Как уменьшить показатель отказов на вашем сайте WordPress?
Опубликовано: 2019-02-01
Последнее обновление — 8 июля 2021 г.
Показатель отказов представляет собой одну из главных проблем всех владельцев веб-сайтов. Что это на самом деле? Итак, это процент посетителей, покинувших сайт сразу после просмотра поста, без единого действия. Чтобы уточнить, если у вас на сайте 100 посетителей и 65 из них немедленно покидают сайт, вы просто делите 65 на 100 и умножаете на 100, чтобы получить процент. Ваш показатель отказов составляет 65%.
Это большая проблема для всех, потому что Google знает все. В качество сайта также входит показатель отказов. Чем выше показатель отказов, тем ниже качество сайта. Google записывает показатель отказов, пока сеанс инициируется на вашем сайте.
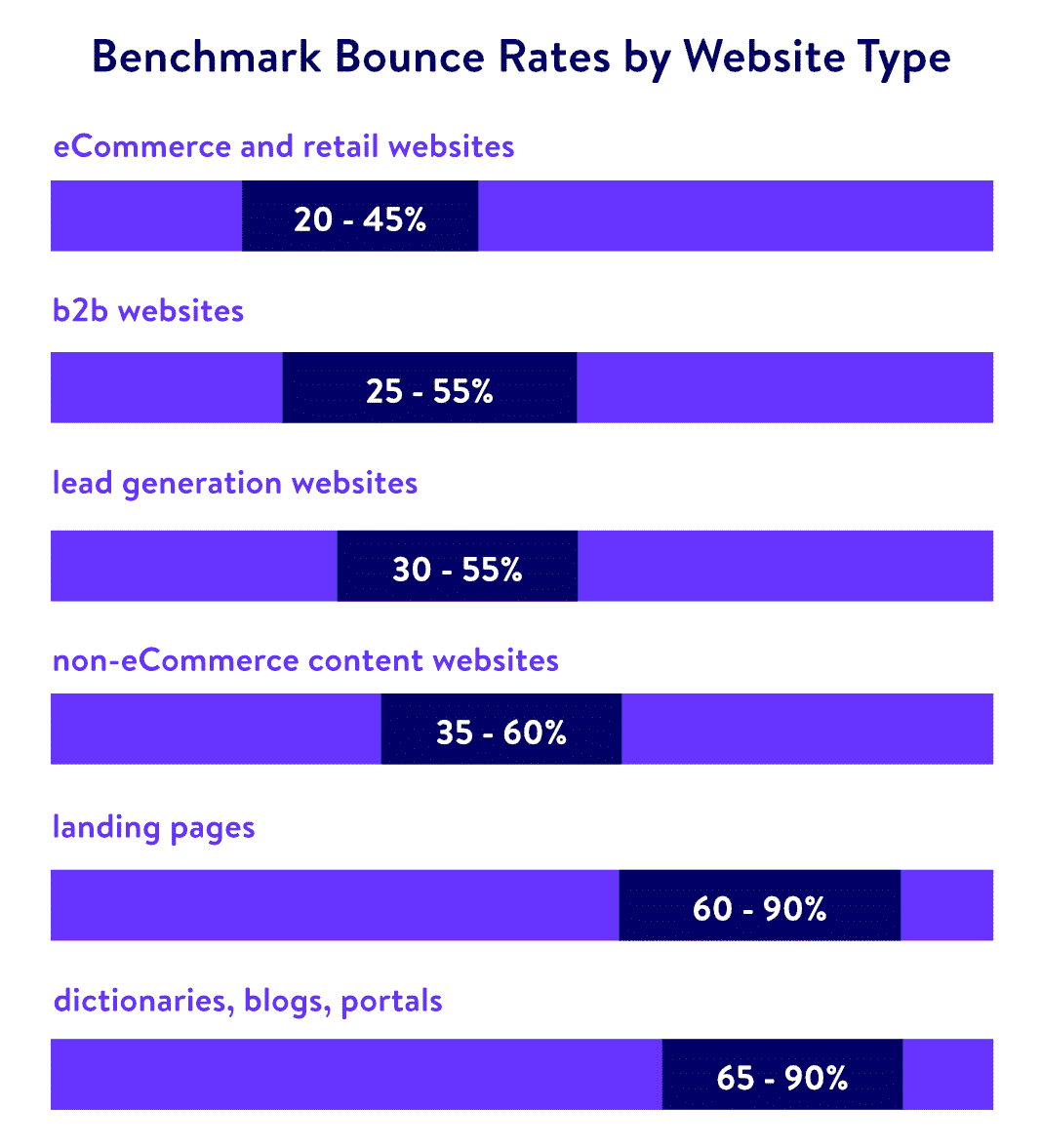
Хороший процент отказов на вашем сайте зависит от того, какой у вас сайт. По данным Custommedialabs , самые низкие показатели отказов наблюдаются на веб-сайтах электронной коммерции и розничной торговли.
 Рисунок 1. Процент отказов на разных типах сайтов
Рисунок 1. Процент отказов на разных типах сайтов
Если вы хотите отслеживать показатель отказов на своем веб-сайте, во-первых, вам понадобится Google Analytics. Когда вы настраиваете свою кампанию, вы можете отслеживать показатель отказов на своем веб-сайте.
В следующих абзацах мы объясним, что вам нужно сделать, чтобы уменьшить показатель отказов на вашем сайте.
Оптимизируйте контент и трафик
Оптимизация сайта — это то, что каждый должен делать на своем сайте. Это необходимо для хорошего ранжирования в поисковой системе. Слишком низкий показатель отказов, контент должен быть написан так, чтобы заинтересовать аудиторию. Если они ищут определенную тему, сайт должен предоставить информацию, которую они хотят предотвратить, чтобы они не покинули сайт. Все, что вам нужно, это следовать правилам и стандартам SEO.
Также, чтобы заинтересовать посетителя, используйте заголовок, чтобы создать впечатление, что текста меньше и его легче читать. Ваши ключевые слова сайта должны соответствовать ключевым словам в содержании.
Избегайте всплывающих окон
Большинство людей находят всплывающие окна очень раздражающими и отвлекающими. Избегайте их использования на сайте, потому что это также может быть одной из причин, по которой посетители немедленно покидают сайт. Если вам действительно нужно использовать их на своем сайте, сделайте их как можно меньше. Не делайте своих посетителей недовольными сайтом. Самым большим приоритетом должно быть снижение показателя отказов на вашем сайте.
Есть несколько хитростей, как реализовать всплывающие окна, которые не оставят ваших посетителей недовольными. Например, ваш сайт может показывать всплывающие окна, когда ваш посетитель находится на вашем сайте дольше минуты.
Учитывайте пользовательский опыт
Когда дело доходит до пользовательского опыта, это то, о чем должен помнить каждый бизнес. Каждый пользователь должен быть доволен сайтом. Пользователи должны быть довольны содержанием и навигацией, получать нужную им информацию, проводить некоторое время на сайте и, возможно, делиться ею где-нибудь, чтобы привлечь новых посетителей на сайт.
Что-то, что необходимо, это контактная информация в нижнем колонтитуле сайта. Если пользователи не могут связаться с вами, они не будут довольны сайтом, что, вероятно, приведет к негативным отзывам. Не предоставляйте контент, не относящийся к нише вашего бизнеса. Это вызовет путаницу у пользователей, а это не то, что вам нужно.
Точно так же с помощью Google Analytics вы можете отслеживать показатель отказов на определенной странице вашего сайта. Например, функции, цены, блоги, поддержка клиентов. Найдите, какая страница не так успешна, и попытайтесь улучшить сайт, чтобы уменьшить показатель отказов.
Хорошо спроектируйте свой веб-сайт
Если обратить внимание на другие блоги, то можно заметить, что все они имеют белый или другой очень светлый фон. Это настоятельно рекомендуется из-за легкости чтения контента. Кроме того, пространство по бокам веб-сайтов должно быть пустым, чтобы пользователь мог прочитать содержимое. Множество материалов, скопившихся на сайте, могут отвлекать пользователей, что приведет к уходу с сайта. Кроме того, он направляет посетителя на контент, который вам действительно нужен.
Если вы не уверены, что это хорошая практика, просто возьмите пример с Google. Куда бы вы ни пошли, везде присутствует белый фон с большим количеством свободного места. Их основная цель — поиск или выполнение основного действия в зависимости от страницы, на которой вы находитесь. И ничего больше. Это очень рекомендуемая практика, и каждый из вас должен ее использовать.
Кроме того, шрифт должен быть установлен таким образом, чтобы посетитель мог читать содержимое, не щурясь. Если они с первого взгляда увидят, что шрифт слишком мелкий или семейство шрифтов нечитабельно, они сразу же покинут сайт. Есть некоторые стандарты, которым вы должны следовать, но минимальный размер — 14 пикселей. Некоторые классические шрифты имеют размер 16 или 18 пикселей.
Предоставьте релевантный контент
Когда мы говорим о релевантном контенте, вы могли прочитать об этом подробнее в этой статье. Вы должны предоставить информацию, которая связана с сайтом. Если посетитель не доволен статьей, попробуйте переубедить его в другой статье. Обычно в правой части сайта есть форма с несколькими постами, связанными с текущим. Как мы говорили в предыдущем пункте, стороны сайта должны быть пустыми. Разместите эти формы в конце сайта, чтобы не отвлекать посетителей. Возможно, посетитель справится с какой-нибудь другой записью в блоге.
Эти сообщения, безусловно, связаны, потому что они вручную выбираются администратором сайта. Основная цель — всегда удерживать читателя на сайте.
Убедитесь, что внешние ссылки открываются в новой вкладке
По стандартам SEO, для лучшего ранжирования внешние ссылки обязательны. Кроме того, именно так вы подключаетесь к другим сайтам, поэтому вы, вероятно, можете получить свою ссылку на другом сайте.
Самая большая проблема с внешними ссылками, которые открываются в текущей вкладке и посетители покидают ваш сайт. Когда вы размещаете внешние ссылки, они всегда должны отображаться в новых вкладках. Вы же не хотите терять своих посетителей и оставлять их на произвол конкуренции.

Это можно изменить, когда вы размещаете статью на WordPress. Вы просто устанавливаете флажок «Открыть ссылку в новой вкладке», когда выбираете место назначения URL-адреса.
Внутренние ссылки приветствуются
Как и внешние ссылки, внутренние ссылки являются отличным дополнением к вашей статье. Это также очень полезно для снижения показателя отказов вашего сайта. Для тех, кто не знает, что такое внутренние ссылки, это ссылки внутри всего вашего сайта. Например, мы разместили ссылку ниже о том, как реализовать всплывающие окна. Как вы снижаете показатель отказов с помощью внутренних ссылок? Вы просто можете направить посетителя на другую страницу, и когда он совершает действие, его посещение больше не может быть показателем отказов.
Если вы размещаете ссылку только для того, чтобы выполнить стандарт SEO, не делайте этого, потому что Google все проверяет. Если ссылка не имеет отношения к статье, она не будет считаться внутренней ссылкой. Гугл слишком умен.
Оптимизируйте свой сайт для мобильных телефонов
В современном мире вы вряд ли найдете человека, который не пользуется мобильными телефонами. Это гораздо более популярно, чем персональные компьютеры и ноутбуки. Brightedge говорит, что 57% интернет-трафика приходится на мобильные телефоны. Когда вы создаете веб-сайт, вы обязательно должны сделать его адаптивным для мобильных телефонов. Большинство пользователей заходят на ваш сайт с мобильных телефонов. Некоторые неровности и плохой дизайн сайта на мобильных телефонах приведут к показателю отказов.
К счастью, большинство тем WordPress адаптированы для мобильных устройств, поэтому проблем быть не должно. Попробуйте использовать тему со стандартной навигацией и другими функциями сайта. Люди привыкли, что они найдут навигацию в левой части приборной панели с тремя черточками. Придерживайтесь стандартов, и пользователи будут довольны вашим сайтом.
Разрешить рекламу, но не слишком много
Когда люди разрешают рекламу на своем сайте, это в основном потому, что они зарабатывают на этом деньги. Это имеет смысл, но не размещайте слишком много рекламы. Посетителям не нравится слишком много отвлекающей рекламы и всплывающих окон. Такие веб-сайты имеют слишком большой показатель отказов, и вам определенно это не нужно. Чего нельзя пускать на страницу, так это автообъявлений. Это вызывает слишком много нервозности. Вы можете предотвратить это с помощью блокировщика рекламы, но у большинства посетителей его нет в браузерах.
Разместите фотографии на своем сайте
Как часто можно услышать, картинка говорит больше, чем тысяча слов. Всякий раз, когда вы делаете какую-либо статью, презентацию в PowerPoint или что-то еще с большим количеством информации, изображения всегда приветствуются. Вместо абзаца в 300 слов поместите картинку или инфографику, которая все объясняет. Когда посетитель заходит на страницу и не видит ничего, кроме текста, он не будет проводить на сайте много времени.
Если у вас возникли проблемы с изображениями и вы не можете их использовать из-за авторских прав, посетите Pexels . Есть тысячи бесплатных фотографий. Надеюсь, вы найдете фотографии, которые вам нужны для вашего сайта.
Если вы думаете, что размер картинок не имеет значения, вы ошибаетесь. Весь сайт должен быть последовательным. Рекомендуется использовать изображения шириной, равной ширине статьи. Картинки должны следовать течению статьи.
Сосредоточьтесь на своем контенте
Контент на сайте — это то, о чем вся эта статья. Контент — самая важная часть сайта. Он должен быть видимым, оптимизированным, хорошо оформленным и удовлетворять все потребности посетителя. Не должно быть слишком много рекламы, виджетов и прочего, что отвлекает посетителя от чтения контента.
Когда посетитель обращает внимание на контент, он должен показать все его значения. Как только посетитель покидает сайт, он должен быть доволен содержанием, которое он прочитал, и информацией, которую он хотел прочитать.
Панель поиска
На любой странице, которую вы посещаете, на большинстве из них будет окно поиска для поиска по сайту. На каждом сайте он должен быть. Если посетитель хочет найти конкретную тему, это должно быть легко и просто, просто набрав в поле. Цель состоит в том, чтобы сделать это простым и быстрым без необходимости переходить по сайту.
Это не сложно реализовать через WordPress. Почти каждая тема имеет собственное окно поиска. Все, что вам нужно, это добавить виджет в поле поиска.
Быстрая загрузка страницы
Никто не любит ждать, поэтому страница должна загружаться быстро. Если посетителям придется ждать более 5 секунд, они, вероятно, покинут сайт. Некоторые исследования показывают, что если посетитель ждет более 3 секунд, 40% посетителей уходят с этого сайта.
В WordPress есть много плагинов для увеличения времени загрузки веб-сайта, но KeyCDN — один из лучших. Вы можете ознакомиться с другими полезными плагинами для своего сайта в разделе «Лучшие плагины WordPress » .
Что нужно для снижения показателя отказов?
Показатель отказов — одна из самых больших проблем, когда компании пытаются создать успешный веб-сайт. Избавиться от него очень сложно, но если вы выберете достаточно хорошую стратегию, его можно уменьшить.
Прежде всего, как и во всем остальном в Интернете, SEO — это то, чем вы всегда должны заниматься. Вставьте несколько изображений, внутренних и внешних ссылок, и оптимизация сайта будет хорошей. Кроме того, спроектируйте свой сайт так, чтобы он был удобным для пользователя и позволял пользователям читать содержимое, не отвлекаясь. Реклама не рекомендуется, потому что посетителям не нравится реклама. Это вызывает слишком много отвлечений. Содержание сайта должно соответствовать сайту и предоставлять посетителям достаточно информации. Как и на любом другом веб-сайте, всегда должно быть окно поиска для удобного поиска по сайту. Сайт должен загружаться быстро. Обычно допустима загрузка сайта в течение 5 секунд.
