Отзывчивый против адаптивного: как выбрать правильный подход к дизайну
Опубликовано: 2022-10-14Всего несколько лет назад дизайнеры могли создать единую жесткую версию веб-сайта и на этом закончить. Это больше не так. Теперь им нужно учитывать бесчисленное количество смартфонов, носимых устройств, планшетов и других интеллектуальных устройств — и вы тоже.
Это особенно актуально для предприятий электронной коммерции. Большинство брендов больше не могут позволить себе сосредоточиться на одном устройстве. Более 58% интернет-трафика поступает с мобильных устройств, а на настольные устройства приходится 40%. Около 60% продаж электронной коммерции осуществляются через мобильные устройства.
Доля мобильного трафика будет только расти, а это означает, что дизайнеры также должны учитывать различные потребности пользователей и стили просмотра. Мобильный пользователь менее терпелив — он хочет, чтобы контент веб-сайта был небольшим и простым в обработке. С другой стороны, пользователь ПК обычно готов потратить больше времени на изучение конкретного предложения.
Вопрос в том, как сделать так, чтобы ваш дизайн отлично смотрелся на любом экране и удовлетворял различные потребности пользователей? Является ли адаптивный дизайн единственным выходом? Разве адаптивный дизайн не был бы лучшим выбором в некоторых случаях? И чем именно отличаются отзывчивый и адаптивный дизайн?
Давай выясним.
Отзывчивый и адаптивный дизайн: в чем разница?
Прежде чем идти дальше, мы должны определить, с чем мы имеем дело.
Отзывчивый дизайн заставляет ваш контент реагировать на размер экрана пользователя и подстраиваться под него. С адаптивным дизайном вы создаете единый макет и делаете его отдельные элементы гибкими, чтобы они правильно отображались на разных экранах.
Думайте об адаптивном дизайне как о наборе правил, говорящих вашему контенту, как вести себя. Вы можете использовать мультимедийные запросы CSS, чтобы указать типы целевых устройств и установить точки останова, то есть такие условия, как максимальная или минимальная ширина экрана. Точки останова определяют, когда ваш макет должен измениться.
Адаптивный дизайн, в свою очередь, означает, что ваш контент адаптируется к параметрам устройства пользователя, но заданным образом. У вас есть не один, а несколько готовых макетов для учета различных размеров экрана, ориентации и так далее. Вы решаете, как ваш контент будет отображаться в браузере пользователя в зависимости от типа его устройства.
Короче говоря, с адаптивным дизайном вы диктуете, как должен реагировать ваш контент, тогда как с адаптивным дизайном вы также определяете конечный результат. Какой бы из них вы ни выбрали, вы сможете создать плавный и беспроблемный опыт как для пользователей смартфонов, так и для пользователей настольных компьютеров. А это, в свою очередь, повысит ваш рейтинг в поисковых системах.
Это параллельное сравнение поможет вам понять ключевые различия между отзывчивым и адаптивным дизайном:
| Отзывчивый дизайн | Адаптивный дизайн |
| Один макет подходит для разных размеров экрана | Несколько шаблонов отображаются в зависимости от размера экрана |
| Относительные единицы более благоприятны | Абсолютные единицы более благоприятны |
| Гибкая, плавная компоновка | Фиксированные, статические макеты |
| Таргетинг на все возможные устройства | Таргетинг на самые популярные устройства |
| Более широкий фокус | Более высокая точность |
Оба подхода абсолютно жизнеспособны; они помогут вам следовать общим принципам веб-дизайна и создать удобный для клиентов веб-сайт. Основное различие между отзывчивым и адаптивным дизайном заключается в том, как они выполняются.
Плюсы и минусы адаптивного веб-дизайна
Начнем с плюсов адаптивного дизайна:
- Вам не нужны продвинутые навыки кодирования. Если вы используете конструктор веб-сайтов с функцией перетаскивания, например Squarespace, по умолчанию вы получите адаптивный веб-сайт. Вы также можете легко найти легкие, полностью настраиваемые, адаптивные темы WordPress.
- Отзывчивый дизайн — король. Это стало невероятно распространенным явлением, и почти каждый UX-дизайнер с ним знаком. Bootstrap, самая популярная среда CSS, в основном используется для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.
- Вы можете максимально использовать доступное пространство экрана. Адаптивные макеты дают вам больше контроля и позволяют более эффективно управлять пустым пространством. В результате ваш дизайн никогда не будет выглядеть загроможденным или пустым.
- Это более доступно. Как уже упоминалось, вы можете создать базовый адаптивный веб-сайт самостоятельно, используя инструменты без кода. Кроме того, вы можете нанять фрилансера или агентство, даже если у вас ограниченный бюджет. Ознакомьтесь со списком надежных клиентов агентства, чтобы найти надежного партнера.
- Адаптивные страницы требуют меньше обслуживания. Даже если на рынке появится новый гаджет, и все вдруг начнут им пользоваться, с адаптивным веб-сайтом вам не о чем беспокоиться. Возможно, вам придется внести некоторые изменения, но вам не придется переделывать весь макет.
- Адаптивный дизайн означает быструю доставку. Просто на разработку одного макета уходит меньше времени, чем на шесть, а это означает, что ваш новый веб-сайт может быть запущен и запущен в течение нескольких дней.
Теперь о минусах адаптивного дизайна:
- Вы создаете меньше целевого опыта. Вы неизбежно теряете некоторую степень персонализации при попытке учесть все существующие устройства.
- Адаптивный дизайн требует много планирования и экспериментов. Это не подход невмешательства — вам все равно нужно протестировать свой дизайн на различных размерах окна просмотра, прежде чем он будет запущен. Выделите время на исправление несоответствий, потому что они неизбежно всплывут.
Адаптивный дизайн: примеры и варианты использования
Варианты использования адаптивного дизайна кажутся бесконечными из-за его универсальности и доступности. Любые личные и коммерческие веб-сайты могут выиграть от адаптивности и гибкости, как вы увидите из примеров, описанных здесь.
Этот отзывчивый дизайн от Los Sundays, бренда текилы, выглядит одинаково потрясающе на ПК и мобильных устройствах. Дизайнер умело расставил приоритеты контента для разных областей просмотра и позаботился о том, чтобы типографика оставалась жирной, но не подавляющей.

Эффект гипнотического параллакса можно увидеть и оценить только на больших экранах. Здесь пользователи получают эстетически приятный, но быстрый и легкий опыт при доступе к странице со смартфона.
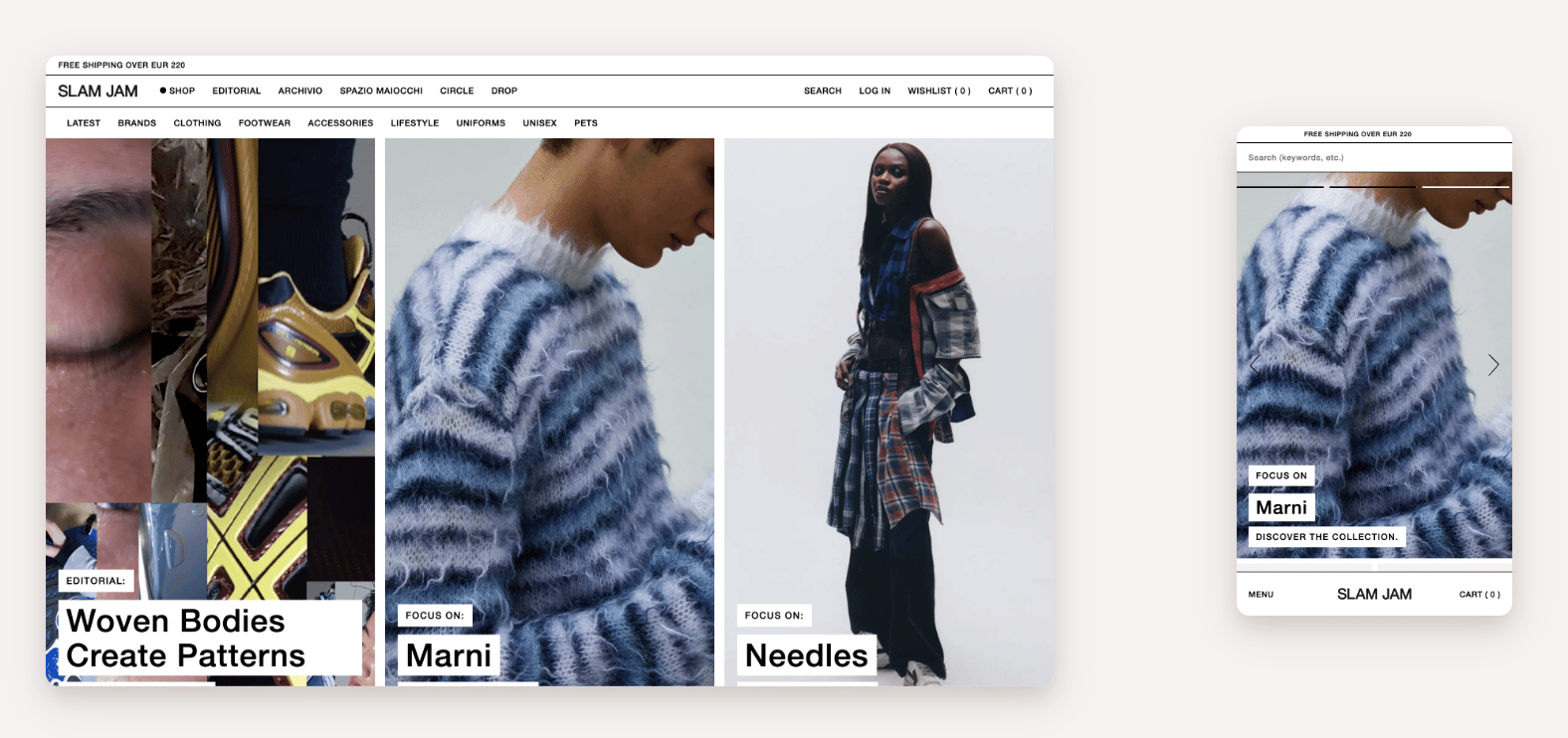
То же самое можно сказать и о следующем примере из интернет-магазина одежды Slam Jam. Сайт плавно трансформируется, как только вы переключаетесь на устройство с меньшим экраном. Товары отображаются в двух столбцах вместо четырех, а меню перемещается вниз, чтобы сделать панель поиска более доступной. Карусель позволяет пользователям открывать для себя новые продукты, не увеличивая и не уменьшая масштаб.

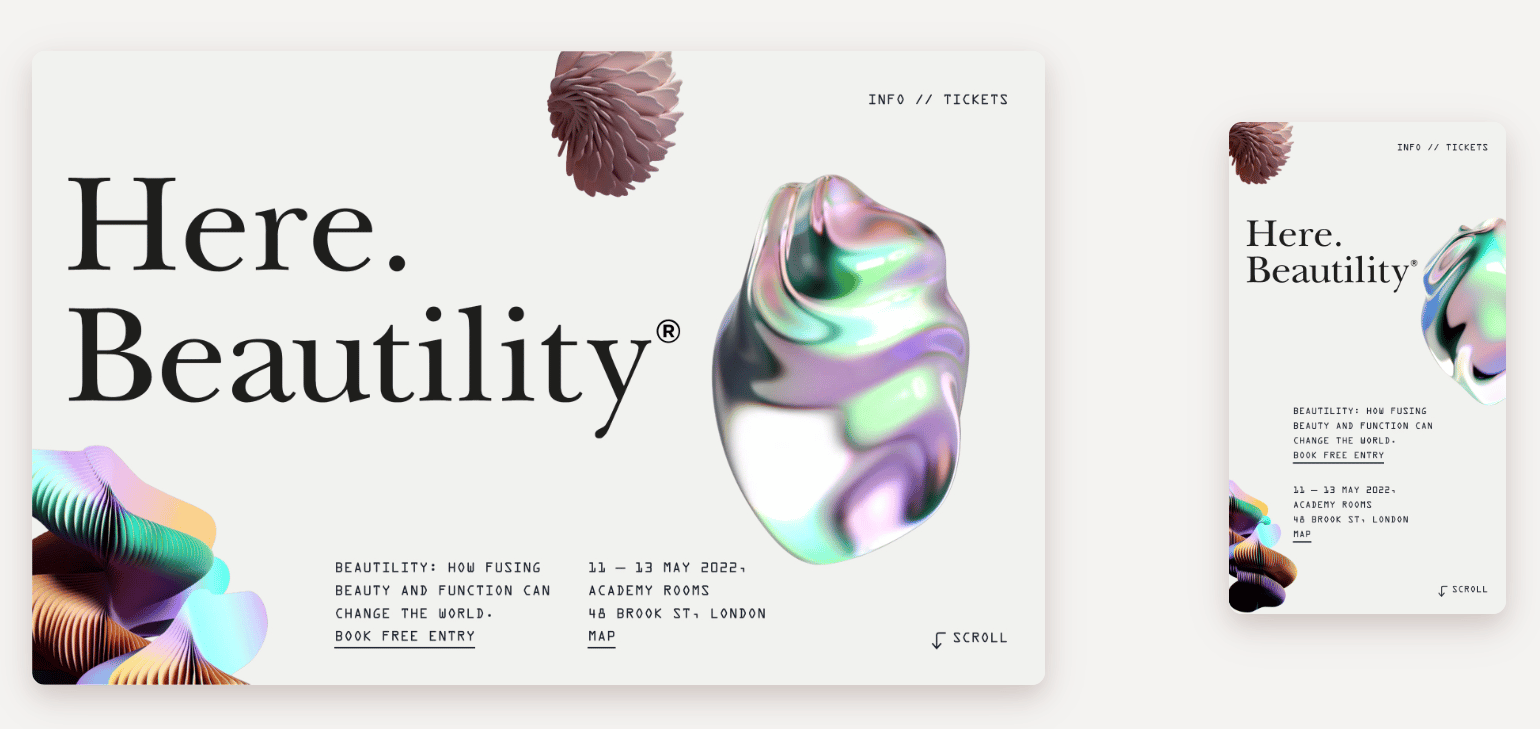
Наш следующий пример, взятый из Here Design, доказывает, что адаптивные страницы, загруженные контентом и спецэффектами, также могут загружаться с разумной скоростью и отлично выглядеть на любом устройстве. Даже на маленьких экранах эта страница выглядит одинаково гармонично, а анимация отображается без каких-либо неловких задержек, сбоев или несоответствий.

Плюсы и минусы адаптивного веб-дизайна
Пока не делайте никаких выводов — есть много успешных компаний, которые используют адаптивный дизайн и преуспевают в этом.
Адаптивный дизайн имеет несколько плюсов:
- Адаптивные сайты обычно работают быстро. Время загрузки имеет решающее значение для SEO, пользовательского опыта и показателей конверсии, и требуется меньше времени, чтобы получить одну гладкую, специальную версию страницы. Объедините адаптивный дизайн с быстрым управляемым хостингом, и вы получите молниеносно быстрый веб-сайт.
- Это индивидуальный, высокоточный подход. У вас есть полный контроль над внешним видом вашего макета, потому что он статичен. Вы тот, кто решает, на какие устройства ориентироваться. Это позволяет вам разрабатывать более персонализированный опыт для ваших пользователей и учитывать их предпочтения.
- Вы можете легко интегрировать рекламу. Настраивать рекламу проще, когда известны точные размеры и пропорции окружающих ее элементов.
- Адаптивный дизайн полезен для модернизации существующего веб-сайта. Вы можете создать отдельные версии для мобильных устройств и планшетов и оставить версию основного сайта без изменений.
- Вы можете настроить отдельные шаблоны вместо того , чтобы перекодировать весь сайт или страницу. Внесение изменений в ваш дизайн менее болезненно, если он состоит из отдельных статических макетов, особенно когда вам нужно исправить незначительную проблему.
Вы также должны знать о минусах адаптивного дизайна:

- Вы не можете гарантировать, что ваш дизайн будет отображаться так, как задумано. Что делать, если ваш посетитель использует устройство, которое вы не учли? В этом случае результат будет менее предсказуем.
- Адаптивные сайты стоят дороже. Вам понадобится команда разработчиков для разработки и поддержки вашего веб-сайта, что означает более высокие сборы за установку и операционные расходы. Между тем, средняя зарплата веб-дизайнера составляет около 57 тысяч долларов, а их ставка может достигать 114 тысяч долларов.
- Он менее популярен. Вам будет трудно найти интуитивно понятные учебные материалы и актуальные руководства по адаптивному дизайну. Поскольку адаптивный дизайн сейчас в моде, большинство курсов веб-дизайна сосредоточены на нем.
- Разработка отдельных впечатлений обременительна и трудоемка. Каждый макет должен быть идеальным до пикселя, поэтому, естественно, ваши дизайнеры будут тратить больше времени на их работу и тестирование.
- Это не удобно для начинающих. Большинство популярных визуальных конструкторов веб-сайтов предоставляют вам инструменты для создания единого адаптивного дизайна, но вы редко найдете простой сервис, позволяющий создавать отдельные версии для мобильных устройств, ПК и планшетов. Это потому, что адаптивный дизайн требует большего опыта и навыков.
Адаптивный дизайн: примеры и варианты использования
Адаптивный сайт может быть лучшим выбором для предприятий электронной коммерции, целевая аудитория которых предпочитает совершать покупки с помощью мобильного приложения. Эти компании стремятся создать высоко ориентированный опыт для своей аудитории, потому что они собрали достаточно данных, чтобы понять их покупательские привычки и предпочтения, и они хотят стимулировать загрузку приложений.
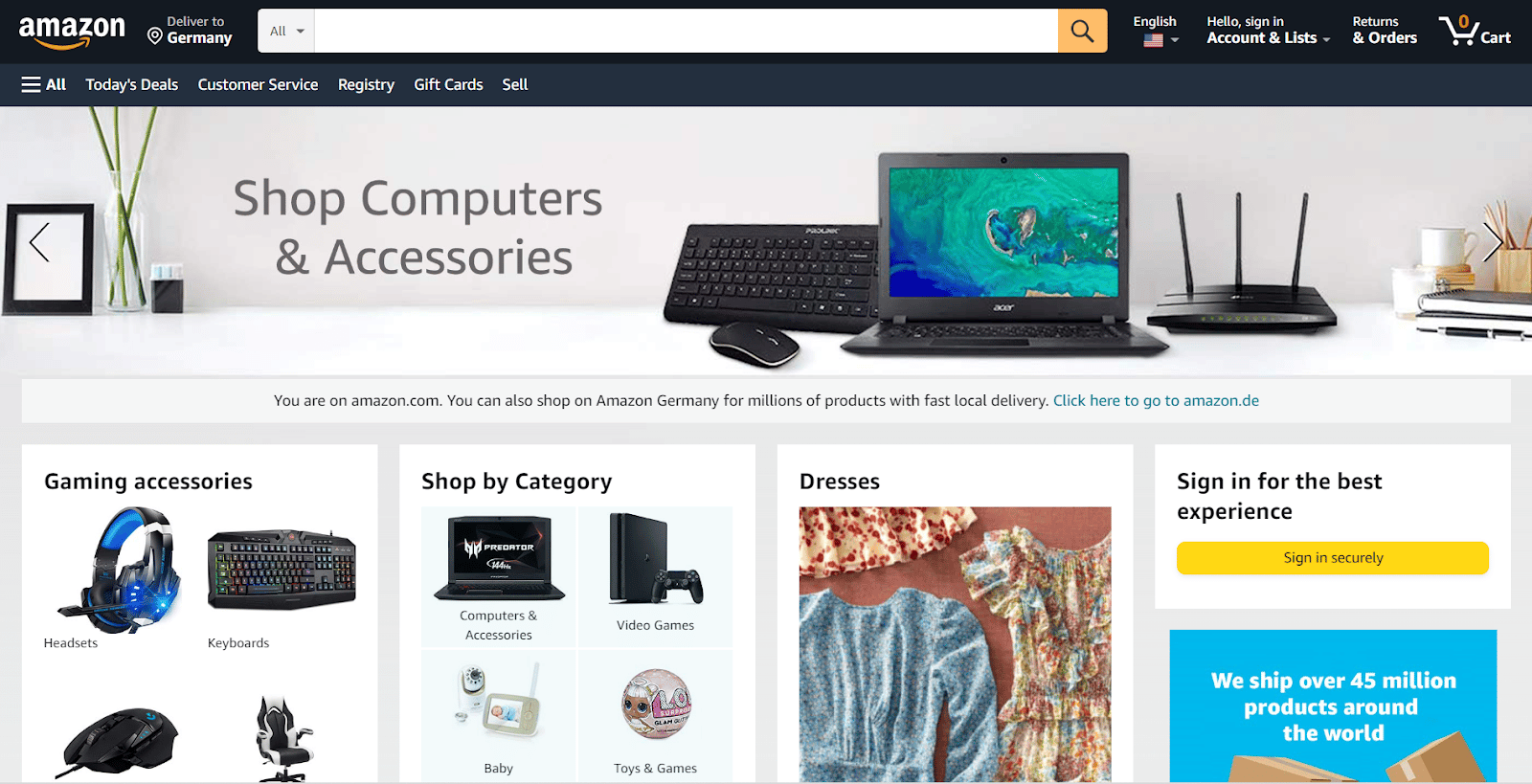
Чтобы увидеть самый посещаемый адаптивный веб-сайт в мире, просто зайдите на Amazon. С настольного компьютера вы получаете отличный опыт. Домашняя страница относительно загружена, но не перегружена, и вы можете мгновенно найти то, что ищете.

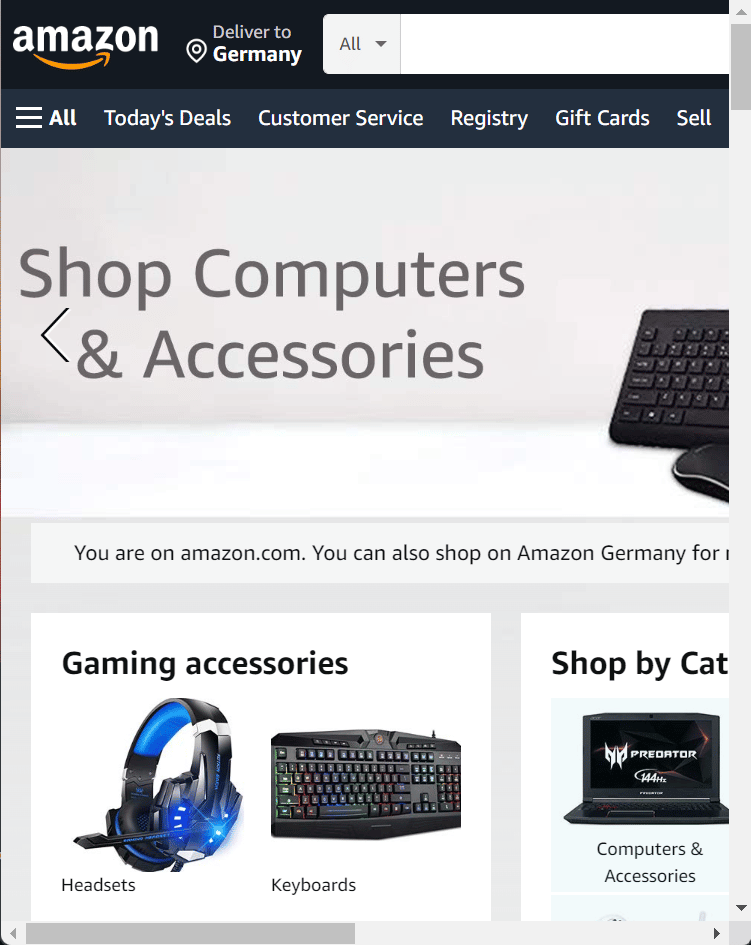
Однако вот что произойдет, если вы попытаетесь изменить размер окна браузера:

Вы можете видеть только часть содержимого рабочего стола, потому что эта необычная ширина браузера не была учтена.
Вредит ли такой подход Amazon? Ни в малейшей степени. Его продажи выросли в четыре раза за последние годы, потому что его мобильная версия веб-сайта и приложение предлагают очень простой, быстрый и удобный способ совершения покупок.
Такая крупная компания, как Amazon, может позволить себе отказаться от подхода «один размер подходит всем» и быть немного консервативной в дизайне своего веб-сайта, чтобы сделать его знакомым и мгновенно доступным для миллионов клиентов по всему миру, включая пожилых людей и пользователей с проблемами зрения.
Кроме того, если вы присмотритесь, веб-сайт Amazon частично адаптивен — на нем добавлены или удалены дополнительные и существующие элементы, в зависимости от области просмотра.
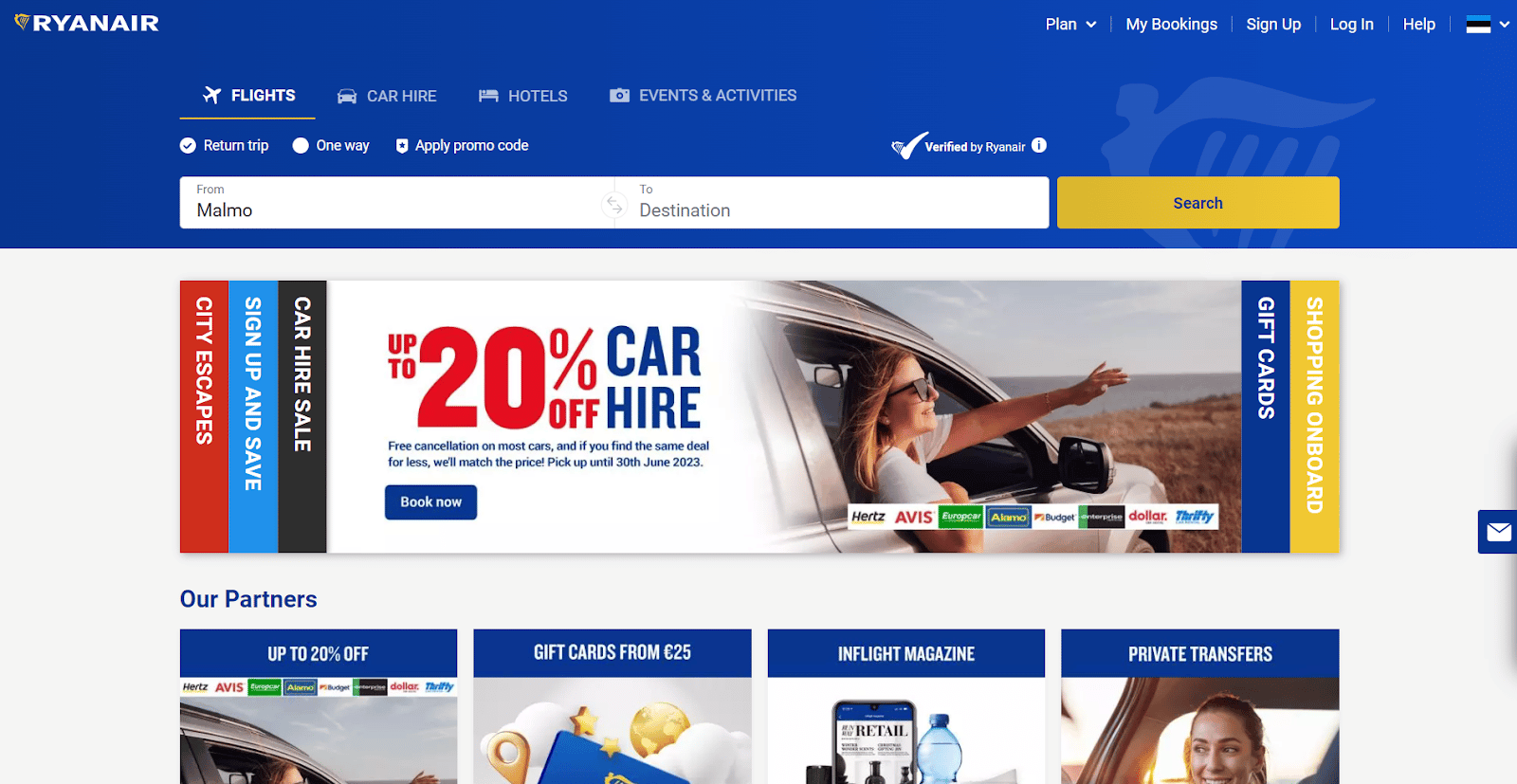
Ryanair, популярная бюджетная европейская авиакомпания, также имеет адаптивный веб-сайт, который упрощает бронирование дешевых рейсов. Его интерфейс выглядит немного консервативным, но не устаревшим, и он набирает 82/100 баллов в инструменте тестирования скорости Pingdom, что является хорошим результатом.

Наличие несколько жесткого веб-сайта не мешает перевозчику раз за разом бить рекорды трафика, потому что большинство путешественников предпочитают бронировать билеты с настольного устройства или с помощью мобильного приложения Ryanair.
Внесение слишком большого количества изменений на этот веб-сайт может привести к путанице пользователей, которые уже привыкли к текущему виду. Вместо того, чтобы перейти на более модную, адаптивную версию, Ryanair намеренно предпочитает оставить дизайн своего веб-сайта нетронутым, вместо этого сосредоточившись на том, чтобы цены на билеты были как можно ниже.
Как выбрать между отзывчивым и адаптивным дизайном
Тот факт, что один подход более распространен, чем другой, не означает, что вы должны принять его. Не упускайте из виду общую картину — ваша главная цель — сделать ваш веб-сайт интуитивно понятным, доступным, привлекательным и визуально целостным. Для этого вам потребуется комплексный подход и обращение к передовым методам веб-дизайна.
Выполните следующие шаги, чтобы определить, какая стратегия дизайна лучше всего подходит для вас:
- Сначала подумайте о своей целевой аудитории и ее потребностях. Имейте в виду, что намерение пользователя не зависит от устройства, которое он использует. Проведите исследование пользователей, чтобы узнать, как реальные пользователи взаимодействуют с вашим интерфейсом. Есть ли смысл оптимизировать дизайн под конкретные устройства?
- Сосредоточьтесь на вашем конкретном случае использования. Например, если вы продаете репродукции произведений современного искусства, вам следует сосредоточиться на создании безупречных рабочих столов для ваших пользователей, поскольку они захотят посмотреть репродукции на большом экране, прежде чем что-либо покупать.
- Не переусердствуйте с мобильным подходом. Легко упростить макеты для мобильных устройств, пытаясь устранить все возможные препятствия на пути пользователя и применить ту же логику к версии для настольных компьютеров. Однако простой одноколоночный дизайн с гамбургер-меню, скорее всего, будет выглядеть слишком скучно на экране рабочего стола.
- Оцените свои ресурсы и ограничения. Прежде чем вы даже подумаете об инвестировании в адаптивные макеты, определите свой бюджет, текущие потребности и долгосрочные цели. Для вашего бренда крайне важно иметь современный веб-сайт, который будет выглядеть фантастически даже на сверхбольшом смарт-телевизоре? Или вам просто нужна надежная рабочая лошадка, чтобы продавать товары существующей аудитории — аудитории, которая будет покупать у вас, несмотря ни на что?
- Сделайте скорость загрузки приоритетом. Коммерческие веб-сайты могут иметь или не иметь украшений, но они должны загружаться быстро, чтобы избежать увеличения показателя отказов. Более половины пользователей покинут веб-сайт, если он загружается более шести секунд.
- Проведите анализ конкурентов . Скорее всего, ваши основные конкуренты уже провели пользовательские исследования и во всем разобрались. Не просто копируйте их подход; вместо этого попытайтесь проанализировать, какие сегменты пользователей они обслуживают и почему.
Отзывчивый дизайн больше не является тенденцией — он постепенно становится золотым стандартом веб-дизайна, и его недостатки скоро уйдут в прошлое.
Например, Webflow, визуальный конструктор веб-сайтов, ускоряет адаптивные страницы до 10 раз за счет автоматической оптимизации загружаемых изображений, что решает одну из основных проблем адаптивных веб-сайтов: скорость их загрузки.
Можно использовать лучшее из обоих миров — комбинируя отзывчивые и адаптивные стратегии для решения различных поисковых задач. При этом адаптивные макеты могут иметь медиа-запросы, а адаптивные веб-сайты могут включать адаптивные элементы. Можно с уверенностью сказать, что дилемма «отзывчивый» и «адаптивный» больше не актуальна — идеальный дизайн веб-сайта — это умелое сочетание этих двух факторов.
Как определить, является ли веб-сайт отзывчивым или адаптивным
Во-первых, проверьте, что происходит, когда вы изменяете размер окна браузера с настольного компьютера. Адаптивный веб-сайт будет легко подстраиваться под размер вашего окна просмотра — вы сразу заметите, насколько он гибкий.
Адаптивный веб-сайт не изменится, пока вы не достигнете определенной точки останова или не переключитесь на другое устройство. До тех пор часть его содержимого будет скрыта, а не изменена в размере, и вам придется перетаскивать горизонтальную полосу прокрутки, чтобы увидеть его.
Кроме того, вы можете искать медиа-запросы в исходном коде домашней страницы, нажав CTRL + U в Windows или Option + Command + U в Mac. Вы также можете щелкнуть правой кнопкой мыши на странице и выбрать « Просмотреть исходный код страницы » в раскрывающемся меню.
Простой способ увидеть, как веб-сайт ведет себя на разных экранах, — смоделировать мобильные устройства в режиме устройства Google Chrome. Откройте веб-сайт, который вы хотите протестировать, и нажмите CTRL + Shift + I в Windows или Command + Option + I в Mac, чтобы открыть инструменты разработчика.
Резюме
Возможно, вы слышали, что поисковые системы отдают предпочтение адаптивным сайтам только потому, что они
отзывчивый. Это не совсем так. Адаптивный веб-сайт может быть так же оптимизирован для SEO, как и адаптивный. Google говорит, что предпочитает веб-сайты, удобные для мобильных устройств, которые обеспечивают положительный пользовательский опыт, но не ограничивает вас только одним способом достижения этого.
Есть много способов заставить ваш сайт работать безупречно на мобильных устройствах. Например, вы можете попробовать мобильные плагины WordPress — вам даже не нужно быть программистом, чтобы использовать некоторые из них. Если у вас есть навыки разработчика, обязательно используйте нашу тестовую среду WordPress, чтобы протестировать изменения вашего веб-сайта без стресса, прежде чем они будут запущены.
Существуют мобильные плагины, которые могут превратить ваш сайт WordPress в приложение, что является фантастическим способом предоставить индивидуальный опыт, не тратя целое состояние на совершенно новый адаптивный веб-сайт. Если у вас уже есть мобильные сайты, вы можете значительно улучшить их внешний вид и удобство использования с помощью таких плагинов, как WP Mobile Menu.
Какой бы подход вы ни выбрали, помните, что кроссплатформенный дизайн требует от вас создания молниеносно быстрого взаимодействия для ваших пользователей, независимо от того, когда и как они обращаются к вашему ресурсу. Выбор правильного хостинга — это полдела: он может сделать ваш сайт быстрее и безопаснее по умолчанию, и вам не придется беспокоиться о незапланированных простоях или низкой пропускной способности.
