Ускорьте свой сайт WordPress, сократив неиспользуемый JavaScript
Опубликовано: 2022-08-03В этой статье мы узнаем, как можно уменьшить неиспользуемый JavaScript, что в конечном итоге поможет сайту загружаться быстрее.
Когда дело доходит до неиспользуемого JavaScript, все просто: чем больше ненужного кода содержит ваш сайт, тем дольше он загружается. Никому не нравится испытывать низкую производительность сайта и ее последующие последствия, поэтому очень важно понять, как идентифицировать и избавиться от неиспользуемых файлов JavaScript с веб-сайтов.
Оглавление
Что такое JavaScript?
JavaScript — это язык программирования, который позволяет делать практически все, включая создание динамически обновляемого контента и управление мультимедиа. Удивительно, чего можно добиться с помощью нескольких строк кода JavaScript (ну, может быть, не всего).
Через API объектной модели документа JavaScript часто используется для динамического редактирования HTML и CSS, чтобы обновить взаимодействие с пользователем. Имейте в виду, что код вашей веб-страницы обычно загружается и выполняется в том порядке, в котором он отображается на странице. Если JavaScript загружается и запускается перед HTML и CSS, которые он должен изменить, могут возникнуть ошибки.
Что такое неиспользуемый JavaScript?
Неиспользуемые файлы JavaScript — это ресурсы, которые не требуются для рендеринга или для загрузки и отображения основного содержимого страницы.
Они не относятся к материалу, который должен быть представлен в первую очередь, или тому, что известно как контент «выше сгиба». Браузер должен анализировать и отображать только необходимые ресурсы, в основном HTML-код, чтобы ускорить загрузку страницы.
Несмотря на то, что они все еще находятся в коде, они больше не используются. Они не приносят никакой пользы.
Почему вы должны уменьшить использование JavaScript?
Неиспользуемые файлы JavaScript могут существенно повлиять на эффективность и удобство использования вашего веб-сайта. Задержка первого ввода (FID), один из показателей Core Web Vitals, является основным рассматриваемым индикатором.
Задержку первого ввода (FID) можно рассчитать только в поле, поскольку она измеряет скорость отклика страницы, принимая во внимание взаимодействие с пользователем.
В статистике Lighthouse, измеряющей интерактивность страницы на основе взаимодействия с пользователем, общее время блокировки (TBT) заняло позицию FID.
Типы неиспользуемых JavaScript
Следующие две формы неиспользуемого JavaScript:
- Некритичный JavaScript: он используется где-то еще, но не используется для материала в верхней части страницы.
- Мертвый JavaScript: он больше не используется. Могут быть части более ранних итераций страницы, которые больше не связаны или использовались только кратко.
Недостатки неиспользуемого JavaScript
Неиспользуемый JavaScript негативно влияет на производительность сайта в виде задержки загрузки страницы. Удобство использования веб-сайта и то, насколько хорошо он работает в поисковой выдаче, напрямую зависят от скорости сайта, которая является решающим фактором. Вероятность того, что пользователи покинут сайт и перейдут на другой, увеличивается, если он загружается медленно; полученный показатель отказов является мощным показателем SEO, который снижает результаты сайта в поисковых системах.
Проблема больше в том, как потребители воспринимают, сколько времени требуется для загрузки веб-сайта, чем в том, сколько времени на самом деле требуется для загрузки. Вы должны стремиться к тому, чтобы сайт сначала загружал только те скрипты, которые необходимы для того, чтобы сайт можно было использовать, после чего могут загружаться остальные скрипты, так как браузеры пытаются загрузить все, включая неиспользуемые скрипты, одновременно.
Преимущества сокращения неиспользуемого JavaScript
Само собой разумеется, что чем больше времени требуется браузеру для загрузки, создания и выполнения страницы с большим количеством кода JavaScript на ней. Кроме того, затронут JavaScript, который даже не используется. Браузеру придется потратить время и ресурсы на его обработку, если он присутствует на странице. Это подчеркивает необходимость регулярной проверки кода и усилий по оптимизации.
Ваши мобильные пользователи также выиграют от оптимизации кода. Вы можете уменьшить потребность в пропускной способности, уменьшив зависимость от браузера при обработке JavaScript. Чтобы процесс загрузки страницы не задерживался дольше, чем это необходимо, вы должны уметь отличать важный JavaScript от второстепенного.
Как уменьшить неиспользуемый JavaScript?
Сначала мы увидим, как вы можете идентифицировать большие файлы JavaScript с помощью GTMetrix, а затем обсудим способы сокращения неиспользуемого Javascript.
Используйте GTMetrix, чтобы найти самые большие файлы JavaScript
Используйте диаграмму GTmetrix Waterfall, чтобы определить самые большие файлы JavaScript.
- Перейдите на сайт GTMetrix, введите URL-адрес своего сайта и нажмите « Проверить свой сайт ».

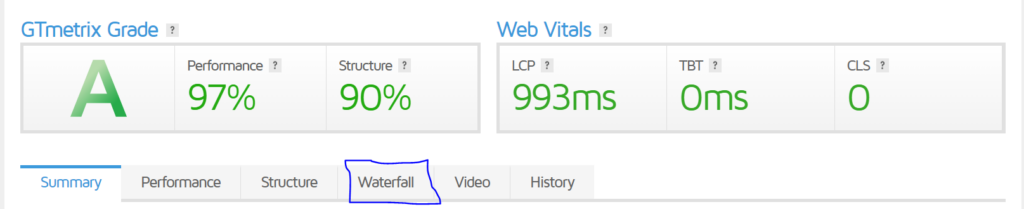
- Нажмите на вкладку « Водопад » после отображения результатов.

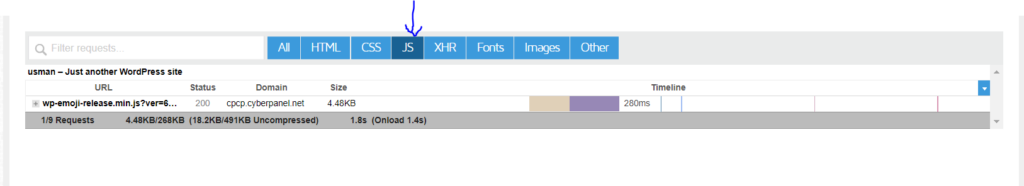
- Нажмите на JS , и вы сможете увидеть файлы в порядке возрастания размера файла JavaScript.

Обычно URL показывает, откуда он взялся. Чтобы просмотреть все ваши файлы JavaScript, используйте фильтр типов. Вы также можете просмотреть визуализацию использования, чтобы увидеть общее количество и неиспользованные байты.
Сократить JavaScript
Минификация JavaScript очищает ваш код от лишних символов. Найдите проблемные файлы в исходном коде, а затем исключите их из минификации, если это нанесет ущерб вашему сайту.
Вы можете легко сделать это с помощью плагина LiteSpeed Cache, и он доступен по умолчанию при развертывании сайтов WordPress с помощью CyberPanel.

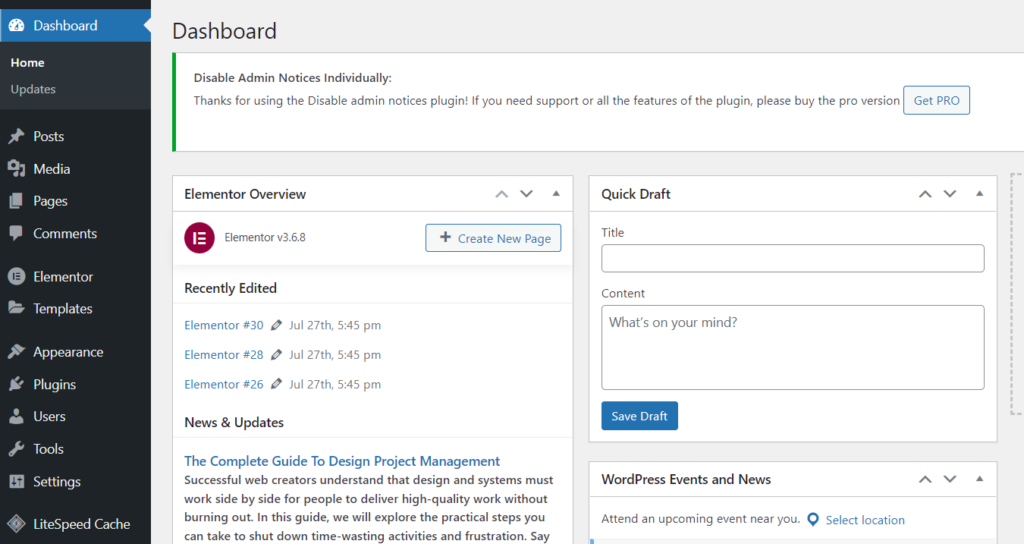
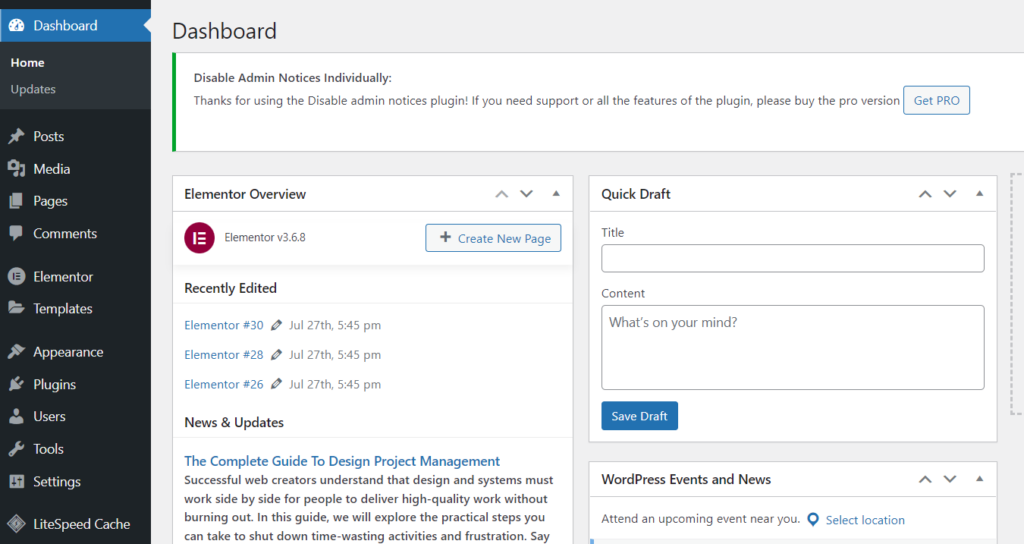
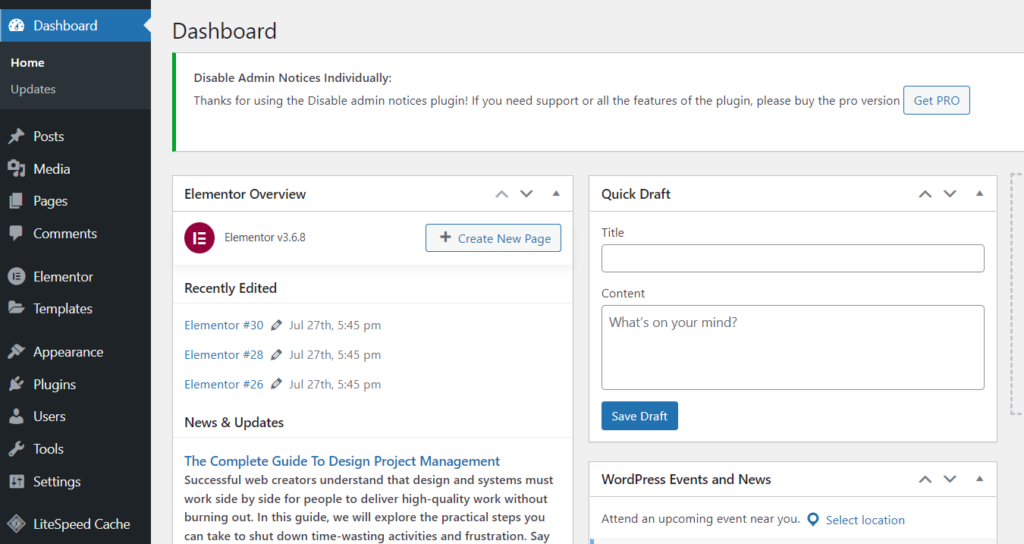
- Перейти в панель управления WordPress

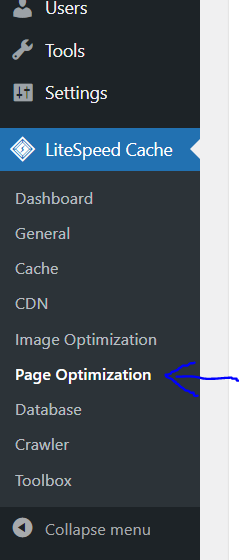
- Нажмите LiteSpeed Cache -> Оптимизация страницы в меню слева.

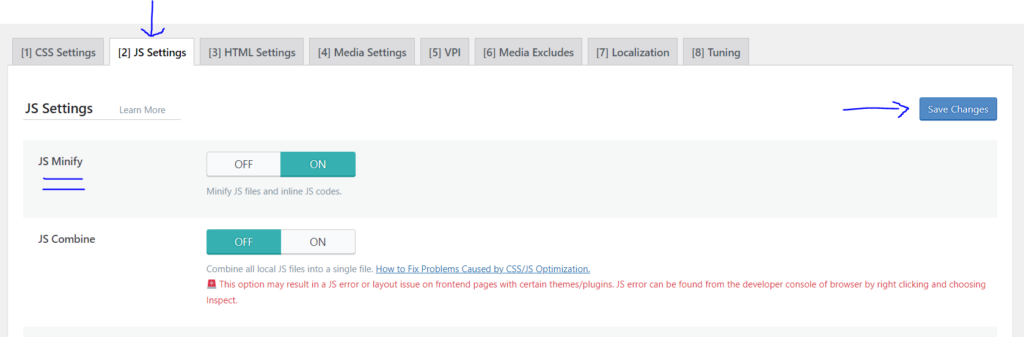
- Нажмите « Настройки JS » сверху, включите JS Minify и нажмите « Сохранить изменения ». Это уменьшит все ваши файлы и коды JavaScript.

Удалить неиспользуемый JavaScript в Elementor
Благодаря динамической загрузке обработчиков JS виджетов и Swiper только тогда, когда они действительно используются, это минимизирует файлы JavaScript Elementor.
- Перейти в панель управления WordPress

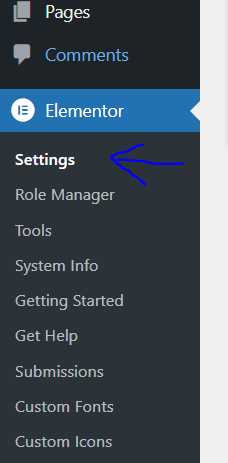
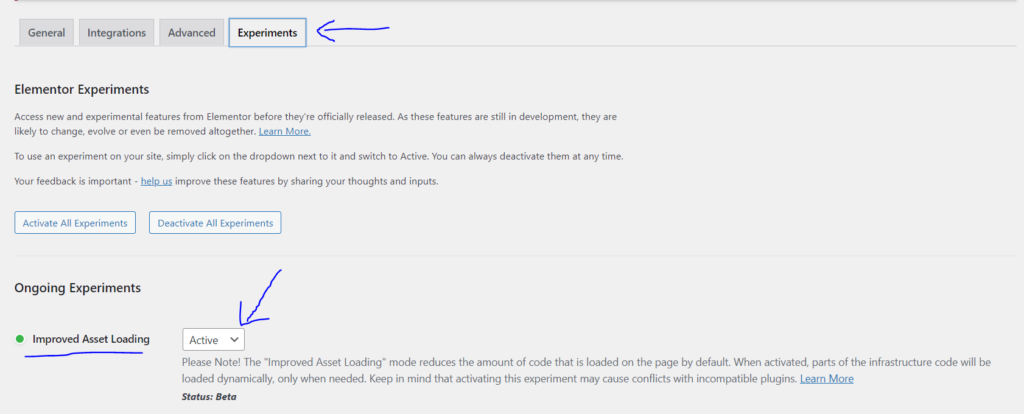
- Нажмите Elementor -> Настройки в меню слева.

- Перейдите на вкладку « Эксперименты » на верхней панели и измените статус на « Активный » в разделе « Улучшенная загрузка активов ».

- Прокрутите вниз и нажмите «Сохранить изменения ».

Отложите или задержите несущественный JavaScript
- Перейти к панели управления WordPress

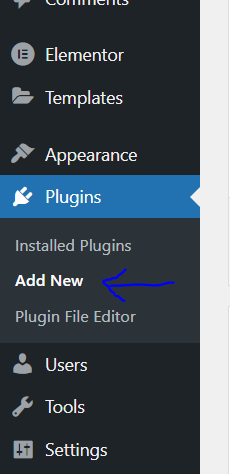
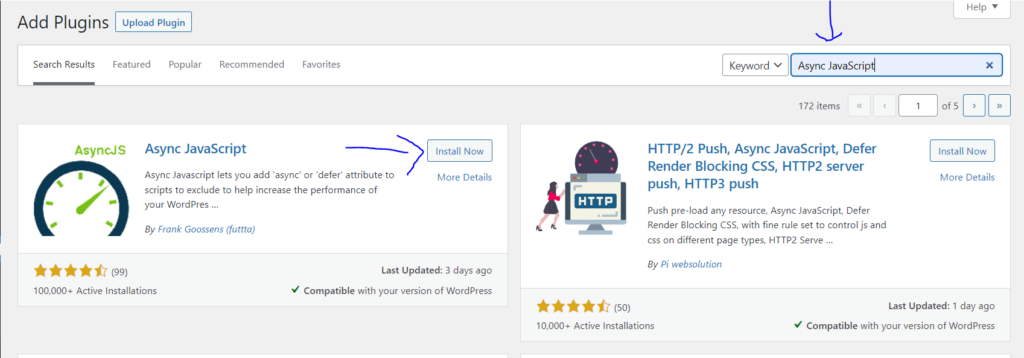
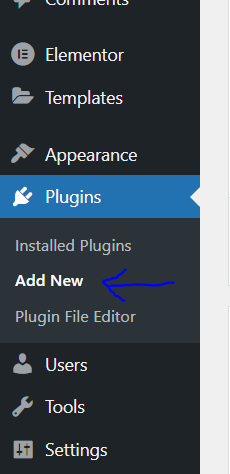
- Нажмите « Плагины » -> « Добавить новый » в меню слева.

- Найдите асинхронный JavaScript . Установить и активировать

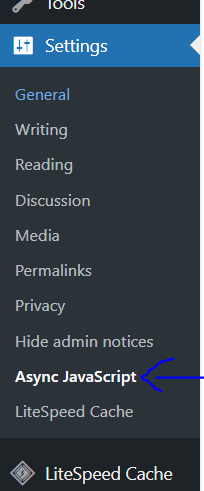
- Перейдите в « Настройки » -> « Асинхронный JavaScript » в меню слева.

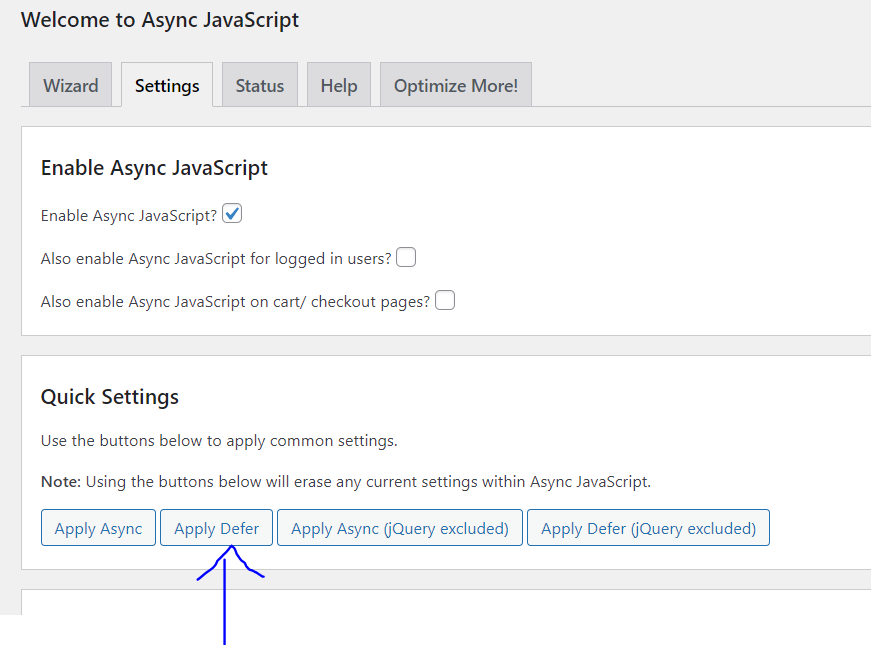
- На вкладке « Настройки » на верхней панели. Нажмите «Применить отсрочку ».

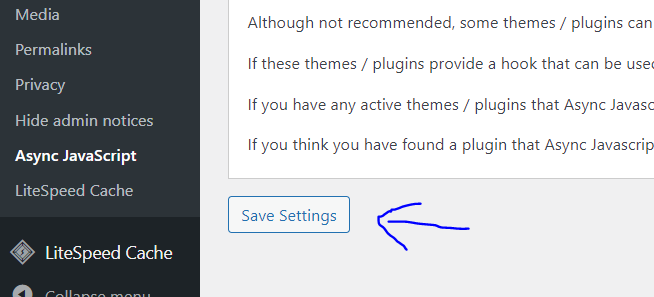
- Прокрутите вниз и нажмите «Сохранить изменения ».

Удалите неиспользуемый JavaScript с помощью плагина выгрузки активов
Когда определенные файлы или плагины не нужно загружать на веб-сайт, Asset CleanUp позволяет отключить ненужный JavaScript.
- Перейти в панель управления WordPress

- Нажмите « Плагины » -> « Добавить новый » в меню слева.

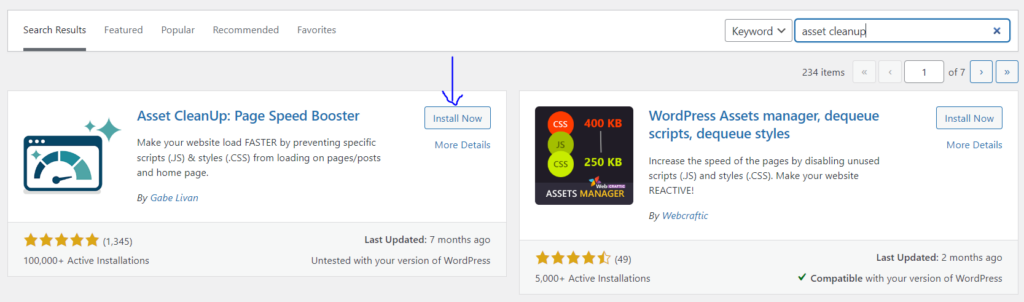
- Найдите « Очистка активов» . Установить и активировать

- Нажмите « Очистка активов» -> « Настройки » в меню слева.

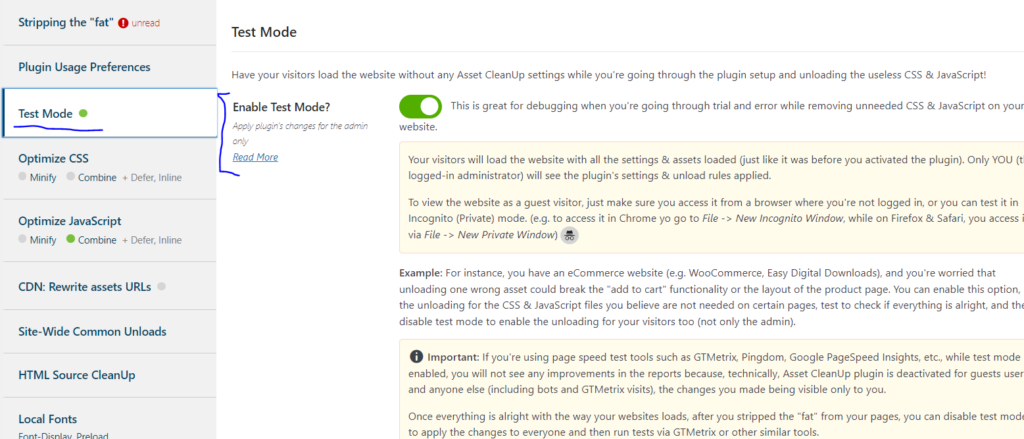
- Нажмите « Тестовый режим» в меню слева и нажмите « Включить тестовый режим» , чтобы включить его.

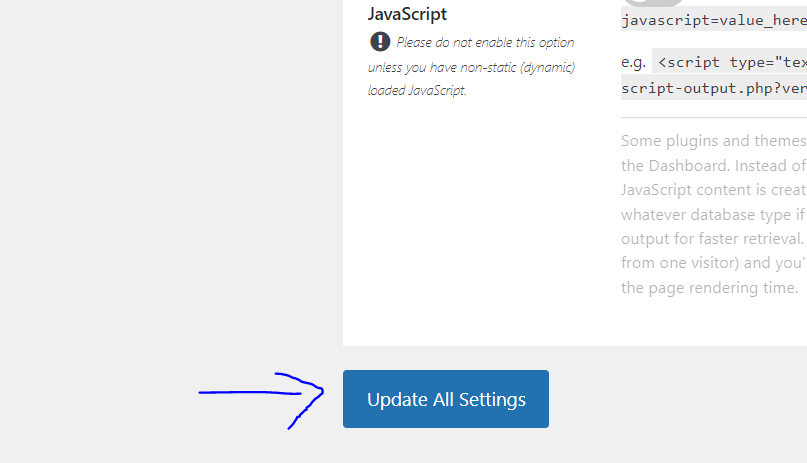
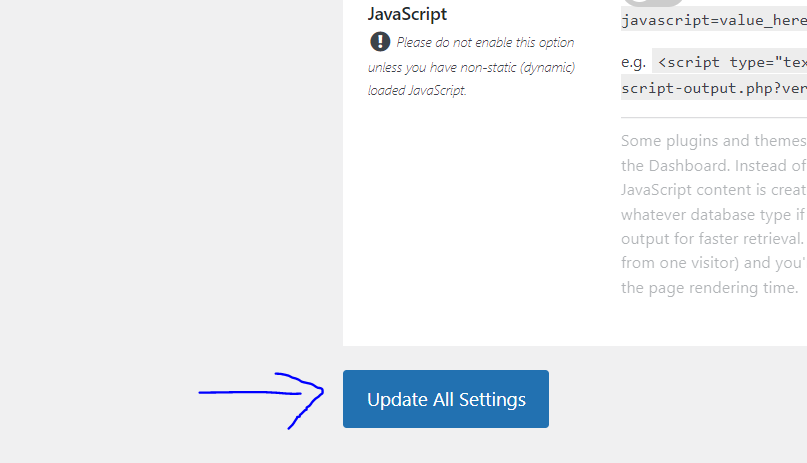
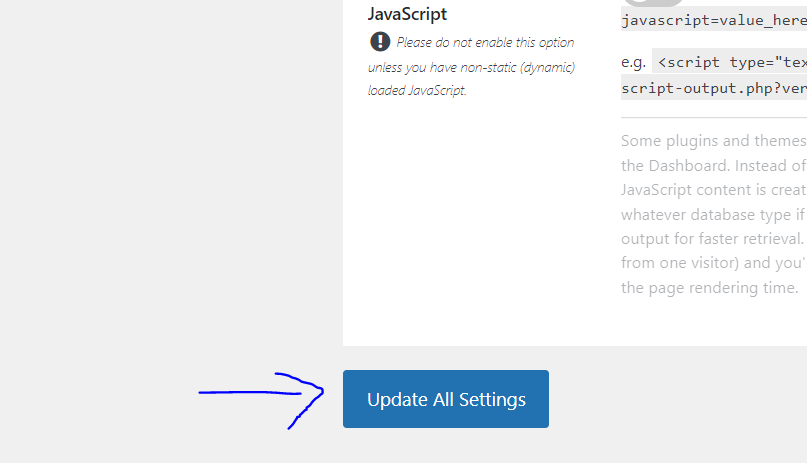
- Прокрутите вниз и нажмите «Обновить все настройки ».

- Теперь нажмите « Оптимизировать JavaScript » в меню слева и включите « Объединить загруженные JS в меньшее количество файлов».

- Прокрутите вниз и нажмите «Обновить все настройки ».

Отключить неиспользуемые модули плагина
- Перейти к панели управления WordPress

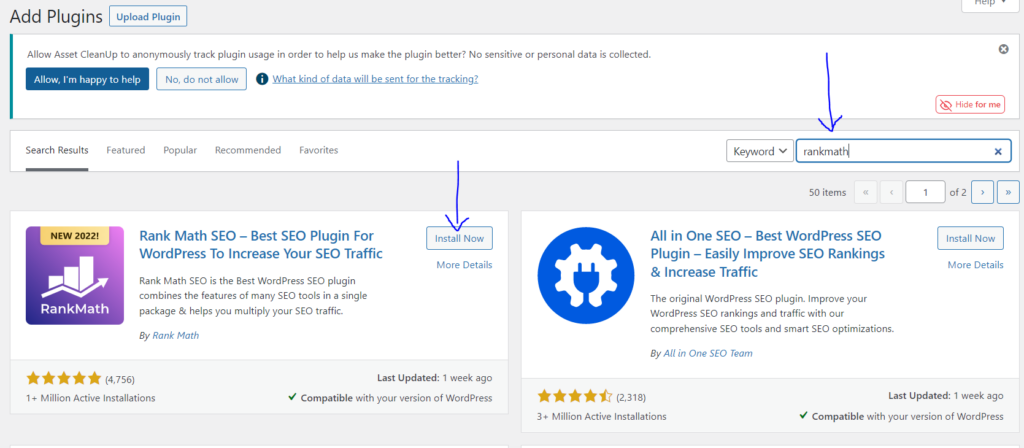
- Нажмите « Плагины » -> « Добавить новый » в меню слева.

- Найдите RankMath . Установите и активируйте плагин

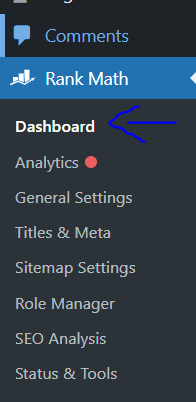
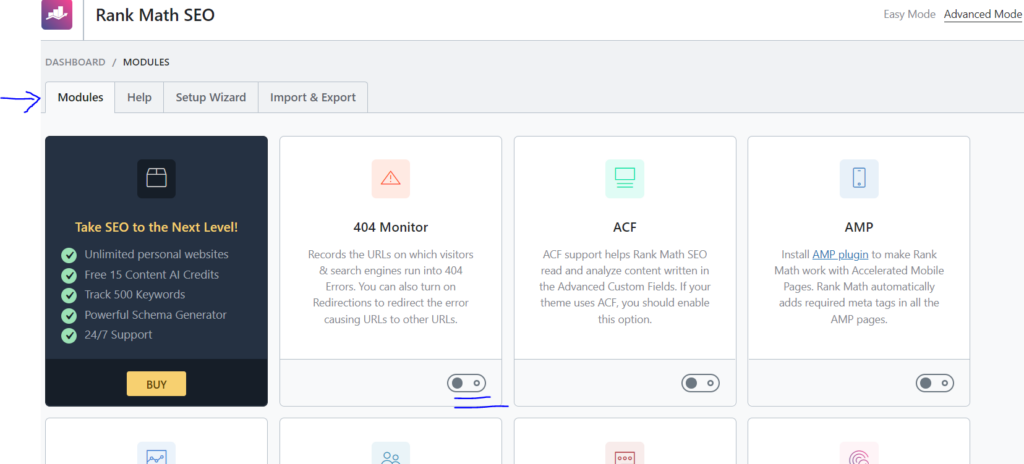
- Нажмите RankMath -> Dashboard в меню слева.

- Нажмите « Модули » на верхней панели и отключите переключатель любого модуля , который не используется.

Вывод
Если JavaScript не используется, загрузка вашего веб-сайта займет больше времени, поскольку браузер должен загрузить, проанализировать, скомпилировать и оценить бессмысленный скрипт. Он использует больше сотовых данных и замедляет параметр рендеринга. Это влияет на то, насколько хорошо веб-сайт работает, и в конечном итоге ухудшает работу пользователей.
Таким образом, минимизировав эти скрипты, вы можете ускорить загрузку своего веб-сайта и улучшить его общую функциональность.
