Как создать форму онлайн-заказа ресторана с помощью WordPress
Опубликовано: 2020-03-31Вы ищете систему заказа ресторанов на WordPress или просто простой способ позволить людям делать заказы в вашем ресторане онлайн?
Ваш веб-сайт может легко начать приносить вашему бизнесу больше денег, если вы позволите клиентам заказывать еду на вынос или доставку через Интернет. Итак, в этом посте мы собрали пошаговое, удобное для новичков руководство о том, как создать онлайн-форму заказа в ресторане с помощью WordPress.
Нажмите здесь, чтобы сделать онлайн-форму заказа вашего ресторана прямо сейчас
Вот краткое описание этого руководства, которое поможет вам ориентироваться на каждом этапе:
- Создать форму заказа на вынос
- Настройте форму онлайн-заказа вашего ресторана
- Настройте параметры формы
- Настройте уведомления в форме
- Настройте подтверждения формы
- Настройте параметры оплаты
- Добавьте форму онлайн-заказа вашего ресторана на свой сайт
Почему онлайн-заказ лучше?
Есть много причин, по которым вы можете рассмотреть возможность добавления онлайн-заказов на сайт вашего ресторана. Вот несколько:
- Чтобы ваш бизнес приносил доход, если вы вынуждены закрыться на обед
- Вы получите еще более точные заказы, когда клиенты разместят свои собственные онлайн-заказы
- Вы можете расширить охват своего бизнеса, позволив большему количеству клиентов открыть для себя ваш ресторан и попробовать вашу еду, не обедая в
- Вы создадите список адресов электронной почты и сможете продавать своим клиентам в цифровом виде такие вещи, как купоны или онлайн-конкурсы.
- Производительность сотрудников может увеличиться за счет меньшего времени на прием заказов по телефону.
Совершенно очевидно, что предлагать онлайн-заказы для вашего ресторана - хорошая идея, поэтому давайте не будем больше тратить время и сразу перейдем к тому, как превратить ваш веб-сайт в систему заказа ресторанов WordPress.
Как создать форму онлайн-заказа ресторана с помощью WordPress
Если вы хотите превратить свой сайт в систему заказа ресторанов WordPress, это на самом деле довольно просто. Вы можете сделать это, просто создав форму онлайн-заказа ресторана с помощью WordPress.
Вот шаги, чтобы создать онлайн-форму заказа вашего ресторана:
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Создайте форму заказа на вынос
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам необходимо установить и активировать надстройку Form Templates Pack. С помощью этого дополнения вы сможете получить доступ к готовому шаблону формы заказа на вынос, а также к множеству других отраслевых шаблонов для создания индивидуальных форм для вашего сайта.
Это сэкономит вам много времени, поскольку вам не придется начинать с нуля и вручную добавлять поля в основную контактную форму.
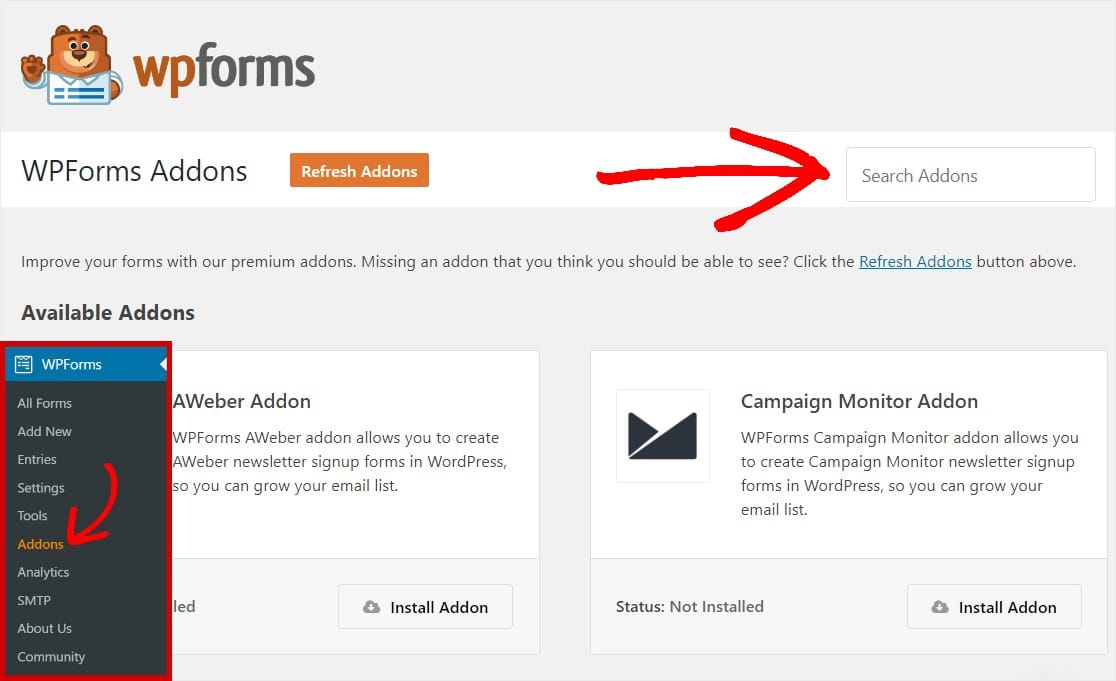
На странице надстроек WPForms найдите пакет шаблонов форм.

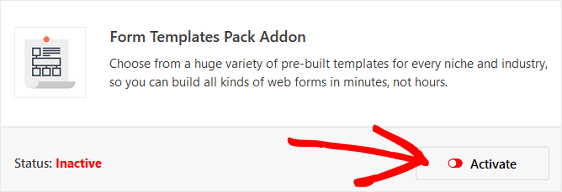
Нажмите « Установить надстройку» и « Активировать» .

Затем перейдите в WPForms » Добавить новую, чтобы создать новую форму.
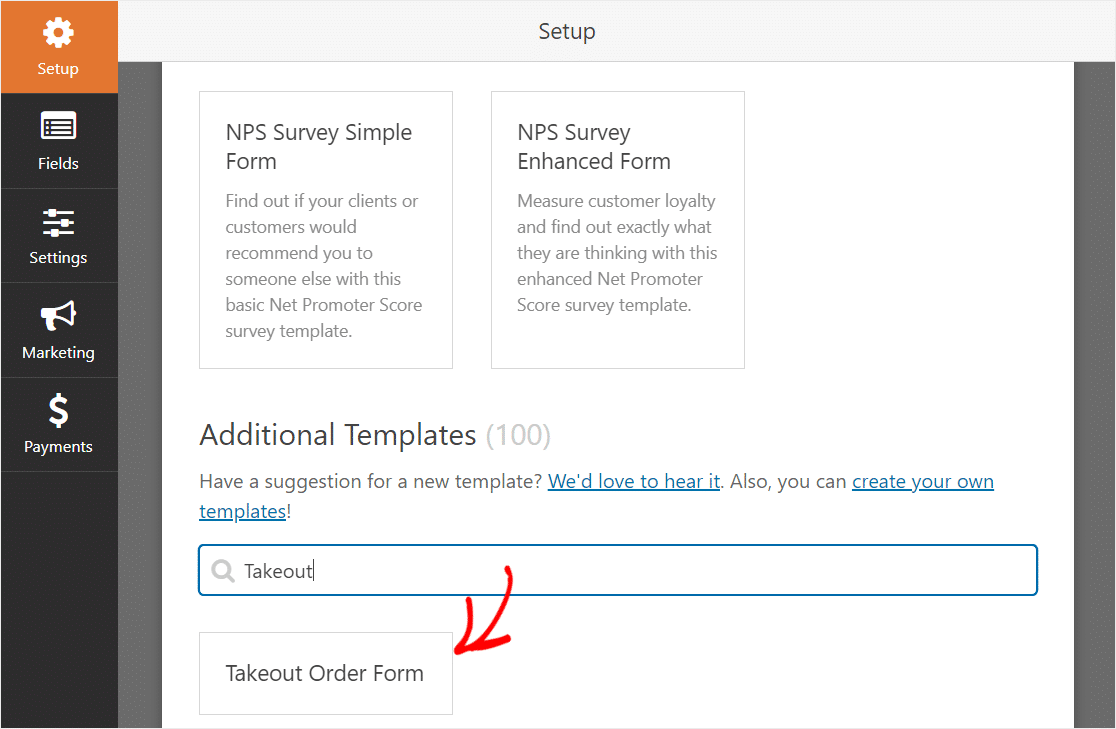
На экране настройки назовите свою форму и прокрутите вниз до нижней части экрана шаблонов, где указано « Дополнительные шаблоны» .
Введите «Takeout» в строку поиска, и появится шаблон формы заказа на получение.

Щелкните шаблон, и WPForms автоматически создаст для вас шаблон формы заказа на вынос.

Довольно круто, правда? Давайте продолжим и настроим эту форму.
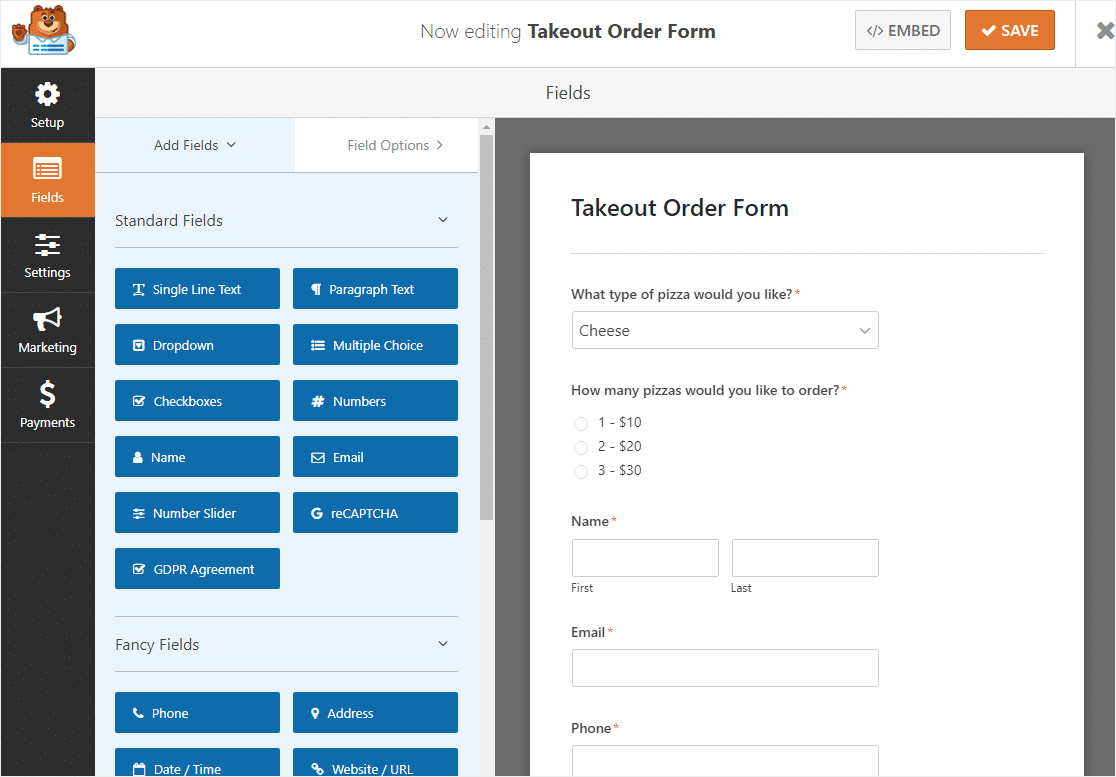
Шаг 2. Настройте форму
WPForms упрощает настройку форм.
Эта форма содержит следующие поля в указанном порядке:
- Падать
- Множественный выбор
- Имя (Имя и Фамилия)
- Эл. адрес
- Телефон
- Адрес
Если вы не пиццерия, вам, вероятно, придется немного настроить свой шаблон, чтобы он соответствовал вашему конкретному меню.
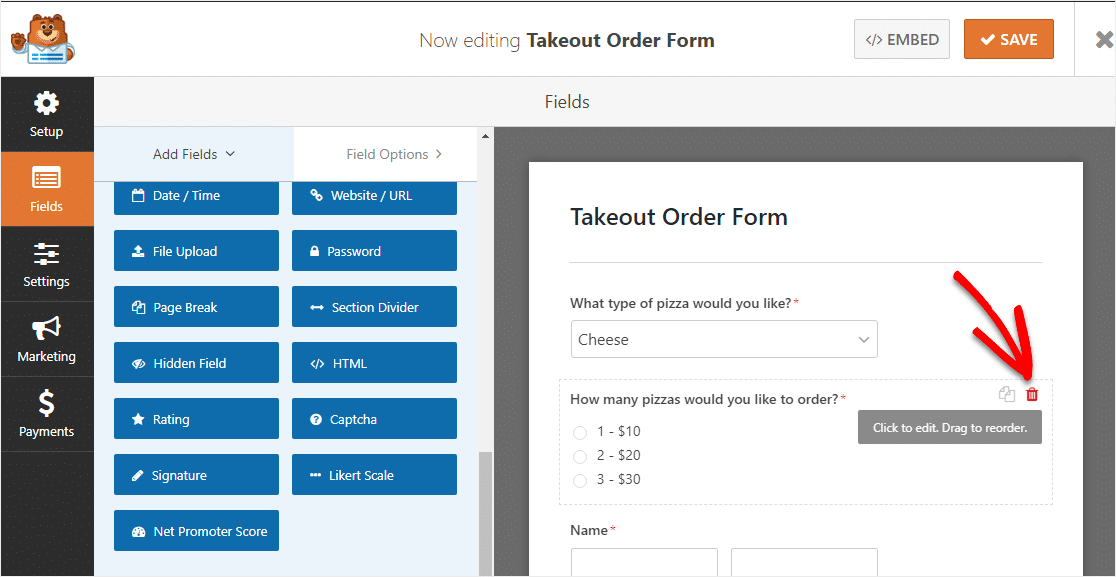
Сделать это легко. Сначала удалите первые 2 поля, щелкнув красную стрелку в правом верхнем углу каждого поля.

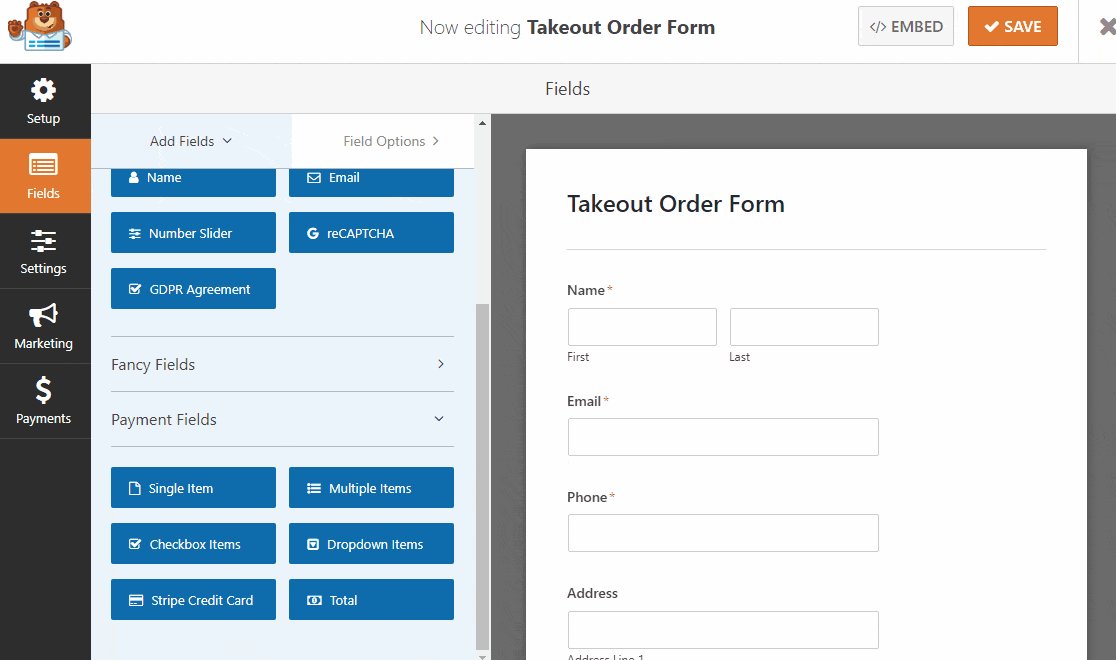
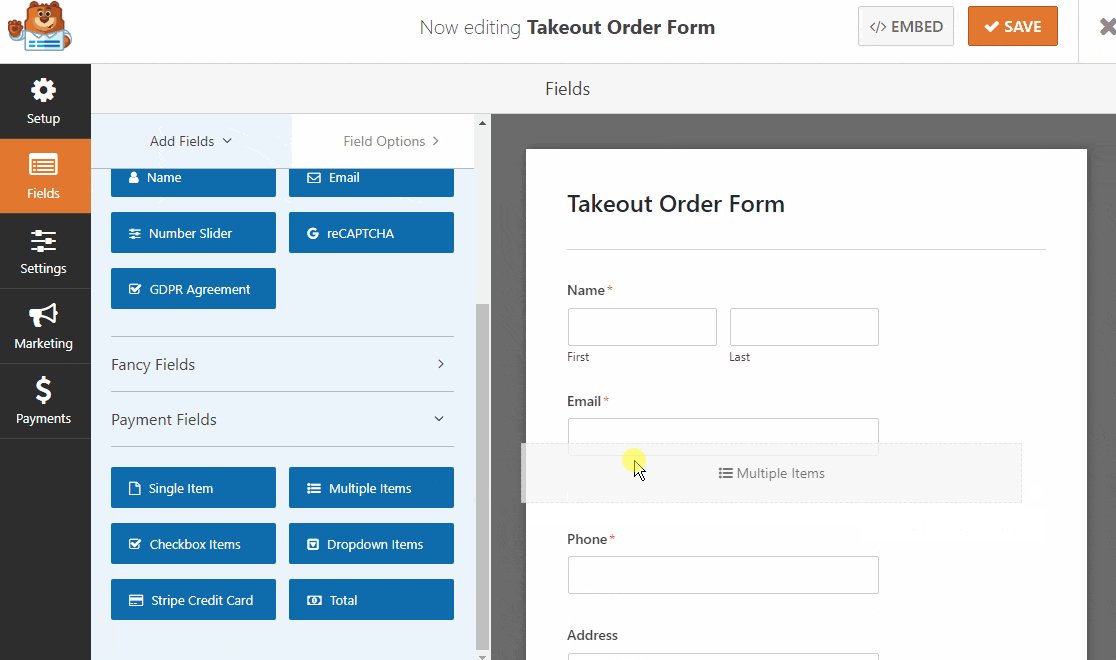
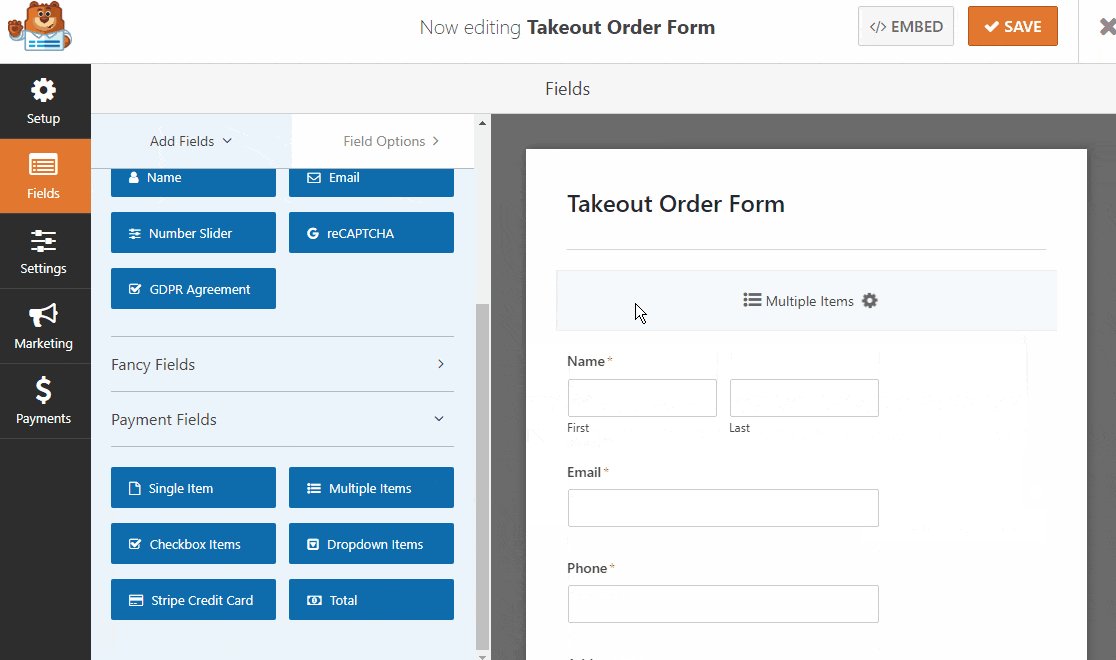
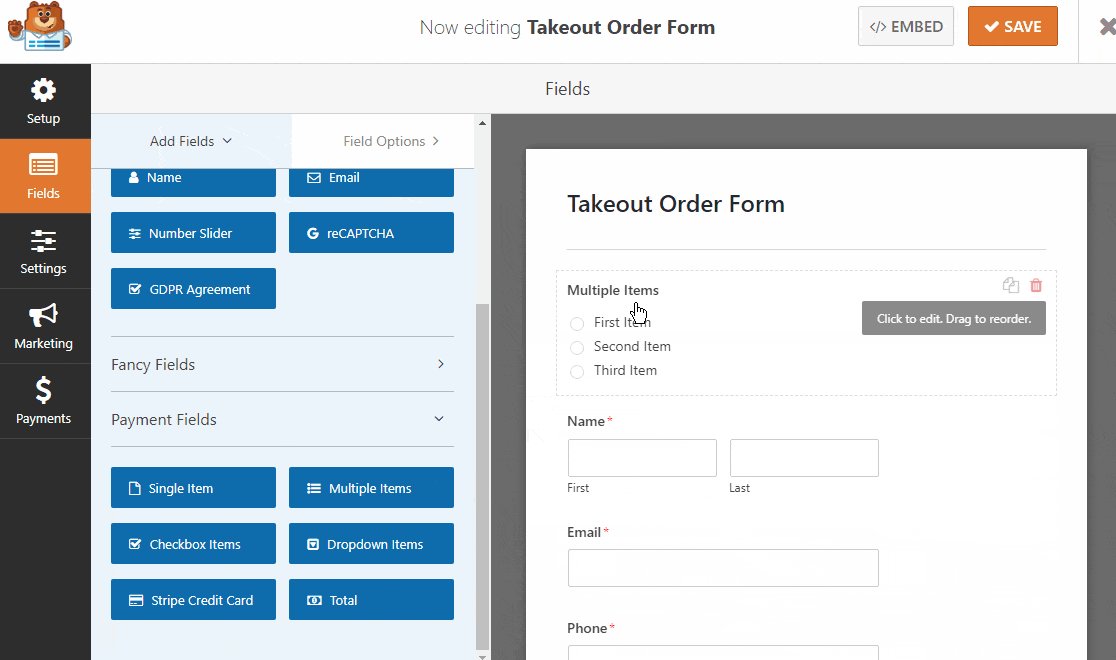
Когда эти первые 2 поля исчезнут, перейдите на левую панель и прокрутите вниз в разделе «Поля платежей». Найдите поле «Несколько элементов» и перетащите его в форму.

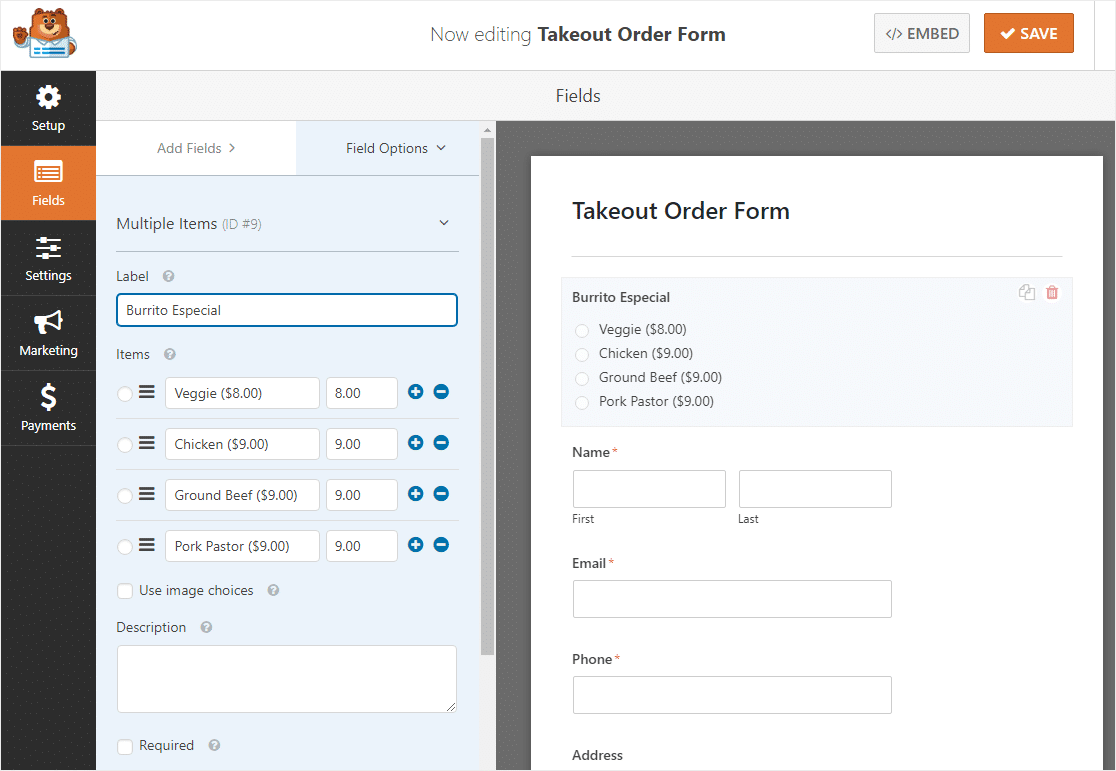
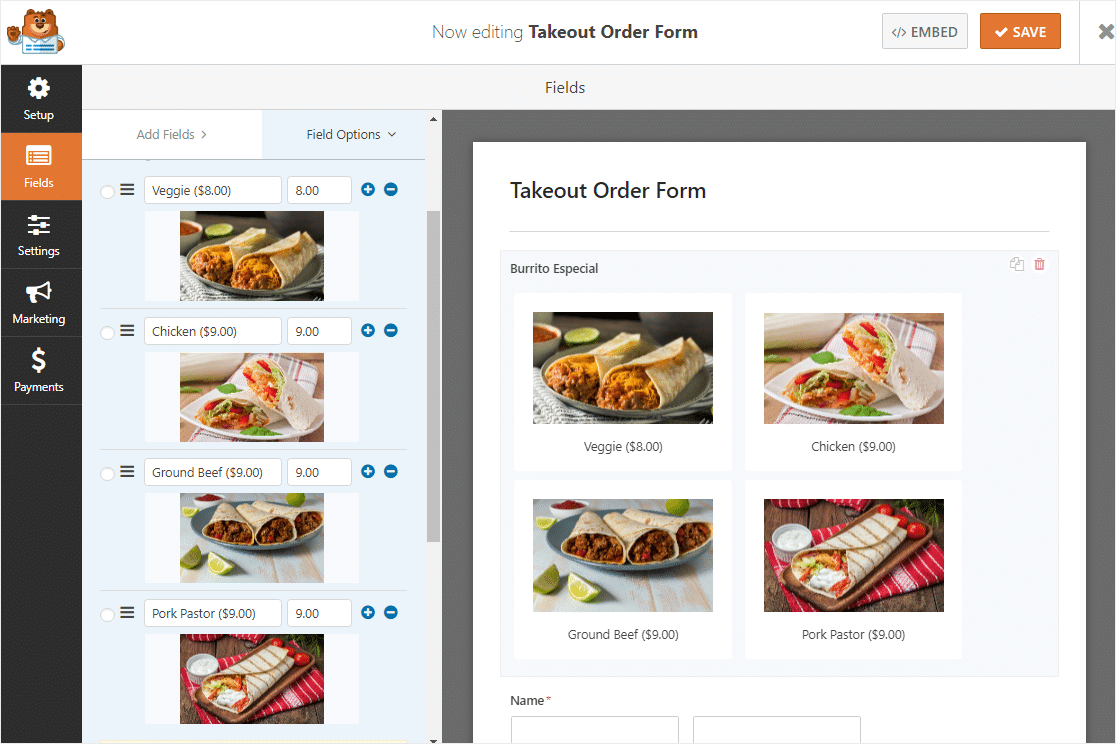
После того, как вы добавили поле «Несколько элементов», щелкните поле и перейдите к левой панели, чтобы изменить название и цену каждого элемента.
Мы предлагаем вам использовать каждое поле «Несколько элементов», чтобы указать другой пункт меню под меткой, а затем указать различные параметры и цену в разделе «Элементы». Вот пример:

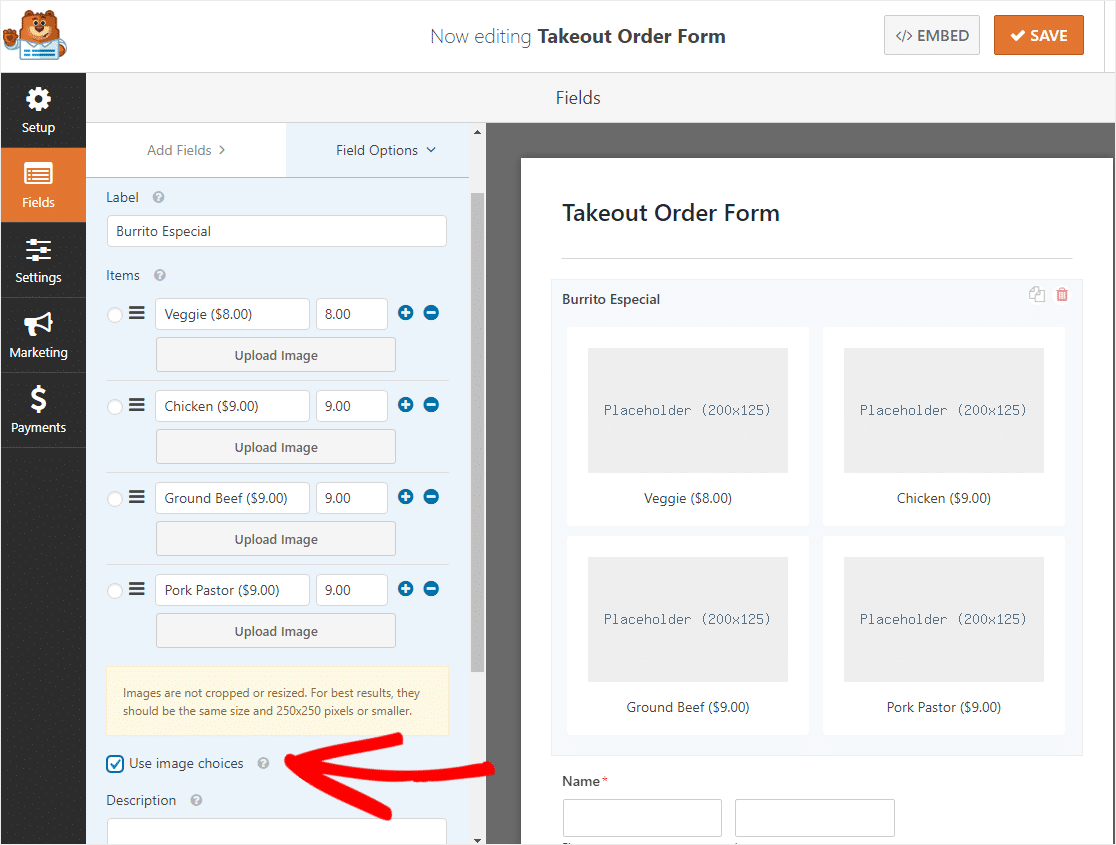
Одна из самых крутых вещей, которую вы можете сделать, - это добавить изображения в меню вашего онлайн-ресторана. Просто нажмите на поле «Использовать варианты изображений», чтобы добавить их.

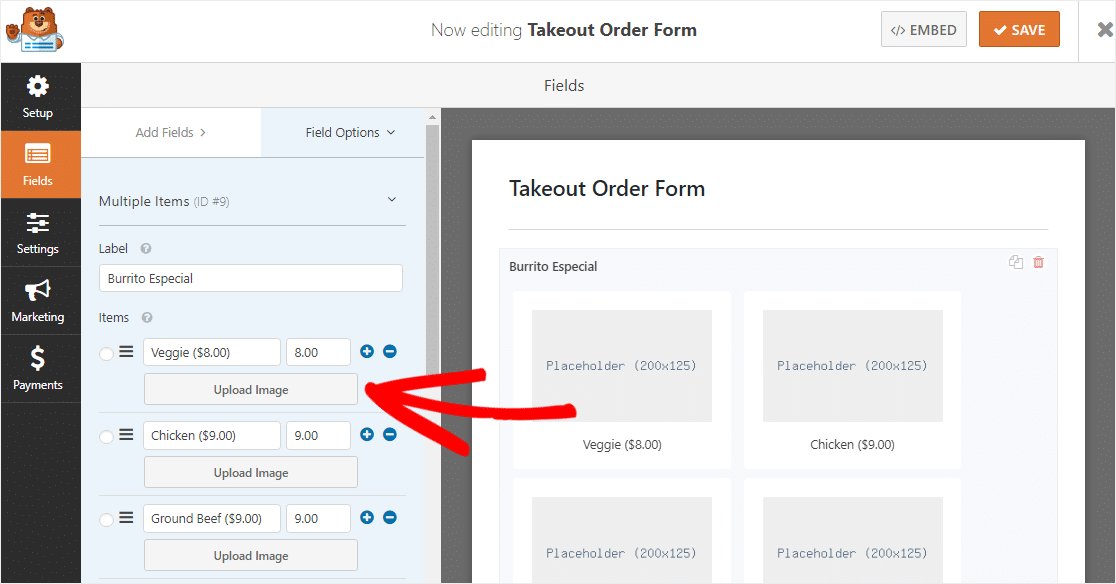
Теперь нажмите кнопку «Загрузить изображение» под каждым элементом, чтобы выбрать изображение для каждого элемента меню.

Теперь повторите это для каждого отдельного элемента.

Вы можете повторить весь этот шаг для каждого пункта меню.
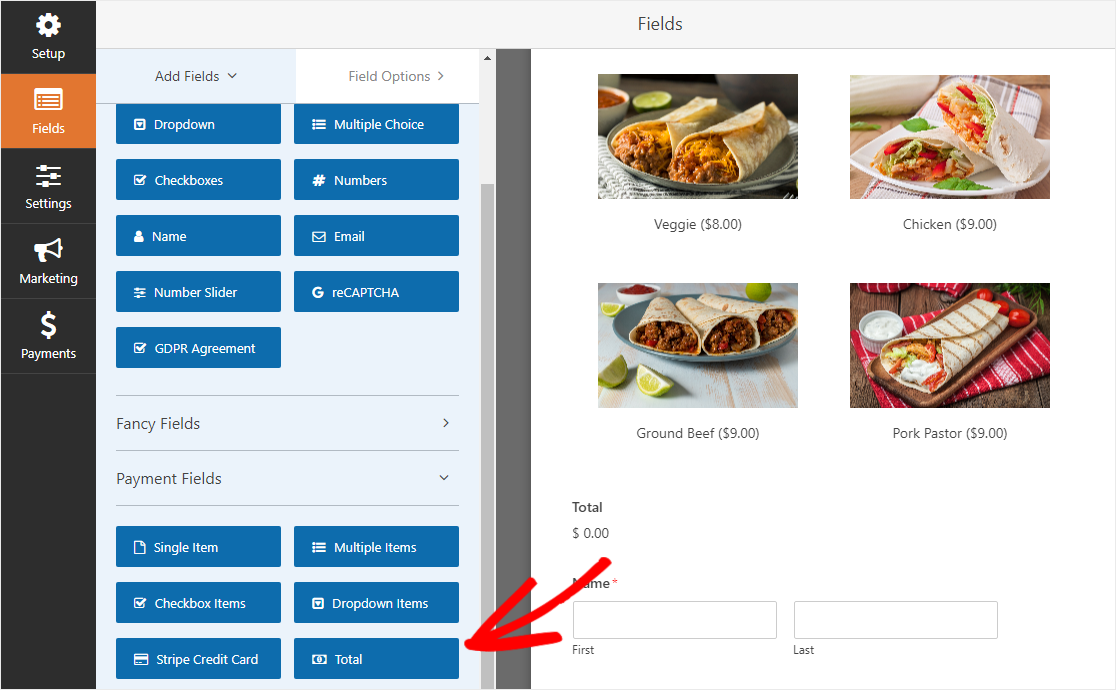
Теперь давайте добавим еще одно поле в вашу форму - поле «Итого». Вы можете найти его в разделе «Платежные поля».
Перетащите поле «Итоги» с левой панели на форму справа, куда хотите.

Хотите предложить покупателю выбрать время доставки? Ознакомьтесь с этим руководством по добавлению средства выбора даты / времени в форму WordPress.
Когда вы закончите настройку формы системы онлайн-заказов вашего ресторана, нажмите «Сохранить» в правом верхнем углу.
Шаг 3. Настройте параметры формы
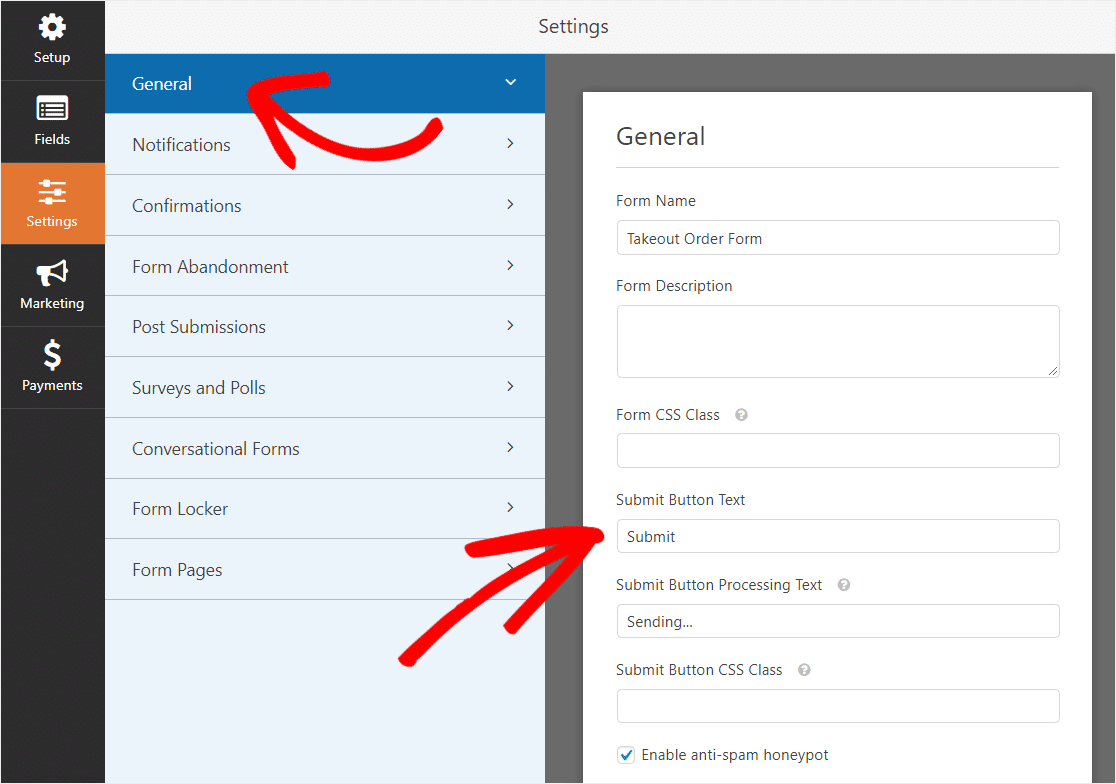
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .

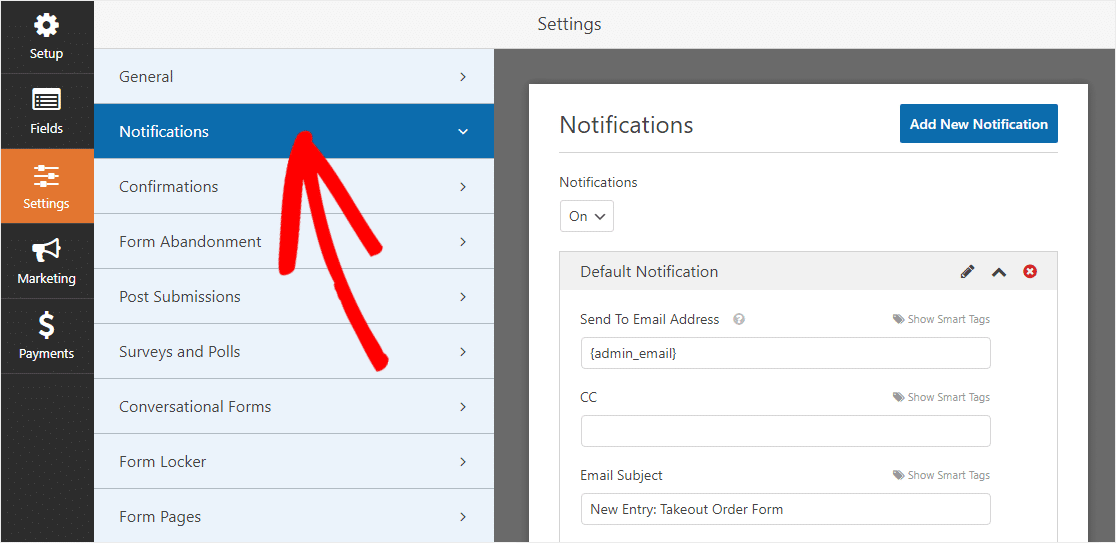
Шаг 4. Настройте уведомления формы
Когда вы получаете заказ с веб-сайта вашего ресторана, важно сразу же уведомить вашу команду.
Уведомления - отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте отправляется онлайн-форма ресторана.

Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он заполнит это поле, сообщив ему, что вы получили его заказ, и кто-то начнет работу над ним в ближайшее время. Это убеждает людей, что их запрос был выполнен.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Примечание . Поскольку прикрепление файлов часто может повредить доставке электронной почты, WPForms не прикрепляет файлы к электронным письмам. Например, если поставщик услуг электронной почты разрешает для вложения не более 10 МБ, но пользователь загружает файл размером более 10 МБ, электронное письмо не будет доставлено. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Это отличный способ отправлять онлайн-заказы на еду сотрудникам вашего ресторана, чтобы убедиться, что они быстро на них ухватятся!
Шаг 5. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят заказ на еду на вашем сайте. Они сообщают людям, что их запрос был выполнен, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет запрос, появляется простое сообщение с подтверждением, информирующее его о том, что его заказ был обработан. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения направляет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить их за заказ. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно прочтите нашу статью о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении вашей формы.
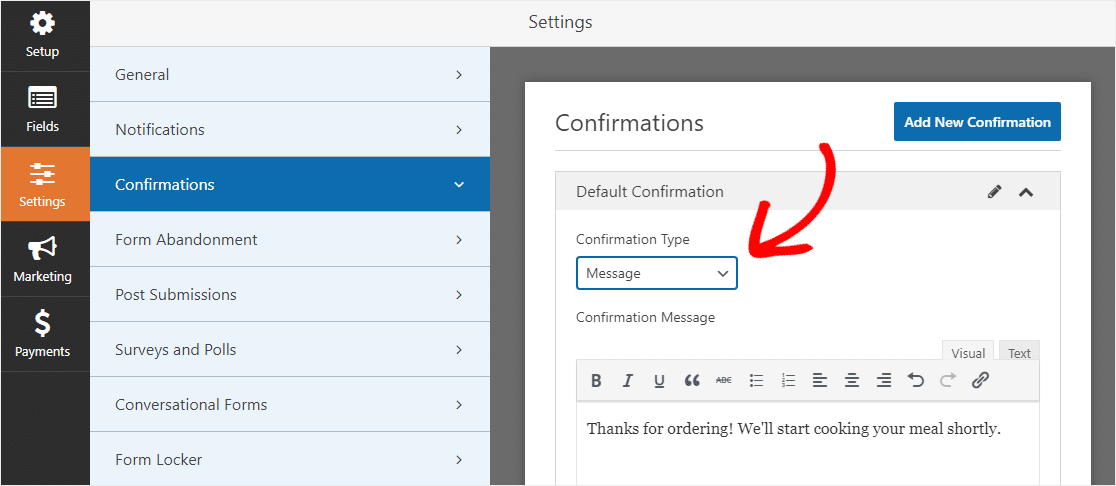
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Шаг 6. Настройте параметры оплаты.
Чтобы клиенты могли оплачивать заказ в ресторане онлайн, на вашем веб-сайте должна быть хотя бы одна платежная платформа.
Вы можете выбрать между Stripe, Authorize.Net или Paypal или использовать более одного.
Ознакомьтесь или опубликуйте информацию о том, как использовать Stripe на своем веб-сайте, или узнайте, как использовать PayPal на своем сайте WordPress.
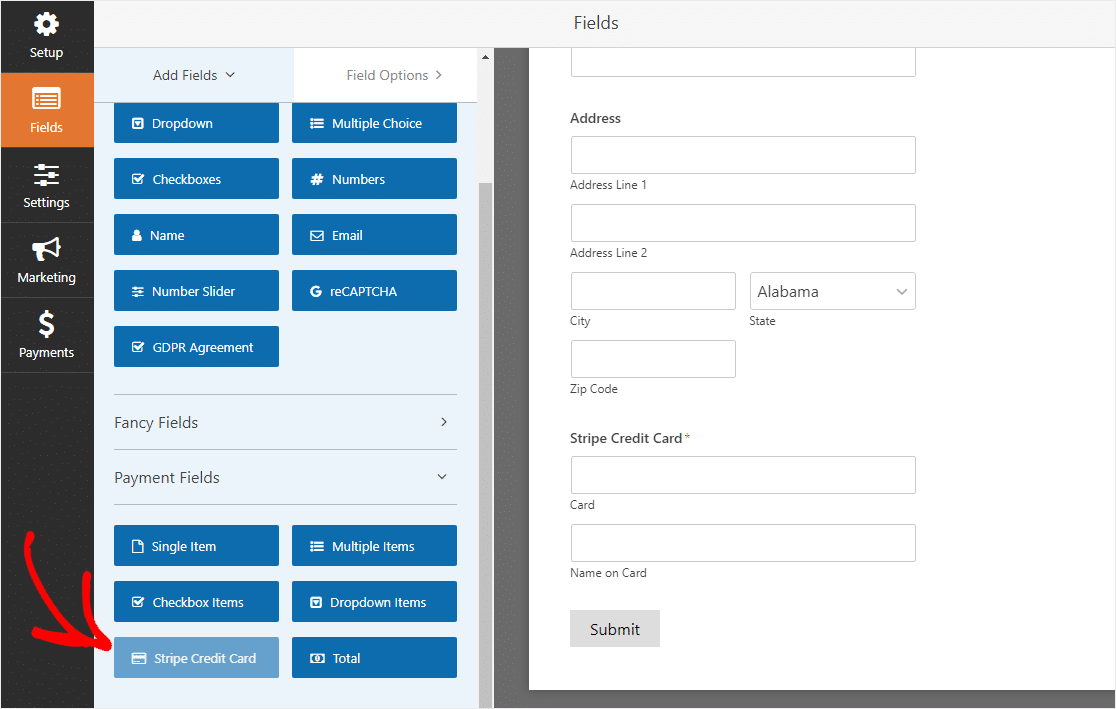
В этом примере мы будем использовать Stripe. После того, как вы завершили настройку Stripe с помощью приведенных выше руководств, просто перетащите поле Stripe Credit Card из полей оплаты в форму.

Нажмите "Сохранить". Теперь вы готовы добавить на свой веб-сайт онлайн-форму заказа вашего ресторана.
Шаг 7. Добавьте форму онлайн-заказа вашего ресторана на свой сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
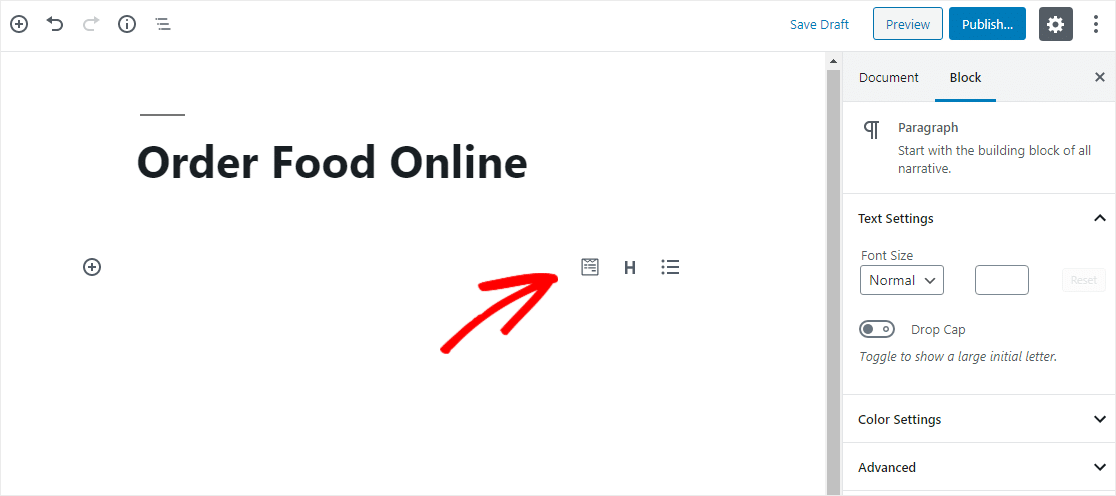
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

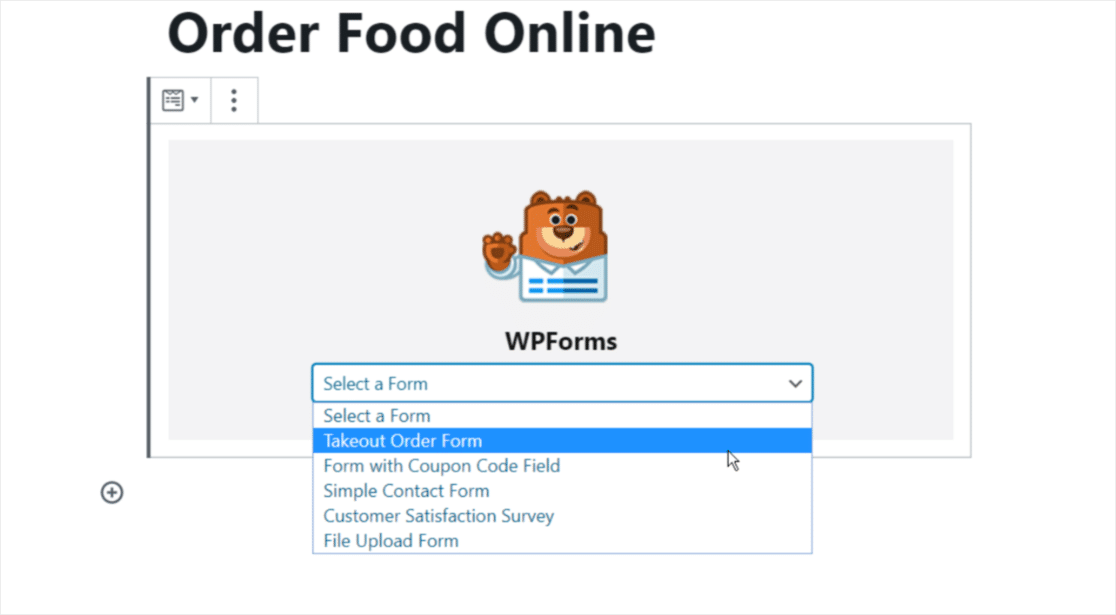
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму заказа на вынос.

Затем опубликуйте или обновите свой пост или страницу, чтобы форма заказа в ресторане появилась на вашем веб-сайте.
Чтобы просмотреть записи формы после того, как они были отправлены, ознакомьтесь с этим полным руководством по записям форм. Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи формы, что значительно упрощает процесс.
Кроме того, вы можете использовать наше дополнение Zapier для автоматического сохранения загруженных файлов в облачные сервисы, такие как Google Drive и Dropbox.
Нажмите здесь, чтобы сделать онлайн-форму заказа вашего ресторана прямо сейчас
Заключительные мысли о системе заказа ресторанов WordPress
Ну вот и все. Прочитав этот пост, вы теперь знаете, как легко создать систему заказа ресторанов WordPress, создав форму онлайн-заказа ресторана в WordPress.
Мы надеемся, что это руководство помогло вам и вашему ресторану. Вам также может быть интересно перейти к нашему посту о лучших темах для ресторанов WordPress.
И если вы хотите перестать принимать заказы, когда кухня открывается, ознакомьтесь с этим руководством по установке автоматического крайнего срока в ваших формах.
Так чего же ты ждешь? Попробуйте WPForms сегодня. WPForms Pro поставляется с бесплатной системой онлайн-заказов для ресторанов с использованием формы заказа на вынос, а также 14-дневной гарантией возврата денег.
И если вам понравился этот пост, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
