Как легко скрыть и удалить поля оформления заказа WooCommerce (плагины и PHP)
Опубликовано: 2019-10-14Оформление заказа — один из самых важных шагов в любом магазине электронной коммерции. Если вы хотите добиться успеха и увеличить свои продажи, вам нужно быть бережливым. Вот почему сегодня мы покажем вам, как скрыть и удалить поля оформления заказа WooCommerce .
Несколько дней назад мы дали вам несколько советов по оптимизации вашего сайта. Тем не менее, последний шаг воронки продаж имеет решающее значение для завершения продажи, поэтому он требует особого внимания.
Зачем отключать поля оформления заказа WooCommerce?
Знаете ли вы, что более 75% пользователей добавляют товар в корзину, но затем покидают сайт, ничего не купив? Одной из основных причин отказа от корзины покупок является то, что оформление заказа слишком длинное или сложное .
Чтобы этого избежать, страница оформления заказа должна быть простой и иметь только необходимые поля. Это особенно важно, если вы продаете цифровые или виртуальные продукты , такие как программное обеспечение, музыка, электронные книги и т. д. Поскольку этот тип продукта не нужно доставлять, у него должна быть специальная страница оформления заказа, на которой вы не запрашиваете такие подробности, как, например, адрес или почтовый индекс.
Чтобы узнать больше о том, как улучшить оформление заказа для цифровых продуктов, вы можете прочитать эту статью. Таким образом, чтобы повысить конверсию, вы должны скрыть поля, которые просто отвлекают внимание и создают трения на странице оформления заказа.
Давайте посмотрим , как удалить поля оформления заказа в WooCommerce и ускорить процесс оформления заказа.
Как удалить поля оформления заказа в WooCommerce?
Поскольку невозможно удалить стандартные поля проверки WooCommerce с панели инструментов WordPress, в этом руководстве мы покажем вам, как скрыть и удалить поля проверки двумя разными способами:
- Использование плагина
- С помощью PHP-скрипта
Использование плагина — самый простой способ, если вы не разработчик. PHP-скрипт, с другой стороны, позволяет вам скрыть любые существующие поля оформления заказа и настроить ваш магазин WooCommerce с помощью небольшого количества кода. Нет лучшего или худшего метода. Вы получите одинаковый результат с обоими из них, поэтому в зависимости от ваших навыков вы можете выбрать тот, который вам больше всего подходит.
1) Удалите поля оформления заказа WooCommerce с помощью плагина.
Существует множество инструментов для отключения и скрытия полей на странице оформления заказа. Здесь мы собираемся показать вам, как это сделать с помощью двух бесплатных плагинов:
- Менеджер касс WooCommerce
- Прямая оплата для WooCommerce
Эти инструменты работают одинаково, но имеют некоторые отличия. Давайте подробнее рассмотрим, как эти плагины могут помочь вам удалить некоторые поля оформления заказа.
1.1 — Удалить поля оформления заказа с помощью WooCommerce Checkout Manager
WooCommerce Checkout Manager — один из лучших инструментов для удаления полей оформления заказа. У этого условно-бесплатного плагина есть бесплатная версия и 3 премиальных плана, стоимость которых начинается от 19 долларов США (единовременный платеж).

Чтобы отключить любое из полей оформления заказа WooCommerce, просто выполните следующие действия:
- Установите и активируйте WooCommerce Checkout Manager. Вы можете перейти в « Плагины» > «Добавить новый » и выполнить поиск « WooCommerce Checkout Manager » или загрузить его бесплатно по этой ссылке. У инструмента есть профессиональная версия с более продвинутыми функциями, но для этой задачи достаточно и бесплатной версии.
- Перейдите на вкладку WooCommerce в панели управления WordPress.
- Нажмите « Оформить заказ », а затем на вкладку « Оплата ».
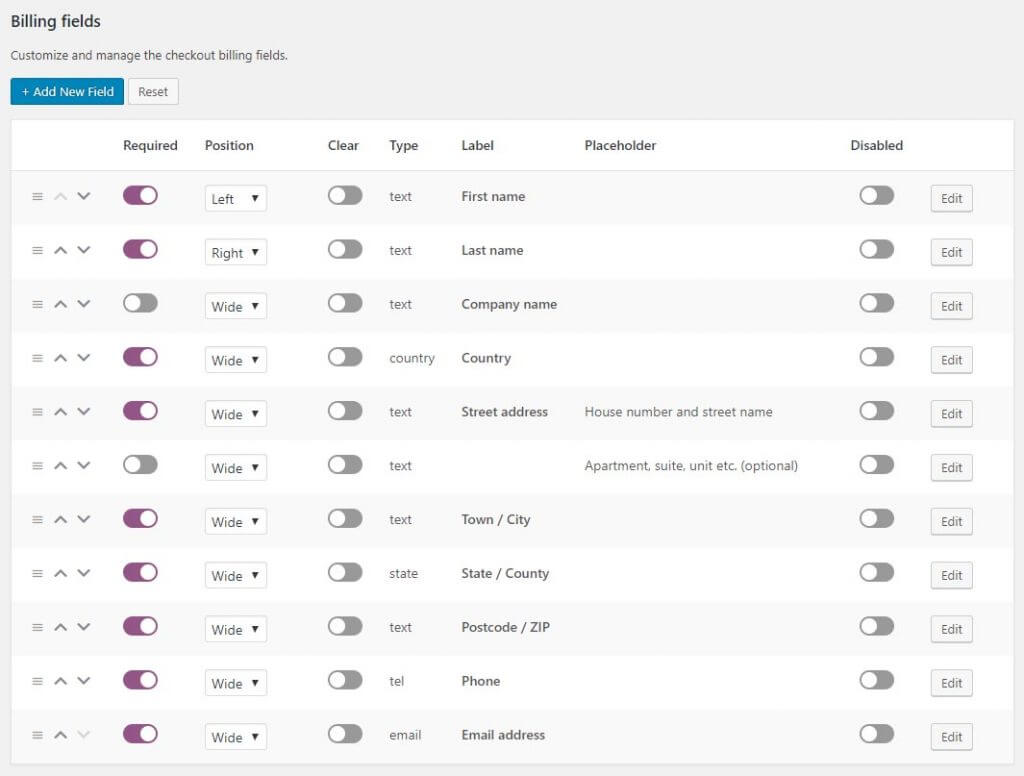
- Вы увидите список всех полей, которые вы можете скрыть, поэтому просто активируйте опцию отключения в поле, которое хотите удалить.
- После этого вы можете перейти на вкладки « Доставка » и « Дополнительно » и отключить поля, которые хотите удалить.
- После того, как вы скроете все ненужные поля на странице оформления заказа WooCommerce, не забудьте сохранить изменения, и все!

Коротко и мило, не так ли? Помимо удаления полей, этот плагин также позволяет добавлять новые поля, делать поля необязательными или обязательными, изменять порядок отображения полей, применять условную логику и многое другое. Итак, если вам нужен инструмент для настройки оформления заказа, WooCommerce Checkout Manager — отличный вариант.
1.2 – Удалите поля оформления заказа с помощью Direct Checkout для WooCommerce
WooCommerce Direct Checkout — отличный плагин, разработанный для упрощения как процесса оформления заказа, так и страницы оформления заказа. Этот инструмент предназначен для ускорения оформления заказа, чтобы предоставить пользователям лучший опыт покупки. В отличие от WooCommerce Checkout Manager, который позволяет как включать, так и отключать поля, Direct Checkout помогает удалить ненужные поля и повысить коэффициент конверсии .

Это бесплатный инструмент. У него есть бесплатная версия с базовыми функциями и 3 премиальных плана, стоимость которых начинается от 19 долларов США (единовременный платеж). Чтобы удалить поля со страницы оформления заказа WooCommerce с помощью Direct Checkout, вам необходимо:
- Установите и активируйте WooCommerce Direct Checkout. На панели управления WP вы можете перейти в « Плагины» > «Добавить новый » и выполнить поиск « WooCommerce Direct Checkout » или загрузить его бесплатно по этой ссылке.
- Перейдите на вкладку WooCommerce в панели управления WordPress.
- Нажмите « Прямая оплата », а затем перейдите на вкладку « Оформить заказ ».
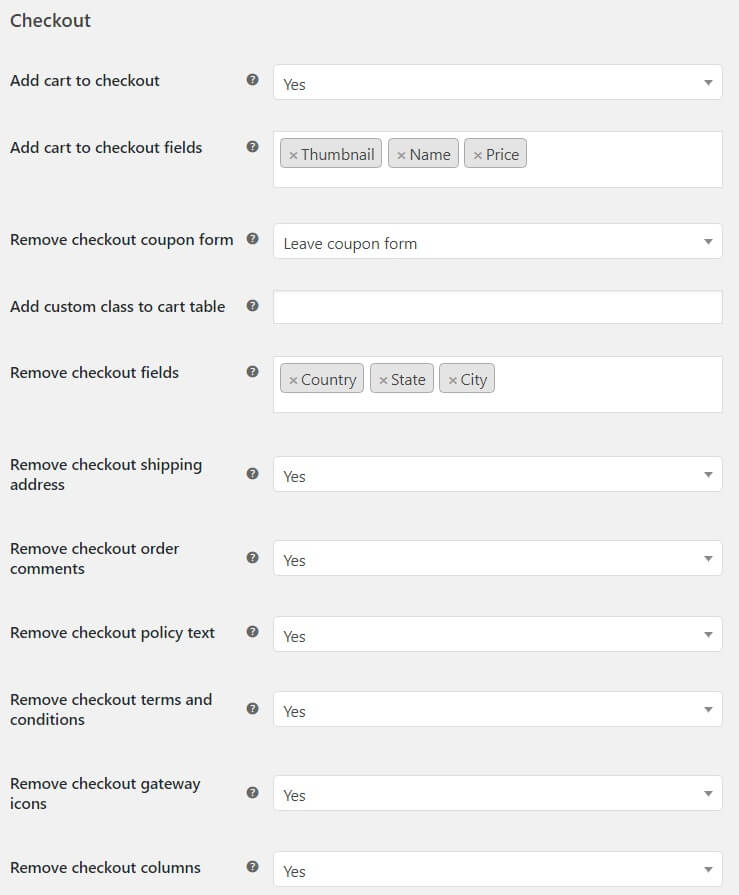
- Здесь вы увидите список всех полей, которые вы можете удалить, таких как страна, штат, комментарии к заказу, текст политики, столбцы и многое другое. На вкладке « Общие » вы также можете направить пользователей со страницы продукта непосредственно к оформлению заказа с помощью параметра « Добавлено в корзину» перенаправить на .
- Как только вы удалите ненужные поля на странице оформления заказа, просто сохраните изменения.

В заключение, если вам нужно быстрое и простое решение, эти два плагина — отличный выбор. Они позволяют удалить поля оформления заказа WooCommerce в несколько кликов и оптимизировать ваш магазин.
Помимо того, что эти инструменты очень просты в использовании, они обладают отличной производительностью и являются одними из лучших плагинов для оформления заказов для WooCommerce. Главный недостаток этого метода заключается в том, что при установке плагина вы изменяете код своего сайта. Это увеличивает его сложность и шансы что-то сломать. В результате настраиваемый сценарий может быть хорошим методом, если вам удобно написать несколько строк кода.
2) Удалите поля оформления заказа WooCommerce с помощью PHP-скрипта.
ПРИМЕЧАНИЕ . Прежде чем мы начнем, мы рекомендуем вам создать дочернюю тему. Таким образом, вместо того, чтобы настраивать файлы родительской темы, вы измените дочернюю тему, чтобы ваши настройки не были переопределены при обновлении родительской темы. Если вы не хотите создавать дочернюю тему, вы можете создать полную резервную копию своего сайта на случай, если что-то пойдет не так.
В этом разделе мы покажем, как вы можете удалить поля оформления заказа из оформления заказа WooCommerce, написав собственное решение. Если вы ознакомились с нашим руководством о том, как редактировать поля оформления заказа, вы будете знакомы с хуками WooCommerce. В этом случае мы будем использовать хук woocommerce_checkout_fields и назовем его quadlayers_remove_checkout_fields следующим образом:

add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');Это тип хука-фильтра, что означает, что он должен что-то возвращать, когда вы его выполняете. И что он собирается вернуть? Данные с полями, которые вы хотите удалить.
Удалить фамилию
Например, если вы хотите удалить поле фамилии, вы можете использовать следующее:
unset($fields['billing']['billing_last_name']);
После этого вам нужно вставить его в функцию с тем же именем, которое вы использовали в хуке фильтра на первом шаге ( quadlayers_remove_checkout_fields ):
функция quadlayers_remove_checkout_fields($fields) {
unset($fields['billing']['billing_last_name']);
вернуть $поля;
}Наконец, вставьте полный скрипт, чтобы удалить фамилию поля WooCommerce в файле functions.php дочерней темы, как показано ниже:
add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');
функция quadlayers_remove_checkout_fields($fields) {
unset($fields['billing']['billing_last_name']);
вернуть $поля;
}Удалить любые другие поля
Итак, если вы хотите удалить любое другое поле, вам нужно добавить соответствующую строку. Ниже вы можете найти доступные имена полей, которые вы можете удалить:
unset($fields['billing']['billing_first_name']); unset($fields['billing']['billing_last_name']); unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']); unset($fields['order']['order_comments']); unset($fields['billing']['billing_email']); unset($fields['account']['account_username']); unset($fields['account']['account_password']); unset($fields['account']['account_password-2']);
Как показать поля оформления заказа, которые вы ранее удалили?
Что делать, если вы удалили некоторые поля оформления заказа, которые хотите снова отобразить? Просто удалите строку кода, которая скрывает конкретное поле, которое вы хотите отобразить. Например, если вы отключили поле почтового индекса в разделе выставления счетов и теперь хотите добавить его снова, вам необходимо удалить следующую строку из файла functions.php вашей дочерней темы:
unset($fields['billing']['billing_postcode']);
Точно так же, если вы хотите отобразить несколько полей одновременно, вы можете удалить сразу несколько строк.
Бонус: как удалить вкладку «Дополнительная информация» в WooCommerce?
Вкладка «Дополнительная информация» по умолчанию присутствует в WooCommerce. Поскольку эта вкладка отображается только тогда, когда у товара есть вес, размеры или атрибуты, иногда она не очень полезна. Отключить вкладку «Дополнительная информация» можно двумя способами:
- Через PHP : Редактирование файла functions.php .
- Через CSS : Редактирование файла style.css .
С точки зрения производительности метод PHP лучше, потому что он останавливает загрузку вкладки (вместо того, чтобы загружать ее, а затем скрывать). Итак, здесь мы покажем вам, как удалить вкладку «Дополнительная информация» с помощью PHP-скрипта .
ПРИМЕЧАНИЕ . Чтобы не потерять настройки при обновлении темы, мы рекомендуем применить эти изменения к дочерней теме.
- Перейдите на свой FTP и откройте папку wp-content . Затем перейдите к теме и откройте папку child_theme .
- Там откройте файл functions.php .
- Перейдите в самый низ и вставьте следующий код:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
функция quadlayers_remove_product_tabs ($tabs) {
unset($tabs['дополнительная_информация']);
вернуть $ вкладки;
}Не забудьте сохранить изменения, а затем обновить страницу. Вот и все! Вы удалили вкладку "Дополнительная информация"!
Удалить вкладку описания и обзоры
Кроме того, вы можете избавиться от вкладки описания и вкладки отзывов с помощью следующего кода:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
функция quadlayers_remove_product_tabs($tabs) {
сбросить ($ вкладки ['описание']);
сбросить ($ вкладки ['отзывы']);
вернуть $ вкладки;
}Какие поля оформления заказа WooCommerce следует удалить?
Итак, какие поля оформления заказа следует удалить? Это зависит от того, продаете ли вы физические или цифровые продукты и сколько информации от своих клиентов вы хотите получить. Однако имейте в виду, что более длинные формы оформления заказа обычно имеют более низкую конверсию. Клиенты, как правило, избегают длинных касс, поэтому вот несколько советов, как сделать страницу оформления заказа короткой:
- Если вы продаете цифровые товары, скройте все поля, связанные с доставкой, такие как адрес, почтовый индекс, город и так далее.
- Отображать только обязательные поля. Вы можете скрыть или свернуть необязательные поля, такие как название компании.
- Отключите проверку почтового индекса, чтобы уменьшить трения на странице оформления заказа.
- Если вы продаете физические продукты, сделайте платежные реквизиты реквизитами доставки по умолчанию, чтобы скрыть ненужные поля.
- По возможности используйте автозаполнение, чтобы сократить время, которое пользователи тратят на заполнение формы.
- Используйте только одно поле для имени. Вместо отображения 3 полей (имя, отчество и фамилия) вы можете использовать поле « Полное имя» .
Еще один способ сократить количество шагов на странице оформления заказа и повысить конверсию — использовать кнопку быстрой покупки для WooCommerce. Большинство крупных пользователей электронной коммерции, потому что это очень эффективный способ ускорить процесс покупки и позволить покупателям совершить покупку в один клик.
Вывод
В заключение, ваша страница оформления заказа может оказать огромное влияние на ваш бизнес и дать вам конкурентное преимущество. Поэтому важно оптимизировать его и улучшить настолько, насколько это возможно.
В этом руководстве мы рассмотрели два разных способа удаления и отключения полей оформления заказа WooCommerce . Каждый из них имеет свои плюсы и минусы, поэтому вам следует выбрать тот, который лучше всего соответствует вашим навыкам и потребностям.
WooCommerce Checkout Manager и Direct Checkout — отличные плагины, которые позволяют быстро и легко отключать поля. Однако они усложняют код магазина. Функция PHP, с другой стороны, требует некоторого кодирования, но она чище и не потребляет никаких ресурсов. Помимо удаления полей оформления заказа, вы также можете улучшить процесс покупки на своем сайте, создав воронки продаж.
Наконец, если вы хотите улучшить свою страницу оформления заказа, мы рекомендуем вам ознакомиться с нашим руководством по настройке оформления заказа в WooCommerce и нашим руководством по редактированию полей оформления заказа .
Какой метод вы выбрали? Знаете ли вы какой-либо другой способ удалить поля оформления заказа WooCommerce? Оставьте комментарий ниже и поделитесь с нами своим опытом.
