Как массово изменять размер и сжимать большие изображения (и оптимизировать их)
Опубликовано: 2022-01-19Хотите знать, как масштабировать и сжимать большие изображения массово и без потери качества? Вы находитесь на правильной странице. Давайте посмотрим, как вы можете сэкономить время, оптимизируя фотографии и повышая производительность своего веб-сайта.
Сжатие изображения — это процесс уменьшения веса изображения за счет уменьшения его размера без чрезмерного ухудшения качества. В этой статье вы узнаете, почему так важно изменять размер и сжимать изображения, и как это легко сделать без потери качества.
Давайте погрузимся!
Зачем сжимать большие изображения до меньшего размера
Одна из самых больших тенденций в веб-дизайне сейчас — большие и красивые изображения на вашем сайте. Но когда дело доходит до веб-производительности, эти большие изображения часто являются основным виновником замедления работы вашего сайта. При неправильной реализации эти изображения, вероятно, будут иметь файл большого размера, что приведет к более высоким HTTP-запросам для вашего браузера.
Вот несколько преимуществ, которые вы можете получить при сжатии больших фотографий:
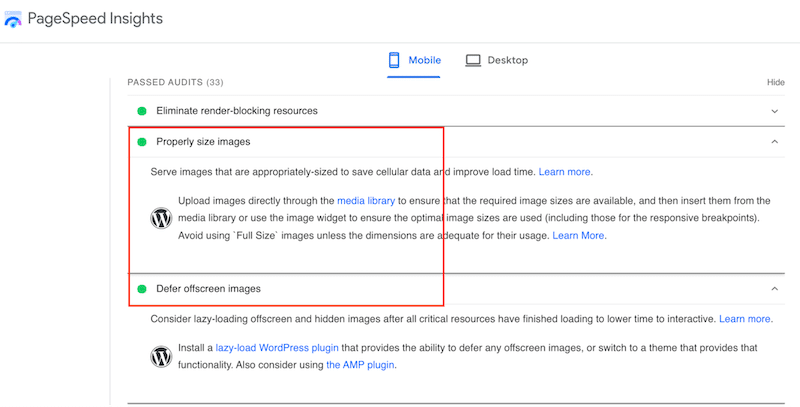
- По словам Google, сжатые изображения увеличат скорость , что приведет к оптимальному взаимодействию с пользователем. Google PageSpeed Insights рекомендует правильно выбирать размер изображений (особенно для мобильных устройств), откладывать закадровые изображения (применяя отложенную загрузку) и использовать формат следующего поколения, такой как WebP, если вы хотите сократить время загрузки.

- Изменяя размер и сжимая изображения, вы можете уменьшить размер страницы и повысить показатели производительности, определенные Google , включая Core Web Vitals. Оптимизация ваших изображений также означает сокращение времени, которое посетителям приходится ждать, прежде чем взаимодействовать с вашим веб-сайтом (метрика «Время до интерактивности»), и повышение воспринимаемой скорости (метрики «Первая отрисовка контента» и «Наибольшая отрисовка контента»).
- Файлы изображений меньшего размера используют меньшую пропускную способность — ваши сети и браузеры, безусловно, оценят это! Оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов должен загрузить браузер, тем меньше конкуренция за пропускную способность, а это означает более быстрое время загрузки.
- HTTP-запросы для больших HD-изображений также могут негативно сказаться на производительности, поэтому вам следует делать меньше HTTP-запросов, чтобы ускорить работу вашего сайта WordPress.
Сжатие изображений необходимо для повышения производительности, но, с другой стороны, вам не нужны размытые изображения для вашего веб-сайта, верно? Цель состоит в том, чтобы достичь результата, который уравновешивает качество и оптимизацию, как в нашем примере ниже:
| Без сжатия JPEG – 400 КБ | Сжатие (качество без изменений) JPEG — 170 КБ |
Это подводит нас к следующей части: как уменьшить размер изображения без потери качества?
Как массово изменять размер и сжимать изображения (PNG и JPEG)
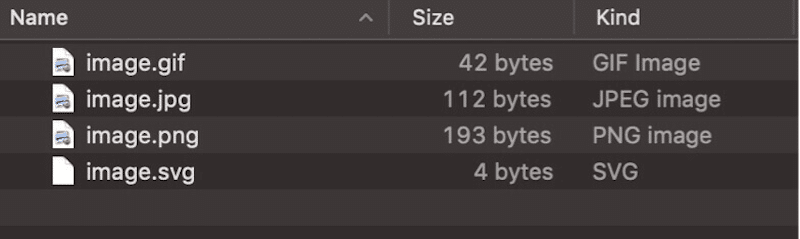
Две основные вещи, которые следует учитывать, — это тип сжатия, который вы хотите использовать (с потерями или без потерь), и формат файла (PNG, JPEG, PDF и т. д.). Ниже вы можете увидеть, как форматы могут влиять на размер изображения:

Чтобы получить максимальную отдачу от изображений PNG и JPEG, доступно множество инструментов. Некоторые помогут вам выполнить всю эту работу от вашего имени (например, плагин WordPress), в то время как другие позволят вам выполнить собственную оптимизацию (например, Photoshop).
Вот наш список любимых инструментов, которые вы можете использовать для массового сжатия изображений JPEG или PNG. Мы разделили их на две категории:
- Категория № 1 — Веб-инструменты и программное обеспечение для оптимизации изображений для массовой оптимизации больших изображений PNG и JPEG.
- Категория № 2 — Плагины WordPress для массового изменения размера и сжатия больших изображений PNG и JPEG
Начнем с первой категории.
Категория № 1 — Веб-инструменты и программное обеспечение для оптимизации изображений для массовой оптимизации больших изображений PNG и JPEG.
Вот наш краткий список программного обеспечения и онлайн-инструментов, которые вы можете использовать для изменения размера и сжатия нескольких больших изображений:
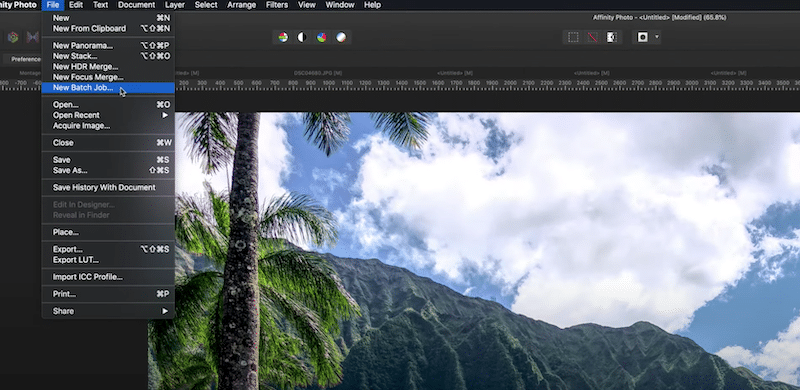
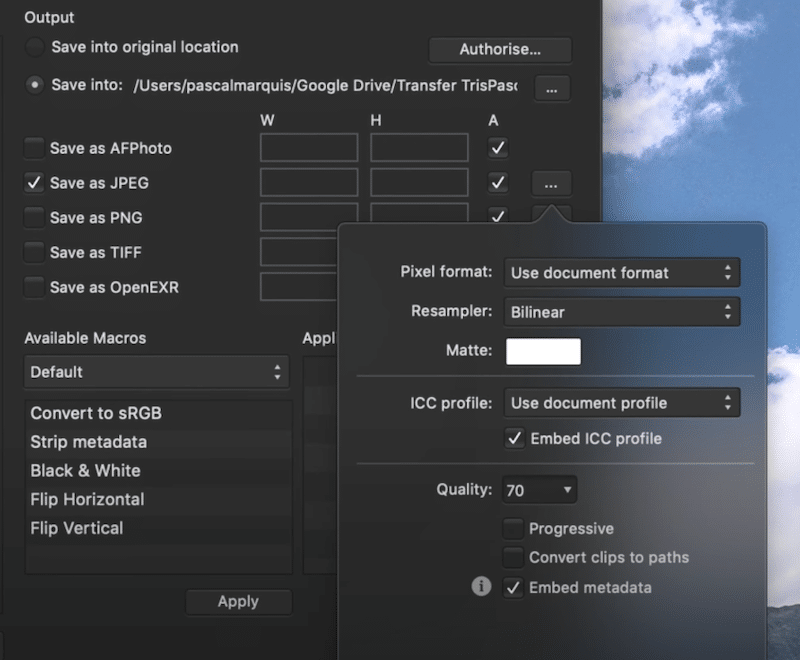
- Родственное фото для пакетного сжатия изображений PNG и JPEG.
- Выберите « Файл» > «Новое пакетное задание».

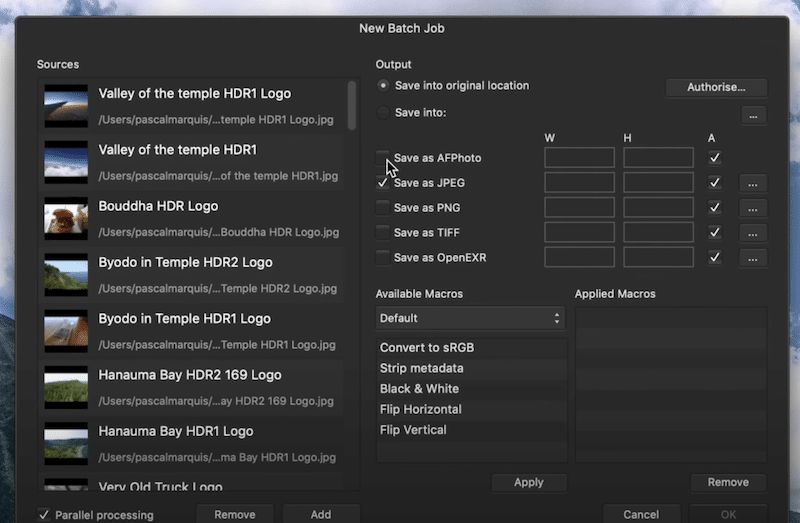
2. Загрузите все изображения, которые вы хотите сжать, в пакетном режиме и выберите наиболее подходящий формат в соответствии с вашими потребностями:

3. Определите новое качество (70 — хорошее число, чтобы сохранить хорошее качество)

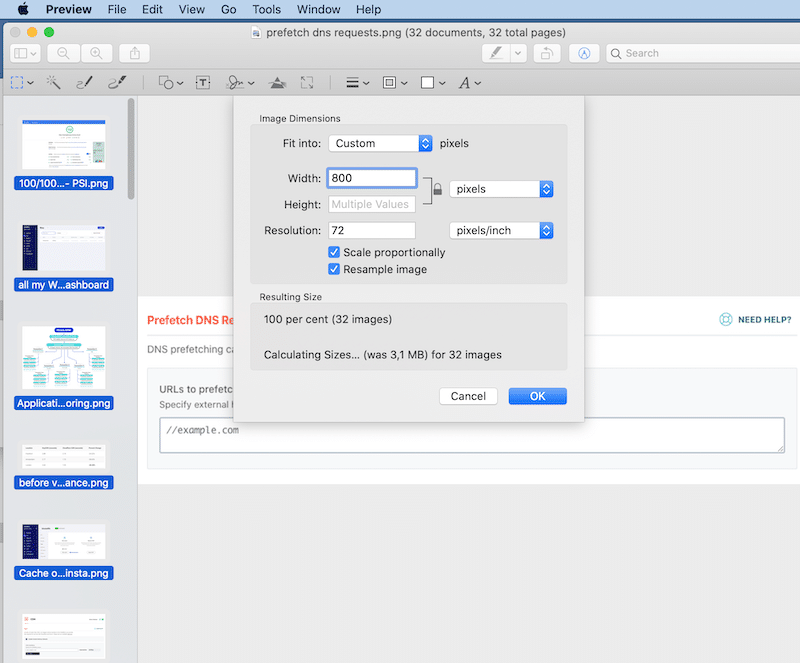
- Предварительный просмотр (на Mac) — для массового изменения размера изображений ( но без их сжатия ).
- Откройте все изображения с помощью Preview
- Выберите их все
- Перейдите в « Инструменты» > «Размер» и выберите новые размеры изображения.

Работа выполнена! В результате размер меньше.
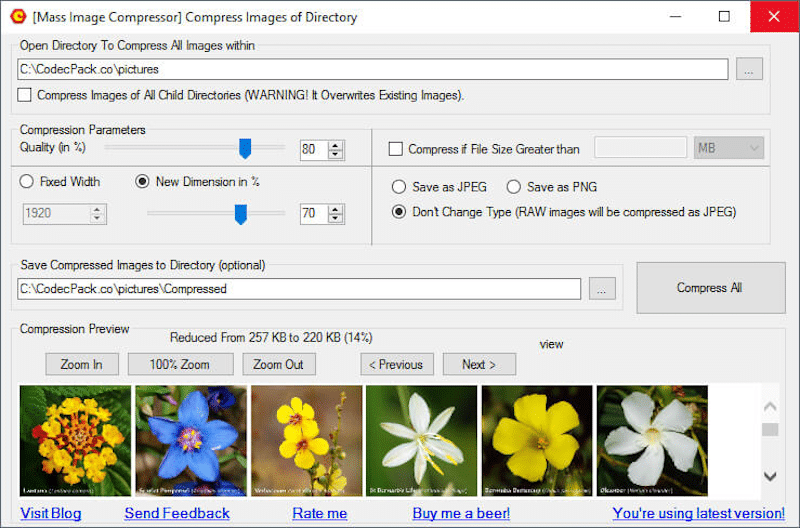
- Mass Image Compressor — удобный инструмент пакетного сжатия и конвертирования изображений для оптимизации веб-сайта.

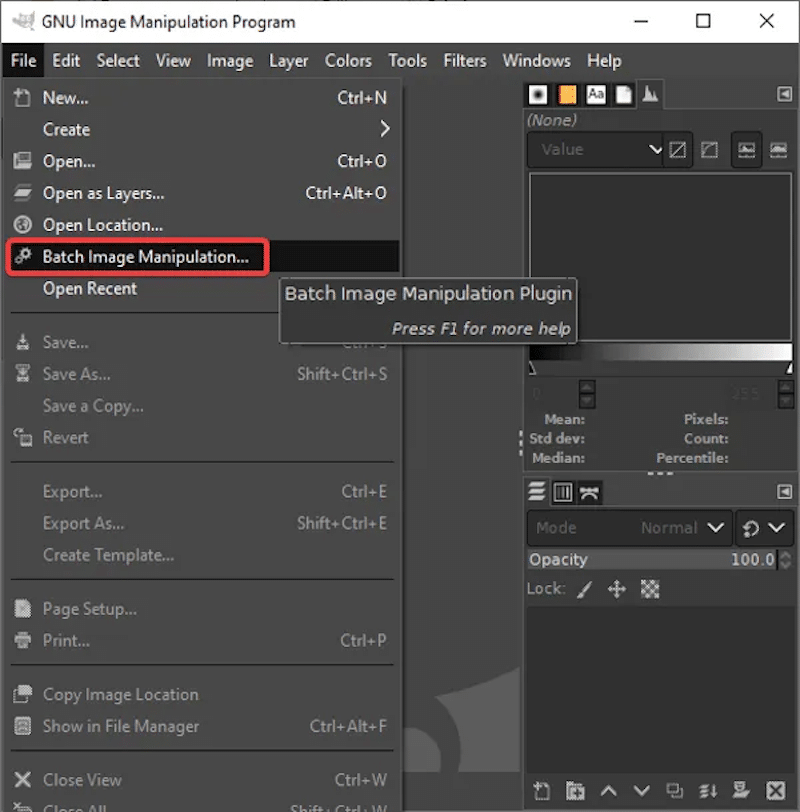
- Gimp — популярный бесплатный редактор изображений для Mac и Windows. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений PNG, JPEG и других форматов, таких как GIF или PDF. Вам нужно будет загрузить и установить бесплатное расширение под названием «Плагин пакетной обработки изображений (BIMP)». Затем шаги действительно просты.

- Photoshop — для изменения размера и сжатия изображений PNG и JPEG (это влияет на качество и относительно дорого).
- Откройте Adobe Photoshop, выберите «Файл» > «Сценарии» > «Обработчик изображений».
- Нажмите « Выбрать папку », чтобы выбрать папку, в которой находятся изображения.
- Отрегулируйте настройки, чтобы уменьшить размер
- Выберите значение от 1 до 12 в поле «Качество» (рекомендую не опускаться ниже 6).
- Нажмите «Выполнить действие»
Примечание. Photoshop может быть сложной кривой обучения, поэтому, если вам интересно, мы перечислили 10 альтернатив Photoshop для оптимизации изображений.
Если вы хотите сэкономить время, нет необходимости заниматься форматированием и сжатием вручную. К счастью, некоторые плагины автоматически выполняют часть этой работы за вас! Это подводит нас ко второй категории: плагины WordPress.

Категория № 2 — Плагины WordPress для массового изменения размера и сжатия больших изображений PNG и JPEG
Вы можете использовать один из плагинов WordPress ниже для массового сжатия больших изображений, а именно:
- Imagify (наш бесплатный плагин)
- Оптимоле
- Сжать JPEG и PNG (крошечный PNG)
- EWWW
- ShortPixel
- reSmush.it
| Хотите знать, какие плагины WordPress лучше всего подходят для вашего проекта? Мы сделали за вас всю тяжелую работу и сравнили лучшие плагины для сжатия изображений (используя реальный сценарий). |
Все они предлагают массовую оптимизацию, и большинство из них также конвертируют ваши изображения в формат WebP, как рекомендует Google. В нашем примере мы будем использовать Imagify и выделим шаги, которые необходимо выполнить для оптимизации больших изображений.
Как сжимать большие изображения без потери качества с помощью Imagify
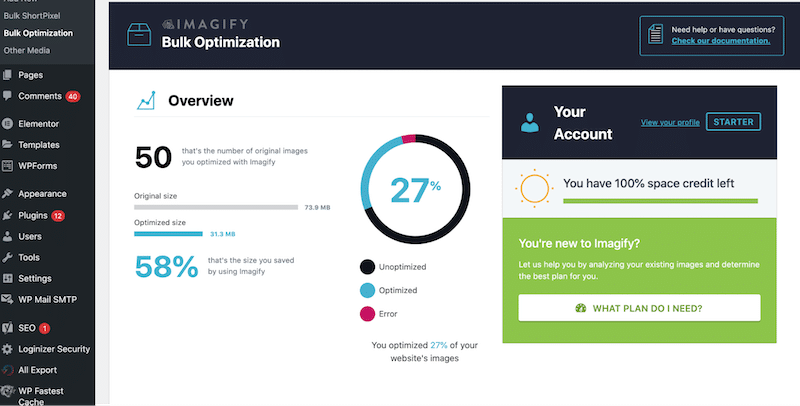
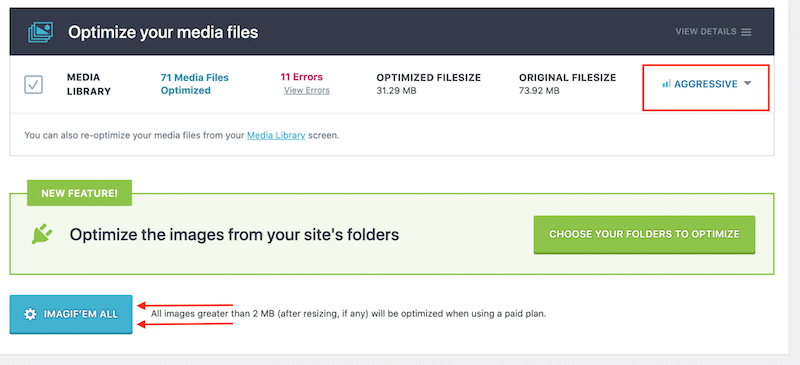
С Imagify вы можете массово изменять размер и сжимать файлы, даже не выходя из WordPress. Давайте взглянем на панель инструментов Imagify, чтобы вы могли получить представление о функции массовой оптимизации в меню « Медиа»> «Массовая оптимизация» :

После активации плагина Imagify просто выберите уровень сжатия и нажмите кнопку « IMAGIF'EM ALL ».

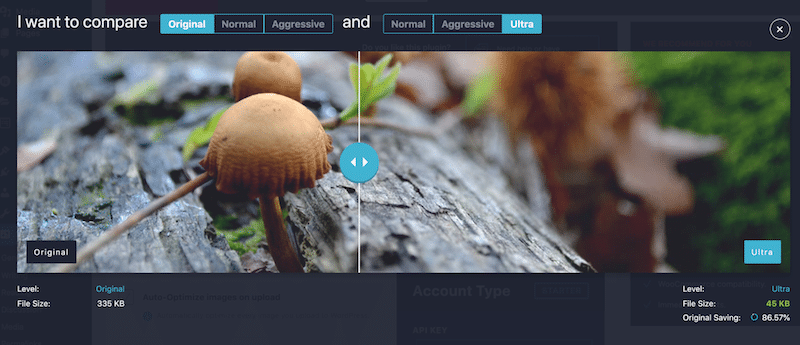
Вот какую экономию вы можете получить, используя функцию массовой оптимизации Imagify: почти 87%!

Давайте теперь проведем демонстрацию «до и после», чтобы вы могли понять, почему вы должны оптимизировать свои изображения с помощью Imagify.
Массовое сжатие больших изображений: демонстрация
Я запущу два сценария массовой оптимизации моих изображений на мобильных устройствах:
- Сценарий 1. Результаты производительности с изображениями JPEG (без Imagify)
- Сценарий 2. Результаты массовой оптимизации изображений с изображениями WebP и агрессивным режимом оптимизации (с Imagify)
Вот инструменты и показатели, которые я буду учитывать:
Инструменты:
Google PageSpeed Insights и WebPageTest
Метрики:
- Размер файла каждой фотографии
- Самая большая содержательная краска
- Размер страницы
- HTTP-запросы
- Время загрузки
Сценарий 1. Результаты производительности с изображениями JPEG (без Imagify)
- 9 изображений в формате JPEG
- Изображения не оптимизированы

| Метрики на мобильных устройствах | Без воображения |
| Самая большая содержательная краска (LCP) | 3,6 с (оранжевый) |
| Размер страницы | 1,4 МБ |
| HTTP-запросы | 28 (60% запросов от изображений) |
| Время загрузки | 3,7 с Байты (изображения занимают до 82% места) |
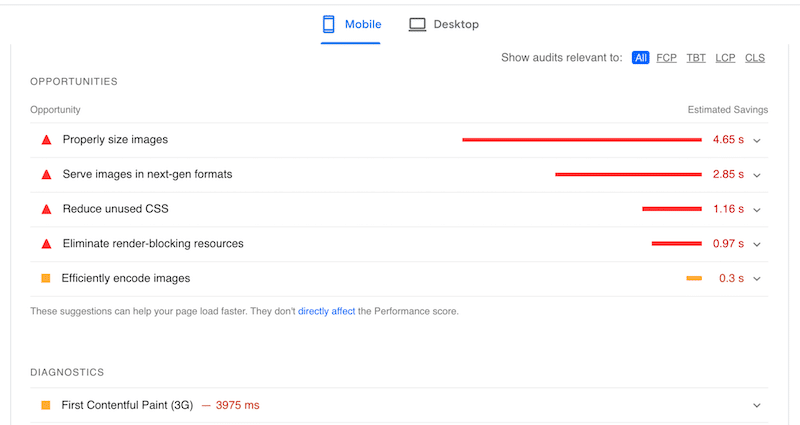
Вот флаги оптимизации изображений, которые я получил после проведения аудита PageSpeed Insights:

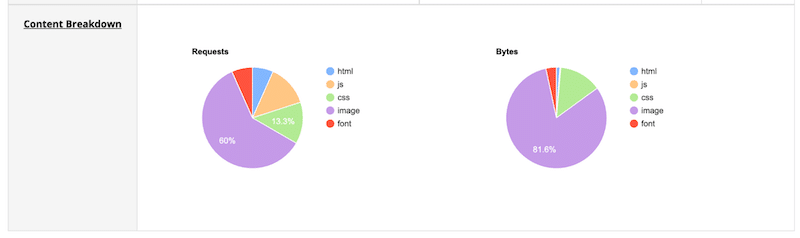
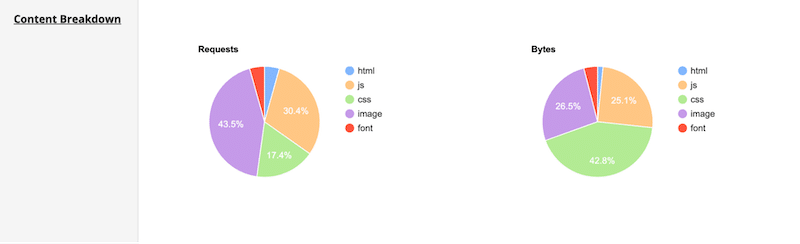
Ниже приведена разбивка содержимого моей страницы. Изображения отвечают за выполнение 60% запросов и 81,5% от общего числа байтов:

Сценарий 2. Результаты массовой оптимизации изображений с изображениями WebP и агрессивным режимом оптимизации (с Imagify)
- Те же 9 изображений, преобразованные в формат WebP с помощью Imagify
- Массовая оптимизация изображений с помощью Imagify
Давайте массово оптимизируем наши изображения и конвертируем их в WebP с помощью Imagify:

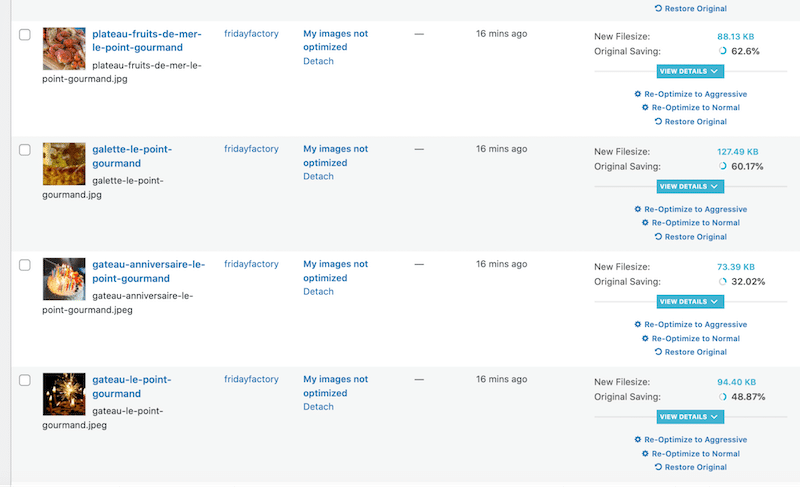
Сразу после пары кликов Imagify сохранил в среднем 55% размера нашего файла:
| Размер файла (до Imagify) | Размер файла (до Imagify)% экономии | |
| Изображение №1 | 205 КБ | 88 КБ62% |
| Изображение #2 | 203 КБ | 127 КБ 60% |
| Изображение №3 | 96 КБ | 73 КБ32% |
| Изображение №4 | 200 КБ | 94 КБ49% |
| Изображение №5 | 122 КБ | 74 КБ68% |
| Изображение № 6 | 185 КБ | 95 КБ48% |
| Изображение №7 | 123 КБ | 75 КБ68% |
| Изображение #8 | 220 КБ | 110 КБ50% |
| Изображение #9 | 279 КБ | 148 КБ46% |
Наши показатели производительности также в лучшей форме :
| Метрики на мобильных устройствах | Без воображения | С Воображай |
| Самая большая содержательная краска (LCP) | 3,6 с (оранжевый) | 1,6 (зеленым цветом) |
| Размер страницы | 1,4 МБ | 847 КБ |
| HTTP-запросы | 28 (60% запросов от изображений) | 16 (43% запросов от изображений) |
| Время загрузки | 3,7 с Байты (изображения занимают до 82% места) | 2,1 с Байты (изображения занимают до 26% места) |
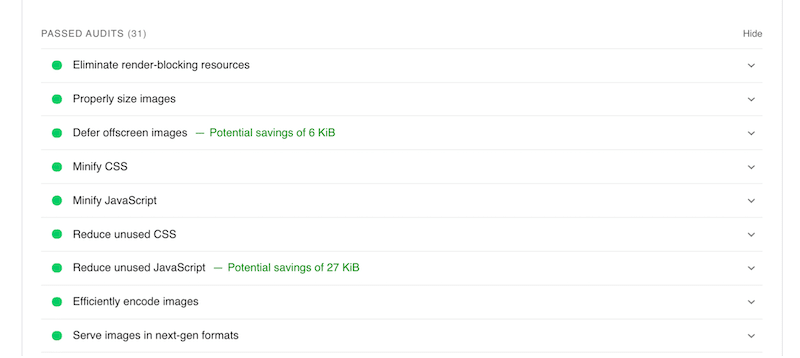
Imagify также решил проблемы с производительностью, отмеченные PageSpeed Insights :

Мы видим только положительные результаты благодаря функции массовой оптимизации Imagify:
- Все мои изображения сжаты: они имеют меньший размер, и мы не жертвовали качеством.
- Мой Core Web Vital (LCP) был оранжевым с результатом 3,6 с, но с Imagify он переместился в зеленую зону с 1,6 с.
- Время загрузки моей страницы сократилось с 3,7 до 2,1 с.
- Только 43% запросов теперь приходят с изображений (без Imagify было 60%).
- Изображения занимают 26,5% всего байтового содержимого (против 82% ранее).

Подведение итогов
Плагин Imagify позволил нам быстро изменять размер и массово сжимать большие изображения прямо из панели управления WordPress. Нам потребовалось два клика, чтобы автоматически оптимизировать все наши изображения, и это сэкономило в среднем 60% размера нашего файла! Кроме того, Imagify может конвертировать ваши изображения WordPress в WebP, формат следующего поколения, рекомендованный Google.
Не позволяйте низкой производительности сайта стоить вам конверсий. Начните массовую оптимизацию изображений с помощью Imagify бесплатно уже сегодня!
