Как использовать блок строк WordPress
Опубликовано: 2023-02-11Блок строки WordPress — это важный блок дизайна, который позволяет организовать контент в горизонтальную строку. Это универсальный блок, который можно использовать в любом месте редактора WordPress для организации контента в шаблонах, частях шаблонов, а также постах и страницах. В этом посте мы объясним, что это такое, как его использовать и ответим на ваши животрепещущие вопросы об этом. Давайте приступим к делу.
- 1 Что такое блок строк WordPress
- 2 Как добавить блок строк к вашему сообщению или странице
- 3 Настройки и параметры блоков строк
- 3.1 Настройки панели инструментов
- 3.2 Дополнительные настройки блока
- 4 совета и рекомендации по эффективному использованию блока строк
- 5 часто задаваемых вопросов о блоке строк
- 5.1 В чем разница между блоком строк и блоком столбцов?
- 5.2 Могу ли я использовать блок строк в шаблоне?
- 5.3 Сколько блоков я могу использовать подряд?
- 6 Заключение
Что такое блок строк WordPress

Блок строки работает так же, как блок стека. Однако вместо вертикального отображения элементов он отображает блоки горизонтально по доступному пространству родительского контейнера. По умолчанию блок будет равномерно распределять блоки, содержащиеся внутри него, и использует свойство CSS flex для отображения контента в формате сетки на небольших экранах.

Если вы используете конструктор страниц, например Divi, блок строк не нужен. Вы можете использовать Divi Builder для добавления строк и других элементов с более продвинутыми параметрами дизайна.
Как добавить блок строк к вашему сообщению или странице
Для этого поста мы добавим его, используя тему Twenty Twenty-Three, но вы можете использовать любую блочную тему или тему полного редактирования сайта, чтобы следовать ей. Начните с входа на свой сайт WordPress. Затем добавьте новую страницу.
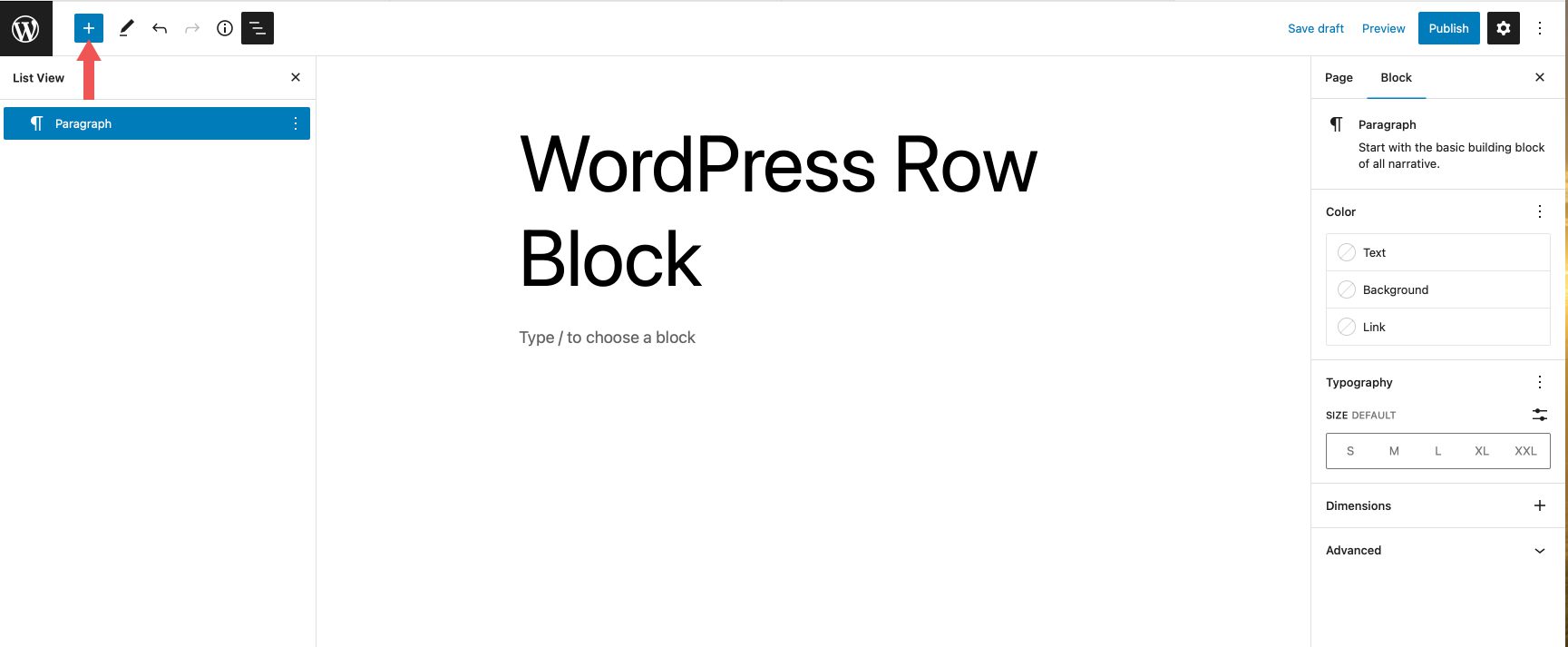
Есть несколько способов добавить блок на ваш сайт из каталога блоков. Первый способ заключается в использовании блока вставки. Щелкните значок вставки блоков в левом верхнем углу страницы.

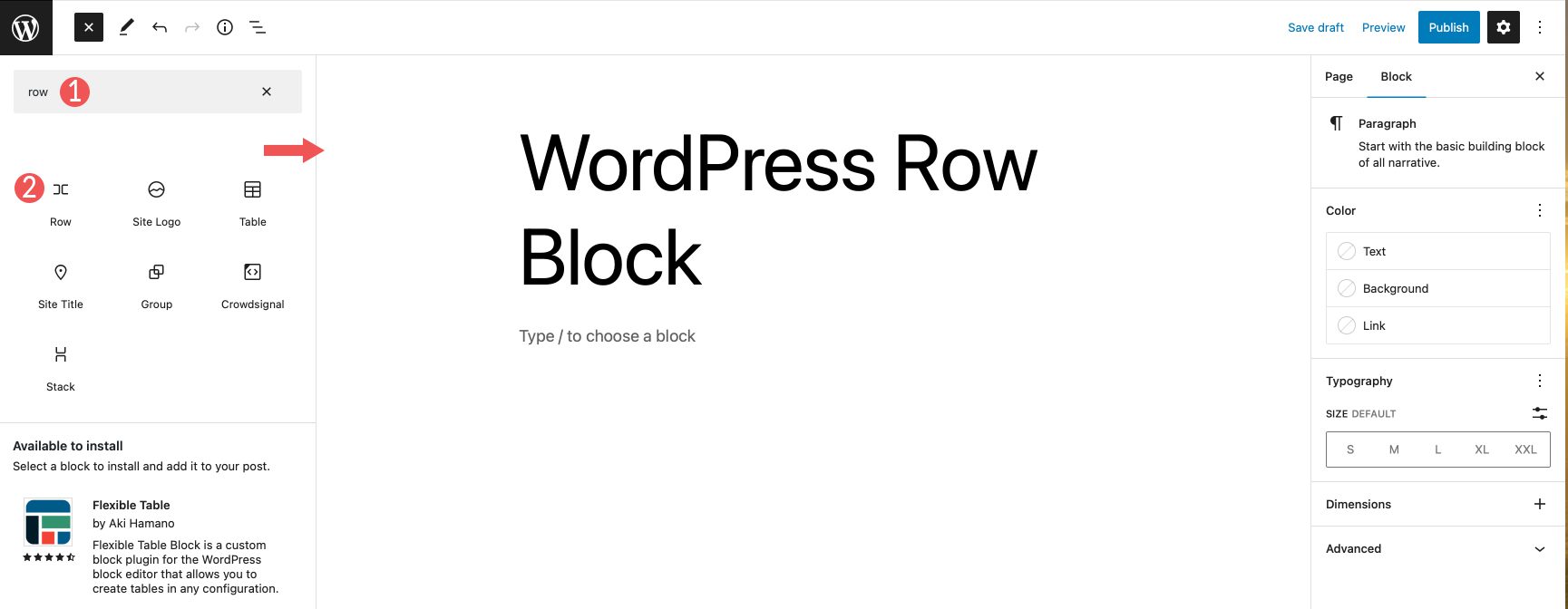
Затем введите строку в строке поиска. Найдите его в результатах поиска и либо щелкните, чтобы добавить, либо перетащите его в редактор страниц.

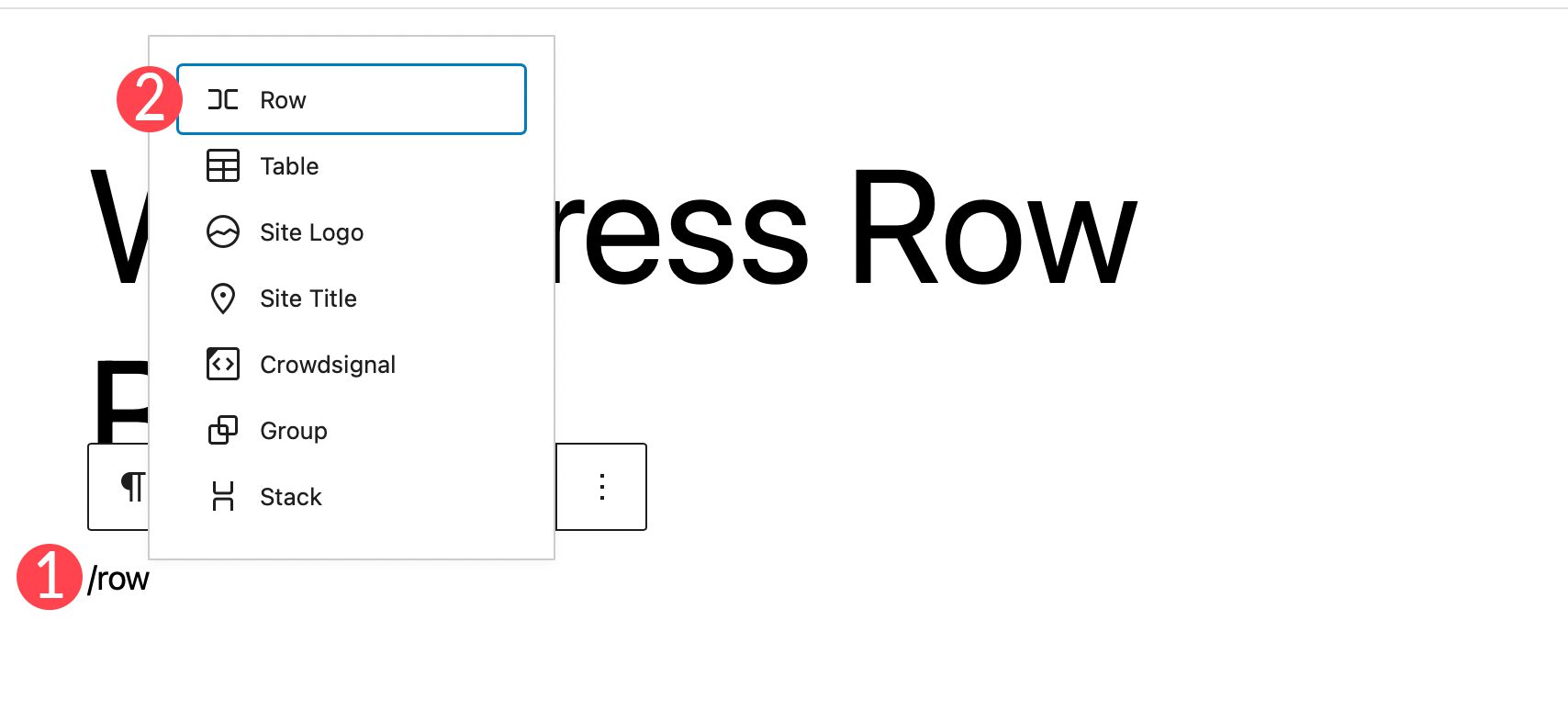
Альтернативный способ добавить блок — щелкнуть значок + в редакторе страниц или просто начать вводить /row , чтобы отобразить результаты блока. Щелкните блок строк, чтобы вставить его на страницу.

После добавления строки на страницу вы можете вставить в нее столько блоков, сколько захотите. Блоки отображаются в зависимости от того, решите ли вы складывать их друг в друга или нет. Подробнее об этом мы поговорим в следующем разделе. По умолчанию, когда вы добавляете блоки, они появляются в строке слева направо.

Настройки и параметры блоков строк
Блок строк WordPress можно настроить с помощью настроек панели инструментов и дополнительных настроек. Вот разбивка доступных настроек.
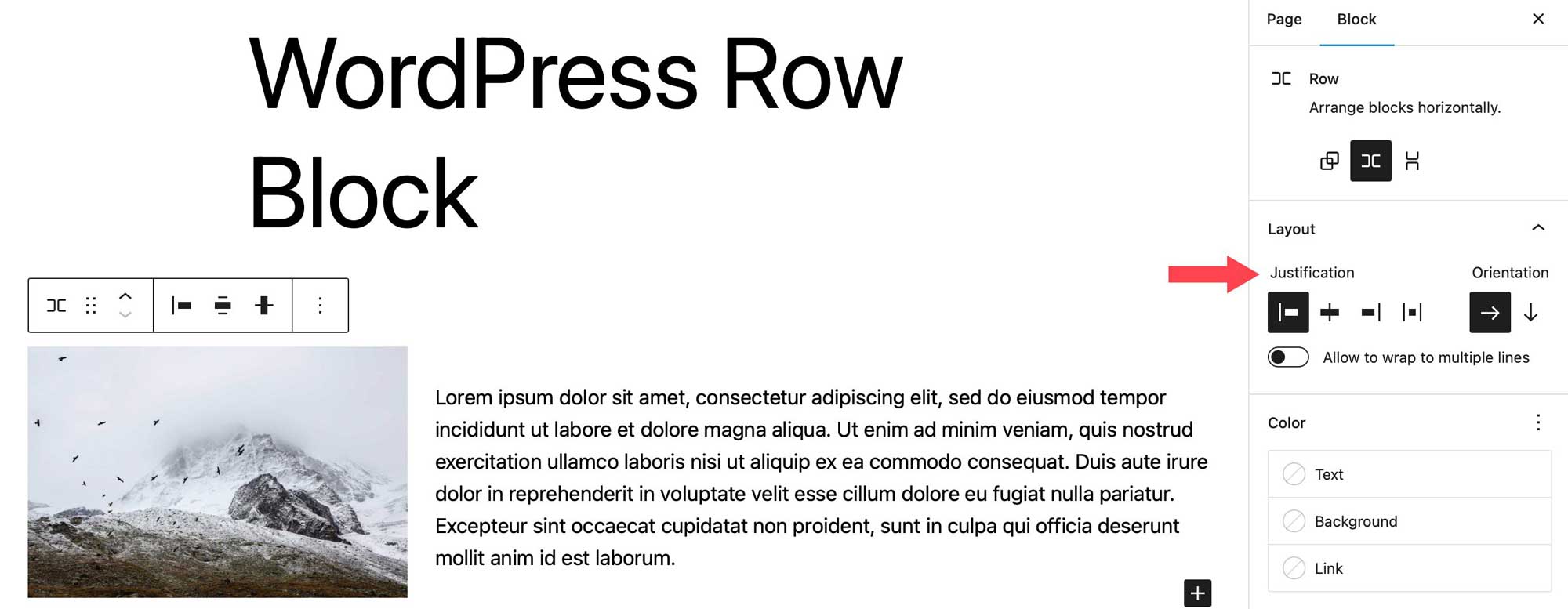
Настройки панели инструментов
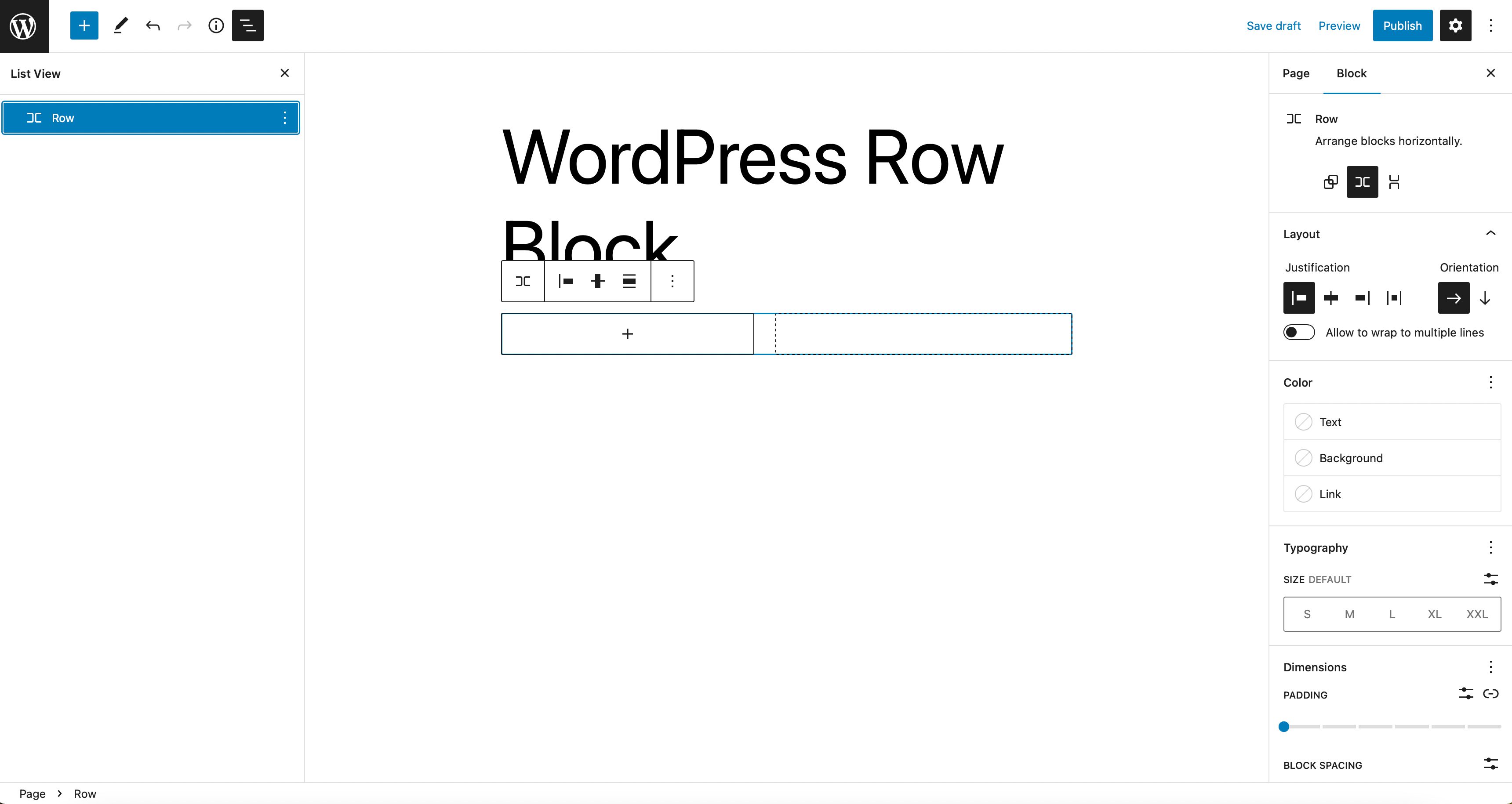
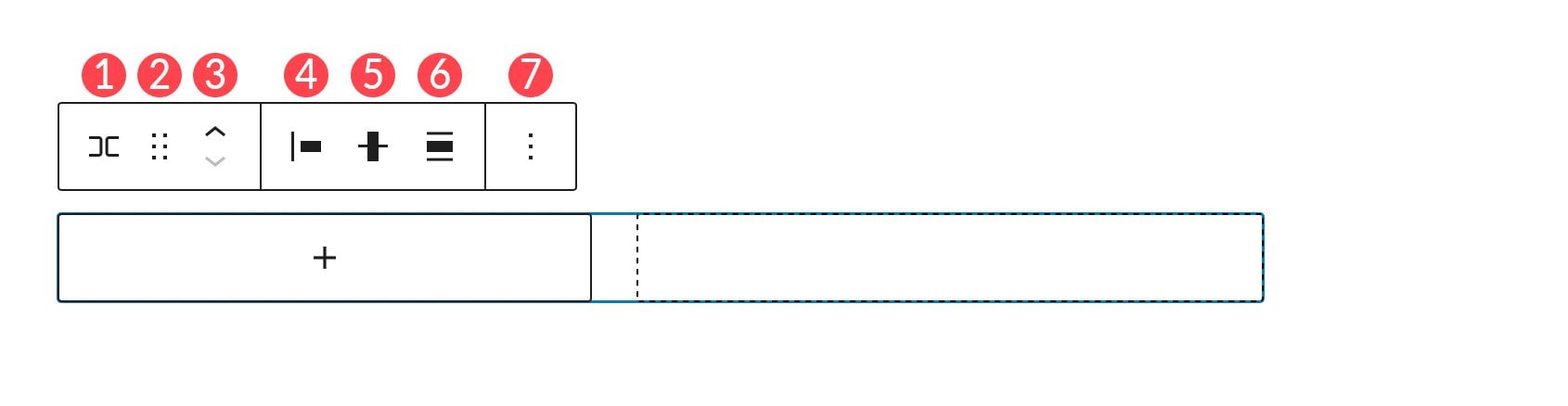
Группа настроек панели инструментов состоит из нескольких настроек, которые показаны на изображении ниже:

- Превратить в
- Тащить
- Двигаться
- Обоснование
- Вертикальное выравнивание
- Ширина
- Больше вариантов
Преобразовать в
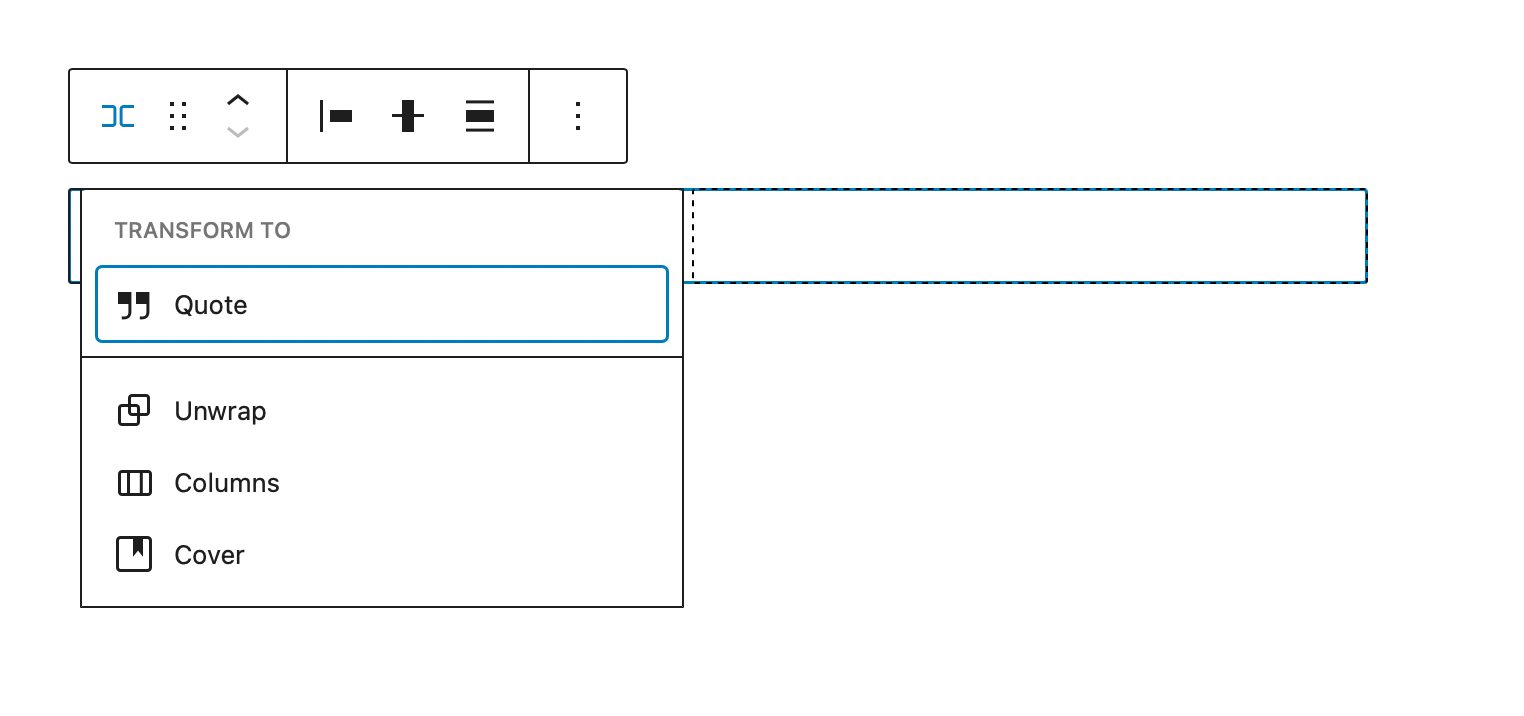
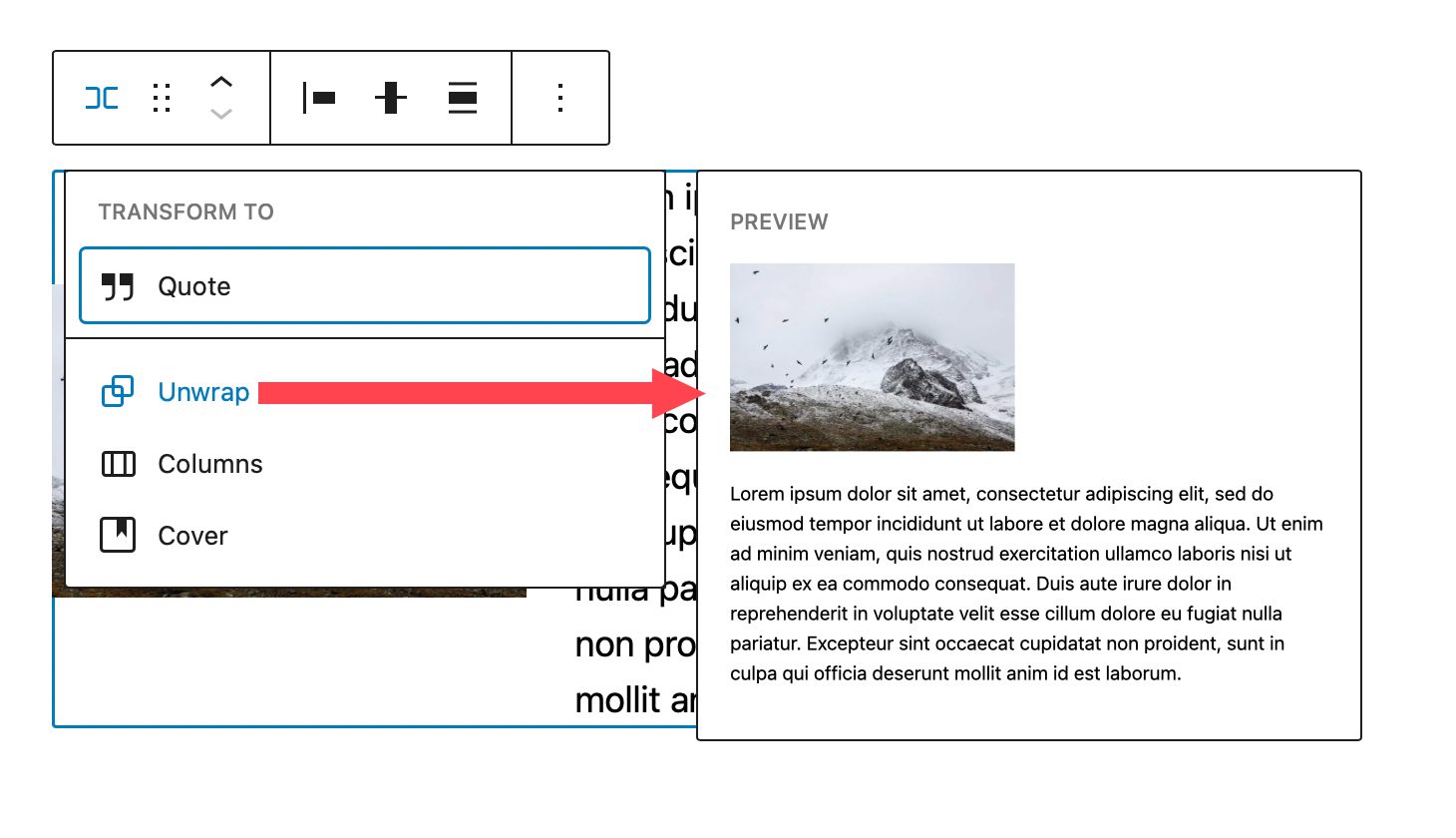
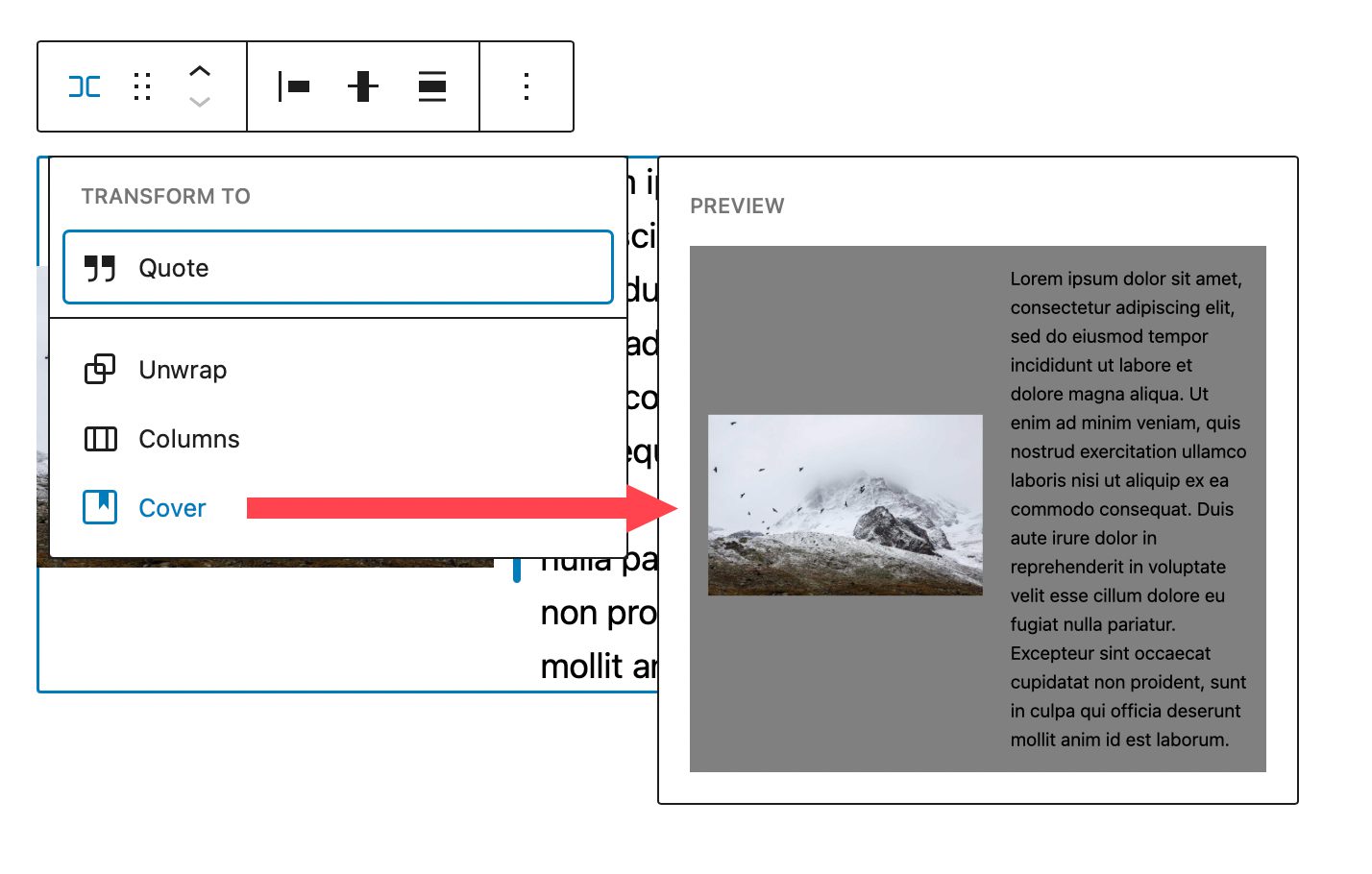
Первым в списке является преобразование в. Здесь у вас есть несколько вариантов.

Вы можете преобразовать строку в цитату, развернуть ее, преобразовать в столбцы или преобразовать в обложку. Когда вы разворачиваете строку, каждый содержащийся в ней блок будет складываться друг над другом, а не отображаться слева направо. Gutenberg предоставит вам предварительный просмотр того, как ваша строка будет выглядеть после развертывания.

При преобразовании в обложку вы можете добавить фоновое изображение, наложение фона и установить на него отступы. Выбор этой опции преобразует вашу строку в блок покрытия, но сохраняет блоки внутри самой строки.

Перетащите и переместите
Параметр перетаскивания позволяет переместить блок в любое место на странице. Это удобно для сложных дизайнов страниц, содержащих несколько разделов контента. Точно так же перемещение позволит вам перемещать строку вверх или вниз по странице без необходимости перетаскивания.
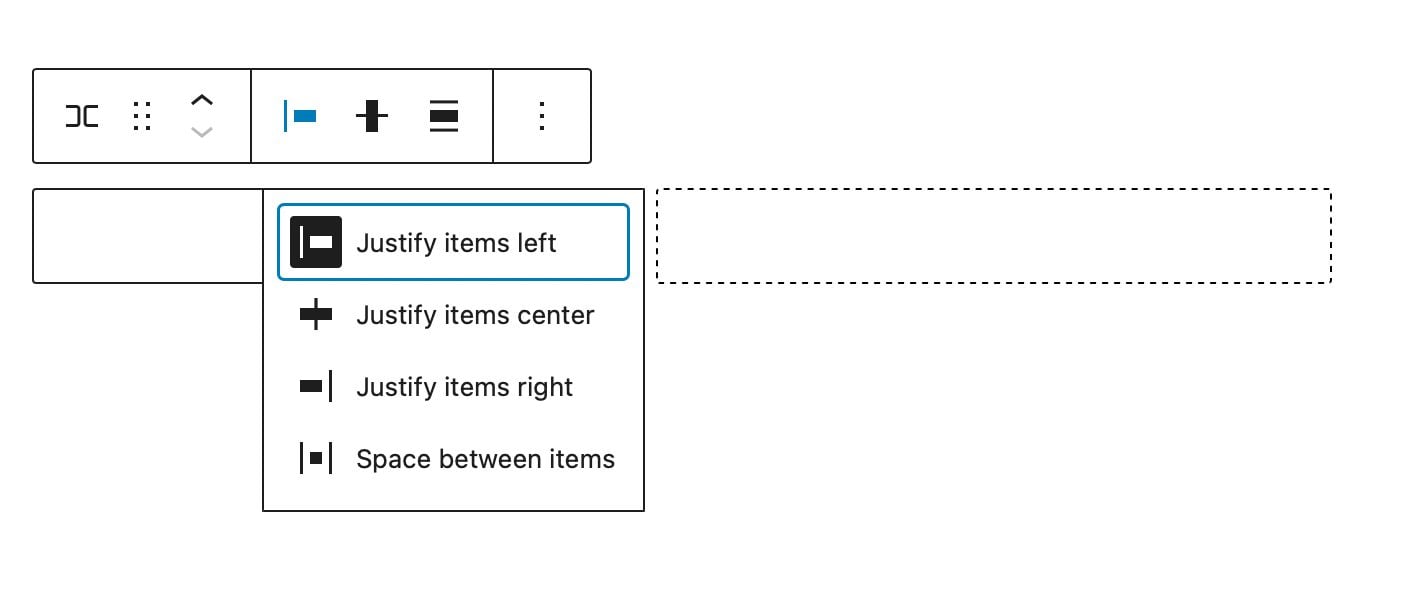
Обоснование
Настройка выравнивания позволяет вам либо выровнять элементы в строке слева, по центру, справа, либо равномерно расположить элементы в строке слева направо.


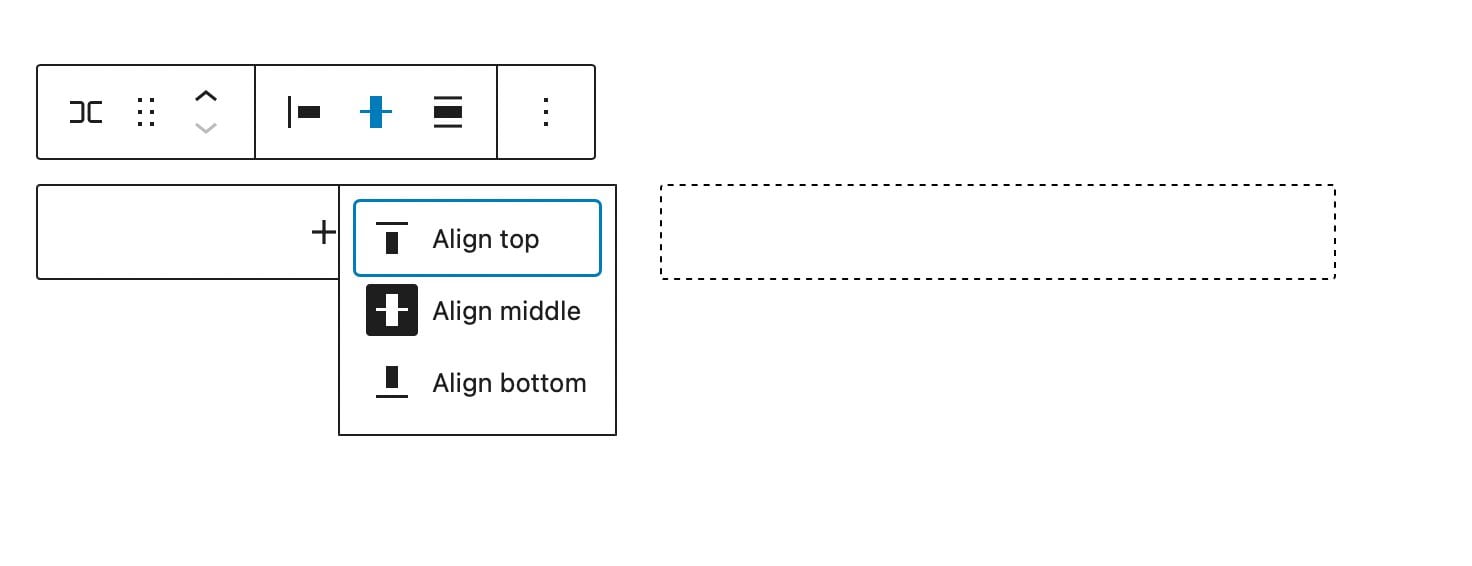
Выравнивание
С помощью инструмента выравнивания вы можете выровнять блоки, содержащиеся в строке, по верхнему, среднему или нижнему краю.

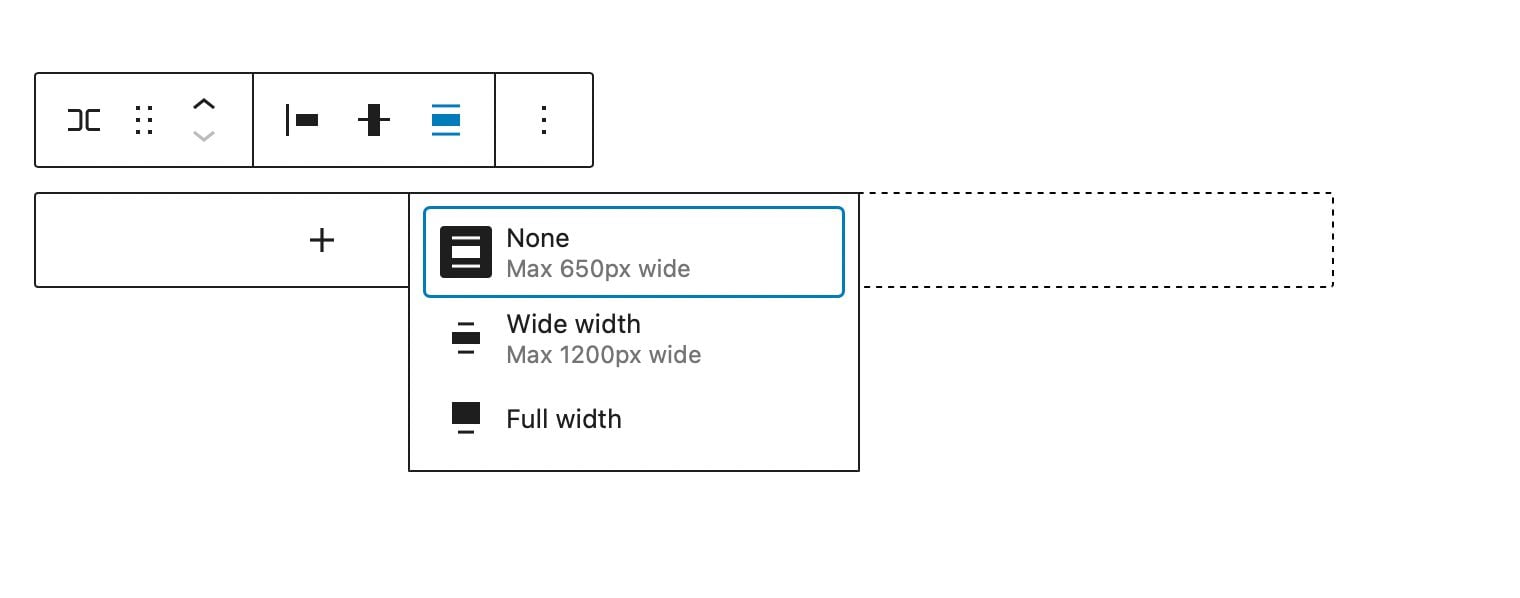
Регуляторы ширины
Вы можете указать ширину блока не более 650 пикселей в ширину, 1200 пикселей в ширину или полную ширину. Полноразмерные строки охватывают всю ширину страницы, что хорошо для строк, преобразованных в обложки или для разделов с призывом к действию.

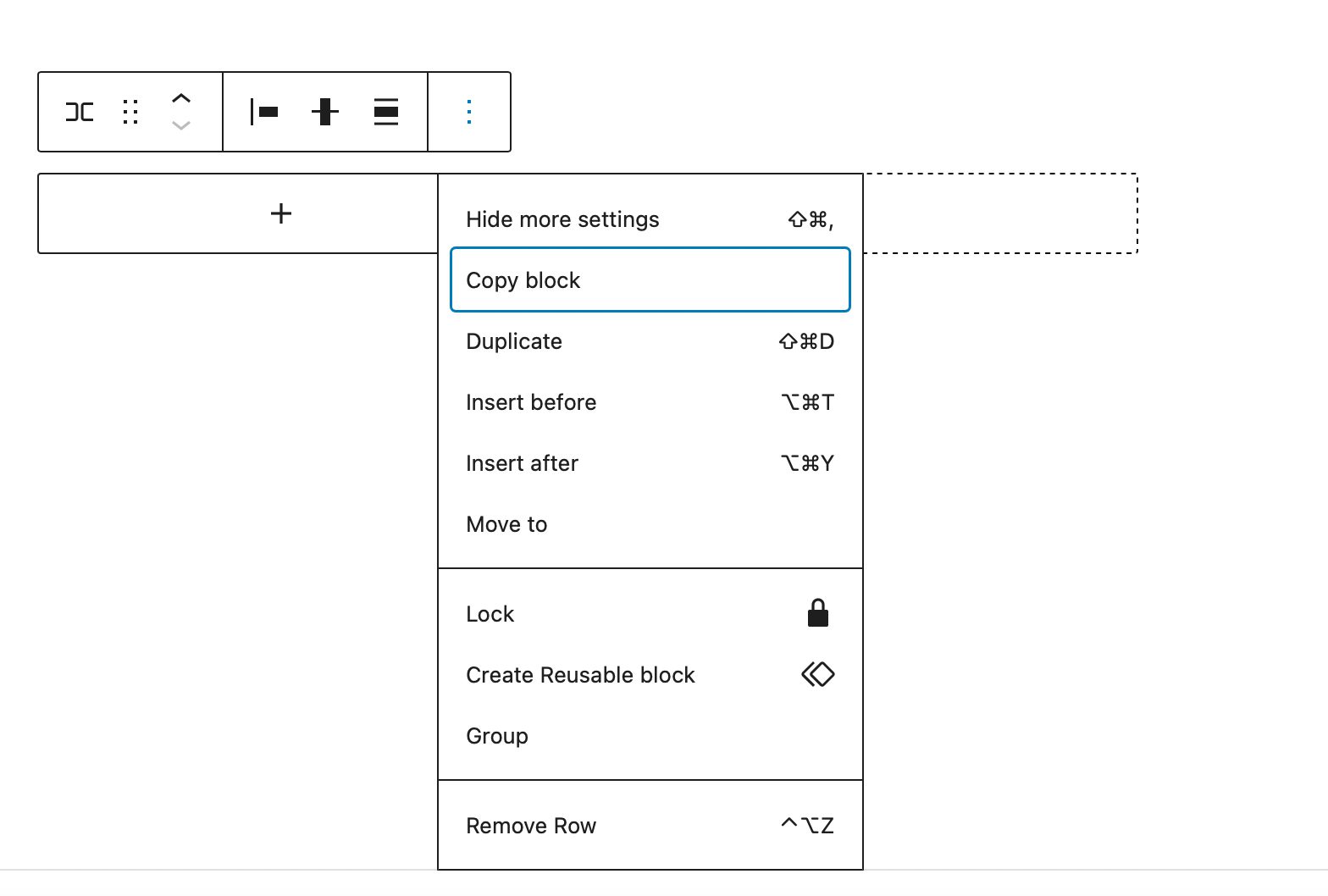
Больше вариантов
В разделе «Дополнительные параметры» вы сможете выполнять такие действия, как копирование, дублирование, вставка, перемещение, блокировка, группировка, разгруппировка, удаление или создание повторно используемого блока из строки.

Дополнительные настройки блока
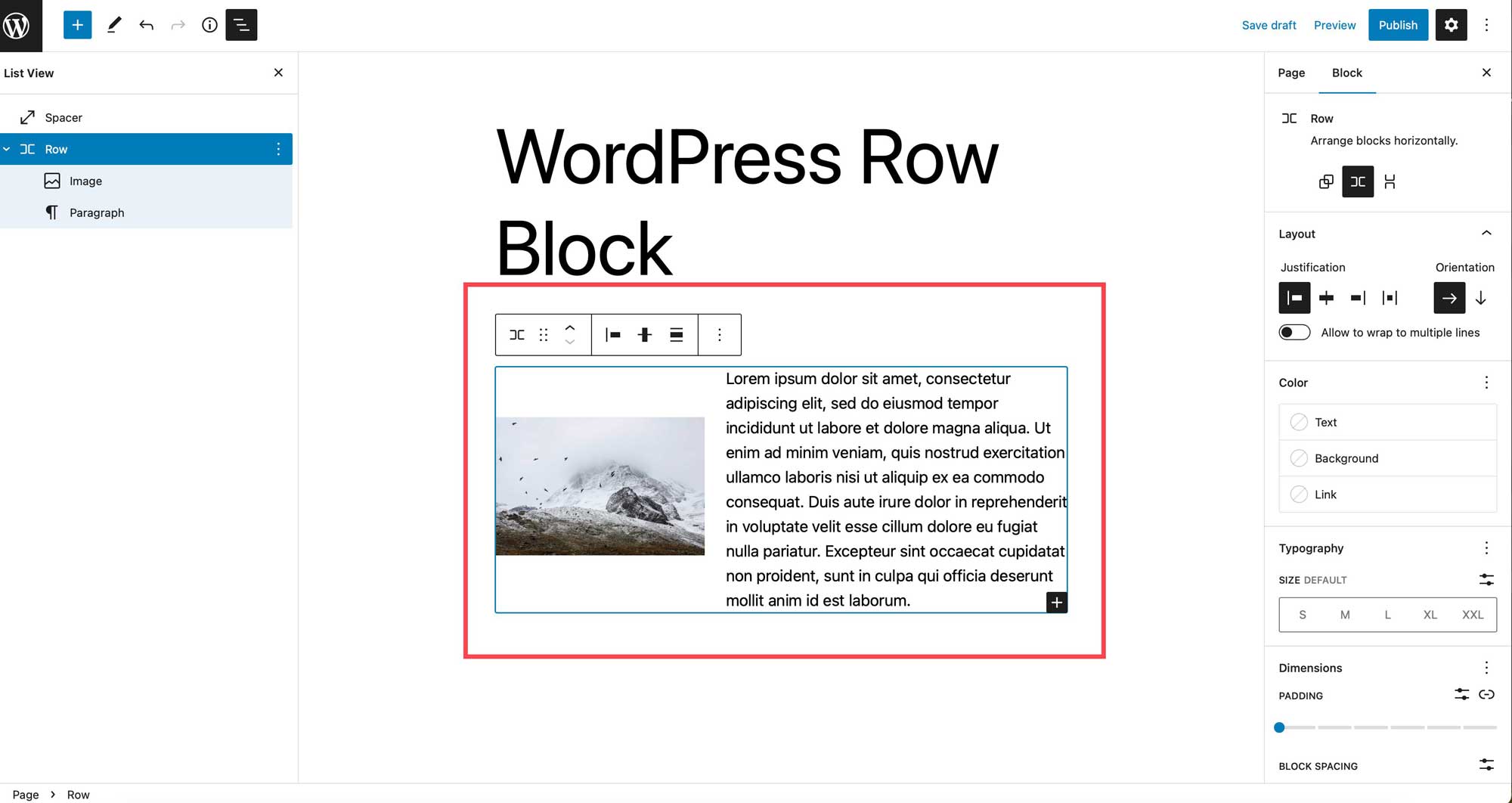
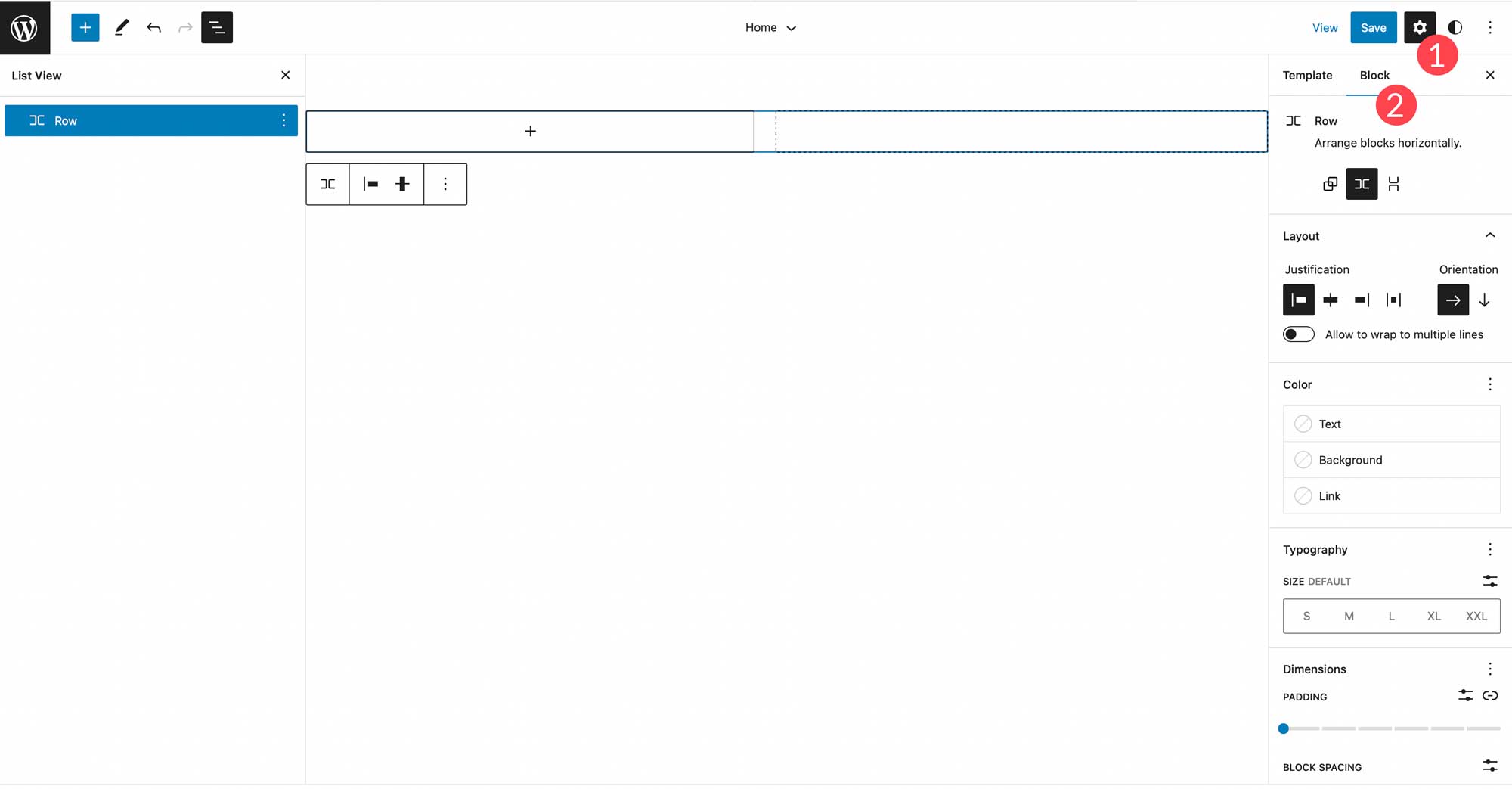
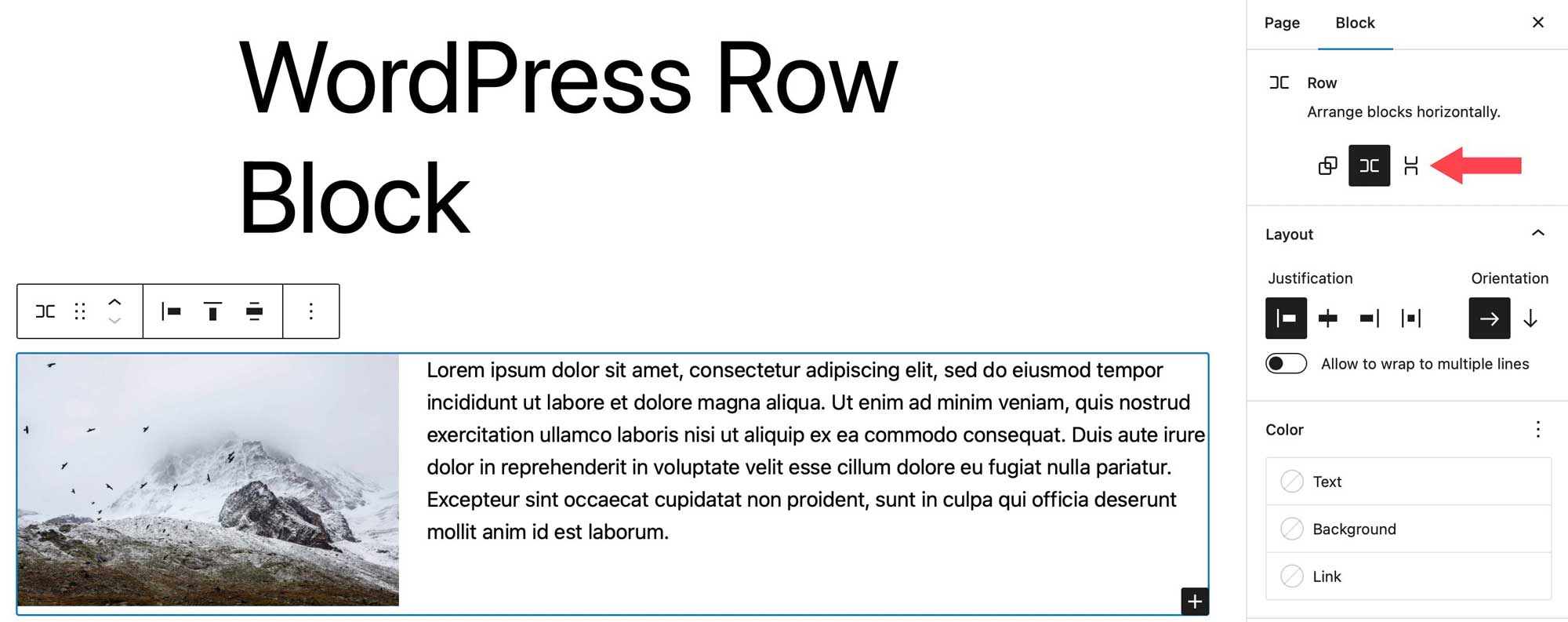
Вы найдете несколько вариантов в дополнительных настройках. Чтобы найти дополнительные настройки блока, щелкните вкладку блока , расположенную в настройках боковой панели для блока строк.

Во-первых, вы можете расположить блоки в своем ряду горизонтально или вертикально.

Затем вы можете установить параметры выравнивания и ориентации, а также установить перенос блоков на несколько строк. Параметры выравнивания такие же, как и в настройках панели инструментов. Вы можете настроить блоки так, чтобы они выравнивались по левому, среднему, правому краю или равномерно по пространству. Ориентация работает так же, как и упорядоченные параметры, в том смысле, что вы можете выбрать горизонтальную или вертикальную ориентацию.

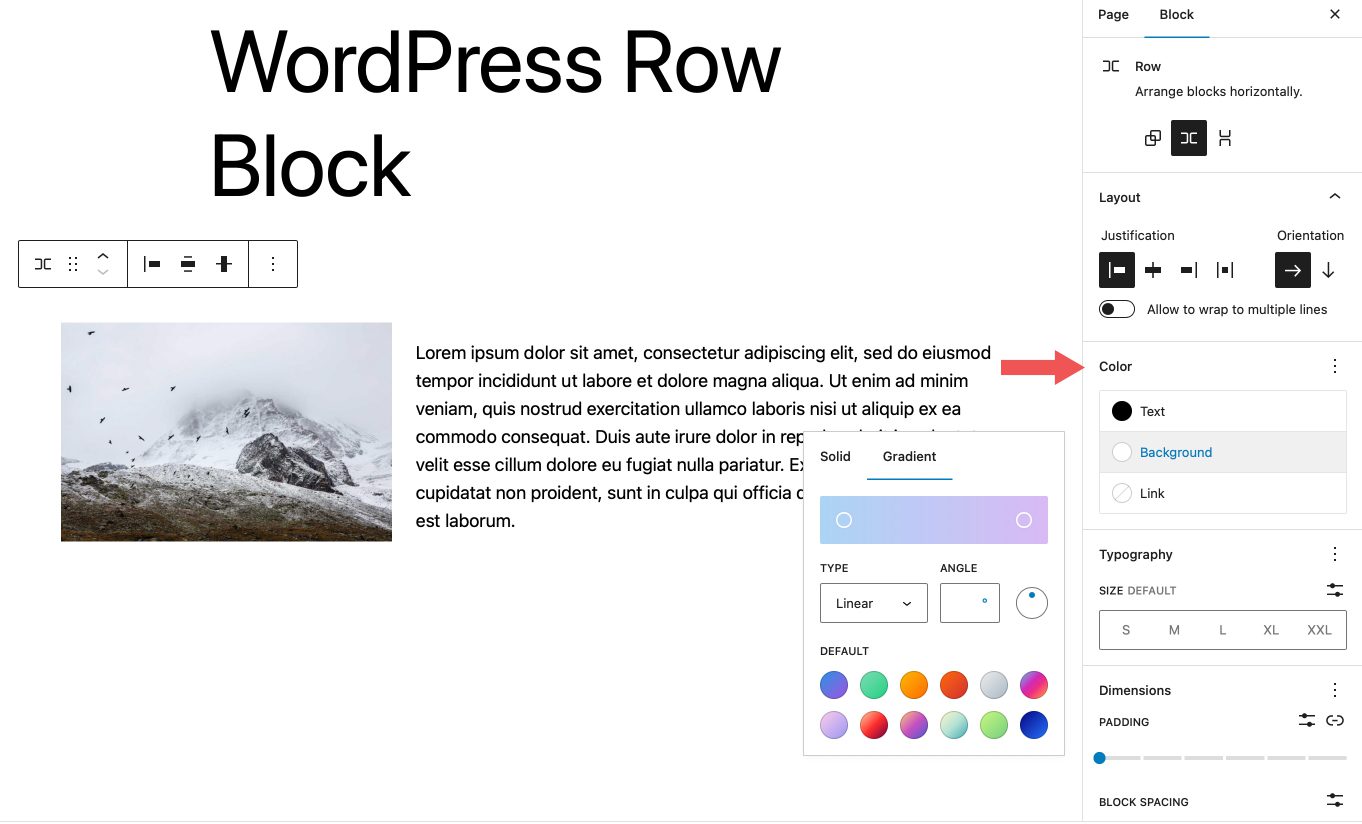
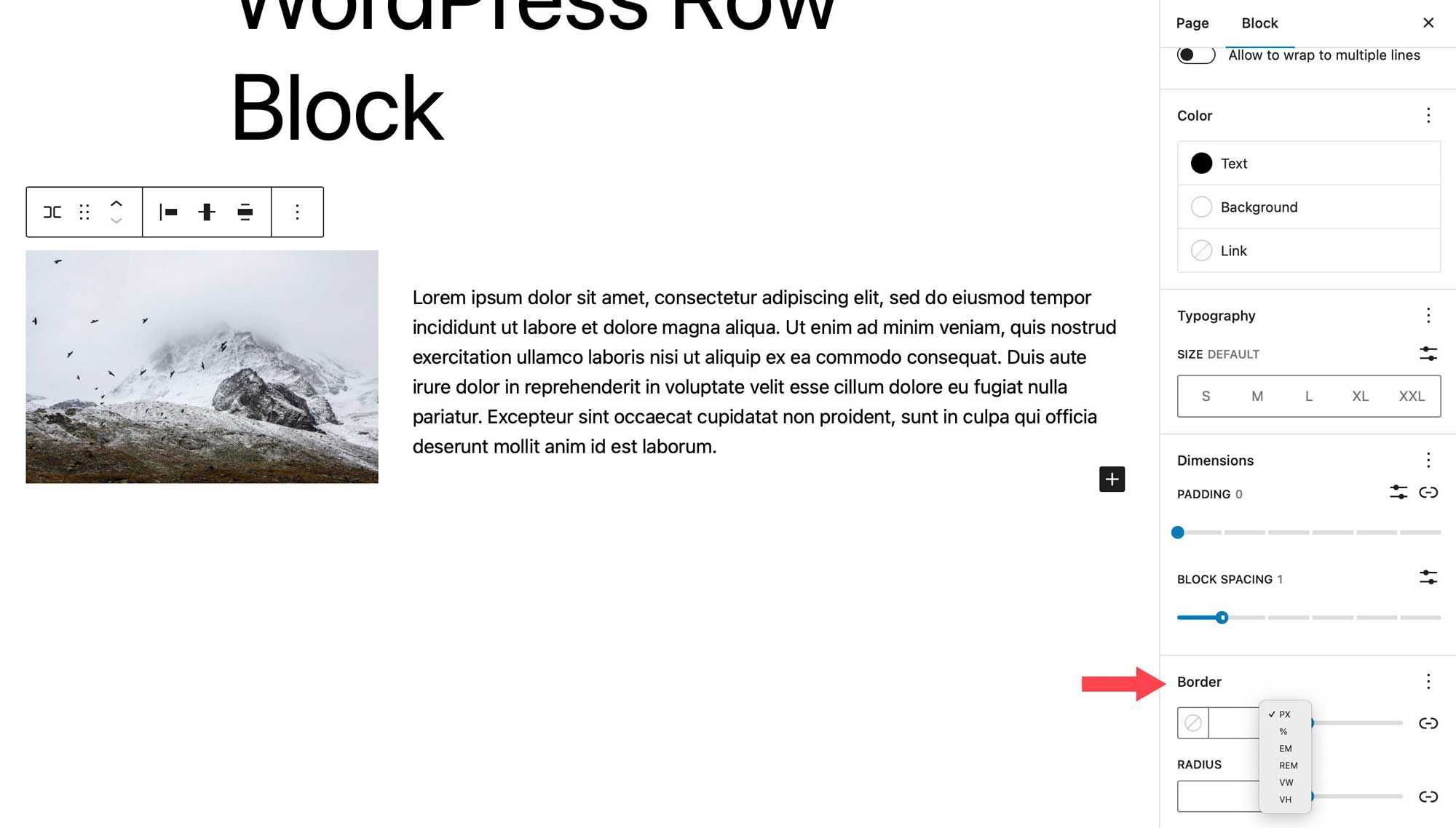
В параметрах цвета вы можете изменить цвет текста, фона и ссылок в блоках строки. В зависимости от темы, которую вы используете, можно выбрать градиентные цвета фона, а также сплошные цвета.

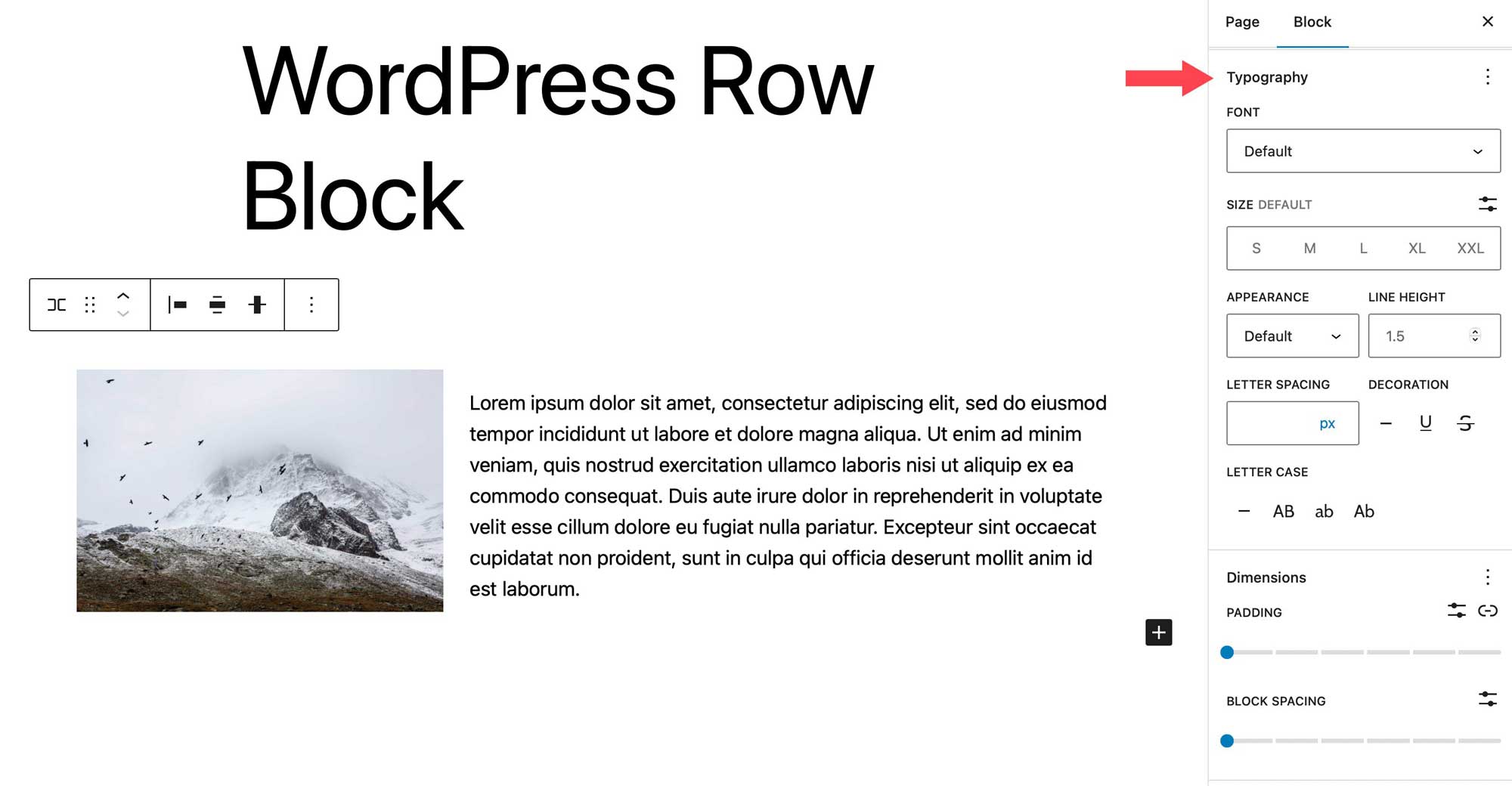
Параметры типографики можно установить для любого текста, содержащегося в строке. Вы можете установить семейство шрифтов, размер шрифта, толщину шрифта (внешний вид), высоту строки, межбуквенный интервал, оформление текста и регистр букв.

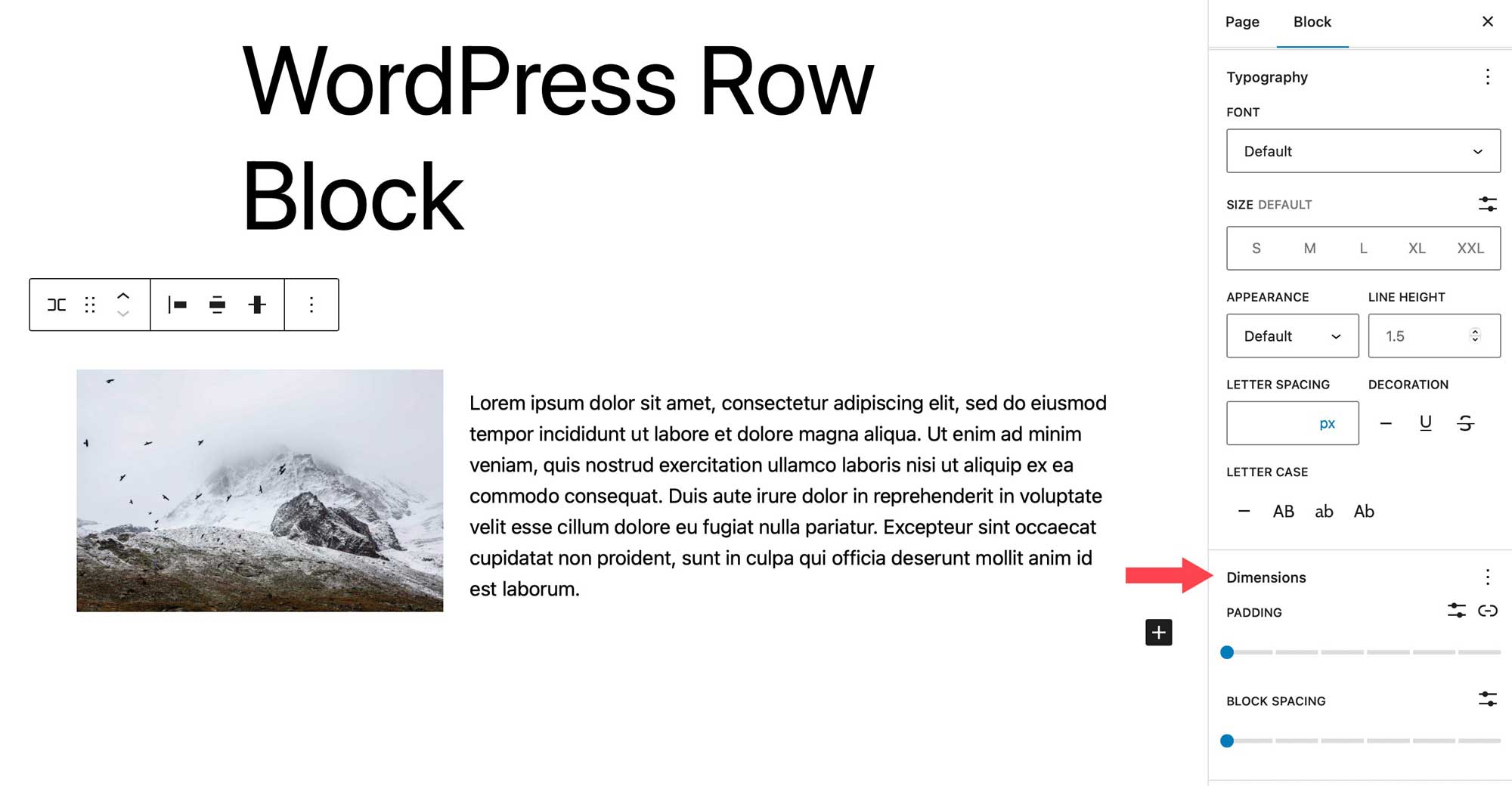
Настройки размера управляют отступами, а также расстоянием между блоками. Расстояние между блоками определяет расстояние между блоками.

Последний параметр управляет границей, а также радиусом границы строки. Единицы включают пиксели, проценты, em, бэр, vh и vw.

Советы и рекомендации по эффективному использованию блока строк
Блок строк — это универсальный блок, который позволит вам делать много интересных вещей, применять приятные эффекты к вашим блокам и упорядочивать содержимое. Есть несколько вещей, которые вы должны сделать, чтобы эффективно использовать блок. С его помощью можно добавлять различные эффекты к группам блоков. Например, при создании разделов призыва к действию для своего веб-сайта вы можете использовать блок призыва к действию, но его использование ограничено. Вместо этого рассмотрите возможность использования строки, чтобы вы могли добавить любой тип блока, который вы хотите.
Кроме того, использование строки позволяет вам установить ширину, вертикальное выравнивание и параметры фона для группы блоков. Это может пригодиться, когда вы пытаетесь привлечь внимание к определенному разделу вашего веб-сайта, например, к группе постов.
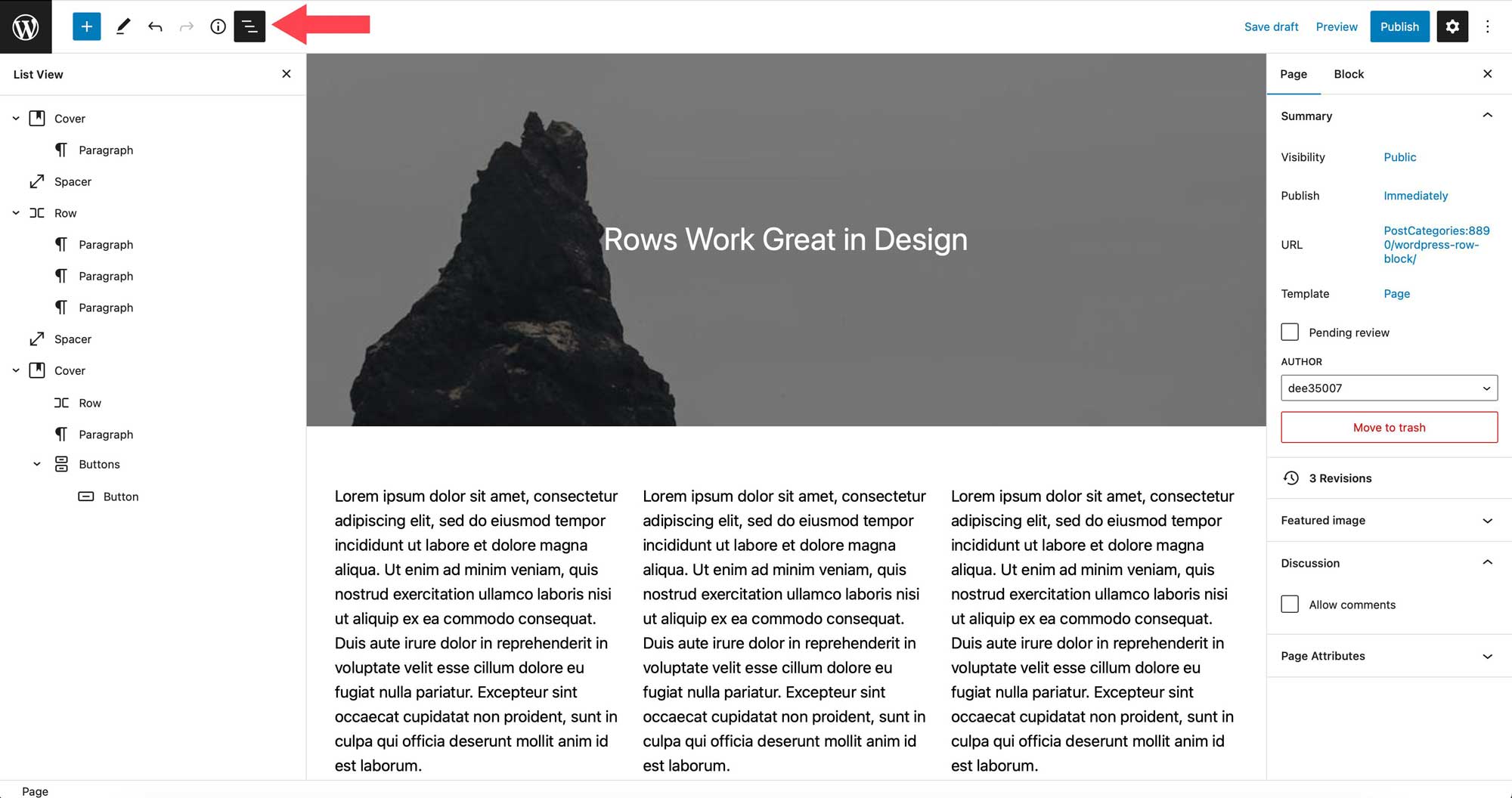
Еще один совет, который вы должны учитывать при использовании строк, — использовать представление списка. Представление в виде списка удобно, особенно когда у вас довольно много блоков на одной странице. Вы можете легко определить, где начинаются и заканчиваются ваши строки, перетаскивать блоки в другие места в строке, чтобы упорядочить их, и добавлять новые блоки именно там, где вы хотите.

Часто задаваемые вопросы о рядном блоке
Блок строк — это сложный блок с множеством применений и функций, поэтому у вас обязательно возникнут вопросы. Надеюсь, это поможет.
В чем разница между блоком строк и блоком столбцов?
Строки и столбцы очень похожи друг на друга. Строка работает так же, как столбец, поскольку позволяет добавлять блоки по горизонтали. Однако есть одно ключевое отличие. Блок столбцов требует, чтобы вы назначали заданную ширину для каждого столбца, тогда как для строки этого не требуется. Вы можете легко перетаскивать блоки внутри него, чтобы изменить ширину столбца, в то время как столбцы требуют, чтобы вы вводили значение, чтобы изменить их размер.
Могу ли я использовать блок строк в шаблоне?
Абсолютно! Как упоминалось ранее, блок строк подходит для использования в любом сценарии. Будь то запись, страница, часть шаблона или шаблон, блок строки полезен для всех типов контента. Их использование — отличный способ организовать и структурировать контент в ваших шаблонах, а также в ваших сообщениях и страницах.
Сколько блоков я могу использовать подряд?
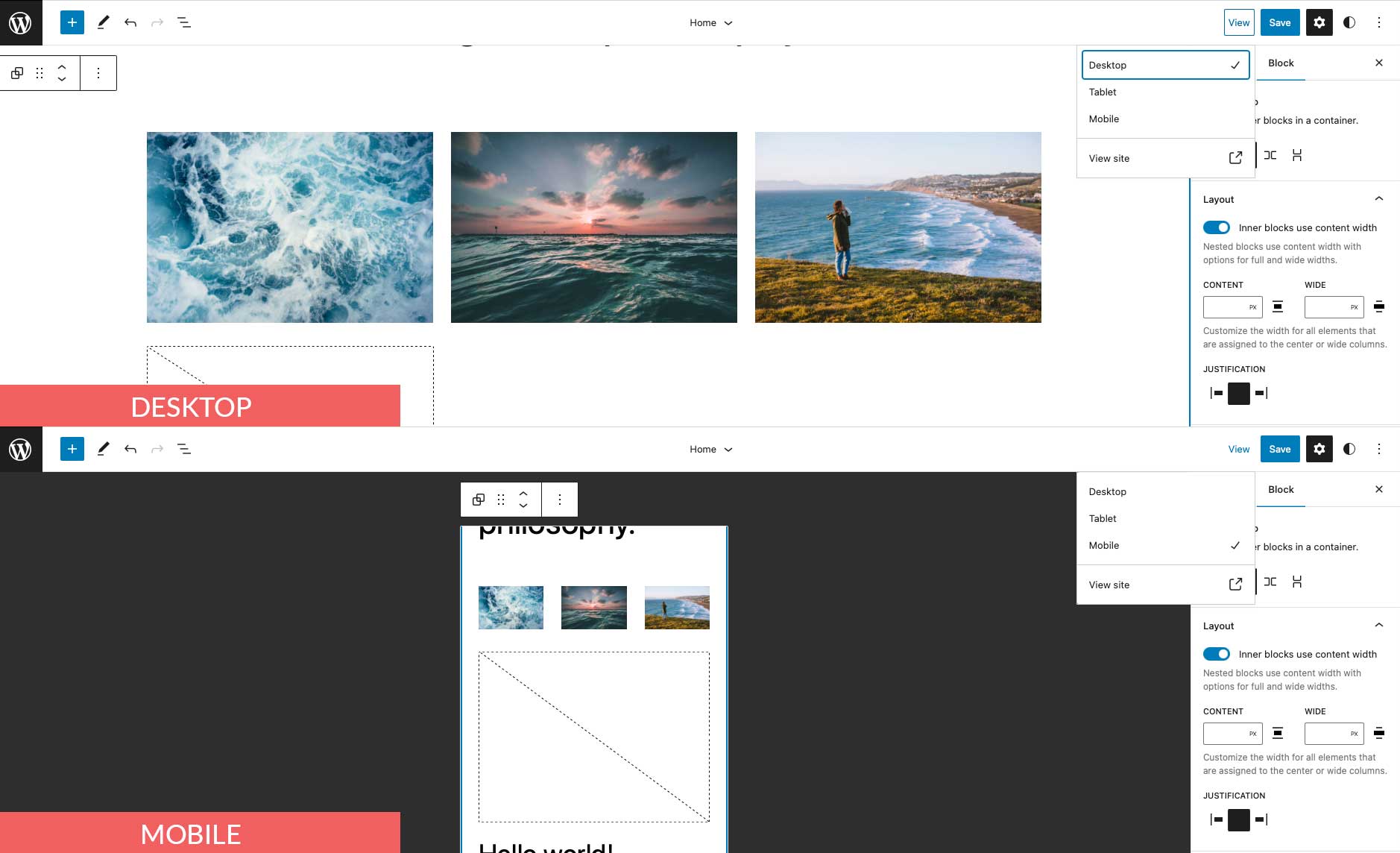
Одной из его самых крутых функций является возможность обработки неограниченного количества блоков внутри него. В отличие от блока столбцов, здесь нет предопределенного количества пробелов, которые можно использовать. Например, если вы начнете добавлять блоки изображений в строку, ваши изображения будут продолжать отображаться слева направо, независимо от того, сколько вы добавите. Каждое изображение будет масштабироваться в соответствии с отведенным пространством.
Заключение
Блок строки является важным элементом дизайна для обеспечения структуры содержимого вашего веб-сайта. Его можно использовать в шаблонах, сообщениях и страницах, и он может содержать неограниченное количество блоков. Это полезно при создании частей шаблона, таких как заголовки, в которых отображается несколько блоков. Например, строка заголовка может содержать логотип сайта, список страниц, значки социальных сетей, а также кнопку призыва к действию. Если вы создаете веб-сайт с помощью блоков, этот блок будет необходим.
Как вы включаете блок строк на свой веб-сайт WordPress? Сообщите нам об этом в разделе комментариев ниже.
