20 лучших сайтов-резюме (примеры) 2022
Опубликовано: 2022-12-16Готовы ли вы увидеть лучшие веб-сайты с резюме, чтобы получить вдохновение, прежде чем создавать свой собственный?
Качество вашей личной страницы чрезвычайно важно, если вы хотите повысить свой потенциал при поиске новой работы или получении нового клиента.
К счастью, эти первоклассные примеры помогут вам тренировать свои творческие способности. Но не забудьте добавить свою оригинальную изюминку, чтобы выделиться еще больше!
Мы также позаботились о том, чтобы добавить конструктор продуктов/веб-сайтов, на котором построен каждый веб-сайт, так что вы тоже можете попробовать его.
Или вы можете ознакомиться с нашим обзором лучших конструкторов персональных веб-сайтов или тем для резюме WordPress, чтобы принять немедленные меры.
Лучшие сайты с резюме и примеры
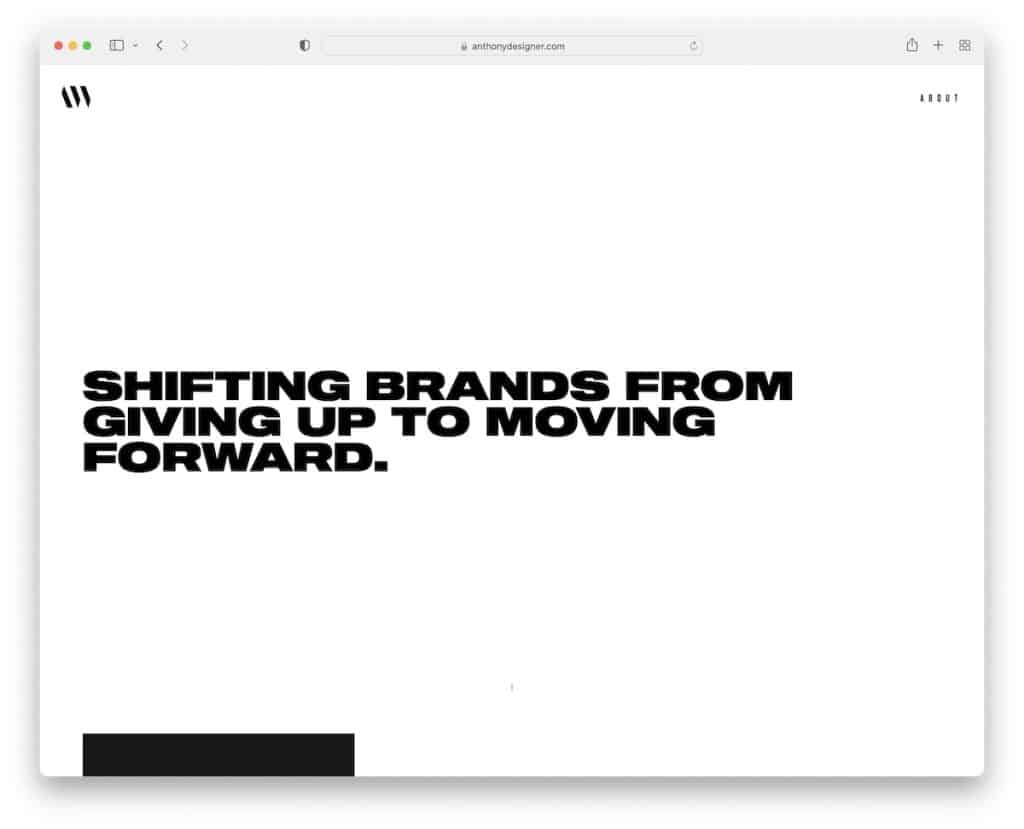
1. Энтони Виктор
Построен с : Гэтсби

Двухстраничный веб-сайт Энтони Виктора эпичен от начала до конца. Он очень простой и минималистичный, и это делает его таким особенным.
Кроме того, переключение между светлым разделом героя и темным дизайном после начала прокрутки отлично привлекает внимание. (Вы должны это увидеть.)
Примечание . Сочетание светлого и темного дизайна может очень хорошо работать для улучшения взаимодействия с пользователем.
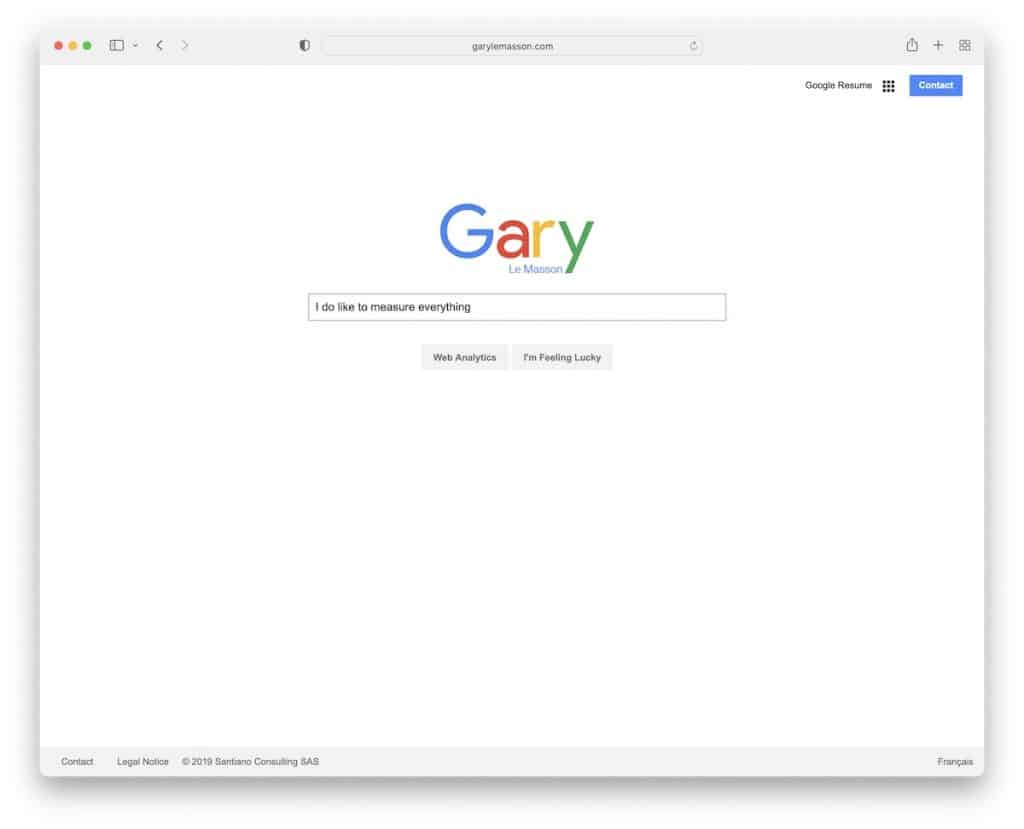
2. Гэри Ле Массон
Создано с помощью : Drupal

Почему мы ссылаемся на Google?
Не были; это веб-сайт резюме Гэри Ле Массона, который является одним из самых творческих подходов к домашней странице Google, которые мы когда-либо видели.
Весь опыт СЛИШКОМ крут, но нам больше всего нравится кнопка «Мне повезет».
Примечание . «Кража» дизайна с очень популярного веб-сайта или платформы может работать очень хорошо, но только если вы делаете это правильно.
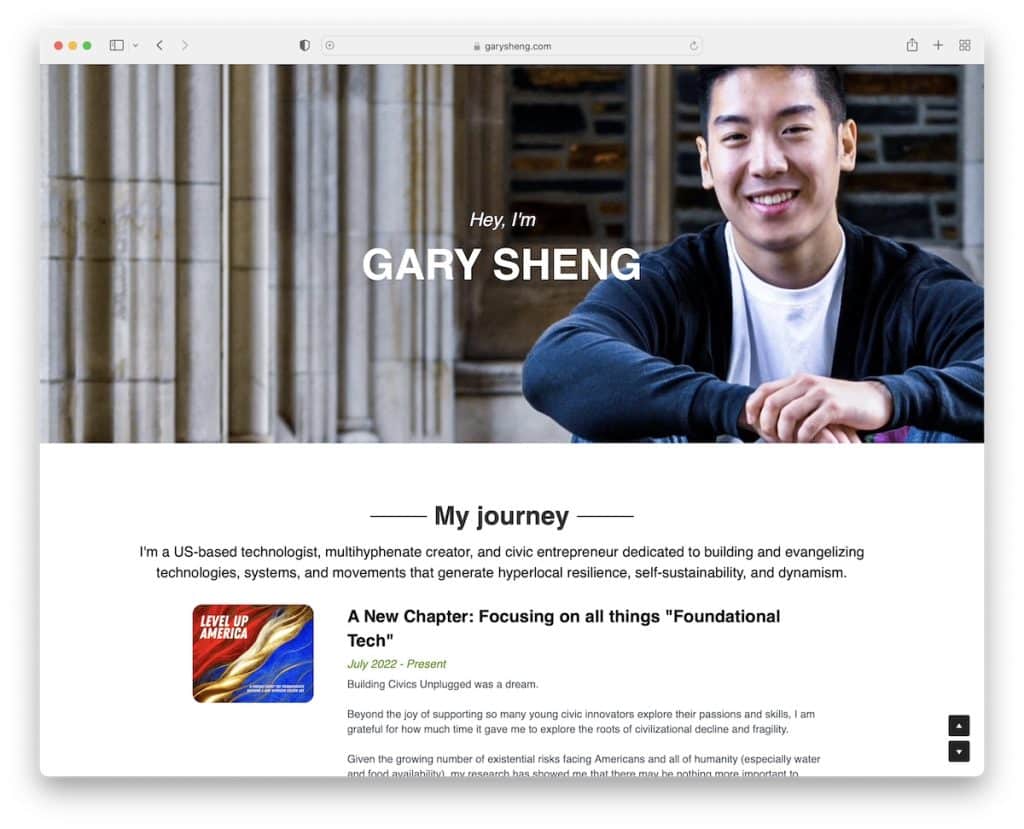
3. Гэри Шэн
Построено с : Поразительно

Гэри Шенг ведет одностраничный веб-сайт без заголовка/меню, только большое изображение с простым приветственным текстом.
На его веб-сайте есть простая хронология «Мое путешествие», ссылки на сообщества, в которых он наиболее активен, и многое другое.
Кнопки прокрутки вниз и вверх сопровождают вас все время, если вам не хочется прокручивать.
Примечание . Сделайте свой веб-сайт с резюме более личным, разместив свое изображение (и оно не должно быть слишком формальным).
Вы также можете использовать любой из этих удобных конструкторов одностраничных веб-сайтов, чтобы создать идеальное присутствие в Интернете.
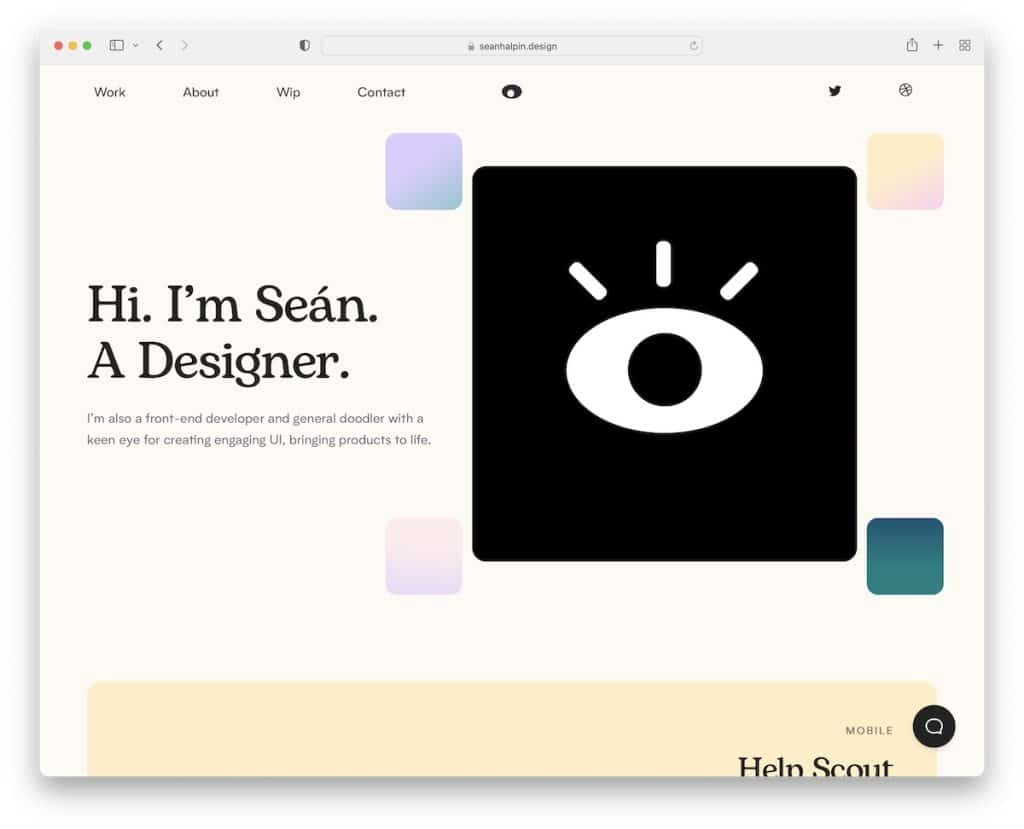
4. Шон Халпин
Создано с помощью : GitHub Pages

У Шона Халпина очень творческий и современный личный веб-сайт со множеством уникальных элементов, которые улучшают взаимодействие с пользователем.
Он также имеет плавающее меню, поэтому вам не нужно прокручивать его до самого верха, если вы хотите узнать больше.
Кроме того, функция живого чата может быть ботом, но отвечает качественными ответами.
Примечание . Добавление кнопки живого чата на ваш веб-сайт (даже если это бот) может привлечь к вам больше клиентов.
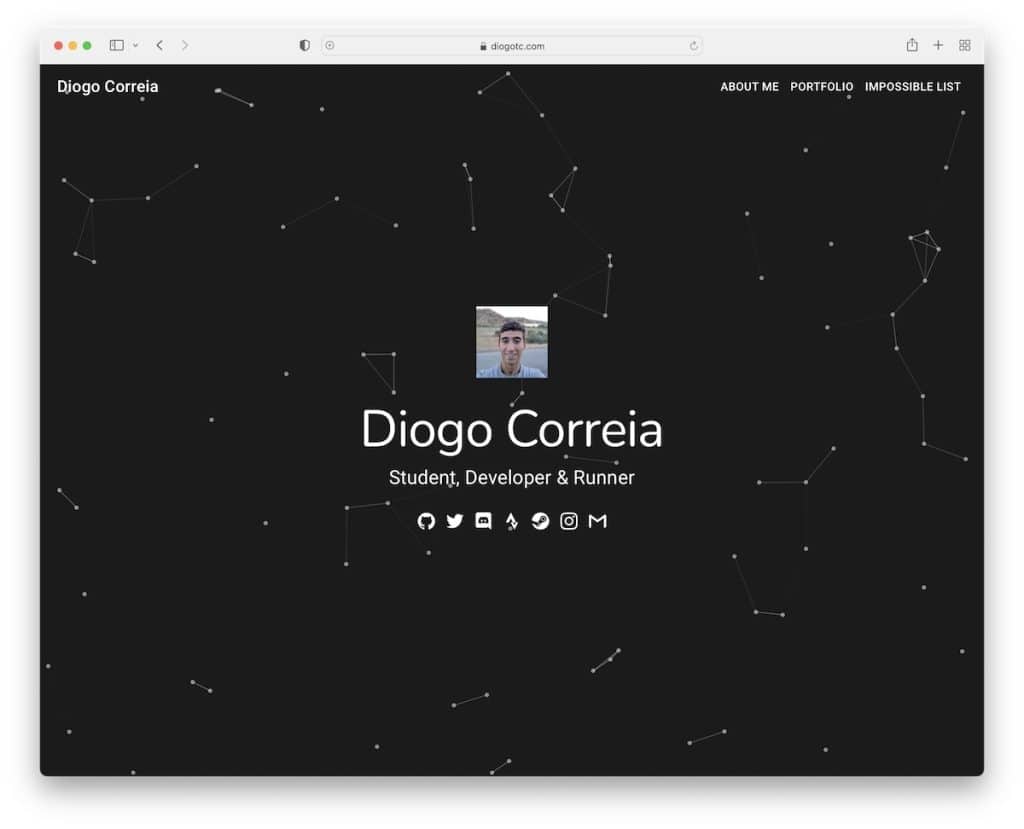
5. Диого Коррейя
Построен с : Гэтсби

Вы не слишком часто видите раздел героя в стиле эффекта частиц, что делает страницу Диого Коррейи уникальной.
Чуть ниже сгиба находится быстрое сообщение от Диого, которое продолжается портфолио и анимированной временной шкалой.
Кроме того, в футере представлена дополнительная контактная информация и карта сайта со ссылками.
Примечание . Используйте анимированную временную шкалу, чтобы продемонстрировать свое образование, опыт, достижения и т. д.
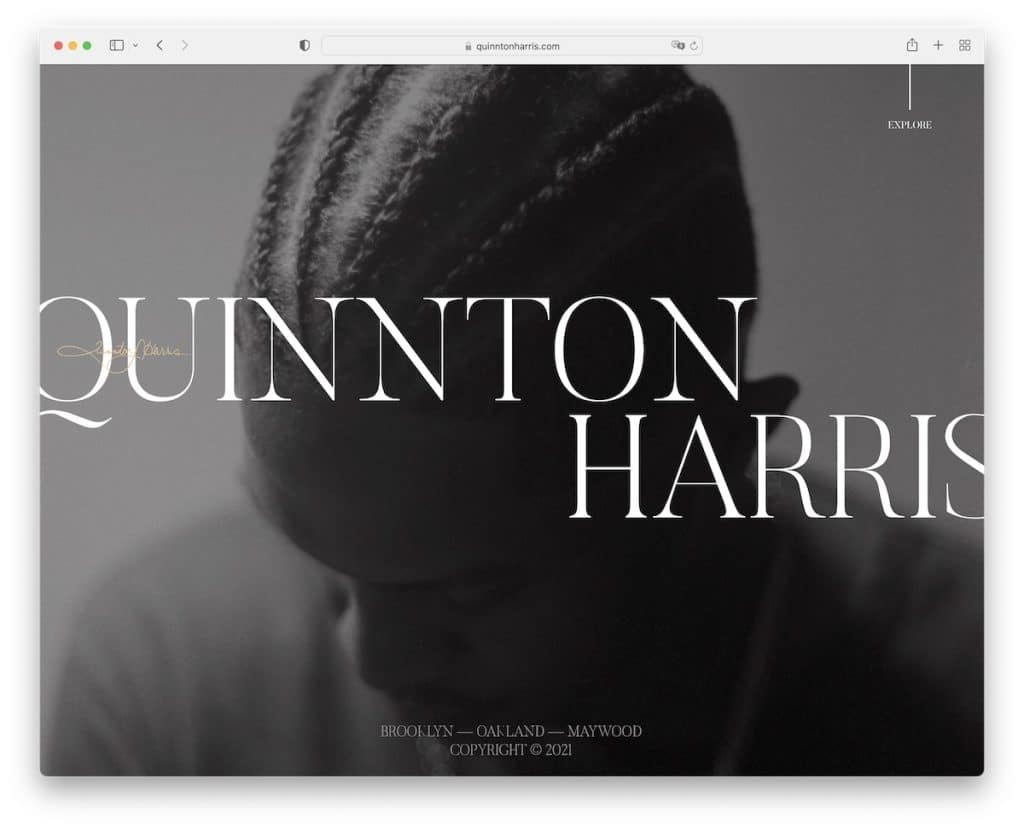
6. Куиннтон Харрис
Создан с помощью : Wix

На домашней странице Куинтона Харриса есть только главный раздел с полноэкранным фоновым изображением и текстом.
Вместо кнопки меню он выбрал плавающую ссылку «Исследовать», которая открывает боковое меню после нажатия на нее. Здесь вы можете найти другие внутренние страницы с дополнительной информацией, проектами и т. д.
Примечание . Сделайте яркую и привлекательную домашнюю страницу с полноэкранным изображением, вашим именем и кнопкой меню. Будь проще.
У нас также есть больше примеров веб-сайтов, созданных на платформе Wix, которые вы можете проверить.
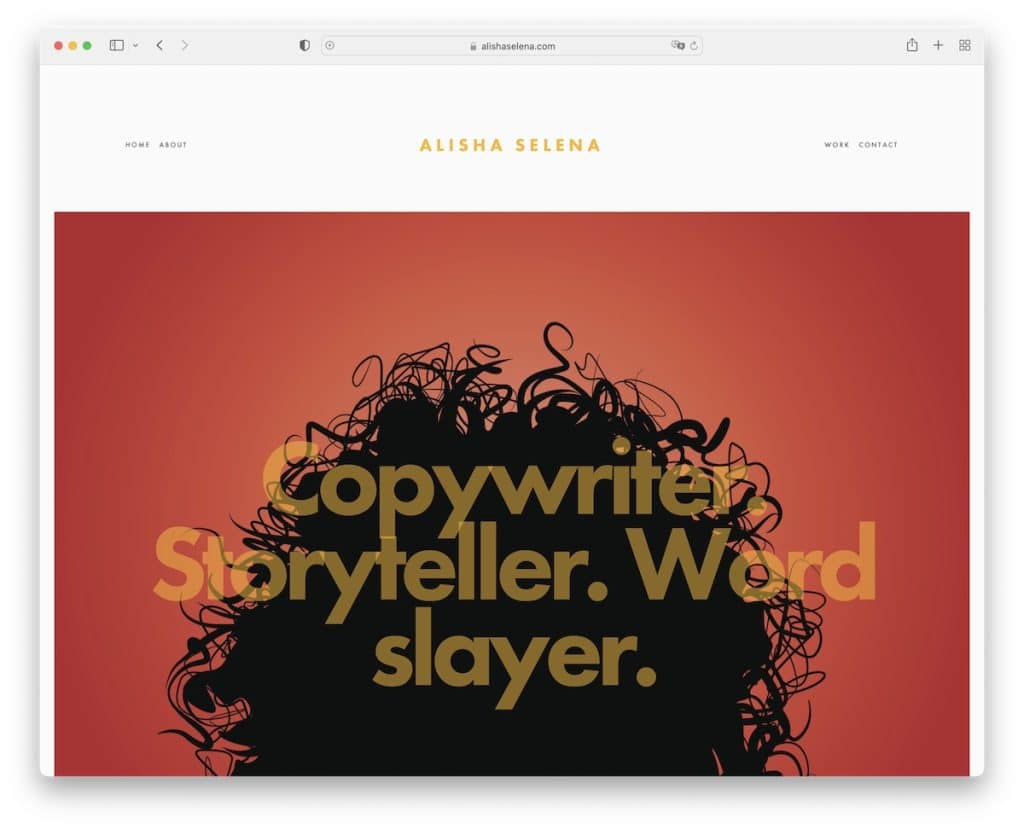
7. Алиша Селена
Построено с помощью : Squarespace

Подобно странице Куиннтона, Алиша Селена также использовала очень простую домашнюю страницу, используя изображение параллакса, чтобы оживить ситуацию.
Заголовок очень минималистичный, а в футере только ссылки на социальные сети. Но между ними находится кнопка «просмотреть мое резюме», которая открывает PDF-файл в новой вкладке.
Примечание . Вместо того, чтобы сохранять статичность, функция параллакса может оживить вашу страницу.
Вам нужно больше идей? Ознакомьтесь с нашим списком лучших примеров веб-сайтов Squarespace.
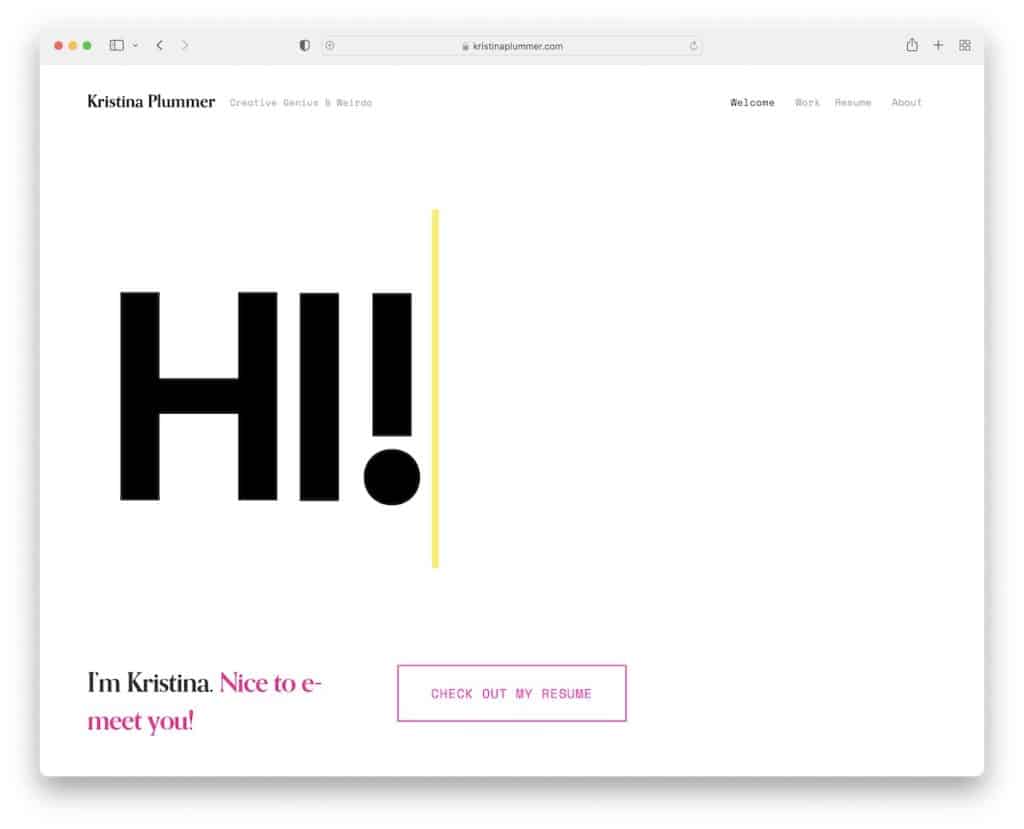
8. Кристина Пламмер
Построено с помощью : Squarespace

Поскольку мы находимся в потоке простоты, вот еще один классный веб-сайт с резюме, который использует эффект пишущей машинки, чтобы приветствовать вас.
На первой странице Кристины Пламмер нет изображений, но текстовая анимация вызывает интерес.
Кнопка возобновления также имеет розовый эффект наведения, что делает ее более кликабельной.
Примечание . Использование текста и отсутствие изображений на главной странице может легко выделить вас из массы.
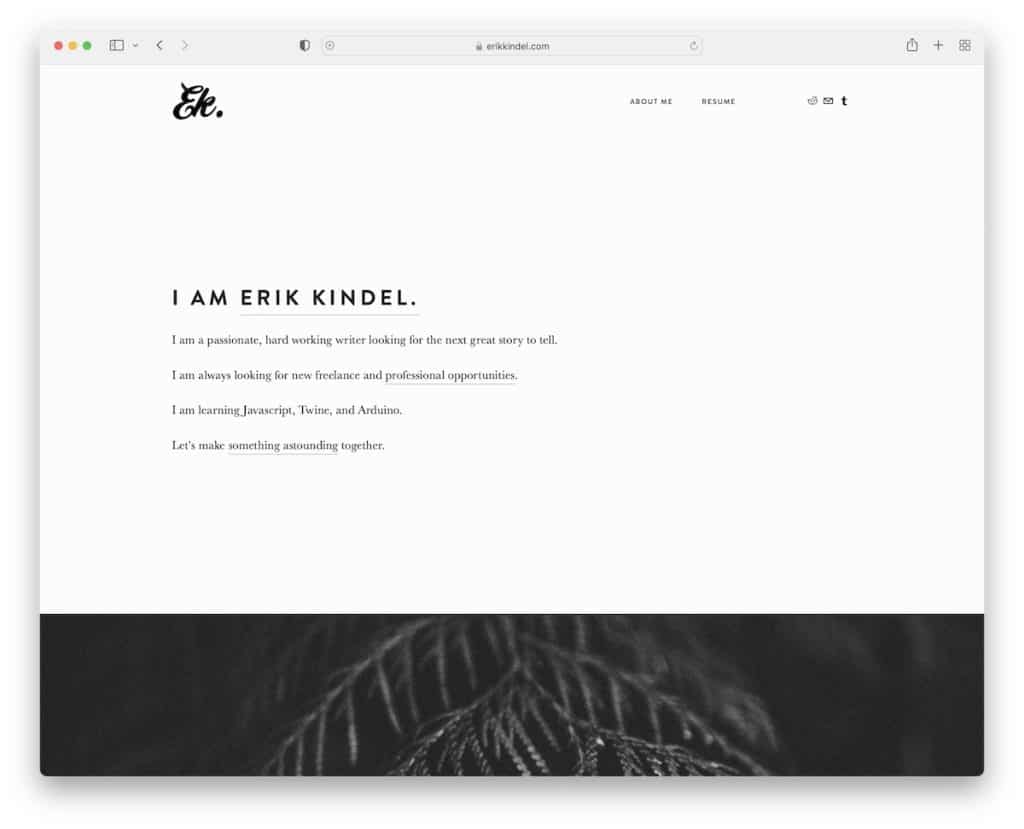
9. Эрик Киндел
Построено с помощью : Squarespace

Эрик Киндел управляет веб-сайтом с резюме, состоящим из трех страниц, который начинается с области, насыщенной текстом, в верхней части страницы. Но на главной странице также есть два раздела параллакса со ссылками, лента Instagram и основная контактная форма.
Несколько простой веб-дизайн сайта отлично работает на настольных и мобильных устройствах, предлагая наилучшую производительность.
Примечание . Перейдите сразу к делу, расскажите больше о себе в разделе героя с текстом и сплошным фоном.
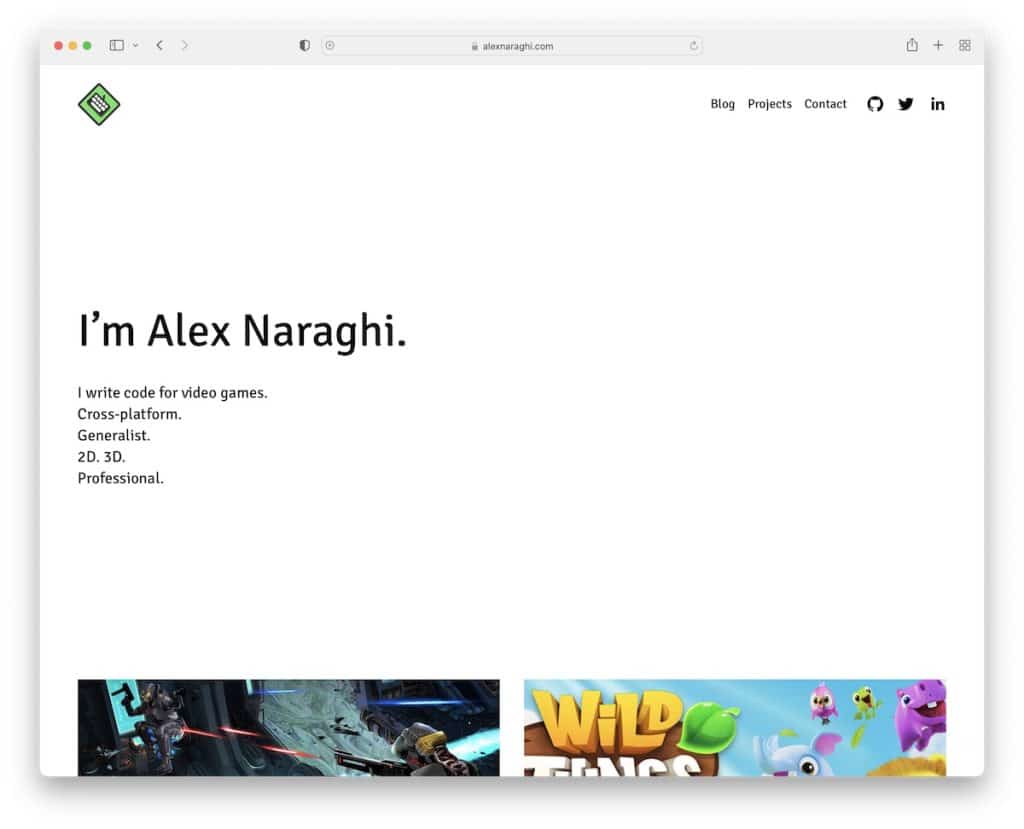
10. Алекс Нараги
Построено с помощью : Squarespace

Страница резюме Алекса Нараги отличается простотой, большим количеством пустого пространства и минималистичным верхним и нижним колонтитулами.
Раздел проектов открывается каждый как отдельная страница с дополнительной информацией, подробно объясняя все.
И невозможно пропустить резюме с ярко-зеленым фоном, который кричит: «Нажми на меня!»
Примечание . Нет необходимости усложнять веб-дизайн; пусть говорят ваши работы и проекты.
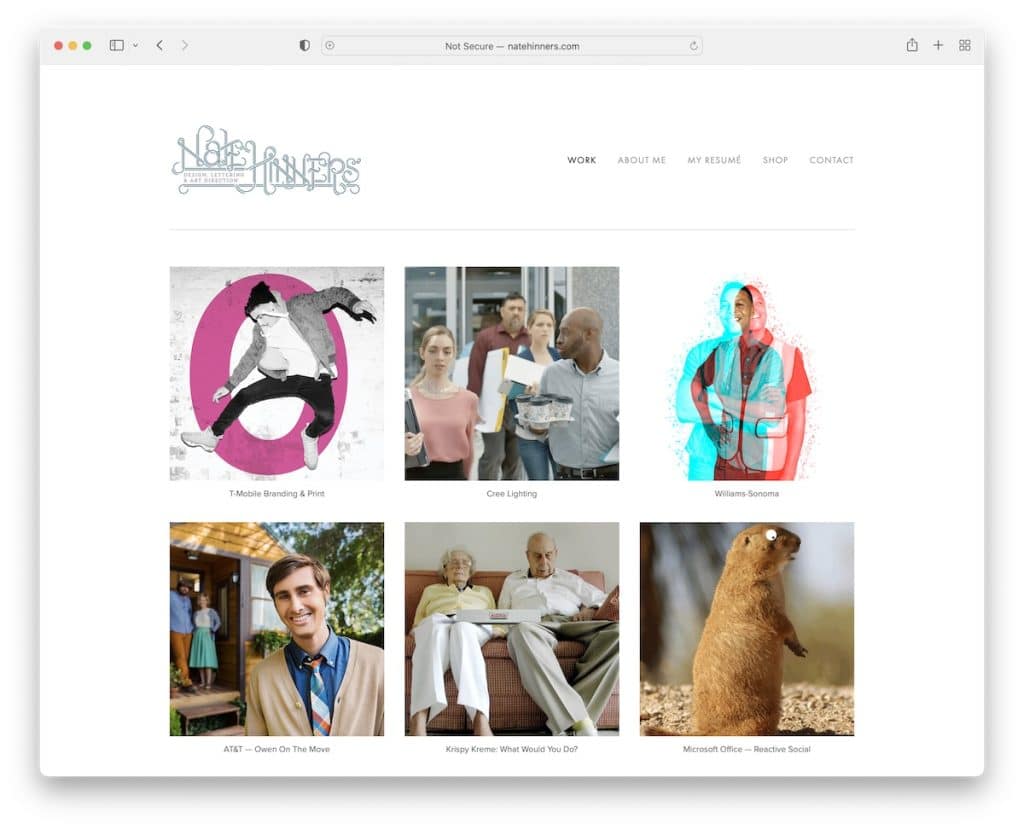
11. Нейт Хиннерс
Построено с помощью : Squarespace


Домашняя страница портфолио в виде сетки — отличный способ представить некоторые из ваших лучших работ, не тратя время потенциальных клиентов. Нейт Хиннерс делает это красиво и чисто, делая упор в первую очередь на содержание.
Однако есть и минималистичный заголовок со ссылками на другие работы, резюме, магазин, контакты и т. д.
Примечание . Вместо того, чтобы размещать на главной странице только один или два проекта, используйте сетку, чтобы разместить пять, десять или более проектов.
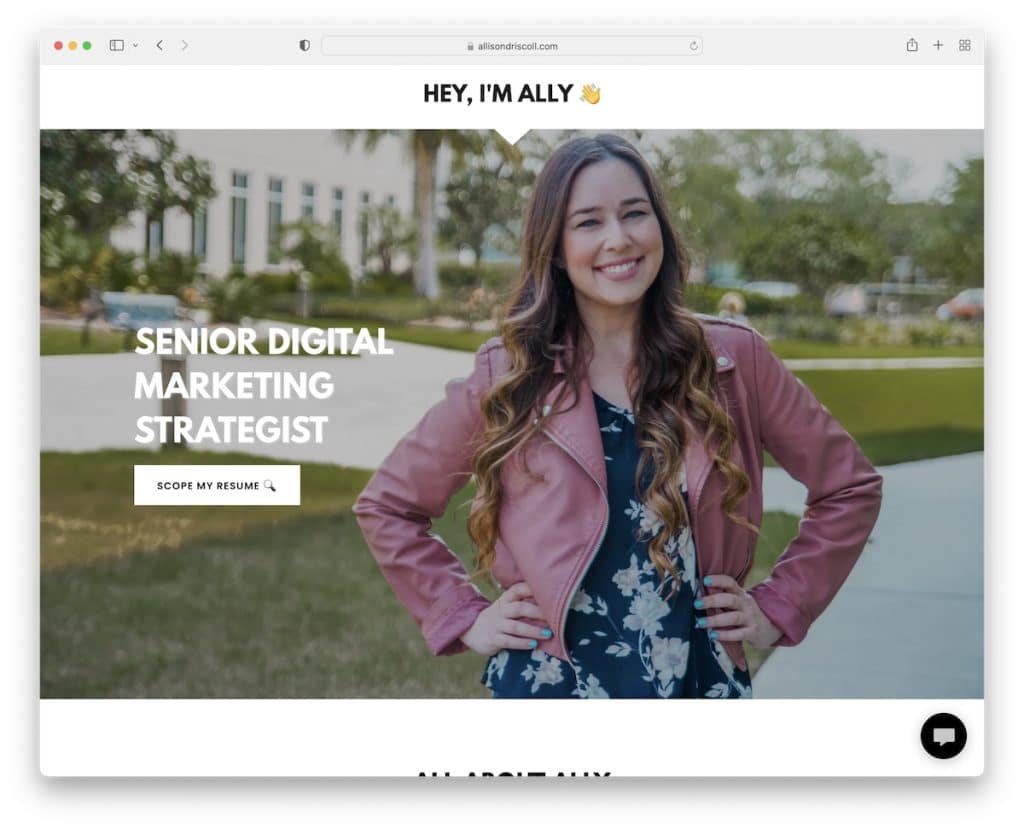
12. Эллисон Дрисколл
Создано с помощью : GoDaddy Builder

Эллисон Дрисколл — отличный пример веб-сайта-резюме, который не слишком усложняет вещи и идет прямо к делу. И это именно то, что вы хотите – дать потенциальным клиентам то, что им нужно.
Веб-сайт имеет одностраничный макет без заголовка, но с кнопкой призыва к действию, которая ведет прямо к разделу резюме.
Что также интересно, так это плавающая контактная кнопка, которая открывает простую форму для связи. Однако у нее также есть другая контактная форма, которая позволяет добавлять вложения.
Примечание . Избегайте пустых слов и сразу переходите к предоставлению информации о себе, своем опыте и т. д.
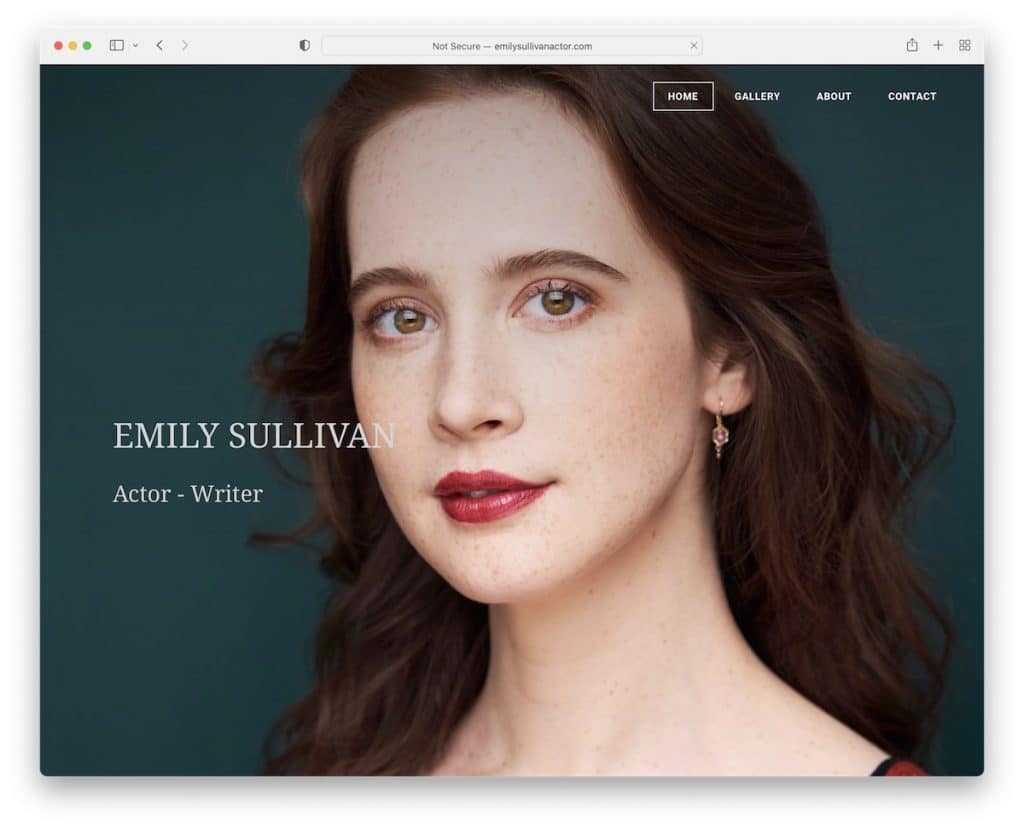
13. Эмили Салливан
Создан с помощью : Weebly

У Эмили Салливан красивый личный веб-сайт с полноэкранным изображением в верхней части страницы и прозрачным меню для более четкого вида. (Меню остается наверху, как только вы начинаете прокручивать.)
Общий адаптивный веб-дизайн довольно простой, но он разделяет все, что должно быть на странице резюме, с достаточным количеством пустого пространства для лучшей видимости.
Примечание . Для веб-сайта актера настоятельно рекомендуется использовать несколько собственных изображений.
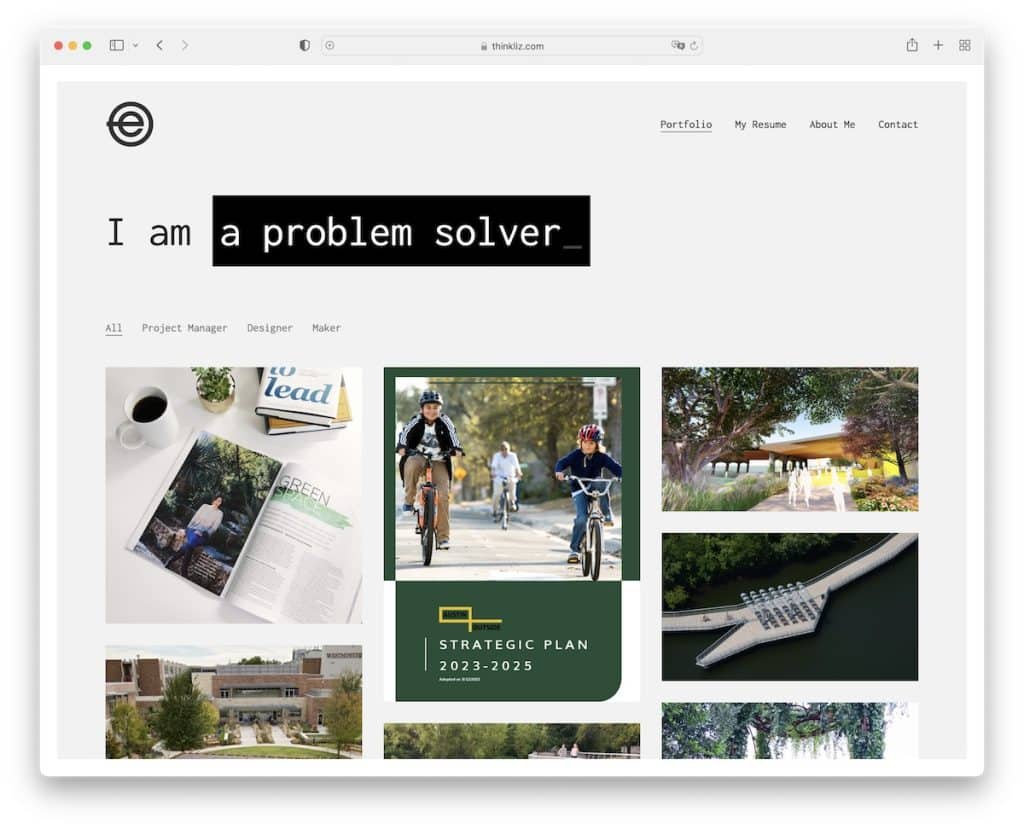
14. Элизабет Кэрролл
Построено с использованием темы Kalium .

Элизабет Кэрролл использует эффект пишущей машинки под заголовком, чтобы поделиться некоторыми из своих преимуществ.
Прямо под анимацией находится фильтруемое портфолио, где вы можете проверить ее работу. Элементы портфолио кликабельны, раскрывая больше контента и информации о каждом.
И есть краткая биография перед нижним колонтитулом. Однако вы также можете узнать о ней больше, зайдя на страницу «Обо мне».
Примечание . Портфолио с возможностью фильтрации отлично подходит для демонстрации различных типов вашей работы.
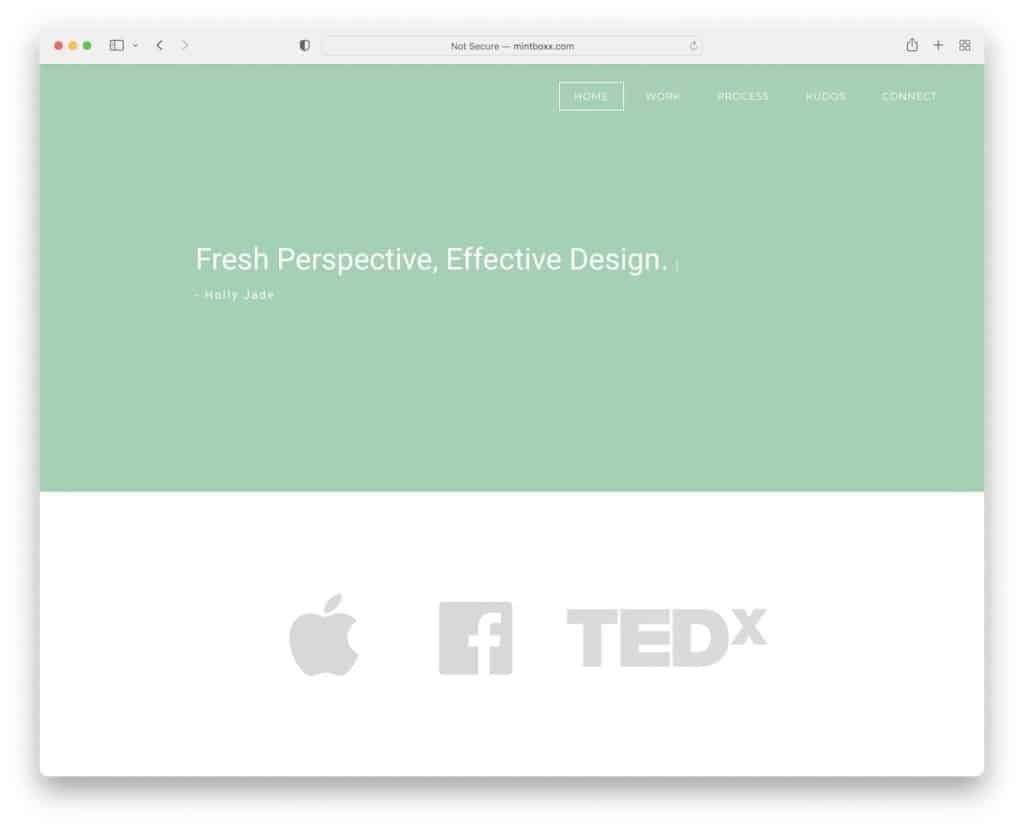
15. Минтбокс
Создан с помощью : Weebly

Mintboxx — прекрасный пример минималистского сайта-резюме с небольшой анимацией для более увлекательного опыта.
Первая страница предоставляет посетителю все необходимое для быстрого ознакомления с Холли. Но все остальные необходимые материалы находятся на отдельных внутренних страницах (нам особенно нравится страница «Процесс»).
Примечание . Минималистичный дизайн с ноткой творчества всегда работает. (Вы также можете легко создать аналогичный веб-сайт с минималистской темой WordPress.)
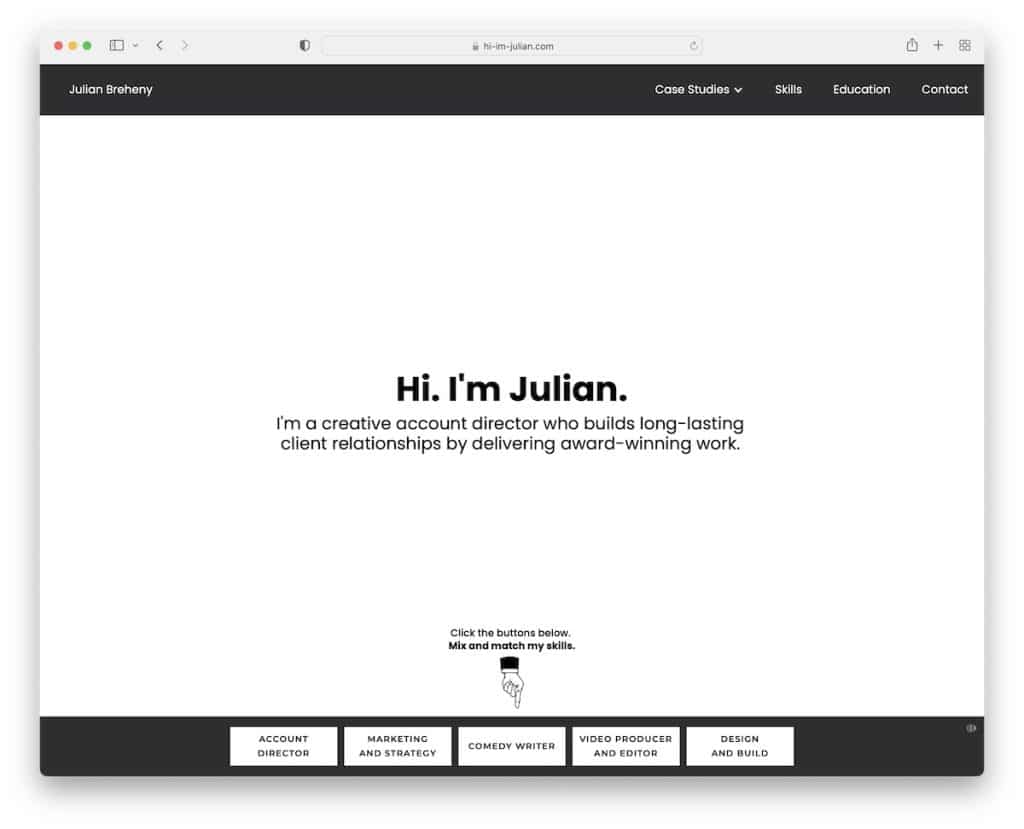
16. Джулиан Бреэни
Создано с помощью : Webflow

Джулиан Бреэни не хотел следовать традиционному внешнему виду веб-сайта при создании своего присутствия в Интернете.
На первый взгляд страница очень проста, но все меняется, как только вы нажимаете нижние кнопки, раскрывающие его услуги. Вы даже можете включить GIF-файлы, что делает вещи более сочными.
Также есть выпадающее меню, чтобы узнать больше о его навыках, проектах и образовании.
Примечание . Если у вас есть что-то оригинальное для вашего веб-сайта-резюме, просто сделайте это!
Вот еще несколько фантастических веб-сайтов Webflow, которые вдохновят вас на создание собственного.
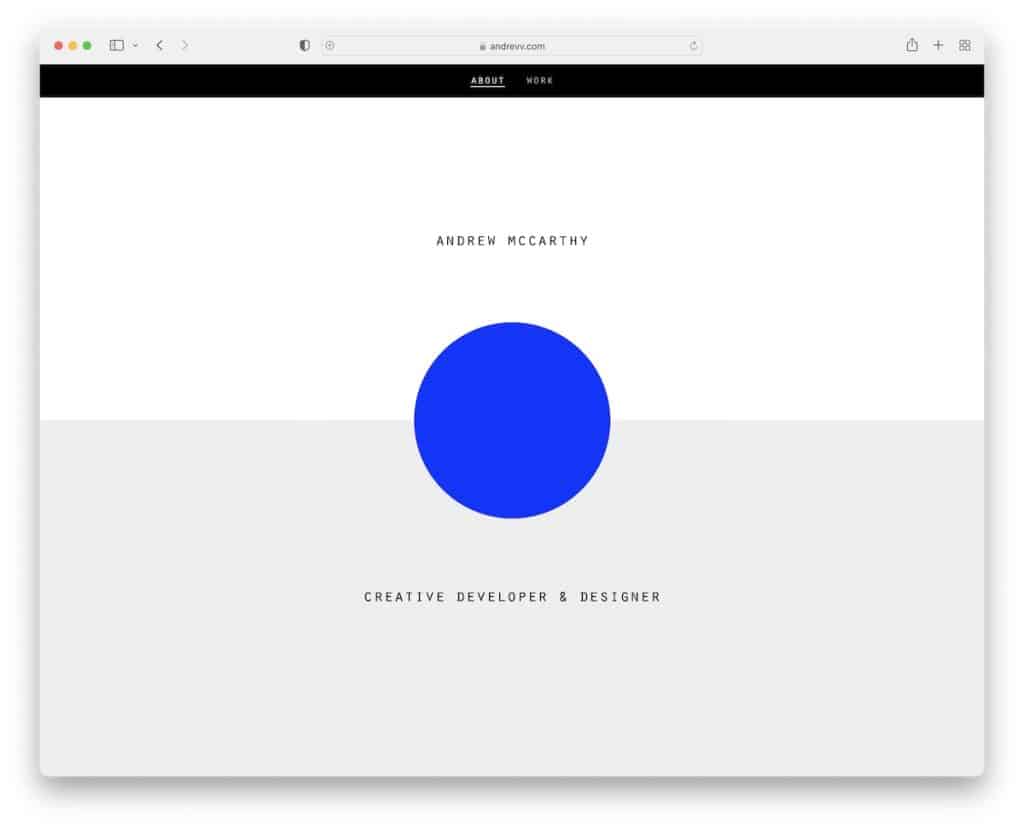
17. Эндрю Маккарти
Создано с помощью : GitHub Pages

Сайт Эндрю Маккарти — это что-то еще с бесконечной прокруткой, которая в основном повторяет одни и те же разделы снова и снова. Но наложенные формы меняются, что заставляет вас непрерывно прокручивать, прежде чем вы поймете, что это все то же самое. Творческий!
С другой стороны, есть еще одна страница с длинным списком его работ, которую можно прокрутить до конца.
Примечание : даже если вы думаете, что все уже сделано, подумайте еще раз.
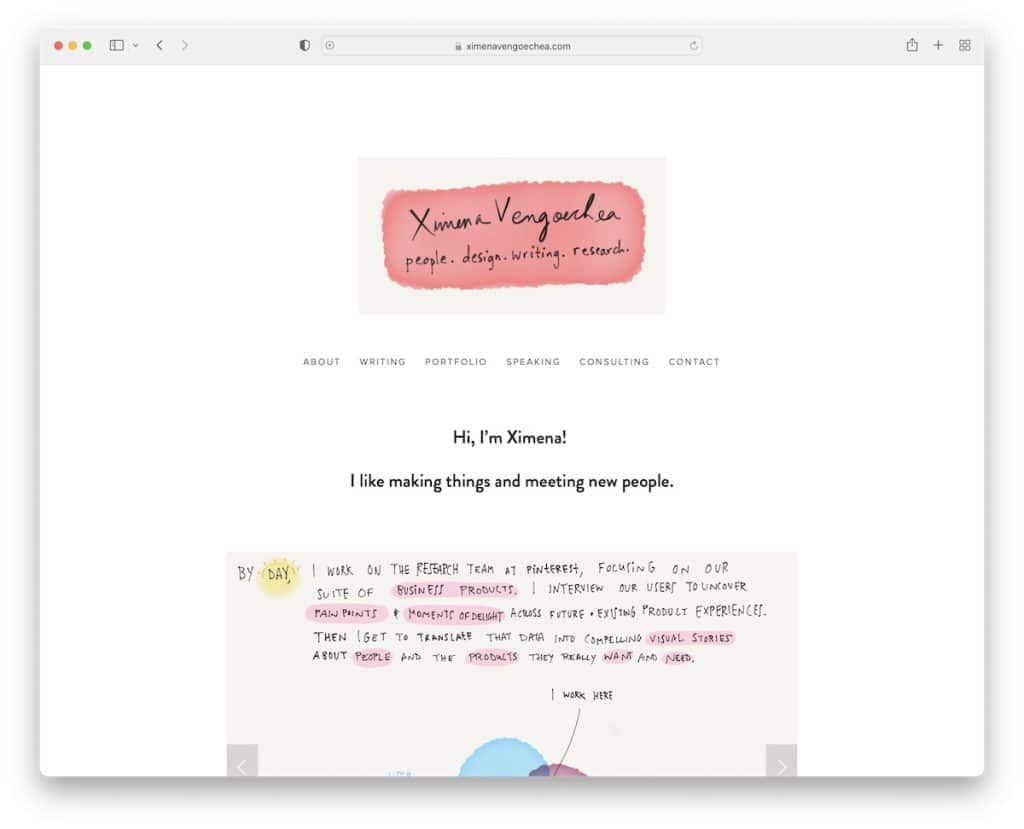
18. Химена Венгоэчеа
Построено с помощью : Squarespace

Ximena Vengoechea широко использовала свои навыки при создании личного веб-сайта для продвижения своих услуг.
В то время как на странице есть раскрывающееся меню, ведущее вас ко всей информации, крутой и запоминающийся слайдер заставляет вас сначала просмотреть его и узнать больше о Ximena.
Примечание . Разбавьте свой веб-сайт с резюме забавными элементами, чтобы сделать просмотр более увлекательным.
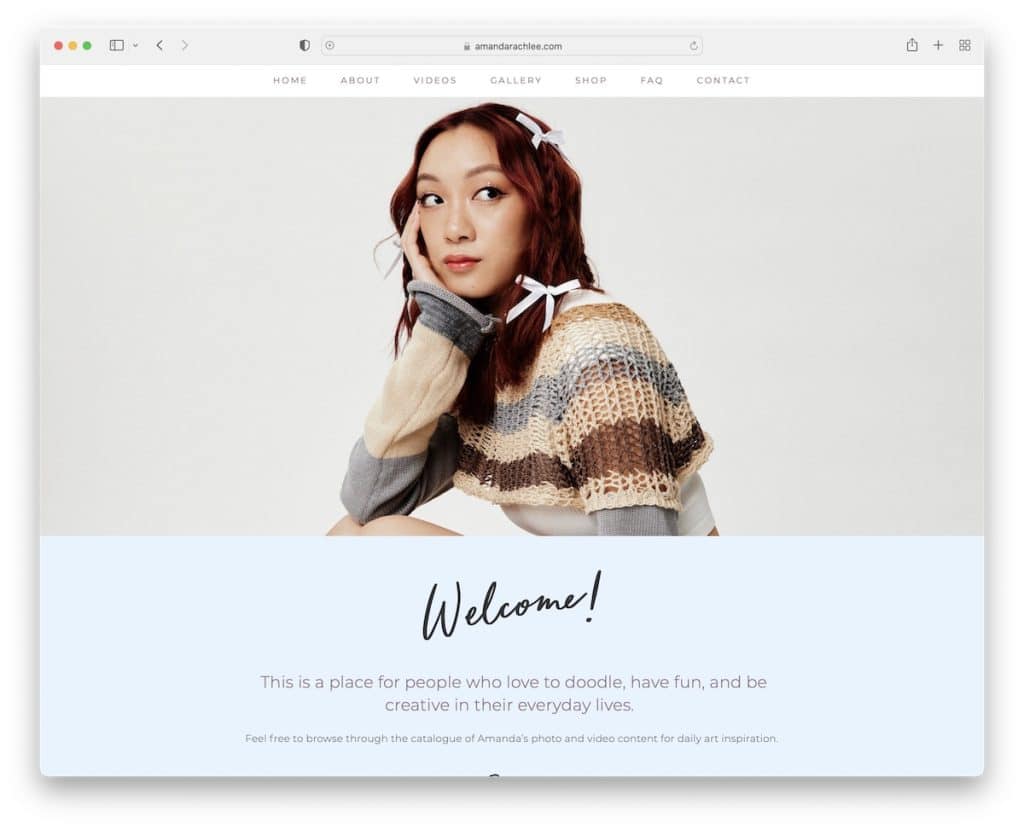
19. Аманда Рэйч Ли
Построено с помощью : Squarespace

Страница Аманды Рэйч Ли — это универсальный магазин, где вы можете узнать о ее услугах, ее проектах, клиентах, с которыми она работала, и многом другом. Это не классический веб-сайт с резюме, но отличный пример того, как художник может добавить свой творческий подход к веб-дизайну.
А поскольку она очень занята и всегда что-то замышляет, вы также найдете форму подписки на новостную рассылку, чтобы первыми узнавать о новых вещах.
Примечание . Придайте своему веб-сайту индивидуальность с помощью креативных вставок.
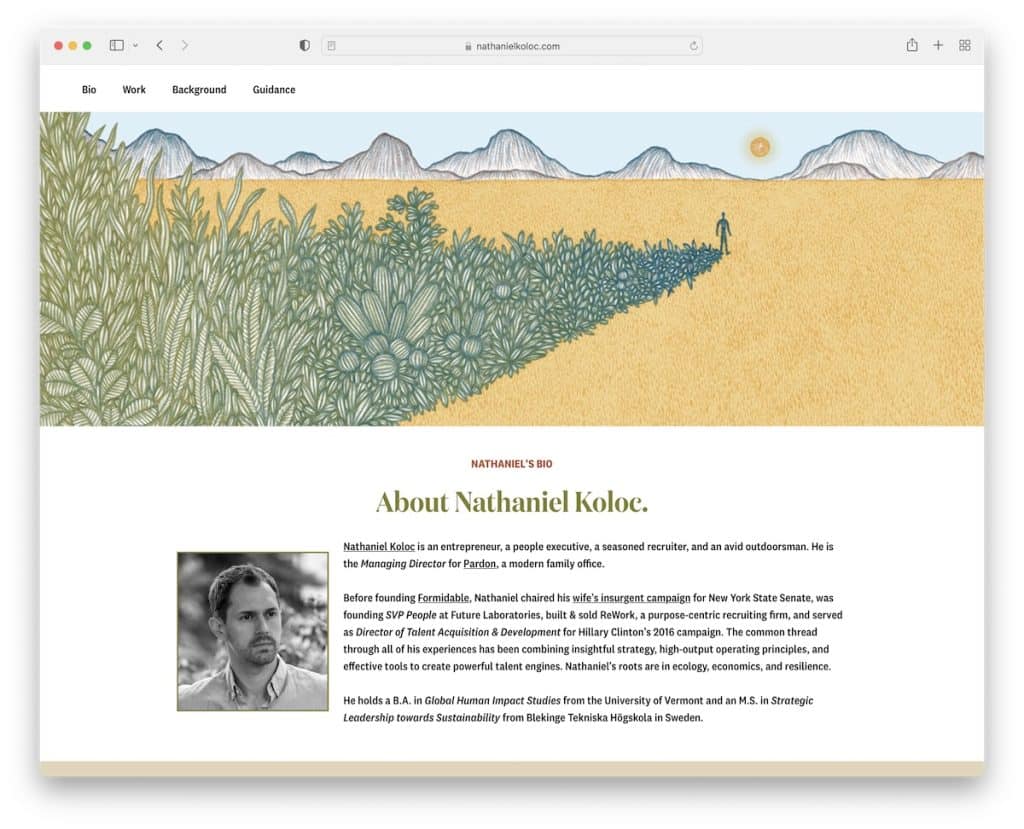
20. Натаниэль Колок
Создано с помощью : Webflow

Это довольно простой — несколько базовый — веб-сайт резюме, который вы можете легко скопировать и улучшить с помощью своих идей.
Одностраничный макет с плавающей панелью навигации удобен для просмотра и поиска необходимой информации. Вы также обнаружите, что разноцветные фоновые разделы работают очень хорошо, создавая более приятное впечатление.
Примечание . Не стесняйтесь протестировать использование разных цветов фона для разных разделов страницы, чтобы сделать его более динамичным.
