Уменьшите количество брошенных корзин, отредактировав WooCommerce Checkout
Опубликовано: 2024-12-23Хотите узнать, как редактировать и оптимизировать страницу оформления заказа WooCommerce? Это одна из лучших стратегий для увеличения продаж, повышения коэффициента конверсии и сокращения количества брошенных корзин. Хотя оформление заказа WooCommerce по умолчанию работает, есть много возможностей для улучшения.
Звучит многообещающе? Давайте погрузимся!
В этой статье вы узнаете:
- Как редактировать страницу оформления заказа WooCommerce.
- Лучшие практики и стратегии по оптимизации страниц корзины и оформления заказа.
- Лучшие инструменты и плагины, которые помогут вам повысить конверсию.
- Как измерить успех вашей стратегии оформления заказов.
Понимание оптимизации оформления заказа WooCommerce при отказе от корзины
Знаете ли вы, почему посетители бросают свои тележки? Большинство говорят, что процесс оформления заказа медленный, дополнительные расходы слишком высоки или не вызывают доверия.
Опыт оформления заказа играет важную роль в том, завершат ли люди свои покупки или оставят свои корзины и покинут ваш сайт. Удобный процесс оформления заказа облегчает покупателям покупку, что повышает коэффициент конверсии (процент посетителей, завершивших покупку).
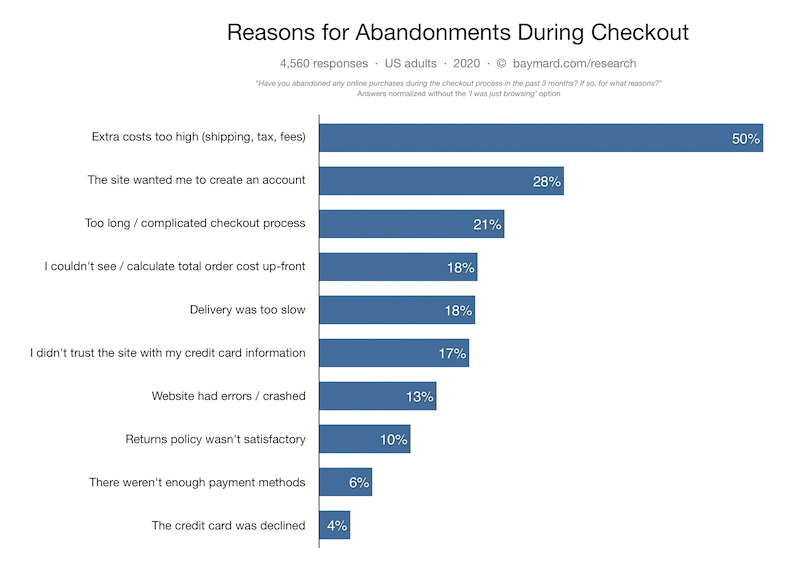
Вот несколько интересных показателей конверсии и статистики веб-сайта, которые показывают влияние хорошо продуманного процесса оформления заказа на отказ от корзины.

Ключевые выводы:
- Половина покупателей, скорее всего, оставят корзину из-за чрезмерных сборов за доставку, налогов и обработки.
- Почти треть покупателей не совершит покупку, если их заставят создать учетную запись.
- 21% откажутся от своей корзины, если процесс окажется слишком долгим и сложным.
Неудивительно, что улучшение процесса оформления заказа может напрямую повлиять на коэффициент конверсии.
Как отредактировать страницу оформления заказа WooCommerce, чтобы уменьшить количество брошенных корзин
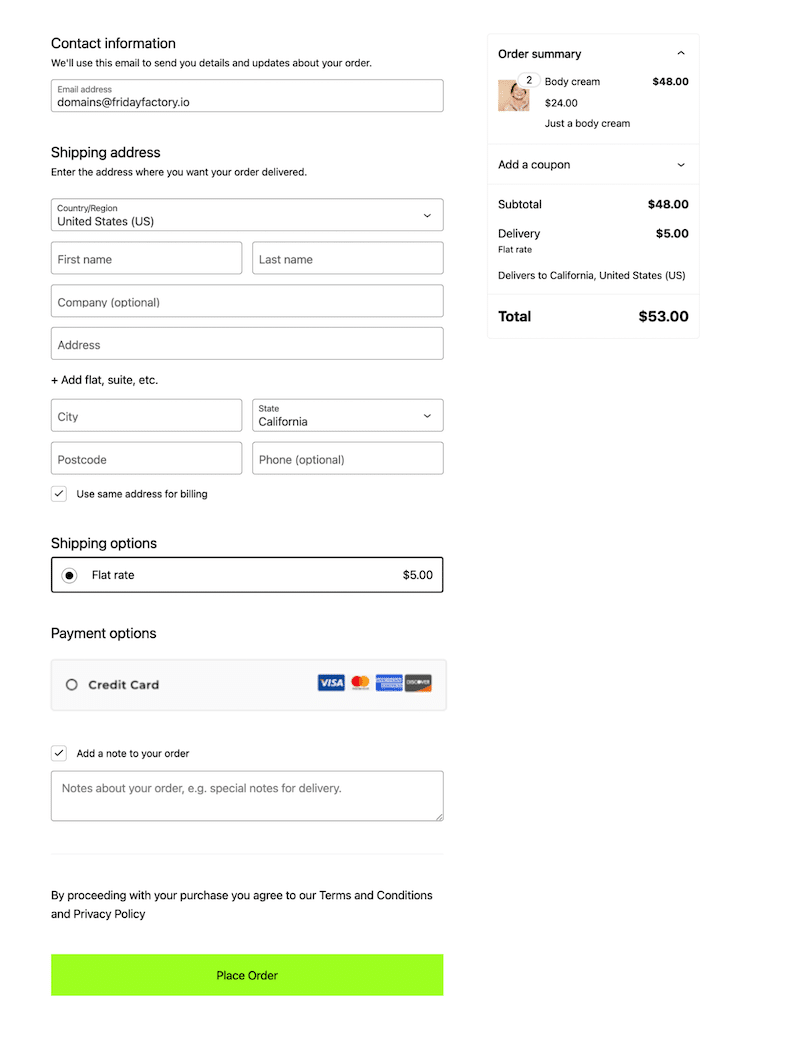
Вы можете легко редактировать страницу оформления заказа WooCommerce прямо из редактора WordPress. Во-первых, давайте посмотрим на дизайн страницы оформления заказа WooCommerce по умолчанию. Если вы ничего не настраиваете на странице оформления заказа, вашим клиентам будут показаны следующие поля WooCommerce:
- Контактная информация
- Платежные реквизиты
- Имя и фамилия
- Адрес (город, страна, район и почтовый индекс)
- Номер телефона
- Примечания к заказу
- Варианты оплаты
- Заявление о политике конфиденциальности
Визуально здесь нет многошагового процесса, просто довольно длинная страница с несколькими полями для заполнения:

Давайте изменим это всего за четыре простых шага! Вот как можно отредактировать страницу оформления заказа WooCommerce.
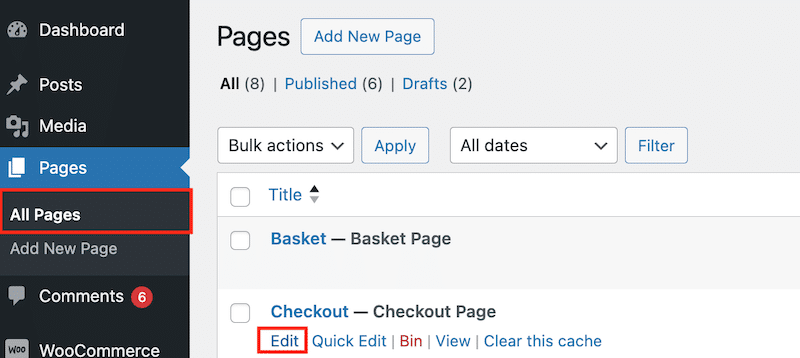
Шаг 1. Локализуйте и откройте страницу оформления заказа WooCommerce.
Перейдите в раздел «Страницы» > «Все страницы» и нажмите кнопку «Изменить» в разделе «Страница оформления заказа» .

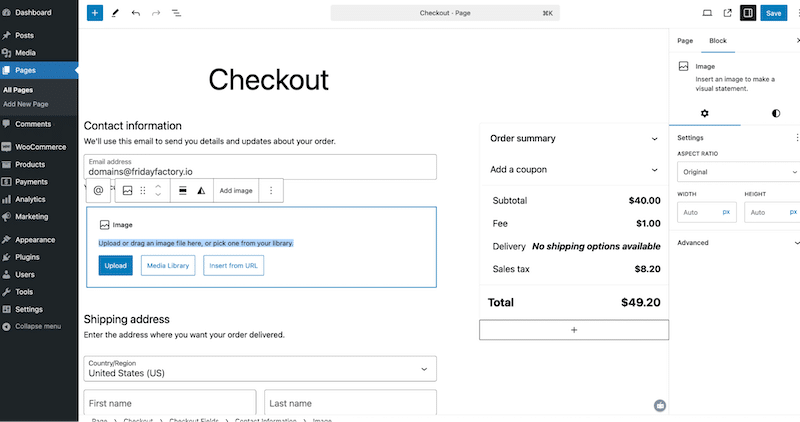
Шаг 2. Отредактируйте страницу оформления заказа с помощью редактора.
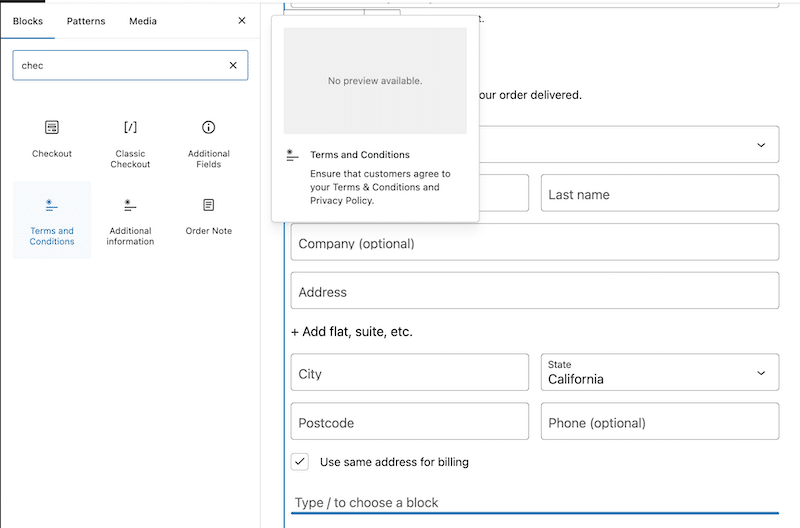
Вы можете удалить или добавить любые поля на странице оформления заказа. С помощью редактора вы также можете добавить изображения и любую другую важную информацию.

Например, вы также можете добавить дополнительные поля, используя блоки WooCommerce, такие как положения и условия или примечания к заказу.

Наконец, вы можете включить или отключить некоторую информацию и сделать ее «необязательной» или «обязательной».

Шаг 3. Отредактируйте динамическую информацию
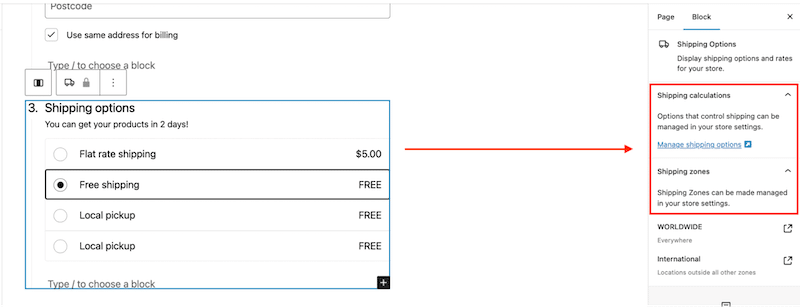
Динамические поля на странице оформления заказа нельзя редактировать с помощью редактора. Вам необходимо настроить параметры в интерфейсе WooCommerce > Настройки , чтобы увидеть некоторые изменения.
Например, если вы хотите изменить параметры доставки, вам нужно перейти на панель настроек доставки . Из редактора это сделать невозможно.

Шаг 4. Наблюдайте за изменениями страницы оформления заказа на внешнем интерфейсе.
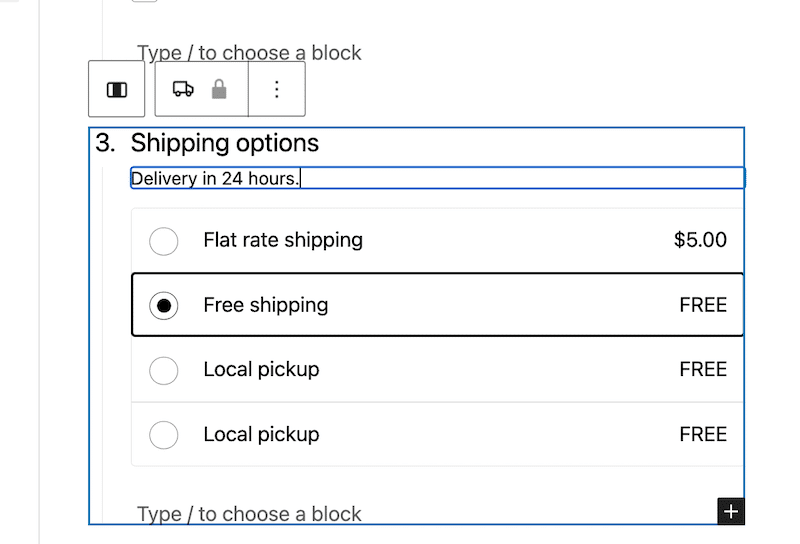
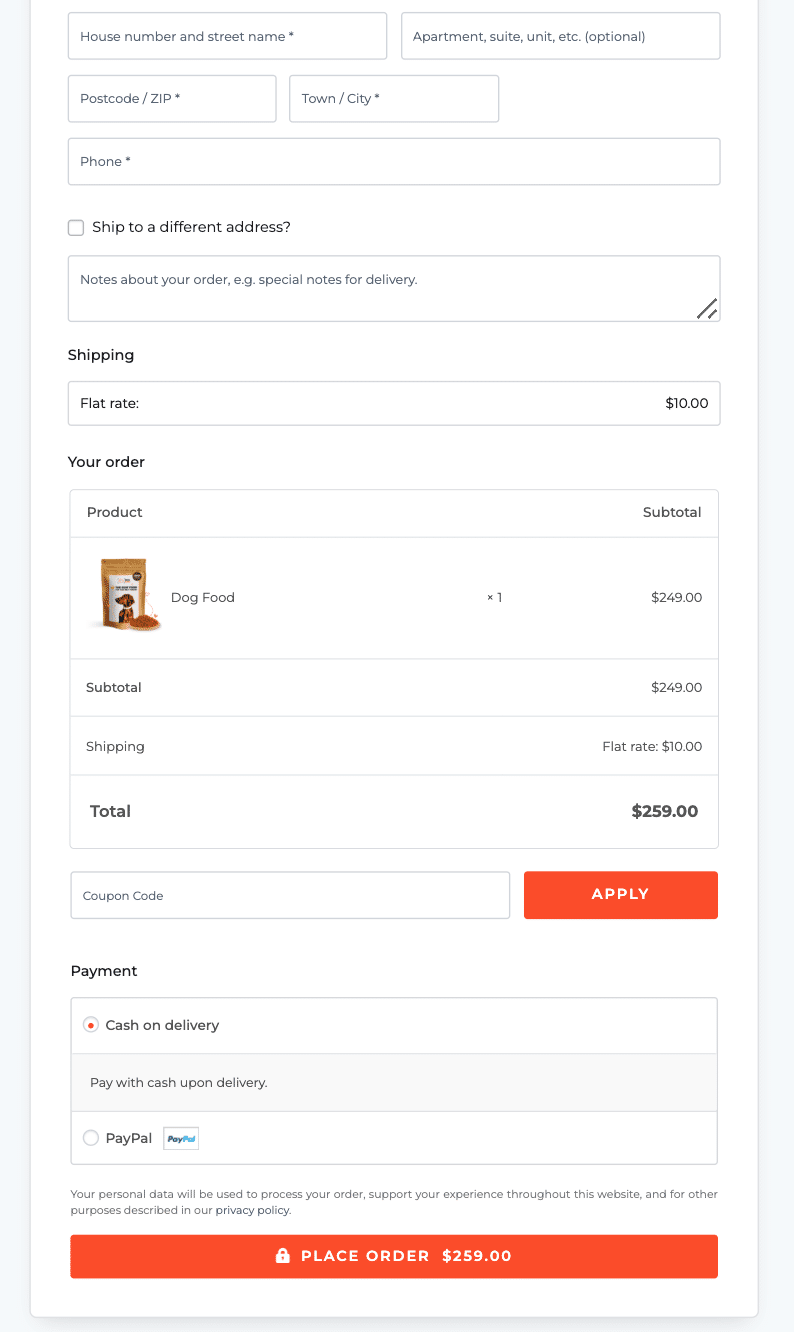
Мы внесли несколько изменений, чтобы оптимизировать страницу оформления заказа и уменьшить количество оставленных корзин. Вот незначительные улучшения, которые мы реализовали и все они доступны в базовой версии плагина WooCommerce:
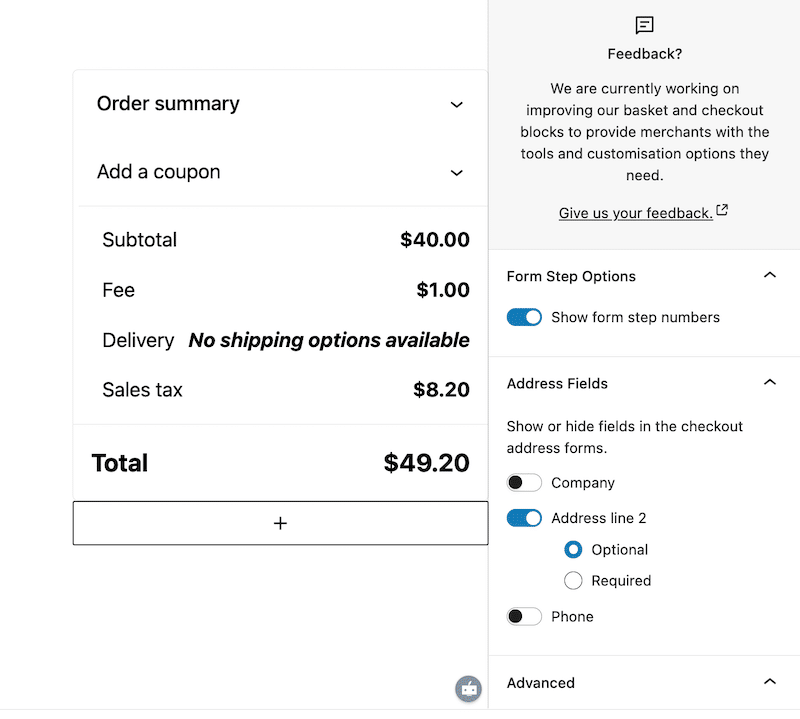
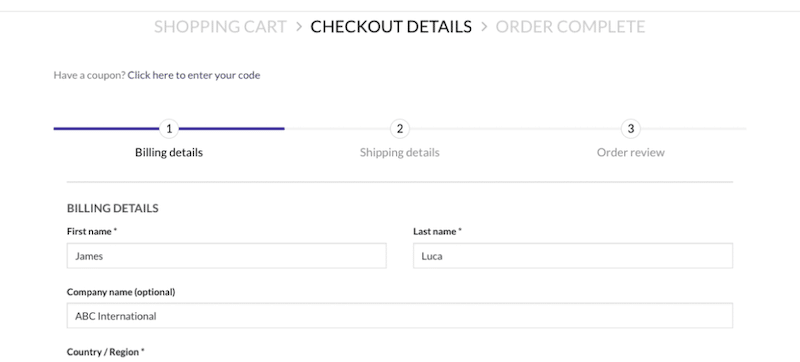
- Мы добавили пронумерованные шаги, которые помогут пользователям пройти весь процесс оформления заказа.
- Мы разработали более короткий и быстрый процесс оформления заказа.
- Мы сохранили только необходимые поля. Например, поскольку наша компания не предлагает промокоды, мы удалили поле промокода. Кроме того, поскольку мы ориентируемся только на клиентов B2C, мы удалили поля «Название компании» и «Номер НДС».
- Мы добавили PayPal в качестве дополнительного платежного шлюза.
| Страница оформления заказа WooCommerce по умолчанию. | Оптимизированная страница оформления заказа WooCommerce. |
6 распространенных проблем, которых следует избегать при редактировании страницы оформления заказа WooCommerce
Если вы планируете внести изменения в свою страницу оформления заказа, помните, что, хотя ее довольно легко настроить, существует шесть распространенных проблем, которые вы можете случайно упустить из виду во время процесса. Вот на что вам нужно обратить внимание, чтобы не ухудшить пользовательский опыт и не потерять потенциальные продажи.
1. Игнорирование мобильной оптимизации
Более двух третей потенциальных клиентов совершают покупки со своих телефонов, поэтому страница оформления заказа, не оптимизированная для мобильных устройств (например, небольшие призывы к действию), может вызвать разочарование и отказ от покупки.
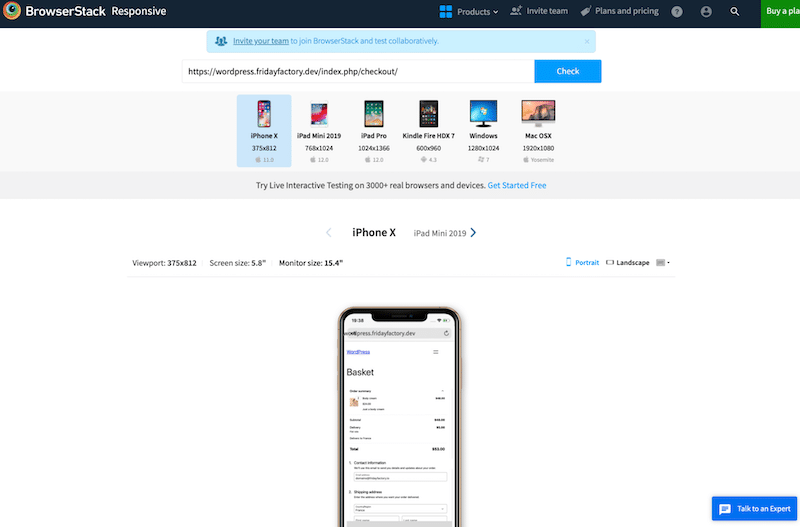
Быстрый совет : убедитесь, что ваша страница оформления заказа полностью адаптивна. Каждый раз, когда вы вносите изменения, тестируйте страницу на мобильных устройствах, чтобы увидеть, как она выглядит и функционирует. Такой инструмент, как BrowserStack, может показать вам, как ваша страница выглядит на различных устройствах.

2. Не учитывать время загрузки страницы
Медленно загружающаяся страница оформления заказа может заставить пользователей отказаться от покупок. Поэтому производительность всегда следует проверять после внесения изменений на страницу с помощью таких инструментов, как PageSpeed Insights или GTmetrix.
Быстрый совет : избегайте тяжелого кода или ненужных элементов дизайна, которые замедляют работу страницы. Используйте простой и мощный плагин производительности, такой как WP Rocket! В следующем разделе мы предоставим более подробную информацию о стратегиях оптимизации процесса оформления заказа.
3. Недостаточное количество вариантов оплаты.
Ограничение способов оплаты может снизить коэффициент конверсии, поскольку клиентам будет неудобно совершать покупки с помощью незнакомого им способа оплаты.
Быстрый совет : чтобы удовлетворить различные предпочтения, предложите несколько вариантов оплаты, таких как кредитные карты, PayPal и цифровые кошельки. Перейдите в WooCommerce > Платежи и добавьте дополнительные платежные шлюзы на страницу оформления заказа.
4. Принудительное создание учетной записи
Требование к пользователям создать учетную запись перед завершением покупки добавляет ненужных сложностей.
Быстрый совет : всегда предоставляйте возможность оформления заказа для гостей, чтобы сделать процесс быстрее и проще. Вы можете включить это в WooCommerce > Настройки учетных записей и конфиденциальности .
5. Забыли добавить четкую политику доставки и доставки
Ваши клиенты хотят точно знать, как и когда они получат свой заказ. Ваши клиенты, скорее всего, не совершят покупку без четкой политики доставки и доставки.
Быстрый совет : чтобы успокоить пользователей, разместите на видном месте стоимость доставки, сроки доставки и варианты (например, доступна экспресс-доставка) на странице оформления заказа.
6. Переосмысление процесса оформления заказа и использование старого дизайна
Добавление слишком большого количества полей или шагов в процесс оформления заказа — лучший способ перегрузить пользователей и заставить их отказаться от покупки. Кроме того, старый дизайн снизит доверие к вашей компании. Однако использование современной темы WordPress положительно повлияет на пользовательский опыт.
Быстрый совет : используйте только необходимые поля, такие как имя, адрес и платежные реквизиты. Не делайте обязательными некритичные поля, такие как «день рождения».
Теперь, когда вы знаете, чего не следует делать с оформлением заказа WooCommerce, ознакомьтесь со следующими разделами, чтобы реализовать лучшие практики по его оптимизации.
7 стратегий настройки оформления заказа WooCommerce и повышения коэффициента конверсии
Редактирование страницы оформления заказа WooCommerce с помощью редактора WordPress — отличный первый шаг к повышению коэффициента конверсии, но возможности ограничены. Мы предоставим пример каждой оптимизации, а если какая-либо функция недоступна в базовой версии WooCommerce, мы порекомендуем дополнительные инструменты.
Давайте рассмотрим 7 стратегий, которые вы можете реализовать, чтобы оптимизировать оформление заказов WooCommerce и повысить коэффициент конверсии.
1. Максимизируйте скорость и производительность
Если ваш сайт WooCommerce работает медленно, а процесс оформления заказа загружается вечно, ваши клиенты уйдут и уйдут к конкурентам. Чтобы избежать этого, необходимо сосредоточить усилия на скорости и производительности страницы. Существует множество оптимизаций, которые вы можете сделать, чтобы процесс покупки был быстрым, например:
- Оптимизируйте изображения продуктов, применив сжатие, чтобы уменьшить размер файла.

- Реализуйте кэширование и сжатие GZIP.
- Оптимизируйте файлы JavaScript и CSS.
- Используйте быстрый и безопасный хостинг-провайдер.
- Используйте легкую тему.
Статистика коэффициента конверсии (Источник: статистика скорости страницы WP Rocket)
- Каждая секунда задержки загрузки мобильной страницы приводит к снижению конверсии на 20 %.
- Почти 90% мобильных пользователей покинут сайт, если он работает медленно (Источник: Linearity).
- Сайт, который загружается за 1 секунду, имеет коэффициент конверсии электронной коммерции в 2,5 раза выше, чем сайт, который загружается за 5 секунд.
Пример
Представьте, что вы совершаете покупки в Интернете, и когда приходит время оформлять заказ, процесс становится простым, быстрым и безопасным. Все ключевые детали, такие как цена и стоимость доставки, четко отображаются на одном экране. У вас гораздо больше шансов совершить покупку.
Теперь представьте обратное: сайт медленно загружается и вылетает. Разочарованный, вы можете решить бросить корзину и уйти, не купив товар.
Вам нужен дополнительный плагин помимо WooCommerce?
Хотя производительность лежит в основе стратегии WooCommerce, это не плагин производительности, поэтому вам потребуются дополнительные инструменты, чтобы сделать ваш сайт быстрее.
️ Рекомендуемые плагины
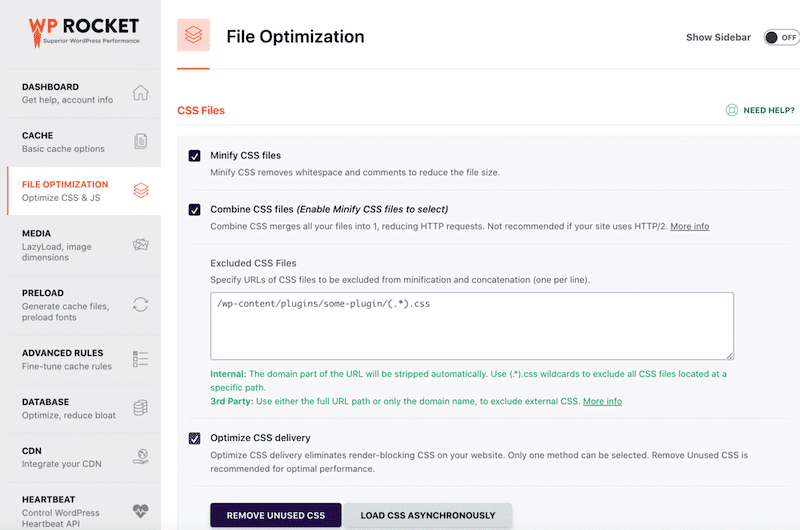
- WP Rocket: как упоминалось выше, это самый простой и мощный плагин производительности, который реализует 80% лучших практик производительности после активации, что значительно увеличивает скорость вашего сайта.
Давайте рассмотрим некоторые интересные функции, которые помогают повысить производительность и снизить количество брошенных корзин:
WP Rocket применяет 80% лучших практик при активации, включая кеширование, кеш предварительной загрузки, критическую оптимизацию изображений, автоматический отложенный рендеринг и сжатие GZIP.
Он также оптимизирует файлы JavaScript и CSS — одни из основных причин медленного веб-сайта — благодаря минимизации и расширенным и мощным функциям, таким как удаление неиспользуемого CSS, отложенная загрузка JS и задержка выполнения JS.
WP Rocket позволяет отложенно загружать изображения, видео, iframe и фоновые изображения CSS.

- Imagify: это самый простой плагин для оптимизации изображений вашего продукта. Imagify сжимает ваши изображения, сохраняя при этом оптимальное качество благодаря функции интеллектуального сжатия. Вы получаете более быстрый сайт, сохраняя при этом визуальные эффекты высокой четкости для ваших посетителей.
| Подсказка: мы предлагаем запустить тест производительности PageSpeed Insights до и после использования Imagify и WP Rocket. |
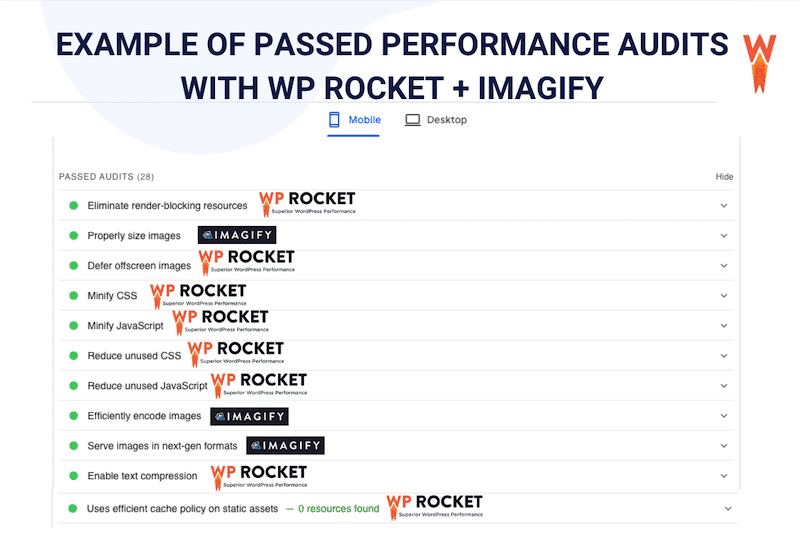
Последний интересный момент в отношении этих двух плагинов заключается в том, что их функции соответствуют рекомендациям PageSpeed Insights по производительности и пользовательскому опыту, что может повысить производительность и удобство для пользователей и в конечном итоге уменьшить число отказов от корзин.
PageSpeed Insights — это инструмент, который проверяет производительность вашего сайта и взаимодействие с пользователем, выставляя оценку по 100-балльной шкале, а также ключевые показатели эффективности (KPI). В нем также обозначены области для улучшения, такие как реализация кэширования, оптимизация изображений, минимизация неиспользуемого CSS или JavaScript и повышение эффективности кода.
Используя Imagify и WP Rocket , вы напрямую выполняете эти рекомендации, увеличивая свои шансы на получение более высокого балла в PageSpeed Insights. В результате производительность вашего магазина WooCommerce значительно повышается, что приводит к улучшению пользовательского опыта и потенциально снижает число отказов от корзин.
Например, вот как Imagify и WP Rocket могут помочь вам решить проблемы с производительностью и гарантировать, что процесс оформления заказа не будет медленным.

| Ознакомьтесь с нашим подробным руководством, в котором объясняется, как ускорить медленный сайт WooCommerce. |
2. Продемонстрируйте четкую политику доставки и доставки.
Чтобы завоевать доверие и управлять ожиданиями клиентов, вам следует отображать четкую политику доставки и доставки уже на странице продукта. Когда покупатели заранее знают стоимость доставки, предполагаемое время доставки и любую дополнительную информацию, они с большей вероятностью совершят покупку на странице оформления заказа. Такая прозрачность снижает неопределенность и позволяет избежать неприятных сюрпризов, которые могут привести к отказу от корзины.

Статистика коэффициента конверсии (Источник: Baymard)
- 21% покупателей покинут ваш сайт и бросят товар в корзине, если не смогут заранее увидеть или рассчитать общую стоимость заказа.
Пример
Представьте, что вы собираетесь купить товар в Интернете и, достигнув страницы оформления заказа, обнаруживаете неожиданно высокую стоимость доставки или расплывчатые сроки доставки, например «доставка может занять 10–20 рабочих дней». Отсутствие ясности может расстраивать и негативно влиять на коэффициент конверсии.
Вам нужен дополнительный плагин помимо WooCommerce?
Никаких дополнительных плагинов не требуется. Вы можете добавить свои классы доставки и отображать информацию непосредственно на страницах продукта и оформления заказа в администраторе WooCommerce.

3. Обеспечьте удобные платежные шлюзы
Удобные платежные шлюзы необходимы для оптимизации процесса оформления заказа и непосредственного влияния на коэффициент конверсии. Клиенты с большей вероятностью завершат покупку, если найдут предпочтительный способ оплаты, например Venmo в США, Klarna в Германии или Alma во Франции. Предложение различных вариантов оплаты делает процесс оформления заказа более удобным, повышает доверие и снижает вероятность отказа от корзины. Чем проще вы сделаете оплату для клиентов, тем выше вероятность того, что они выполнят транзакцию.
Статистика коэффициента конверсии (Источник: StableWP)
- 40% покупателей больше доверяют интернет-магазинам, предлагающим несколько вариантов оплаты.
- 59% не завершат транзакцию, если предпочтительный для них способ оплаты недоступен.
Пример
Допустим, вы совершаете покупки в Интернете, но когда вы переходите на страницу оформления заказа, выбранный вами способ оплаты недоступен — ни Venmo для покупателей из США, ни Alma для покупателей из Франции, желающих оплатить 4 частями без комиссии. Отсутствие удобства может расстроить клиентов и заставить их отказаться от процесса оформления заказа.
Вам нужен дополнительный плагин помимо WooCommerce?
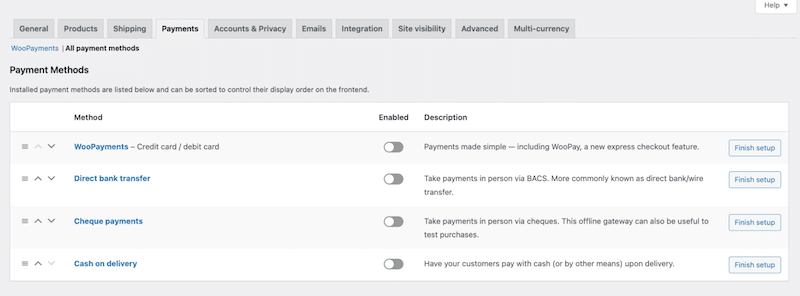
Вы можете добавить дополнительные платежные шлюзы с помощью WooCommerce, но онлайн-кошельки, такие как Paypal, отсутствуют в основном плагине. По умолчанию WooCommerce предлагает WooPayments, прямые банковские переводы, оплату чеками и наложенным платежом. Однако вам понадобится другой плагин для активации онлайн-кошельков, таких как Paypal, Alipay или Klarna.

️ Рекомендуемые плагины
- Платежи через Paypal для WooCommerce: позволяют добавлять PayPal, Pay Later, Venmo, Apple Pay, Google Pay и PUI (популярный в Германии) в процесс оформления заказа.
- AliPay и WeChatPay: позволяет принимать платежи от китайских покупателей. AliPay и WeChatPay — самые популярные платежные шлюзы в Китае.
4. Оставляйте только необходимые поля и используйте автозаполнение.
Когда процесс оформления заказа требует слишком много полей, клиенты могут отказаться от своих корзин просто из-за «лени» или разочарования. Длинная форма с ненужными деталями, такими как создание учетной записи, дни рождения или несколько полей адреса, может визуально отпугнуть покупателей, особенно на мобильных устройствах, и заставить их уйти до завершения покупки.
Для корзины оптимизируйте работу, показывая основные поля:
- Четко отображайте количество предметов, размер и цвет, а также четкое изображение продукта.
- Разрешите простые изменения, например изменение размера или цвета или удаление элемента.
- Покажите общую стоимость транзакции с четкой разбивкой: НДС, сборы за обработку или любые другие дополнительные расходы.
- Четко обозначьте свою политику доставки и доставки, например круглосуточную доставку, чтобы оправдать ожидания и укрепить доверие.
Пример
Представьте, что вы нашли идеальную сумочку: выбрали цвет, размер и цену. Но когда вы попадаете на страницу оформления заказа с 15 обязательными для заполнения полями, вы быстро теряете мотивацию и уходите. Это влияет на коэффициент конверсии.
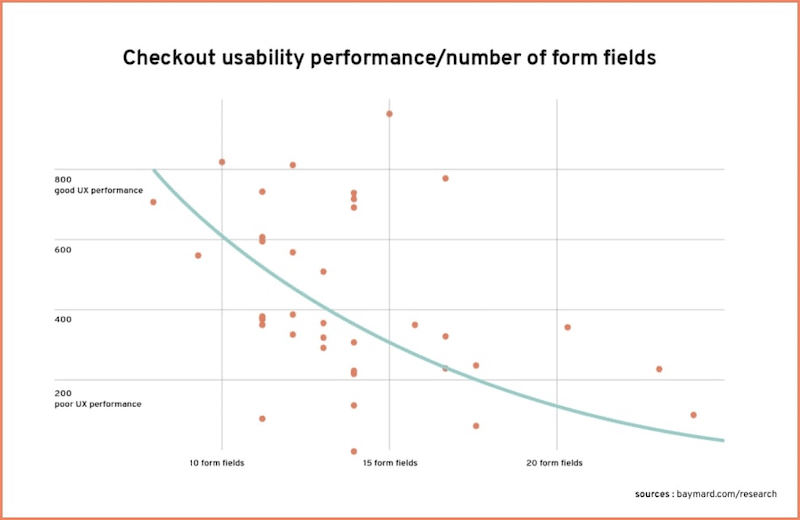
Статистика коэффициента конверсии (Источник: Baymard)
Исследования показывают, что веб-сайты с меньшим количеством полей формы имеют больше шансов увеличить показатель посещаемости.

Вам нужен дополнительный плагин помимо WooCommerce?
С WooCommerce вы можете активировать или деактивировать различные поля прямо из редактора WordPress. Однако для полностью настраиваемой формы с современным и удобным дизайном вам понадобится специальный плагин или тема, предлагающая шаблоны WooCommerce.
Рекомендуемые инструменты:
- Адреса клиентов Google AutoFill для WooCommerce: позволяет пользователям быстро вводить свои личные данные, экономя время и усилия с помощью API Google.
- Пользовательские поля для WooCommerce: они позволяют создавать неограниченное количество полей и отображать их на страницах регистрации, оформления заказа и моей учетной записи.
- CartFlows: это один из лучших плагинов для создания индивидуальной оптимизированной страницы оформления заказа с полями и дизайном по вашему выбору.
- Такие темы, как Astra, Avada или Divi, предлагают красивые шаблоны WooCommerce с элегантным и современным дизайном.
5. Сделайте процесс оформления заказа надежным
Чтобы повысить конверсию, вы должны завоевывать доверие на протяжении всего процесса совершения покупок: от просмотра и добавления товаров в корзину до совершения платежа. Начните с тщательного описания описаний и изображений ваших продуктов, чтобы отразить профессионализм и точность. Добавьте проверенные отзывы с таких платформ, как TrustPilot или Google, чтобы повысить доверие.
Статистика коэффициента конверсии (Источник: Baymard)
- 17% покупателей не будут указывать данные своей кредитной карты, если не доверяют всему процессу оформления заказа.
Для страницы «Оформление заказа» оптимизируйте безопасность следующим образом:
- Выделение функций безопасности, таких как HTTPS, 3D Secure или значок замка, чтобы убедить пользователей в безопасности их данных.
- Использование чистых, современных шаблонов дизайна, чтобы побудить клиентов использовать свою кредитную карту и совершить платеж.
Вам нужен дополнительный плагин помимо WooCommerce?
WooCommerce позволяет по умолчанию добавлять некоторые отзывы вручную, но вам понадобится плагин для подключения к Trustpilot или Google. Сама тележка сделана хорошо, но довольно просто. Например, если вы хотите разрешить покупателю изменять размер корзины, вам понадобится специальный плагин.
️ Рекомендуемые плагины
- Отзывы клиентов WooCommerce – это поможет вам получить больше отзывов и социальных доказательств, чтобы повысить авторитет вашего сайта.
- WordFence или Sucuri — они оба помогут вам создать безопасный сайт WordPress и защитят вас от вредоносных атак.
6. Предложите гостям оформить заказ
Гостевой вариант позволяет легко совершить покупку, сэкономив время и силы. Если вы не хотите потерять продажу, вы должны предложить такую возможность своим клиентам.
Статистика коэффициента конверсии (Источник: Baymard)
- 28% покупателей не будут покупать, если их заставят создать учетную запись.
Пример
Если вы просто хотите быстро купить куртку, необходимость создания учетной записи кажется слишком сложной задачей. Без возможности гостевой оплаты вы, скорее всего, откажетесь от своей корзины — вам нужна куртка, а не членство в интернет-магазине.
Вам нужен дополнительный плагин помимо WooCommerce?
Нет, для этого вы можете использовать функции WooCommerce.
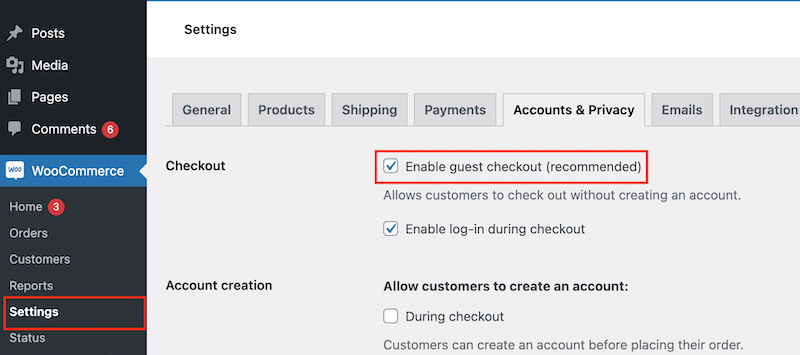
Перейдите в WooCommerce > Настройки > Учетные записи и конфиденциальность > Оформить заказ и установите флажок Включить гостевую оплату .

7. Выберите между многошаговой оплатой или одностраничной оплатой.
Еще один способ оптимизировать процесс оформления заказа и повысить конверсию — выбрать между многоэтапным или одностраничным оформлением заказа.
Профессиональная многошаговая оплата
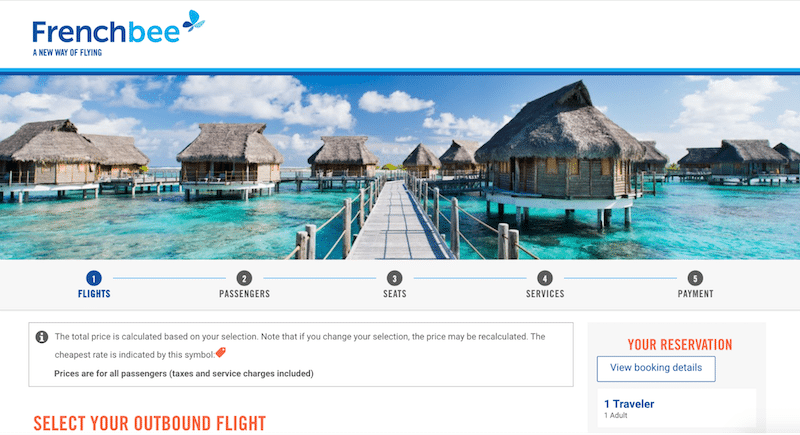
Многоэтапная проверка идеально подходит для помощи пользователям в этом процессе, особенно для пожилых людей или тех, кто совершает более крупные и продуманные покупки. Четкие индикаторы прогресса помогают пользователям сохранять ориентацию и уменьшить перегруженность. Этот подход может повысить конверсию продуктов, которые требуют подробной информации или предполагают значительные финансовые затраты.
Пример
Бронирование авиабилетов во Французскую Полинезию. Клиентам необходимо шаг за шагом внимательно просматривать даты, варианты багажа и данные о пассажирах.

Профессиональная одностраничная проверка
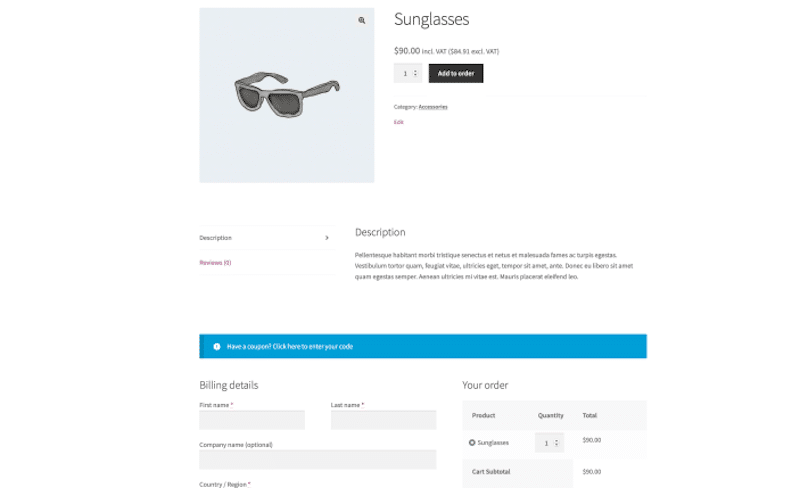
Одностраничная касса идеально подходит для дешевых товаров, импульсивных покупок и технически подкованных покупателей, которые ценят скорость и простоту. Это особенно эффективно для мобильных пользователей или постоянных клиентов, которые хотят совершать покупки быстро и прямо со страницы продукта.
Пример
Покупка солнцезащитных очков, замеченная в TikTok. Покупатель видит товар и совершает покупку, даже не добавляя его в корзину — и все это за считанные минуты.

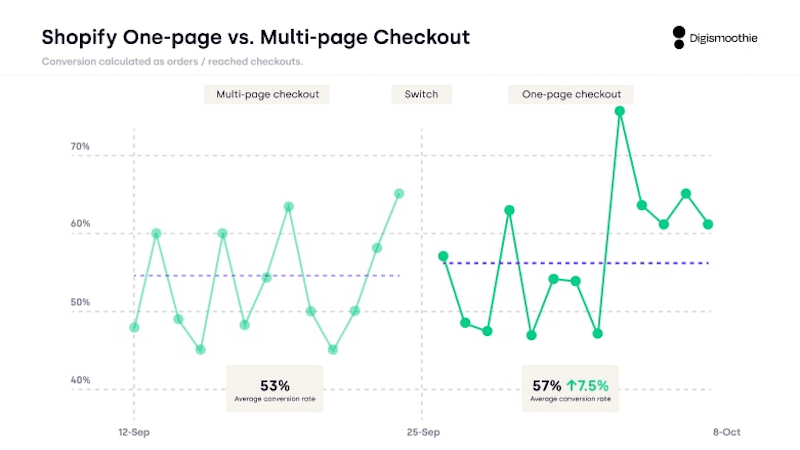
Статистика коэффициента конверсии (Источник: DigiSmoothie)
- Коэффициент конверсии обычно выше для одностраничной оплаты (+7,5%), чем для многошаговой.
- Многоэтапная проверка открывает больше возможностей для перекрестных продаж.

Вам нужен дополнительный плагин помимо WooCommerce?
Оформление заказа WooCommerce по умолчанию не поддерживает многошаговую функциональность. Он позволяет только нумеровать разделы (например, платежную информацию, оплату и т. д.), но не разбивает их на отдельные этапы. WooCommerce предлагает одностраничную проверку как отдельный этап процесса покупки, а не непосредственно на странице продукта.
️ Рекомендуемые плагины
- WooCommerce One Page Checkout: упрощает оформление заказа на одной странице для быстрых транзакций.
- Многоэтапная проверка для WooCommerce: процесс разбивается на четкие этапы с индикаторами выполнения.

- CartFlows: это комплексный инструмент для создания оптимизированных многоэтапных и одностраничных процессов оформления заказа.

Измерение успеха вашей проверки WooCommerce
Теперь, когда вы знаете, как создать успешный процесс оформления заказа WooCommerce, пришло время реализовать его в своем интернет-магазине. Прежде чем вносить какие-либо изменения, вот несколько советов, которым можно следовать, чтобы правильно оценить успешность оформления заказа.
1. Каков текущий опыт оформления заказа?
Чтобы оценить текущий опыт работы с Checkout, начните с анализа существующей ситуации. Вы можете создать простую таблицу со следующими ключевыми показателями эффективности:
- Коэффициент конверсии : отслеживает процент посетителей, совершивших покупку (например, 3 из 100 посетителей покупают, поэтому ваш коэффициент конверсии составляет 3%).
- Количество продаж : измеряет, сколько транзакций совершается в день или в месяц (например, ваш магазин совершает 200 продаж в месяц).
- Доход : показывает общий доход от продаж (например, вы заработали 10 000 евро в декабре).
- Средняя стоимость заказа : рассчитывается средняя сумма, потраченная на заказ (например, деление дохода в размере 6000 евро на 60 заказов дает AOV в размере 100 евро).
- Коэффициент отказа от корзины : он отслеживает, сколько покупателей добавляют товары в свою корзину, но не завершают покупку (например, 70 из 100 посетителей покидают свою корзину, что составляет 70% процента отказов).
- Показатель завершения оформления заказа : он измеряет процент пользователей, завершивших процесс оформления заказа после его запуска (например, если 50 из 60 пользователей завершают оформление заказа, ваш показатель составляет 83%).
2. Соответствует ли ваш процесс оформления заказа нашему списку лучших практик?
Затем добавьте в свою таблицу рекомендации, упомянутые в предыдущем разделе, и посмотрите, все ли флажки вы отметили:
- Не перегружайте пользователей ненужными полями.
- Предложите выезд для гостя.
- Предложите быструю оплату с красивым дизайном.
- Предоставьте достаточно способов оплаты.
- (…)
Если вам не хватает некоторых ключевых элементов, реализуйте стратегии, упомянутые ранее, и просмотрите результаты через неделю, а затем через месяц.
3. Проведите A/B-тестирование
Иногда параллельное тестирование двух стратегий помогает определить наиболее эффективную. A/B-тестирование позволяет сравнить эффективность, например, одностраничной и многоэтапной проверки.
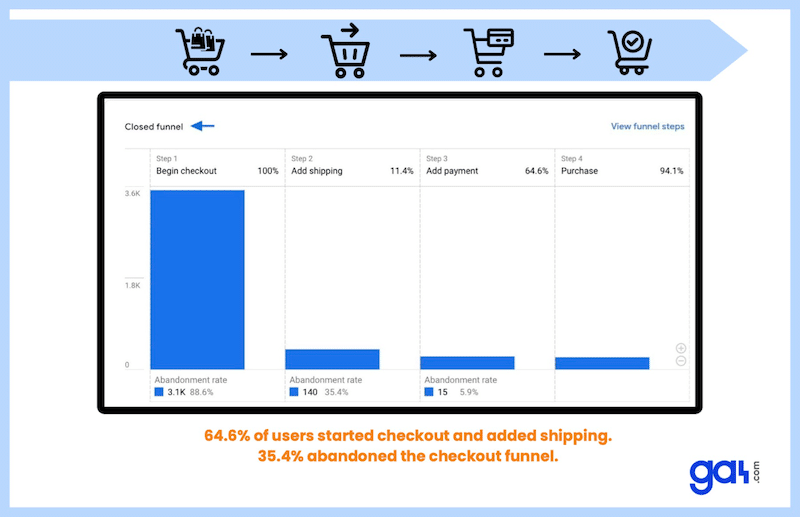
4. Измерьте результаты с помощью GA4.
В Google Analytics есть функция под названием « Отчет о ходе оформления заказа », которая показывает количество пользователей, которые начали оформление заказа и завершили каждый шаг воронки оформления заказа. Чтобы открыть отчет, выберите «Перейти к отчетам» > «Монетизация» > «Checkout Journey» .

Подведение итогов
Теперь вы узнали, как редактировать и оптимизировать оформление заказа WooCommerce, чтобы уменьшить количество брошенных корзин и повысить конверсию. Пришло время применить эти стратегии на практике! Начните с обеспечения быстрой работы вашего сайта WooCommerce, а это важный шаг, которого вы можете достичь всего за несколько кликов с помощью WP Rocket. Благодаря 14-дневной гарантии возврата денег вы не рискуете — попробуйте сегодня и предложите своим потенциальным клиентам более быстрый процесс оформления заказа!
