Как отправлять push-уведомления PWA (простой способ)
Опубликовано: 2023-01-12Ищете простой способ добавить push-уведомления PWA?
Прогрессивные веб-приложения (PWA) — это приложения, которые работают на любом устройстве. Но всегда есть некоторый конфликт с отправкой веб-push-уведомлений. Обычно самой большой проблемой является скорость доставки. Вы можете добавить веб-пуш в PWA разными способами. Но как вы отправляете push-уведомления, которые на самом деле доставляются с вашего PWA?
Не волнуйся! В этой статье мы собираемся показать вам шаг за шагом, как вы можете отправлять push-уведомления PWA с надежной скоростью доставки менее чем за 10 минут.
Давайте погрузимся.
Как установить push-уведомления PWA
Добавить push-уведомления в PWA довольно просто. Просто следуйте инструкциям в этой статье. Если вы будете следовать каждому шагу, к концу этой статьи вы сможете отправлять push-уведомления, подобные этому:

Основная проблема заключается в том, что все программное обеспечение для push-уведомлений использует файл Javascript с именем service_worker.js . Service Worker помогает собирать подписчиков на push-уведомления через всплывающие модальные окна. Но у всех PWA уже есть рабочий файл службы, который служит другой цели. И одновременно ваш PWA может использовать только одного сервисного работника.
Проще говоря, веб-сервисы push-уведомлений сбивают с толку ваш PWA. Таким образом, иногда он будет собирать подписчиков на push-уведомления, а иногда нет. Иногда вы можете отправлять уведомления, а иногда нет. Вы даже можете отправить push-сообщение всему списку подписчиков и доставить его только нескольким подписчикам.
Конечно, разработчики PWA, такие как Mendix, имеют собственную систему push-уведомлений. Но что, если вы хотите перейти на какой-либо другой сервис push-уведомлений? Что, если вы хотите больше гибкости и контроля над своими кампаниями push-уведомлений?
Мы рекомендуем использовать PushEngage для отправки push-уведомлений PWA. PushEngage — программа для push-уведомлений №1 в мире. Итак, вы знаете, что ваши кампании в надежных руках.
Давайте начнем.
Шаг № 1: Настройте свою учетную запись PushEngage
Перейдите на домашнюю страницу PushEngage и нажмите кнопку «Начать»:

Вы можете попробовать PushEngage бесплатно. Если вы ведете небольшой блог, который нуждается в постоянном трафике и вовлечении, этого, вероятно, достаточно. Но если вы серьезно относитесь к продажам, вам следует приобрести пакет Enterprise и разблокировать автоматические кампании.
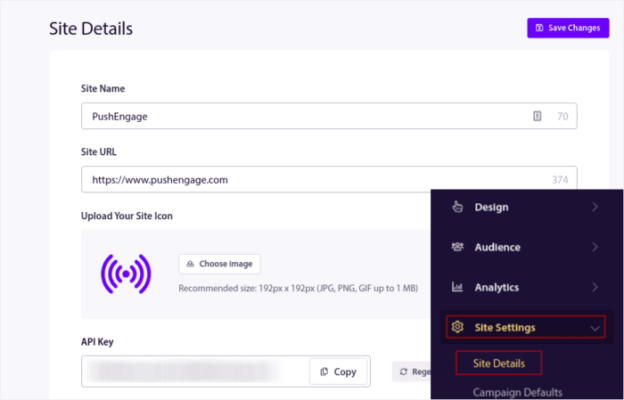
После того, как вы зарегистрировались в своей учетной записи PushEngage, перейдите на панель инструментов PushEngage и перейдите в « Настройки сайта» » Сведения о сайте :

Здесь вы можете установить свой логотип, название сайта и URL-адрес сайта. Очень важно разобраться с этим прямо сейчас, чтобы вы могли протестировать всю установку позже.
Шаг № 2: Получите код установки от PushEngage
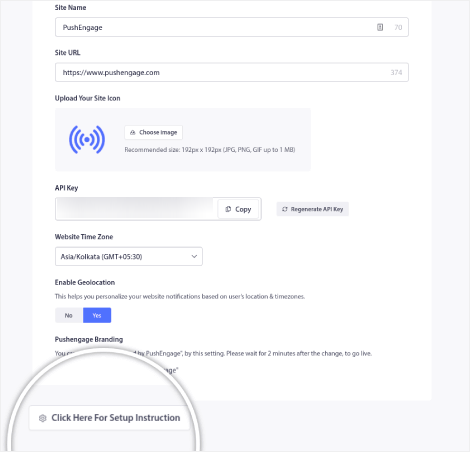
Чтобы установить push-уведомления, вам потребуется код установки. На экране « Настройки сайта » прокрутите вниз и нажмите кнопку « Нажмите здесь, чтобы получить инструкции по настройке »:

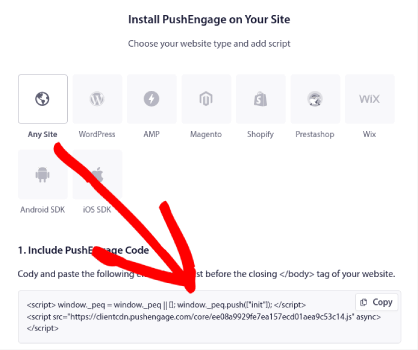
Затем перейдите на вкладку « Любой сайт »:

Вы можете использовать код Javascript, чтобы начать отправлять push-уведомления.
Шаг № 3: Добавьте код Service Worker для push-уведомлений PWA
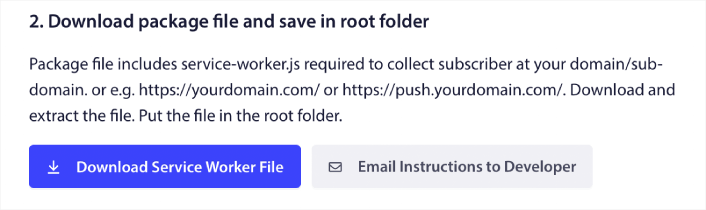
Самая сложная часть процесса, наконец, здесь. На панели инструментов PushEngage в разделе « Инструкции по установке » вы также увидите возможность загрузить файл сервис-воркера.

ВАЖНО: НЕ загружайте файл сервис-воркера в корневой каталог приложения как есть.

Откройте сервис-воркер PushEngage в текстовом редакторе, таком как Блокнот, и скопируйте код сервис-воркера. Затем найдите файл сервисного работника для вашего PWA и просто добавьте в него код сервисного работника PushEngage.
Если вы пренебрежете этим шагом, вы не сможете собирать подписчиков на push-уведомления.
Шаг № 4: Настройте подписку PushEngage
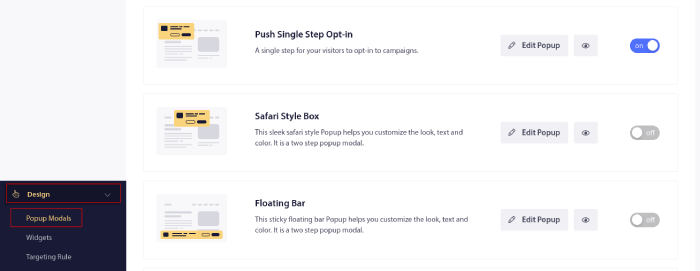
Теперь вернитесь к панели инструментов PushEngage. Перейдите в раздел Дизайн » Всплывающие модальные окна и выберите вариант по вашему выбору:

Идея здесь состоит в том, чтобы дать вашим посетителям вескую причину подписаться. Если вам нужна помощь в этом, ознакомьтесь с нашей статьей о том, как создать пользовательскую подписку на push-уведомления.
И если вы хотите, чтобы некоторые шаблоны для начала, вам следует ознакомиться с этой статьей о подписке на push-уведомления с высокой конверсией.
Шаг № 5: Создайте свою первую кампанию
Теперь, когда ваш сайт Webflow может отправлять push-уведомления, вы должны создать настоящую кампанию.
Webflow на самом деле не легкомысленный бесплатный конструктор сайтов. Это продвинутый конструктор для пользовательской веб-разработки. Итак, вы, вероятно, собираетесь продавать продукт на своей целевой странице. Если это вы, вам обязательно нужно настроить напоминание о брошенной корзине для вашего магазина.
Кампания по брошенным корзинам помогает получать дополнительный доход за счет преобразования брошенных тележек. Это простое напоминание, которое продает много товаров на автопилоте. Таким образом, это отличная кампания для поддержки любой целевой страницы, которая обеспечивает прямые продажи.
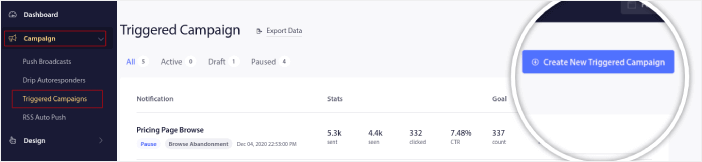
Просто зайдите на панель инструментов PushEngage и перейдите в «Кампании» «Триггерные кампании» «Создать новую триггерную кампанию» :

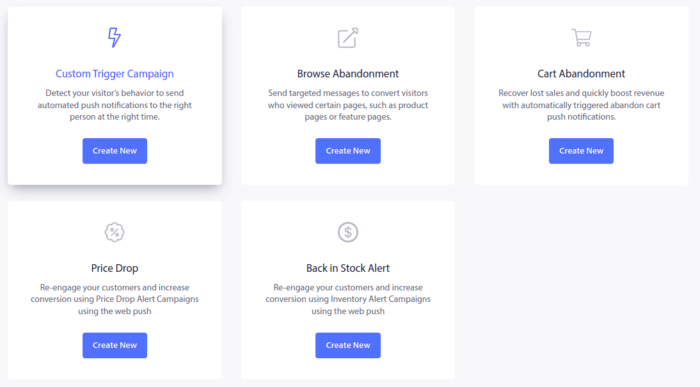
Затем выберите шаблон кампании « Отказ от корзины »:

Если вы новичок в создании автоматических маркетинговых кампаний, вы можете просто следовать нашей статье о том, как настроить кампанию push-уведомлений о брошенной корзине. Следуйте каждому шагу, и вы сможете настроить такие push-уведомления:

И на всякий случай, если вам интересно, вам не нужно быть известным брендом, чтобы ваши кампании с push-уведомлениями были эффективными. На самом деле PushEngage был создан, чтобы помочь малым предприятиям расти с помощью push-уведомлений.
Но прежде чем вы начнете продвигать свой сайт, вы должны исправить все проблемы с процессом подписки на push-уведомления. Ознакомьтесь с этой статьей о тестировании ваших push-уведомлений. Если все работает идеально, все готово!
Что делать после добавления push-уведомлений PWA?
На этом все, ребята!
Теперь вы можете отправлять push-уведомления PWA. К настоящему моменту вы также создали мощную веб-кампанию push-уведомлений, чтобы ускорить ваш рост. И все это менее чем за 10 минут!
Узнайте, как создавать другие автоматизированные кампании push-уведомлений. Большинство push-кампаний просты и эффективны. Поэтому мы рекомендуем настроить несколько кампаний для вашего сайта. Вот несколько отличных для начала:
- Как автоматически отправлять push-уведомления RSS
- Как настроить push-уведомления об отказе от корзины с помощью GTM
- Как запланировать push-уведомления простым способом [5 мин. Гид]
И если вы еще этого не сделали, начните работу с PushEngage. PushEngage — программа для push-уведомлений №1 в мире. Так что ваши кампании в надежных руках.
Начните работу с PushEngage сегодня!
