Адаптивный дизайн с точками перерывов CSS Media (простой способ)
Опубликовано: 2025-03-02Нет ничего хуже, чем тщательно разработать веб -страницу и проверить ее на мобильном телефоне, и ничего читаемого . К счастью, CSS предлагает несколько способов решения этой точной ситуации. Одним из самых давних инструментов в режиме инструментов CSS являются медиа-запросы .
СМИ запросы позволяют указать правила проектирования в очень конкретных ситуациях. Если вы знаете, как писать CSS, вы можете начать писать медиа -запросы примерно через пять минут . Но их преимущества не выходят за рамки вас, если вы не профессионал с CSS - я покажу вам, как лучший строитель страниц WordPress позволяет вам создавать медиа -запросы, не осознавая этого .
- 1 Какие медиа -запросы и важные вещи, которые нужно знать
- 1.1 Синтаксис медиа -запросов
- 1.2 Лучшие практики при написании медиа -запросов
- 1.3 Установка точек останова
- 2 Как Divi облегчает работу с помощью медиа -запросов.
- 3 других вещей, которые помогут вам создать адаптивные сайты
- 3.1 CSS GRID: отзывчивые макеты без точек останова
- 3.2 CSS Flexbox: адаптивное выравнивание
- 3.3 Clamp () для типографии жидкости
- 3.4 Логические свойства (без единичные значения)
- 4 инструменты для работы с медиа -запросами
- 4.1 1. Инструменты реагирования в браузер
- 4.2 2. Инструменты тестирования кросс-браузера
- 5 Как использовать Divi для создания медиа -запросов, не кодируя их
- 6 Начните использовать медиа -запросы
Какие медиа -запросы и важные вещи, которые нужно знать
Веб -сайты открываются на всех видах устройств, от больших настольных дисплеев до мобильных телефонов. СМИ запросы являются ключевым инструментом CSS для достижения читаемого и хорошо продуманного сайта независимо от размера экрана. Запросы на носителе позволяют условно применять стили CSS на основе размера экрана, типа устройства, ориентации, разрешения и многого другого.

Выпуск iPhone действительно был первым, когда отзывчивый дизайн стал неотъемлемой частью веб -дизайна. Большая часть сети была просто нечитаемой на мобильных устройствах. Сегодня ситуация намного лучше, но все еще сложно. Существуют десятки флагманских телефонов с всевозможными разрешениями и размерами экрана.
Более того, настольные дисплеи получают абсурдные пропорции (в моем будущем дисплей 40+ дюймов), что означает, что веб -дизайнеры должны создавать веб -сайты, которые работают от 2,5 до 41 дюйма в ширину.

И, может быть, немного меньше, если это застряло.
Синтаксис медиа -запросов
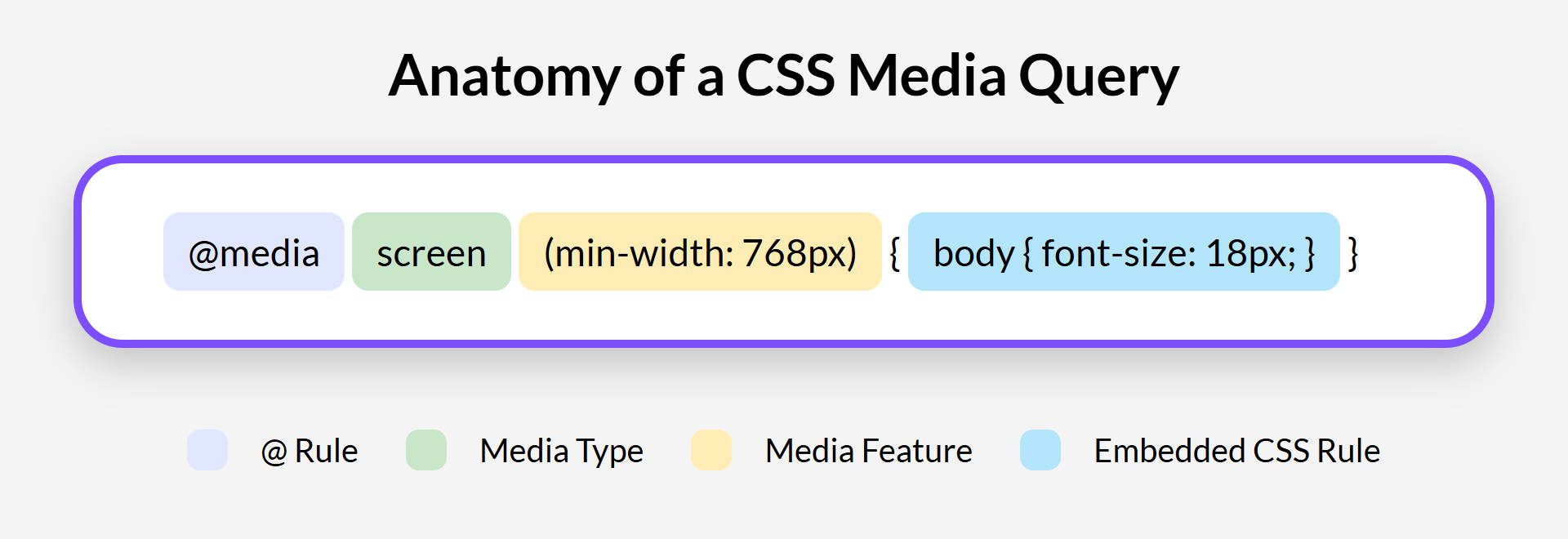
СМИ запросы используют определенную структуру в CSS.

Он начинается с @Media, который сообщает браузеру, что вы определяете медиа -запрос. Далее вы указываете тип носителя. Для веб -сайтов экран является наиболее распространенным типом, поскольку он применяется к экранам компьютеров, планшетов и дисплеев смартфона. Есть другие, такие как печатная и
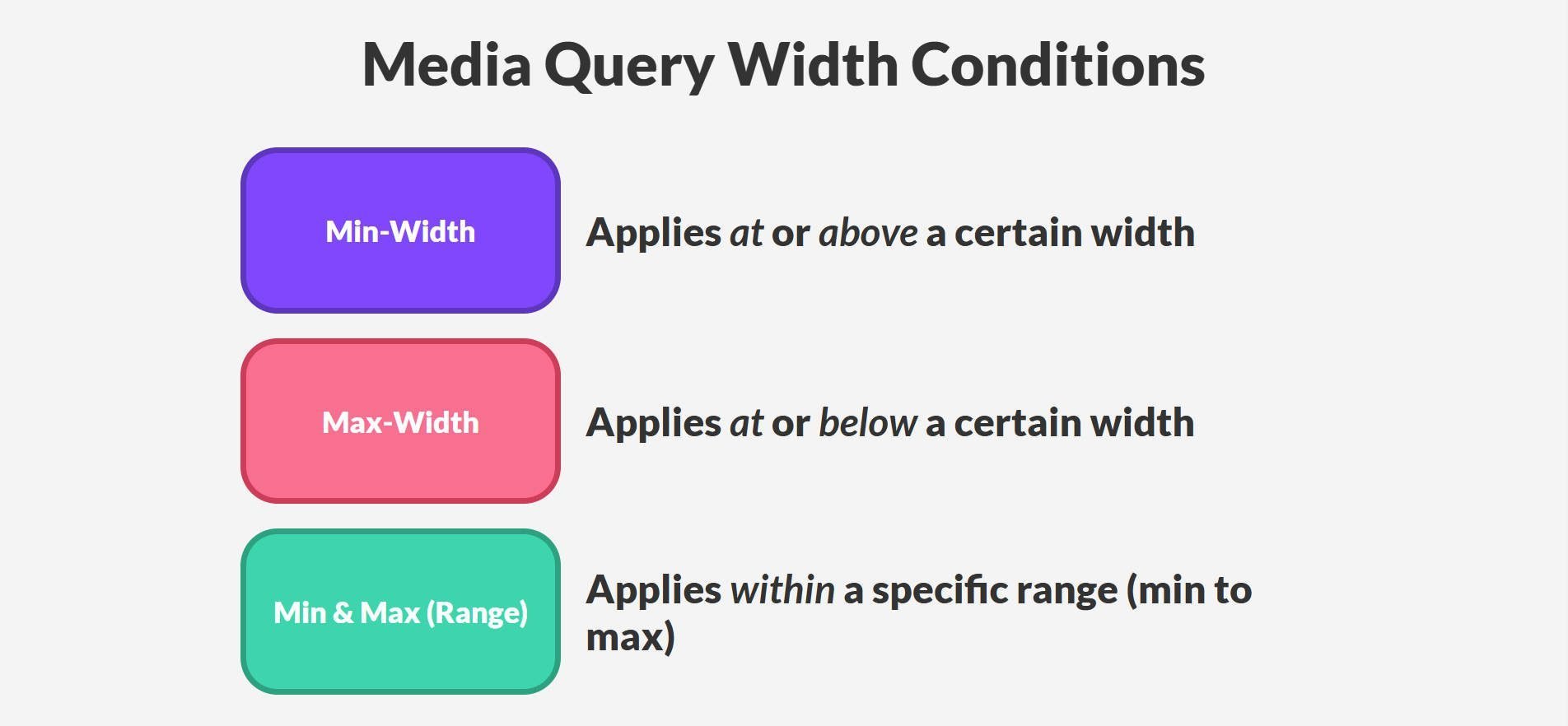
После типа мультимедиа вы добавляете функции медиа в скобках. Это условия, которые запускают медиа -запрос. Ширина - это критическая медиа -функция. Вы часто используете максимальную ширину и мин-ширины для нацеливания на разные ширины экрана. Максимальная ширина применяет стили, когда экран находится на определенной ширине или ниже . Минимальная ширина применяет стили, когда экран находится на или выше определенной ширины.

Внутри медиа -запроса вы пишете стандартные правила CSS. Эти правила CSS будут применяться только тогда, когда условия медиа -запроса (обычно условия ширины) будут выполнены.
Запросы носителя могут быть нацелены на большую часть ширины устройства. Ориентация обнаруживает, если устройство находится в портретном (вертикальном) или ландшафтном (горизонтальном) режиме. Разрешение и соотношение пикселя устройства используются для экранов с высоким разрешением или сетчаткой для обеспечения острых изображений и текста. Указатель и Hover могут различать устройства с сенсорным входом в зависимости от взаимодействий на основе мыши. Итак, после того, как вы изучите основы медиа-запросов, основанных на ширине, вам еще не все больше.
Лучшие практики при написании медиа -запросов
СМИ запросов быстро становятся трудностями. Следуйте этим ключевым методам, чтобы ваши стили были организованы и масштабируются:
- Мобильный проект → Начните с самой маленькой точки останова в качестве основания, затем используйте минимальную ширину, чтобы масштабироваться вместо постоянно переопределяющих стилей.
- Используйте адаптивные макеты → Flexbox и Grid могут устранить необходимость в чрезмерных запросах на носителю, делая элементы по умолчанию.
- Сохраняйте стили модульный → Для облегчения технического обслуживания, поместите специфичные для компонентных запросов медиа-медиа в файл компонента CSS, а не глобальную таблицу стилей.
Установка точек останова
Точки останова - это конкретная ширина экрана, на которую могут ориентироваться на носители. Точки останова примерно соответствуют категориям устройств: небольшие телефоны, планшеты и настольные компьютеры. Тем не менее, эти цифры являются просто умственными категориями. В то время как есть стандартные « значения по умолчанию », лучше всего проверить ваш сайт в Dev Tools вашего браузера. Изучите дизайн вашего сайта, чтобы определить, где нужны точки останова.
Вот пример страницы с установкой точек останова по умолчанию , но где дизайн страдает, потому что мобильная точка останова выглядит лучше, чем точка останова планшета в 770PX.
Вот несколько диапазонов медиа -запросов по умолчанию, с которых вы можете начать (но не стесняйтесь отклоняться, если ваш дизайн требует чего -то другого):
- Телефоны: до 480px
- Ландшафтные телефоны и меньшие портретные таблетки: 481px до 768px
- Ландшафтные таблетки и ноутбуки: 769px до 1024px
- Большие дисплеи: 1025px до 1366px
- Дополнительные мониторы и телевизоры: выше 1366px
Вот как установлена каркас Bootstrap их точки останова:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
СМИ запросы решают так много из того, что может пойти не так с отзывчивым веб -дизайном. Просто с ними не всегда легче всего работать . Им может быть трудно справиться и диагностировать проблемы внутри, потому что они по сути больше CSS, которые вы должны написать.
Как Divi облегчает работу с помощью медиа -запросов с
Применение медиа -запросов быстро становится ошеломляющим, поскольку так много точек останова, для которых вы могли бы создать правила. Пока это работает, это может легко стать налогом.

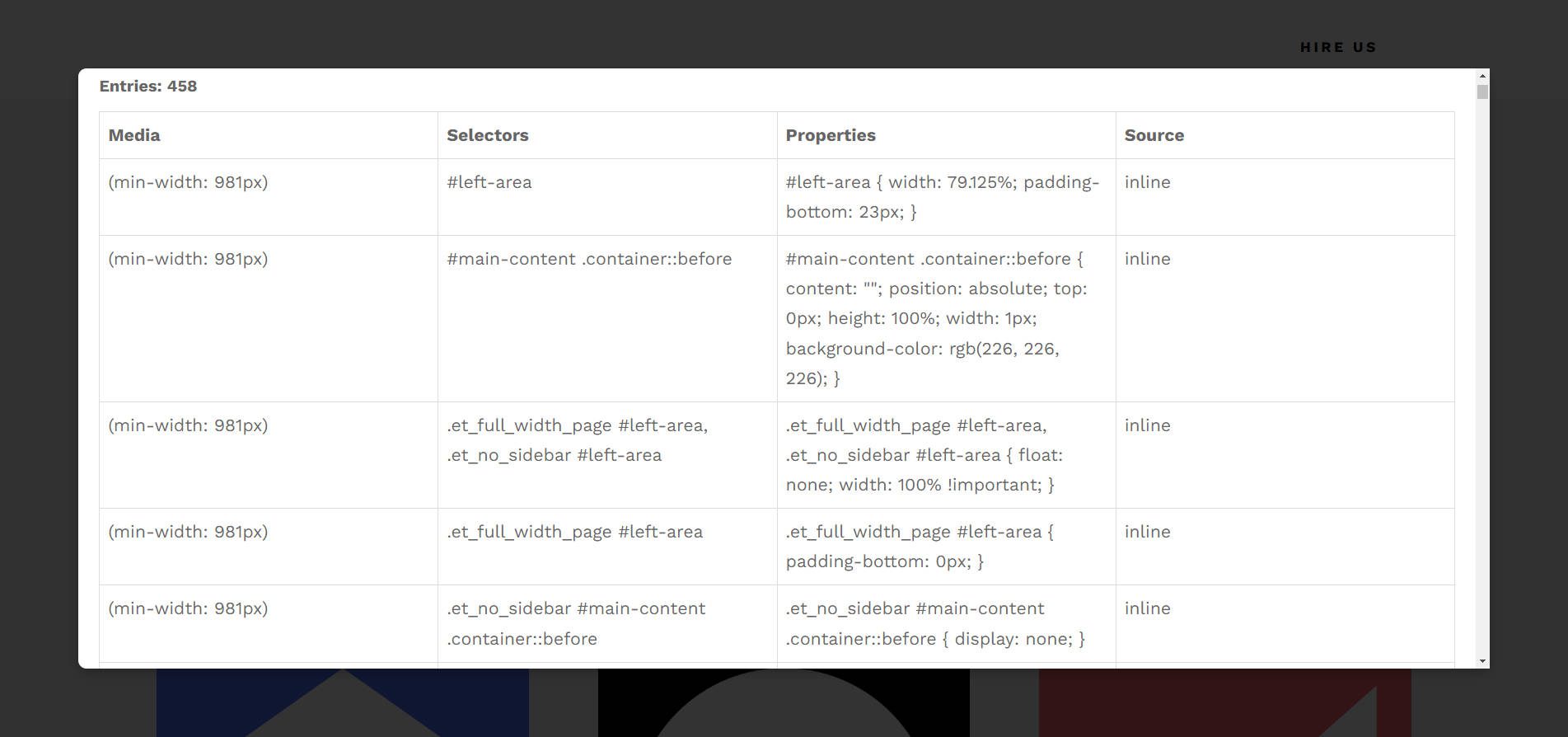
На этой странице есть 458 медиа -запросов, только с тремя точками останова. Представьте себе, если у него было семь точек останова - это много. Я создал простой инструмент для поиска, подсчета и отображения всех медиа -запросов на странице, чтобы я мог показать вам это визуально.
Это на самом деле главное преимущество инструмента визуального дизайна, такого как Divi. С помощью Divi медиа -запросы абстрагированы из виду и автоматически создаются на основе ваших дизайнерских решений в визуальном строителе страницы. Вы получаете все преимущества тонко настроенных дизайнов (в нескольких точках останова) без необходимости писать или управлять каждым отдельным медиа -запросом.
Вместо этого Divi позволяет легко управлять (находить, обновлять и удалять) отзывчивые настройки каждого модуля. Это совершенно противоположно управлению сотнями медиа -запросов в таблице стиля. Этот метод требует много прыжков вокруг документа .css, используя Ctrl+F/cmd+F, чтобы найти запросы для редактирования. Внутри Divi все ваши адаптивные настройки сохраняются на самом модуле. Чтобы отредактировать стиль, найти и нажмите на элемент на странице, перейдите к адаптивному представлению, который вы хотите редактировать, и внесите свои изменения. Все инструменты проектирования Divi модулированы для работы в этой точке останова, что делает его очень интуитивно понятным.
Divi позволяет вам определить свою собственную ширину точки останова. Это означает, что вам не нужно использовать настройку по умолчанию, которая не совсем соответствует вашим потребностям. Вы можете изменить любую точку останова, чтобы применить точное применение на необходимый вам шов. Обратите внимание, что точки останова устанавливаются по всему сайту.
Получите диви
Другие вещи, которые помогут вам создать адаптивные сайты
В то время как медиа -запросы помогают вам контролировать проекты в определенных точках останова, современные инструменты CSS могут снизить зависимость от них, делая элементы по своей природе гибкими. Что, если ваши макеты могут приспособиться автоматически - без дополнительных медиа -запросов?

CSS GRID: отзывчивые макеты без точек останова
CSS GRID - это система макета, которая помещает элементы в сетку, и вся структура сетки автоматически регулируется к доступному интервалу . Это хорошо для отображения установленного количества элементов вдоль столбца структуры и макета строк. В отличие от Flexbox, которая работает по одной оси, Grid работает в двух измерениях управления .
Когда использовать сетку
- Если вам нужна динамическая сетка, которая переставляет себя на основе доступного пространства.
- Идеально подходит для карт, галерей, мониторинга и многофункциональных макетов.
Пример: сетка с автоматической сеткой без медиа-запросов
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Почему это работает
- Автопотека заполняет строку столько столбцов, сколько может соответствовать. Если остается дополнительное пространство, столбцы растут вместо того, чтобы оставлять пустые зазоры.
- Minmax (200px, 1fr) означает, что каждый столбец составляет не менее 200 пикселей, но в случаях растет с любым дополнительным пространством.
- Запросы на медиа не требуются - корректировки естественным образом корректируются на основе ширины экрана.
CSS Flexbox: адаптивное выравнивание
Flexbox - это система макета, предназначенная для расположения элементов вдоль одной оси (строка или столбца). Он динамически распределяет пространство между элементами, что делает его идеальным для меню навигации, кнопок и выравнивания контента.
Когда Flexbox полезен
- При проектировании Navbars, кнопок и макетов форм, которые регулируются на основе доступного пространства.
- Когда элементы нуждаются в равном расстоянии или динамической упаковке без записи точек останова.
Пример: навигация по упаковке без медиа -запросов
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Почему это работает
- Flex-wrap: wrap; Позволяет элементам разрываться на новую линию, когда они больше не вписываются в одну строку, что означает, что они естественно приспосабливаются к разным размерам экрана.
- Никаких медиа -запросов не требуется - iTems естественно, когда контейнер изменяется.
Clamp () для типографии жидкости
Функция Clamp () позволяет динамически масштабировать размеры шрифтов (или другие свойства) между минимальным и максимальным значением, и все это на основе размера экрана. Это делает текст читаемым на маленьких экранах, но не становится слишком большим на больших дисплеях.
Когда Clamp () полезен
- При проектировании заголовков и текста тела, которые должны быть плавными без необходимости медиа -запросов.
- Предотвращает становясь слишком маленьким текстом на мобильных или слишком больших на сверхшировых экранах.
Пример: clamp () на заголовке
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Почему это работает
- Заголовок H1 будет не менее 1,5 и динамически масштабировать на уровне 2% от ширины просмотра, но никогда не превышает 3Rem .
- Нет необходимости в медиа -запросах настраивать типографику для разных размеров экрана
- Зажим () работает плавно - даже между точками останова.
Логические свойства (без единичные значения)
Логические свойства заменяют твердые значения (например, ширина, высота, слева и справа)) на такие термины, как встроенный размер (ширина) и размером с блока (высота). Они регулируются автоматически на основе направления текста и не полагаются на точные измерения на каждую точку останова.
Когда логические свойства полезны
- При проектировании многоязычных веб-сайтов, которые переключаются между макетами слева направо (LTR) и правой к леле (RTL).
- Полезно для интернационализации без необходимости различных таблиц стилей или медиа -запросов.
Пример: логические свойства на контейнере вместо фиксированных значений
.container {
inline-size: 100%;
block-size: auto;
}
Почему это работает
- Встроенный размер обеспечивает полную ширину в любом режиме записи (LTR или RTL) без жесткого кодирования для каждого режима записи отдельно.
- Работает без необходимости отдельных стилей для арабского, иврита или других языков RTL. Это устраняет необходимость писать отдельные CSS для различных направлений текста, что позволяет автоматически регулировать макеты.
Инструменты для работы с медиа -запросами
Любой веб -дизайнер должен знать один или два инструмента ниже. Они помогут вам увидеть, как формируются ваши дизайны ответов, независимо от того, какие модули CSS вы используете для достижения конечного результата.
1. Инструменты реагирования в браузер

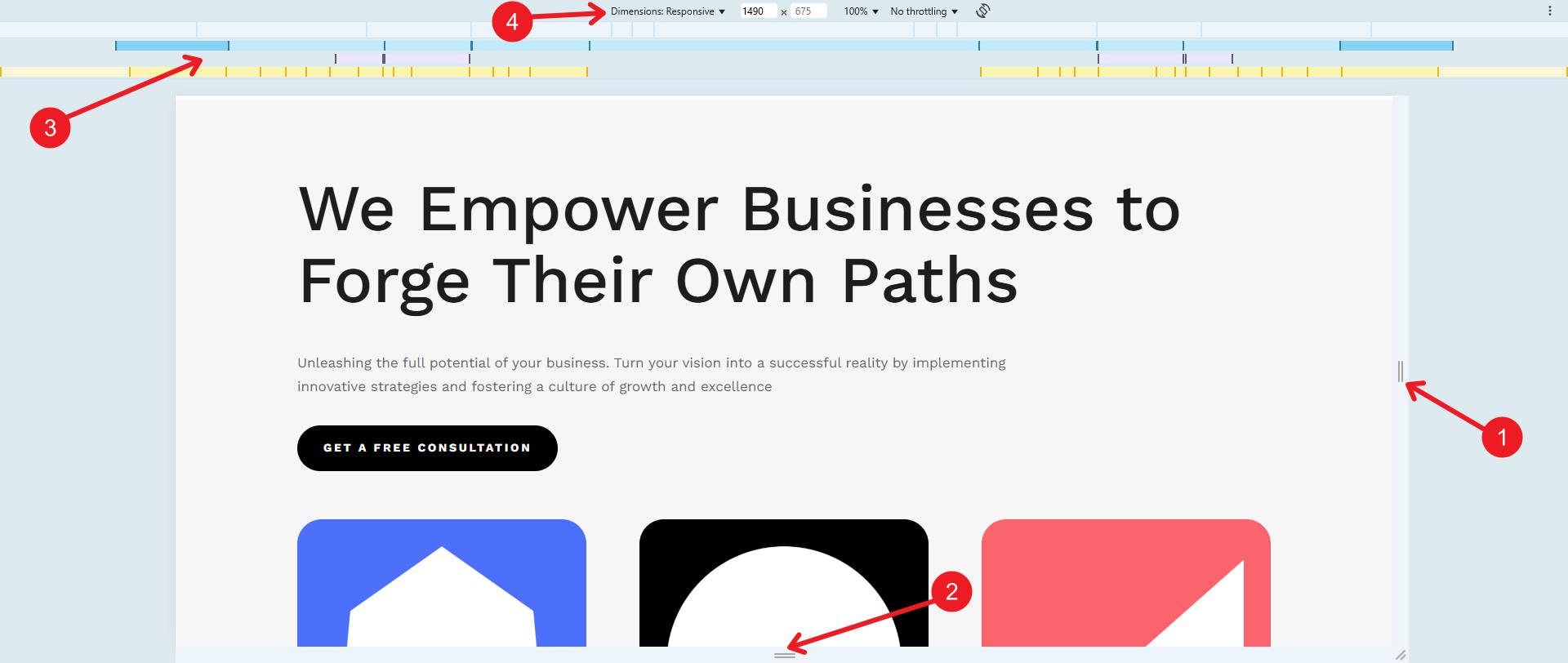
Отзывчивый взгляд Google Chrome и Firefox в инструментах разработчика очень удобен (Chrome, изображенный выше). С помощью этого вы можете имитировать различные предопределенные устройства, включая популярные смартфоны и планшеты. У вас также есть:
- Ручка ширины страницы (перетаскиваемое изменение размера)
- Это позволяет вам вручную отрегулировать ширину просмотра, перетаскивая, чтобы проверить, как веб -сайт реагирует на разные ширины экрана.
- Ручка высоты страницы (перетаскиваемый изменение размера)
- Это позволяет вам вручную отрегулировать высоту видового порта, перетаскивая, чтобы проверить, как веб -сайт реагирует на разных высотах экрана.
- СМИ запросы обзор точек остановок
- Визуальное представление активных CSS Media запросов. Голубые столбцы указывают на точки останова мин-ширины, желтые батончики показывают максимальную ширину, а фиолетовые/розовые батончики выделяют другие функции среды (такие как Min и Max).
- Размеры и выбор устройства Viewport
- Это отображает текущую ширину и высоту просмотра в пикселях. Вы можете выбрать предопределенные размеры устройства или установить пользовательскую ширину для проверки отзывчивости с стандартными интервалами.
Вы можете открыть Devtools Chrome или Firefox, нажав Ctrl + Shift + I в Windows/Linux или CMD + Option + I на Mac.
2. Инструменты для тестирования кросс-браузера
Rambdatest

LambDatest-это облачная платформа, которая позволяет разработчикам тестировать свои веб-сайты на различных устройствах и операционных системах. Платформа также поддерживает автоматизированные рабочие процессы, которые особенно полезны для крупномасштабных проектов.
Получите LambDatest
Браузрстук

Browesstack обеспечивает тестирование в реальном времени на реальных устройствах, обеспечивая наиболее точные результаты. Его способность имитировать различные разрешения экрана, браузеры и операционные системы делают его важным инструментом для адаптивного тестирования. Разработчики могут интегрировать его со своими трубопроводами CI/CD для бесшовных рабочих процессов тестирования. BrowserStack предлагает различные инструменты для тестирования медиа -запросов:
- Живое тестирование (ручное тестирование на реальных устройствах).
- Адаптивное тестирование (быстрая проверка на различные размеры экрана).
- Автоматизированное тестирование (с помощью селена, драматурга или других инструментов автоматизации).
Получите браузстук
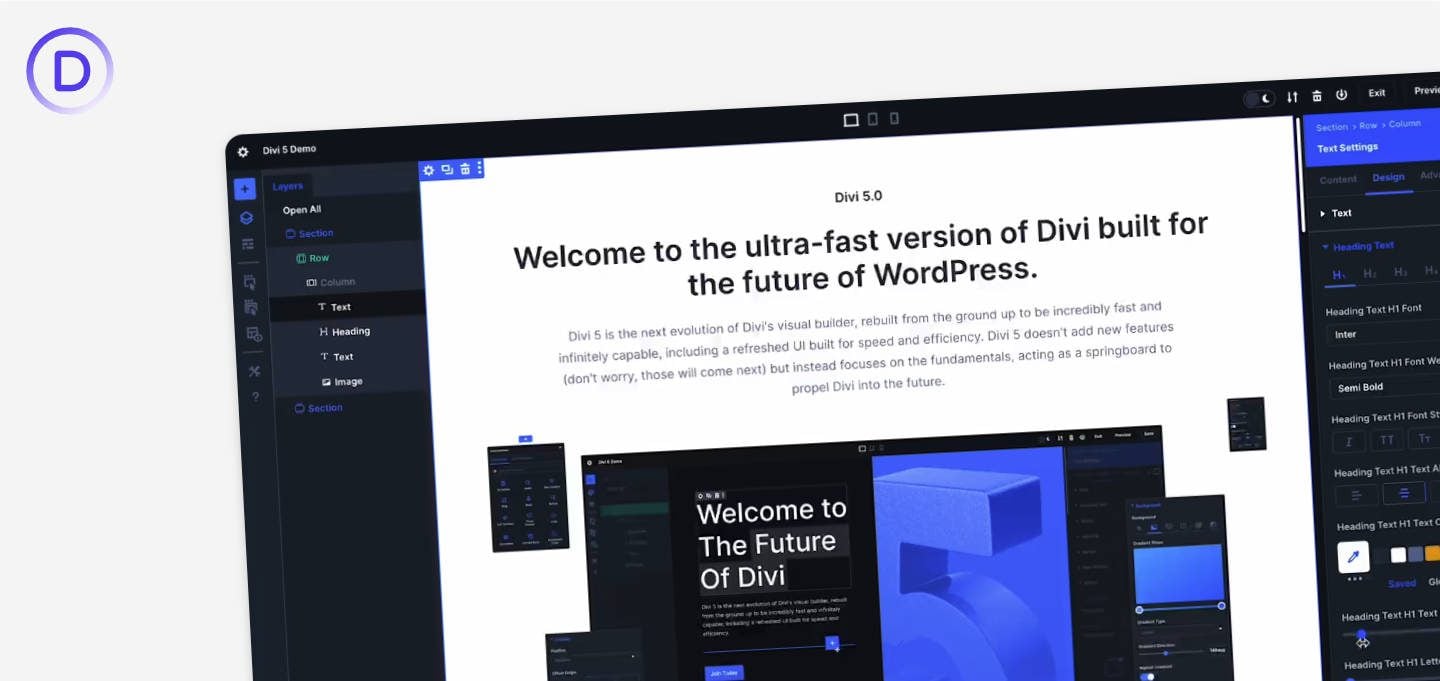
Как использовать Divi для создания медиа -запросов, не кодируя их
Поскольку у вас есть больше понимания медиа -запросов (наряду с тем, как их проверить), я хотел показать вам, как это работает внутри Divi. Divi 5 представляет расширенную систему точек останова, предоставляя пользователям больше контроля над адаптивным дизайном. Вы можете получить доступ к точкам останова непосредственно внутри визуального строителя на любой странице.

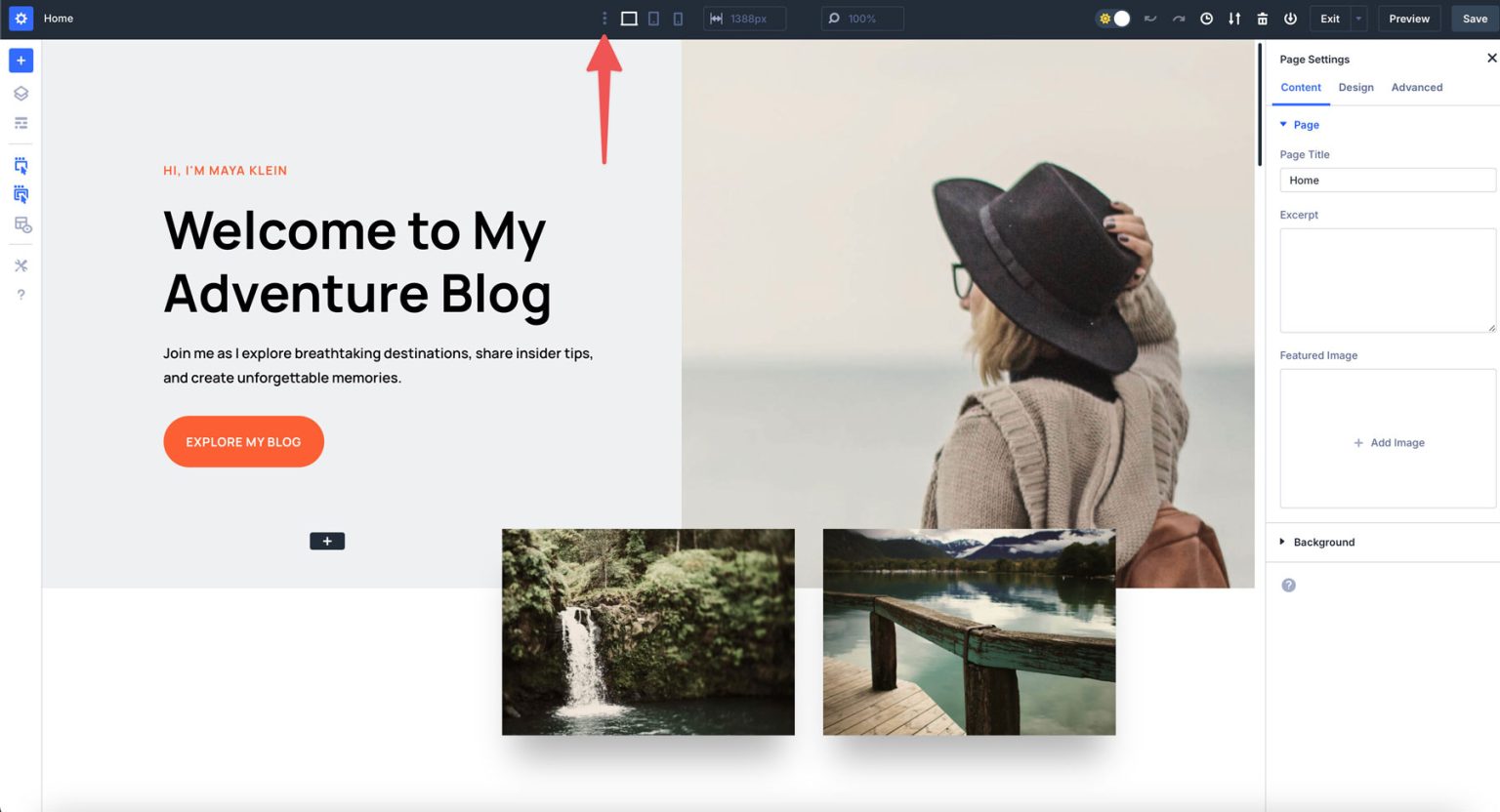
Нажмите « Значок« Трехлеть »на главной панели задач Visual Builder, чтобы просмотреть список точек останова, которые вы можете добавить и настроить.

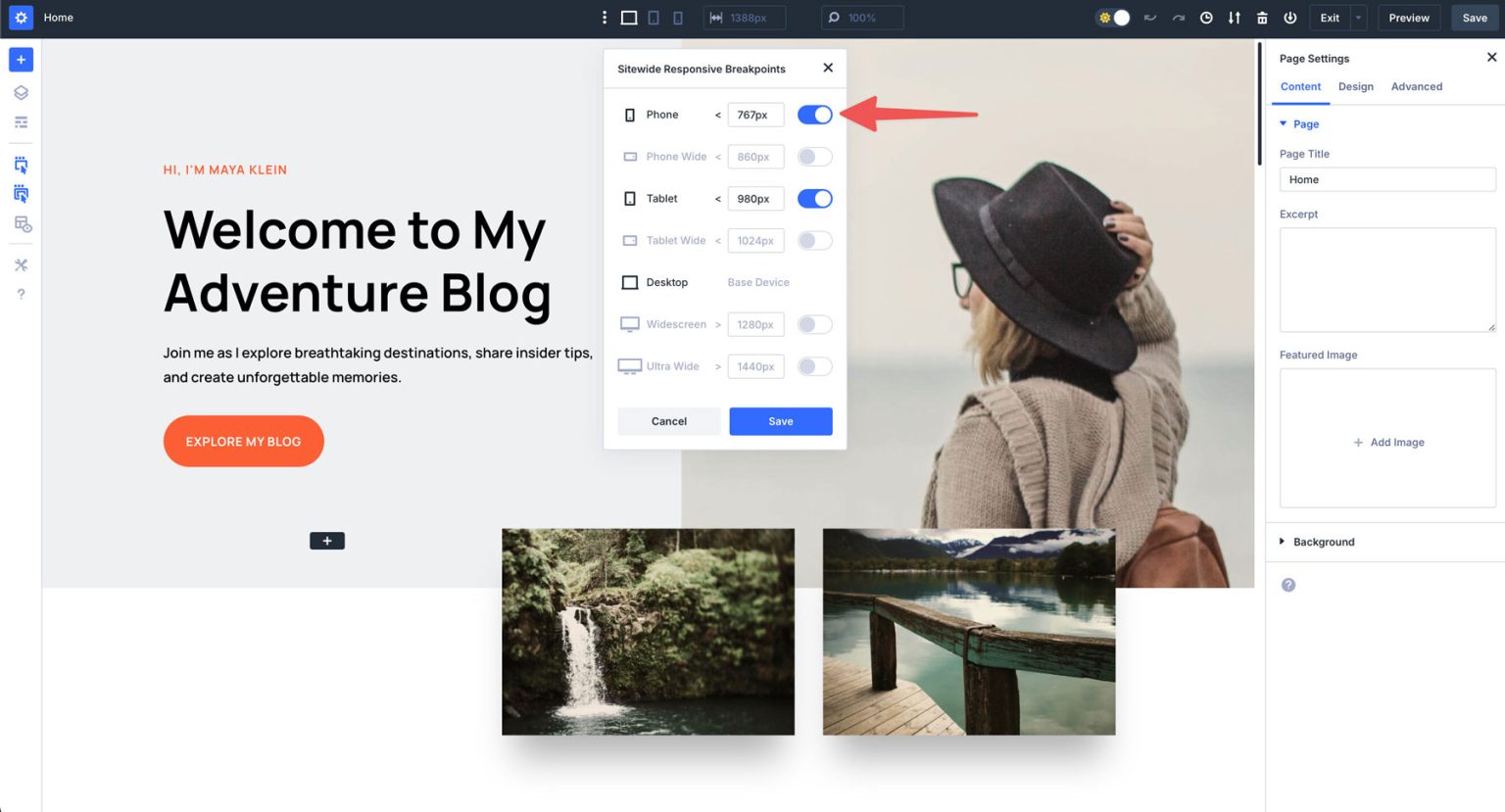
Найдите переключатели переключателя внутри настроек, чтобы включить или отключить точки останова по мере необходимости. Вы также можете установить пользовательские значения для всех точек останова.

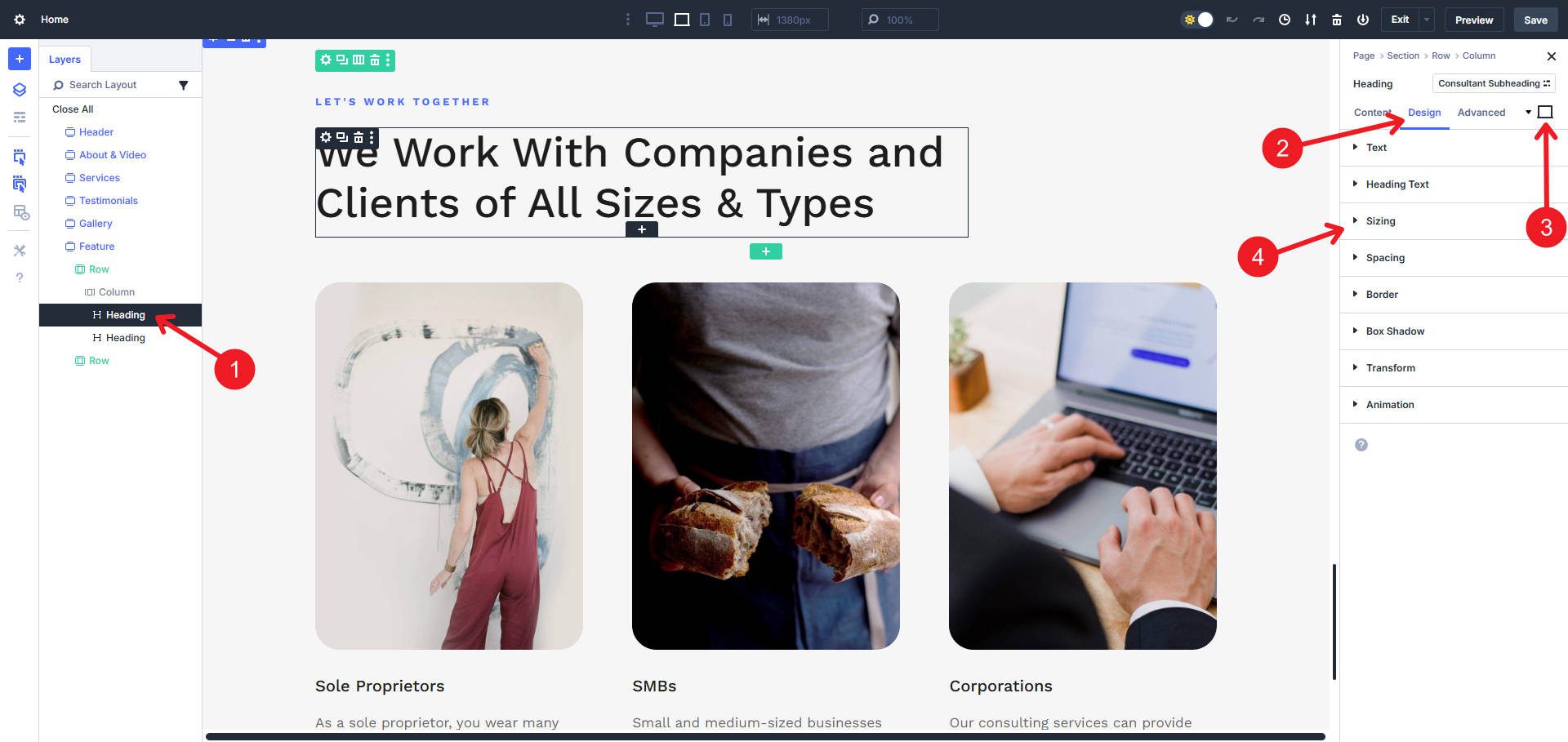
Когда ваши точки останова будут готовы к работе, вы можете нажать на любой модуль на странице. Оттуда переходите на точку останова, в которой вы хотите внести изменения, выберите стили, которые вы хотите редактировать, и внесите свои изменения.

Вы можете точно увидеть, как он будет смотреть на эту точку останова, и вы даже можете использовать стержень с затягиванием ширины, чтобы увидеть, как она будет выглядеть во всем диапазоне точки останова.
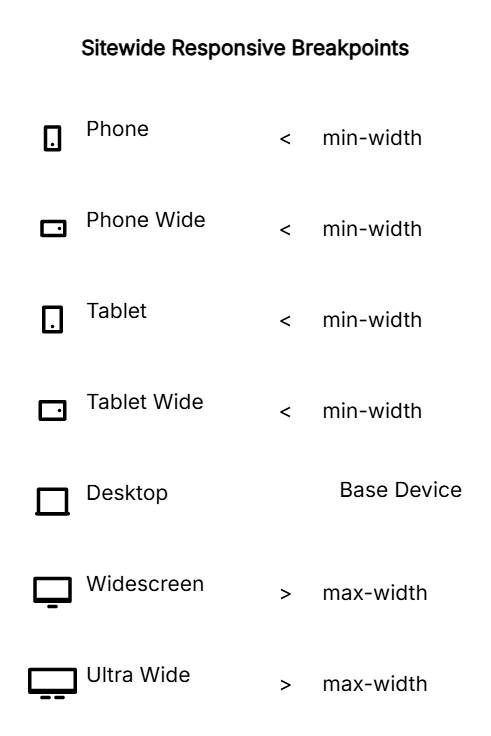
Адаптивные настройки, применяемые в модуле на телефоне, ширине телефона, планшета и широких планшетов. Адаптивные настройки, применяемые в модуле на широкоэкранном и ультра широком точках останова, используют запросы MAX-шириной среды. Они автоматически созданы для вас; Вам не нужно писать их вручную - именно так они работают за кулисами.

Настольный компьютер действует как базовое устройство между ближайшими точками останова выше и под ним. Базовое устройство не использует медиа -запросы, просто стандартные CSS. Но опять же, Divi следит за тем, чтобы вам никогда не придется беспокоиться о написании этих медиа -запросов самостоятельно. Когда вы вносите изменения в пользовательском интерфейсе, эти медиа -запросы создаются автоматически.
Получите диви
Начните использовать медиа -запросы
Адаптивный дизайн делает так, чтобы каждый посетитель сайта получил хороший опыт. Одноразмерный подход не будет обрезать его устройствами от носимых устройств до сверхуровневых мониторов. Запросы медиа и современные методы CSS дают вам инструменты для создания сайтов, которые разумно адаптируются к любому размеру экрана. И если работать напрямую с CSS является пугающей, Divi делает так же простой, как и всегда, чтобы достичь того же эффекта без необходимости писать или управлять отдельными медиа -запросами.

Вы строите новый сайт или перепроектируете свой текущий на WordPress? Используйте Divi 5, чтобы создать самый простой отзывчивый веб -сайт вашей жизни.
Получите диви
