Как создать уведомления с помощью кнопок (без кода)
Опубликовано: 2023-10-20Ищете способ создавать push-уведомления и собирать подписчиков на push-уведомления?
Мы получим это. Иногда гораздо удобнее иметь немного гибкости в способах увеличения числа подписчиков.
Не волнуйся. Мы вас прикроем.
В этой статье мы покажем вам шаг за шагом, как создавать собственные уведомления с помощью кнопок.
Готовый? Давайте погрузимся.
Как создать кнопочные уведомления в WordPress
Прежде чем создавать push-уведомления в WordPress, вам необходимо создать целевую страницу для сбора push-подписчиков. Мы настоятельно рекомендуем использовать SeedProd для создания целевых страниц.

SeedProd — лучший конструктор целевых страниц WordPress. Он идеально подходит для предприятий, блоггеров и владельцев веб-сайтов, которые хотят создавать высококонверсионные целевые страницы без каких-либо навыков разработки.
С SeedPreed вы получаете готовые шаблоны для целевых страниц с высокой конверсией, которые можно мгновенно опубликовать. Сюда входят шаблоны для:
- Страницы продаж
- Скоро появятся страницы
- 404 страницы
- Страницы обслуживания
- Сжать страницы
- Страницы благодарности
- Страницы вебинара
- Видео страницы
И многое другое!
Шаг №1: Установите и активируйте SeedProd
Сначала вам нужно получить плагин SeedProd Pro и активировать его. Если вы не знаете, как это сделать, прочтите эту статью о том, как установить плагин WordPress. Затем перейдите в SeedProd »Настройки на панели управления WordPress и активируйте версию Pro:

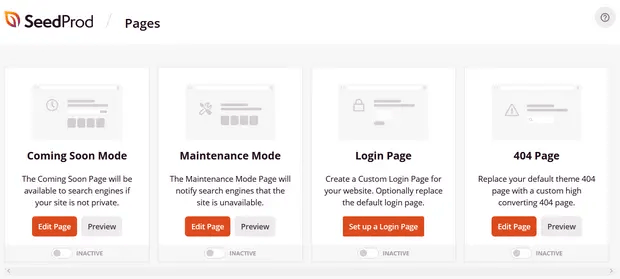
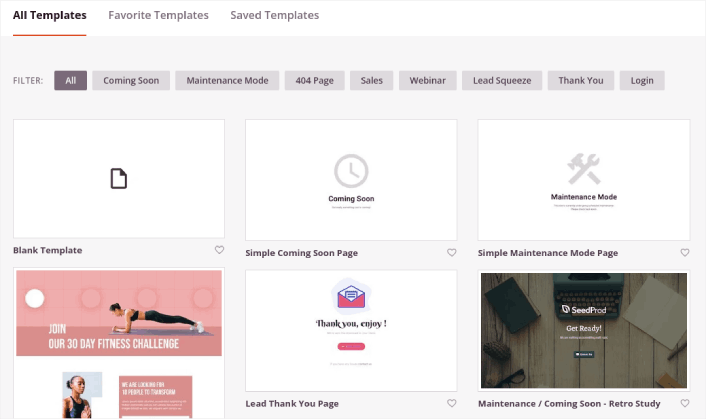
Затем перейдите в SeedProd » Страницы , чтобы получить обзор панели управления целевой страницы SeedProd. Здесь вы можете увидеть различные типы целевых страниц, которые вы можете создать с помощью SeedProd:

Имейте в виду, что это все специальные страницы с готовым функционалом и шаблонами дизайна. В качестве целевой страницы вы не хотите использовать НИ ОДНУ из этих специальных целевых страниц. Вместо этого вы создадите собственную целевую страницу.
Прокрутите вниз и нажмите кнопку «Добавить новую целевую страницу» , чтобы начать:

Шаг 2. Создайте новую целевую страницу для уведомлений с помощью кнопок
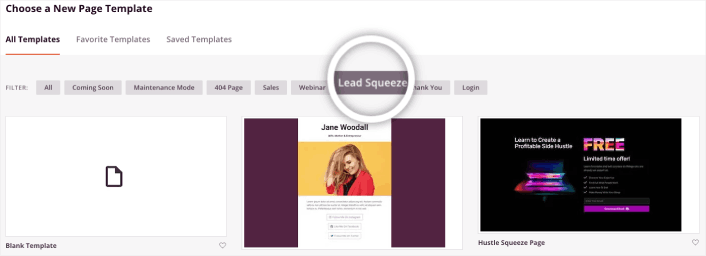
После нажатия кнопки «Добавить новую целевую страницу» вы увидите библиотеку шаблонов целевых страниц SeedProd. Это профессионально разработанные шаблоны целевых страниц, которые полностью адаптивны.

Затем вы можете выбрать один из этих шаблонов, который поможет вам начать работу.
Помните, шаблон — это всего лишь отправная точка. вы можете настроить все на странице позже. А пока найдите шаблон, который, по вашему мнению, подойдет. Когда откроется страница шаблонов, вы можете нажать «Сжать страницу» , чтобы отфильтровать список:

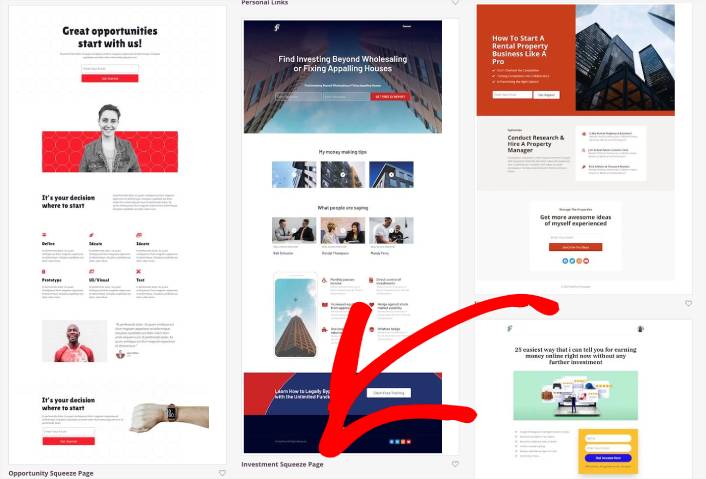
Для этого руководства мы выберем страницу «Инвестиционное сжатие» .
У страницы сжатия есть только одна цель. Это значит «сжать» вас ровно настолько, чтобы получить ваш адрес электронной почты. Знаете кого-нибудь в сфере инвестиций и личных финансов? Да, они точно могут сжать!
Идите вперед и нажмите на него сейчас.

Далее мы собираемся настроить целевую страницу.
Шаг №3: Настройте дизайн целевой страницы
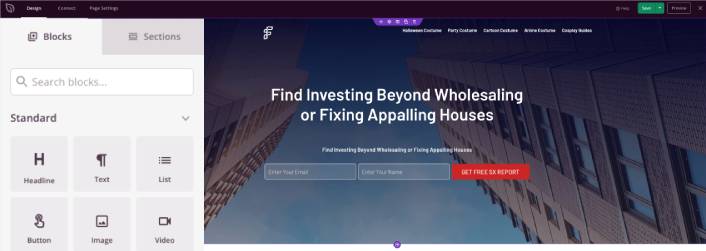
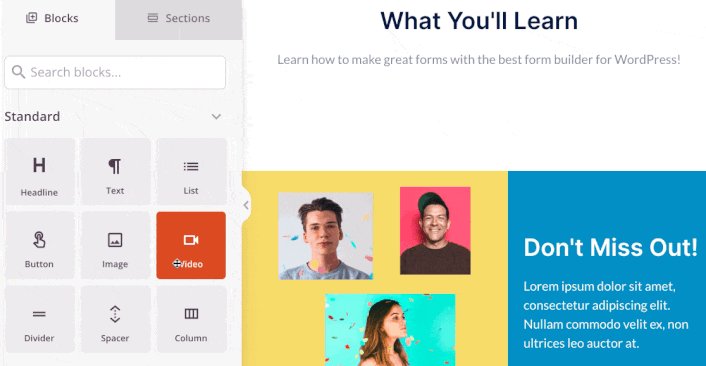
Визуальный конструктор SeedProd позволяет вам настроить целевую страницу с помощью перетаскивания блоков контента.

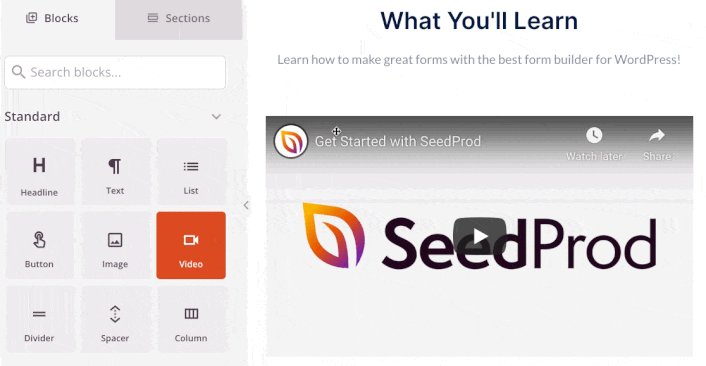
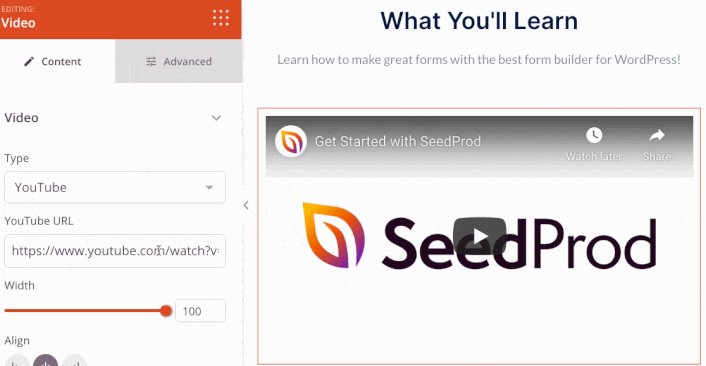
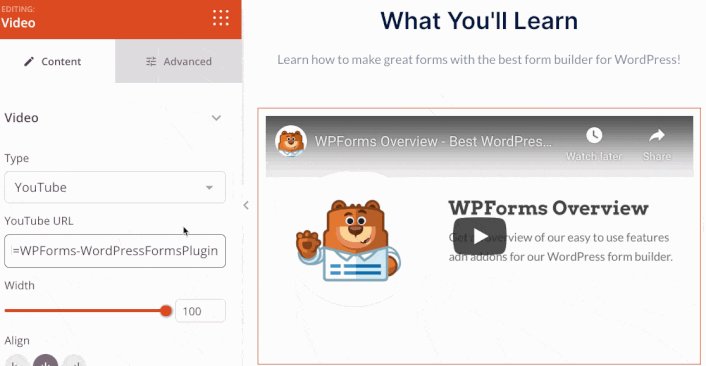
Вы можете создать полностью настроенный заголовок для своей целевой страницы за считанные минуты. Вы даже можете добавлять собственные элементы, чтобы убедить и конвертировать свой трафик. Например, вы можете создать видеомодуль и встроить видео с YouTube, чтобы убедить посетителей купить ваш продукт или услугу.

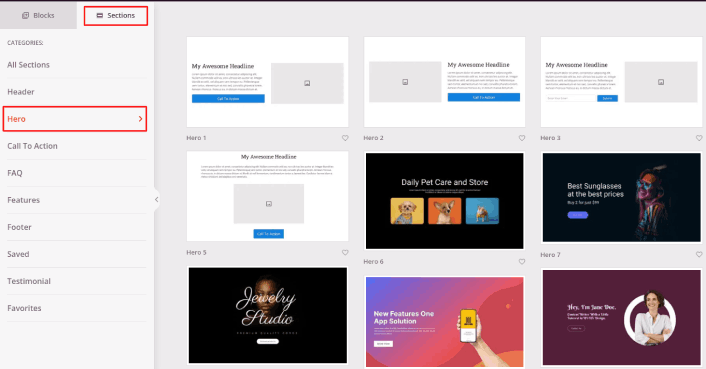
Также очень легко добавить раздел с кратким описанием вашего продукта или услуги. Перейдите на вкладку «Разделы» в визуальном конструкторе и в разделе « Герой» вы найдете несколько готовых шаблонов, которые можно импортировать одним щелчком мыши.

Идите вперед и выберите тот, который вам нравится.
Не беспокойтесь о цветах или содержании. Вы можете редактировать все это. Вам следует искать макет, который хорошо сочетается с вашим шаблоном.
Вы можете настроить раздел героев так же, как мы это делали ранее, выбрав другое изображение, изменив заголовок и описание. Пока вы это делаете, добавьте кнопку призыва к действию, которая подталкивает посетителей покупать у вас.

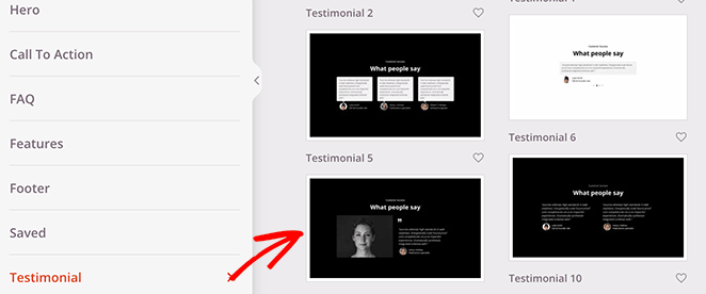
Затем на вкладке «Разделы» выберите заголовок «Отзыв» и выберите понравившийся дизайн. И вот так у вас на целевой странице есть раздел отзывов.

Это так просто!
Шаг № 4: Добавьте уведомления с помощью кнопки на свою целевую страницу
Вы также можете добавить кнопку подписки, чтобы собирать подписчиков на push-уведомления. Push-уведомления — отличный способ увеличить повторный трафик, привлечь больше внимания и даже продавать официальные товары, если они у вас есть.
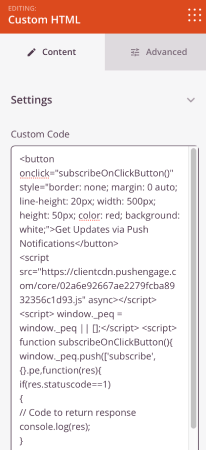
В SeedProd просто перетащите модуль Custom HTML с боковой панели.

Мы поместили кнопку подписки прямо под формой подписки по электронной почте в первую очередь.

Но вы можете вставить кнопку куда угодно.
Для этой части вам понадобится некоторый опыт работы с HTML и CSS. Или вы можете скопировать этот код и вставить его в свой собственный блок HTML:
<button>Get Updates via Push Notifications</button>Это стандартная кнопка в HTML с очень небольшим стилем. Единственный интересный момент — это функция onclick в коде. По сути, это означает, что ваши посетители могут нажать на кнопку, чтобы подписаться на что-то. Теперь нам нужно дать кнопке дополнительный код, чтобы ваши посетители могли подписаться на push-уведомления.
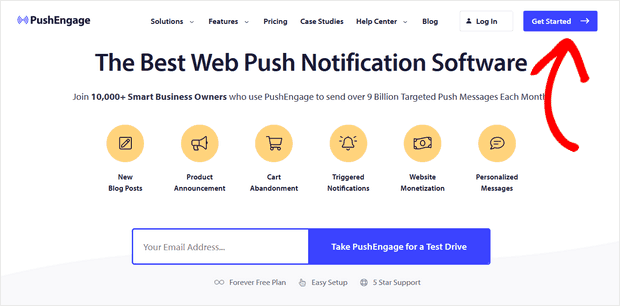
Перейдите на домашнюю страницу PushEngage и нажмите кнопку «Начать» :

PushEngage — плагин для push-уведомлений №1 в мире.
Push-уведомления помогут вам увеличить трафик и вовлеченность вашего сайта на автопилоте. А если у вас интернет-магазин, PushEngage также поможет вам увеличить ваши продажи, помогая создавать автоматические push-уведомления для электронной коммерции.
Вы можете начать бесплатно, но если вы серьезно настроены развивать свой бизнес, вам следует купить платный план. Кроме того, прежде чем покупать какую-либо услугу push-уведомлений, вам следует ознакомиться с этим руководством по стоимости push-уведомлений.
Вот краткий обзор того, что вы получаете с PushEngage:
- Автоматизированные кампании с высокой конверсией
- Несколько вариантов таргетинга и планирования кампании
- Отслеживание целей и расширенная аналитика
- Умное A/B-тестирование
- Шаблоны push-кампаний
- Мощные возможности сегментации
- Выделенный менеджер по успеху
Вы увидите, что PushEngage — лучший выбор, если вы хотите увеличить трафик, вовлеченность и продажи для своего бизнеса. А если у вас ограниченный бюджет, вы всегда можете проявить немного творчества с помощью push-уведомлений.
ПРИМЕЧАНИЕ. Если у вас есть сайт WordPress, вам следует установить и активировать плагин PushEngage WordPress.
Затем вам нужно выбрать бесплатный план, чтобы опробовать PushEngage, или выбрать платный план, если вы серьезно настроены развивать свой бизнес. Платные планы включают больше возможностей кампании и возможность создавать еще большие списки подписчиков.
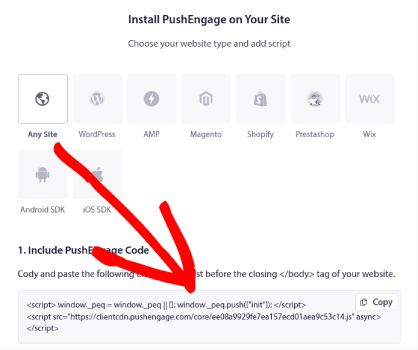
На панели управления PushEngage перейдите в раздел «Настройки сайта» » «Сведения о сайте» и нажмите кнопку «Нажмите здесь, чтобы получить инструкции по настройке» . В разделе «Любой сайт» вы получите код установки:

ВНИМАНИЕ: вам необходимо скопировать код, полученный на панели управления. Код уникален для каждого пользователя PushEngage. Вы не сможете скопировать код с изображения и собрать подписчиков push-уведомлений.
Когда у вас появится код на панели управления PushEngage, добавьте в свой код этот фрагмент:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Ваш окончательный код должен выглядеть примерно так:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Вам нужно добавить этот код в блок HTML на целевой странице после кода кнопки. Это должно выглядеть примерно так:

Не стесняйтесь настраивать стили кнопки по своему усмотрению. Когда вы закончите настройку целевой страницы, нажмите кнопку «Сохранить» .
Шаг 4. Настройте параметры страницы
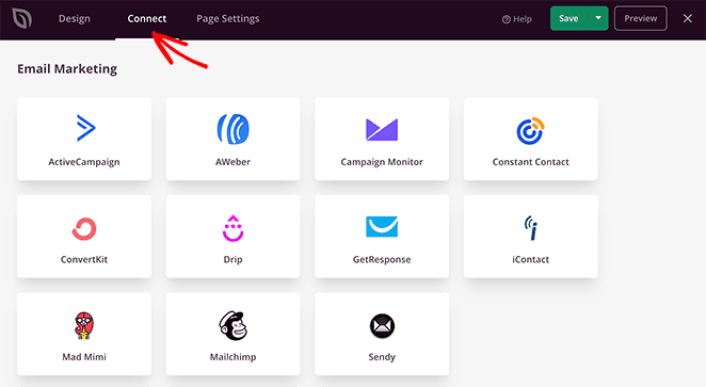
После того, как вы закончите разработку целевой страницы, нажмите вкладку «Подключиться» в верхней части конструктора страниц и выберите поставщика услуг электронного маркетинга, который будет собирать потенциальных клиентов на вашем сайте.

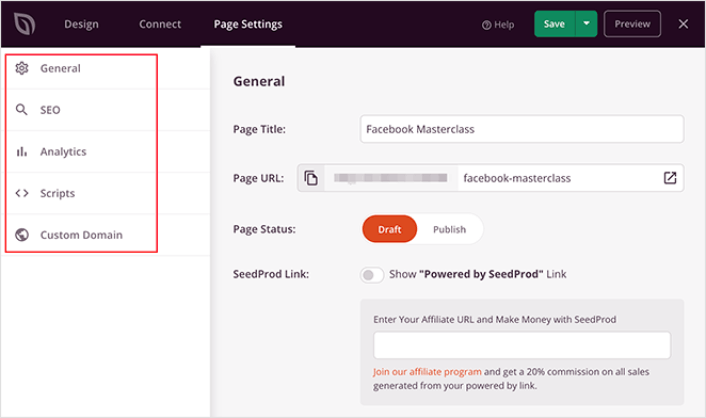
Затем нажмите вкладку «Настройки страницы» в верхней части экрана.

Здесь вы можете добавить плагин SEO и плагин Google Analytics на свою целевую страницу. Вы даже можете настроить собственные коды отслеживания, такие как пиксель Facebook или пиксель Pinterest, для отслеживания эффективности рекламы.
Шаг №5: опубликуйте свою целевую страницу в WordPress
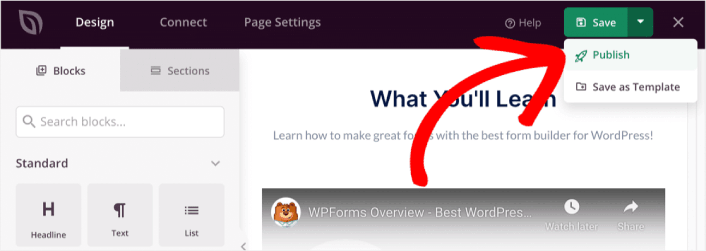
Теперь давайте продолжим и опубликуем ваш дизайн. Для этого щелкните стрелку раскрывающегося списка рядом с кнопкой «Сохранить» и нажмите «Опубликовать» .

Затем вы можете нажать кнопку «Просмотреть живую страницу» , чтобы увидеть, как она выглядит.

Поздравляем! Вы только что опубликовали свою первую целевую страницу.
Что делать после добавления кнопочных уведомлений на ваш сайт
Теперь, когда ваша целевая страница запущена, пришло время поработать над трафиком, вовлеченностью и продажами. Вам следует попробовать использовать push-уведомления на своем сайте. Push-уведомления — отличный маркетинговый инструмент, который поможет вам развивать свой бизнес.
Взгляните на эти эпические ресурсы, и вы поймете, что мы имеем в виду:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — это программное обеспечение для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работать с PushEngage сегодня!
