Как: удалить заголовок страницы в WordPress
Опубликовано: 2023-05-23Оглавление
Зачем скрывать заголовки страниц?
Не каждая страница на вашем сайте обязательно нуждается в заголовке. Хотя для постов в блоге требуется заголовок, он не всегда хорошо смотрится на других страницах. Хороший дизайн для блога не всегда приемлем для остального сайта. В этой статье мы будем удалять заголовок страницы в WordPress.
Например, заголовок «Главная» на главной странице не нужен и даже может выглядеть немного непрофессионально. Аналогичная история с вашими «О нас» или «Услуги», такая страница говорит сама за себя, и заголовок вверху может быть излишним. Элемент заголовка также может нарушить общий дизайн. Вы можете изменить его стиль с помощью CSS, чтобы интегрировать его более гармонично. Однако, пожалуй, лучшим решением будет его полное удаление. Пространство можно использовать для размещения очаровательного образа героя или другого стилистического элемента.
Часто вы можете не захотеть полностью отказываться от названия. Возможно, вам не подходит расположение или стиль темы. Если заголовок вашей страницы расположен странно или противоречит вашему дизайну, его можно скрыть и поместить заголовок H1 в более подходящее место.
Но помните, удалить заголовок не так просто, как удалить изображение или текстовый абзац. Заголовки влияют на SEO и на то, как поисковые системы понимают структуру вашей страницы. Поэтому, прежде чем вы решите скрыть все свои заголовки, следует учесть несколько соображений.
SEO-соображения
Поисковые системы, такие как Google, используют ботов, известных как сканеры, для навигации по веб-сайтам и индексации их страниц. Изучая ваш сайт, они внимательно изучают такие элементы, как заголовок, текст и иерархическую структуру страницы, чтобы понять ее содержание. Эта процедура играет важную роль в представлении релевантных страниц пользователям, которые ищут определенные термины, а веб-сайты, придерживающиеся лучших практик SEO, получают небольшой прирост в своем рейтинге.
Например, если вы погуглите «как ускорить свой сайт WordPress», вы заметите, что заголовок фрагмента результатов поиска обычно соответствует заголовку статьи. Название страницы определяется HTML-тегом title или, при его отсутствии, заголовком H1. Если ни того, ни другого нет, поисковая система по умолчанию использует первый попавшийся заголовок или случайную текстовую строку, принимая на себя роль заголовка. Это может привести к неприглядному отображению в сниппетах поисковых систем.
Вы понимаете, к чему мы стремимся? Искоренение заголовка H1 без подходящей замены может негативно сказаться на SEO и рейтинге кликов. Даже если вы просто скроете заголовок страницы, не удаляя его, сканеры поисковых систем, как правило, игнорируют скрытые элементы, что делает это занятие бесполезным. Четкая иерархия, включающая элемент H1 и соответствующие заголовки H2 или H3, облегчает поисковым роботам (и пользователям!) понимание содержания вашей страницы. Тем не менее, заголовки H1 не являются обязательными для SEO. Однако они выгодны для обеспечения структуры страницы и настоятельно рекомендуются.
Итак, каков наилучший план действий? Одним из самых простых решений является использование плагина, такого как Yoast SEO. Этот инструмент позволяет вам установить «заголовок SEO» для каждой страницы. Таким образом, вы можете поддерживать привлекательный результат поисковой системы, отбрасывая этот надоедливый заголовок без каких-либо негативных последствий.
Как скрыть заголовок страницы и сообщения с помощью параметра настройки WordPress?
Стратегии, которые мы собираемся обсудить, обычно безопасны и не создают никаких проблем. Однако, как золотое правило веб-разработки, всегда убедитесь, что вы создали резервную копию своего сайта, прежде чем включать какой-либо пользовательский код или устанавливать новый плагин. Существуют методы выборочного скрытия заголовков из постов или страниц, которые мы рассмотрим в свое время. Но сначала давайте углубимся в то, как вы можете сделать так, чтобы все заголовки постов и страниц в WordPress исчезали, используя небольшой трюк CSS. Хотите верьте, хотите нет, но одной строки кода достаточно, чтобы эти заголовки канули в лету.
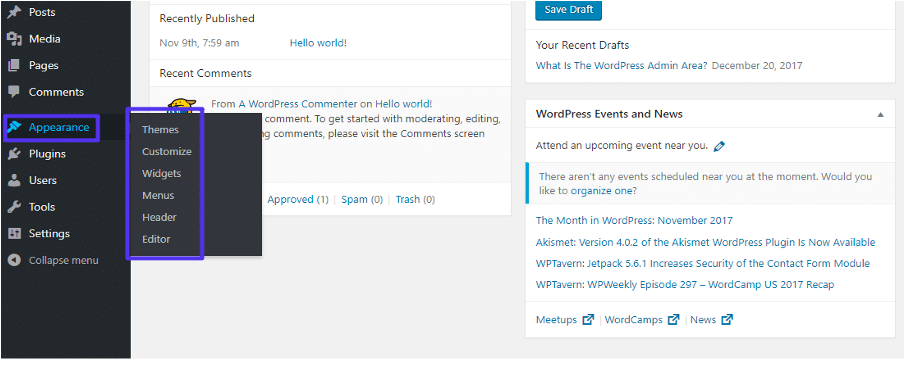
Начиная с панели управления WordPress, перейдите в раздел «Внешний вид» > «Настроить» и найдите меню «Дополнительные CSS». Появится окно кода, в которое вы должны вставить следующий код:
.entry-название {
дисплей: нет;
}

Как только вы введете этот код, вы должны увидеть, как все заголовки в правом предварительном просмотре исчезают, как по волшебству. Это так просто. При посещении отдельного поста или страницы заголовок и там будет отсутствовать. Но вы заметите, что виджеты, такие как «Последние сообщения», будут продолжать отображать заголовки, которые вы установили в бэкэнде, без сучка и задоринки.

Если этот код не дает ожидаемых результатов, ваш следующий шаг — определить класс CSS, который ваша тема использует для отображения заголовков. В правом предварительном просмотре веб-сайта Theme Customizer вы можете щелкнуть правой кнопкой мыши заголовок сообщения и выбрать «Проверить». В зависимости от вашего браузера эта опция может называться «Проверить элемент» или «Инспектор».
Появится новый экран с выделенным сегментом кода. Отсканируйте выделенный код, чтобы определить имя класса H1 или H2, которое может выглядеть примерно так: <h2 class="entry-title heading-size-1">
Вместо «entry-title» он может быть помечен как «post-title», «page-title» или что-то в этом роде. Теперь возьмите код CSS, который мы предлагали ранее, и замените «entry-title» любым классом CSS, который использует ваша тема. Реализуйте это, и это должно работать отлично, заставляя эти заголовки исчезать без особых усилий.
- Как быстро скрыть заголовок страницы с помощью настройки?
Возможно, ваша цель не в том, чтобы уничтожить все заголовки ваших страниц. Что, если ваша цель состоит исключительно в том, чтобы скрыть заголовки страниц (но не сообщений) на вашем сайте? В таком случае достаточно незначительной корректировки приведенного выше кода CSS. Просто добавьте «.page» в код. Вот как это должно выглядеть:
.страница .entry-название {
дисплей: нет;
}
Это немедленно скроет все заголовки страниц на вашем сайте WordPress.
- Как быстро скрыть заголовок страницы с помощью настройки?
Вы заинтересованы в том, чтобы скрыть заголовок только одной конкретной страницы в WordPress? У вас есть несколько вариантов: либо установить плагин, либо использовать настроенную версию приведенного выше кода CSS, который определяет страницы по их идентификатору. Существуют плагины, специально разработанные для маскировки заголовков, такие как широко известный плагин Hide Page And Post Title. Вместо того, чтобы загружать небольшой плагин (который может представлять угрозу безопасности, если на вашем сайте размещено слишком много плагинов), вы также можете рассмотреть возможность использования компоновщика страниц.
Elementor служит хорошим примером. Он включает в себя возможность скрывать заголовки страниц с помощью простого тумблера. Просто перейдите на любую страницу в бэкэнде, нажмите «Редактировать с помощью Elementor», а затем нажмите на шестеренку «Настройки», расположенную в левом нижнем углу. Затем активируйте переключатель «Скрыть заголовок», и вуаля, заголовок вашей страницы исчезнет.
Последняя альтернатива включает в себя настройку предыдущего кода CSS для таргетинга только на определенные страницы, а не на все сразу. Первоначально вам нужно определить идентификатор страницы, на которую вы хотите настроить таргетинг. Для этого перейдите к «Все страницы» в своем бэкэнде и наведите курсор на заголовок. В левом нижнем углу экрана появится предварительный просмотр адреса ссылки. В этой строке вы найдете «post=» ближе к концу. Число, следующее за этим текстом, является идентификатором страницы. Теперь, используя идентификатор, который вы определили, вы можете настроить таргетинг на эту конкретную страницу с помощью CSS. Вы замените «0» идентификатором, который вы обнаружили, например:
.page-id-0 .entry-title {
дисплей: нет;
}
Если вышеуказанные методы не дают желаемых результатов, это может быть связано с тем, что ваша тема использует другой класс CSS. Чтобы узнать это, перейдите на страницу, которую вы пытаетесь изменить, и нажмите F12. Это вызовет консоль разработчика в Chrome. Затем нажмите Ctrl-F и введите «body», используя стрелки навигации, пока не увидите «<body class=» и длинный список классов.
Найдите тот, который включает идентификатор страницы, и замените класс в ранее упомянутом коде. Например, если вы обнаружите в списке класс с пометкой «page-id-113», код, который вы будете использовать, будет выглядеть примерно так:
.page-id-113 .entry-title {
дисплей: нет;
}
3. Скрыть заголовок с помощью плагина WordPress
Вы можете подумать, почему бы просто не оставить заголовок страницы пустым? Удалить заголовки действительно несложно: перейдите в «Страницы» > «Все страницы». Наведите указатель мыши на страницу, выберите «Быстрое редактирование», очистите поле заголовка и нажмите «Обновить».
Либо щелкните заголовок или наведите на него курсор и выберите «Изменить», найдите заголовок вверху, удалите текст внутри и нажмите «Обновить». Когда вы вернетесь на экран «Страницы», они будут помечены как «(без названия)» и больше не будут отображаться на вашем активном сайте.
Хотя это может показаться самым простым подходом, на самом деле это не рекомендуется. Постоянные ссылки играют решающую роль в SEO, и WordPress обычно генерирует их из вашего заголовка. При отсутствии заголовка он прибегает к использованию чисел или произвольной строки символов, что может привести к штрафу за SEO.
У вас есть возможность вручную настроить постоянную ссылку (или «слаг URL»), но очень важно помнить, что нужно делать это при каждом изменении. В дополнение к этому, сообщения и страницы, у которых нет заголовка, обозначаются как «(без заголовка)» в вашем бэкэнде WordPress. Представьте, что на вашем сайте десятки или даже сотни таких безымянных сущностей. Охота за тем, что вам нужно, среди этой мешанины может быстро превратиться в организационный хаос.
Кроме того, это проблема не только с вашей стороны. В зависимости от вашей темы страница или пост без заголовка также могут отображаться как «(без заголовка)» на внешнем интерфейсе вашего веб-сайта. Например, если страница включена в меню или вы используете виджет «Последние сообщения». Это может сделать навигацию по вашему сайту практически невозможной, и вы наверняка захотите избежать такой ситуации.
Более того, если эти проблемы недостаточно сложны, удаление заголовка оставит огромный пробел в макете вашей страницы, где раньше был заголовок. Это последний удар по этому довольно непрактичному методу удаления заголовка страницы WordPress.
Несмотря на кажущуюся простоту простого стирания заголовка, предлагается выбрать другие подходы, такие как развертывание плагина или ввод кода CSS. Сокрытие заголовка, как правило, является более эффективным и стратегическим ходом, чем полное его устранение.
