Уменьшите количество неявок и улучшите дизайн форм с помощью записи на прием 1.22.0
Опубликовано: 2024-02-15Оглавление
Волнующие новости! Версия 1.22.0 плагина бронирования встреч содержит два крупных обновления: в дополнение к ряду мелких исправлений и улучшений мы также выпустили две большие новые функции, которые вам понравятся:
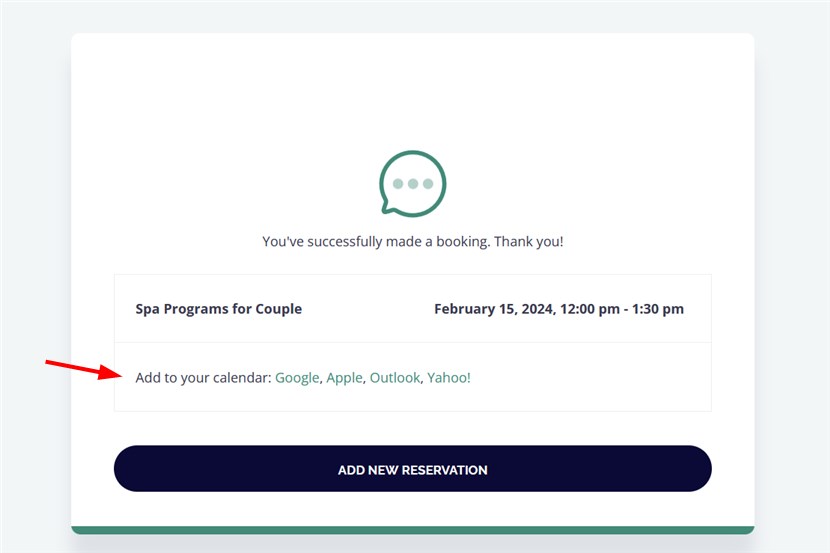
- Позвольте вашим клиентам добавлять заказы в свой календарь.Ваши клиенты иногда забывают о записи? Благодаря этой новой функции значительно сократится число неявок! Как только клиент совершает бронирование через форму бронирования, ему предлагается одним щелчком мыши добавить бронирование («событие») в свой личный календарь, будь токалендарь Google, Apple, Outlook или Yahoo.
- Улучшены стили формы бронирования по умолчанию . Проще говоря, сделайте форму планирования встреч немного красивее, независимо от вашей темы WordPress! Благодаря добавленным настройкам вы теперь можете легко персонализировать схему календаря и другие части дизайна. Нет необходимости в дополнительных дополнениях или плагинах; теперь это функция по умолчанию в основном плагине планирования встреч MotoPress.
Давайте теперь узнаем немного больше об этих обновлениях!
Обновление №1. Позвольте клиентам добавлять заказы в свой календарь простым щелчком мыши.
Мы добавили эту функцию, чтобы помочь вам улучшить качество обслуживания клиентов и снизить вероятность пропуска встреч.
Вы знаете, какова современная жизнь: все заняты календарями и расписаниями; И поскольку каждый пытается упорядочить свои многочисленные планы в одном удобном месте, он наверняка склонен выбирать одно из всемирно любимых приложений-календарей.
Новая опция появляется на последнем этапе резервирования. Отныне, получив сообщение, подтверждающее успешное бронирование, клиенту также предлагается возможность беспрепятственно синхронизировать свои встречи с предпочитаемыми им календарями.

Итак, что происходит: когда клиенты могут легко добавлять свои встречи в свои календари, они с большей вероятностью запомнят свои записи и придут вовремя.
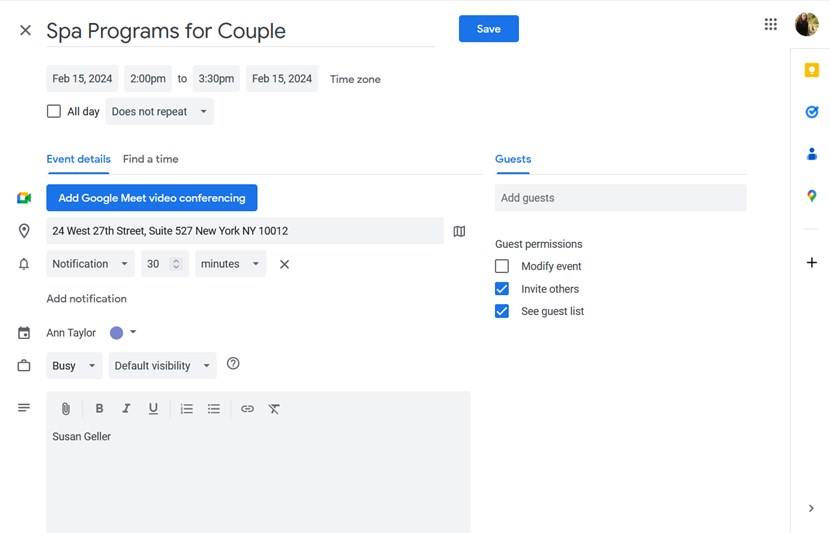
Календарь Google и Календарь Yahoo : при нажатии на предпочтительный календарь клиент перенаправляется в свой календарь и предлагает добавить/сохранить это событие.
Конечно, они могут настраивать уведомления о событиях, сведения о событиях и другую информацию в зависимости от доступных настроек календаря.

При использовании Календаря Google на телефоне откроется приложение. Что касается Yahoo Calendar, поскольку это веб-календарный сервис и нет мобильного приложения, он предложит пользователю войти в систему. Если они уже вошли в систему, они могут легко добавить событие в свой календарь.
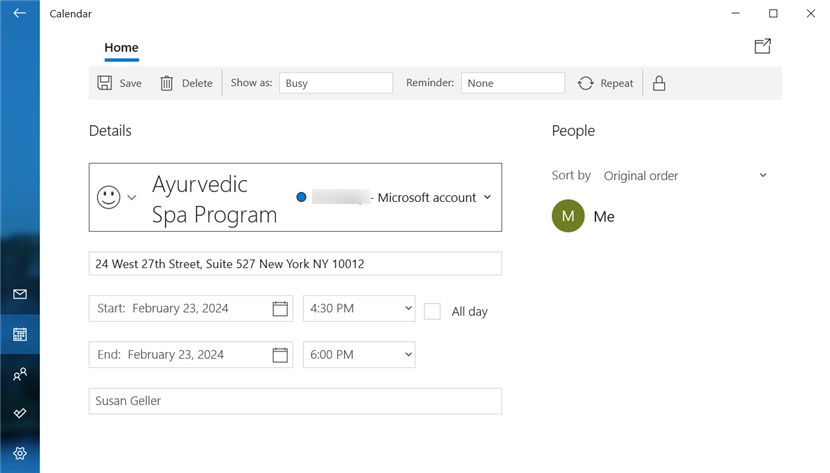
Календарь Apple и Календарь Outlook: нажатие на любой из них обычно запускает загрузку файла iCal на используемое устройство.Если клиент разговаривает по телефону, он легко откроет специальное приложение для быстрого и удобного добавления бронирования.

Вот более подробная информация:
- Формат даты также будет зависеть от используемого календаря.
- Будет использован часовой пояс клиента (время преобразуется в соответствии с разницей поясов с теми, которые установлены в настройках часового пояса WordPress).
- Если у клиента в резервации несколько записей, ему будет предложено добавить каждую из них отдельно.
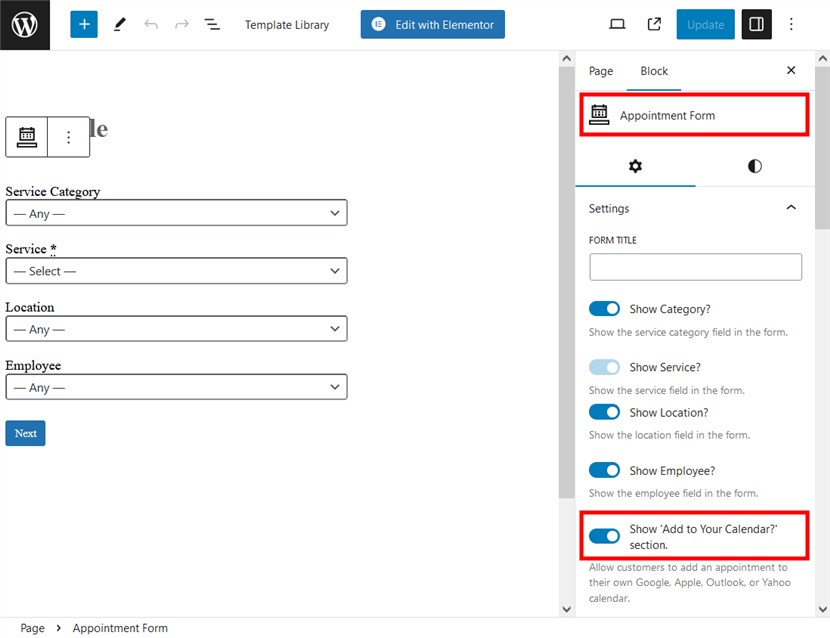
Как включить эту опцию?
Включите/отключите эту функцию прямо на панели настройки блока в предпочитаемом вами редакторе: редакторе блоков Elementor или Divi. Это включено по умолчанию.
 Итак, дело в кнопке переключения!
Итак, дело в кнопке переключения!
Обновление №2. Дополнительные варианты дизайна формы бронирования.
Лучший способ получить идеально оформленные формы бронирования — это, конечно же, выбрать специальную тему WordPress для встреч. Однако если вы используете любую другую тему, после активации плагина форма может выглядеть слишком по умолчанию.

Итак, вот решение, которое приходит на помощь в недавнем обновлении!
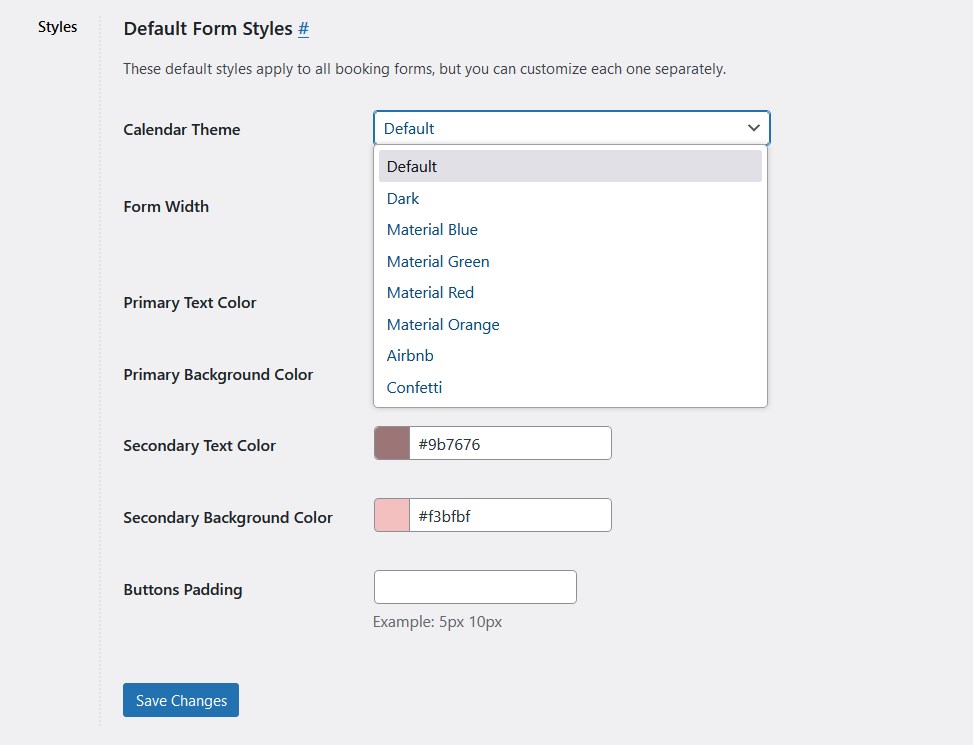
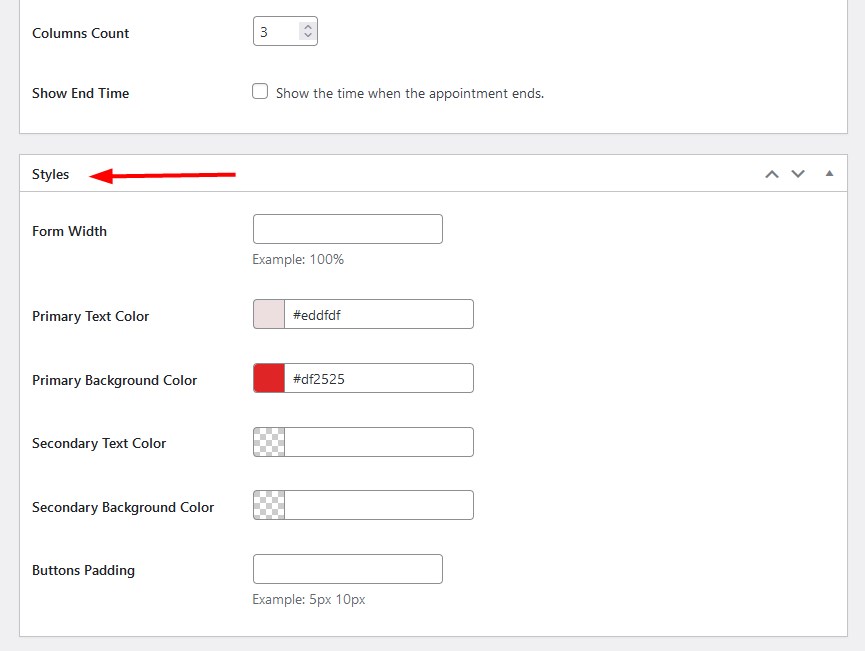
Мы добавили совершенно новую глобальную настройку «Стили формы по умолчанию» для формы бронирования, которую вы можете найти, перейдя на вкладку «Встречи» > «Настройки» > «Разное».
 Это глобальные настройки, которые применяются ко всем формам, независимо от того, каким способом вы добавили их на сайт: с помощью Elementor, редактора блоков, Divi или даже шорткода.
Это глобальные настройки, которые применяются ко всем формам, независимо от того, каким способом вы добавили их на сайт: с помощью Elementor, редактора блоков, Divi или даже шорткода.
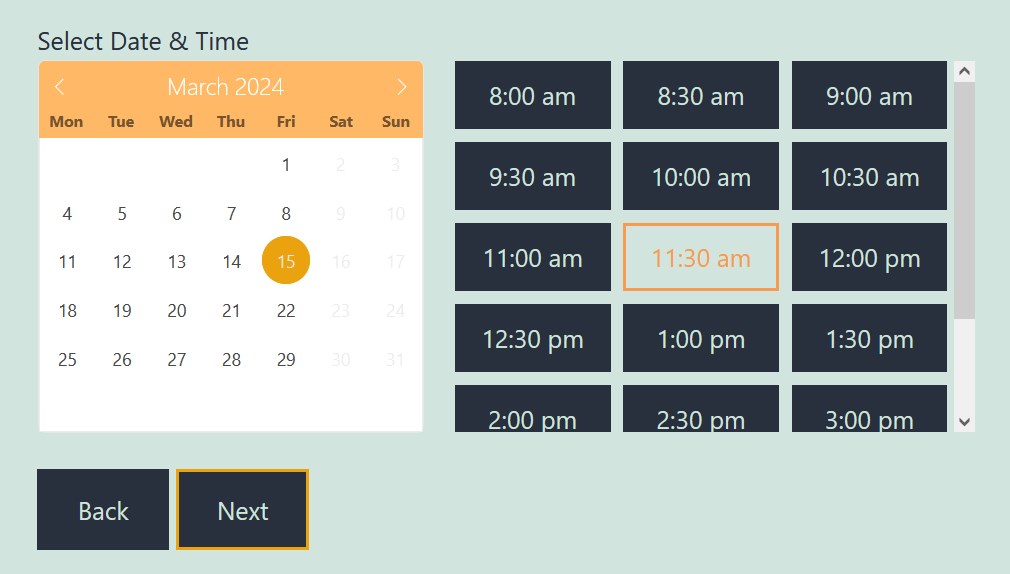
- Изменить стиль темы календаря
Темный, синий материал, зеленый материал, красный материал, оранжевый материал, Airbnb, Конфетти
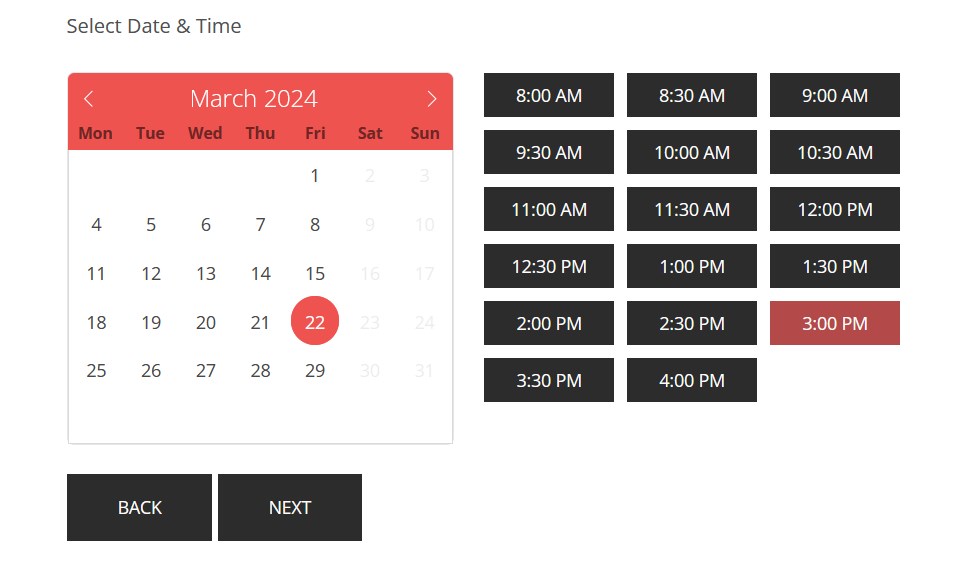
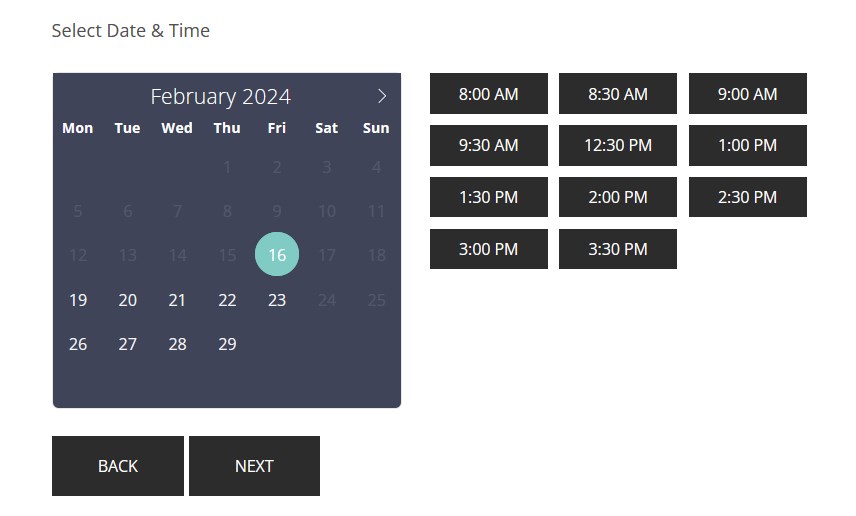
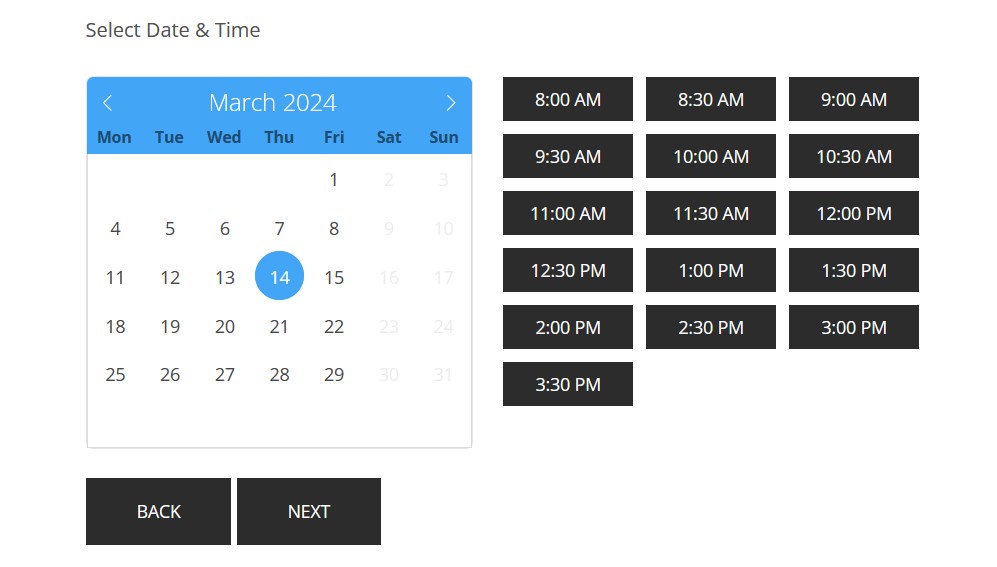
Мы добавили несколько стилей с различными цветовыми схемами, чтобы помочь вам выбрать более подходящий вариант, соответствующий дизайну вашего сайта. Эти стили применяются к календарю с выбором даты. Несколько примеров ниже:



- Ширина формы

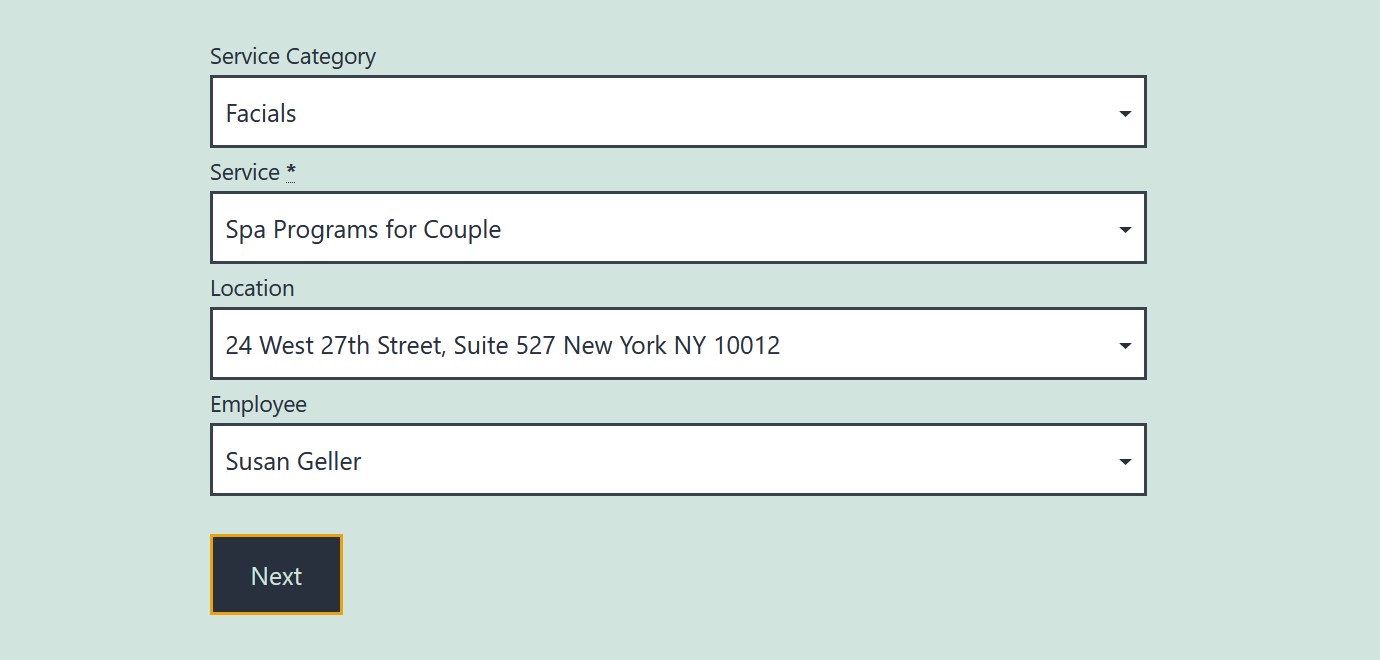
Вы можете сделать форму шире или уже в зависимости от того, где она расположена на вашем сайте и ширины страницы. Эта настройка применяется к фильтрам форм, которые обычно являются первым шагом в мастере бронирования. По умолчанию ширина формы составляет 50%.
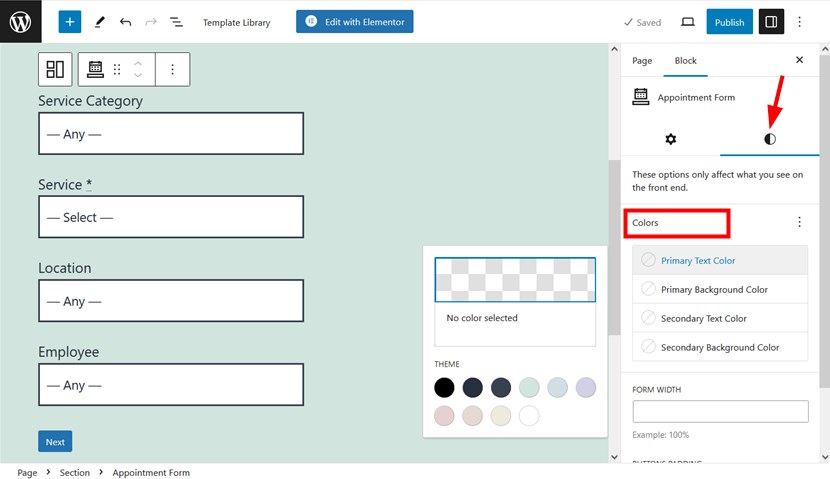
- Цвета
 Основной цвет текста и основной цвет фона:применяются к кнопкам «Далее» и «Добавить еще», активному состоянию дат в календаре и временным интервалам.
Основной цвет текста и основной цвет фона:применяются к кнопкам «Далее» и «Добавить еще», активному состоянию дат в календаре и временным интервалам.
Вторичный цвет текста, Вторичный цвет фона:применяется к кнопке «Назад», неактивному состоянию дат в календаре и временным интервалам.
- Накладки на кнопках
Отрегулируйте расстояние между краем кнопки и ее содержимым. Увеличение отступа добавит больше места вокруг текста или значка кнопки, а его уменьшение уменьшит это пространство.
Примечание. Настройки, которые вы настраиваете здесь, применяются ко всем формам планирования встреч, созданным вами с помощью плагина бронирования встреч. Однако вы можете изменить эти настройки индивидуально для форм. Для этого просто откройте страницу/пост, где находится форма, которую вы хотите отредактировать – нажмите на панель настроек блока/виджета > откройте «Стиль».
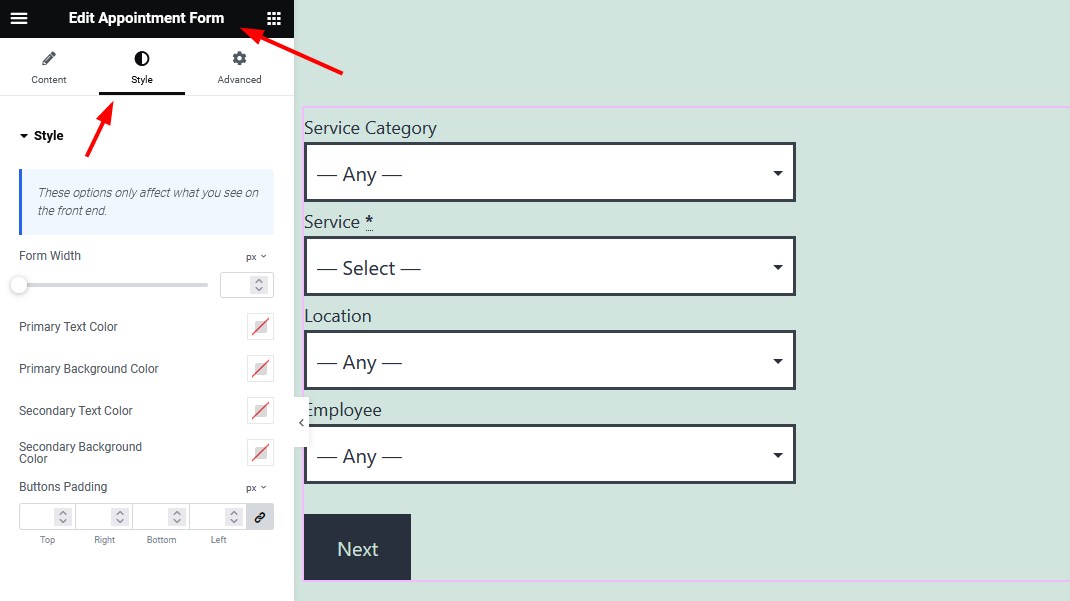
 Если вы работаете в Eementor, найдите вкладку «Стили» в Elementor (виджет «Форма встречи»), как показано ниже:
Если вы работаете в Eementor, найдите вкладку «Стили» в Elementor (виджет «Форма встречи»), как показано ниже:
 В Divi перейдите на вкладку «Содержимое» > раздел «Стили формы встречи» в (модуль «Форма встречи»).
В Divi перейдите на вкладку «Содержимое» > раздел «Стили формы встречи» в (модуль «Форма встречи»).
При настройке формы встречи с помощью виджетов WordPress также используйте вкладку «Стили».
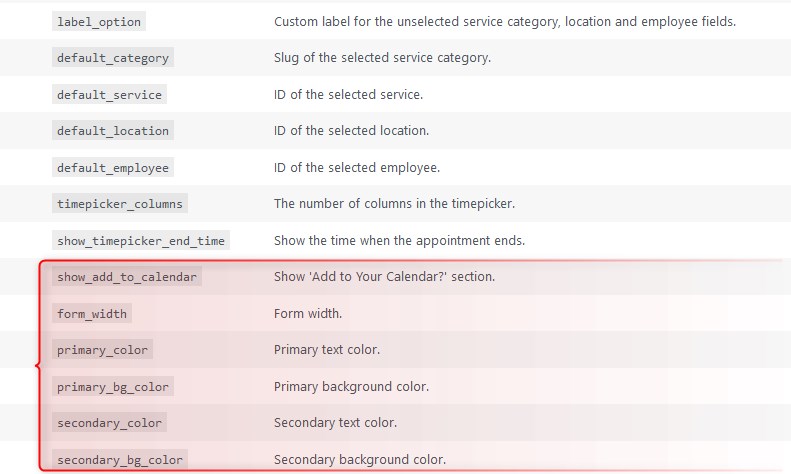
Если вы используете короткие коды, вы можете найти новые параметры для настройки стиля через«Встречи» > «Справка» > «Форма встречи».

В качестве альтернативного подхода вы можете перейти к конструктору коротких кодов через«Встречи» > «Шорткоды» > выбрать форму «Встреча»и визуально создать короткий код.
 Подводя итог, с недавним обновлением плагина MotoPress Appointment Booking версии 1.22.0 вы получаете:
Подводя итог, с недавним обновлением плагина MotoPress Appointment Booking версии 1.22.0 вы получаете:
- Новые возможности для уменьшения количества неявок за счет предоставления клиентам возможности добавлять встречи в свои личные календари.
- Дополнительные варианты оформления формы бронирования, которые помогут вам визуально лучше соответствовать вашему веб-сайту.
- Несколько исправлений для улучшения производительности различных меню плагина бронирования встреч.