НОВЫЙ! Шаблон сайта салона для Beaver Builder
Опубликовано: 2024-06-18Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


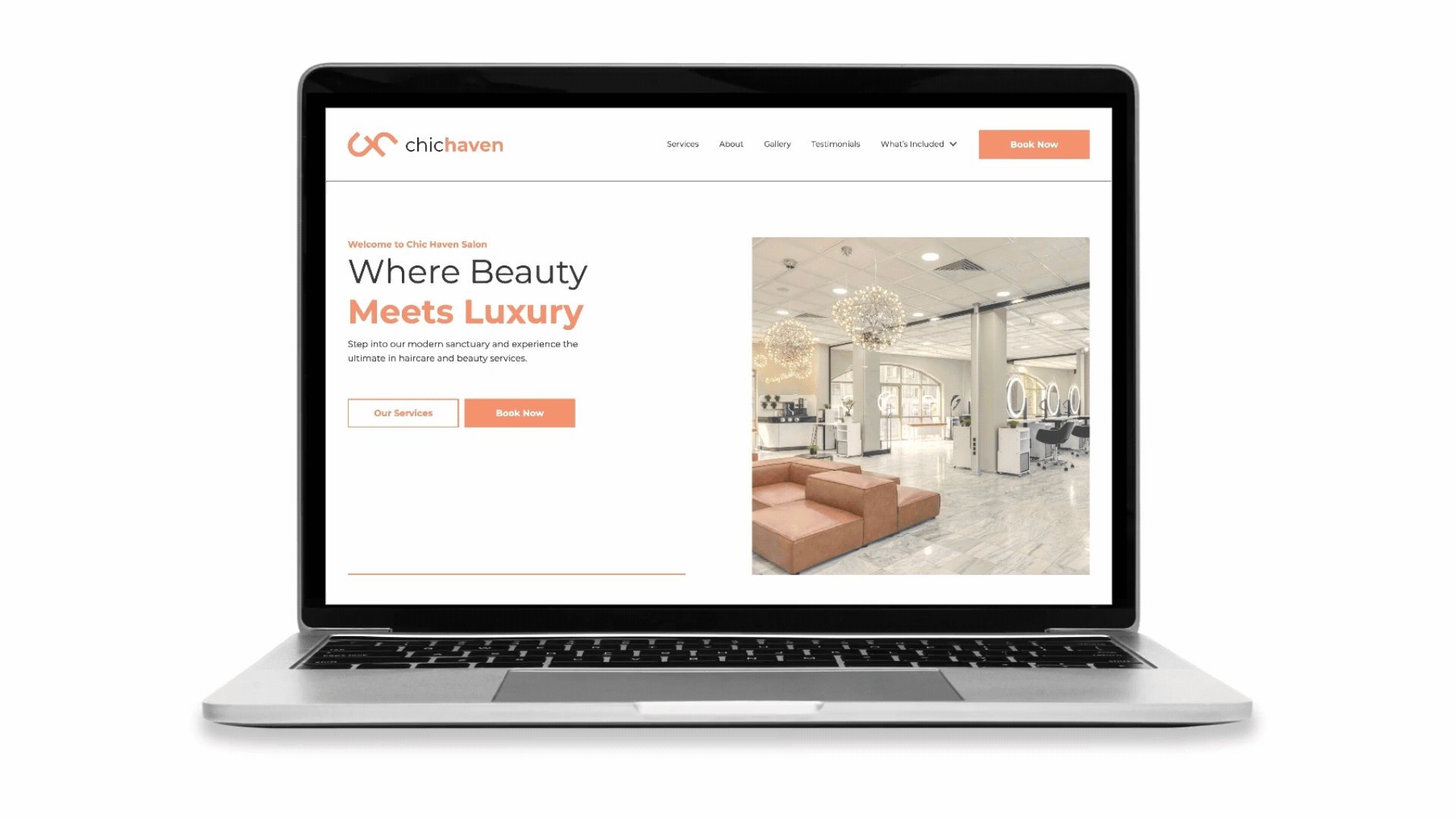
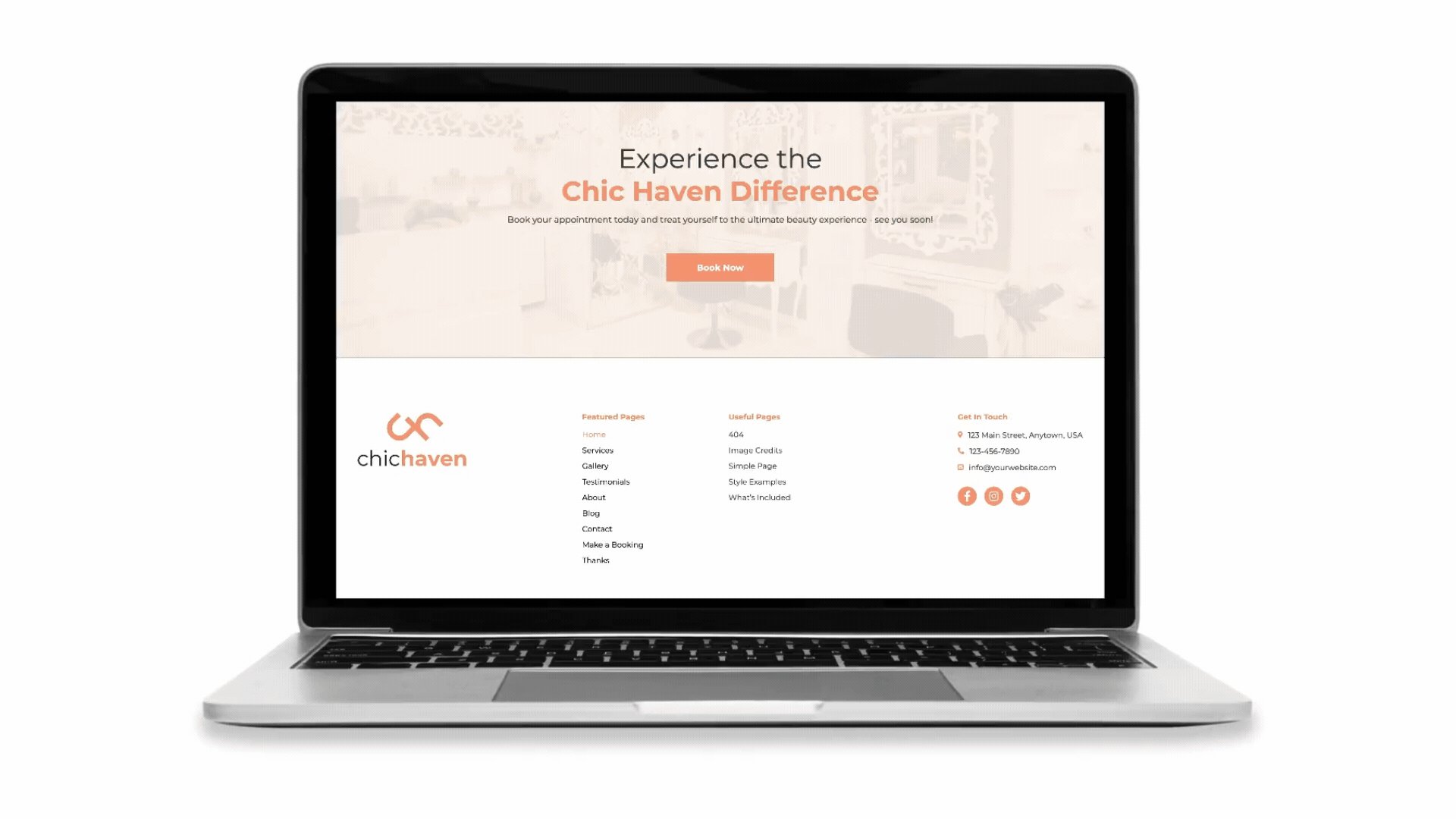
Встречайте Chic Haven, новый шаблон веб-сайта салона красоты для Beaver Builder! Он элегантный, современный и минималистичный, с достаточным количеством гламура, чтобы отразить высококлассную и острую атмосферу. Этот новый шаблон, полностью настраиваемый с помощью набора инструментов Beaver Builder, удобен для пользователя и отзывчив, благодаря чему ваш сайт будет выглядеть великолепно на любом устройстве.
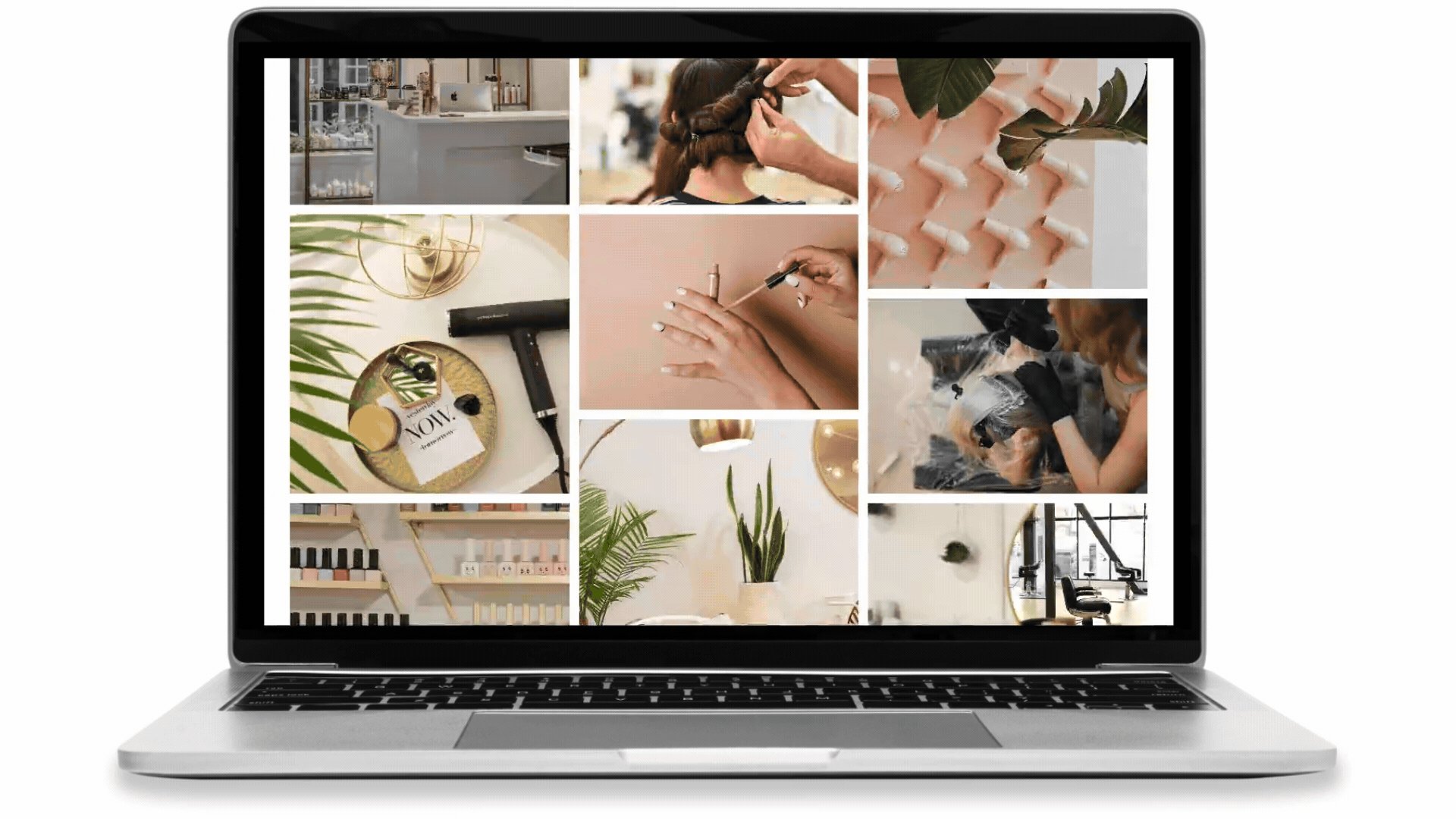
Благодаря страницам с вашими услугами, отзывами клиентов, фотогалереей и бронированиями он идеально подходит для привлечения новых клиентов и демонстрации вашего опыта. Начните создавать потрясающие веб-сайты салонов красоты с помощью нашего шаблона и помогите бизнесу своих клиентов процветать!
В этой статье мы углубимся в возможности и преимущества нашего новейшего стартового веб-сайта и покажем вам, как использовать его для вашего следующего проекта WordPress.
Наши начальные веб-сайты представляют собой предварительно разработанные шаблоны веб-сайтов, которые вы можете импортировать в WordPress, чтобы они послужили основой для вашего веб-сайта. Эти шаблоны включают в себя готовые макеты, созданные с помощью нашего популярного конструктора страниц Beaver Builder, элементы дизайна и демонстрационный контент, что позволяет вам настроить их в соответствии с вашими конкретными потребностями, не начиная с нуля. Используя начальные веб-сайты, вы можете сэкономить значительное количество времени и усилий в процессе веб-разработки.
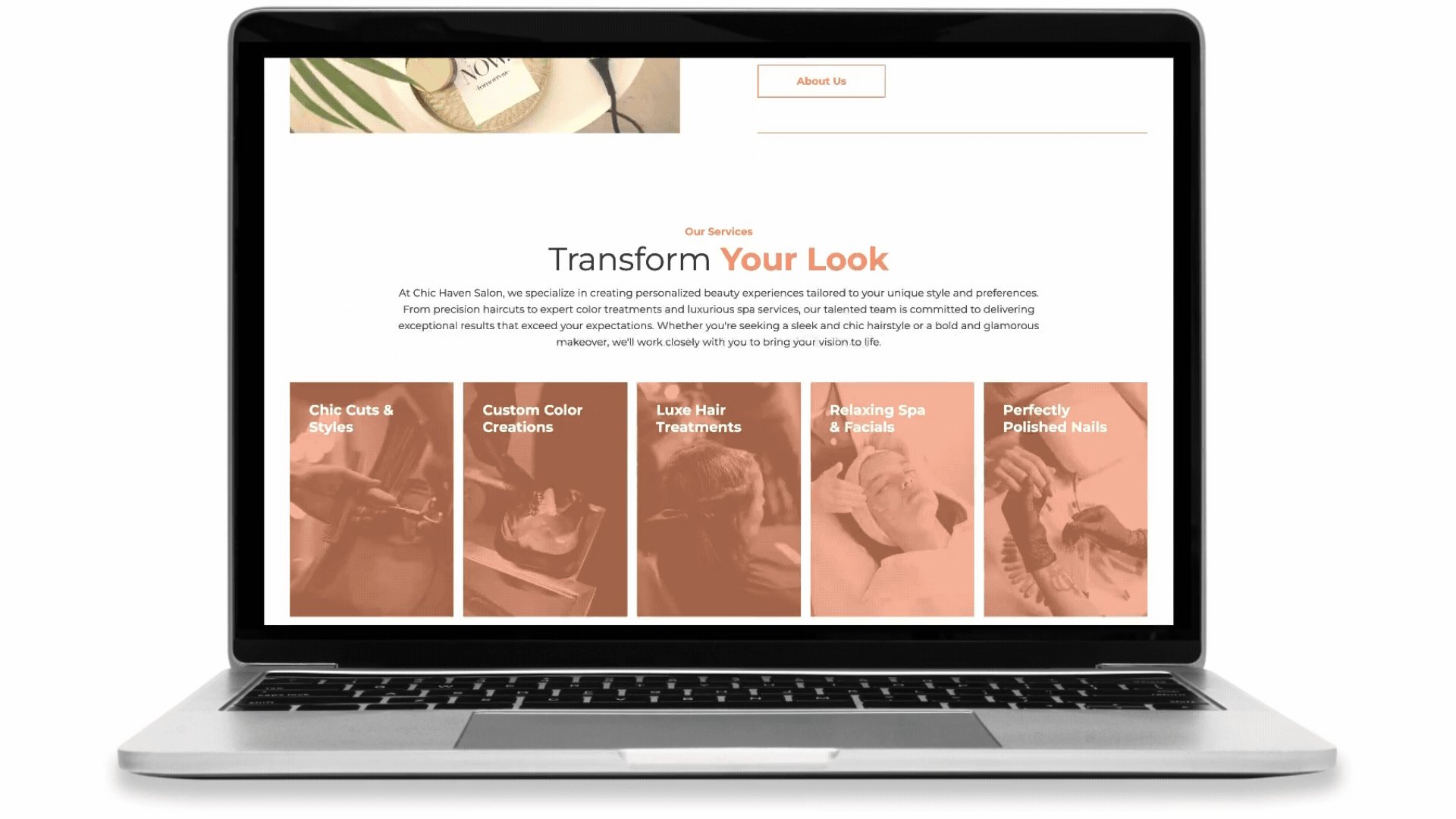
Стартовые веб-сайты Beaver Builder оснащены функциями, которые, как мы думаем, вам понравятся. Наш шаблон веб-сайта салона разработан с учетом потребностей предприятий красоты и парикмахерских и включает в себя все необходимое для создания впечатляющего сайта:

Вот чего вы можете ожидать:
Использование стартовых веб-сайтов для ваших проектов веб-разработки дает несколько преимуществ:
В этом шаблоне есть все, что вам нужно для уверенного запуска вашего веб-сайта: от элегантных элементов дизайна до важных страниц, адаптированных для салонов красоты. Ниже вы найдете список ссылок на страницы, которые приведут вас к различным страницам, включенным в эту библиотеку:

Мы также включили несколько полезных страниц с авторами изображений, примерами типографского стиля и удобную страницу «Что включено»:
Пользователи Beaver Themer смогут воспользоваться следующими макетами и деталями Beaver Themer:
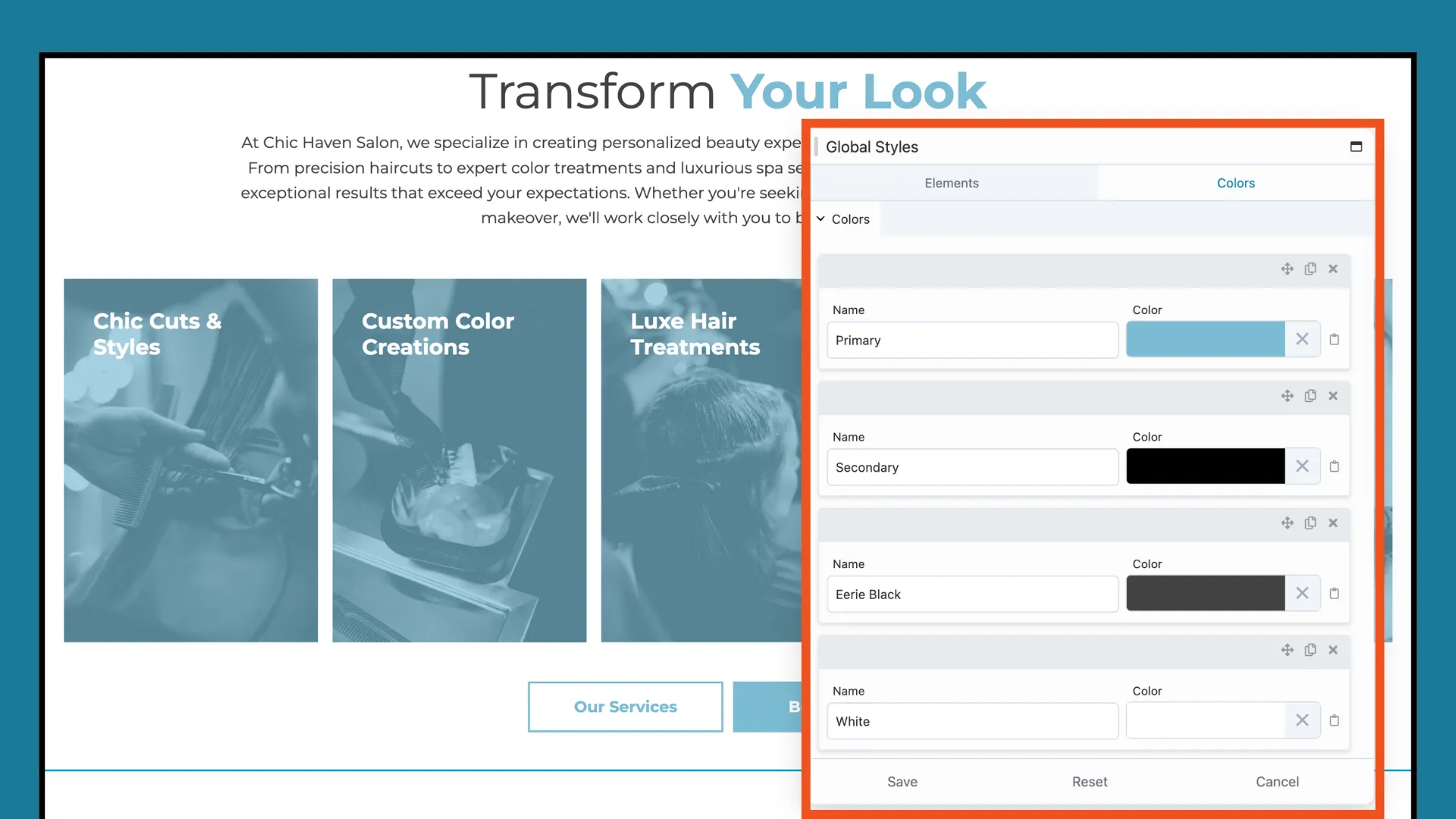
В шаблонах Chic Haven Salon используются глобальные стили и настройки Beaver Builder, поэтому вы можете легко настроить типографику и фирменные цвета. Просто настройте глобальные стили в соответствии с вашим брендом:

Подобно стартовому веб-сайту ресторана Good Vibes, в наборе шаблонов салонов для макета используется модуль Box, а не столбцы. Это отличная основа для обучения, если вы еще не изучили возможности Box Module.
С появлением модуля Box в Beaver Builder 2.8 теперь возможен и рекомендуется переход от использования строк и столбцов для макетов. Используя возможности Flex и Grid, вы можете создать макеты, которые намного превосходят традиционные конструкции на основе столбцов.
Настройка веб-сайта вашего салона еще никогда не была такой простой благодаря возможностям Beaver Builder и Assistant PRO. Благодаря простой функции импорта библиотеки вы можете быстро и легко создать красиво оформленный веб-сайт, специально предназначенный для индустрии красоты.
Больше не нужно начинать с нуля — просто импортируйте, настройте по своему вкусу, и все готово. Это максимальная экономия времени, благодаря которой ваш веб-сайт с самого начала будет выглядеть профессионально и безупречно. Вот как это работает:
Давайте начнем с настройки новой установки WordPress, если вы еще этого не сделали. Если вы добавляете шаблоны на существующий сайт, имейте в виду, что они унаследуют текущую тему и настройки.
Затем установите предпочитаемую тему. Мы рекомендуем Beaver Builder для достижения наилучших результатов, но темы Blank Canvas, такие как Astra, GeneratePress или Page Builder Framework, также отлично работают.
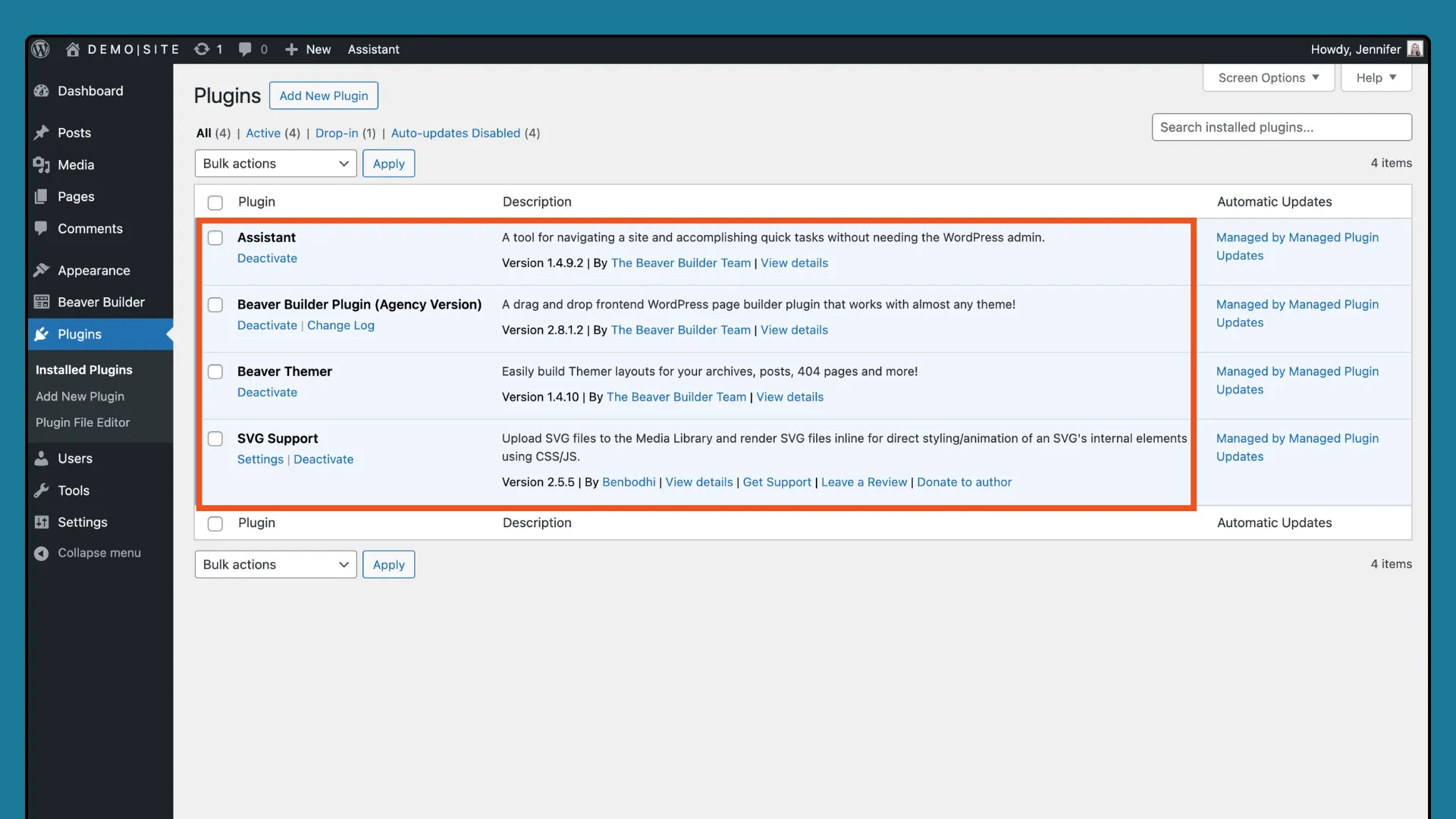
Теперь вы готовы добавить следующие необходимые плагины: конструктор страниц Beaver Builder, Beaver Themer, Assistant и поддержку SVG (рекомендуется):

Чтобы получить доступ к библиотеке веб-сайтов Salon Starter, мы будем использовать плагин Assistant, который добавляет боковую панель на внешние страницы вашего сайта WordPress. Просто щелкните значок плавающего карандаша в правом верхнем углу, чтобы включить боковую панель.
На боковой панели Ассистента нажмите значок «Приложение сообщества», чтобы просмотреть торговую площадку сообщества Ассистента. Обратите внимание, что для продолжения вам необходимо войти в систему или зарегистрировать бесплатную учетную запись.
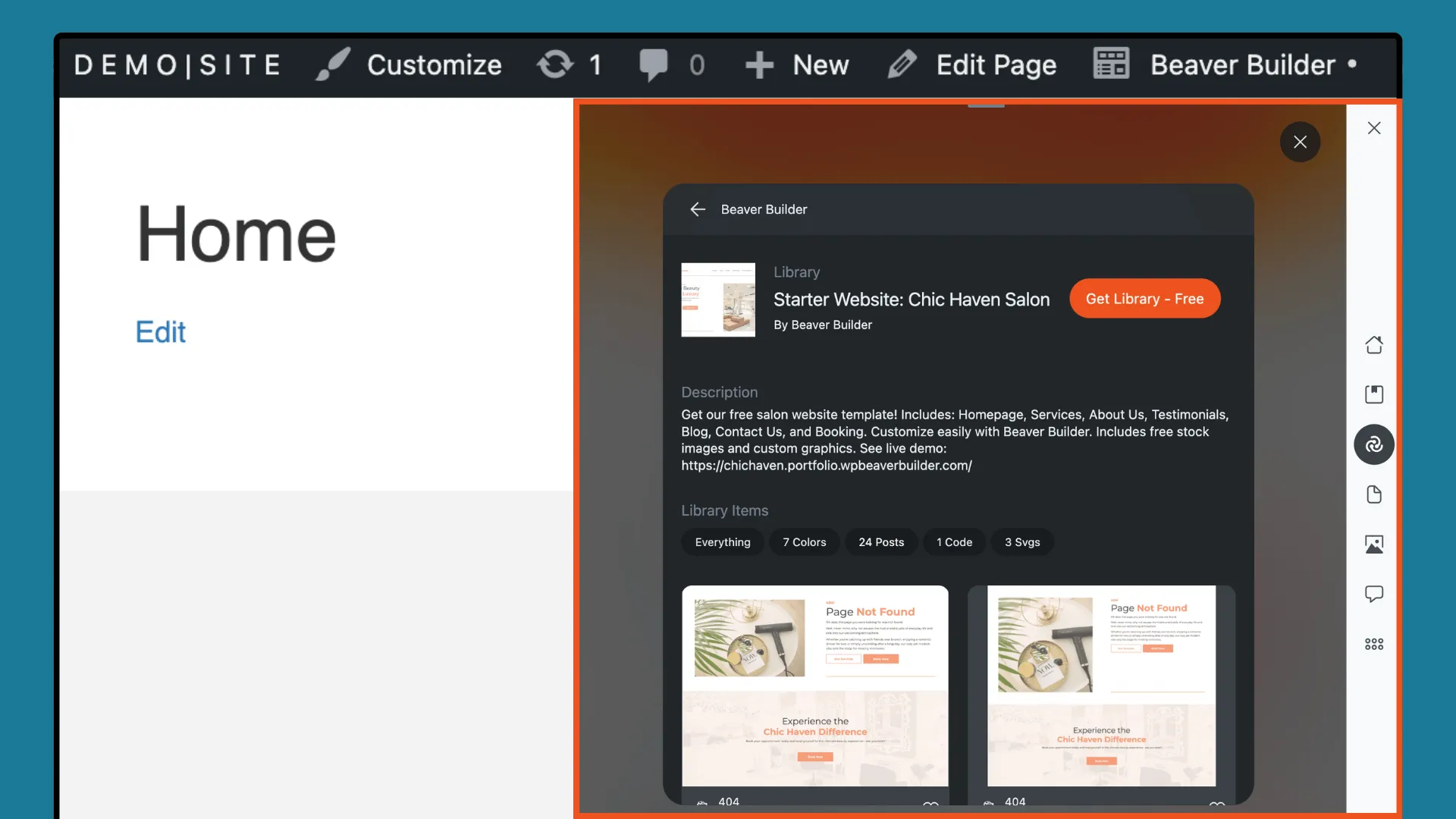
После входа в систему щелкните значок Beaver Builder и найдите библиотеку салона Chic Haven. Нажмите кнопку « Получить библиотеку — бесплатно »:

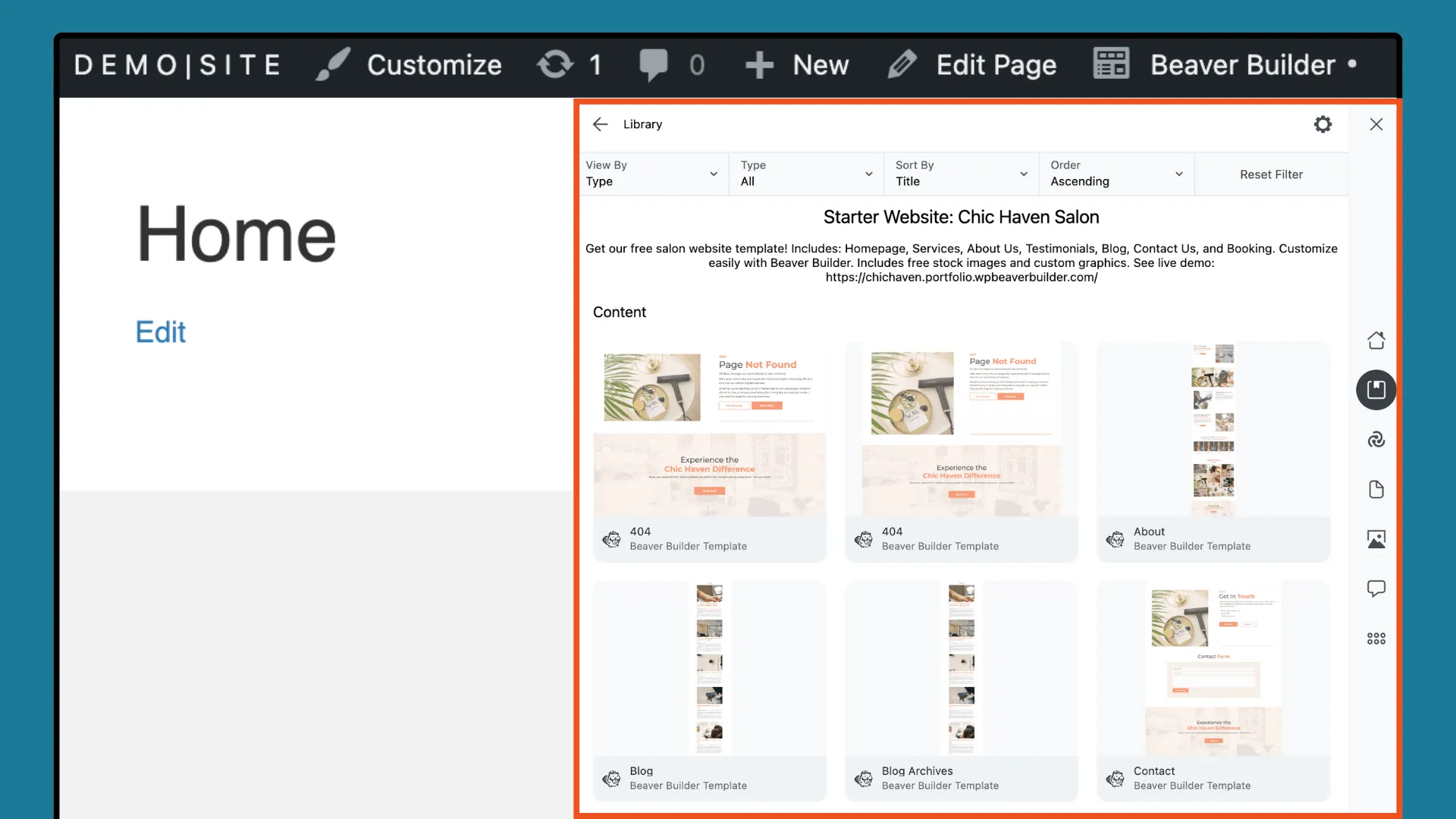
Если вы ушли, давайте вернемся на ваш сайт WordPress и еще раз откроем боковую панель Ассистента. Нажмите значок приложения «Библиотеки» и найдите свою новую библиотеку. Внутри вы найдете все свои ресурсы, включая страницы, публикации, макеты Themer, цветовые палитры, медиафайлы и код .txt:

Чтобы импортировать всю библиотеку, щелкните значок шестеренки в правом верхнем углу и выберите «Импортировать библиотеку».
Затем перейдите к загрузке и импорту глобальных стилей и настроек. В библиотеке стартового веб-сайта выберите ТИП и выберите КОД . Загрузите предоставленный файл .txt.
Теперь пришло время импортировать настройки Beaver Builder. Выйдите из приложения Assistant и перейдите на панель управления WordPress. Перейдите в НАСТРОЙКИ > BEAVER BUILDER > ИМПОРТ/ЭКСПОРТ , затем выберите файл .txt на своем компьютере, чтобы начать процесс импорта.
В зависимости от вашей темы вам, возможно, придется внести несколько изменений, чтобы ваш сайт был идеальным. Настройте такие параметры, как скрытие заголовков или изменение макетов в соответствии со своим стилем.
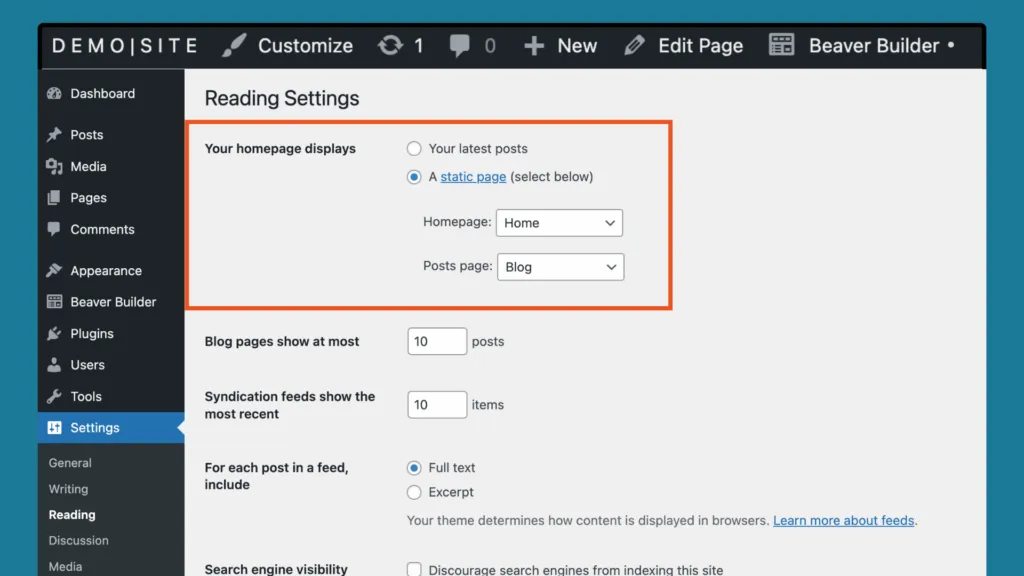
Затем настройте свою домашнюю страницу и страницы публикации через панель управления WordPress. Просто зайдите в НАСТРОЙКИ > ЧТЕНИЕ и выберите предпочитаемые страницы:

Затем вам нужно будет создать навигационные меню верхнего и нижнего колонтитула. Перейдите в раздел ВНЕШНИЙ ВИД > МЕНЮ, чтобы создать и усовершенствовать меню, чтобы ваши посетители имели интуитивно понятный интерфейс.
Используйте интерфейс перетаскивания Beaver Builder для настройки шаблона. Добавляйте свой контент, меняйте цвета, изменяйте макеты и многое другое, чтобы сделать веб-сайт уникальным.
Пришло время внести последние штрихи на ваш сайт перед большим дебютом. Прежде чем запускать свой веб-сайт, протестируйте его на различных устройствах и браузерах, чтобы обеспечить удобство работы с пользователем.
Теперь вы готовы опубликовать свой новый веб-сайт и поделиться им со всем миром.
Шаблон стартового веб-сайта салона Chic Haven для Beaver Builder меняет правила игры для всех, кто хочет быстро и легко создать потрясающий функциональный веб-сайт салона красоты. Благодаря современному дизайну, простой настройке и функциям, позволяющим экономить время, этот шаблон обеспечивает идеальную основу для присутствия вашего салона в Интернете. Демонстрируете ли вы услуги, показываете отзывы клиентов или настраиваете систему записи на прием, шаблон Chic Haven Salon поможет вам.
Изучите стартовый веб-сайт салона Chic Haven сегодня и поднимите присутствие своего салона в Интернете на новый уровень с помощью Beaver Builder. Приятного строительства!