Как уменьшить размер изображения без потери качества (и сэкономить место)
Опубликовано: 2021-05-25Ищете способ уменьшить размер файла изображения без потери качества и при этом сэкономить место на сервере?
Если у вас много больших неоптимизированных изображений, они могут занимать много места на вашем сервере. Это может быть реальной проблемой на некоторых хостах, так как вы увидите ограничения до 5 ГБ или 10 ГБ на уровнях начального уровня некоторых хостов ( особенно в управляемом пространстве хостинга WordPress ).
К счастью, есть некоторые тактики, которые вы можете применить, чтобы уменьшить размер ваших изображений и сэкономить место без потери качества изображения. Еще лучше, если вы используете изображения на своем веб-сайте, эта тактика также поможет вашему веб-сайту загружаться намного быстрее.
В этом посте мы начнем с того, что поделимся двумя тактиками, которые вы можете использовать, чтобы уменьшить размер файла изображения при сохранении того же качества.
Затем мы покажем вам шаг за шагом, как вы можете использовать некоторые бесплатные или доступные инструменты для реализации этой тактики и уменьшения размера ваших изображений уже сегодня.
Давайте начнем!
Два способа уменьшить размер файла изображения и сэкономить место без потери качества
Есть две тактики высокого уровня, которые вы можете использовать для уменьшения размера изображения, не беспокоясь о снижении качества:
- Изменение размера изображения
- Сжатие изображений
1. Изменение размера изображения
Изменение размеров изображения — это именно то, на что это похоже — вы изменяете размеры изображения, что уменьшает размер его файла. Влияет ли это на качество изображения, зависит от того, как вы используете изображение.
Например, если ваше исходное изображение имеет ширину 3000 пикселей, но вы показываете его только на странице продукта электронной коммерции, где изображение имеет ширину 500 пикселей, вы можете безопасно уменьшить размер изображения примерно до ~ 1000 пикселей* без ущерба для качества. ваши фактические посетители видят.
* Почему 1000 пикселей, а не 500 пикселей? Потому что вы обычно хотите удвоить отображаемые размеры вашего изображения, чтобы учесть экраны Retina. Таким образом, удваивая отображаемые размеры, вы гарантируете, что все ваши посетители увидят изображение в полном качестве.
Итак, если вы не используете изображения с полным разрешением, вам следует начать с изменения их размера, чтобы таким образом уменьшить размер файла.
2. Сжимайте изображения
После того, как вы убедились, что ваши изображения имеют правильный размер, следующий способ уменьшить размер файла изображения — это сжать файлы изображений.
Существует два типа сжатия: с потерями и без потерь:
- Без потерь — предлагает небольшое уменьшение размера файла без изменения качества.
- С потерями — это обеспечивает более значительное уменьшение размера файла, но может иметь некоторое влияние на качество. Существуют различные уровни сжатия с потерями — вы можете сделать минимальное сжатие с потерями, которое, вероятно, не будет заметно для человеческого глаза при умеренной экономии размера. Или вы можете выполнить агрессивное сжатие с потерями для максимального уменьшения размера, но с заметным падением качества.
Если вы не хотите никаких изменений в качестве, вам следует использовать сжатие без потерь.
Однако, если вы используете изображения на веб-сайте, вы обычно можете обойтись умеренным сжатием с потерями.
Да, технически есть небольшая потеря качества, но большинство людей не смогут заметить разницу. В следующем разделе мы покажем вам инструмент, который позволяет сравнивать сжатие без потерь и с потерями, чтобы вы могли убедиться в этом сами.
Как уменьшить размер изображения без потери качества онлайн
Теперь, когда вы знаете доступные тактики, давайте перейдем к действенным инструментам, которые вы можете использовать для реализации изменения размера и сжатия изображения.
Предположим, вы используете WordPress и хотите изменить размер и сжать несколько изображений, которые вы загружаете на свой сайт. В этом случае вы можете использовать специальный плагин WordPress для автоматического уменьшения размера всех ваших изображений и экономии места на сервере.
Или, если вы не используете WordPress, вы можете найти облачные инструменты или программное обеспечение для настольных компьютеров, которые помогут вам уменьшить размер изображения для изображений, которые вы можете использовать где угодно.
Давайте рассмотрим ваши различные варианты — вот порядок, в котором мы их рассмотрим:
- Вордпресс
- Облачные инструменты
- Программное обеспечение для настольных ПК
1. Уменьшите размер файла изображения в WordPress
Чтобы уменьшить размер изображения и сэкономить место в WordPress, вы можете использовать бесплатный плагин Imagify. Imagify позволяет бесплатно оптимизировать около 200 изображений в месяц ( 20 МБ ). Или платные планы начинаются с 4,99 долларов в месяц за 500 МБ или 9,99 долларов в месяц за безлимит.
Он позволит вам автоматически оптимизировать новые изображения, которые вы загружаете в WordPress, а также включает функцию массовой оптимизации существующих изображений вашего сайта одним щелчком мыши.
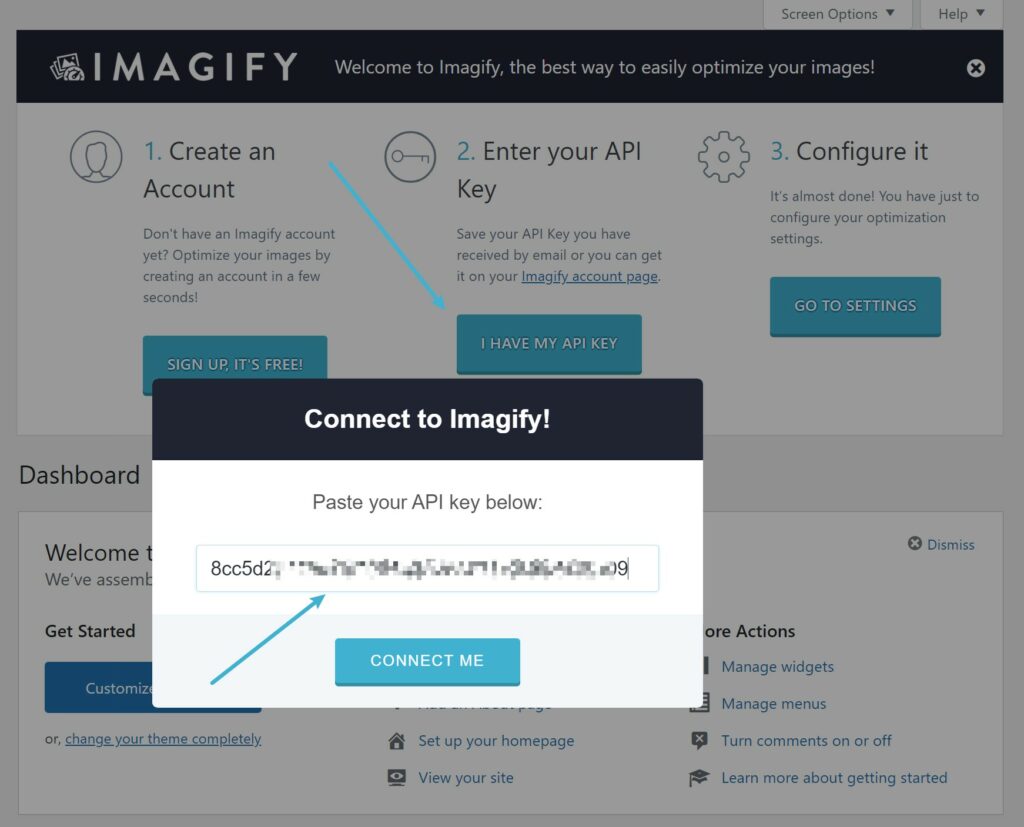
Для начала установите и активируйте бесплатный плагин Imagify с WordPress.org. Затем вам будет предложено ввести ключ API, который вы можете получить, зарегистрировав бесплатную учетную запись Imagify.

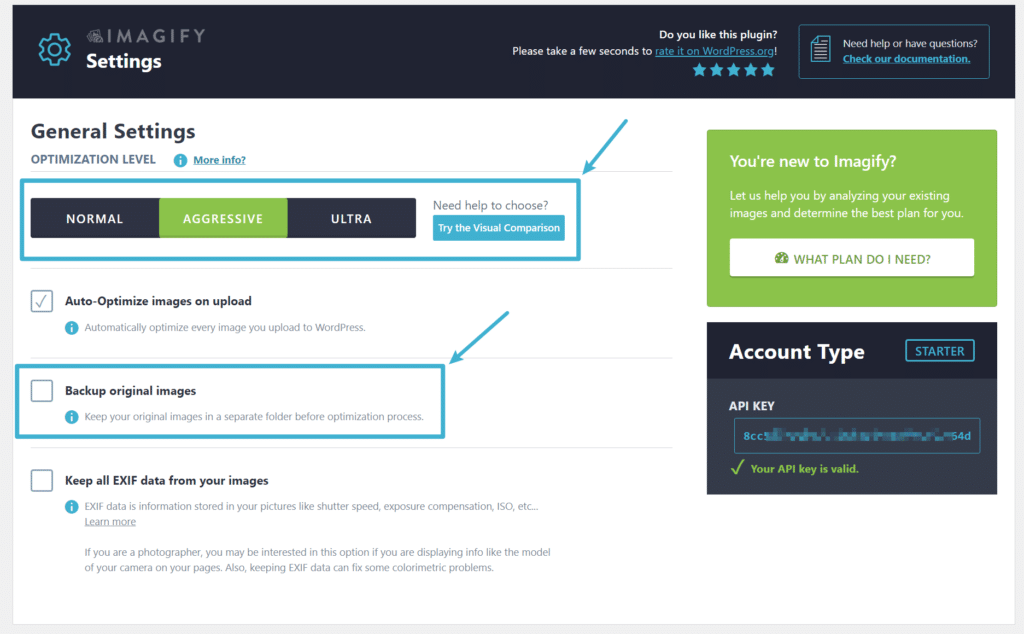
Сделав это, перейдите в «Настройки» → «Imagify» , чтобы настроить параметры оптимизации на панели управления WordPress.

Вверху вы можете контролировать уровень оптимизации . Если вы хотите нулевое падение качества, вам следует выбрать «Нормальный ». Тем не менее, Aggressive подойдет в большинстве ситуаций, и вы, вероятно, не сможете заметить разницу — вы можете использовать инструмент визуального сравнения для проверки различных уровней сжатия.
Если вы хотите сэкономить место на вашем сервере, вам также следует снять флажок Резервное копирование исходных изображений . Это удалит исходное неоптимизированное изображение и сохранит только оптимизированную версию для экономии места. Просто убедитесь, что вы по-прежнему храните копию исходного изображения в другом месте, если это необходимо ( например, на локальном компьютере ):

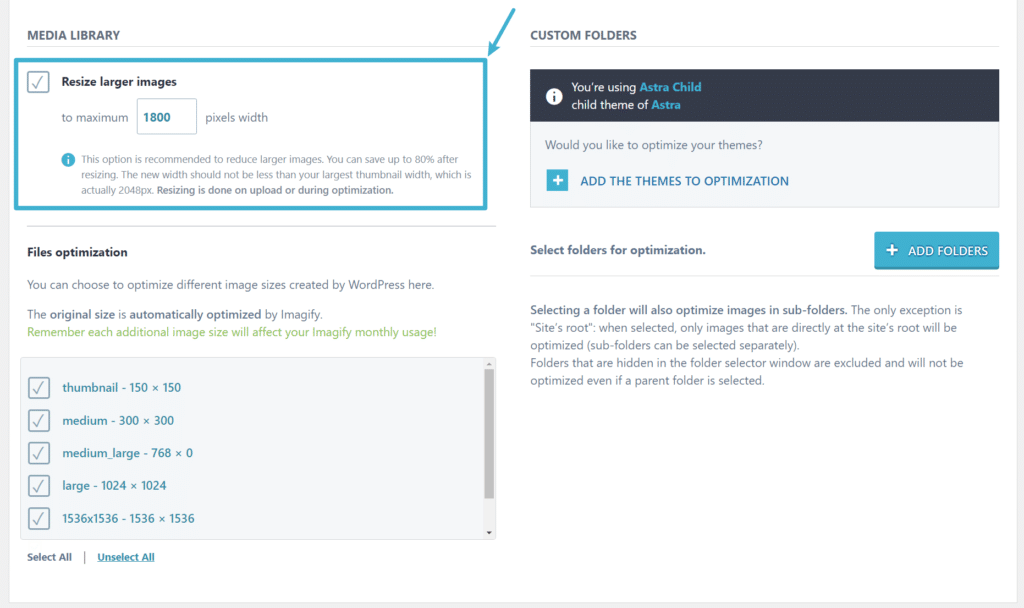
Если вы прокрутите вниз в области настроек, вы найдете параметр « Изменить размер больших изображений », который позволяет автоматически изменять размер больших изображений до определенного максимального размера. Опять же, для нулевого падения качества вы, как правило, хотите установить его примерно в два раза больше, чем размеры, которые вы будете использовать для изображений. Вы также можете отключить эту функцию, сняв флажок, если это необходимо:

Теперь Imagify автоматически оптимизирует изображения, когда вы загружаете их на свой сайт. Поскольку вы сняли флажок « Резервное копирование исходных изображений », он также автоматически удалит исходную неоптимизированную версию, чтобы сэкономить место на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они у вас все еще были при необходимости.
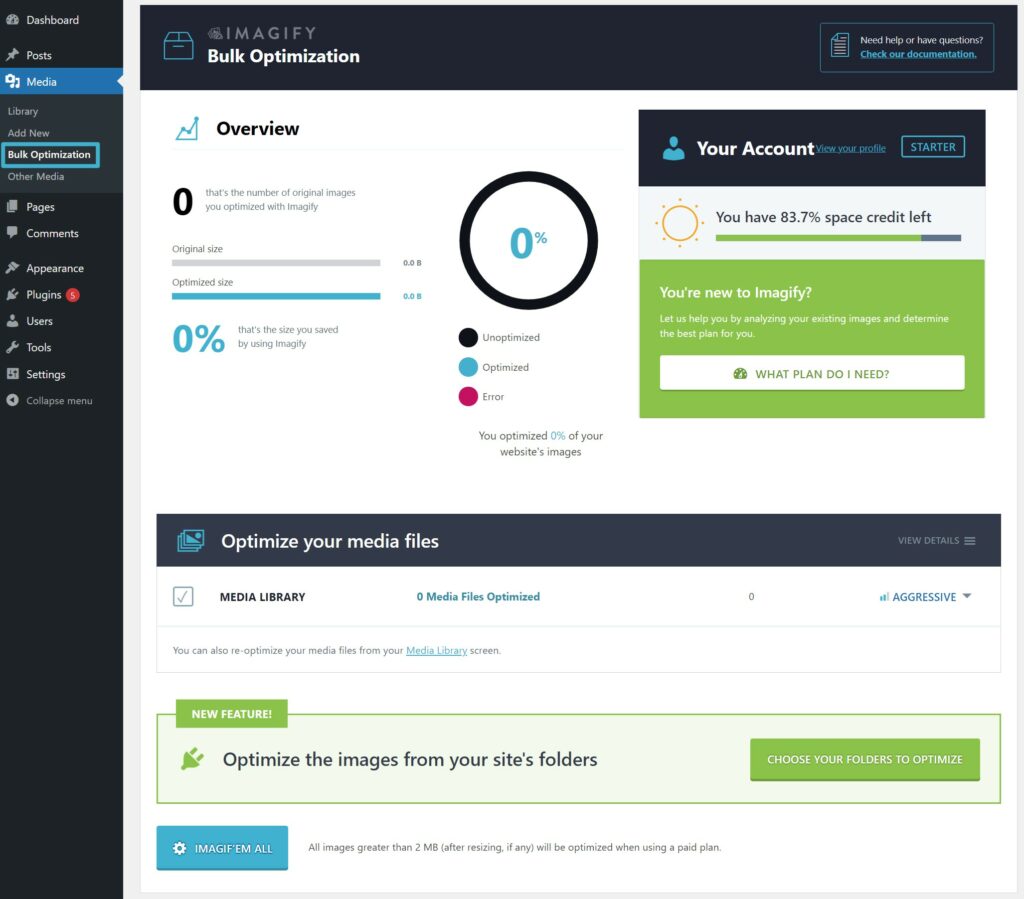
Чтобы оптимизировать некоторые или все существующие изображения на вашем сайте, вы можете перейти в « Медиа» → «Массовая оптимизация»:

2. Уменьшите размер файла изображения с помощью облачных инструментов
Если вы не используете WordPress, вы также можете найти облачные инструменты, которые позволяют уменьшить размер ваших изображений, сжимая и/или изменяя их размер.
Самый быстрый вариант — использовать веб-приложение Imagify, которое позволяет изменять размер и сжимать изображения за один шаг, если вы зарегистрируете учетную запись. Как и в случае с плагином WordPress, вы можете бесплатно оптимизировать 20 МБ изображений в месяц, а после этого платные планы начинаются всего с 4,99 долларов в месяц:
Если вы ищете бесплатные варианты, которые позволяют неограниченное использование, вам, как правило, потребуется использовать отдельные инструменты для изменения размера и сжатия изображений, что добавляет немного дополнительной работы.
Для массового изменения размера изображений можно использовать следующие инструменты:
- BIRME (массовое изменение размера изображения стало проще)
- Массовое изменение размера фотографий
И затем, для массового сжатия изображений вы можете рассмотреть эти инструменты:
- Бесплатное веб-приложение Imagify — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 2 МБ. Вам необходимо зарегистрировать учетную запись, чтобы получить доступ к автоматическому изменению размера и удалению ограничения в 2 МБ .
- Веб-интерфейс Kraken — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 1 МБ.
- TinyJPG и TinyPNG — предлагают только сжатие с потерями, поэтому вам не следует использовать эти инструменты, если вы хотите использовать сжатие без потерь.
3. Уменьшите размер файла изображения с помощью настольного программного обеспечения.
Если вам нужно уменьшить размер сотен или тысяч изображений, использование облачных инструментов может оказаться неподходящим вариантом, поскольку загружать и скачивать такое количество изображений сложно.
По этой причине вы можете вместо этого использовать настольное программное обеспечение. Вот несколько хороших вариантов:
- IrfanView — для Windows.
- Оптимаж — для Mac.
- RIOT (Инструмент радикальной оптимизации изображений) — для Windows.
Уменьшите размер изображения и сэкономьте место уже сегодня
Если вы хотите уменьшить размер изображения и сэкономить место без потери качества, вы можете использовать две основные тактики — изменение размера изображений и их сжатие без потерь или неагрессивное сжатие с потерями.
Чтобы помочь вам реализовать обе тактики одновременно, вы можете использовать плагин Imagify WordPress, если вы загружаете изображения на сайт WordPress, или веб-приложение Imagify, если вы используете изображения в другом месте.
У вас все еще есть вопросы о том, как уменьшить размер ваших изображений? Дайте нам знать в комментариях, и мы постараемся помочь!
