Как сделать меньше HTTP-запросов на WordPress и ускорить работу вашего сайта
Опубликовано: 2021-10-13Вы столкнулись с медленным сайтом WordPress? Источником проблемы может быть слишком много HTTP-запросов. Сокращение времени загрузки страницы вашего сайта за счет меньшего количества HTTP-запросов повышает скорость доступа пользователей к этому контенту и влияет на их общий опыт просмотра веб-страниц. Скорость загрузки страниц имеет значение, и она напрямую влияет на то, как пользователи относятся к использованию приложения или веб-сайта.

Но что такое HTTP-запросы? Сколько должно быть сделано на странице? Сколько запросов вы сейчас обрабатываете? Оставайтесь с нами: в этой статье мы дадим определение HTTP-запросам, объясним, почему они важны, как их измерить и как снизить их количество .
Что такое HTTP-запросы?
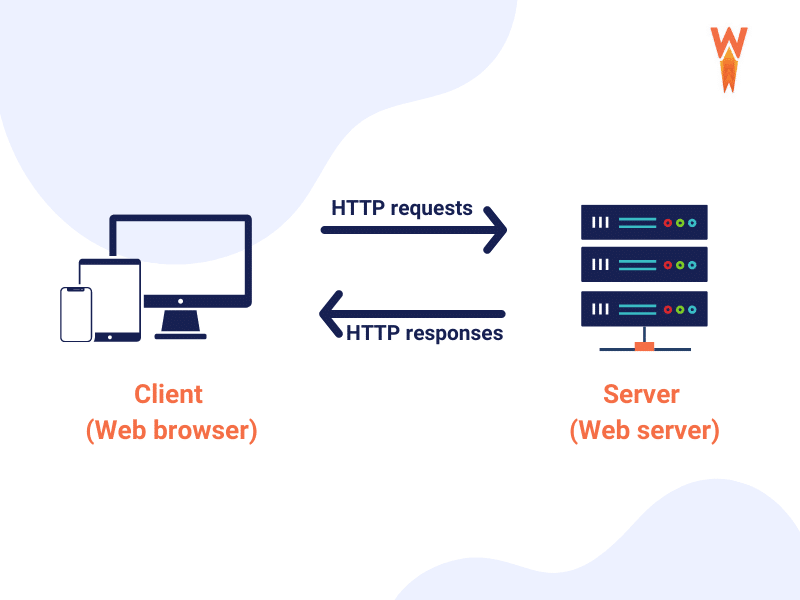
HTTP — это протокол связи, используемый для доставки содержимого и данных (файлов HTML, CSS, изображений, видео и т. д.) в Интернете. Всемирная паутина — обширное место с большим количеством информации, размещенной на серверах, верно? Если вы хотите получить доступ к этому контенту, ваш браузер должен отправлять запросы и получать ответы. Без запросов нет эффективной связи между вами и сервером.
HTTP-запрос также можно рассматривать как уровень связи между пользователем и сервером. Сообщение, отправляемое клиентом, называется HTTP (протокол передачи гипертекста), который помогает эффективно структурировать сообщения запроса в трех частях: строка запроса, заголовок и тело.

Как видите, каждый раз, когда вы посещаете сайт, выполняются некоторые HTTP-запросы для отображения содержимого. Следовательно, чем больше HTTP-запросов сделано на странице, тем дольше она будет загружаться.
Вам может быть интересно, сколько HTTP-запросов «слишком много» HTTP-запросов? Давайте рассмотрим некоторые ключевые цифры, чтобы вы знали, где разместить свой сайт WordPress:
- Выдающаяся производительность: получение HTTP-запросов ниже 25 на страницу
- Здоровая производительность: удержание HTTP-запросов ниже 50 на странице
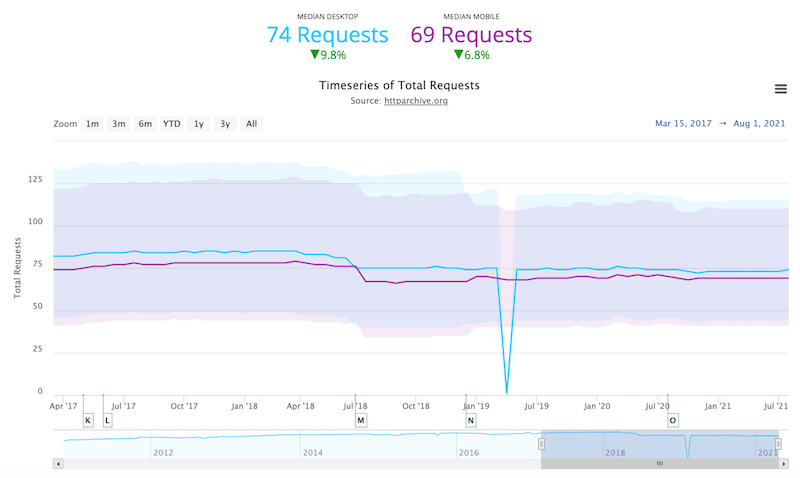
- Среднее количество HTTP-запросов в Интернете: 70 HTTP-запросов .

| Подводить итоги: HTTP-запросы не так уж плохи. Они нужны вашему сайту WordPress для отображения контента и хорошего внешнего вида. Вам не нужно столько HTTP-запросов, сколько у вас есть (не более 50 на страницу). ️ Все дело в балансе: как можно меньше HTTP-запросов, не жертвуя удобством для пользователя. |
Важно поддерживать работоспособность вашего сайта, потому что слишком много HTTP-запросов замедляют работу вашего сайта. Мы объясним, почему в следующем разделе.
Почему вы должны уменьшить HTTP-запросы
Вы должны делать меньше HTTP-запросов, чтобы поддерживать высокую скорость и производительность. Yahoo заявила, что «80% времени отклика конечного пользователя тратится на внешний интерфейс». Другими словами, на вашу производительность в основном влияют изображения, таблицы стилей и скрипты, которые отображаются благодаря HTTP-запросам.
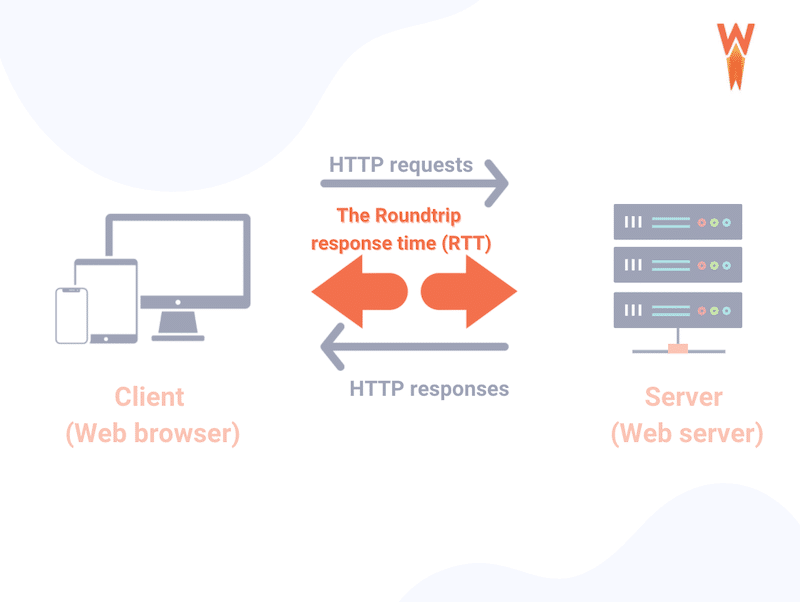
Они являются ключевым компонентом для отображения контента, но переписка между сервером и пользователем требует времени для загрузки. Этот цикл данных называется временем отклика туда и обратно (RTT):

Еще одна причина, по которой нужно делать меньше HTTP-запросов, заключается в том, чтобы поддерживать работоспособность основных веб-показателей, особенно KPI с наибольшим объемом отрисовки содержимого (LCP).
LCP определяет, насколько быстро загружается первый значимый фрагмент контента. Все дело в восприятии скорости пользователями.
| Вот руководство, которое вы должны прочитать: Как улучшить оценку LCP в WordPress. |
На оценку LCP вашего сайта WordPress влияют три фактора: медленное время отклика сервера, JavaScript и CSS, блокирующие рендеринг, и медленное время загрузки ресурсов. Таким образом, сокращение количества HTTP-запросов является ключом к более быстрым страницам. Чем меньше HTTP-запросов делает ваш сайт, тем быстрее он может загрузить наиболее важный контент (LCP) для пользователя.
Подводить итоги:
| Много файлов на вашем сайте WordPress? → Вы получаете много HTTP-запросов Большие и тяжелые файлы? → Вы получаете более длинные HTTP-запросы Более длинные HTTP-запросы → увеличьте фактическое время загрузки Сократите количество HTTP-запросов → Положительное влияние на ваш LCP |
И помните, если пользователи смогут быстрее получать доступ к вашему контенту, вы увеличиваете шансы на то, что они останутся на странице и будут взаимодействовать с вашим сайтом. Взаимодействие также означает, что они могут покупать ваши продукты… И вы не только избежите разочарования посетителей, но и Google полюбит ваш сайт.
Это подводит нас к следующему важному вопросу: сколько HTTP-запросов делает ваш сайт WordPress?
Как протестировать и измерить HTTP-запросы вашего сайта
На вашем сайте WordPress есть несколько онлайн-инструментов, имитирующих HTTP-запросы, а именно:
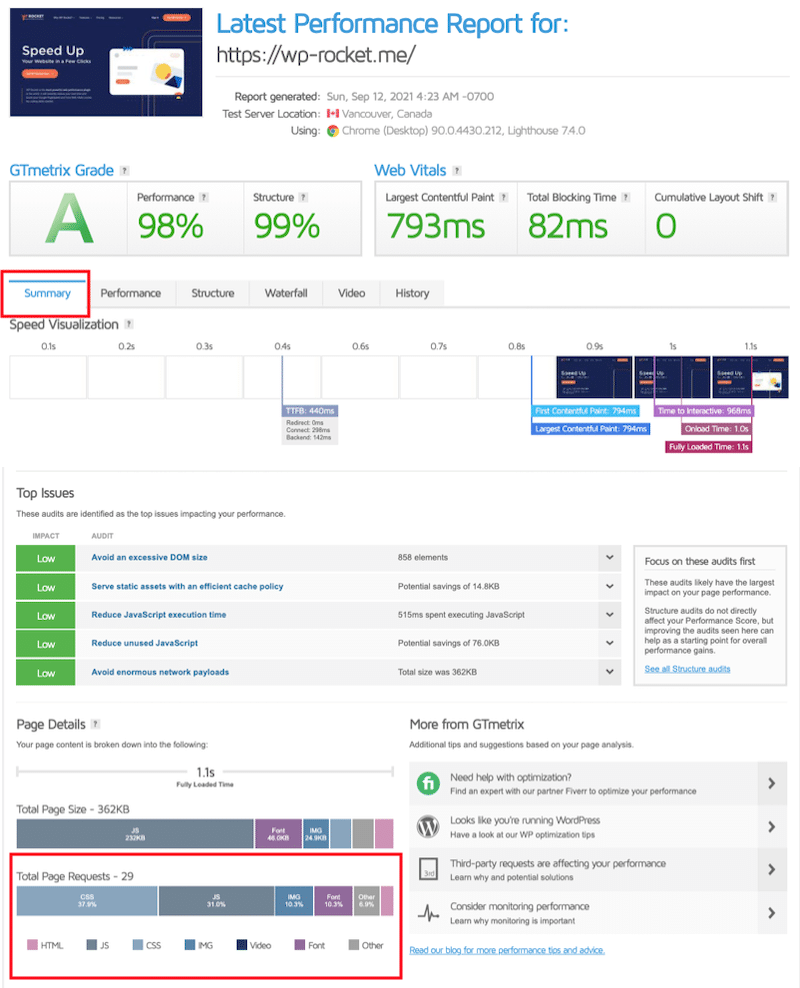
- GTmetrix ( вам необходимо иметь бесплатную учетную запись для доступа к сведениям о вашей странице ) — просто введите URL-адрес вашего сайта, запустите аудит и откройте вкладку «Сводка » . Прокрутите вниз до последнего раздела под названием «Сведения о странице», чтобы узнать, сколько запросов делает ваша страница.

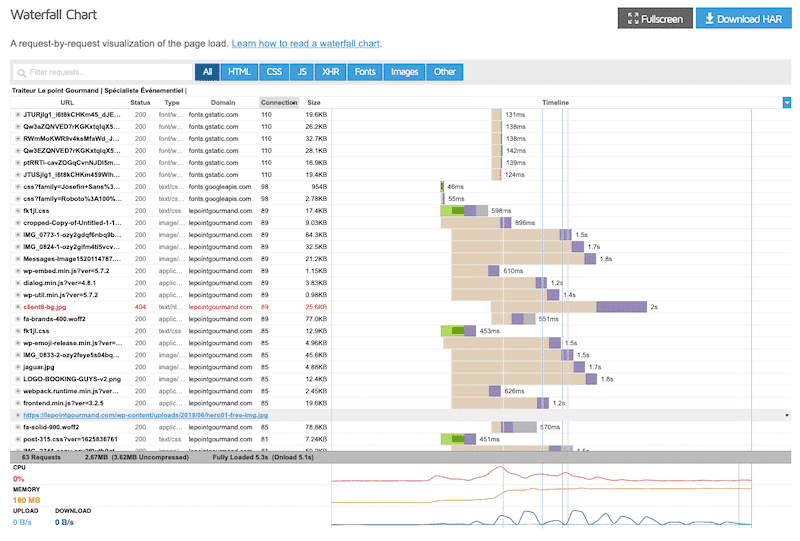
Вкладка водопада — отличный способ узнать, сколько времени занимают отдельные HTTP-запросы на вашем сайте:

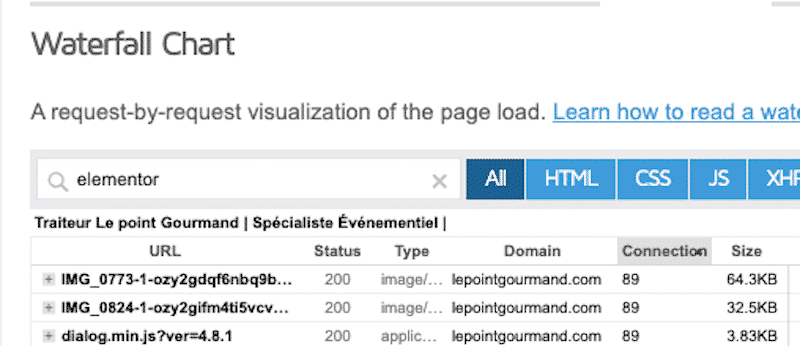
Вы также можете просмотреть HTTP-запросы, поступающие от определенного плагина, такого как Elementor:

| GTmetrix работает на основе технологии Lighthouse. Если вы хотите узнать больше о KPI Lighthouse, у нас есть подробное руководство, посвященное тому, как улучшить показатель производительности Lighthouse. |
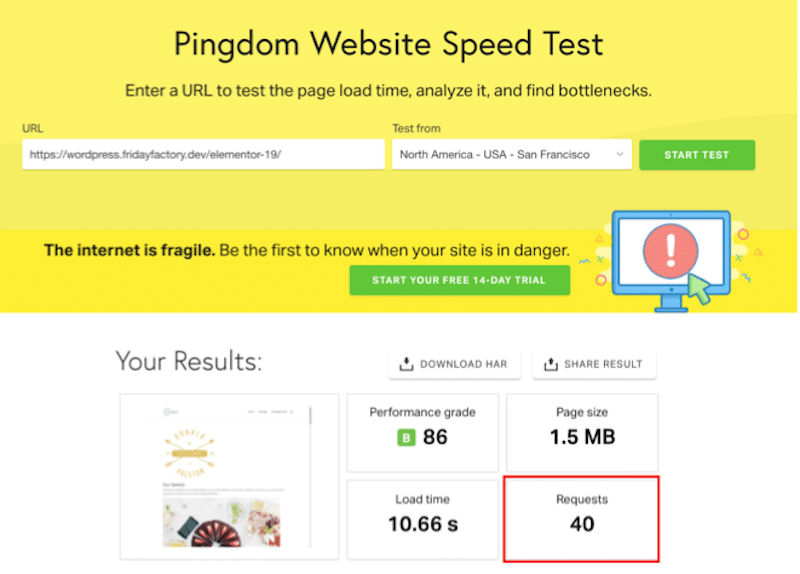
- Pingdom — просто введите свой URL-адрес в поле, чтобы узнать, сколько HTTP-запросов вызывает ваша страница:

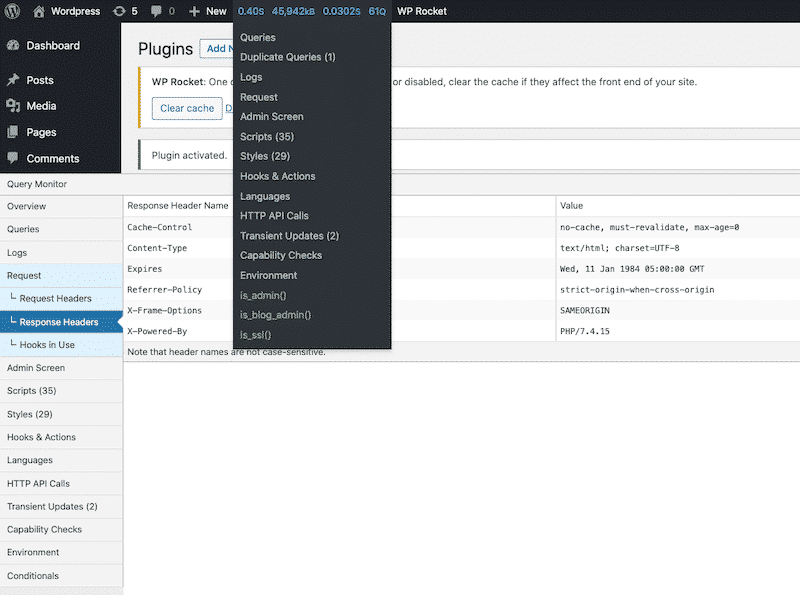
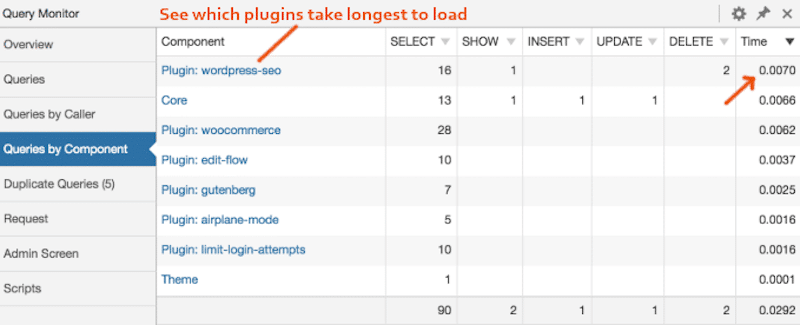
- Query Monitor — бесплатный инструмент отладки для выявления плагинов или скриптов, замедляющих загрузку страниц. На панели « Вызовы HTTP API» отображается информация о HTTP-запросах, выполненных во время загрузки страницы.

10 способов сделать меньше HTTP-запросов к вашему сайту (вручную и с помощью плагина)
Меньшее количество HTTP-запросов означает меньшее количество байтов для загрузки, но запуск этой оптимизации может быть пугающим. Не волнуйся. Благодаря приведенному ниже списку методов вы сможете сократить количество HTTP-запросов. Для каждой тактики мы всегда будем давать два решения: использование плагина WordPress и ручное.
1. Комбинируйте CSS и JavaScript
Воздействие: высокое
Простой способ уменьшить HTTP-запросы — объединить несколько файлов JS и CSS.
С вашей темой и плагинами WordPress необходимо загрузить множество таблиц стилей CSS и JS. Это требует от браузера загрузки всех этих ресурсов для отображения веб-страниц, что означает несколько HTTP-запросов.

Объединение CSS и JS с помощью онлайн-инструментов:
- Minify — объединяет несколько файлов CSS или JavaScript.
- Объединить — PHP-скрипт в сочетании с перезаписью URL для объединения и сжатия файлов CSS и JavaScript.
- csscompressor.net (только CSS) — онлайн-компрессор CSS, быстрый и бесплатный.
- jscompress.com (только JS) — этот инструмент сжатия JavaScript позволяет объединять файлы JavaScript в один файл.
- SmartOptimizer — PHP-библиотека, которая повышает производительность вашего веб-сайта за счет оптимизации внешнего интерфейса с использованием методов конкатенации.
- CSS-JS-Booster — объединяет, минимизирует и архивирует файлы CSS и JavaScript.
- CSS Crush — объединяет и минимизирует файлы CSS.
- csscompressor.net (только CSS) — онлайн-компрессор CSS, быстрый и бесплатный в использовании.
- jscompress.com (только JS) — этот инструмент сжатия JavaScript позволяет объединять файлы JavaScript в один файл.
Загрузка новых комбинированных файлов CSS и JS на ваш сайт WordPress:
Наша цель — собрать все отдельные запросы в один файл.
- Просто скопируйте/вставьте весь свой код CSS в один основной файл и повторно загрузите файл на сервер (делайте это только в том случае, если вам удобно работать с файлами WordPress).
- Если вы используете C-панель:
- Войдите в свою cPanel
- Зайдите в свой «Файловый менеджер»
- Нажмите на папку, содержащую ваш сайт WordPress.
- Создайте папку в корневом каталоге с новым объединенным файлом
Объединение файлов CSS и JS с помощью плагина (самый быстрый и безопасный способ):
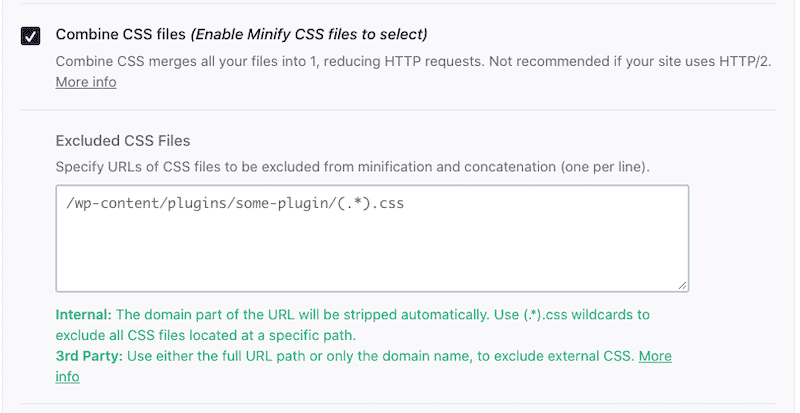
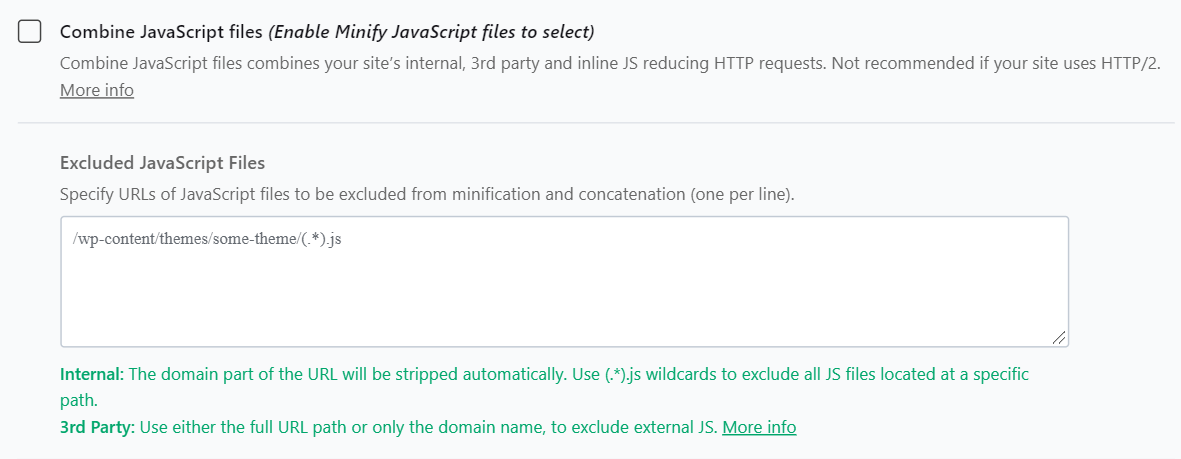
- WP Rocket: объединяет уменьшенные файлы в один файл для каждого типа файла (CSS или JavaScript).


- Автооптимизация: помогает вам с объединением ваших скриптов (CSS или JavaScript).
2. Комбинируйте изображения с CSS-спрайтами
Воздействие: высокое
Спрайты CSS — отличный способ уменьшить количество HTTP-запросов к ресурсам изображений. Все файлы CSS на вашем сайте блокируют рендеринг, а это означает, что чем больше файлов CSS загружено, тем больше вероятность того, что это замедлит работу вашего сайта.
Чтобы этого избежать, следует оптимизировать изображения на своем сайте и объединить их в один файл. Как только это будет сделано, пора перейти к технике спрайтов CSS: используйте CSS для отображения только части этого файла изображения, где это необходимо. Этот метод повышает производительность сайта, где используется много небольших изображений, логотипов или значков.
Вы можете узнать больше в нашей специальной статье о комбинировании изображений с использованием спрайтов CSS в WordPress.

Объединение изображений со спрайтами CSS с помощью веб-инструментов:
- Генератор спрайтов CSS, редактор и код
- CSSspritetool
- Перейдите на сайт CSSspritetool, чтобы объединить несколько изображений в одно с помощью конструктора перетаскивания.
- Вы получаете комбинированный файл изображения вместе с некоторым кодом CSS для каждого изображения, которое вы загружаете.
- Загрузите объединенный файл изображения на свой сайт WordPress.
- Добавьте код CSS на свой сайт WordPress с помощью настройщика.
- Отобразите каждое изображение там, где вы хотите, используя HTML
3. Оптимизируйте изображения (и удалите ненужные)
Воздействие: высокое
Хотя не существует существующего плагина WordPress, позволяющего специально комбинировать изображения со спрайтами CSS, вы все равно можете использовать некоторые невероятные плагины для оптимизации ваших изображений. Изображения необходимы для взаимодействия с пользователем, но вот в чем загвоздка: каждое изображение на вашем сайте — это отдельный HTTP-запрос! Следовательно, выбирайте их с умом и рассмотрите возможность использования только изображений, представляющих ценность для вашего контента.
Оптимизация изображений означает уменьшение их веса без ущерба для качества. Нет смысла размывать светлое изображение там, где его содержимое даже нельзя идентифицировать, верно?
Вот некоторые инструменты изменения размера, которые вы можете использовать:
- Фотошоп
- GIMP — бесплатно, Windows и Mac
- IrfanView — бесплатно для Windows
- Предварительная версия для Mac — уже установлена!
Для автоматической оптимизации изображений мы рекомендуем вам использовать плагин WordPress:
- Imagify — от WP Media, той же компании, что и WP Rocket. Бесплатно оптимизируйте до 20 МБ изображений в месяц.
- Optimole (оптимизация изображений и отложенная загрузка от Optimole)
Прочтите нашу специальную статью, чтобы узнать больше о плагинах для оптимизации изображений.
Примечание . Оптимизация изображений напрямую не уменьшит количество HTTP-запросов, но уменьшит их размер и ускорит их загрузку.
4. Включить ленивую загрузку изображений
Воздействие: высокое
Реализация «ленивой загрузки» означает откладывание загрузки изображений вне области просмотра браузера. Проще говоря, если ваш посетитель не прокручивает до конца, изображения, размещенные в конце страницы, даже не будут загружены. Благодаря скрипту ленивой загрузки вы уменьшаете количество HTTP-запросов, поскольку загружаете только изображения в верхней части сгиба.
Реализация скрипта ленивой загрузки вручную:
Во-первых, вам нужно определить, как вы будете загружать изображения: используете ли вы тег <img> или CSS? Web.Dev очень хорошо объясняет, как реализовать сценарий ленивой загрузки для обоих методов. Вам также необходимо проверить, находится ли элемент в окне просмотра, используя Intersection Observer API.
Вот как ленивая загрузка может выглядеть соответственно для изображения и для iframe:
<img src="image.jpg" alt="…" loading="lazy"><iframe src="video-player.html" title="…" loading="lazy"></iframe>
Использование плагина отложенной загрузки для автоматического применения скрипта:
- Ленивая загрузка от WP Rocket (бесплатно) — отображает контент только тогда, когда он виден пользователю.
- WP Rocket — поставляется с функциями ленивой загрузки. Это плагин премиум-класса, который имеет множество других преимуществ, таких как кэширование, очистка кода и т. д.)
- Если вы ищете другие плагины для отложенной загрузки, ознакомьтесь с нашей статьей.
5. Минимизируйте HTML, CSS и JavaScript
Воздействие: среднее
Минимизация кода означает удаление ненужных пробелов, комментариев и лишних символов из файла, чтобы сделать его легче. Этот метод можно применять к файлам JavaScript, CSS и HTML. Конечно, все дело в очистке кода, который не имеет решающего значения для конечных пользователей.
| Пример неминифицированного JS | Пример минимизированного JS |
Минимизация кода вручную :
Прежде чем редактировать файл, загрузите копию с вашего сервера, чтобы сохранить ее на своем компьютере для безопасного хранения.
- Сокращение HTML: откройте лист кода и удалите комментарии (<!– … –>), лишние пробелы, разрывы строк и подобное содержимое.
- Минимизация CSS: удалите лишние пробелы и комментарии из файлов CSS (/* … */) Максимально укоротите имена идентификаторов, классов и переменных.
- Минимизация JS: удалите комментарии JS (//) и лишние пробелы из исходного кода. По возможности превращайте массивы в объекты, оптимизируйте условные операторы и находите ответы на основные константные выражения.
Минимизация кода с помощью онлайн-инструмента :
- Используйте редактор кода, например Sublime text, для редактирования файла.
- Вставьте свой код в один из этих онлайн-инструментов: Closure Compiler, CSS nano, JS nano, UNCSS. (У нас есть полный список бесплатных минифицирующих кодов, которые вы можете проверить).
- Замените старый код новым уменьшенным кодом и загрузите его обратно на свой сайт.
Использование плагина WordPress для минимизации кода :

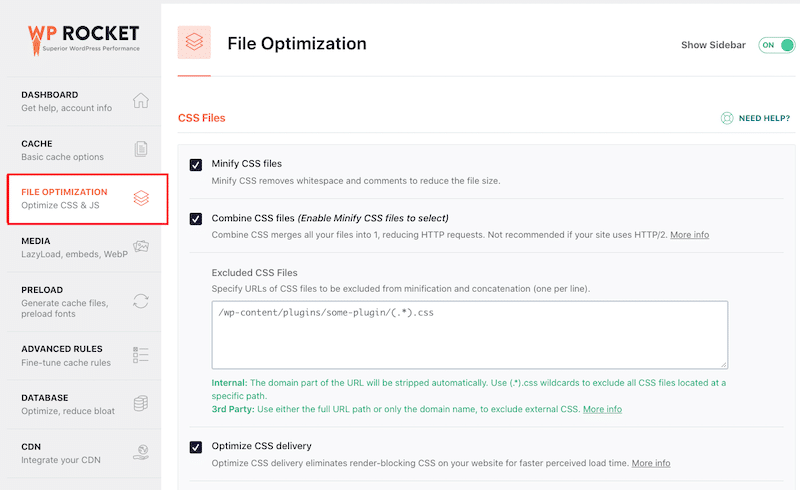
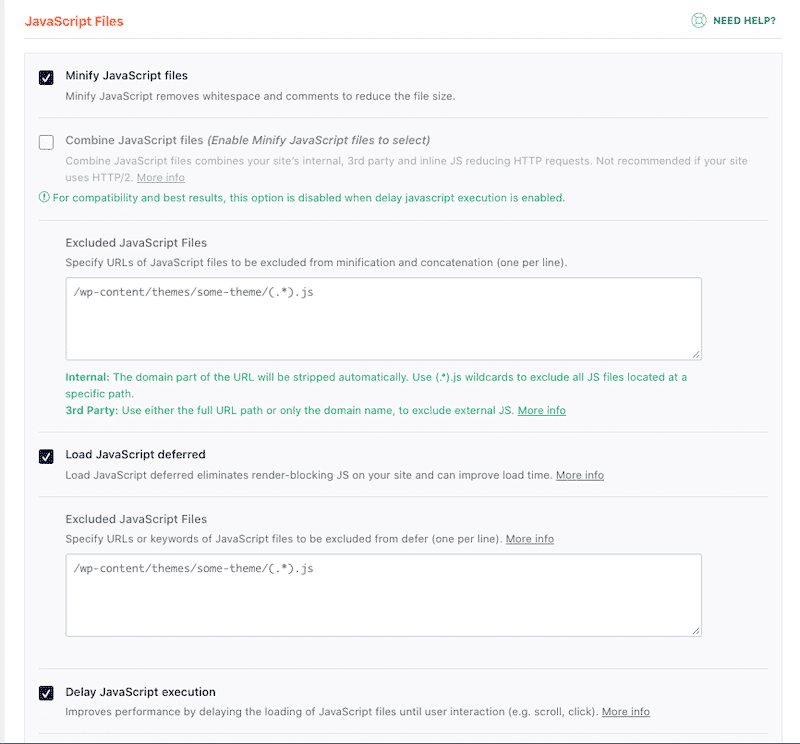
- WP Rocket — автоматическая минимизация CSS и JS. Все, что вам нужно сделать, это поставить две галочки. В WP Rocket есть специальный раздел для оптимизации файлов.


6. Замените тяжелые плагины на легкие
Воздействие: среднее
Низкая скорость загрузки вашего сайта может быть связана с тем, что один или два плагина перегружают ваш сайт WordPress слишком большим количеством HTTP-запросов. Чтобы классифицировать плагин как легковесный, вы должны обратить внимание на качество и профессионализм кода, функции, насколько эффективно код их выполняет, а также размер файла.
Как пометить медленные плагины вашего сайта WordPress?
Допустим, вы колеблетесь между двумя плагинами контактных форм (A и B). Используйте наши 5 шагов, чтобы запустить диагностику:
- Запустите тест производительности с помощью Pingdom, чтобы проверить количество HTTP-запросов — запишите свой результат.
- Активируйте плагин А и снова запустите тест — запишите свой результат.
- Деактивируйте плагин A и установите плагин B, чтобы выполнить тот же аудит.
- Сравните, сколько HTTP-запросов было добавлено для каждого плагина.
- Выберите тот, у которого меньше HTTP-запросов, и удалите медленный!
Использование плагина для определения того, какие плагины замедляют работу вашего сайта из-за слишком большого количества HTTP-запросов:
- Плагин Query Monitor можно использовать, чтобы определить, какие плагины наносят вред вашему сайту, и помочь вам их удалить.

7. Загружайте скрипты только при необходимости (и только на определенных страницах)
Воздействие: среднее
Еще один способ уменьшить количество HTTP-запросов — выборочно отключить скрипты и плагины для определенных страниц/постов, которые не нужно загружать.
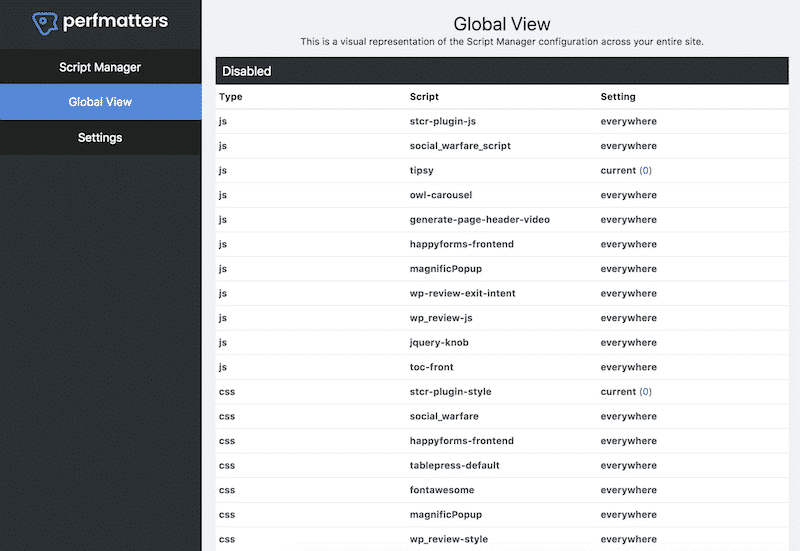
Используйте плагин WordPress для загрузки скрипта только при необходимости:
- Perfmatters — позволяет отключить скрипт на странице или в записи.

- Asset Cleanup Pro — немного менее удобен для пользователя, но тоже делает свою работу.

8. Уменьшите количество внешних скриптов / HTTP-запросов
Воздействие: среднее
Загрузка каждого стороннего скрипта — это дополнительный HTTP-запрос, который делает браузер, замедляющий работу страницы (вот как вы можете уменьшить влияние сторонних скриптов). Отслеживание всех ваших сторонних интеграций имеет решающее значение для понимания того, какие внешние ресурсы замедляют скорость вашего сайта. Мы объясняли, как уменьшить ваши HTTP-запросы. Давайте не будем зависеть от внешних, верно?
Слишком много HTTP-запросов часто заставляют ресурсы извлекаться из сети, и мы не хотим этого для нашей производительности.
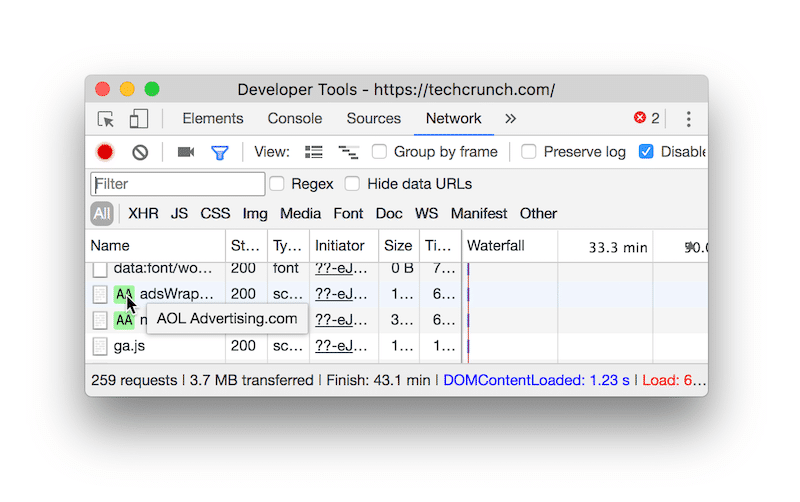
Внешние скрипты в основном поступают из тегов Google Analytics, пикселей Facebook, видео YouTube, кнопок социальных сетей и тегов A/B-тестирования. Настоятельно рекомендуется определить все файлы, которые добавляют запросы.
Использование инструментов для выявления самых тяжелых внешних скриптов:
- Инструменты повышения производительности, такие как Эти Chrome DevTools, PageSpeed Insights и WebPageTest, могут помочь вам определить их.

Оптимизация сторонних запросов вручную :
Теперь, когда вы определили, какие внешние скрипты влияют на производительность, вы можете использовать для них атрибут async или defer :
< скрипт асинхронный src= «script.js»> < отсрочка сценария источник = «script.js»>
Если вы хотите узнать больше об использовании обоих атрибутов, мы рекомендуем прочитать Web.Dev, в котором перечислены все шаги для эффективной загрузки стороннего JS.
Использование плагина для уменьшения влияния внешних скриптов на производительность:
- WP Rocket поможет вам уменьшить влияние стороннего кода разными способами:
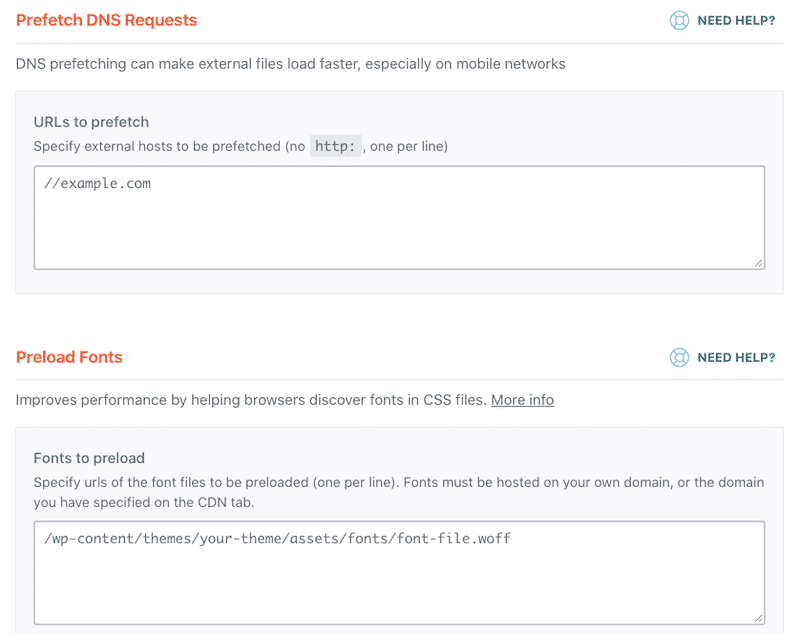
- Локальное размещение файлов и тегов Google Analytics.
- Предварительная выборка DNS-запросов, что означает, что внешние файлы будут загружаться быстрее.
- Предварительная загрузка шрифтов, чтобы браузеры быстрее обнаруживали шрифты Google в ваших файлах CSS.

- Откладывая сторонние JS, такие как реклама и аналитика, просто скажите своему браузеру, что он должен загрузить в первую очередь.
Что касается истории, Telegraph недавно отложила все свои сценарии и сократила время зарядки рекламы в среднем на четыре секунды.
9. Используйте CDN
Воздействие: среднее
Сеть доставки контента (CDN) относится к географически распределенным серверам, которые обслуживают контент из максимально близкого местоположения. Независимо от того, где находится пользователь, он может быстро и эффективно получить доступ к содержимому вашего сайта. Каждый сделанный ими HTTP-запрос будет обслуживаться из ближайшего возможного места.
Лучшие CDN, доступные на рынке:
- RocketCDN
- CDN Cloudflare
Мы также написали руководство, которое поможет вам выбрать правильный CDN.
10. Отложите блокировку рендеринга JavaScript и CSS
Воздействие: среднее
Этот ресурс очень полезен или его можно загрузить позже? Немедленная потребность в использовании ресурса определит, является ли ресурс блокирующим рендеринг или нет. Чтобы устранить блокировку рендеринга JavaScript и CSS, вам нужно использовать опцию отсрочки или асинхронную опцию.
Ручное удаление ресурсов, блокирующих рендеринг :
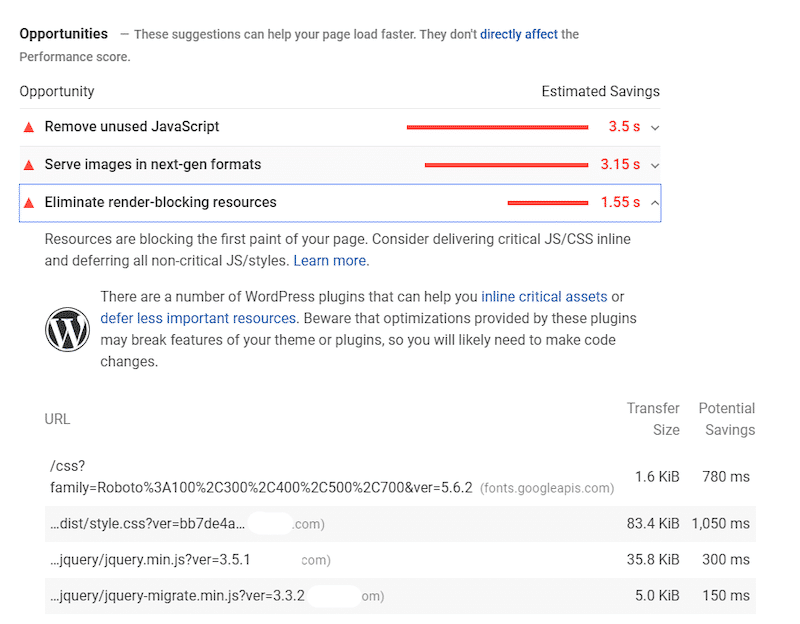
Сначала проведите аудит в Google PageSpeed Insights и проверьте раздел возможностей. Если у вас есть раздел «Устранение ресурсов, блокирующих рендеринг», то вам, вероятно, нужно сделать что-то, как в нашем примере ниже:

Чтобы устранить эту проблему вручную, вам нужно использовать атрибуты defer и async.
Вот пример атрибута defer для отсрочки JS:
<script defer src="/example-js-script"></script>
Следуйте нашему подробному руководству, объясняющему, как устранить ресурсы, блокирующие рендеринг, с помощью обоих скриптов вручную.
Если вы хотите что-то более простое, просто используйте плагин WordPress.
Использование плагина WordPress для отсрочки JS и CSS :
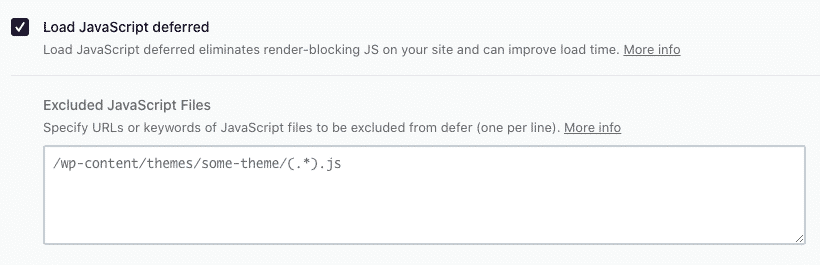
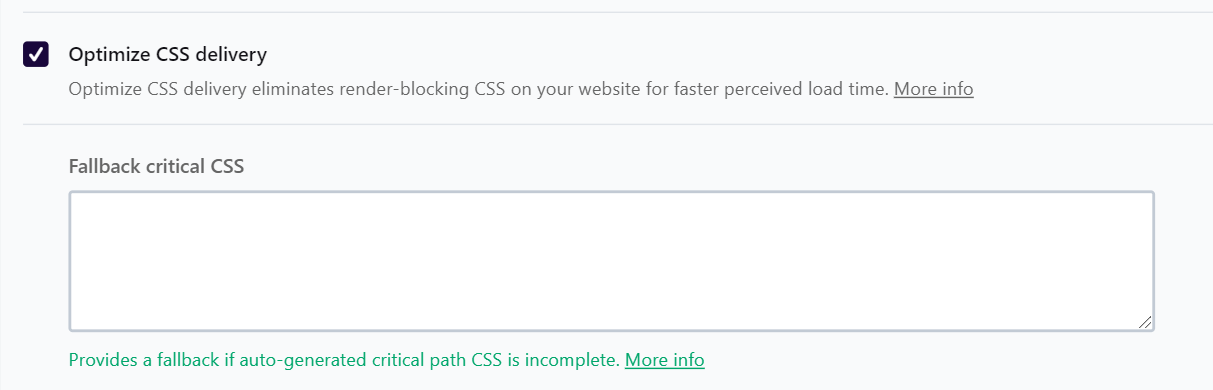
- WP Rocket — который поможет вам отложить ваши файлы JS самым простым способом. Плагин также предлагает функцию «Оптимизировать доставку CSS», которая представляет собой ресурсы, блокирующие рендеринг. Вы также можете исключить любой файл JS или CSS из отложенного, если вам это нужно.


| Исправление ваших HTTP-запросов — отличное начало для ускорения вашего сайта WordPress. Однако «уменьшение HTTP-запросов» — не единственная оптимизация производительности, на которой следует сосредоточиться. Если вы хотите, чтобы ваш сайт работал молниеносно, следуйте нашему полному руководству по оптимизации скорости страницы. |
Как уменьшить HTTP-запросы с помощью плагина
Такой плагин, как WP Rocket, помогает сократить HTTP-запросы и значительно ускорить работу вашего сайта. Давайте проведем аудит производительности сайта WordPress с WP Rocket и без него. После сравнения вы увидите, что это один из лучших плагинов кэширования для WordPress.
| Если вы новичок в этой теме или никогда раньше не проводили аудит производительности, ознакомьтесь с нашим подробным руководством по тестированию производительности и скорости вашего сайта WordPress. |
Мы будем использовать GTmetrix для измерения следующих KPI:
- Общий класс производительности (от A до F)
- Основные показатели Web Vitals (LCP, CLS и FID) + TTI и TBT (Примечание: если FID недоступен, мы будем измерять FCP)
- Количество HTTP-запросов (всего запросов страниц)
Что касается содержания, мой сайт WordPress содержит текст, несколько значков социальных сетей, 8 изображений, встроенное видео с YouTube, карту с булавкой (из Google Maps) и 3 отзыва клиентов с их фотографиями.

Сценарий 1 — Измерение производительности и HTTP-запросов — без WP Rocket
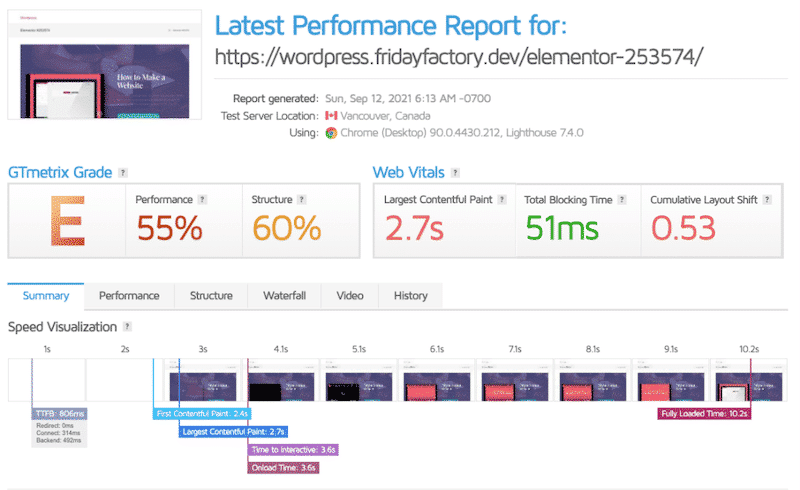
Давайте посмотрим на результаты производительности с помощью GTmetrix. Они не очень обнадеживают, и я получил «Е» за общую оценку:

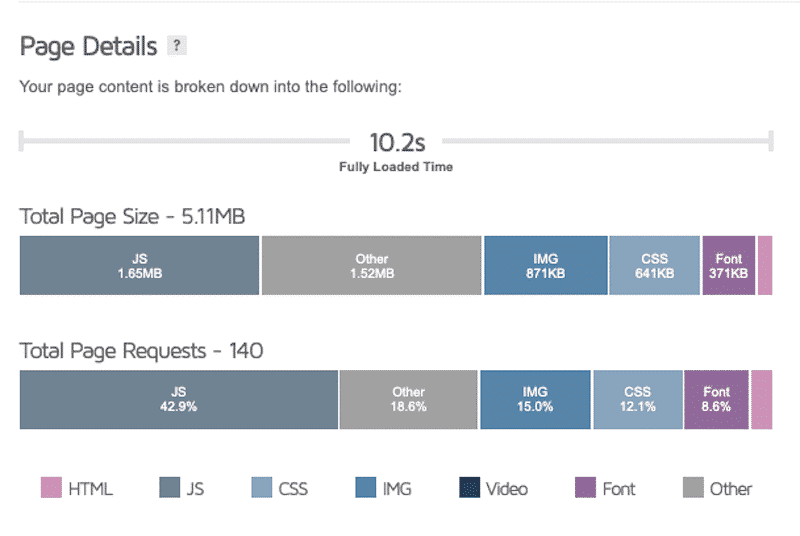
Мы замечаем, что моя страница делает 140 HTTP-запросов , и что 42,9% из них связаны с JS. Для полной загрузки моей страницы требуется 10,2 с, а размер страницы составляет 5,11 МБ.

| KPI | Оценка (без WP Rocket) |
| Общая оценка GTmetrix | Е |
| Спектакль | 55% |
| Самая большая содержательная краска (LCP) | 2,7 с |
| Первая содержательная краска (FCP) | 2,4 с |
| Совокупный сдвиг макета (CLS) | 0,53 мс |
| Время до интерактивности (TTI) | 3,6 с |
| Общее время блокировки (TBT) | 51 мс |
| Время до первого байта (TTFB) | 806 мс |
| Время полной загрузки | 10,2 с |
| Размер страницы | 5,11 МБ |
| Всего запросов страниц | 140 (лучший результат в своем классе: < 50 ) |
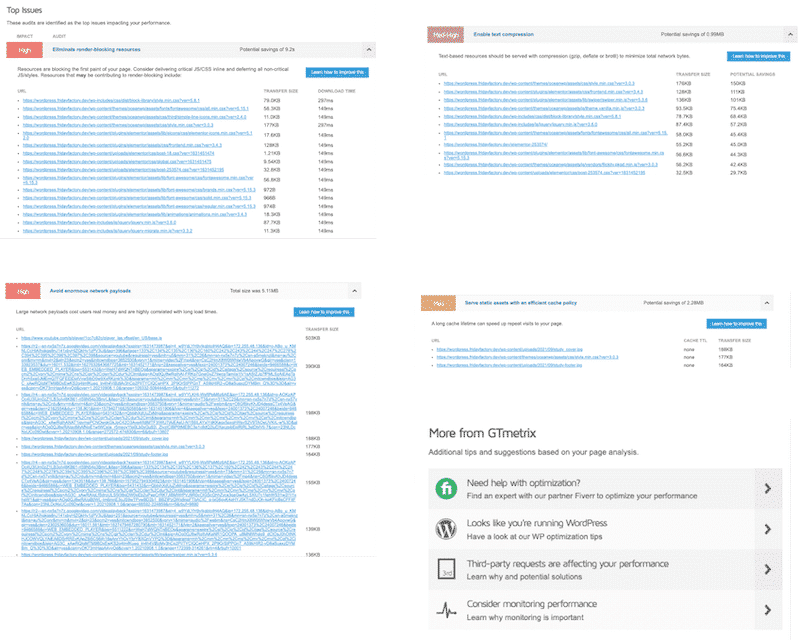
Основные рекомендации от GTmetrix следующие:
- Эффективно загружать сторонние JS (откладывать JS, устанавливать ранние подключения к требуемым источникам и применять ленивую загрузку к встроенным сторонним ресурсам)
- Устранение ресурсов, блокирующих рендеринг (Рассмотрите возможность встроенной доставки критически важных CSS и JS и откладывания всех некритических JS/стилей. Узнайте больше о том, что такое критический CSS, в нашей статье)
- Оптимизировать мой код (объединить и минимизировать JS и CSS/оптимизировать доставку CSS)
- Реализовать кеширование страниц

Угадай, что? Это именно то, что WP Rocket может сделать для вашего сайта WordPress (среди прочего). В сценарии 2 мы активируем WP Rocket и снова проверим работоспособность нашего сайта. Приходят хорошие вещи.
Сценарий 2 — Измерение производительности и HTTP-запросов — с помощью WP Rocket
Теперь, когда WP Rocket активирован, давайте проведем еще один аудит производительности, используя ту же страницу.
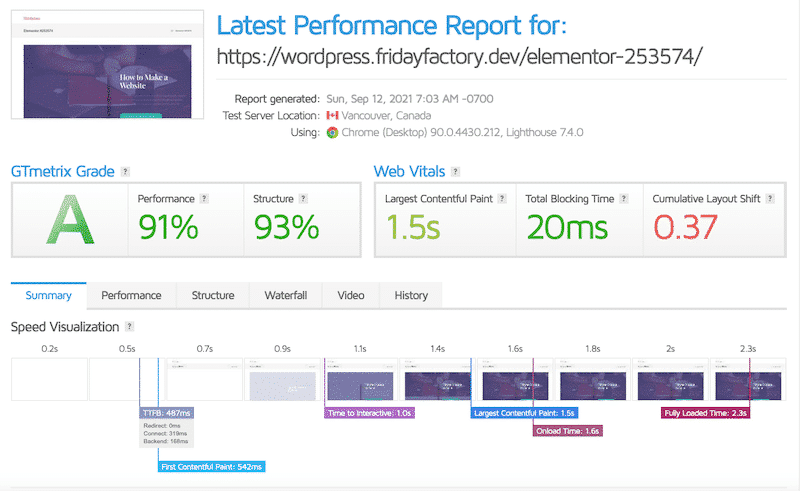
На этот раз результаты очень обнадеживают, и мы перешли от «Е» к «А» в отношении моей общей оценки:

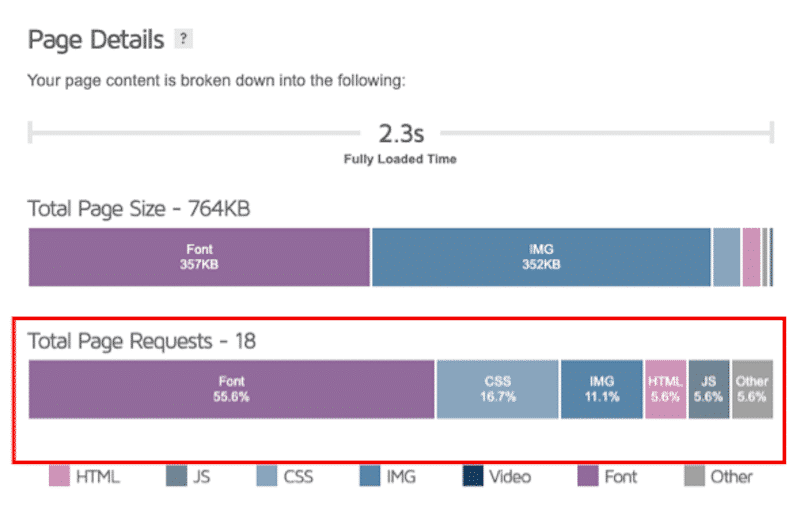
Еще один впечатляющий прогресс — это количество моих HTTP-запросов, которое уменьшилось со 140 до 18 после активации WP Rocket (-87%).

В глобальном масштабе все мои KPI лучше, и мой сайт работает намного быстрее при использовании WP Rocket:
| KPI | Счет — нет WP Rocket | Оценка с WP Rocket |
| Общая оценка GTmetrix | Е | А |
| Спектакль | 55% | 91% |
| Самая большая содержательная краска (LCP) | 2,7 с | 1,5 с |
| Первая содержательная краска (FCP) | 2,4 с | 542 мс |
| Совокупный сдвиг макета (CLS) | 0,53 мс | 0,37 мс |
| Время до интерактивности (TTI) | 3,6 с | 1 с |
| Общее время блокировки (TBT) | 51 мс | 20 мс |
| Время до первого байта (TTFB) | 806 мс | 487 мс |
| Время полной загрузки | 10,2 с | 2,3 с |
| Размер страницы | 5,11 МБ | 604 КБ |
| Всего запросов страниц | 140 (лучший результат в своем классе: < 50 ) | 18 ( Лучший результат в классе: < 50) |
Наша производительность значительно улучшилась после активации плагина кеша WP Rocket.
WP Rocket автоматически применил почти все методы, перечисленные в разделе «Как сделать меньше HTTP-запросов к вашему сайту».
На приборной панели WP Rocket вы можете видеть, что мой код CSS был минимизирован, объединен и оптимизирован:

Та же оптимизация была автоматически применена к моему JS:

Подведение итогов
WP Rocket помог сократить HTTP-запросы моего сайта WordPress на 87% . В нашем примере мы увидели, что наши запросы увеличились со 140 до 18 просто после активации плагина. Вы экономите время и силы!
| Без ракеты WP | С ракетой WP |
| 140 HTTP-запросов | 18 HTTP-запросов (-87%) |
Чтобы поддерживать высокую производительность вашего сайта, рекомендуется поддерживать HTTP-запросы ниже 50. WP Rocket — отличный автоматический инструмент, который никогда не превысит это число! Это повысит производительность за счет сокращения и устранения ненужных HTTP-запросов — без каких-либо технических знаний с вашей стороны.
Работайте меньше и получайте лучшие результаты благодаря WP Rocket уже сегодня! У нас есть 14-дневная гарантия возврата денег: если вы не удовлетворены, мы вернем вам деньги. Давай, попробуй и расскажи нам в комментариях, как обстоят дела с твоими HTTP-запросами.
