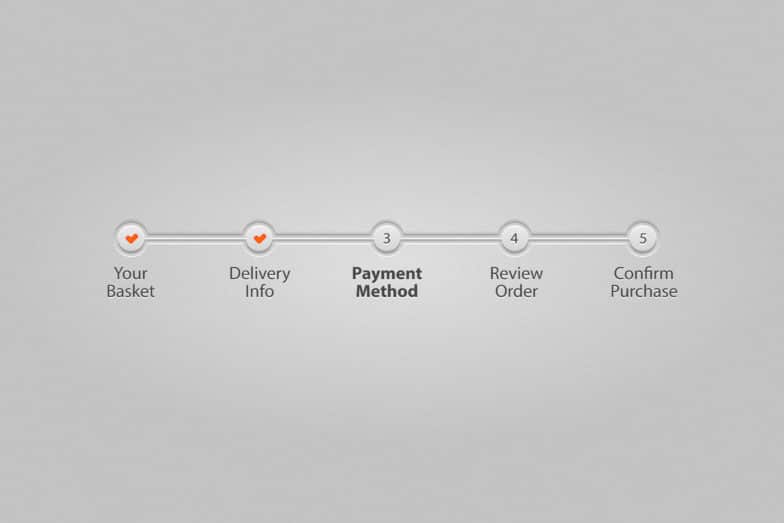
Таким образом, когда вы показываете всплывающее окно о брошенной корзине пользователя, включая незавершенный индикатор выполнения или пронумерованный список шагов, вы поможете им вспомнить, что они делали, когда оставляли свою корзину, включая мышление «оформления заказа», в котором они находились. Это стимулирует. покупателю вернуться и закончить то, что они делали. Предлагаемое удовлетворение выполненной задачей может быть последним толчком, необходимым пользователю для завершения покупки.
Создание призыва к действию
Призыв к действию, пожалуй, самая важная часть вашего сайта. Независимо от того, какие цели вы преследуете при создании веб-сайта — продажа, сбор данных, создание социальных сетей — призыв к действию — это то место, где вы можете попросить об этом.
Для большинства сайтов у вас, вероятно, будет несколько призывов к действию с разной степенью важности. Например, если вашей основной целью является продажа продуктов, у вас, вероятно, все еще будут вторичные запросы, такие как подписка на информационный бюллетень или приглашение друга. Это здорово, потому что не каждый пользователь хочет следовать одному и тому же пути, поэтому предоставление им вариантов позволяет им выбирать свой собственный путь.
Это еще один случай, когда в игру вступает закон Хика. Также называемый парадоксом выбора, это происходит, когда чрезмерное количество вариантов парализует принятие решений пользователями. Чтобы избавить ваших пользователей от парадокса выбора и помочь им быстро принимать решения, определите и строго придерживайтесь использования только двух-трех призывов к действию. Это поможет сократить время обработки вашего пользователя и позволит ему более эффективно сузить выбор, который лучше всего подходит для его нужд.
Как один из наиболее важных аспектов вашего сайта, призыв к действию также должен привлекать большое внимание. Простой способ выделить эти участки — использовать эффект фон Ресторффа. Также известный как эффект изоляции, это наблюдение, согласно которому при предъявлении нескольких стимулов легче запоминается элемент, который заметно отличается от других.

Итак, когда вы создаете свои призывы к действию, определите и выделите один вариант, который вы больше всего хотели бы, чтобы сделали ваши посетители. Продолжая использовать приведенный выше пример, в котором пользователей просят либо купить продукт, либо подписаться на информационный бюллетень, либо порекомендовать другу, есть четкая основная цель: совершить продажу.
Отличая призыв к действию от двух других с помощью цвета, размера, формы, типографики, места размещения или какого-либо другого физического элемента, вы привлекаете больше внимания к своему самому важному запросу. Хотя на каждой странице должен быть хотя бы один призыв к действию, вы можете продвигать одну страницу поверх другой и стимулировать пользователей к выполнению наиболее важных действий с помощью эффекта фон Ресторффа.
Умы, стоящие за великим дизайном
Существует так много всего, что нужно раскрыть и понять о психологическом воздействии дизайна веб-сайта на его пользователей, и в этой серии статей представлены лишь поверхностные сведения. Вот почему мы постоянно анализируем дизайн со всех сторон и отбираем контент, ориентируясь на фрилансеров и профессионалов в области дизайна.
Хотите больше контента, охватывающего элементы дизайна, чтобы помочь вам расширить свой творческий инструментарий? Подпишитесь на Еженедельный дайджест WP Engine, чтобы получать еженедельную порцию лучших инструментов, практик и идей, которые вам нужны, чтобы оттачивать свои навыки и зарабатывать больше в бизнесе.
