Как заменить кнопку «Добавить в корзину» ссылкой WooCommerce
Опубликовано: 2020-09-01 Если вы хотите заменить кнопку добавления в корзину ссылкой в WooCommerce, вы должны понимать, как работает добавление в корзину, поскольку она использует простые URL-адреса с параметром продукта. Вы можете создать WooCommerce ссылки для добавления в корзину, которые работают так же, как и кнопка «Добавить в корзину». Это просто и понятно и не требует знаний программирования, чтобы заменить кнопку «Добавить в корзину» ссылкой.
Если вы хотите заменить кнопку добавления в корзину ссылкой в WooCommerce, вы должны понимать, как работает добавление в корзину, поскольку она использует простые URL-адреса с параметром продукта. Вы можете создать WooCommerce ссылки для добавления в корзину, которые работают так же, как и кнопка «Добавить в корзину». Это просто и понятно и не требует знаний программирования, чтобы заменить кнопку «Добавить в корзину» ссылкой.
WooCommerce Добавить в корзину Ссылки
Этот пост даст вам окончательное руководство по добавлению пользовательских URL-адресов или ссылок «Добавить в корзину» в WooCommerce. Если вы ищете способ создать настраиваемые ссылки WooCommerce «Добавить в корзину» и заставить их добавлять товары в корзину или перенаправлять на определенные страницы. После прохождения этого краткого руководства вы сможете размещать ссылки «Добавить в корзину» на настраиваемые целевые страницы, таблицы цен, сообщения в блогах и т. д.
Однако, если вам нужно что-то дополнительное от WooCommerce, вы часто обнаруживаете, что WooCommerce не дает вам всего, что вам нужно, например, если вы хотите добавить пользовательские URL-адреса «Добавить в корзину» .
Если вы когда-либо взаимодействовали с WooCommerce, то знаете, что это отличное бесплатное решение для электронной коммерции с невероятно полезным набором функций.
Что выделяется, так это то, что WooCommerce разработан с учетом расширяемости, аналогичной модульности WordPress. Таким образом, можно выполнить все необходимые настройки, и поэтому вы можете легко настроить кнопку «Добавить в корзину» с помощью настраиваемых ссылок.
Кроме того, я также познакомлю вас с бесплатным плагином, который вы можете использовать для достижения этой функциональности. Это поможет вам добавить пользовательские ярлыки и ссылки для кнопок «Добавить в корзину».
Заменить кнопку «Добавить в корзину» на ссылку
После всего сказанного давайте перейдем к самой важной части этого краткого руководства, где я поделюсь с вами некоторыми пользовательскими ссылками, с которыми я взаимодействовал в прошлом. Я надеюсь, что эта статья прольет свет на эту тему.
а) Простые товары Добавить в корзину URL
Если честно, это один из самых простых по сравнению со всеми ними. Я сказал это потому, что простые продукты довольно легко передать в корзину с помощью пользовательского URL-адреса, как я покажу вам через мгновение. Для этого вам нужно найти идентификатор продукта, наведя курсор на название продукта. Выполните следующие простые шаги:
Шаги по добавлению пользовательского URL-адреса добавления в корзину в простых продуктах
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Продукты» > «Все продукты». Это откроет все продукты, которые есть в вашем магазине WooCommerce.
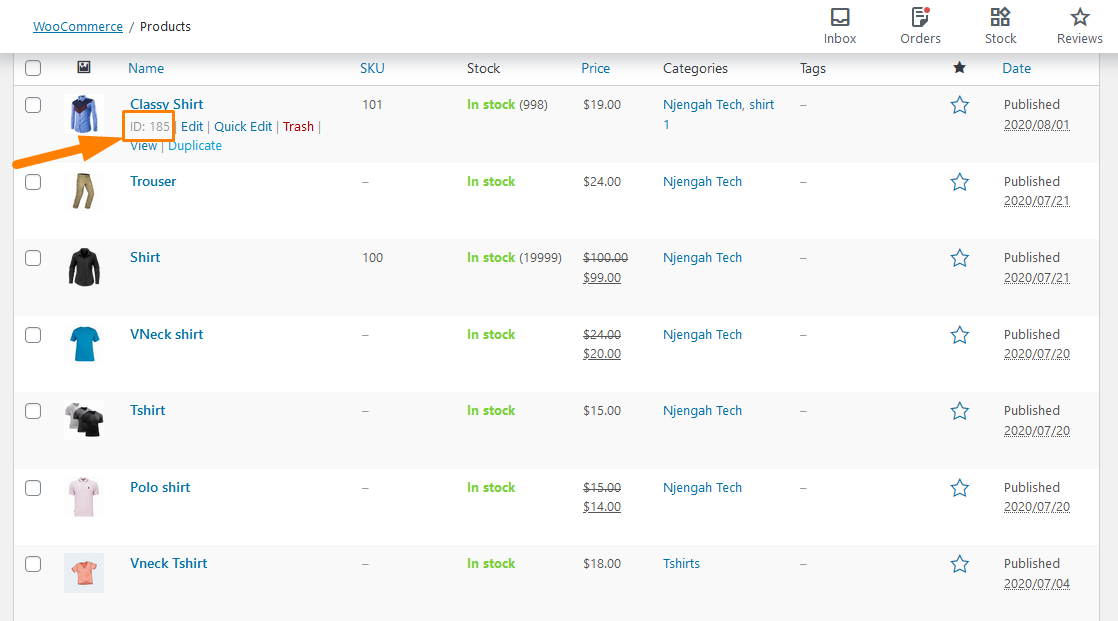
- Наведите указатель мыши на продукт, для которого вы хотите добавить пользовательскую ссылку, чтобы проверить идентификатор продукта, как показано ниже:

- Чтобы добавить один простой товар в корзину, используйте эту ссылку:
href="https://yourdomain.com/?add-to-cart=185"
не забудьте изменить доменное имя в ссылке, и кнопка будет работать из коробки. Товар с ID 185 будет добавлен в корзину.
- Чтобы добавить один простой продукт в корзину с количеством = 3, используйте эту ссылку:
href="https://yourdomain.com/?add-to-cart=185&quantity=3"
Эта ссылка означает, что в корзину будет добавлен продукт с идентификатором 185, а количество будет равно 3. Также стоит отметить, что вы не можете добавить в корзину два разных продукта с URL-адресом.
- Чтобы добавить один простой товар в корзину и затем перенаправить в корзину, используйте эту ссылку:
href="https://yourdomain.com/cart/?add-to-cart=185"
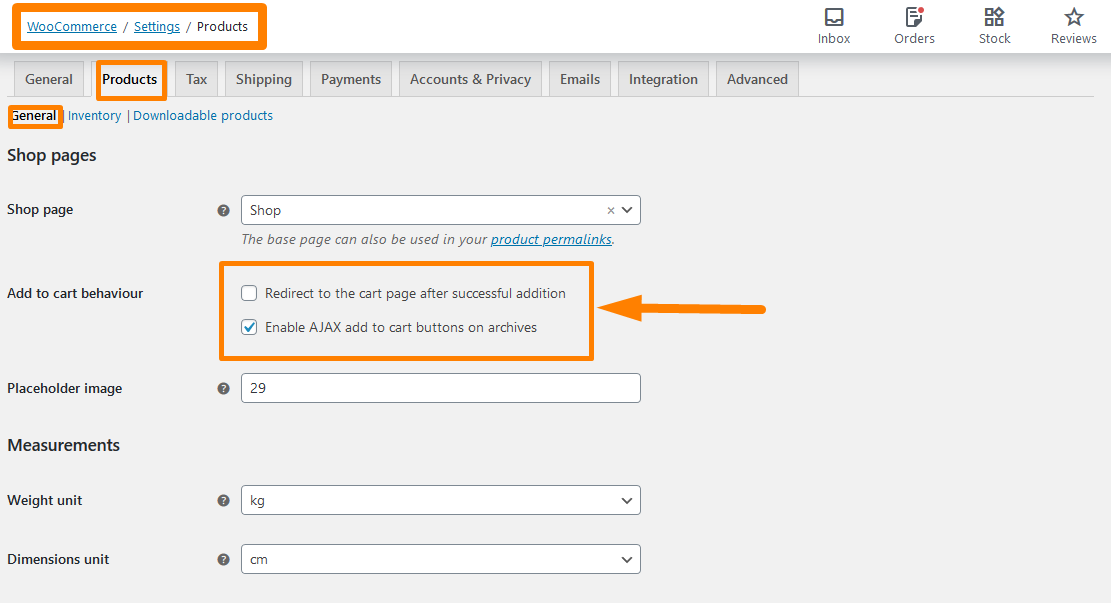
Однако вам нужно помнить, что если вы изменили ссылку на корзину, вам нужно убедиться, что вы изменили «корзину» на «корзину». Вам также необходимо включить AJAX для добавления кнопок в корзину в разделе « WooCommerce» -> «Настройки» -> «Продукты» -> «Общие», как показано ниже: 
Не забудьте сохранить внесенные изменения.
- Чтобы добавить один простой товар в корзину и затем перенаправить на оформление заказа, используйте эту ссылку:
href= " https://yourdomain.com/checkout/?add-to-cart=185"

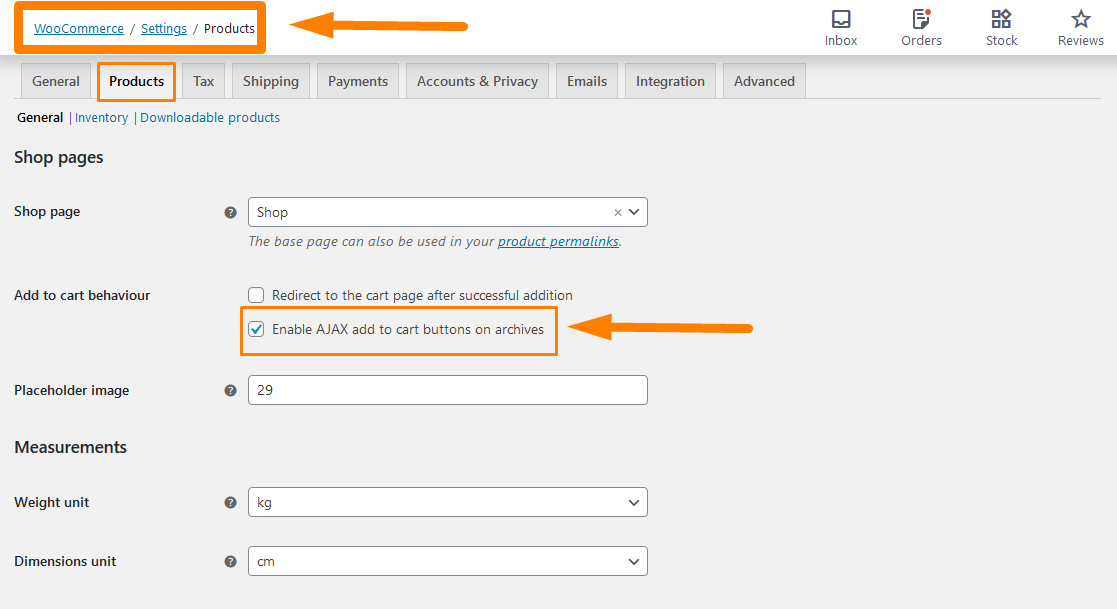
Однако вы должны помнить, что для того, чтобы это работало, вы должны включить AJAX для добавления кнопок в корзину в архивах и отключить параметр «Перенаправление на страницу корзины после успешного добавления» в WooCommerce -> Настройки -> Продукты -> Общие , как показано на рисунке. ниже: 
Не забудьте сохранить внесенные изменения.
- Чтобы добавить один простой продукт в корзину и перенаправить на любую страницу, используйте эту ссылку:
href= " https://yourdomain.com/your_custom_page/?add-to-cart=185″
Однако вы должны помнить, что для того, чтобы это работало, вы должны включить AJAX для добавления кнопок в корзину в архивах и отключить параметр «Перенаправление на страницу корзины после успешного добавления» в WooCommerce -> Настройки -> Продукты -> Общие , как показано на рисунке. выше.
б) Добавление переменных продуктов в URL-адрес корзины
Раньше вариативные продукты было сложно настраивать, но с текущей версией WooCommerce это очень просто. Чтобы добавить собственный URL-адрес, все, что вам нужно, это идентификатор варианта, и вы можете выполнить следующие шаги, чтобы узнать, где его можно найти.
Шаги по добавлению пользовательского URL-адреса «Добавить в корзину» в переменных продуктах
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Продукты» > «Все продукты». Это откроет все продукты, которые есть в вашем магазине WooCommerce.
- Наведите указатель мыши на переменный продукт, к которому вы хотите добавить пользовательскую ссылку, чтобы проверить идентификатор продукта.
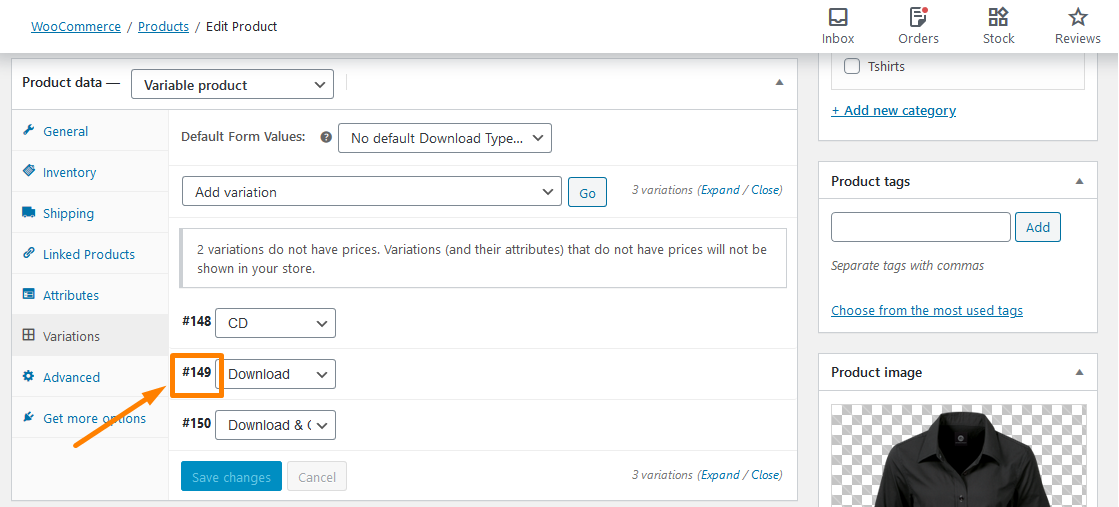
- Нажмите « Изменить » и прокрутите вниз до данных о продукте, чтобы найти переменный идентификатор продукта, как показано ниже:

Теперь, когда у нас есть идентификатор варианта, вы можете использовать его для создания пользовательских ссылок, как показано ниже.
- Чтобы добавить один переменный продукт в корзину, используйте эту ссылку:
href= " https://yourdomain.com/?add-to-cart=149"
Просто добавьте переменный идентификатор продукта в конце. Это так просто.
- Чтобы добавить один переменный продукт в корзину с количеством 3, используйте эту ссылку:
href= " https://yourdomain.com/?add-to-cart=149&quantity=3″
- Чтобы добавить один переменный продукт в корзину и перенаправить в корзину, используйте эту ссылку:
href= " https://yourdomain.com/cart/?add-to-cart=149″
- Чтобы добавить один переменный продукт в корзину и перенаправить на кассу, используйте эту ссылку:
href= " https://yourdomain.com/checkout/?add-to-cart=149"
- Чтобы добавить один переменный продукт в корзину и перенаправить на любую страницу, используйте эту ссылку:
href= " https://yourdomain.com/any-page-URL/?add-to-cart=149″
Если в вашем магазине WooCommerce есть сгруппированные продукты, вы также можете добавить пользовательские ссылки к кнопке «Добавить в корзину». Сгруппированный продукт может быть определен как комбинация двух или более субпродуктов, и каждый из них может быть добавлен в корзину в произвольном количестве.
Шаги по добавлению пользовательских URL-адресов в сгруппированные продукты.
Следуйте этим простым шагам, чтобы добавить пользовательский URL-адрес в сгруппированные продукты.
- Для этого нужно найти Grouped Product ID аналогично первому и второму.
- Затем добавьте идентификатор к пользовательскому URL-адресу, как показано ниже:
href= " https://yourdomain.com/?add-to cart=451&количество[103]=5&количество[193]=2″
Это означает, что мы добавляем сгруппированный идентификатор продукта = 451, а именно, мы добавляем 5-кратный идентификатор продукта = 103 и 2-кратный идентификатор продукта = 2. Вы можете добавить ноль, чтобы указать количество.
Вывод
Я надеюсь, что это руководство помогло вам добавить пользовательские ссылки к кнопке «Добавить в корзину». Я научил вас, как добавлять пользовательские URL-адреса к простым продуктам, вариативным продуктам и сгруппированным продуктам. Важно помнить, что вам нужно добавить свое доменное имя в ссылку, а также правильный URL-адрес страницы, где это необходимо. Я надеюсь, что этот пост помог вам узнать больше о том, как WooCommerce добавляет в корзину, и что вы можете настроить их в соответствии со своими потребностями в качестве пользовательских URL-адресов.
Похожие отзывы
- Как получить URL-адреса страниц WooCommerce » Корзина, магазин, оформление заказа и учетная запись
- Как добавить номера GTIN к продуктам в WooCommerce
- Как продавать цифровые продукты с помощью WooCommerce
- Как изменить текст «Добавить в корзину» Руководство по WooCommerce с примерами
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
