6 причин, по которым ваши изображения замедляют работу вашего сайта (и как это исправить)
Опубликовано: 2021-09-23Вам интересно, почему изображения на вашем сайте загружаются медленно или долго? Вы читаете правильную статью. Давайте начнем с двух важных вещей, которые нужно знать: изображения составляют большой процент трафика веб-сайта, поэтому оптимизация ваших изображений может помочь сократить время, необходимое для их загрузки. В то же время изображения часто являются причиной проблем с производительностью: они занимают ресурсы загрузки и поэтому замедляют работу вашего сайта WordPress.

Дело в том, что трудно представить сайт без изображений или картинок. Использование SEO-оптимизированных изображений может даже привлечь больше трафика на ваш сайт. Без них мы не можем вести дела!
В этом сообщении блога мы описали шесть причин, по которым изображения замедляют работу вашего сайта. Кроме того, вы узнаете, как ускорить загрузку фотографий на вашем сайте (в том числе на мобильных устройствах).
Почему ваши изображения загружаются медленно на WordPress (или загружаются вечно)
1. Изображения слишком большие (возможно, вы используете слишком много)
Когда дело доходит до скорости веб-страницы, первое, что вы должны сделать, это оптимизировать тяжелые изображения. Файлы большого размера с высоким разрешением могут занимать большую часть полосы пропускания и замедлять время загрузки посетителей вашего сайта — так почему бы не загрузить их в меньшем размере? Но также не позволяйте качеству ваших изображений страдать! Используйте надежные и эффективные приложения для сжатия изображений. Это гарантирует, что, хотя вы уменьшаете их размер, они по-прежнему сохраняют визуальную точность с небольшой потерей качества.
2. Изображения имеют неуказанные размеры
Правильное масштабирование изображений важно, чтобы избежать слишком долгой загрузки изображений веб-сайта. Не позволяйте браузеру масштабировать изображения вместо вас — это даст ему больше данных для загрузки. Другими словами, браузер все равно загрузит изображение целиком. Если у вас есть изображение размером 2000 x 2000 пикселей, но вы уменьшили его до 200 x 200 пикселей, вашему браузеру придется загрузить в десять раз больше, чем необходимо.
3. Изображения не оптимизированы под устройство
Чтобы предотвратить медленную загрузку изображений, ваша страница никогда не должна отображать изображения, размер которых превышает версию, отображаемую на экране пользователя. Проще говоря, все, что больше размера устройства, приводит к потере байтов и замедлению вашей страницы.
4. Браузер начинает загружать изображения сразу
По умолчанию ваш браузер пытается загрузить все одновременно. Если вы не определите приоритет изображений, которые должны быть загружены в первую очередь, браузер будет занят рендерингом их всех одновременно. Вместо этого сосредоточьтесь на наиболее важных изображениях, которые необходимо загрузить в окне просмотра посетителя.
5. Вы используете тяжелые форматы
Размер ваших изображений — только часть проблемы. Типы файлов, которые вы используете, также могут занимать ценное пространство. Вы используете такой формат, как .TIFF или BMP? В этом случае помните, что TIFF — это несжатый формат, который отображает более детальное изображение и содержит больше данных… Это приведет к созданию файлов большего размера и в конечном итоге займет много места для хранения. Если вместо этого вы используете не .TIFF, а JPEG и PNG, вы должны знать, что можете использовать даже более легкие форматы, как вы узнаете в следующем разделе. Простое преобразование может немного улучшить ваше изображение!
6. Ваш кеш не хранит изображения
Основным преимуществом кэширования изображения является повышение производительности вашего сайта WordPress. Пользователь должен просматривать изображения или файлы Javascript и CSS непосредственно из своей системы, а не ждать их загрузки через сетевое соединение. Другими словами, ваши изображения должны кэшироваться во временной локальной папке, чтобы избежать ненужных запросов к базе данных.
Как исправить медленную загрузку изображений на вашем сайте
Изображения имеют решающее значение для стратегии контента, но мы не хотим, чтобы они загружались слишком долго. Ключ в том, чтобы использовать их правильно, чтобы не замедлять работу вашего сайта WordPress. Давайте рассмотрим шесть методов, которые вы можете использовать для улучшения загрузки изображений на вашем сайте WordPress.
1. Изменение размера и сжатие изображений
Если вы хотите ускорить свои изображения, вы всегда должны оптимизировать свои фотографии, изменяя их размер и сжимая. Сжатие с потерями и без потерь — это два метода, которые обычно используются для оптимизации вашего веб-сайта для более быстрой загрузки, что в конечном итоге ускоряет загрузку страницы. Эти две тактики высокого уровня хорошо объяснены в нашем руководстве о том, как уменьшить размер изображения без потери качества.
- Lossy = фильтр, удаляющий часть данных. Качество изображения страдает.
- Lossless = фильтр, который сжимает данные, не затрагивая качество изображения.
С помощью правильных плагинов вы можете настроить WordPress для автоматического форматирования некоторых изображений.
Проблема: изображения слишком большие (и их слишком много).
Решение: Плагины для оптимизации изображений, которые вы можете использовать для ускорения загрузки изображений:
- Воображай

- Ewww Оптимизатор изображений
- Optimole (оптимизация изображений и отложенная загрузка от Optimole)
- Оптимизатор изображений ShortPixel
- reSmush.it
- Сжатие изображений JPEG и PNG
2. Установите размеры изображения
Чтобы исправить медленную загрузку изображения на вашем веб-сайте, не забудьте установить правильные размеры изображения. Установите ширину и высоту для всех изображений, чтобы сохранить данные и сократить время загрузки страницы. Как это работает? Добавление атрибутов ширины и высоты к разметке <img> сообщит вашему браузеру о необходимости сэкономить место для изображения. Если вы этого не сделаете, это приведет к смещению контента, и это повлияет на вашу совокупную оценку сдвига макета. В результате Lighthouse даст вашему Core Web Vital довольно плохую оценку, что повредит вашему SEO и производительности.
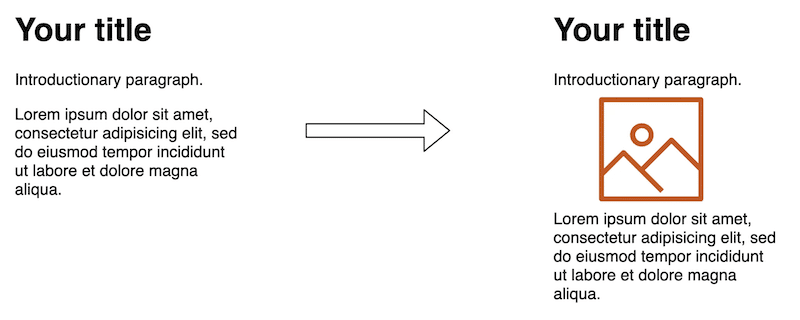
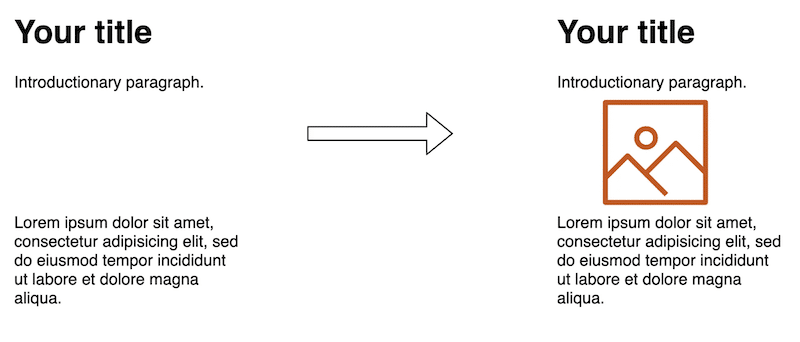
Давайте рассмотрим пример ниже, чтобы лучше понять влияние сдвига изображения на взаимодействие с пользователем.
- Текст сместится, если браузеру не будут предоставлены размеры изображения.

2. Текст не будет смещаться (CLS не затрагивается) , если указаны размеры изображения, чтобы можно было выделить соответствующее пространство.

Проблема: изображения имеют неопределенные размеры.
Решение: добавьте отсутствующие размеры и атрибуты изображения с помощью WP Rocket. Это мощный плагин, который также выполняет кэширование, оптимизацию кода, отложенную загрузку и многое другое для повышения скорости вашего сайта WordPress.

3. Подавайте изображения, оптимизированные для каждого устройства
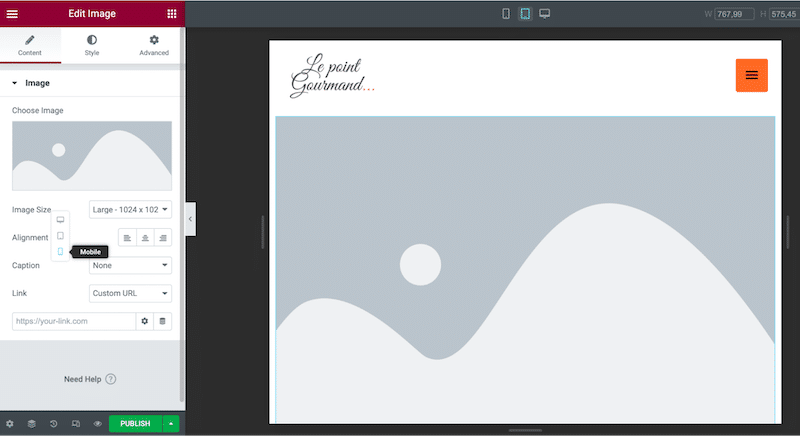
«Адаптивные изображения» — это стратегия, используемая для показа изображений соответствующего размера в зависимости от устройства (планшета, мобильного и настольного компьютера). Другими словами, вы создаете несколько версий каждого изображения и определяете, какую из них использовать в своем коде, используя медиа-запросы, размеры области просмотра и т. д.
Web.dev даже говорит, что «передача изображений размером с настольный компьютер на мобильные устройства может использовать в 2–4 раза больше данных, чем необходимо».
Проблема: изображения не оптимизированы в соответствии с устройством.
Решение:
- Используйте конструктор страниц WordPress, чтобы помочь вам.

- Используйте CDN для изображений, чтобы доставлять изображения нужного размера в зависимости от устройства.
- Сделайте это вручную с помощью CSS и используйте Lighthouse для определения изображений неправильного размера. Запустите аудит производительности, выбрав Lighthouse > Options > Performance .
4. Ленивая загрузка ваших изображений
Ваши изображения WordPress загружаются медленно? Пришло время отображать изображения только тогда, когда их увидят посетители. Этот метод экономии полосы пропускания и определения приоритета контента для рендеринга называется «отложенной загрузкой». Вы должны внедрить ленивую загрузку ваших изображений ниже сгиба — тех, которые еще не просматриваются вашим посетителем.

Проблема: Браузер начинает загружать изображения сразу.
Решение: реализация отложенной загрузки с помощью плагина WordPress.
- Lazy Loading от WP Rocket — это бесплатный плагин, реализующий скрипт отложенной загрузки изображений.
- Ознакомьтесь с этим интересным руководством, если вы хотите сравнить лучшие плагины отложенной загрузки, доступные на рынке.
- Внедрение отложенной загрузки вручную: следуйте этому руководству от CodeInWP, в котором объясняются два способа реализации отложенной загрузки вручную (однако для новичков это не так просто).
5. Преобразуйте свои изображения в WebP
WebP обеспечивает сжатие изображений в Интернете без потерь и с потерями, что позволяет им загружаться быстрее. По данным Google, изображения WebP без потерь на 26% меньше по размеру по сравнению с PNG. А изображения WebP с потерями на 25-34% меньше, чем изображения JPEG того же качества.
Проблема: вы используете тяжелые форматы.
Решение: конвертируйте изображения в JPG, PNG или WebP с помощью плагина WordPress.
- Imagify — автоматически конвертирует ваши изображения в формат WebP на панели управления WordPress.
- Конвертер WebP для мультимедиа — конвертирует ваши изображения в WebP.
6. Используйте плагин для кэширования
Плагины кэширования говорят серверу хранить ваши файлы на диске или в оперативной памяти. В результате ваши веб-страницы (и изображения) загружаются быстрее, так как они «сохраняются» непосредственно из кеша. Это включает в себя кэширование страниц и браузера, где идея состоит в том, чтобы хранить часто используемые изображения в локальной памяти навигационного устройства.
Проблема: ваш кеш не хранит изображения.
Решение: используйте плагин WordPress для кэширования изображений.
- WP Rocket автоматически применяет 80% передовых методов веб-производительности, включая кэширование и отложенную загрузку ваших изображений, очистку вашего кода, позволяющую сжимать Gzip, и многое другое.
Теперь, когда мы увидели методы, которые вы можете применить для улучшения качества изображений, давайте посмотрим, как плагин, такой как Imagify, может помочь.
Как ускорить загрузку изображений с помощью Imagify
На мой взгляд, хороший плагин для оптимизации изображений должен уменьшать размер изображения при сохранении визуального качества. Он должен быть простым в использовании и сжимать изображения на моем сайте и будущих (на лету). Imagify соответствует моему описанию, и я собираюсь показать вам, как Imagify помог мне ускорить мой сайт.
Готовый?
Пришло время попрощаться с изображениями веб-сайтов, которые загружаются слишком долго.
Для этого тематического исследования мы используем GTmetrix и будем измерять следующие ключевые показатели эффективности:
- Общий класс производительности
- Кумулятивное изменение макета (внезапное изменение содержимого)
- Время полной загрузки
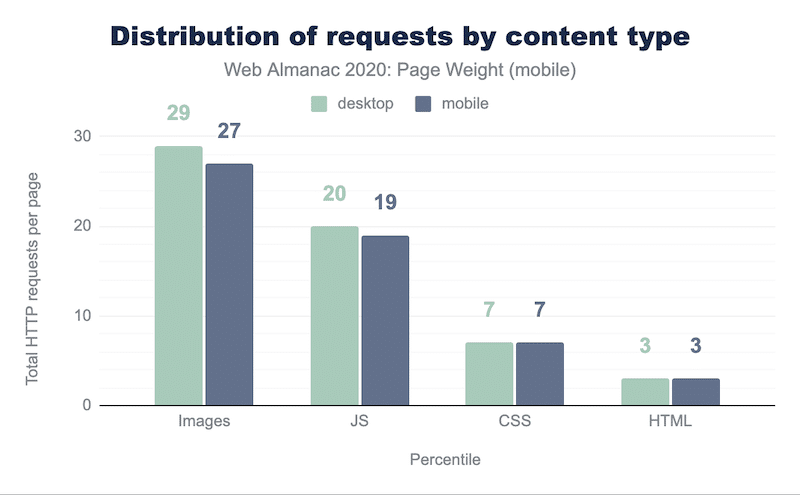
- Размер страницы и % размера, занимаемого изображениями
- Количество HTTP-запросов и % размера, занимаемого изображениями
- Размер файла изображения до и после оптимизации с помощью Imagify
Давайте начнем аудит с помощью тестового сайта, созданного с помощью Divi, содержащего 10 изображений.

Сценарий 1: Мой веб-сайт создан с помощью Divi — без Imagify
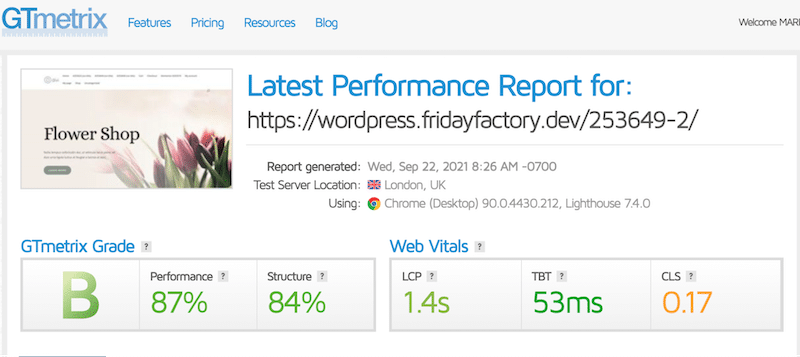
Мы просто помещаем URL-адрес нашей страницы в GTmetrix и смотрим на разные разделы. Результаты не так уж плохи, но один из моих Core Web Vitals выделен оранжевым цветом, и я получил оценку B.

| KPI | Результаты (без Imagify) |
| Общий класс производительности | Б – 87% |
| ЦЛС | 0,17 с (оранжевый) |
| Время полной загрузки | 2,6 с |
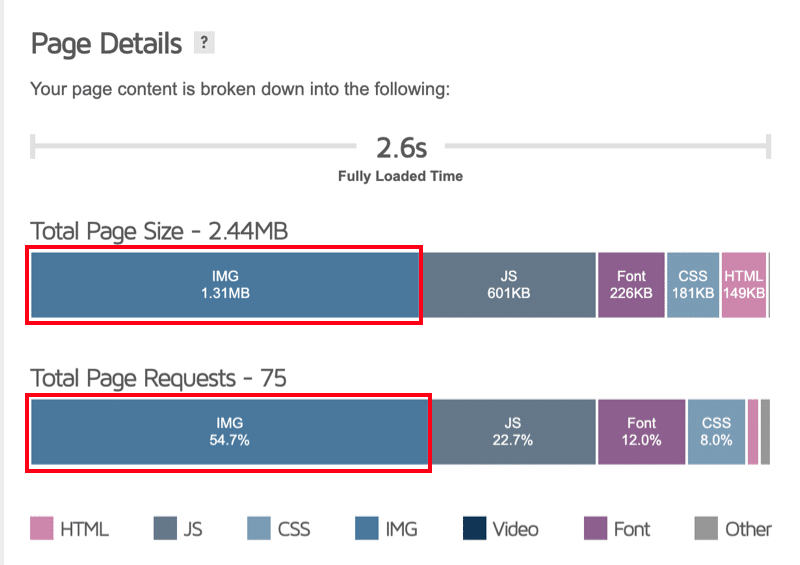
| Размер страницы — % размера, занимаемого изображениями | Всего: 2,44 МБ – Изображения: 1,31 МБ (54%) |
| Количество HTTP-запросов — % размера, занимаемого изображениями | Всего: 75 – Изображения: 41 (55%) |
| Размер JPG: 160 КБ 117 КБ 27 КБ 103 КБ 91 КБ 195 КБ 74 КБ 75 КБ 164 КБ 13 КБ |
Кроме того, изображения занимают 1,31 МБ на 2,44 МБ от общего размера моей страницы , что составляет 54% от общего размера страницы. Из 75 запросов 41 приходится на изображения, что составляет 55% запросов.

Теперь пришло время посмотреть, как загружаются мои изображения, благодаря Imagify.
Сценарий 2: Аудит одного и того же веб-сайта и изображений — с помощью Imagify
Давайте оптимизируем мои изображения с помощью Imagify. Для этого просто активируйте плагин и запустите «массовую оптимизацию» в меню « Настройки» → «Imagify» .

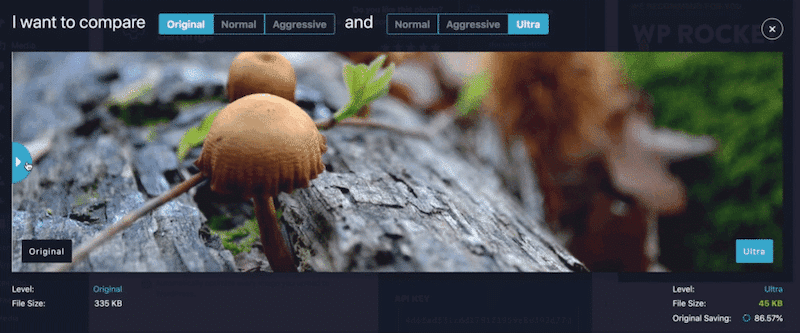
Там вы можете решить оптимизировать свои изображения на трех уровнях, а именно: «Нормальный», «Агрессивный» и «Ультра». Я выбрал режим Ultra, чтобы показать вам лучший уровень оптимизации.
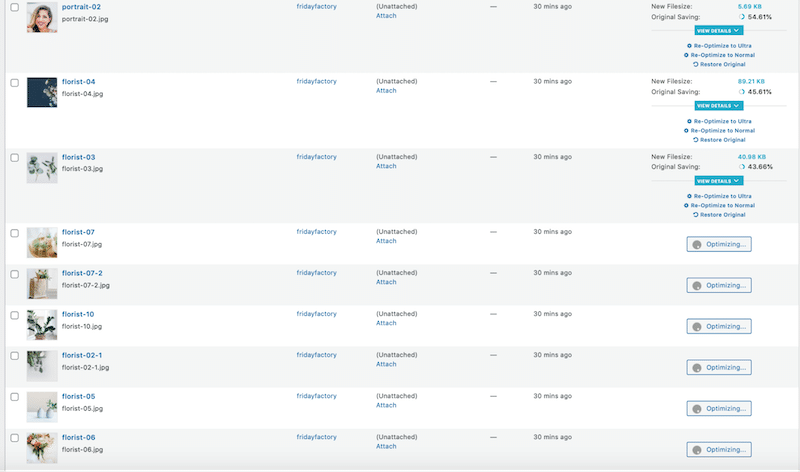
Интересное примечание : если вы не хотите оптимизировать все свои изображения сразу, вы можете выбрать их из библиотеки, как я сделал для своего цветочного магазина:

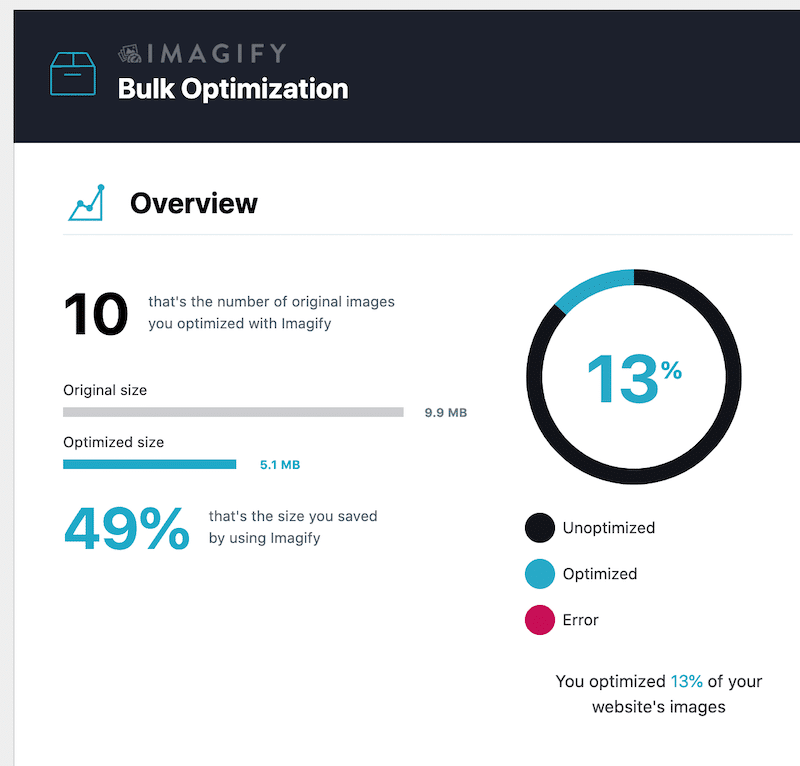
В среднем Imagify сохранил 50% размера моего файла и преобразовал их все в формат WebP:
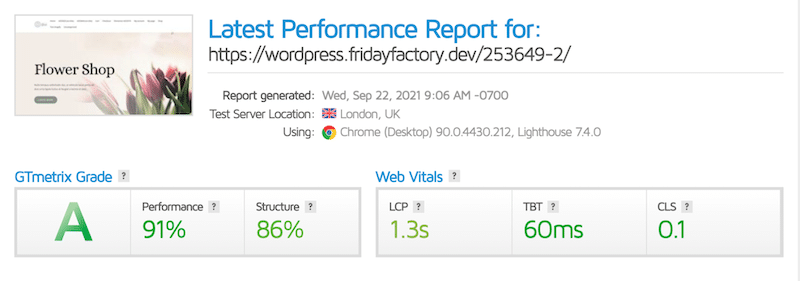
Наконец, пришло время сравнить мои показатели KPI до и после активации Imagify . Результаты очень обнадеживают!

| KPI | Результаты (без Imagify) | Результаты (с Imagify) |
| Общий класс производительности | Б – 87% | А – 91 % |
| ЦЛС | 0,17 с (оранжевый) | 0,1 с (теперь в зеленом) |
| Время полной загрузки | 2,6 с | 2,6 с |
| Размер страницы — % размера, занимаемого изображениями | Всего: 2,44 МБ – Изображения: 1,31 МБ (54%) | Всего: 1,78 МБ -Изображения: 658 КБ (36%) |
| Количество HTTP-запросов — % размера, занимаемого изображениями | Всего: 75 – Изображения: 41 (55%) | Всего: 72 – Изображения: 38 (52%) |
| Размер JPG: 160 КБ 117 КБ 27 КБ 103 КБ 91 КБ 195 КБ 74 КБ 75 КБ 164 КБ 13 КБ | Размер JPG (экономия -50%): 82 КБ 60 КБ 13 КБ 56 КБ 42 КБ 98 КБ 37 КБ 41 КБ 90 КБ 6 КБ |
Мы видим, что Imagify сделал мою страницу легче, сжав изображения, изменив их размер и преобразовав в формат WebP . Мы даже получили пятёрку на GTmetrix!
Кроме того, мы заметили, что пространство, занимаемое изображениями, было меньше при использовании Imagify. И последнее, но не менее важное: мой веб-сайт по-прежнему выглядит великолепно, и у меня нет размытых изображений.
Подведение итогов
Не всегда легко определить, что вызывает низкую скорость загрузки страницы веб-сайта. Есть много ответственных факторов, таких как, например, неоптимизированные изображения, большое количество HTTP-запросов, громоздкий код и проблемы с JavaScript. Возможно, стоит потратить время на то, чтобы выяснить, что происходит, потому что, если вы не устраните эту проблему достаточно быстро, это может привести к потере дохода.
В нашем аудите мы сохранили до 50% размера файла одним щелчком мыши с помощью Imagify:

Оптимизация изображений должна быть на первом месте в вашем списке, и посмотрите, насколько Imagify делает это удобным для вас! Попробуйте оптимизировать изображения на своем сайте WordPress с помощью бесплатной пробной версии Imagify и сообщите нам, сколько данных вы сохранили.
