Устранение предупреждений о смешанном содержании и настроек WordPress SSL
Опубликовано: 2017-04-03
Создание грамотного веб-сайта предполагает рассмотрение множества вопросов, которые варьируются от владельца сайта, лица, нанятого для создания сайта, администратора или менеджера сайта и, самое главное, аудитории.
Большинство онлайн-покупателей и пользователей в целом все больше беспокоятся о своей онлайн-безопасности. SSL-сертификат стал необходимой формальностью для каждого значимого интернет-магазина или веб-сайта.
На самом деле, это одно из условий, установленных для того, чтобы веб-сайты соответствовали стандарту PCI. Прежде чем онлайн-пользователи поделятся своей конфиденциальной информацией с каким-либо сайтом, они обращают внимание на признаки SSL-сертификата, такие как «HTTPS», значок замка, а также зеленую полосу для расширенного SSL-сертификата.
Чтобы добиться успеха в Интернете, вы должны позаботиться как о своей безопасности, так и о безопасности посетителей вашего сайта. Никто не хочет видеть сообщения об ошибках «сайт не работает» или предупреждения веб-браузера. Защиты вашего сайта с помощью SSL-сертификата недостаточно. Вы должны убедиться, что он правильно настроен в вашем веб-браузере или на веб-сервере.
Цель этой статьи — показать вам, как обслуживать защищенные веб-страницы и защищать активы, такие как изображения скриптов и формы, а также как находить и устранять ошибки безопасности браузера.
Основы HTTPS
Безопасный протокол передачи гипертекста или HTTPS используется для безопасного обмена данными через Интернет. Всякий раз, когда вы заходите на страницу, использующую HTTPS, вы увидите https:// в URL-адресе и значок замка в браузере.
Конфиденциальная информация, такая как пароли, номера кредитных карт и другая конфиденциальная информация о пользователе, должна передаваться защищенным способом с использованием HTTPS. Чтобы включить просмотр HTTPS, вам необходимо приобрести и установить SSL-сертификат на вашем веб-сервере.
Страницы по-прежнему могут обслуживаться через HTTP, включая формы HTTPS из соображений кэширования. Недостатком этого будет то, что пользователи не будут видеть подсказки, связанные с защищенным сайтом (значок замка, а также адрес с зеленой полосой).
Что наиболее важно, браузеры будут выдавать предупреждения, когда веб-страницы, содержащие активы HTTP, такие как формы, сценарии и изображения, обслуживаются через HTTPS. Предупреждающие сообщения браузера могут вызвать тревогу у некоторых посетителей вашего сайта и заставить их не завершить транзакцию или заполнить форму.
Вордпресс HTTPS
После успешной установки SSL-сертификата на вашем сервере вам необходимо внедрить HTTPS на свой сайт WordPress. Вот 3 действительных способа идти о процессе.
ВАРИАНТ 1. Принудительное использование HTTPS для всех страниц.
Принудительно перевести все страницы на HTTPS — самый простой вариант. Однако это не подходит, так как кэширование не включено для страниц HTTPS. Вы можете обслуживать все страницы вашего WordPress через HTTPS, перейдя в общие настройки WordPress, чтобы изменить адрес WordPress (URL) и адрес сайта (URL) с HTTP на HTTPS.
Вариант 2. Ограничение отдельных страниц до HTTPS (НАИБОЛЕЕ РАСПРОСТРАНЕННЫЙ)
В большинстве случаев вы обнаружите, что есть несколько страниц, содержащих конфиденциальную информацию, которая требует загрузки через HTTPS, в то время как остальные, для которых не требуется SSL-сертификат, по умолчанию загружаются через HTTP.
Вы можете использовать серверную часть, чтобы включить это, или использовать плагины, которые предоставляют флажок. С помощью плагинов вы можете легко установить флажок, если хотите, чтобы страница загружалась по HTTPS, или оставить его неотмеченным для загрузки по HTTP. Вот несколько хороших примеров таких плагинов:
- WordPress HTTPS (SSL)
- Лучшая безопасность WP
Вариант 3. Принудительно использовать входы HTTPS или принудительно использовать оба входа HTTPS и администрирование HTTPS.
Страница входа должна быть защищена от кибератак, таких как фишинг. Вот почему идеально защитить страницу входа, а также страницу администратора. Вы можете принудительно использовать HTTPS на страницах входа и администрирования, настроив следующие две константы wp-config.php:
- определить ('FORCE_SSL_LOGIN,' правда);
- определить ('FORCE_SSL_ADMIN,' правда);
Если вы установили константу FORCE_SSL_ADMIN, нет необходимости настраивать FORCE_SSL_LOGIN отдельно, так как она включена.
Идентификация ресурсов HTTP на странице HTTPS
Вот важная часть статьи, которую вы так долго ждали:

- Если вы уже правильно установили свой SSL-сертификат и можете просматривать сайты через HTTPS, введя его вручную в адресную строку; а также
- Ваши плагины HTTPS и константы /orwp-config.php настроены и работают.
- Должен ли браузер отображать «небезопасное содержимое» или «предупреждение о незашифрованном содержимом».
Затем это доказывает, что на веб-сайте есть содержимое, отличное от HTTPS. Вот несколько способов устранения предупреждений безопасности браузера о смешанном содержимом.
1. Просмотр исходного кода
Для этого метода загрузите страницу через HTTPS, щелкните правой кнопкой мыши в любом месте страницы; а затем нажмите «Просмотреть исходный код страницы», «Просмотреть исходный код» или «Источник» в зависимости от вашего браузера.
Используйте команду «Найти» (Правка -> Найти или Ctrl+F или Cmd+F) и найдите:
источник = ”http:
(с двойной кавычкой)
источник='http:
(с одинарной кавычкой)
С помощью этого метода вы вручную ищете изображения, фреймы, скрипты и любые другие активы, которые передаются через HTTP вместо HTTPS. Если вы не найдете ничего с двойными и одинарными кавычками, вы можете перейти к другим страницам HTTPS и повторить то же упражнение, выполняя поиск в исходном коде.
2. Используйте плагин
Вы можете использовать любой из доступных плагинов для просмотра исходного кода и поиска содержимого страницы, отличного от HTTP, следующим образом:
- WordPress HTTPS (SSL) (также упоминалось выше)
- WordPress HTTPS-тест
- Исправление небезопасного содержимого SSL
При просмотре вашего сайта через HTTPS с использованием любого из этих плагинов, когда он активен, плагин отображает уведомления об активах HTTP. Будьте осторожны, чтобы не оставлять плагины активными, пока вы не тестируете, так как некоторые плагины будут отображаться только для администратора, а другие будут показывать предупреждения всем посетителям.
3. Использование стороннего веб-сайта для проверки небезопасных активов
Вы можете использовать сторонний веб-сайт для проверки незащищенных активов, вставив URL-адрес своей страницы на сторонний веб-сайт и позволив ему проверить его для вас.
Хорошим примером такого стороннего сайта является «Почему нет замка?». «Почему нет замка?» — это бесплатный тестовый сайт, который предоставляет список всех небезопасно загруженных элементов. Вы должны исправить все красные крестики в своей теме или плагинах, а затем нажать кнопку «Проверить URL снова», чтобы полностью избавиться от красных крестиков.
4. Используйте Google для проверки вашего сайта
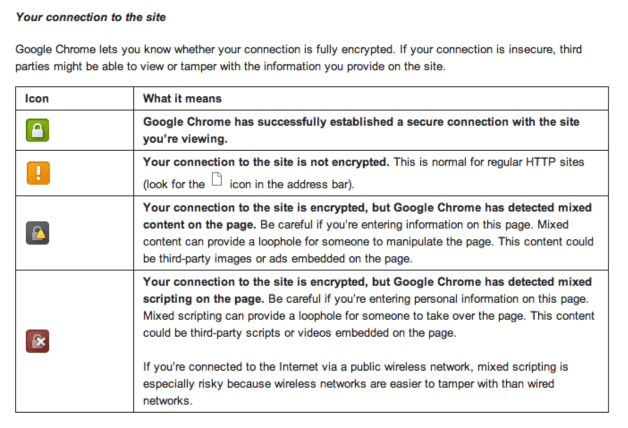
Использование Google — один из лучших методов, поскольку он быстрый, простой и может использоваться на любой странице, к которой вы можете получить доступ. В Инспекторе Google Chrome есть вкладка Консоль. Если страница HTTPS отображается желтым или красным цветом в адресной строке, как вы можете видеть во 2-м и 3-м столбцах ниже, продолжайте и откройте консоль, чтобы найти небезопасные активы.

Как исправить небезопасно загруженные активы
Если вы решили сохранить тему или плагин, вы можете исправить это, используя следующие методы.
- Свяжитесь с разработчиком плагина и сообщите об ошибке. Обязательно отключите плагин.
- Вы можете изменить некоторые файлы с помощью разработчика или исправить проблему
- Изменение темы веб-сайта может оказаться полезным
- Вы также можете попытаться изменить файлы текущей установленной темы.
Изменение активов с HTTP на HTTPS
После обнаружения проблемных активов вы можете изменить их, чтобы они соблюдали протокол, или изменить их так, чтобы они всегда обслуживались по HTTPS, следующим образом:
1: Используйте относительные URL-адреса
Если ресурс жестко закодирован в теме или плагине, вы можете изменить его на «//site.com/assets/logo.png» с «http://site.com/assets/logo.png».
Это исправление идеально подходит для включения ресурсов с других серверов, таких как сценарии API, iframe или скрипт Google.
2: Использование правильных стандартов кодирования WordPress
Наконец, некоторые стойкие ошибки не могут быть устранены с помощью относительных URL-адресов. Следующие методы могут устранить ошибки:
- home_url() и связанные функции
- is_ssl()
- Справочник по функциям WordPress (избегайте выделенных красным, поскольку они устарели)
- Кабина WP_DEBUG тоже поможет
