Адаптивный дизайн в WordPress: 7 советов для мобильного сайта
Опубликовано: 2023-11-03
Хотите сделать свой сайт удобным для мобильных устройств? Если вы ищете пошаговое руководство, продолжайте читать эту статью. Здесь я покажу вам семь лучших советов по созданию адаптивного дизайна в WordPress!
Создать удобный для мобильных устройств веб-сайт или интернет-магазин на WordPress очень просто. Даже если вы новичок или не разбираетесь в технологиях, вы можете это сделать, потому что вам не нужно заниматься программированием.
Я уверен, что после того, как вы оптимизируете свой сайт для мобильных пользователей, у вас появится возможность совершать массовые конверсии. Поскольку большинство пользователей предпочитают мобильные телефоны для работы в Интернете, оптимизация вашего веб-сайта и обеспечение его удобства для мобильных устройств является обязательным.
Продолжайте читать эту статью, если вам нужно узнать, как это сделать. Здесь я научу вас, что такое адаптивный дизайн, почему вам нужно сделать веб-сайт, оптимизированный для мобильных устройств, как создать веб-сайт, удобный для мобильных устройств, а также отвечу на некоторые часто задаваемые вопросы.
Что такое адаптивный дизайн?
Адаптивный дизайн — это общий термин, используемый веб-разработчиками и разработчиками тем WordPress. Идея проста: если вы приобрели адаптивную тему, она одинаково подойдет для любого размера экрана.
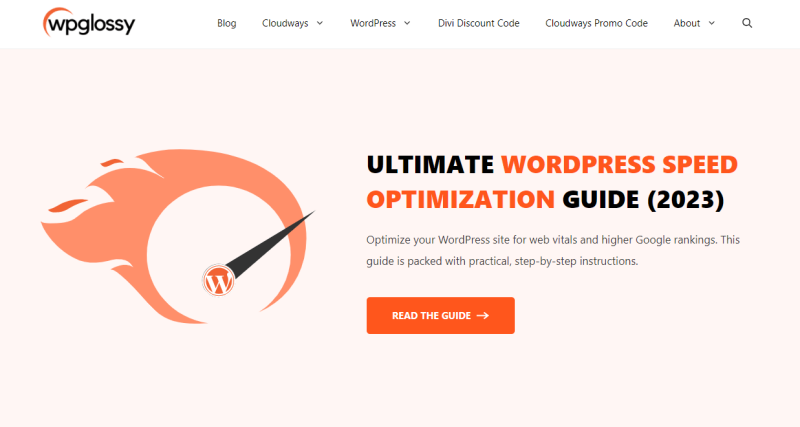
Вам не нужно добавлять дополнительный код в тему, чтобы улучшить ее для экрана определенного размера. Например, в моем блоге WPGlossy используется адаптивная тема. Вот как это выглядит на рабочем столе:

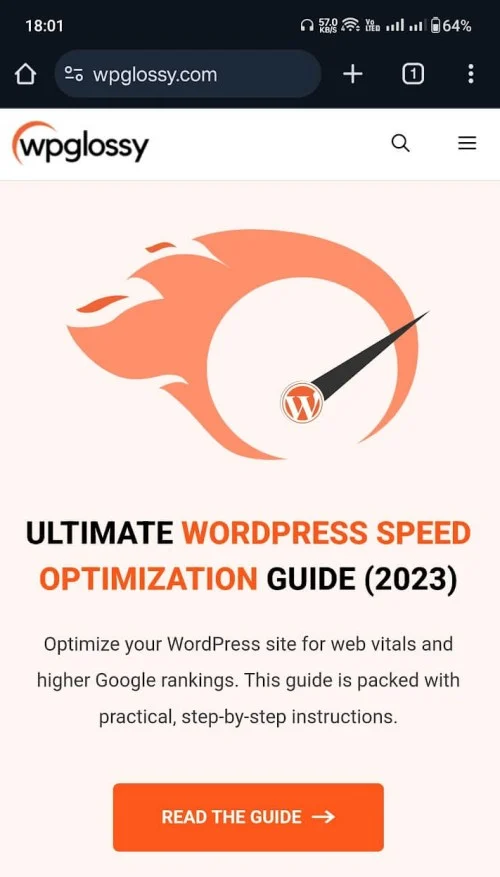
На мобильном телефоне это отображается так!

Как видите, с блогом проблем нет, а тема очень хорошо работает с экраном. В этом и заключается смысл адаптивного дизайна. Далее давайте посмотрим, что такое мобильный веб-сайт.
Что такое мобильный сайт?
Как следует из названия, веб-сайт, оптимизированный для мобильных устройств, обеспечивает лучший пользовательский опыт для посетителей с мобильных устройств. Веб-страницы адаптируются к любому размеру экрана и содержат сенсорные элементы. Еще он загружается очень быстро!
Итак, как оптимизировать свой сайт для мобильных устройств? Прочтите следующий раздел!
Как сделать сайт удобным для мобильных устройств?
Чтобы сделать веб-сайт удобным для мобильных устройств, воспользуйтесь этими советами:
- Настройка графических элементов
- Используйте адаптивную тему
- Используйте специальный плагин для мобильных устройств.
- Используйте AMP от Google
- Проверьте формы подписки
- Добавьте произвольную ширину и высоту для встраивания.
- Оптимизируйте изображения
Эти советы помогут вам создать веб-сайт, удобный для мобильных устройств. Без лишних слов, давайте перейдем к уроку.
1. Настройте графические элементы
Первое, что вам следует сделать, это убедиться, что графические элементы хорошо расположены. Когда вы запускаете веб-сайт или интернет-магазин, вы можете использовать значки социальных сетей или SVG-значки, чтобы сделать веб-сайт красивым. Хорошим выбором будет сохранение достаточного пространства между значками.
Вы также можете поработать над типографикой, чтобы сайт был максимально удобным для пользователей. Помимо оптимизаций, о которых я упоминал ранее, вам также следует сосредоточиться на интервалах между векторной графикой. После того, как вы применили этот совет, переходите к следующему шагу.
2. Используйте адаптивную тему
Далее вам нужно сосредоточиться на теме WordPress, которую вы используете. В наши дни большинство тем WordPress адаптивны. Вы можете выбрать один в соответствии с вашими требованиями и начать настройку веб-сайта.
Если вы не уверены в отзывчивости темы, посетите демонстрационный веб-сайт, предоставленный разработчиком темы. При использовании пользовательской темы подтвердите отзывчивость шаблонов у разработчика.
На мой взгляд, лучшие адаптивные темы на рынке:
- СоздатьНажмите
- Астра
- Каденс
- Диви
Чтобы создавать собственные дизайны страниц с высокой степенью персонализации, объедините тему с известным плагином для создания страниц, таким как Elementor или Divi Builder! Они содержат элементы перетаскивания, поэтому вам не нужно беспокоиться о свободе дизайна и удобстве.
3. Оптимизируйте изображения
Если вы ведете обучающий веб-сайт или блог, которому нужны изображения, чтобы лучше передать сообщение, вам следует пойти дальше и оптимизировать изображения. Вы можете найти фотографии в Интернете или создать свои собственные с помощью программного обеспечения для редактирования, такого как Adobe Illustrator.
По умолчанию люди загружают изображения непосредственно в медиатеку и встраивают их в сообщения, страницы и т. д. Это плохая практика. Сжимайте изображения и включите отложенную загрузку, чтобы улучшить показ изображений.
Вот плагины для включения автоматического сжатия, посмотрите:
- КороткийПиксель
- воображать
- WP Смуш
С другой стороны, если вы предпочитаете онлайн-инструмент для сжатия изображений без потери качества, обратите внимание:
- КрошечныйPNG
- Оптимизилла
- Compressnow
Большинство плагинов кеширования WordPress имеют функцию отложенной загрузки. Итак, используйте любой плагин кэша, чтобы покрыть эту часть.
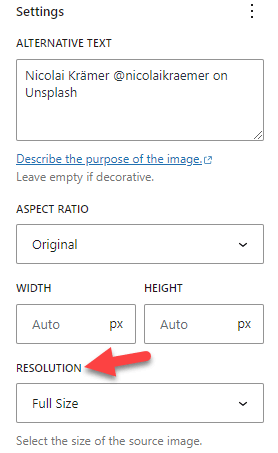
Кроме того, когда вы встраиваете изображения в свои сообщения или страницы, вы также можете выбрать нестандартный размер.


Вы можете выбрать один из готовых размеров изображения из раскрывающегося списка или ввести произвольную высоту и ширину. После изменения настроек изображения опубликуйте (или обновите) публикацию.
4. Используйте плагин, оптимизированный для мобильных устройств
Следующий вариант, который я предлагаю вам, — это использовать специальный плагин, удобный для мобильных устройств. Доступно несколько плагинов для оптимизации вашего сайта для мобильных телефонов.
Некоторые из лучших:
- WPtouch
- Мобилук
Настроить эти плагины относительно легко. После того, как вы установили и активировали инструмент, вы можете приступить к настройке мобильной версии своего веб-сайта.
5. Используйте AMP
AMP означает ускоренные мобильные страницы . Это функция, выпущенная Google, которая помогает мобильным версиям веб-сайта получать больше трафика за счет увеличения времени загрузки и рейтинга страницы. Если у вас приличное количество посетителей с мобильных устройств, я рекомендую внедрить AMP.
Настроить AMP легко. Вы можете использовать плагин AMP for WP для интеграции ускоренных мобильных страниц на свой веб-сайт WordPress. Затем протестируйте свои веб-страницы с помощью этого инструмента. Таким образом, если есть какие-либо ошибки, вы сможете их найти и устранить.
6. Проверьте свои формы подписки.
Исследования показывают, что более 90% посетителей сайта никогда не вернутся. Для блоггера или владельца бизнеса это обидно. Интеграция лидогенерации или push-уведомлений — лучший способ защитить ваш онлайн-бизнес от этой проблемы.
Добавляя формы подписки для получения адреса электронной почты посетителя вашего веб-сайта, убедитесь, что сама форма и добавленные изображения хорошо отображаются на экранах мобильных устройств. Если всплывающая форма не оптимизирована для мобильных телефонов, это расстроит ваших мобильных пользователей, и они никогда не вернутся.
Итак, проверьте отзывчивость форм подписки. Большинство плагинов для генерации лидов, таких как OptinMonster, Bloom и Thrive Architect, предлагают адаптивные формы для генерации лидов. При желании вы также можете добавить собственный код CSS, чтобы обеспечить отзывчивость формы.
7. Добавьте произвольную ширину и высоту к встраиваниям
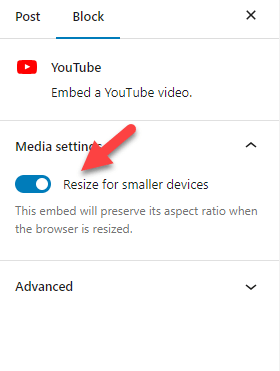
Если вы встраиваете видео YouTube на свой веб-сайт, еще раз проверьте параметры конфигурации. Проверьте правую часть, если вы используете блок встраивания YouTube для встраивания видео.
Включите опцию « Изменить размер для устройств меньшего размера ».

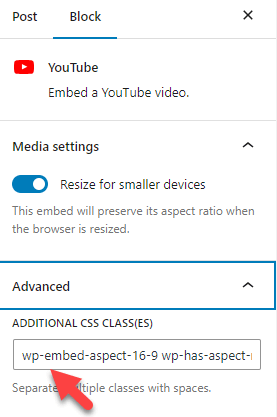
Вы также можете найти класс CSS блока на вкладке «Дополнительно» .

Используйте этот класс, чтобы добавить собственный код CSS (например, максимальную высоту и ширину). Таким образом, вы можете добавить произвольную ширину и высоту к eThat's Вот и все!
Выполнение этих шагов поможет вам создать идеальный веб-сайт WordPress для мобильных устройств.
Часто задаваемые вопросы
Теперь давайте посмотрим на несколько часто задаваемых вопросов, касающихся веб-сайта, оптимизированного для мобильных устройств, и того, зачем он вам нужен!
Есть ли у WordPress дизайн, удобный для мобильных устройств?
WordPress — это CMS (система управления контентом). В основном тема, которую вы используете на своем веб-сайте, определяет, удобен ли ваш сайт для мобильных устройств или нет.
Есть ли доступные адаптивные темы?
Большинство тем, доступных в репозитории тем WordPress и на торговых площадках, таких как ThemeForest, адаптивны. Если у вас есть какие-либо проблемы с темой, не стесняйтесь обращаться в официальную службу поддержки; они помогут вам решить проблемы с реагированием.
Как Google AMP помогает мобильным пользователям?
После внедрения AMP ваш сайт будет лучше ранжироваться в поиске на мобильных устройствах. Поскольку дизайн также минимален, скорость загрузки страниц будет лучшей. AMP — хороший выбор, если вы ориентируетесь, особенно на посетителей с мобильных устройств.
Как вы можете убедиться, что ваш сайт удобен для мобильных устройств?
Чтобы проверить наличие проблем, вы можете использовать инструмент тестирования Google Mobile-Friendly. Это бесплатный инструмент; они сообщат вам, есть ли у вашего сайта проблемы с мобильностью.
Заключение
Поскольку большинство людей используют мобильные телефоны для работы в Интернете, рекомендуется иметь веб-сайт, оптимизированный для мобильных телефонов. Более того, наличие адаптивного дизайна в WordPress поможет вам получить высшие позиции в рейтинге Google.
Есть несколько способов обеспечить мобильность веб-сайта. В этом посте я показал вам семь пользовательских методов, которые сделают ваш сайт WordPress удобным для мобильных устройств. Все упомянутые здесь методы удобны для начинающих и не требуют знаний в области кодирования.
Посмотрите на них и начните реализовывать их один за другим. Вы можете легко оптимизировать свой существующий веб-сайт WordPress или магазин WooCommerce для мобильных устройств. Знаете ли вы какие-либо другие способы сделать сайт адаптивным? Дай мне знать в комментариях.
