Как показать элемент при прокрутке вниз и скрыть при прокрутке вверх с помощью Elementor
Опубликовано: 2022-05-12Есть много преимуществ, когда вы выбрали Elementor в качестве конструктора страниц. Elementor предоставляет множество вариантов настройки для большинства незначительных вещей, чтобы сделать ваш сайт WordPress привлекательным. Одним из преимуществ является обнаружение и скрытие элемента путем прокрутки вниз и прокрутки вверх.
Есть некоторые элементы, которые вы можете показать или скрыть с помощью прокрутки, например:
- Кнопка «Вернуться к началу»
- Плавающая кнопка призыва к действию
- и т.д.,
Эта статья покажет вам, как показать элемент при прокрутке вниз и скрыть его при прокрутке вверх с помощью Elementor.

Как показать элемент при прокрутке вниз и скрыть при прокрутке вверх с помощью Elementor
Прежде чем продолжить обучение, мы хотели бы убедиться, что у вас уже есть Elementor Pro, потому что нам понадобятся две функции, доступные только в Elementor Pro: Theme Builder и Custom CSS.
Хорошо, давайте начнем!
Как отобразить кнопку «Наверх» при прокрутке вниз и скрыть при прокрутке вверх
Перейдите в редактор Elementor; вы можете редактировать существующее содержимое (страницу, сообщение и шаблон) или создать новое.
Шаг 1. Создайте кнопку «Наверх»
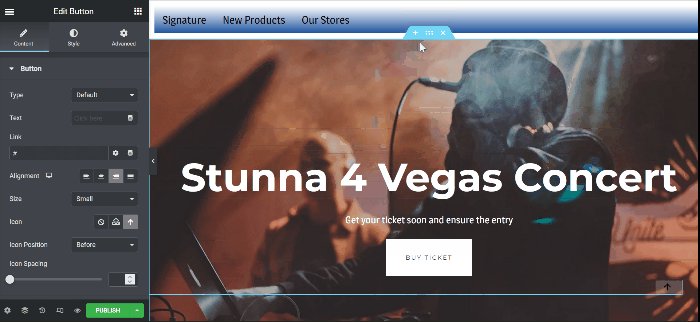
Войдите в редактор Elementor, выберите виджет «Кнопка» на панели виджетов, перетащите его в область холста. Вы можете разместить этот виджет в любом месте на своей странице, потому что мы отрегулируем его положение. В этом примере мы поместили виджет «Кнопка» внизу страницы.
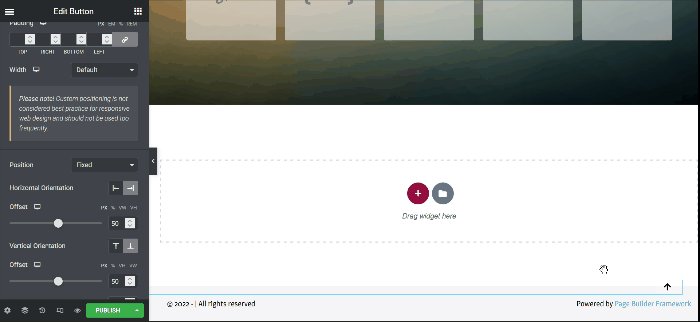
На панели настроек мы применили некоторые изменения, как показано ниже:
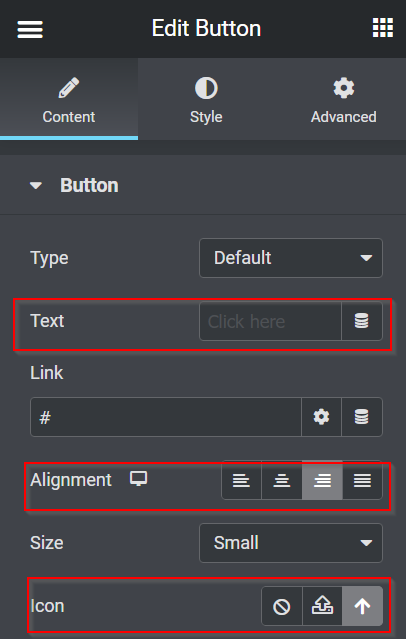
Вкладка « Содержание »:
- Текст : Удалить текст
- Выравнивание : справа
- Значок : выберите значок со стрелкой вверх в библиотеке значков .

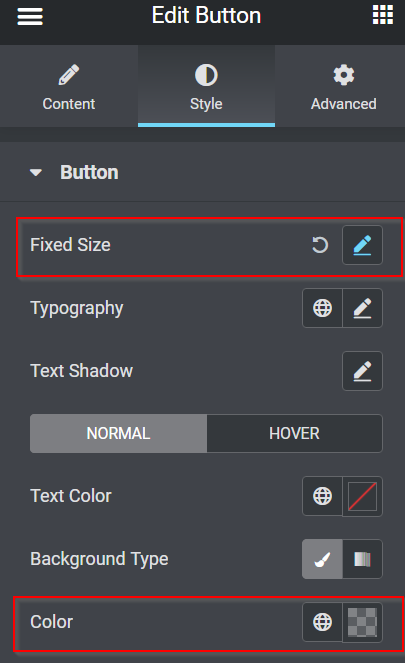
Вкладка «Стиль »:
- Фиксированное положение :
- Высота : 1
- Ширина : 1
- Цвет фона : #FFFFFF30

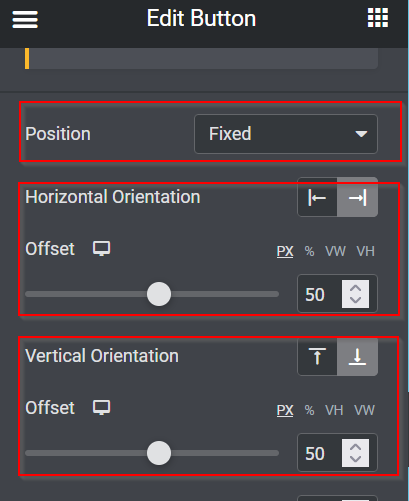
Вкладка « Дополнительно »:
- Позиция : фиксированная
- Горизонтальная ориентация : справа
- Смещение : 50 пикселей
- Вертикальная ориентация : снизу
- Смещение : 50 пикселей


Далее мы собираемся сделать кнопку кликабельной. Вернитесь на вкладку « Содержание » на панели настроек и начните связывать кнопку с верхней частью страницы, заполнив поле « Ссылка ». Нам нужно перейти в верхний раздел и нажать кнопку « Редактировать раздел ». На вкладке « Дополнительно » перейдите к идентификатору CSS , добавьте любое имя идентификатора и скопируйте его. Скопировав имя идентификатора CSS, вернитесь на вкладку « Кнопка редактирования » -> « Содержимое » и вставьте имя идентификатора CSS в поле « Ссылка ».
Так что теперь, независимо от того, где вы находитесь на этой странице, вы будете перемещены наверх, если вы нажмете кнопку.

Шаг 2. Скрытие и отображение кнопки «Наверх»
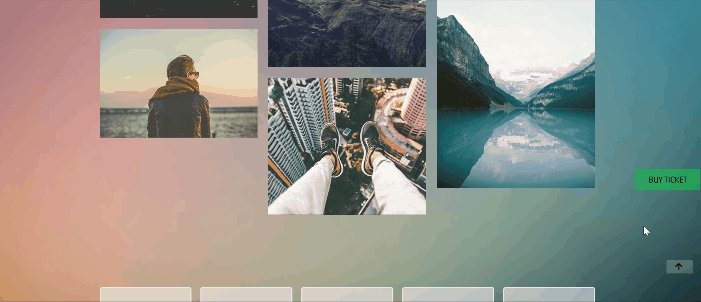
Как видно из GIF выше, функция кнопки работает хорошо. Но когда вы находитесь в верхней части страницы, вы все еще можете видеть кнопку «Вернуться к началу». Итак, это выглядит не очень хорошо. Таким образом, было бы полезно, если бы вы сделали так, чтобы кнопка исчезала, когда вы находитесь в верхней части, и чтобы кнопка появлялась, когда вы прокручиваете несколько высот вниз. Хорошо, давайте так!

- JavaScript
Вам нужно добавить несколько фрагментов JavaScript, чтобы действие произошло. Но не стоит беспокоиться, потому что мы уже написали для вас фрагмент JavaScript; скопировать и вставить.
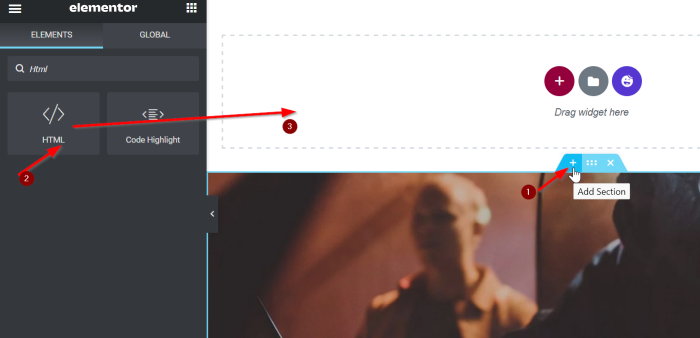
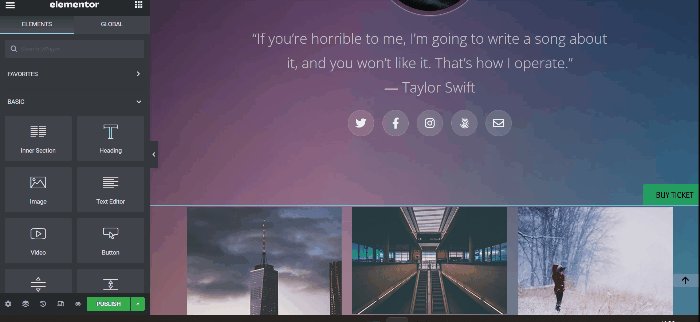
Создайте новый раздел, щелкнув значок плюса ( + ), выбрав виджет HTML на панели виджетов, а затем перетащив его в область холста. В этом примере мы добавляем виджет HTML выше в верхнюю часть этого примера.

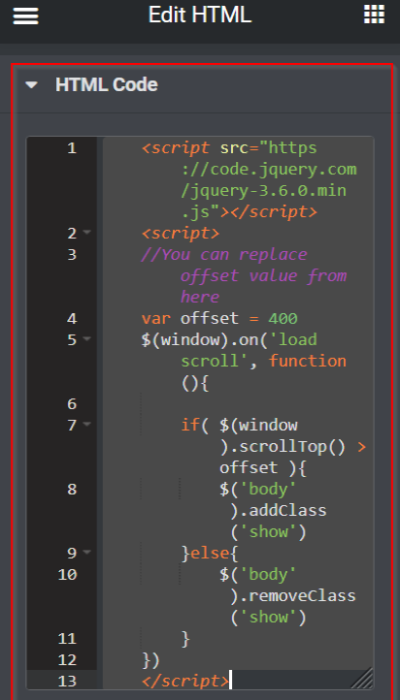
Затем добавьте следующий фрагмент JavaScript в поле HTML-код , скопировав и вставив фрагмент кода ниже:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<скрипт>
смещение переменной = 400
$(окно).on('загрузить прокрутку', function(){
если($(окно).scrollTop() > смещение){
$('тело').addClass('показать')
}еще{
$('тело').removeClass('показать')
}
})
</скрипт>Мы дадим вам краткое описание фрагмента JavaScript выше. Когда вы прокручиваете 400 пикселей, тело имени класса будет добавлено и показано, а когда вы перейдете в верхнюю часть страницы, имя класса шоу будет удалено.

- Пользовательские CSS
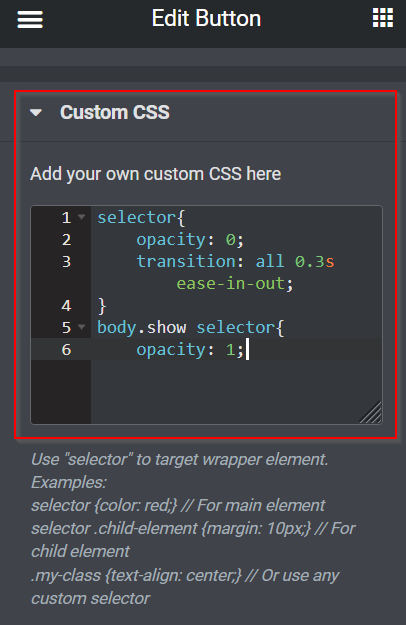
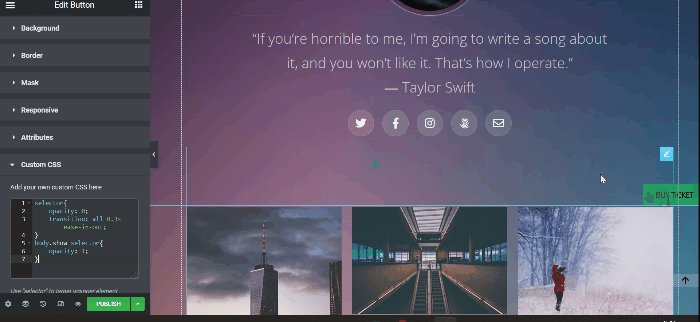
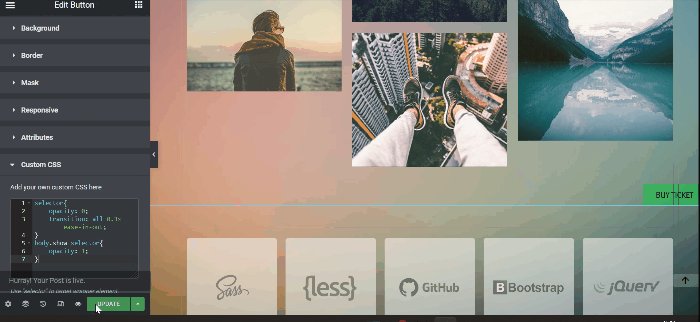
Как только вы закончите добавлять фрагмент кода JavaScript в поле HTML, вернитесь к настройкам виджета «Кнопка». На вкладке « Дополнительно » откройте блок « Пользовательский CSS » и добавьте следующий фрагмент CSS:
селектор {
непрозрачность: 0;
переход: все 0,3 с плавного входа-выхода;
}
селектор body.show{
непрозрачность: 1;
} 
Теперь кнопка «Вернуться к началу» отлично скрывается и открывается. Не забудьте нажать кнопку ОБНОВИТЬ или ПУБЛИКОВАТЬ , чтобы сохранить только что выполненную работу.

Как показать плавающую кнопку призыва к действию, прокрутив вниз, и скрыть, прокрутив вверх
Перейдите в редактор Elementor; вы можете редактировать существующее содержимое (страницу, сообщение и шаблон) или создать новое.
Шаг 1. Создайте плавающую кнопку призыва к действию
В Elementor есть два метода создания плавающей кнопки призыва к действию:
- Установив Z-индекс
- Создав всплывающее окно
В этом примере мы будем использовать первый метод с использованием Z-Index. Мы уже публиковали статью «Как создать плавающую кнопку в Elementor)». Вы можете нажать на ссылку для более подробной информации. Давайте начнем!
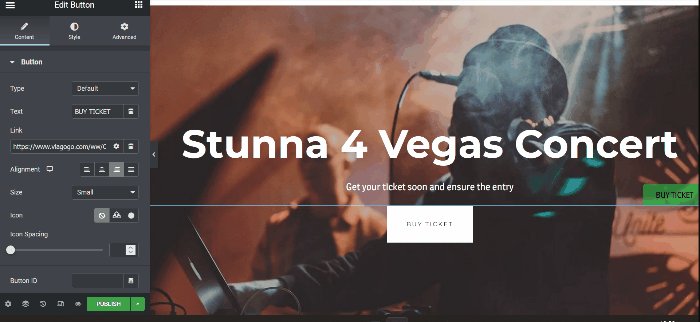
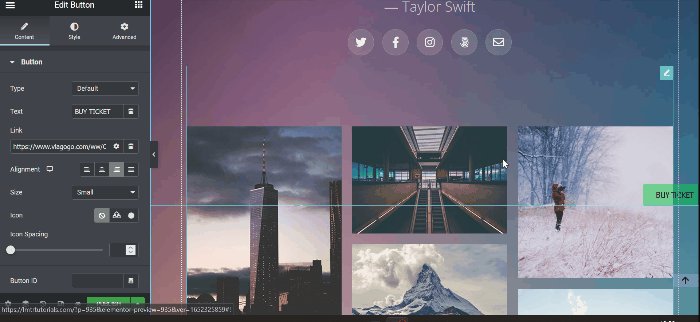
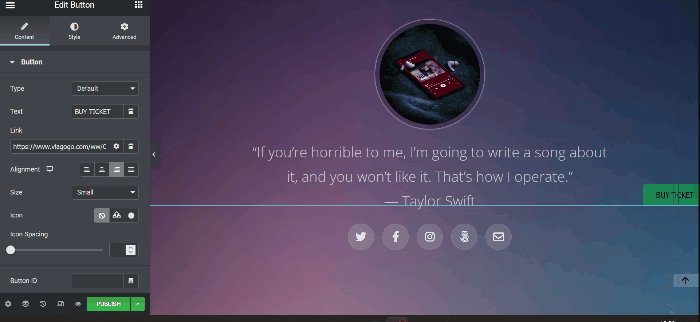
Перейдите в редактор Elementor; вы можете отредактировать существующий контент (страницы, посты, шаблон) или создать новый. В этом примере мы будем редактировать нашу текущую страницу. Сначала создайте новый раздел с одним столбцом. Выберите виджет «Кнопка» и перетащите его в область холста с панели виджетов. Затем отредактируйте кнопку « Текст » и ссылку. В этом уроке мы будем использовать кнопку в качестве триггера для перехода посетителей на сайт продажи билетов на концерт Тейлор Свифт.

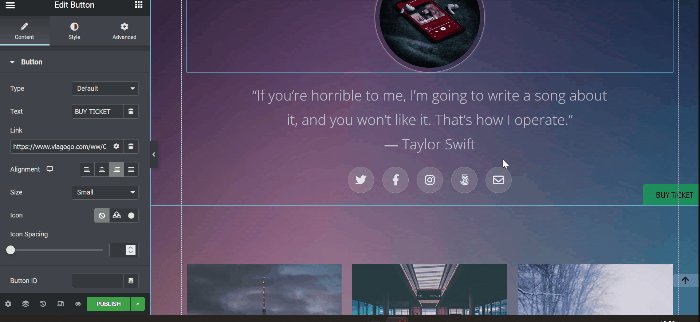
Шаг 2. Скрытие и отображение плавающей кнопки призыва к действию
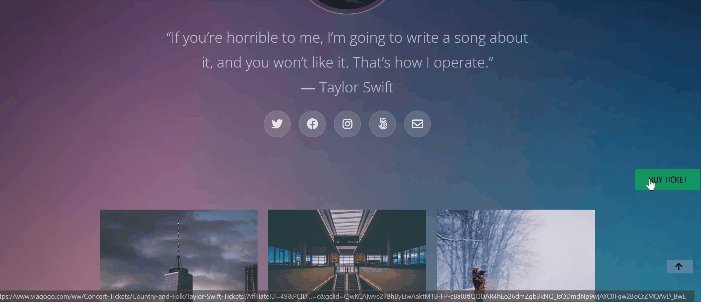
Как видно из приведенного выше GIF, вы все еще можете видеть плавающую кнопку призыва к действию в верхней части страницы. Чтобы плавающая кнопка призыва к действию исчезала, когда вы находитесь в верхней части и завершаете работу, плавающая кнопка появляется при прокрутке вниз на несколько высот. Вы можете повторить свои действия, скрывая и открывая кнопку «Наверх» выше.
Примечание. Когда вы редактируете, чтобы скрыть и показать кнопку «Вверх» и кнопку «Плавающий призыв к действию» на одной странице, вам нужно всего лишь вставить фрагмент кода CSS в поле « Пользовательский CSS ».
После того, как вы сделали свою страницу, не забудьте нажать кнопку ОБНОВИТЬ или ПУБЛИКОВАТЬ , чтобы сохранить работу, которую вы только что сделали.

Суть
В этой статье показано, как открыть элемент, прокрутив вниз, и скрыть его, прокрутив вверх в Elementor. Не стесняйтесь экспериментировать с виджетом «Кнопка», экспериментируйте со всеми настройками и получайте удовольствие, делая свой сайт WordPress более привлекательным.
