Как удалить вкладку «Дополнительная информация» в WooCommerce
Опубликовано: 2021-10-16Ни для кого не секрет, что оптимизация вашего интернет-магазина повысит ваши продажи и конверсию. Если вы пробовали все и ищете что-то новое, чтобы улучшить свой бизнес, этот пост для вас. В этой статье мы покажем вам, как удалить вкладку дополнительной информации в WooCommerce и изменить отдельные страницы продукта.
Зачем удалять вкладку «Дополнительная информация»?
Вкладка «Дополнительная информация» в основном используется для отображения дополнительных сведений о ваших продуктах, таких как вес, длина и высота. Это помогает клиентам получить представление о том, насколько велик и тяжел товар, поэтому они выбирают правильный размер упаковки при размещении заказа.
Эта вкладка важна, когда вы продаете физические продукты, но не имеет особого смысла, если вы предлагаете цифровые продукты или услуги, не требующие доставки. В этих случаях вкладка «Дополнительная информация» не нужна.
Учитывая, какая сегодня конкуренция в электронной коммерции, вы должны удалить ненужные поля и сделать свой магазин как можно более чистым. Если что-то не помогает вашему бизнесу, лучше избавиться от этого. Например, если вы продаете цифровые товары, вам, вероятно, не нужно поле почтового индекса, поэтому лучше отключить его или сделать необязательным.
Точно так же вам следует удалить вкладку «Дополнительная информация», если она не добавляет никакой ценности вашим клиентам или вашему бизнесу. В следующем разделе мы покажем вам, как именно это сделать.
Как удалить вкладку «Дополнительная информация» в WooCommerce
В этом разделе мы покажем вам два способа правильно удалить вкладку «Дополнительная информация» в WooCommerce .
- С PHP
- Использование CSS
Мы будем использовать немного кода, но не волнуйтесь. Даже если вы новичок, вы сможете следить за каждым шагом, чтобы убедиться, что вы не делаете ошибок.
ПРИМЕЧАНИЕ. Поскольку мы изменим основные файлы темы и добавим в шаблон дополнительный код, прежде чем начать, убедитесь, что вы создали полную резервную копию своего веб-сайта. Кроме того, мы рекомендуем вам создать дочернюю тему и отредактировать эти файлы. Таким образом, вы не потеряете никаких настроек при обновлении родительской темы.
Чтобы редактировать файлы с кодом, вы можете напрямую настроить дочернюю тему или использовать плагин. В этом руководстве мы будем использовать фрагменты кода. Это очень полезный инструмент для начинающих, поскольку он упрощает добавление кода. Вместо того, чтобы добавлять фрагменты в файл functions.php вашей дочерней темы, плагин делает это за вас.
Теперь без лишних слов давайте проверим оба метода.
1) Удалить вкладку «Дополнительная информация» с помощью PHP
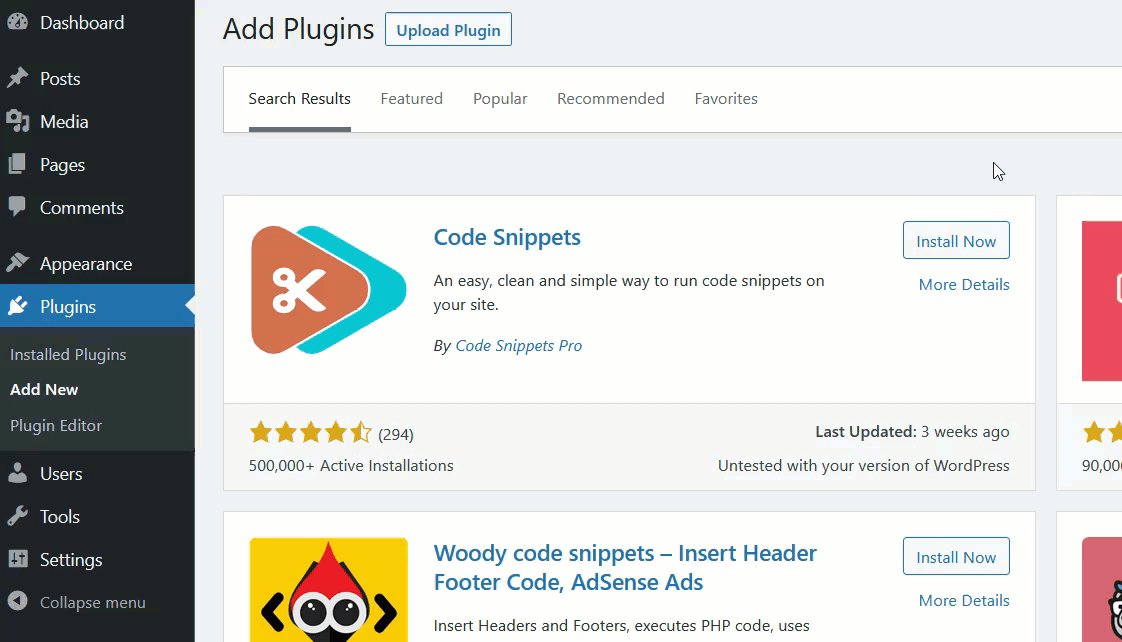
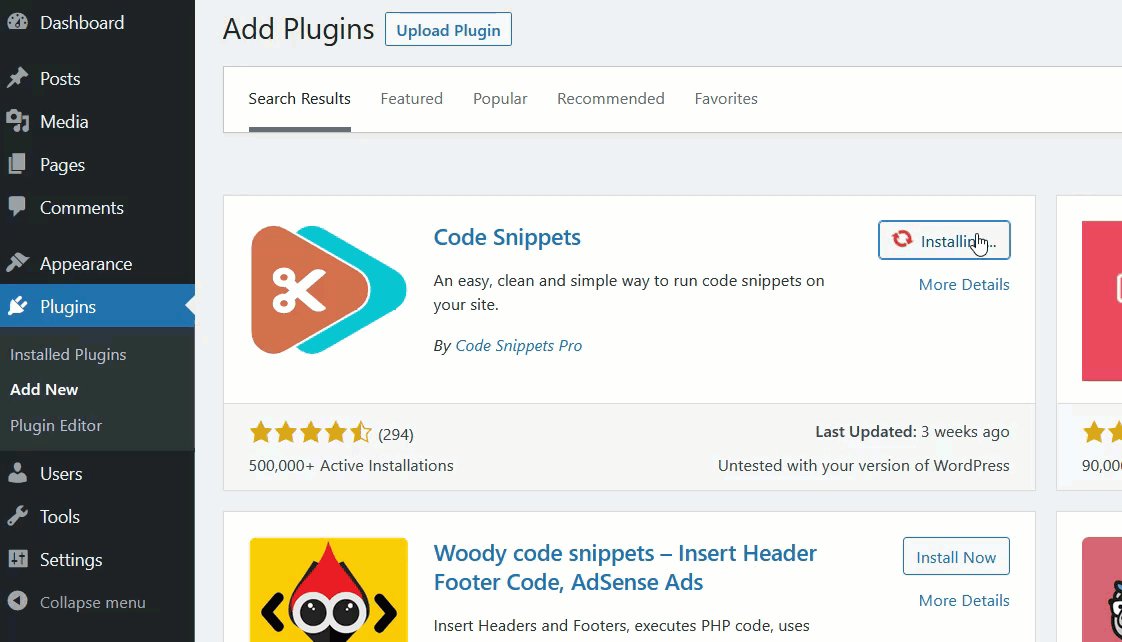
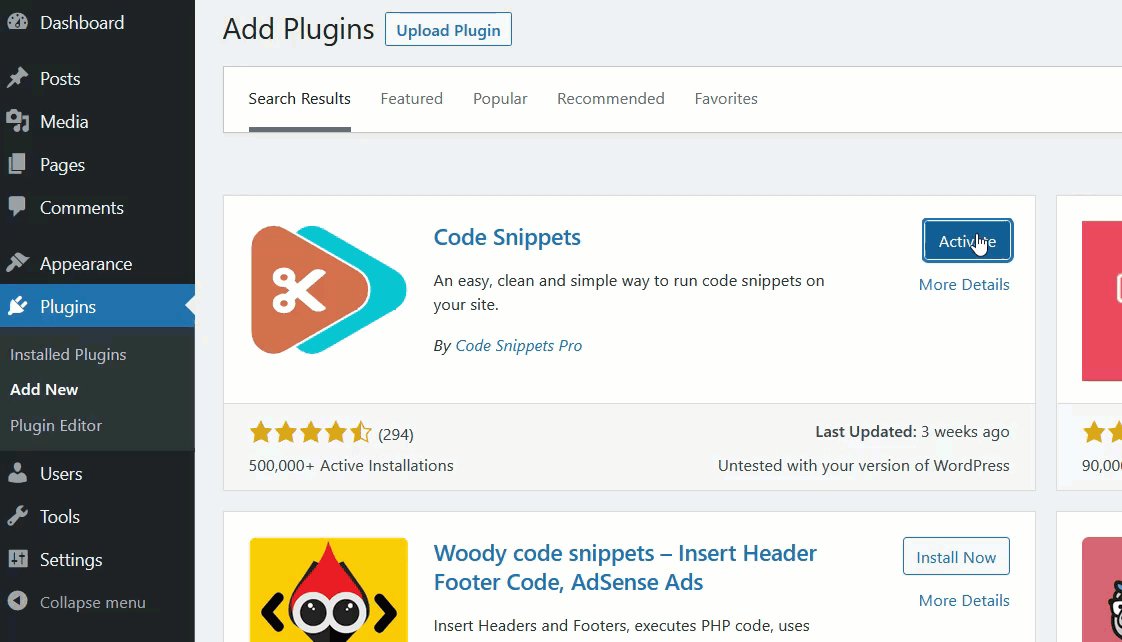
Чтобы удалить вкладку «Дополнительная информация» в WooCommerce с помощью PHP, первое, что вам нужно сделать, это установить и активировать плагин Code Snippets на своем веб-сайте. Таким образом, вы сможете добавлять пользовательские фрагменты без изменения файлов основной темы.
На панели инструментов перейдите в « Плагины» > «Добавить новый », найдите плагин и установите его.

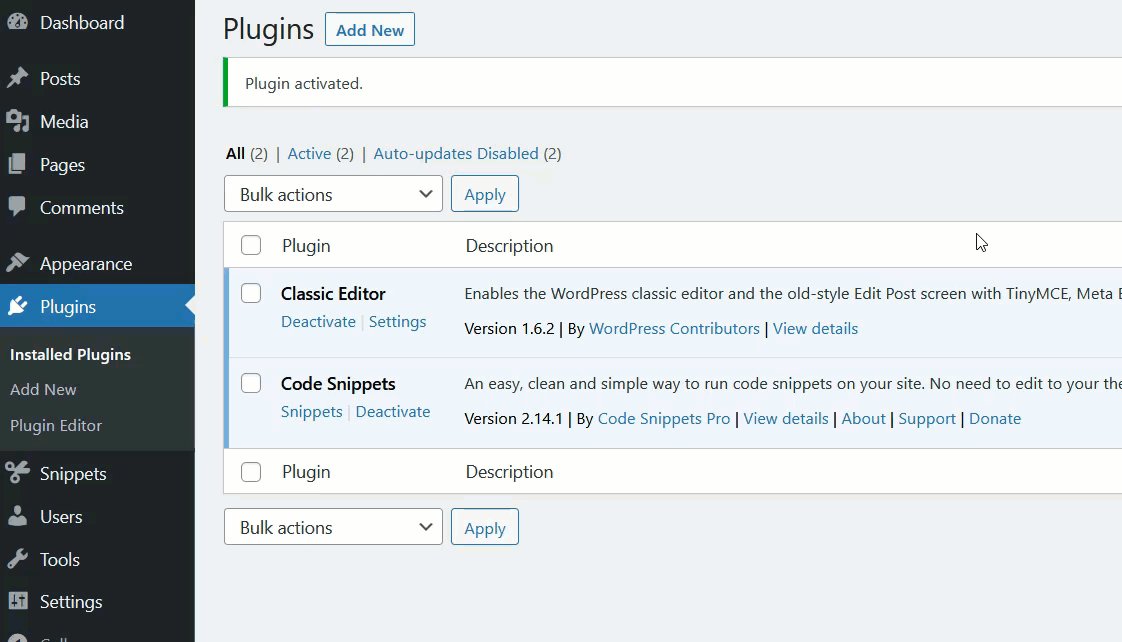
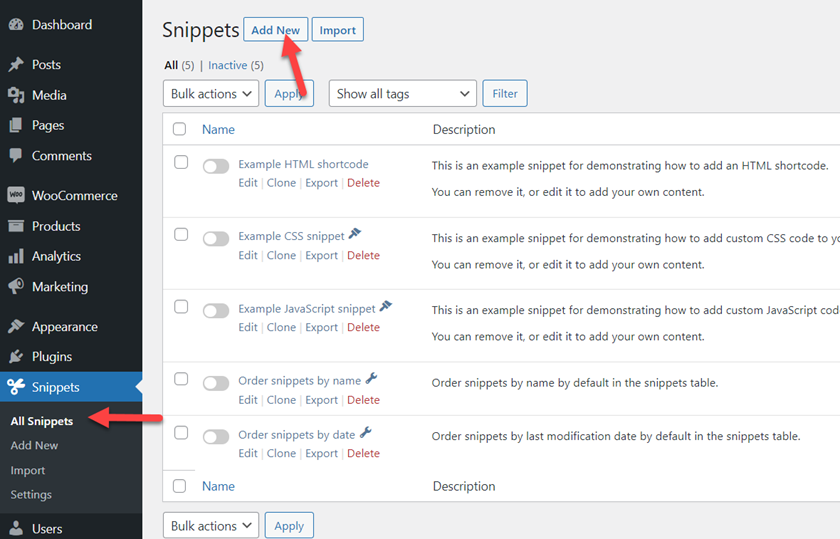
После того, как вы установили и активировали его, вам нужно создать новый фрагмент. Перейдите в раздел « Фрагменты» > «Все фрагменты» и нажмите « Добавить новый ».

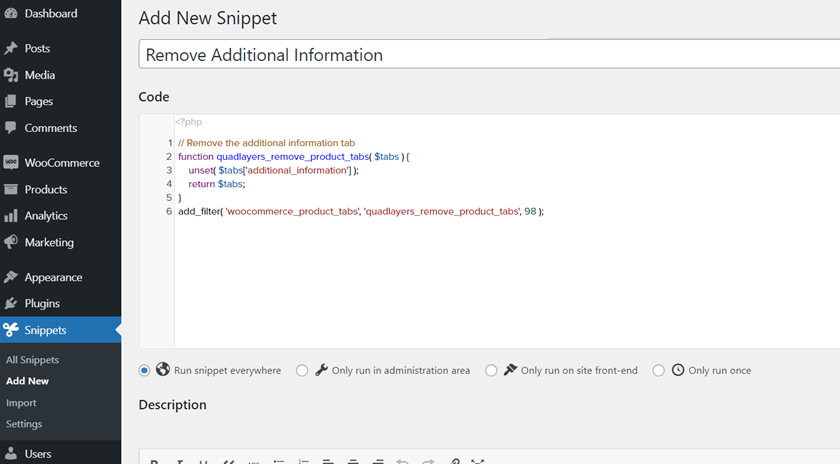
Теперь скопируйте следующий код, вставьте его в раздел фрагментов и активируйте.
// Убираем вкладку с дополнительной информацией
функция quadlayers_remove_product_tabs($tabs) {
unset($tabs['дополнительная_информация']);
вернуть $ вкладки;
}
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98);

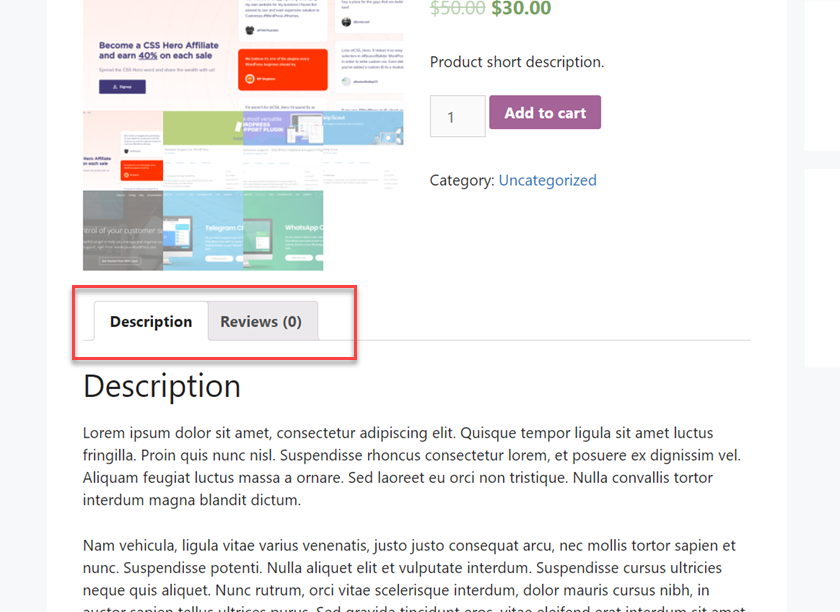
Затем проверьте страницу продукта в интерфейсе, и вы увидите, что вкладка «Дополнительная информация» исчезла.

Вот как вы можете использовать PHP для удаления вкладки «Дополнительная информация».
Чтобы удалить другие вкладки, вы можете просто изменить название вкладки в этой строке:
unset( $tabs['вкладка, которую вы хотите удалить'] );
Как видите, этот метод довольно прост, но не единственный. В следующем разделе мы покажем вам, как удалить вкладку «Дополнительная информация» из вашего магазина WooCommerce с помощью CSS .
2) Удалить вкладку «Дополнительная информация» с помощью CSS
Преимущество метода CSS в том, что вам не нужны никакие плагины. Вы можете просто использовать функцию « Дополнительный CSS », доступную в настройщике WordPress , для выполнения этой задачи. Давайте посмотрим, как это сделать.
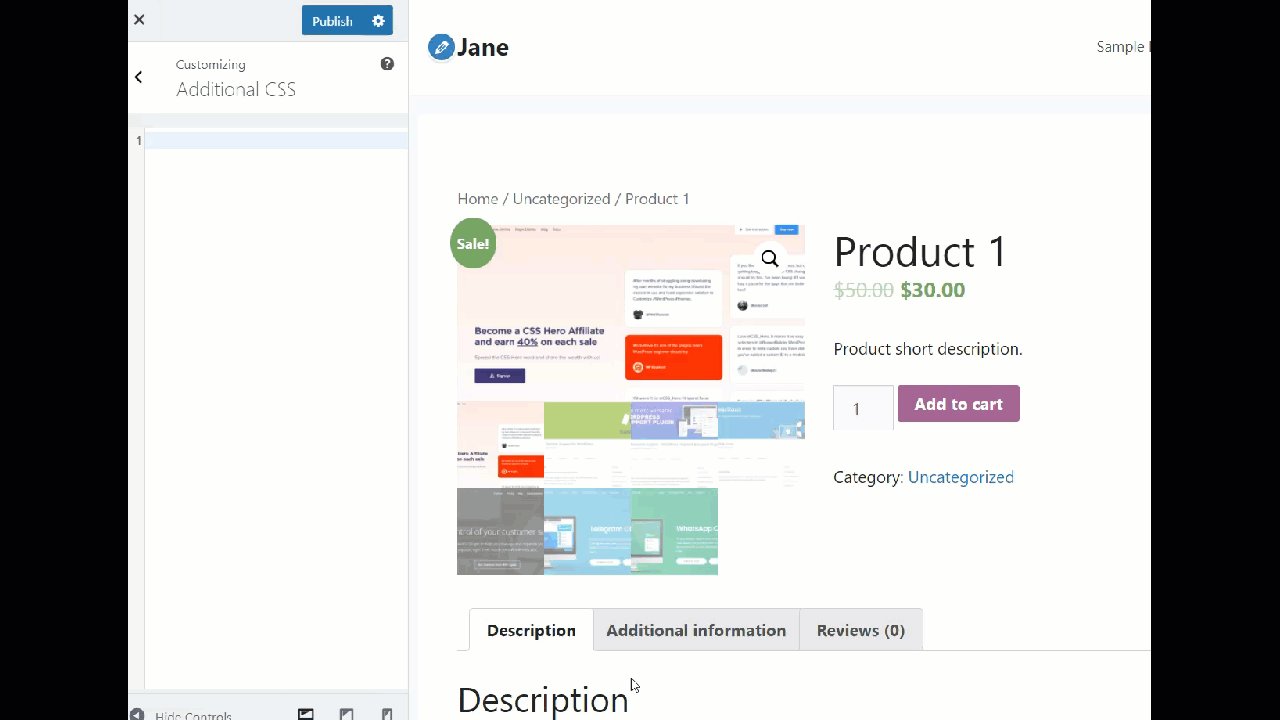
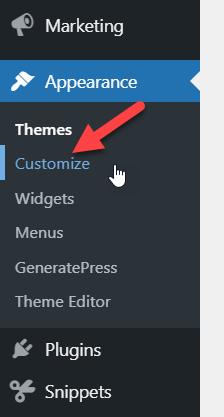
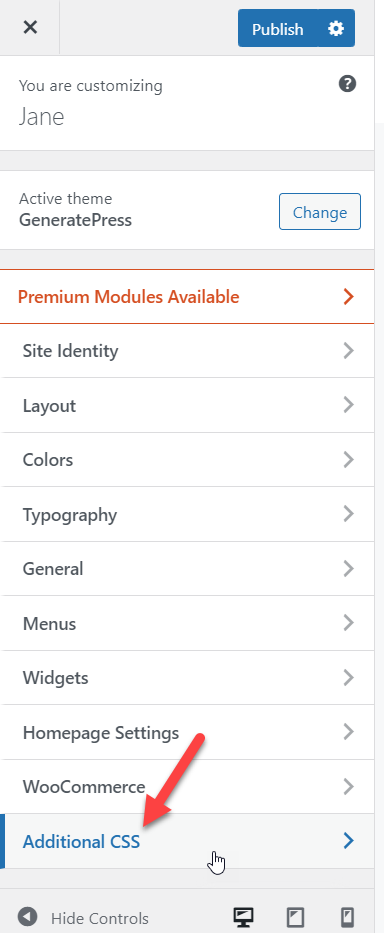
В панели управления WordPress выберите « Внешний вид» > «Настроить» .

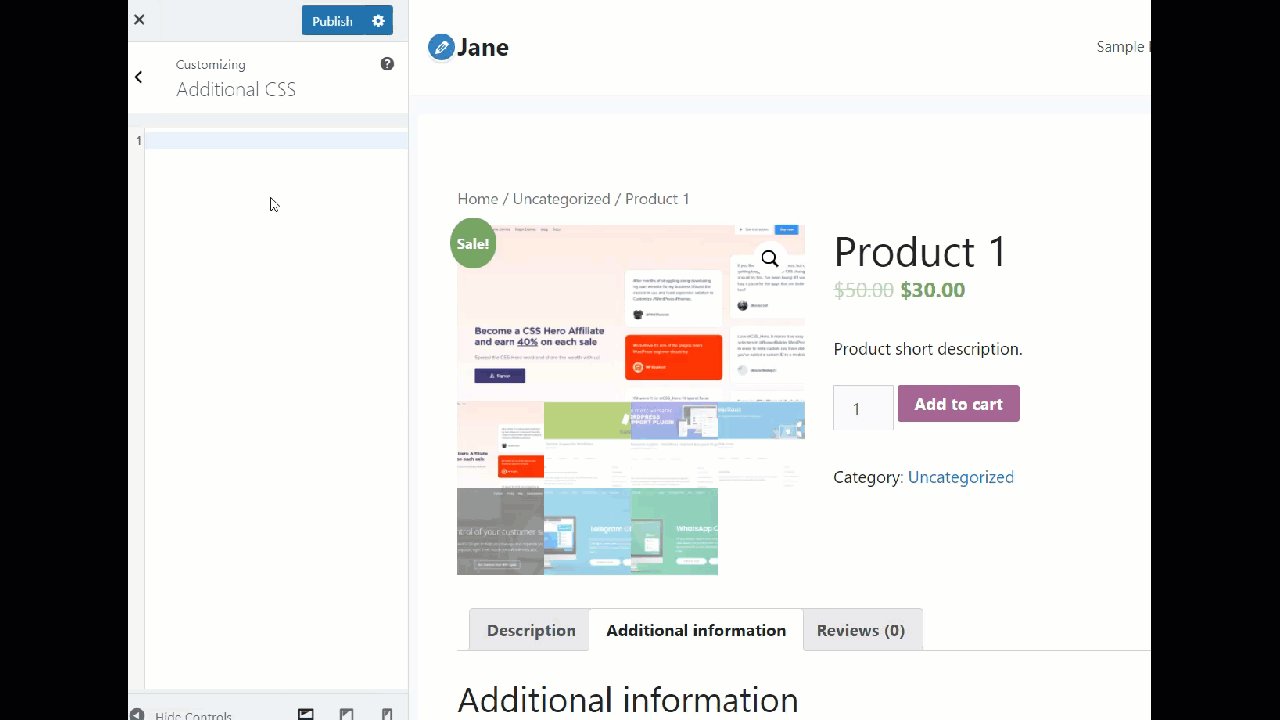
В настройщике перейдите в раздел « Дополнительные CSS ».

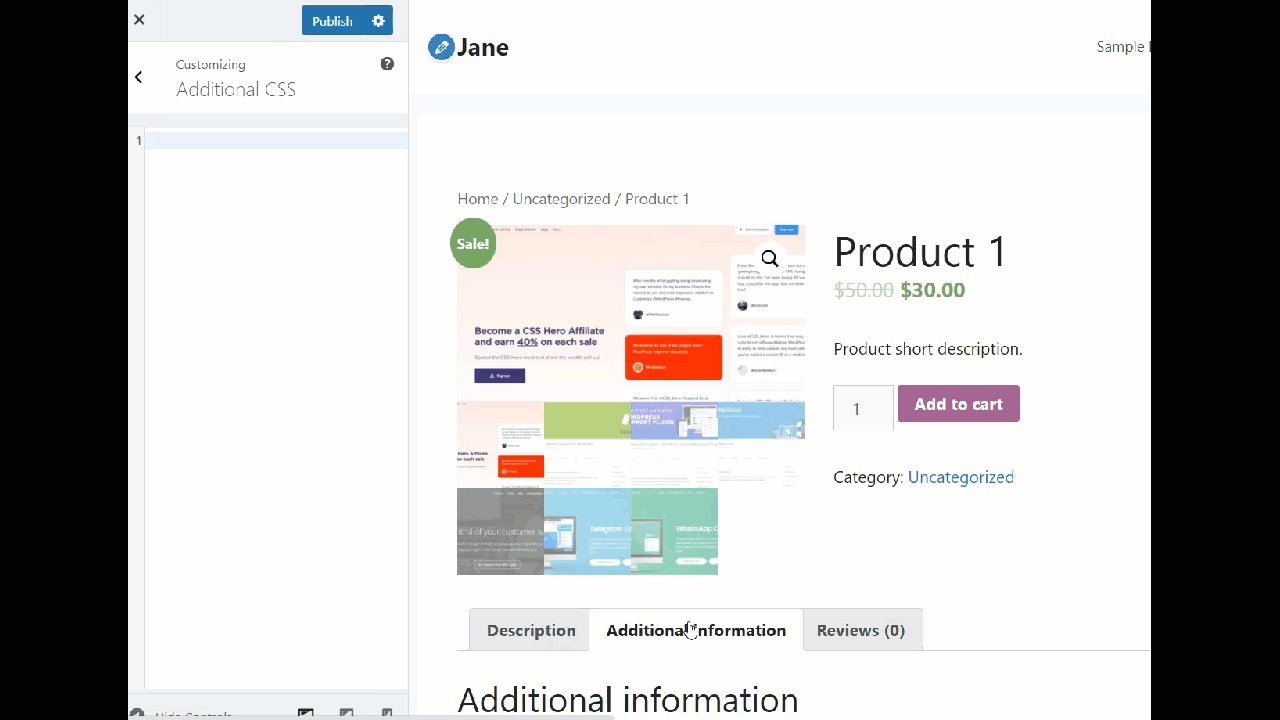
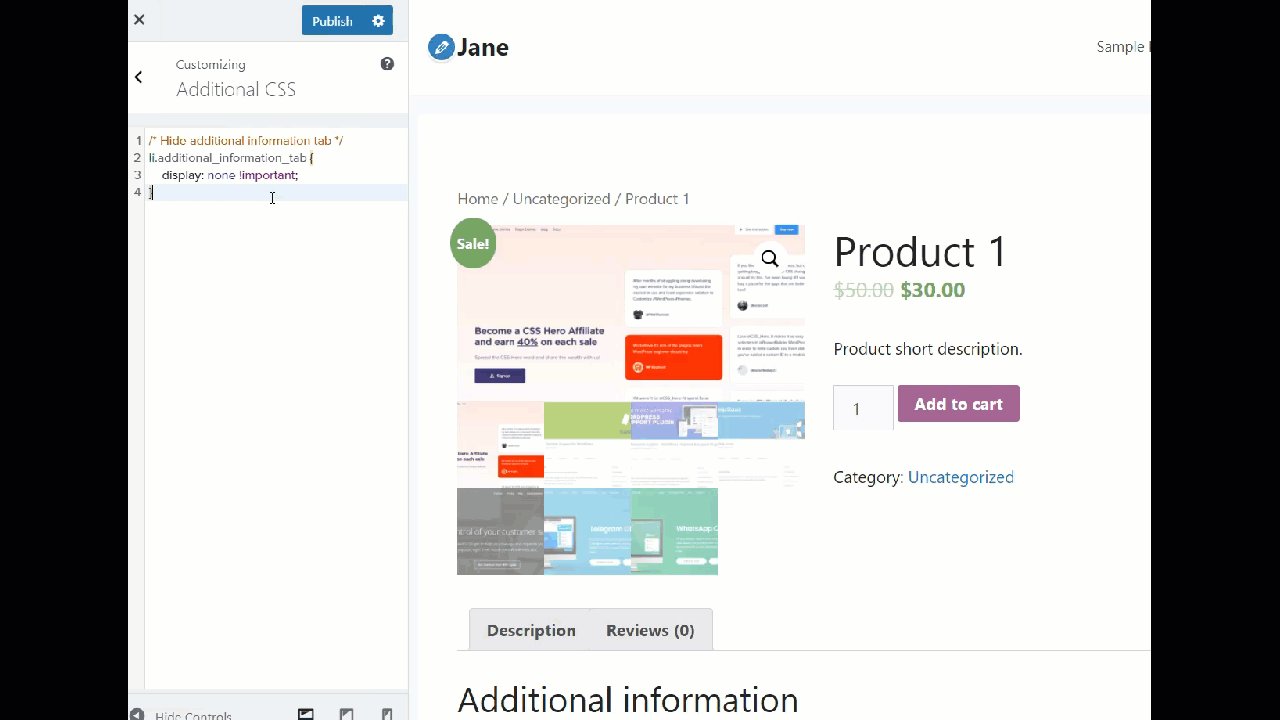
Теперь скопируйте следующий код CSS и вставьте его в редактор. Проверьте предварительный просмотр, и вы сразу увидите изменения.
/* Скрыть вкладку с дополнительной информацией */
li.additional_information_tab {
отображение: нет !важно;
}
Если вы довольны результатом, не забывайте публиковать обновления.
Вот и все! Вот как вы можете удалить вкладку «Дополнительная информация» из своего магазина WooCommerce с помощью CSS .
Удалить вкладку «Дополнительная информация» со страницы оформления заказа
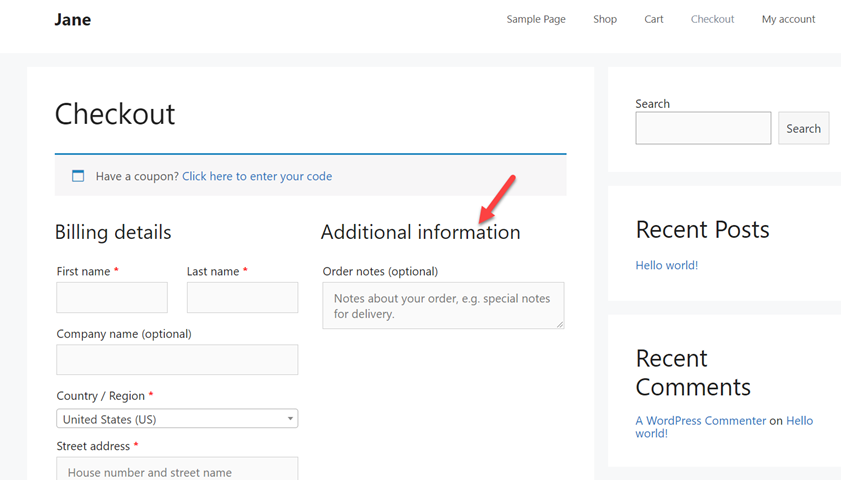
До сих пор мы видели, как удалить вкладку «Дополнительная информация» со страницы продукта. Однако эта вкладка также отображается на странице оформления заказа. В этом случае это позволяет покупателям предоставлять больше информации и заметок о своих заказах.
Если вы хотите удалить вкладку «Дополнительная информация» со страницы оформления заказа WooCommerce , этот раздел для вас.
Прежде чем мы начнем, давайте посмотрим, как выглядит вкладка «Дополнительная информация» на странице оформления заказа:

Теперь, чтобы удалить эту вкладку, мы воспользуемся CSS.
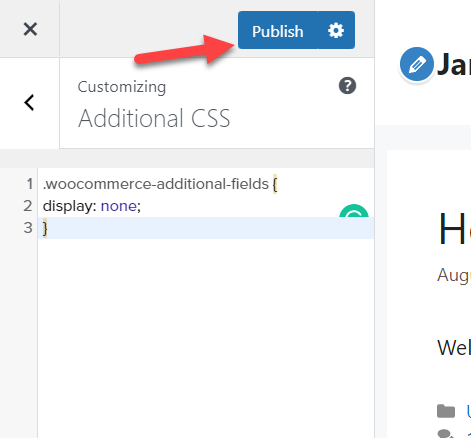
Просто скопируйте следующий код, вставьте его в раздел « Дополнительные CSS » настройщика и нажмите « Опубликовать ».
.woocommerce-дополнительные поля {
дисплей: нет;
} 
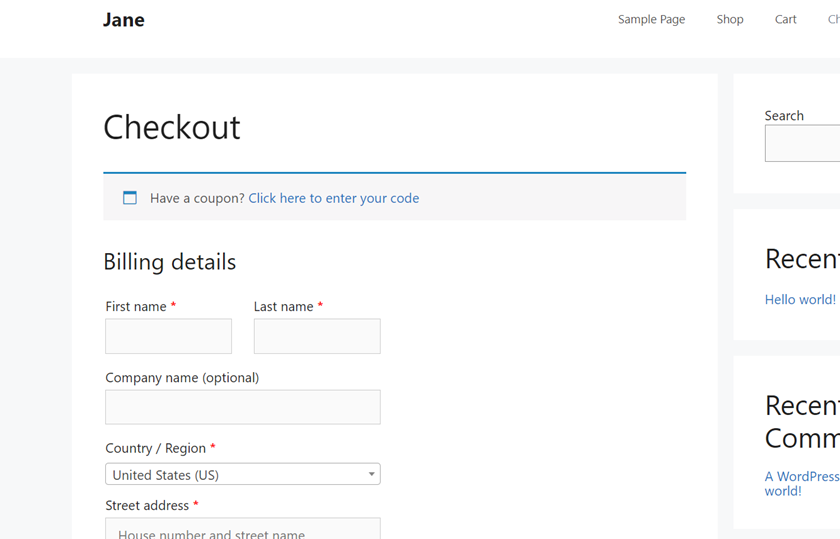
Затем обновите страницу оформления заказа, и вы увидите, что дополнительная информация исчезла.

Вот и все! Вот как вы можете удалить вкладку «Дополнительная информация» со страницы оформления заказа с помощью CSS .

Как настроить вкладку «Дополнительная информация»
Теперь предположим, что вместо того, чтобы напрямую удалять вкладку «Дополнительная информация» из вашего магазина, вы хотите ее настроить. В этом разделе мы покажем вам несколько различных вариантов настройки вкладки «Дополнительная информация».
Переименуйте вкладку «Дополнительная информация».
Если вы хотите уточнить, что находится на вкладке «Дополнительная информация», вы можете переименовать ее. Помимо описания того, что в нем, вы будете выделяться среди своих конкурентов, поскольку большинство интернет-магазинов этого не делают.
Используя плагин Code Snippets, создайте новый фрагмент и вставьте следующий код:
/**
* Переименовать вкладку «Дополнительная информация».
*/
add_filter('woocommerce_product_tabs', 'quadlayers_rename_tabs', 98);
функция quadlayers_rename_tabs($tabs) {
$tabs['additional_information']['title'] = __('Информация о продукте'); // Переименовываем вкладку "Дополнительная информация"
вернуть $ вкладки;
}
Если вы внимательно посмотрите на код, то увидите, что мы используем эту строку для изменения имени вкладки:
$tabs['additional_information']['title'] = __('Информация о продукте'); // Переименовываем вкладку "Дополнительная информация"В этом примере мы изменили название на Информация о продукте, но вы можете взять код и изменить его в соответствии со своими предпочтениями.
После ввода кода опубликуйте изменения, и вы увидите, как вкладка «Дополнительная информация» сменила название на «Информация о продукте».
До сих пор мы видели, как удалить вкладку «Дополнительная информация» и как переименовать ее в WooCommerce. Но есть еще кое-что, что вы можете сделать. Давайте посмотрим, как вы можете добавить новую вкладку на страницу вашего продукта.
Как добавить новую вкладку
Если вы продаете что-то уникальное или продукт, который является новым или имеет много спецификаций, вы можете добавить дополнительные вкладки на страницу продукта. В этом разделе мы покажем вам, как вы можете добавить вкладку на страницу одного продукта, используя некоторые фрагменты кода PHP.
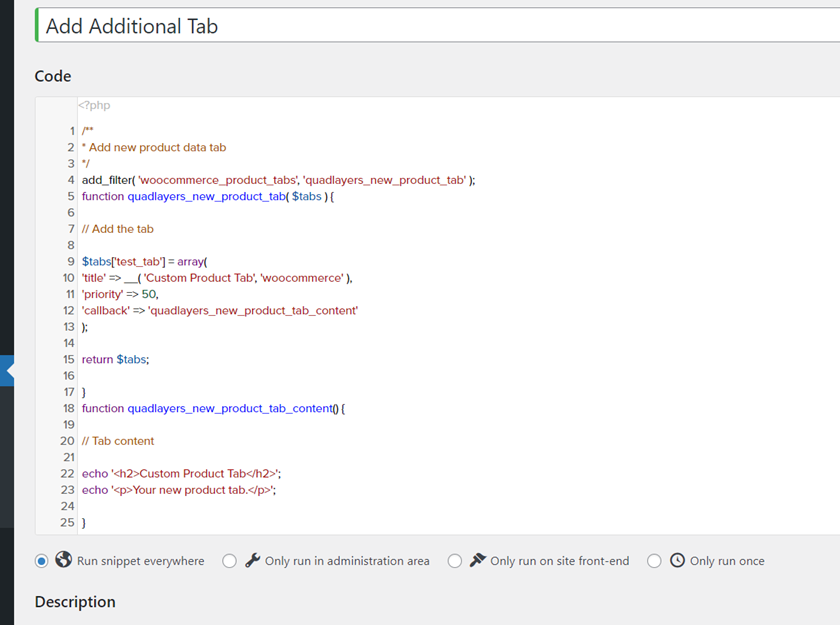
Сначала откройте настройки фрагментов кода и создайте новый фрагмент кода PHP. Затем вставьте в него следующий код.
/**
* Добавить новую вкладку данных о продукте
*/
add_filter('woocommerce_product_tabs', 'quadlayers_new_product_tab');
функция quadlayers_new_product_tab($tabs) {
// Добавляем вкладку
$tabs['test_tab'] = массив(
'title' => __('Пользовательская вкладка продукта', 'woocommerce'),
'приоритет' => 50,
'обратный вызов' => 'quadlayers_new_product_tab_content'
);
вернуть $ вкладки;
}
функция quadlayers_new_product_tab_content() {
// Содержимое вкладки
echo '<h2>Пользовательская вкладка продукта</h2>';
echo '<p>Ваша новая вкладка продукта.</p>';
}
После вставки кода сохраните его, чтобы применить изменения.

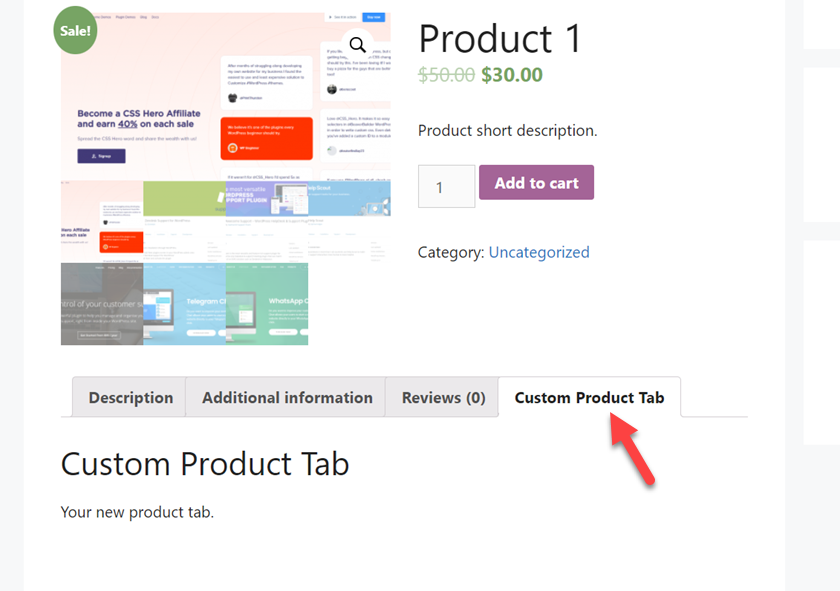
Теперь проверьте любую из страниц вашего продукта в интерфейсе, и вы увидите новую вкладку.

Используя тот же код, вы можете отредактировать его, чтобы добавить несколько вкладок, если вам нужно. И это все! Вот как вы можете добавить пользовательские вкладки на страницу продукта WooCommerce.
Теперь, прежде чем мы закончим пост, давайте посмотрим еще одну вещь, которую вы можете сделать, чтобы настроить вкладку «Дополнительная информация».
Как изменить порядок вкладок
Еще один полезный прием, который вы можете использовать в своем магазине, — это изменение порядка вкладок на странице продукта. Без использования каких-либо плагинов вы можете изменить порядок вкладок. Давайте посмотрим, как это сделать, используя некоторые фрагменты кода PHP.
По умолчанию WooCommerce упорядочивает вкладки следующим образом:
- Описание
- Дополнительная информация
- Отзывы
Допустим, вы хотите выделить обзоры и поставить их первыми. Чтобы изменить порядок вкладок, вы должны использовать этот код:
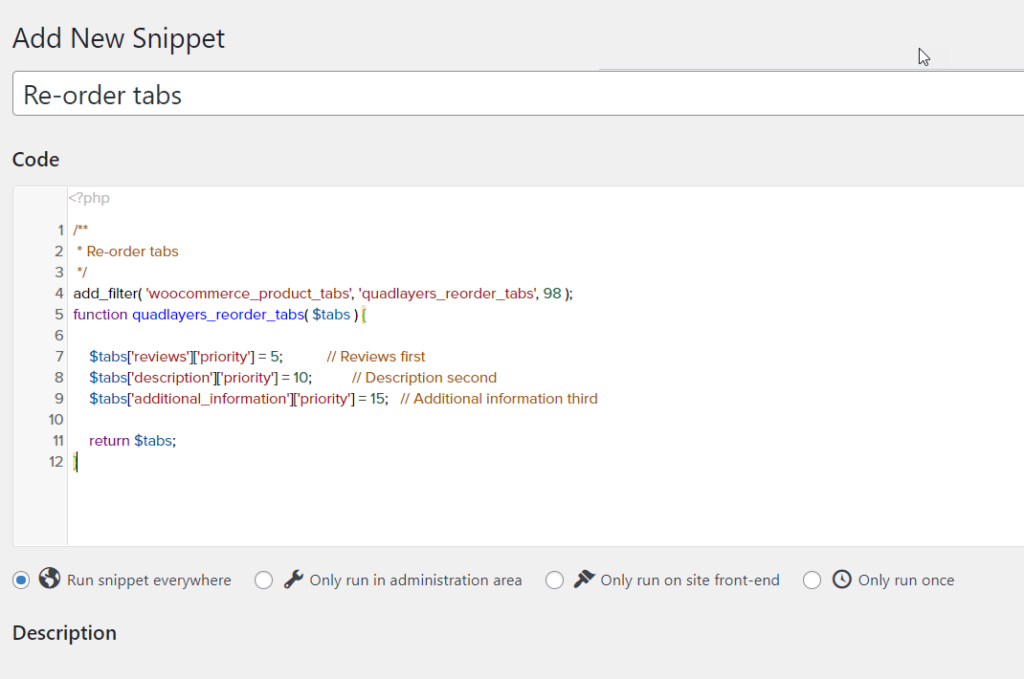
/**
* Изменить порядок вкладок
*/
add_filter('woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98);
функция quadlayers_reorder_tabs($tabs) {
$tabs['отзывы']['приоритет'] = 5; // Сначала проверяет
$tabs['описание']['приоритет'] = 10; // Описание второе
$tabs['дополнительная_информация']['приоритет'] = 15; // Дополнительная информация третья
вернуть $ вкладки;
}
Как видите, мы используем атрибут приоритета, чтобы размещать вкладки в желаемом порядке. В этом случае мы поместим сначала «Отзывы», затем «Описание» и, наконец, вкладку «Дополнительная информация». Возьмите код за основу и настройте его в соответствии с вашими потребностями.
После того, как вы определились с заказом, вставьте код в настройки плагина Code Snippets и активируйте его.

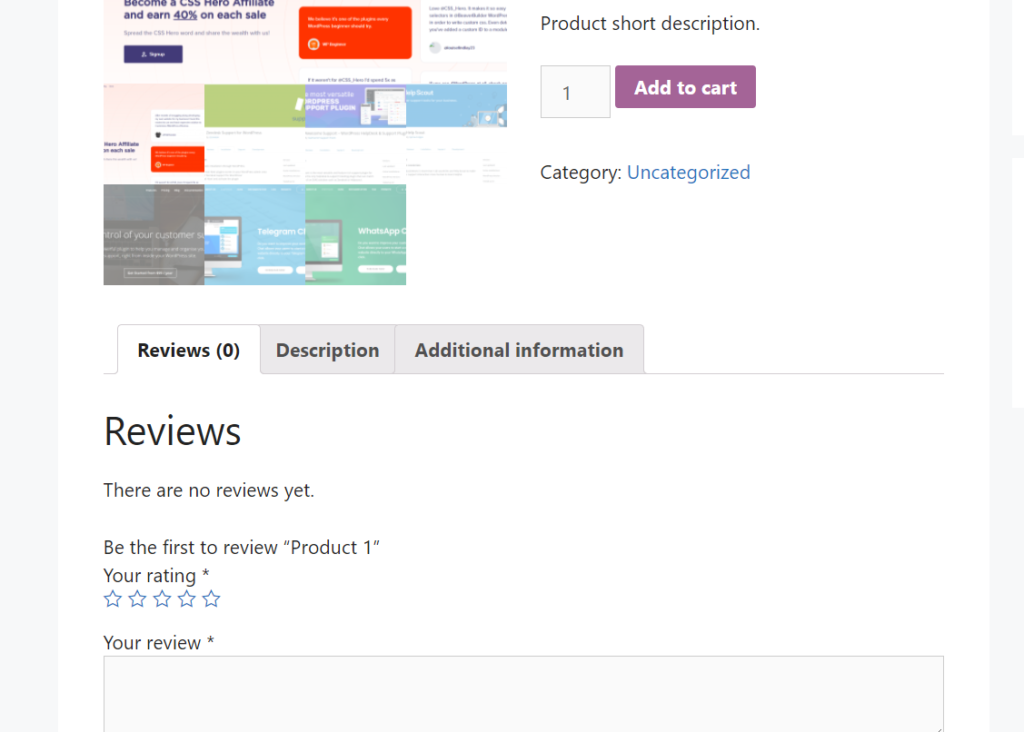
Теперь проверьте любую из страниц вашего продукта в интерфейсе, и вы увидите, что вкладки переупорядочены в соответствии с вашим новым приоритетом.

Для получения дополнительной информации и примеров о том, как внести изменения на страницу продукта, ознакомьтесь с нашим руководством по настройке страницы продукта WooCommerce.
Для получения дополнительной информации и примеров фрагментов посетите страницу документации WooCommerce.
Вывод
В целом, вкладка «Дополнительная информация» обычно содержит информацию о ваших продуктах, такую как вес, длина, размер и высота. Однако, если вы не продаете физические продукты, возможно, имеет смысл избавиться от этой вкладки.
В этом руководстве мы показали вам, как удалить вкладку дополнительной информации в WooCommerce, используя два разных метода.
- PHP
- CSS
Оба способа довольно просты и не требуют особых знаний в области программирования. Если вы знаете PHP, вы можете использовать плагин для конкретного сайта, чтобы добавить фрагмент или отредактировать файл functions.php вашей дочерней темы напрямую. В качестве альтернативы, если вам неудобно редактировать файлы темы, вы можете использовать метод CSS. Это не требует никаких дополнительных инструментов, и вы можете добавить код с помощью настройщика WordPress. Благодаря предварительному просмотру Customizer в реальном времени вы сможете увидеть изменения в режиме реального времени.
Кроме того, мы увидели, как удалить вкладку «Дополнительная информация» со страницы оформления заказа, и несколько разных примеров того, как изменить имя вкладки, добавить новую вкладку и изменить порядок вкладок.
Какой метод вы использовали для удаления вкладки «Дополнительная информация» из вашего магазина WooCommerce? Вы знаете какой-нибудь другой метод? Дайте нам знать в разделе комментариев ниже!
Дополнительные руководства по настройке магазина см. в следующих статьях:
- Как настроить страницу магазина WooCommerce
- Настройте страницу продукта с помощью Elementor
- Как редактировать раздел «Сопутствующие товары»