Как заменить изображение в медиатеке WordPress — без изменения пути
Опубликовано: 2021-07-07Одно из самых больших разочарований в медиатеке WordPress заключается в том, что после загрузки изображения оно закрепляется в камне. После загрузки устанавливается путь к изображению, конкретизируется URL-адрес, и эти переменные никогда не могут быть изменены или обновлены. До настоящего времени. В этом посте мы расскажем, как легко заменить изображение в медиатеке WordPress, сохранив при этом путь и убрав admin.
Когда элемент мультимедиа добавляется в библиотеку мультимедиа, URL-адрес или путь к файлу становятся фиксированными. Это означает, что если вы когда-нибудь захотите заменить определенное изображение, вам нужно будет удалить исходное изображение и связанный с ним путь (что может привести к неработающим ссылкам и ошибкам 404), а затем загрузить новое изображение и повторно сослаться на него. Если вы использовали изображение в нескольких областях вашего веб-сайта, вам нужно будет вручную повторно посетить каждый URL-адрес и установить новое изображение. Повсюду.
Какая миссия.
Чтобы помочь разработчикам решить эту проблему, мы создали отличный плагин WordPress Media Library, который быстро и легко заменит изображение в WordPress Media Library. Наш плагин можно загрузить бесплатно, он чрезвычайно прост в использовании и прямо сейчас доступен в репозитории.
Если вы предпочитаете вместо этого посмотреть видео-учебник, посмотрите, как работает Digital Будда, когда он демонстрирует плагин «Заменить изображение».
Почему вы не можете заменить изображение в медиатеке WordPress
Если вы когда-либо загружали изображение или видео в медиатеку WordPress, вы знаете, что после того, как файлу был назначен его путь, невозможно внести изменения. Но что произойдет, если вам нужно обновить свой сайт? Что делать, если у вас есть новые изображения, которые вы хотите продемонстрировать, или вы хотите сослаться на обновленное видео, но сохраните URL-адрес, или хотите обновить PDF-файл, чтобы поделиться своими последними ценами?
Традиционно вам придется загружать новый медиаресурс и вручную заменять его везде, где он находится на вашем сайте. Если вы создаете небольшой дисплейный сайт из +- 5 страниц, это не слишком сложно, но если вы управляете большим сайтом с сотнями URL-адресов и делитесь изображением в бесчисленных областях вашей сборки , вам придется отслеживать каждый экземпляр изображения и заменять его вручную.
Мало того, что это занимает очень много времени, так еще и из-за человеческой ошибки вы можете забыть о некоторых страницах или постах, где размещены медиафайлы, и в итоге получить неработающие ссылки и сообщения об ошибках там, где должны быть изображения.
Еще одна вещь, о которой следует помнить, это то, что при загрузке изображения в WordPress сама CMS создаст несколько экземпляров и дубликатов рассматриваемого изображения, например, в виде миниатюр. При этом, если вам нужно заменить изображение, вы можете пропустить несколько случаев, когда были опубликованы дубликаты и альтернативные версии изображения.
Есть несколько способов изменить изображения в медиатеке WordPress. Эти методы включают SFTP, использование Cpanel и непосредственное редактирование базы данных WordPress, но эти методы могут быть сложными, особенно для новых пользователей WordPress.
Чтобы сэкономить ваше время, нервы и головную боль, наш плагин «Заменить изображение» поможет вам изменить и обновить любой медиафайл на вашем веб-сайте за считанные секунды. Давайте погрузимся!
Как заменить изображение в WordPress
Для начала перейдите в репозиторий WordPress и загрузите бесплатный плагин Replace Image.

Загрузите бесплатный плагин «Заменить изображение» из репозитория WordPress.
После загрузки файла .zip загрузите плагин как обычно, перейдя в меню «Плагины», нажав «Добавить новый», а затем загрузив файл .zip со своего компьютера. Не забудьте активировать плагин.
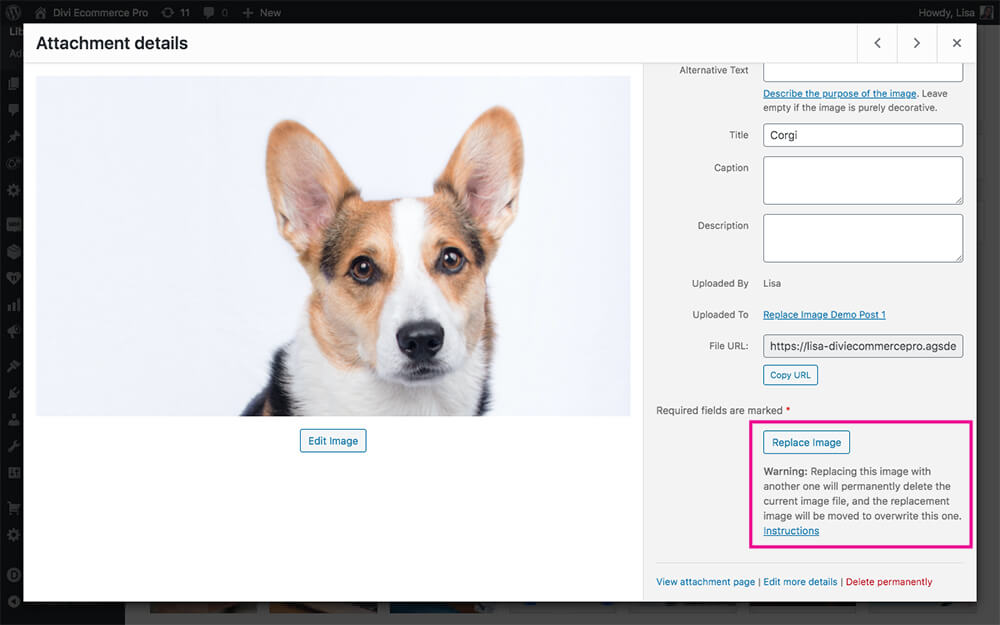
Когда плагин будет успешно установлен и активирован, если вы откроете файл в медиатеке, вы увидите новую доступную кнопку под названием «Заменить изображение».

Появится новая кнопка «Заменить изображение».
Если вы нажмете «Инструкции», вы попадете на страницу информации о плагине в меню «Инструменты».

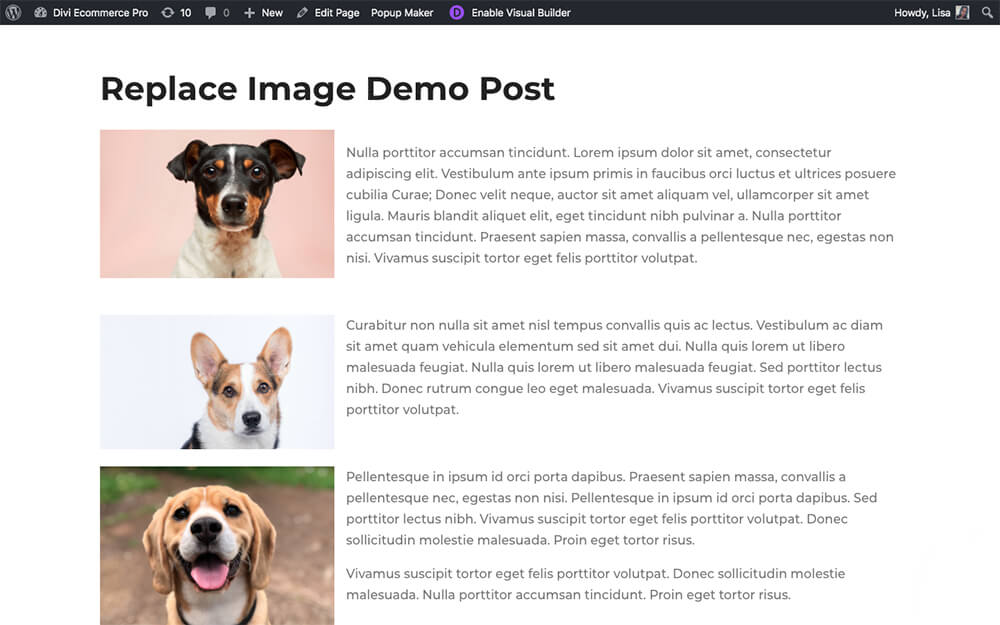
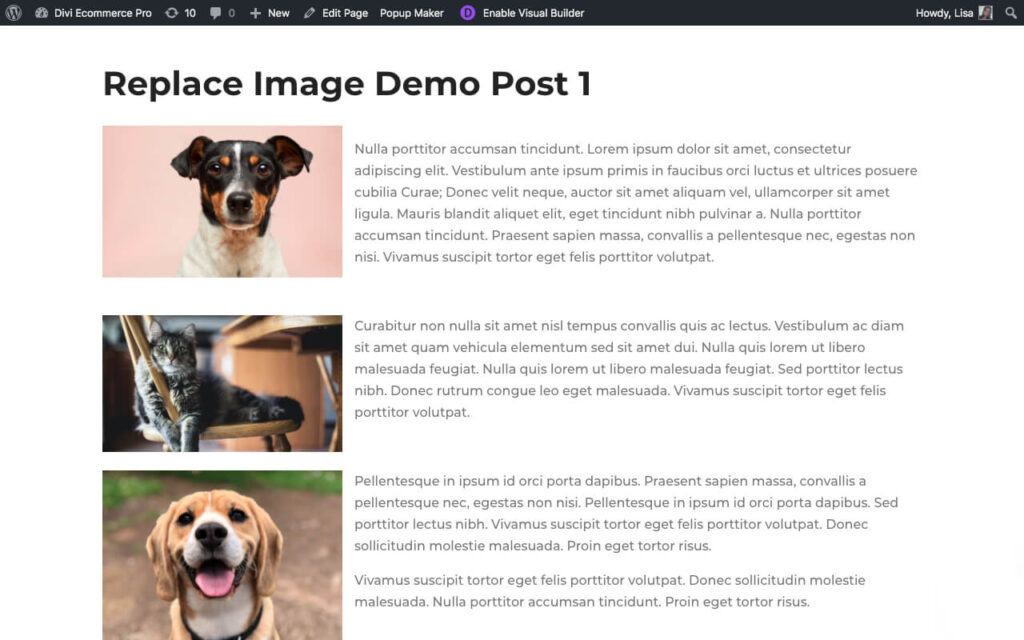
Ради этого урока я создал пост с очень простой структурой. Вы можете увидеть заголовок поста, некоторый фиктивный текст с использованием Lorem Ipsum и добавить несколько изображений милых собак.

Пример страницы с тремя изображениями
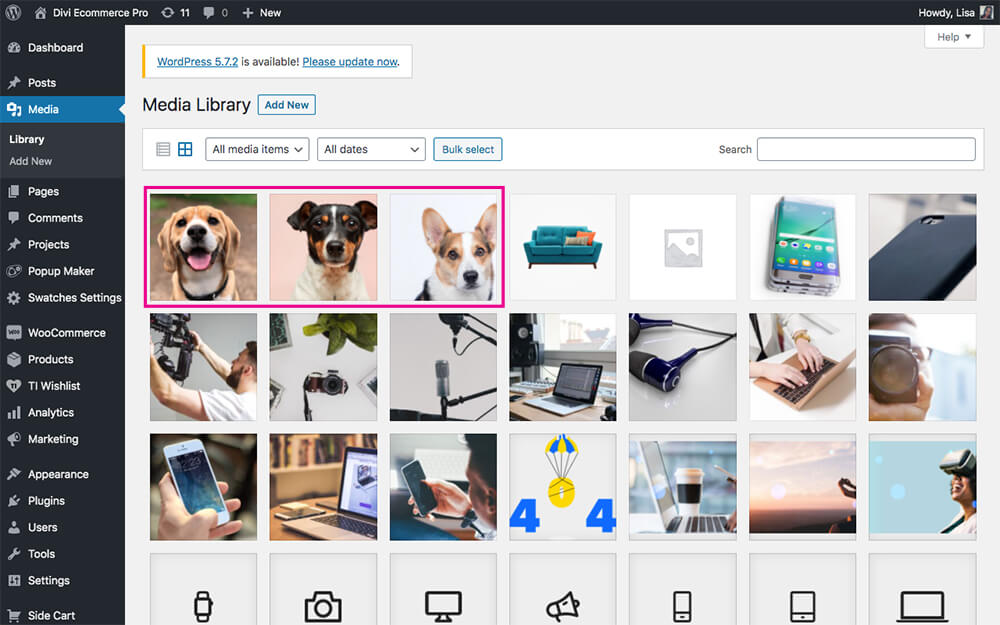
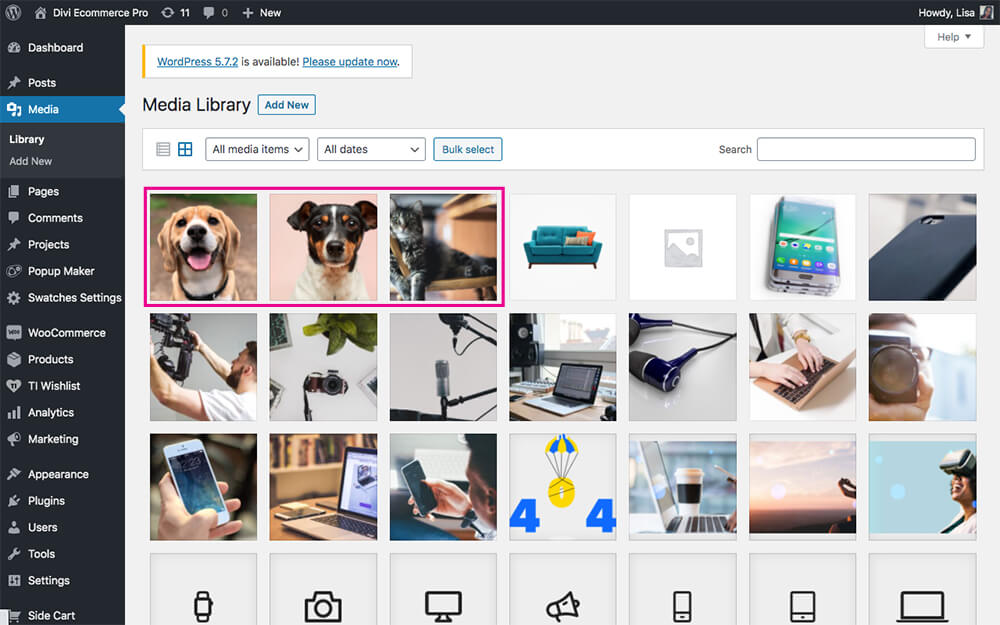
Вот скриншот Медиатеки с этими тремя изображениями в посте.

Первоначально загруженные изображения
Теперь, чтобы заменить одно из изображений, перейдите в Медиатеку, откройте изображение, которое хотите заменить. Кроме того, вы также можете получить доступ к каталогу медиатеки со страницы или публикации, нажав кнопку «Добавить медиафайл». Выбрав изображение, нажмите кнопку «Заменить изображение».
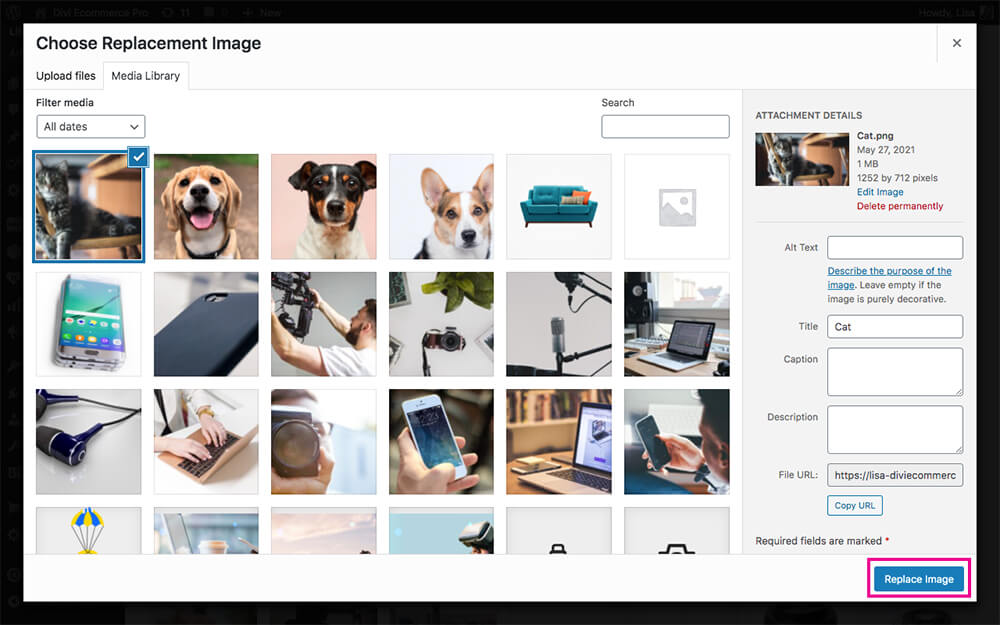
Отсюда вы можете выбрать другое изображение в медиатеке или загрузить новое изображение. Выбрав изображение для замены, нажмите кнопку «Заменить изображение».

Выберите изображение для замены старого изображения
Как только страница обновится, вы увидите, что старое изображение было заменено новым изображением.

Новое изображение заменило старое изображение
Когда я возвращаюсь к сообщению в блоге, как только я обновляю страницу, изображение обновляется автоматически.

Изображение корги заменено изображением кота.
Это руководство представляет собой очень простую демонстрацию того, как работает плагин. Конечно, в этом примере будет достаточно просто поменять образ, но как насчет случаев, когда у вас есть несколько экземпляров образа в сборке?
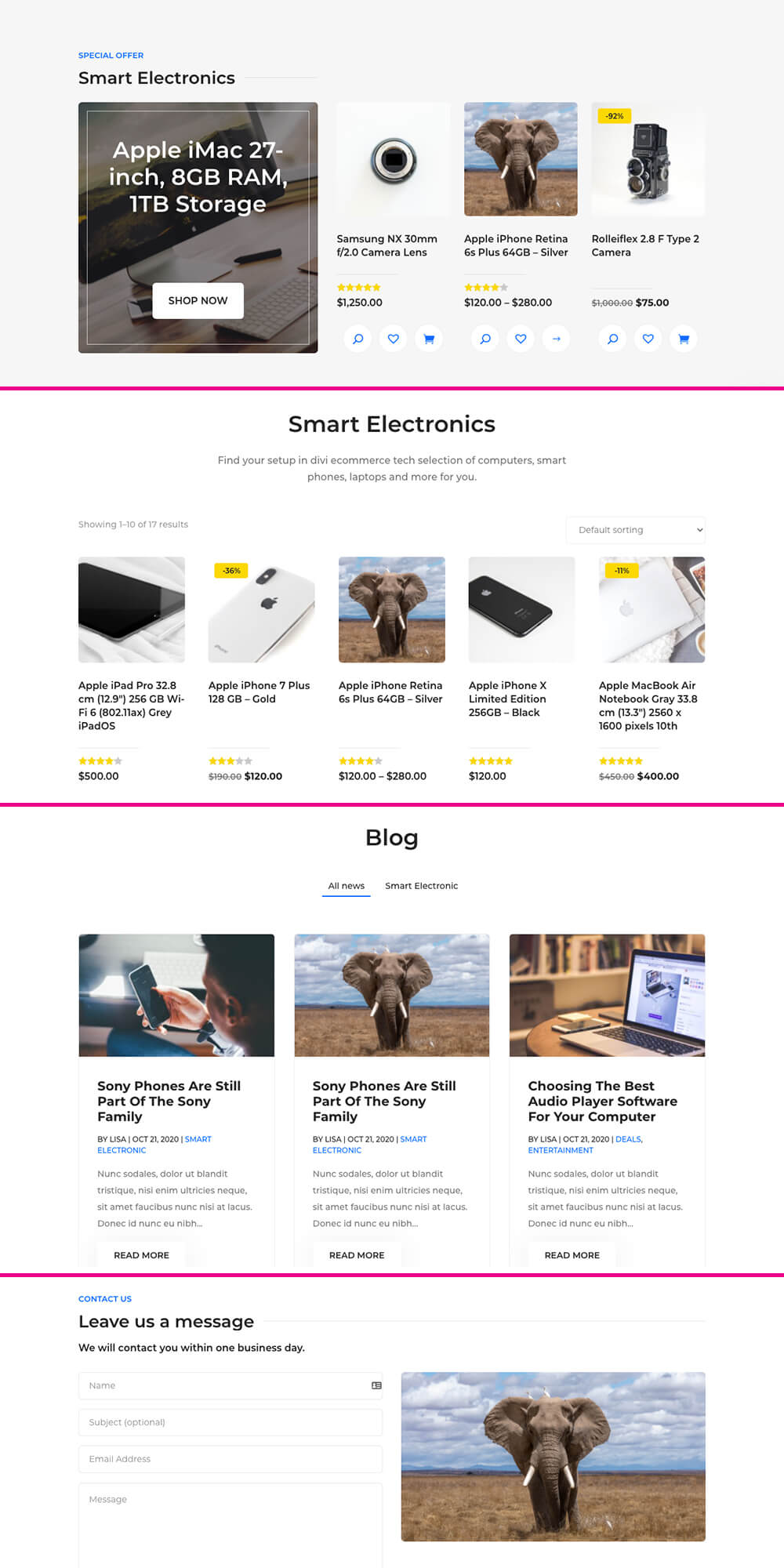
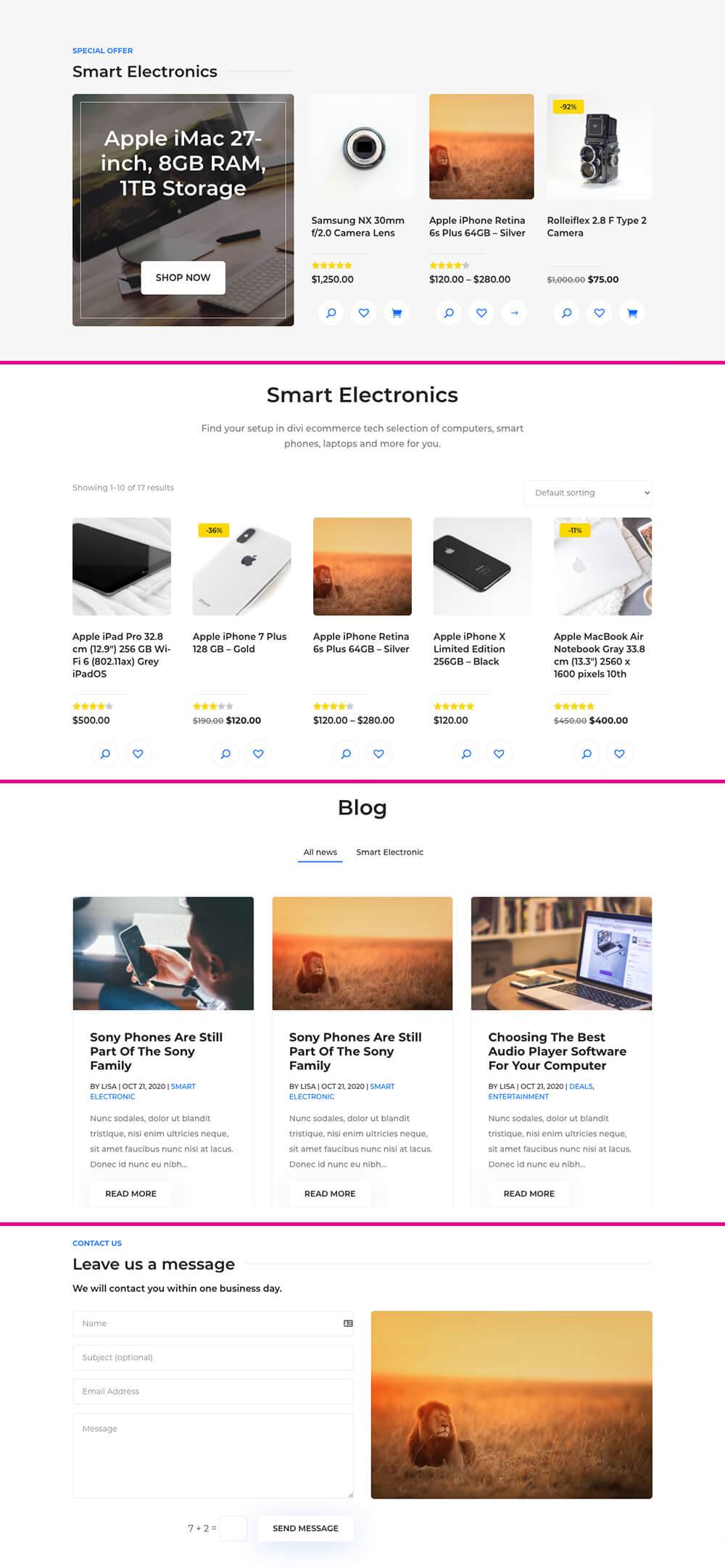
Вот пример изображения слона, несколько раз использованного в билде; на главной странице, странице магазина, в качестве избранного изображения для сообщения в блоге и на странице контактов.

Демонстрация изображения на сайте
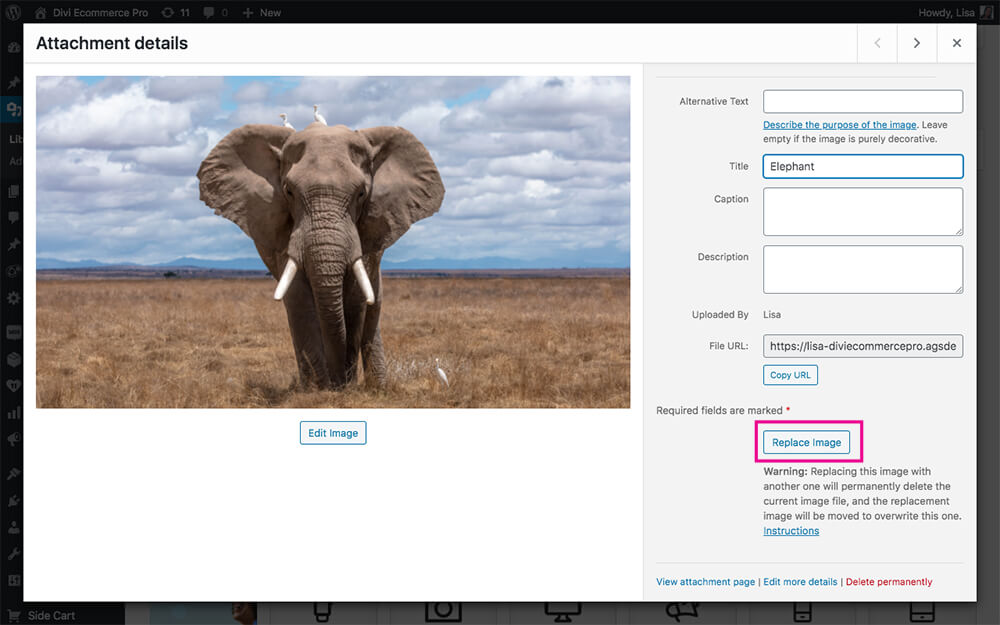
Чтобы заменить изображение слона, я открыл изображение и нажал кнопку «Заменить изображение».

Нажмите кнопку Заменить изображение
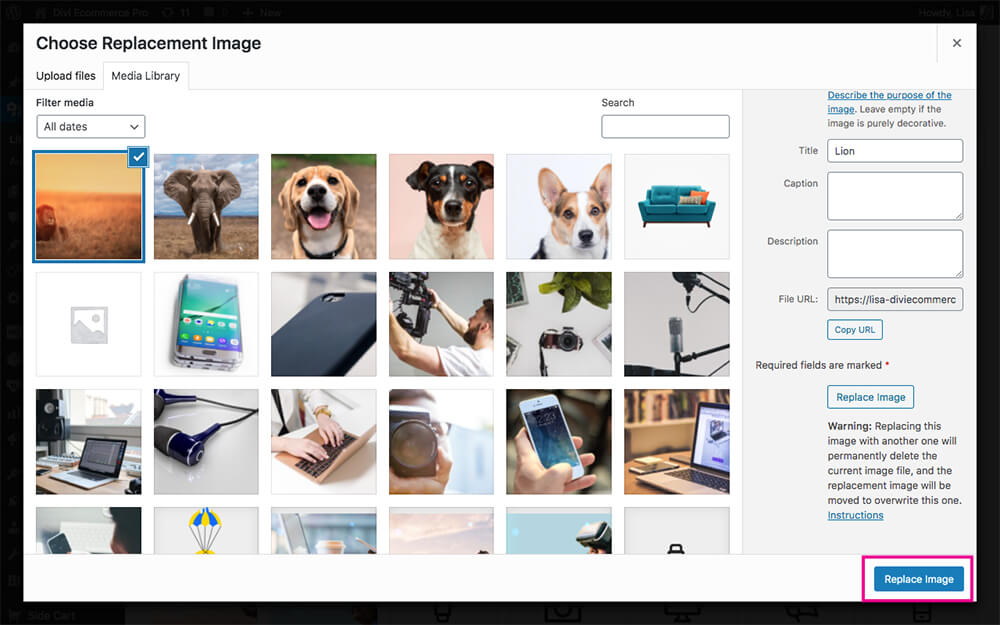
Затем я загрузил изображение льва и, выбрав его, нажал кнопку «Заменить изображение».

Выберите новое изображение, чтобы заменить старое изображение
Как только я обновлю страницы, изображения слона во всех случаях будут заменены львом.

Оригинальные изображения заменены по всему сайту.
Очень просто!
Конечные мысли
Прошли те времена, когда вы беспокоились и беспокоились о замене медиа на веб-сайте WordPress. С плагином WordPress Media Library, Replace Image, в вашем наборе инструментов для разработки, вы сможете заменять изображения, видео и медиафайлы практически без усилий. Доступен бесплатно, загрузите этот замечательный плагин прямо из репозитория WordPress прямо сейчас!
Приходилось ли вам заменять медиа и бороться с этим? Сообщите нам свой опыт в разделе комментариев ниже!
