Что такое всплывающие push-уведомления и как их оптимизировать
Опубликовано: 2023-03-23Вы только начинаете оптимизировать свои кампании push-уведомлений? Первое, с чего нужно начать, — это всплывающее окно с push-уведомлением.
Всплывающее окно с push-уведомлением — это простое всплывающее окно, которое побуждает посетителей вашего сайта выбирать ваши push-уведомления. Но не все всплывающие окна одинаковы. Фактически, вы можете получить много дополнительных регистраций, просто основываясь на типе всплывающего окна, которое вы выберете, а также на некоторых основных оптимизациях дизайна.
Мы потратили много времени на анализ лучших практик для push-уведомлений. Итак, в этой статье мы покажем вам, как вы можете стилизовать всплывающие окна push-уведомлений как для мобильных устройств, так и для компьютеров.
И лучшая часть? Ваши всплывающие окна будут оптимизированы для конверсии с первого дня!
Звучит отлично? Давайте погрузимся.
Что такое всплывающее модальное push-уведомление?
Всплывающее модальное push-уведомление — это небольшое окно, которое появляется поверх интерфейса веб-сайта или мобильного приложения для отображения сообщения или уведомления посетителю веб-сайта.
Всплывающее окно может быть вызвано различными событиями. Вы можете настроить всплывающие окна так, чтобы они срабатывали при посещении страницы, при глубине прокрутки и даже при пользовательских действиях, таких как нажатие кнопки. Обычно во всплывающем окне вы увидите призыв к действию, например «Подписаться» или «Разрешить», чтобы получить согласие посетителей на отправку им push-уведомлений.
Вы можете создавать модальные всплывающие окна, которые могут сегментировать подписчиков напрямую, или создавать обычные всплывающие окна, которые просто собирают подписчиков с атрибутами по умолчанию, такими как геолокация и браузер.

Всплывающие модальные push-уведомления используются для взаимодействия с посетителями сайта. Но вам нужно сделать их максимально ненавязчивыми, чтобы не раздражать посетителей.
Типы опций push-уведомлений
Существует два основных типа подписки на push-уведомления:
- Single Step Optin: пользователи могут подписаться на push-уведомления одним щелчком мыши. Он не допускает никаких настроек и использует только системные стили по умолчанию.
- Двухэтапная подписка: для двухэтапной подписки пользователь должен щелкнуть дважды, чтобы подписаться. но преимущество в том, что вы можете настроить все, от дизайна до текста.
Но вы должны знать, что существует множество различных подкатегорий optin.
В основном, мы увидим множество вариантов двухэтапных подписок, поскольку одноэтапные подписки на самом деле не настраиваются.
Вы можете использовать подписку в стиле Safari:

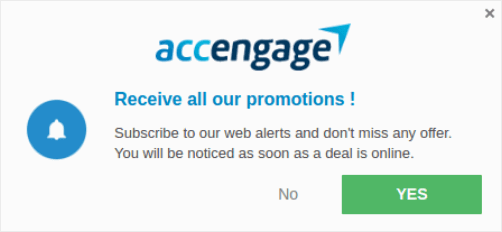
Большая коробка в стиле сафари

Оптин бара с колокольчиком:

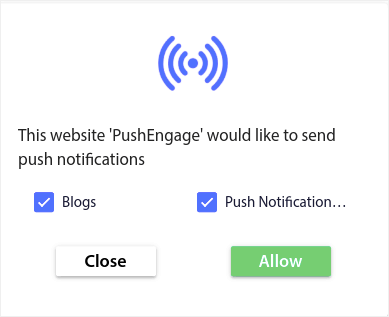
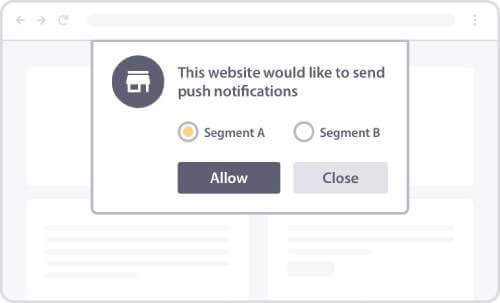
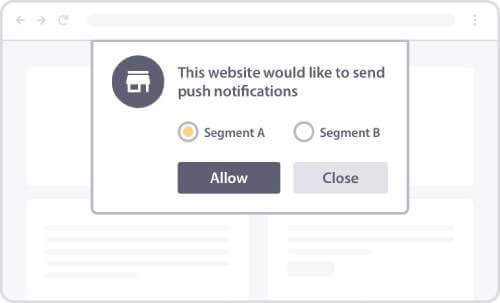
Большая коробка для сафари с сегментами:

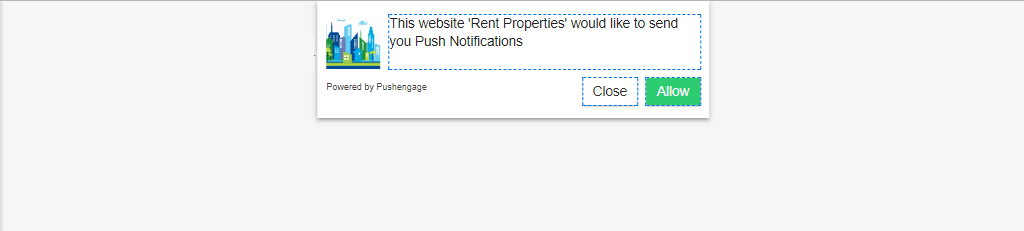
Выбор плавающей панели:

Или простая подписка Single Step:

Если вы не уверены, какой из них выбрать, продолжайте читать. Мы поговорим о некоторых настраиваемых функциях для каждого типа подписки позже в этой статье.
Крутая часть…
Вы можете настроить любую опцию push-уведомлений, которую вы выберете для своего сайта, непосредственно с панели инструментов PushEngage.
А если вам нравится, вы даже можете изменить расположение всплывающего окна подписки. Все, что касается подписки, полностью настраивается, включая цвет текста или фона как для настольных компьютеров, так и для мобильных устройств.
Еще один важный элемент подписки — наложение уведомлений .

Наложение дает вам дополнительное пространство для объяснения преимуществ подписки на ваши push-уведомления. Для одношаговой подписки ваше наложение уведомлений становится очень важным, потому что вы не можете редактировать копию подписки.
Как оптимизировать ваши push-уведомления
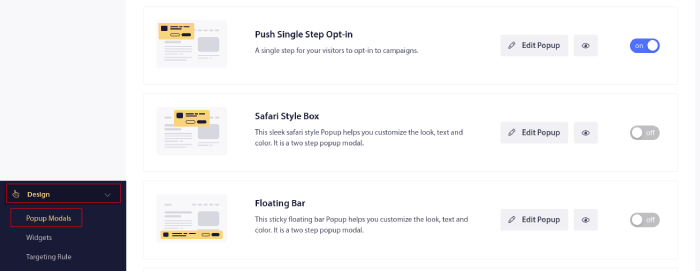
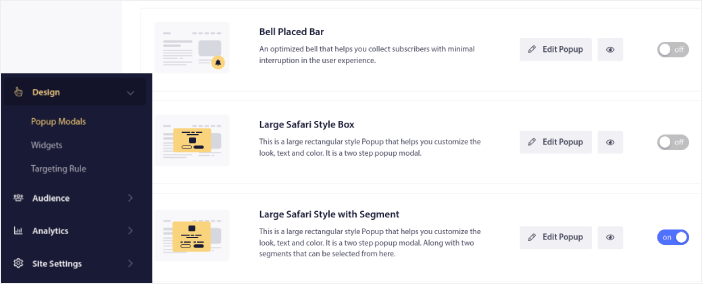
На панели инструментов PushEngage перейдите в раздел «Дизайн» »Всплывающие модальные окна и выберите тип подписки для настройки:

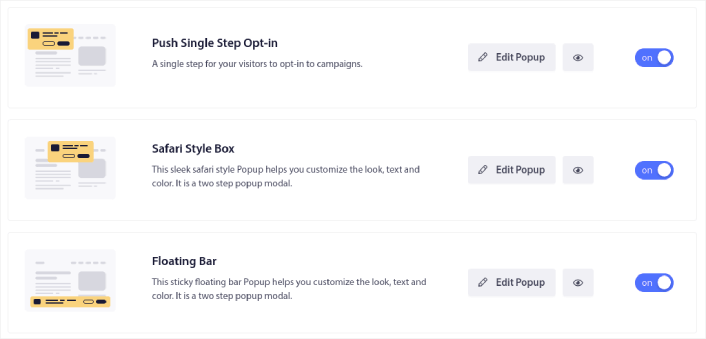
Самое интересное, что вы можете использовать несколько всплывающих модальных push-уведомлений одновременно.

Теперь вы можете запустить несколько вариантов и проверить, какой из них лучше подходит для вашего сайта, не переключаясь между ними.
Мы собираемся поговорить о том, что отличается в каждой подписке, когда мы будем стилизовать каждую подписку push-уведомления. Если вы новичок в использовании push-уведомлений, мы рекомендуем прочитать всю статью и решить, какой тип подписки подходит для вашего сайта.
Но если вы уже знакомы с различными типами подписки на push-уведомления, вам следует перейти к типу подписки, который вы хотите оформить:
- Как настроить push-уведомление в стиле Safari
- Как настроить подписку на большое поле в стиле Safari
- Как настроить бар с колокольчиком
- Как настроить большой стиль Safari с помощью сегментов
- Как настроить push-уведомления с плавающей панелью Optin
- Как настроить подписку на одношаговые push-уведомления
Давайте рассмотрим каждый тип подписки и то, как вы можете их настроить.
Как настроить push-уведомление в стиле Safari
Давайте начнем с настройки push-уведомлений в стиле Safari для настольных компьютеров. Оптин в стиле Safari — это всплывающее окно, которое выглядит как стандартное всплывающее окно Safari. Только если вы создадите опцию push-уведомлений в стиле Safari, посетители вашего сайта увидят стиль Safari независимо от того, какой браузер они используют. И это не имеет ничего общего с операционной системой, на которой работает их устройство.
Таким образом, вы не ограничены только экосистемой Apple. Стили просто переносятся независимо от того, какой браузер или операционная система у ваших подписчиков.
Первая особенность, о которой вы должны знать, — это размещение подписки на экране. Вы можете решить, где вы хотите показать подписку на своем веб-сайте или разместить свою подписку из вариантов, указанных в раскрывающемся списке.
Настройка стиля
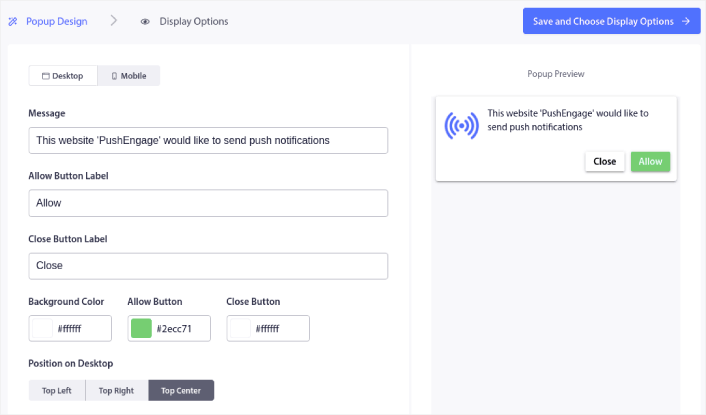
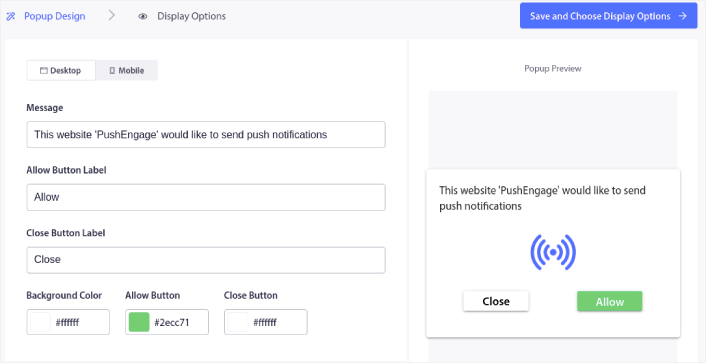
Нажмите «Редактировать всплывающее окно» и на вкладке «Дизайн всплывающего окна » создайте свой вариант:

Здесь вы можете настроить все, что касается вашего всплывающего модального окна. Напишите собственное всплывающее сообщение и настройте метки кнопок. Затем используйте цвета вашего бренда для цвета фона и цветов кнопок.
Вы даже можете проверить предварительный просмотр, чтобы увидеть, как всплывающее окно выглядит в разных положениях. Вы получаете три позиции на выбор:
- Верхний левый
- В правом верхнем углу
- Верхний центр
Посетите живой веб-сайт, чтобы увидеть, что выглядит лучше всего, и выберите место размещения.
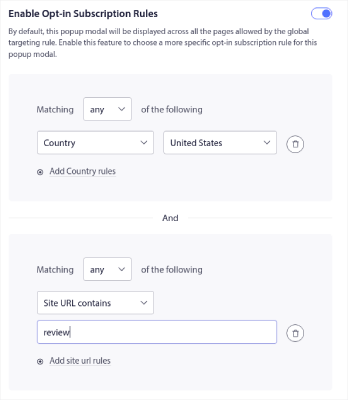
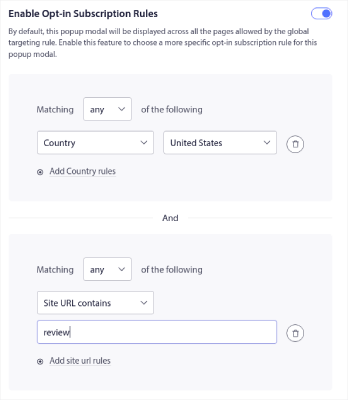
Прокрутите вниз, чтобы включить правила подписки на подписку , и вы можете настроить, когда вы хотите, чтобы ваш подписчик push-уведомлений отображался.

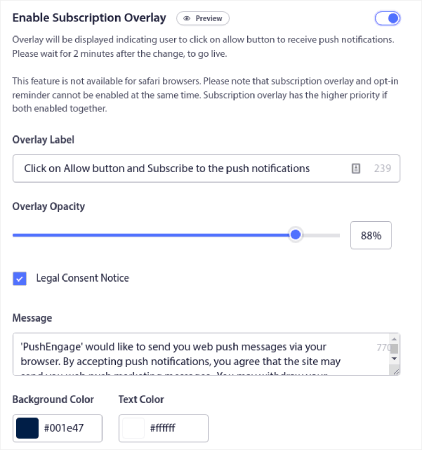
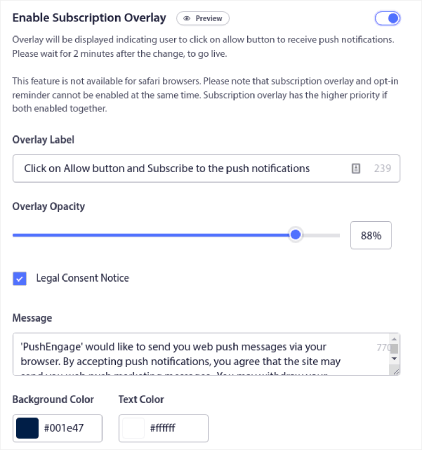
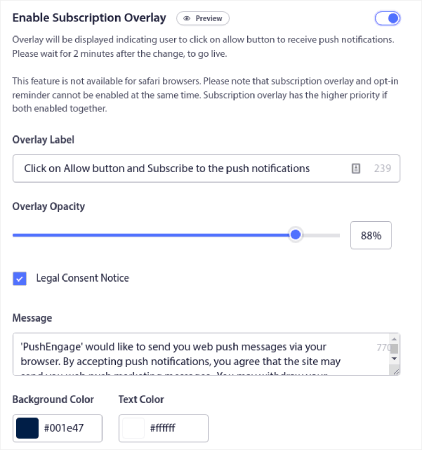
Вы также можете создать наложение подписки с уведомлением о согласии :

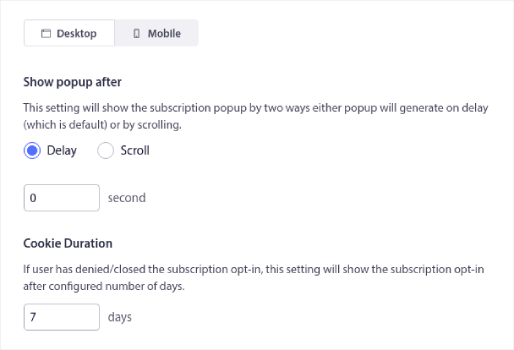
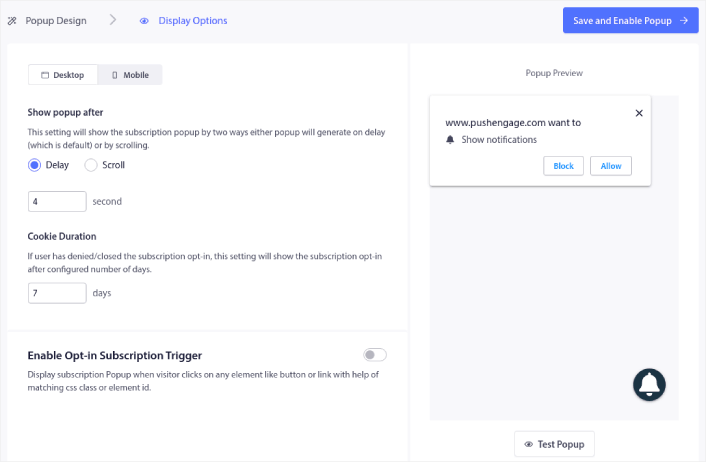
Когда вы закончите, нажмите кнопку «Сохранить и выбрать параметры отображения» . Там вы можете настроить, когда появится подписка, создав задержку после того, как посетитель попадет на целевую страницу.

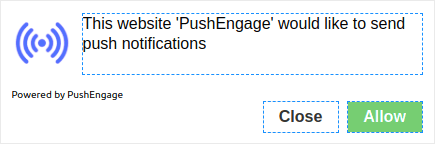
Когда вы закончите, просто нажмите «Сохранить и включить всплывающее окно» . Вот как это должно выглядеть, когда вы закончите:

Как настроить подписку на большое поле в стиле Safari
Большое поле в стиле Safari появляется в центре страницы как для мобильных устройств, так и для настольных компьютеров. И это двухэтапная подписка. Таким образом, вы также можете настроить многое в этом типе подписки.
Настройка стиля
Прежде чем мы перейдем к тому, что вы можете настроить в своей подписке в стиле Large Safari, давайте посмотрим, что вы не можете настроить. Вы получаете только один вариант размещения для этого типа подписки из-за его размера.
Но, как и в случае с обычным подписчиком в стиле Safari, вы можете настроить:
- Фоновый цвет
- Разрешить цвет кнопки
- Цвет кнопки блокировки

И вы также можете настроить параметры текста и шрифта с помощью живого редактора. Остальные параметры настройки точно такие же, как и у обычной подписки Safari, включая настройки отображения подписки и промежуточную страницу.

Как настроить бар с колокольчиком
Панель с колокольчиком появляется внизу справа или слева на странице как для мобильных устройств, так и для компьютеров. Это настраиваемая двухэтапная подписка с теми же параметрами настройки, что и в большом окне подписки в стиле Safari. И это именно то, на что это похоже. Это полоса с колокольчиком уведомлений, на которую посетители должны щелкнуть, чтобы подписаться.
Настройка подписки на панель с колокольчиком
Как мы уже говорили, вы можете разместить эту опцию только внизу справа:

Или в левом нижнем углу страницы как для мобильных устройств, так и для компьютеров.

В этом смысле он лишь немного отличается от большой коробки в стиле Safari. Что касается стилей, вы можете изменить цвета звонка и фона для панели с звонком:

Остальные настройки точно такие же, как и в стиле Safari.
Как настроить большой стиль Safari с помощью сегментов
Большая коробка в стиле сафари с сегментами — это именно то, на что это похоже. Это большой выбор Safari с возможностью автоматического сегментирования ваших подписчиков.

Создание сегментов для ваших подписчиков на push-уведомления может помочь вам персонализировать ваши кампании. Если у вас есть веб-сайт или блог с разнообразным контентом, и вы уже знаете свои самые высокие источники трафика, вам следует попробовать использовать большое окно стиля Safari с сегментами.
Этот тип подписки управляется пользователем, потому что пользователь решает, какие уведомления он хотел бы получать.
После создания сегментов перейдите в Design » Popup Modals и создайте новый большой стиль Safari с параметром Segment optin:

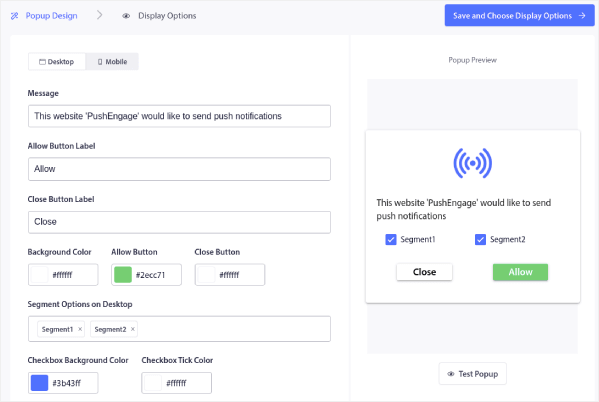
Нажмите «Редактировать всплывающее окно» и на вкладке «Дизайн всплывающего окна » создайте свой вариант:

Здесь вы можете настроить практически все, что касается подписки, начиная с копии и заканчивая цветами вашего бренда. В поле «Параметры сегмента на рабочем столе» вы можете выбрать сегменты, на которые должны подписаться ваши посетители.
Прелесть этой подписки в том, что один и тот же подписчик может выбрать подписку на несколько сегментов прямо из всплывающего окна.
Прокрутите вниз, чтобы включить правила подписки на подписку , и вы можете настроить, когда вы хотите, чтобы ваш подписчик push-уведомлений отображался.

Вы также можете создать наложение подписки с уведомлением о согласии :

Когда вы закончите, нажмите кнопку «Сохранить и выбрать параметры отображения» . Там вы можете настроить, когда появится подписка, создав задержку после того, как посетитель попадет на целевую страницу.

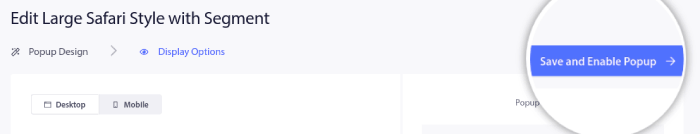
Когда вы закончите, просто нажмите «Сохранить и включить всплывающее окно »:

Как настроить push-уведомления с плавающей панелью Optin
Плавающая панель подписки появляется внизу или вверху страницы как для мобильных устройств, так и для компьютеров. Опять же, это двухэтапная подписка с промежуточной страницей. Таким образом, вы можете настроить многое из этого.
Как стилизовать плавающий бар
Оптин с плавающей панелью очень похож на оптин с колокольчиком. Таким образом, варианты укладки также довольно похожи. Основное отличие состоит в том, что вы получаете подписку и кнопки, как и любая другая двухэтапная подписка.
Вы можете разместить их внизу экрана:

Или вверху экрана:

Затем вы можете настроить остальную часть подписки так же, как и любую другую подписку. Это включает в себя цвета фона, цвета кнопок, любой текст во всей подписке, промежуточную страницу и параметры отображения.
Как настроить подписку на одношаговые push-уведомления
Простой ответ: вы не можете.
Одношаговое push-уведомление нельзя настроить, так как для создания всплывающего окна используются системные значения по умолчанию. Что вы можете настроить, так это значок колокольчика, который появляется вместе с вашим подпиской.
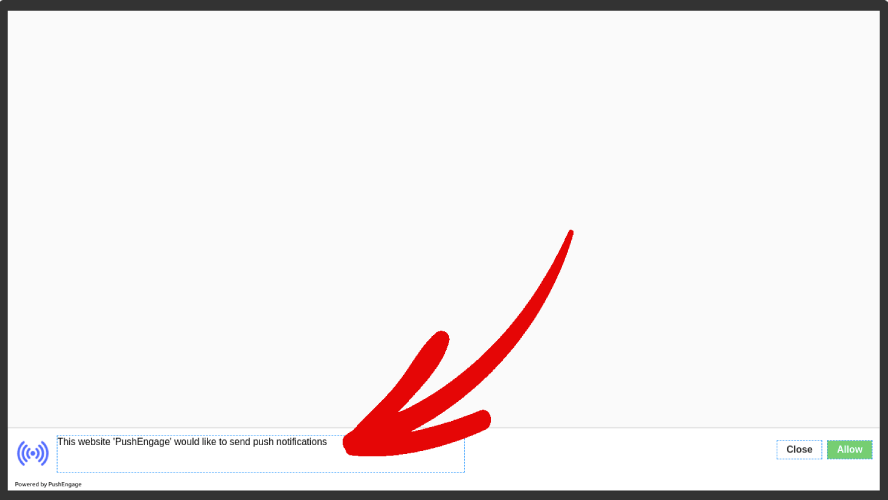
Вы можете разместить колокольчик для одноэтапного уведомления в правом нижнем углу:

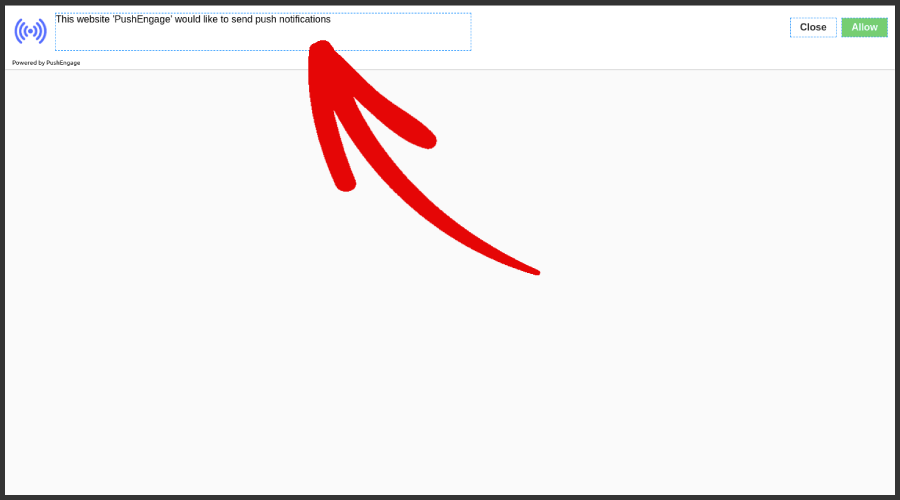
Или внизу слева:

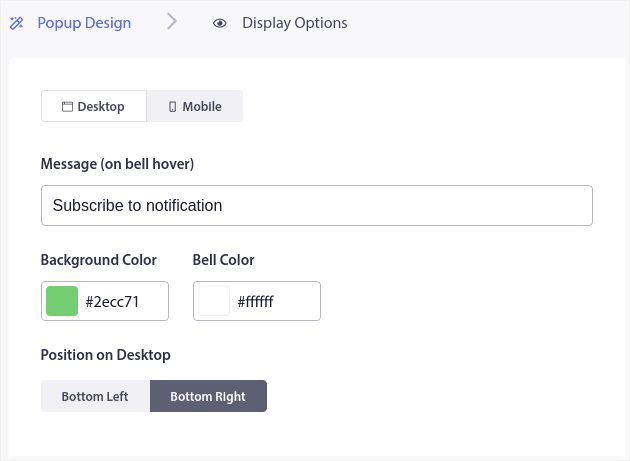
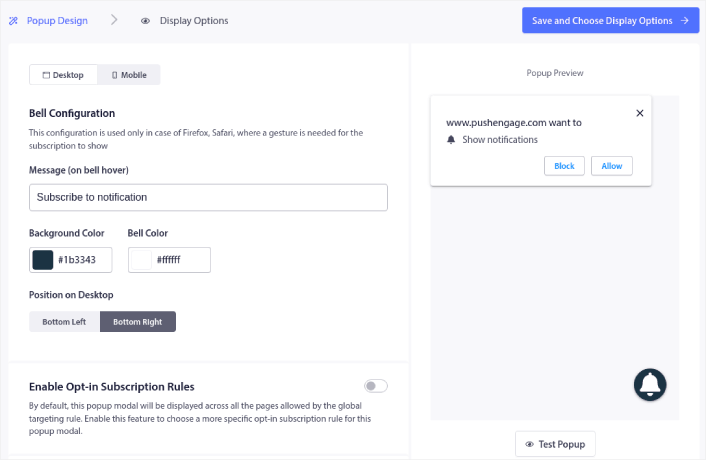
Вы также можете изменить цвет колокольчика и текст при наведении на значок колокольчика:

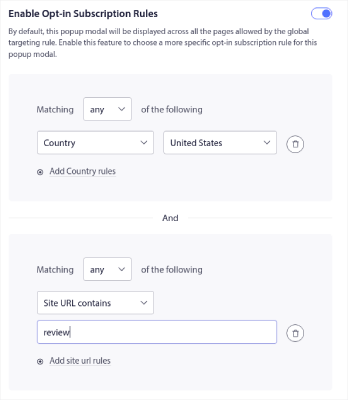
Прокрутите вниз, чтобы включить правила подписки на подписку , и вы можете настроить, когда вы хотите, чтобы ваш подписчик push-уведомлений отображался.

Вы также можете создать наложение подписки с уведомлением о согласии :

Имейте в виду, что это все только для настольной версии. Мобильная версия имеет только системные настройки по умолчанию, и вы также не можете изменить место размещения.
Мобильная версия ваших одношаговых push-уведомлений будет выглядеть так:

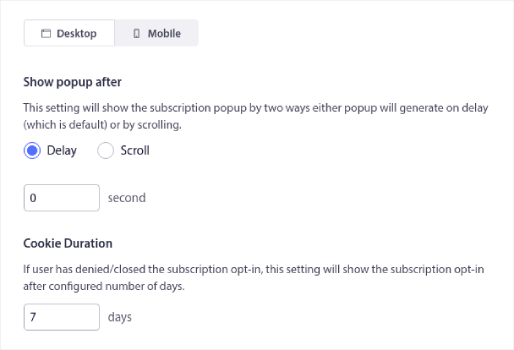
Что касается настроек подписки, вы можете установить задержку для ее появления. И вы можете изменить продолжительность файла cookie, чтобы помнить, если кто-то отказался выбрать ваши push-уведомления.

И это действительно все, что вы можете сделать с одношаговыми опциями. Мы рекомендуем вам сначала начать с одношаговых опций, чтобы повысить стоимость подписки.
Если вы только начинаете использовать push-уведомления, создание списка будет иметь более высокий приоритет для вашего бизнеса. Со временем вы можете переключиться на двухэтапные параметры, которые являются более настраиваемыми.
Что делать после настройки модального всплывающего окна push-уведомлений
Как только вы закончите настройку одного модального всплывающего окна push-уведомления, продолжайте и создайте больше. С помощью PushEngage вы можете создать столько всплывающих окон, сколько захотите. Как вы видели, вы можете настроить, когда показывать каждое всплывающее модальное окно. Таким образом, вы можете использовать несколько всплывающих окон для перенацеливания посетителей.
Вы также можете создавать разные всплывающие окна для разных страниц. Настройка всплывающих окон с push-уведомлениями на вашем сайте может помочь вам конвертировать ваш трафик в push-подписчиков и настоящих потенциальных клиентов на автопилоте.
Не убежден? Ознакомьтесь с этими ресурсами:
- 7 умных стратегий для повышения вовлеченности клиентов
- 8 кампаний с push-уведомлениями для увеличения конверсии электронной коммерции
- Как конвертировать подписчиков в покупателей — с помощью веб-пуш-уведомлений
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
