Как сохранить прогресс в форме WordPress [шаг за шагом]
Опубликовано: 2021-12-14Вы ищете простой способ сохранить прогресс в форме WordPress?
Добавление функции «Сохранить и возобновить» позволяет вашим пользователям сохранять частичную отправку формы и возобновлять отправку формы позже.
В этом руководстве мы покажем вам, как разрешить пользователям сохранять частично заполненные формы и возобновлять заполнение позже без потери данных.
Создайте свою форму WordPress сейчас
Как сохранить форму и продолжить позже?
Самый простой и гибкий способ добавить функцию сохранения и продолжения в ваши формы WordPress — использовать плагин WPForms.
WPForms — лучший плагин для создания форм WordPress. Он поставляется с мощным дополнением «Сохранить и возобновить», которое вы можете добавить в свои контактные формы, не добавляя ни одной строки кода.

После добавления этой функции пользователи вашей формы смогут сохранять частичные записи в любой момент и заполнять их позже.
Эта функция идеально подходит, когда у вас много полей в форме и вы хотите упростить их заполнение пользователями.
Как сохранить прогресс в форме WordPress
Теперь давайте начнем пошаговый процесс добавления функций сохранения и возобновления в формы WordPress.
Вот краткий обзор учебника:
- Установите плагин WPForms.
- Установите и активируйте надстройку сохранения и возобновления
- Создать новую форму в WordPress
- Включить функцию сохранения и возобновления
- Настройка параметров сохранения и возобновления
- Настройте текст ссылки для сохранения и возобновления
- Показать сообщение об отказе от ответственности
- Настройте сообщение подтверждения сохранения и возобновления
- Включить ссылку для возобновления
- Настройте уведомление о сохранении и возобновлении работы по электронной почте
- Добавьте свою форму на свой сайт WordPress
- Сохраните прогресс в своей форме WordPress
- Просмотр частичных записей формы
Теперь давайте начнем!
Шаг 1: Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагины WPForms. Для этого шага вы можете проверить руководство по установке плагина WordPress.

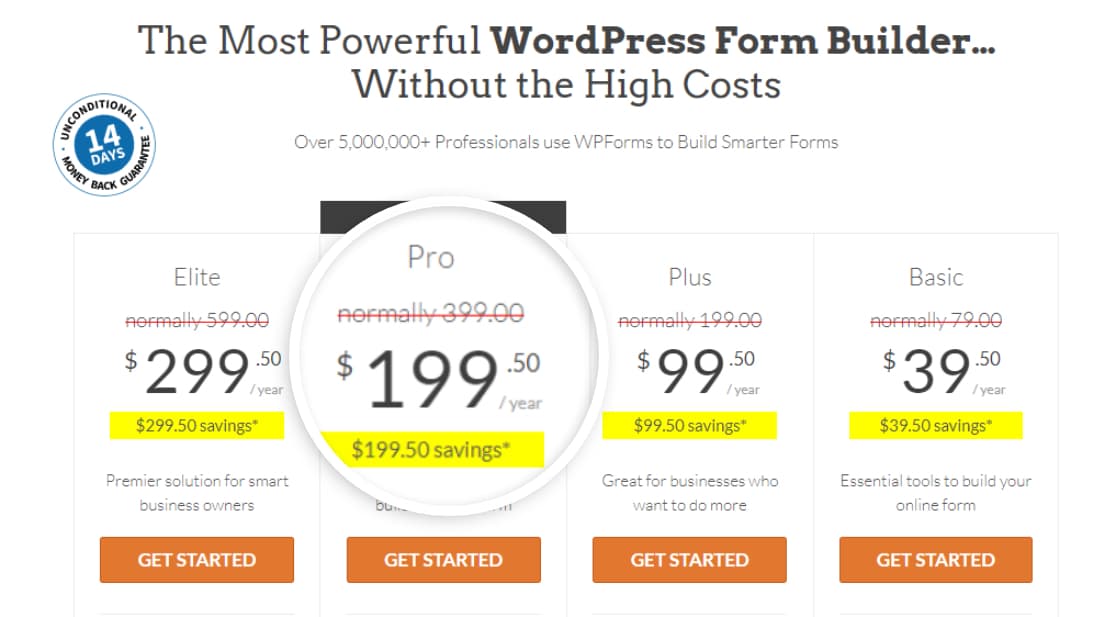
Мы сделали этот скриншот во время распродажи. Нажмите здесь, чтобы узнать, действует ли скидка!
WPForms включает в себя 4 платных пакета: Basic , Plus , Pro и Elite .
Аддон Save and Resume поставляется с планами Pro и выше, поэтому убедитесь, что вы приобрели правильную версию плагина на своем сайте.
Шаг 2: Установите и активируйте надстройку сохранения и возобновления
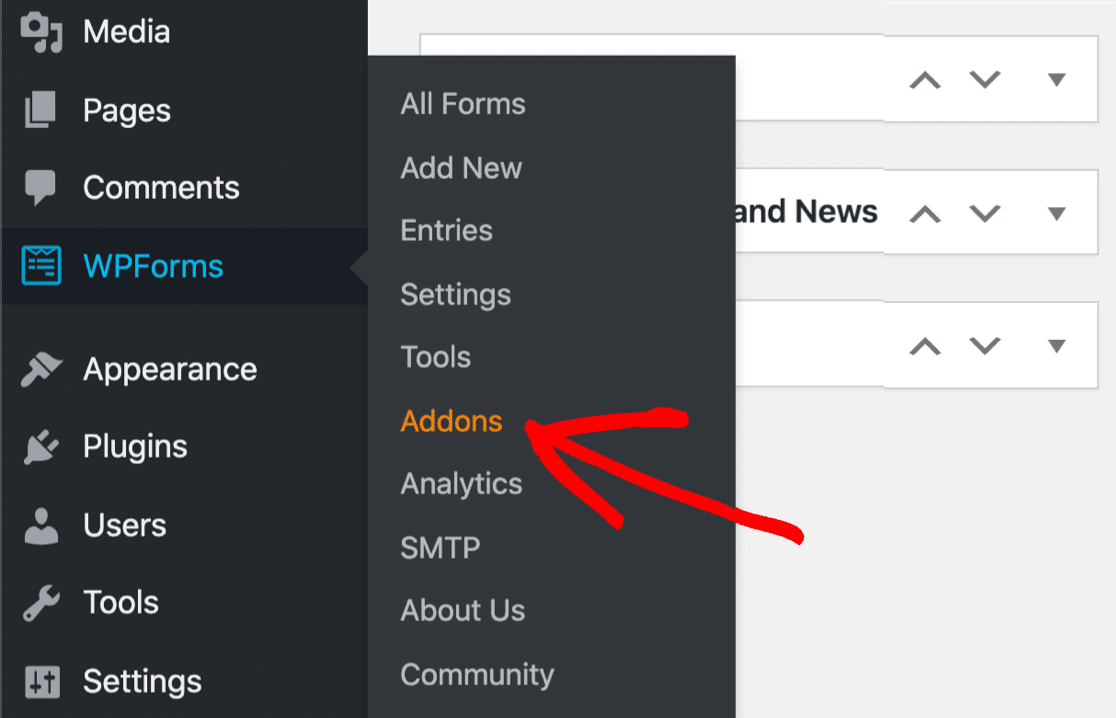
Теперь пришло время активировать надстройку «Сохранить и возобновить». Для этого перейдите на панель инструментов WordPress и нажмите WPForms »Addons.

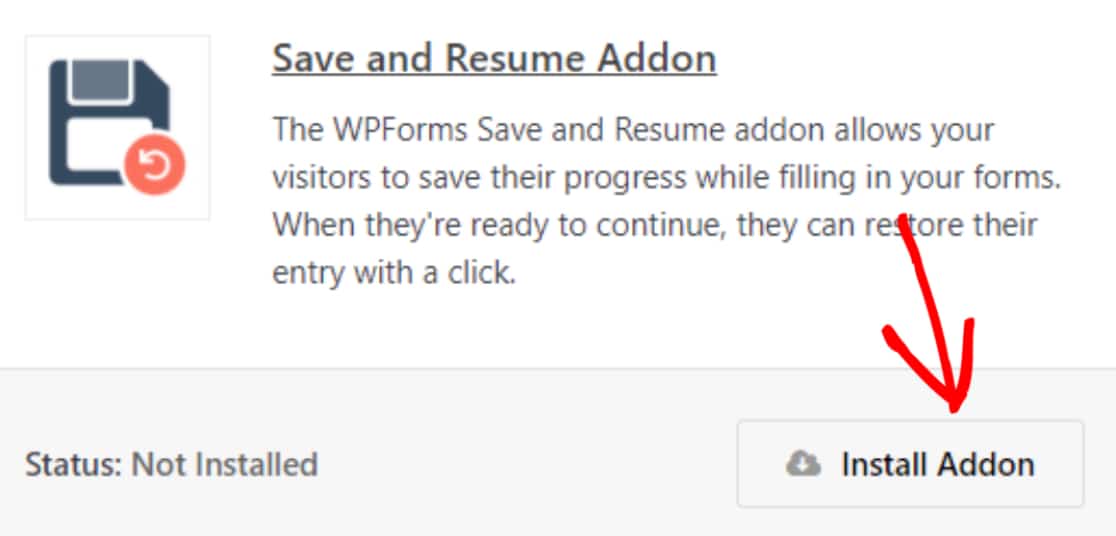
Это откроет страницу дополнений WPForms. В строке поиска введите « Сохранить и возобновить » и нажмите кнопку « Установить дополнение ».

После успешной установки надстройки вы сможете использовать функцию «Сохранить и возобновить» при создании новой формы.
Шаг 3: Создайте новую форму в WordPress
Для этого руководства мы собираемся использовать готовый шаблон формы загрузки заявления о приеме на работу.
WPForms поставляется с более чем 300 готовыми шаблонами форм. Все шаблоны форм полностью настраиваемые, поэтому вы можете использовать их как есть или настроить по своему усмотрению.
И если вы хотите начать создавать свою форму с нуля, вы также можете сделать это, используя простой конструктор перетаскивания WPForms.
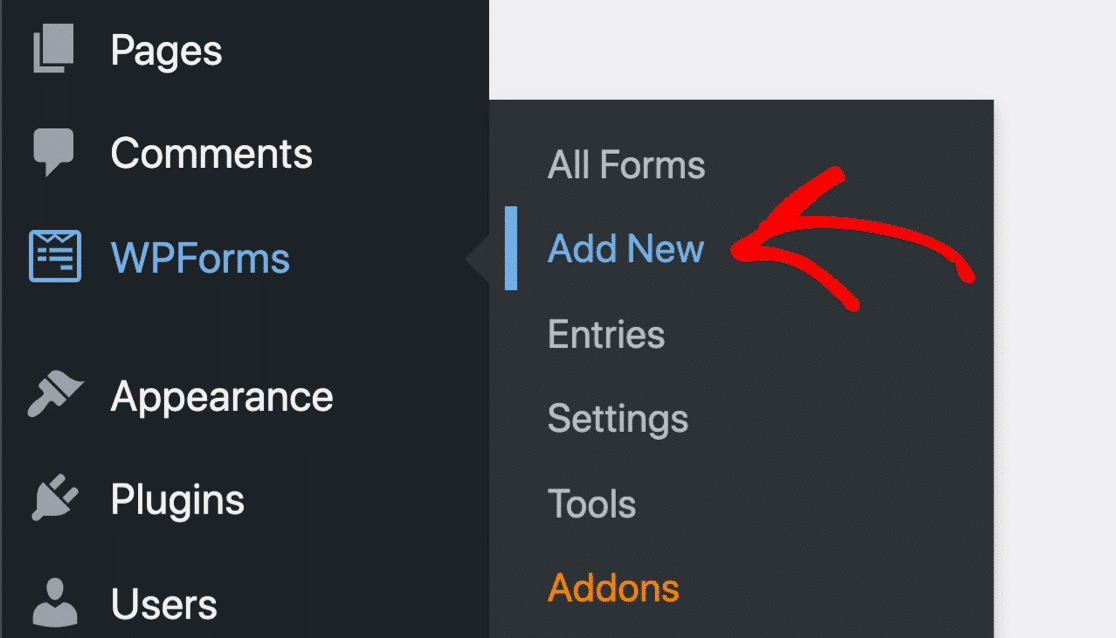
Теперь, чтобы начать с предварительно созданного шаблона формы, перейдите в WPForms »Добавить новый.

Это приведет вас к библиотеке шаблонов форм WPForms. Здесь вы найдете кучу готовых шаблонов форм.
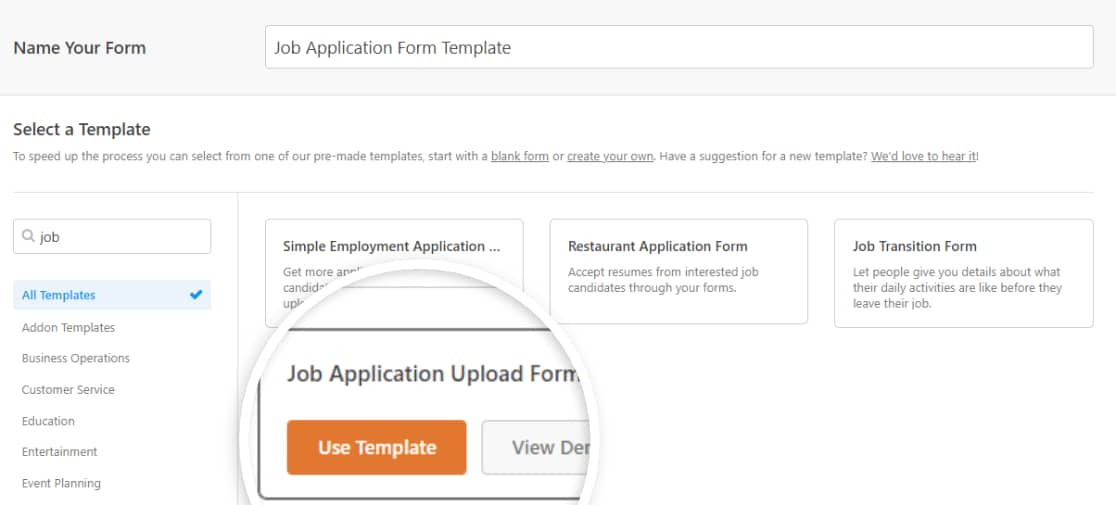
Найдите форму загрузки заявления о приеме на работу, добавьте имя в форму и нажмите кнопку « Использовать шаблон ».

Как только вы нажмете на кнопку, ваш шаблон формы откроется в живом редакторе.
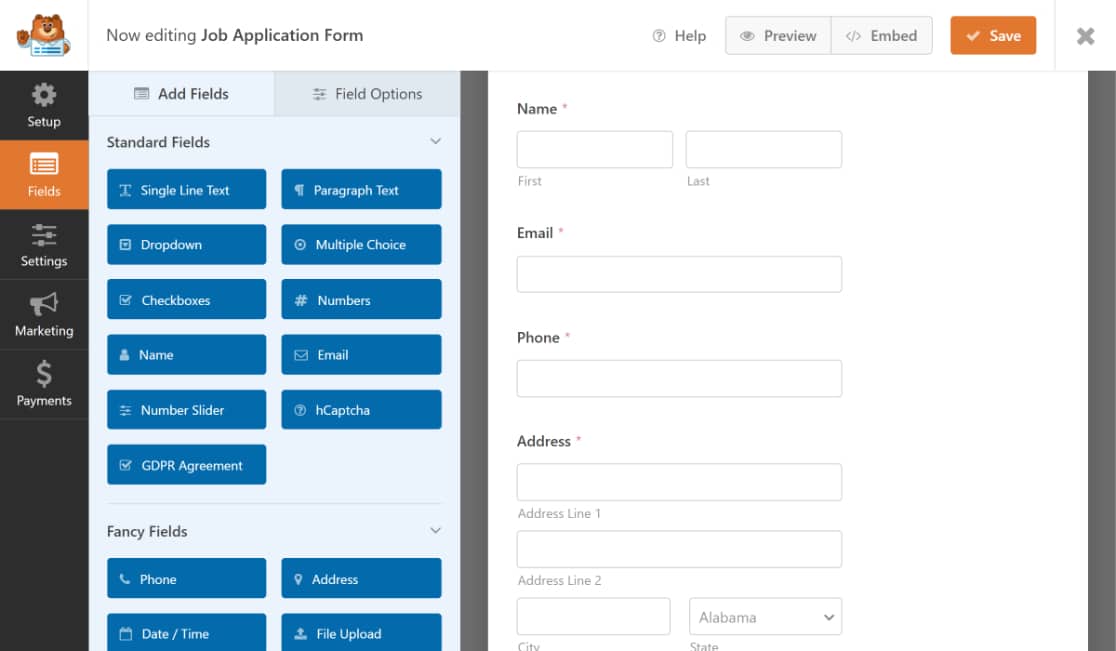
Ниже вы можете проверить полную настройку конструктора форм WPForms.

Вы можете увидеть свою живую форму справа, а с левой стороны находятся дополнительные параметры поля формы.
Добавьте дополнительные поля формы, перетащив их с левой панели на правую. Вы можете удалить или изменить поля, нажав на них.
После того, как вы настроите форму, вы можете перейти к следующему шагу, т. е. к включению функций сохранения и возобновления.
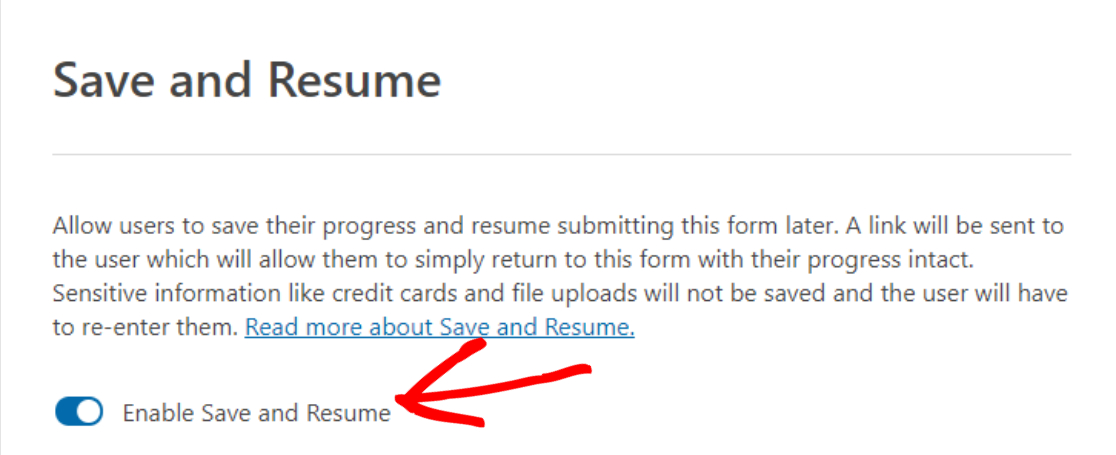
Шаг 4. Включите функцию сохранения и возобновления
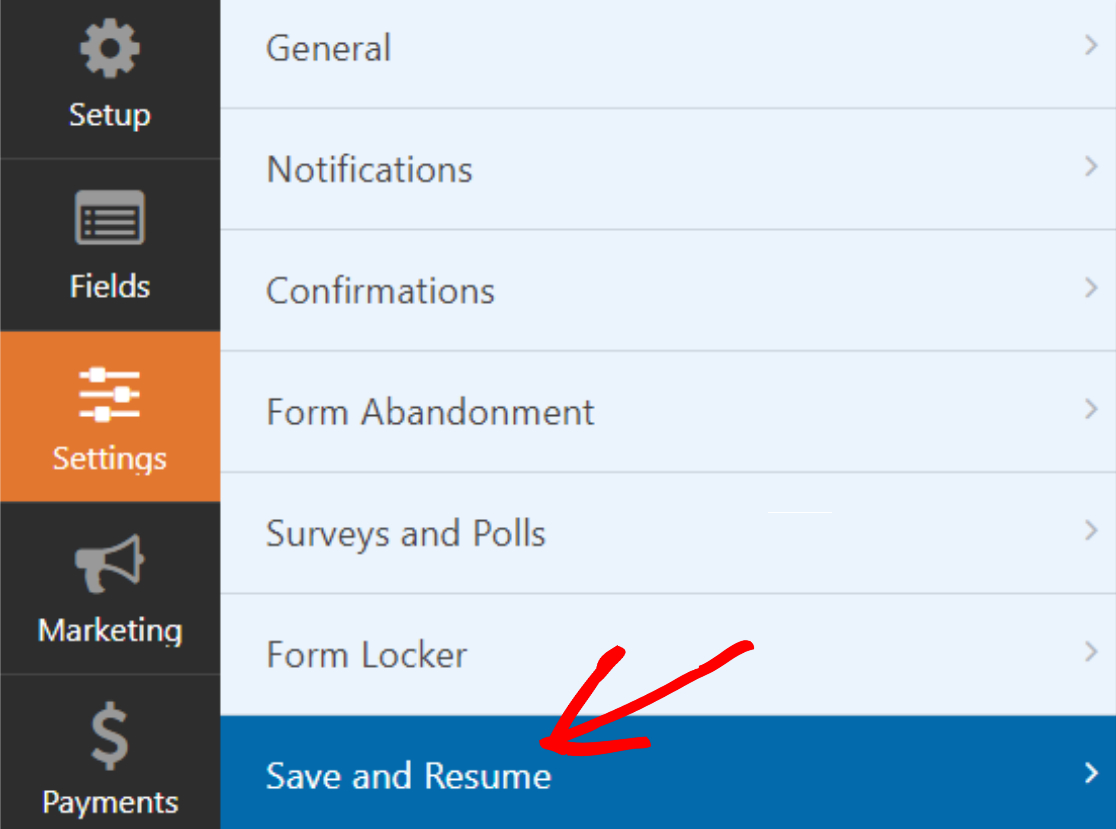
Чтобы включить функцию «Сохранить и возобновить», перейдите в « Настройки» » Сохранить и возобновить в редакторе форм.

Затем включите функцию « Включить сохранение и возобновление » .

Это откроет дополнительные параметры, которые поставляются с надстройкой «Сохранить и возобновить». Вы можете настроить каждый параметр в соответствии с предпочтениями вашего веб-сайта.
Шаг 5. Настройте параметры сохранения и возобновления
Давайте посмотрим на все варианты сохранения и продолжения, которые вы получите с аддоном.
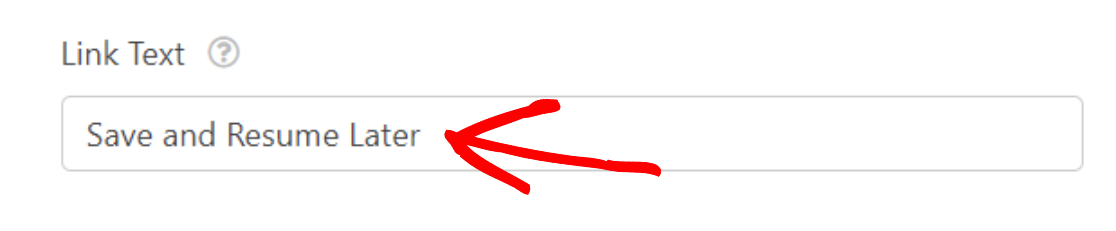
Настройте текст ссылки для сохранения и возобновления
Первый вариант здесь — текст ссылки. Это текст гиперссылки функции «Сохранить и возобновить». Пользователи формы должны щелкнуть этот текст, чтобы сохранить прогресс формы на полпути.
Он включает предопределенный текст «Сохранить и возобновить позже» , но вы можете настроить текст по своему вкусу.

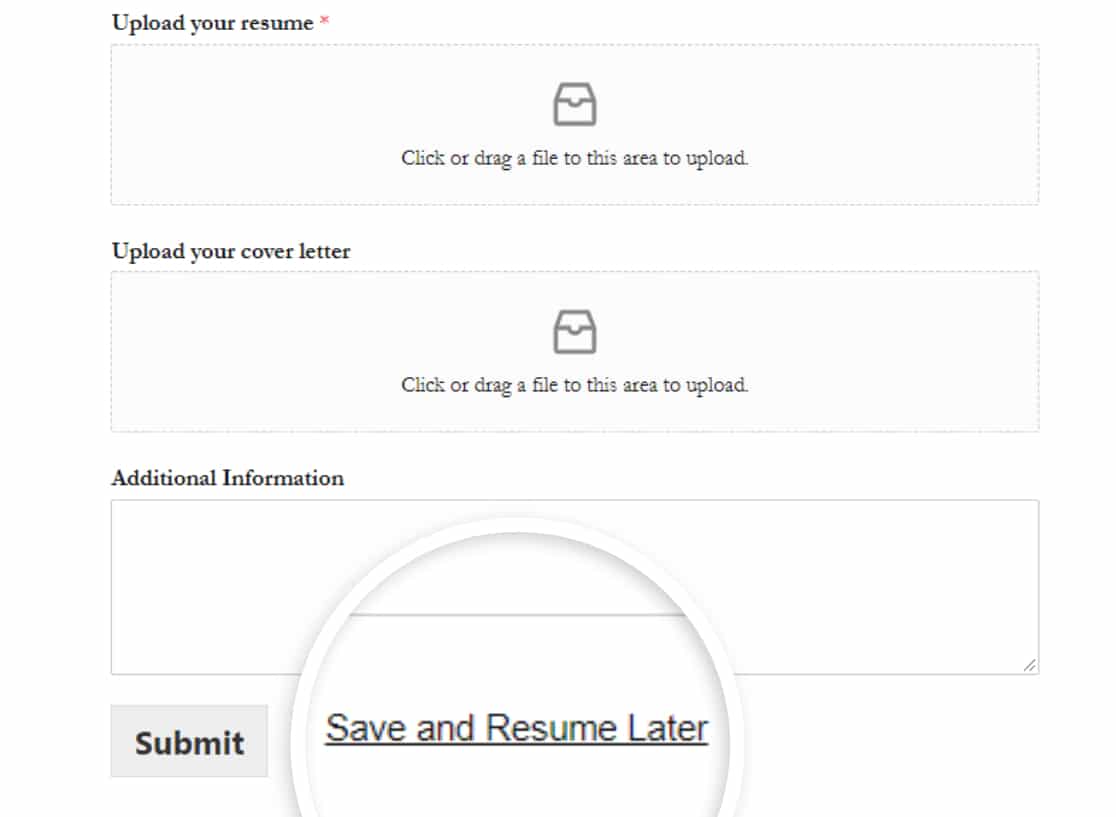
И вот как гипертекстовая ссылка «Сохранить и возобновить» будет отображаться на внешнем интерфейсе вашего сайта.

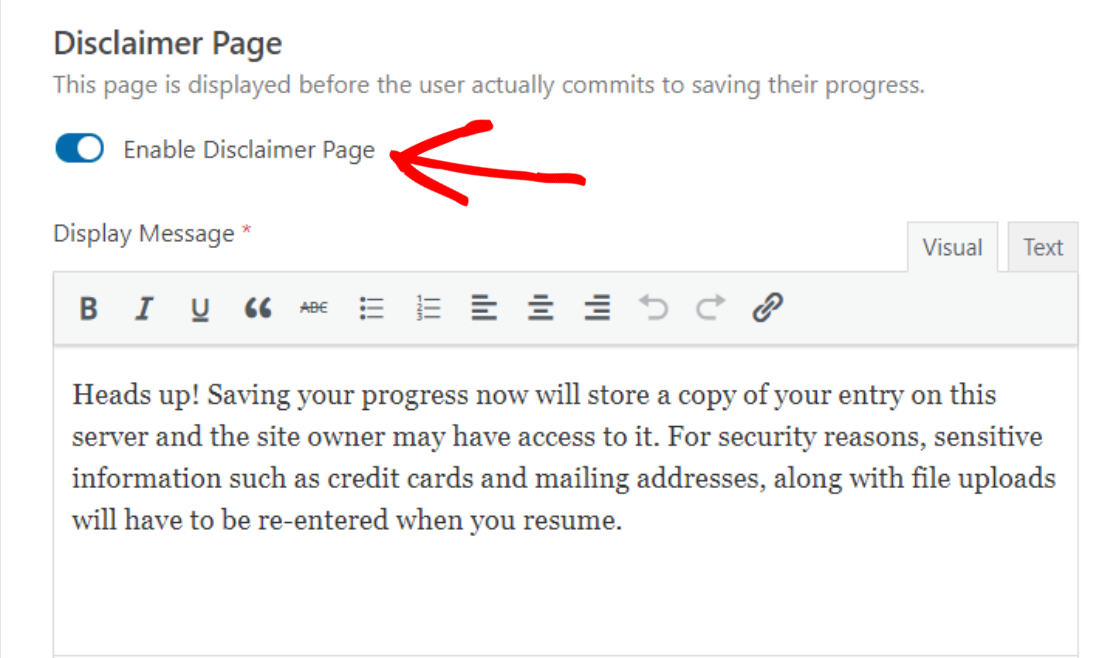
Показать страницу отказа от ответственности
Затем вы можете отобразить настраиваемый отказ от ответственности, чтобы ваши пользователи знали, как будут храниться их данные. Этот отказ от ответственности появится перед тем, как пользователь сохранит частично заполненную форму.
Чтобы отобразить сообщение об отказе от ответственности, включите параметр « Включить страницу отказа от ответственности ».
Это откроет окно, содержащее предварительно написанное сообщение об отказе от ответственности. Вы можете отредактировать этот текст или оставить как есть.

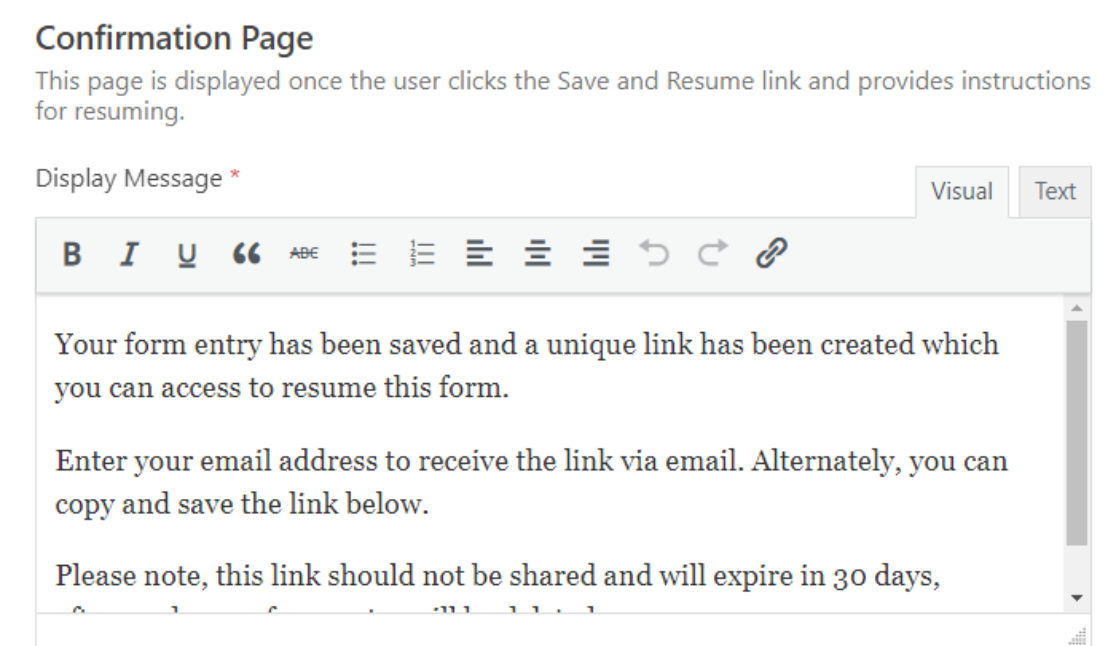
Настройте сообщение подтверждения сохранения и возобновления
Как и на странице отказа от ответственности, вы также можете отображать персонализированное подтверждающее сообщение для своих пользователей.
У нас есть предварительно написанная копия этого подтверждающего сообщения со всеми подробностями о том, как пользователь повторно получает доступ к своей сохраненной форме. Однако вы можете отредактировать сообщение и добавить дополнительные сведения в соответствии с вашими предпочтениями.
Но не забудьте включить все важные инструкции, чтобы ваши пользователи поняли, как они могут возобновить заполнение формы.

Надстройка «Сохранить и возобновить» WPForms предоставляет 2 варианта возобновления формы WordPress. Пользователи вашей формы могут:
- используйте ссылку «Сохранить и возобновить», чтобы повторно получить доступ к форме
- форма резюме по электронной почте
- или оба.
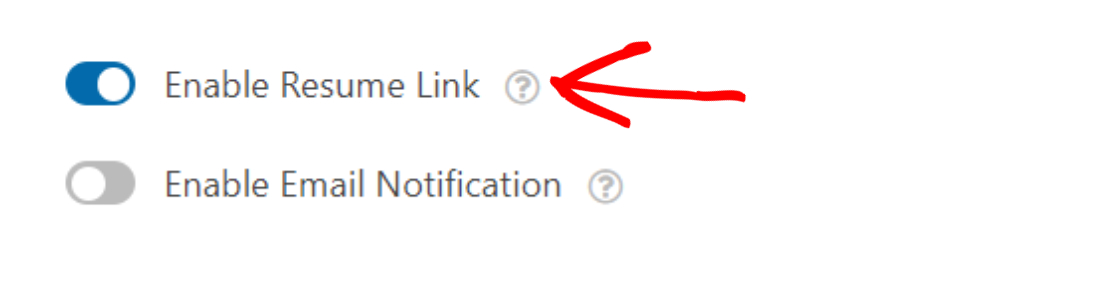
Включить ссылку для возобновления


При включении параметра « Включить ссылку для возобновления » на странице подтверждения будет отображаться ссылка для продолжения. Чтобы возобновить форму, ваши пользователи должны скопировать эту ссылку и использовать ее всякий раз, когда они захотят заполнить форму позже.
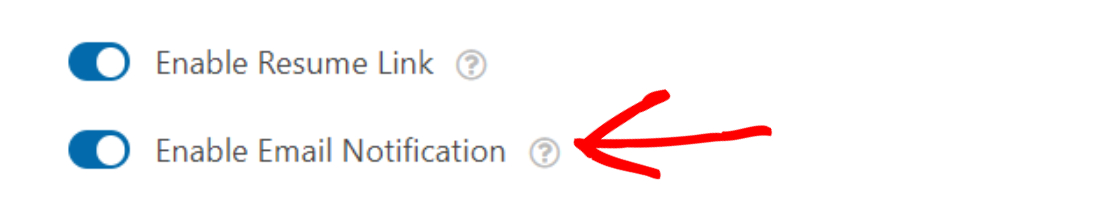
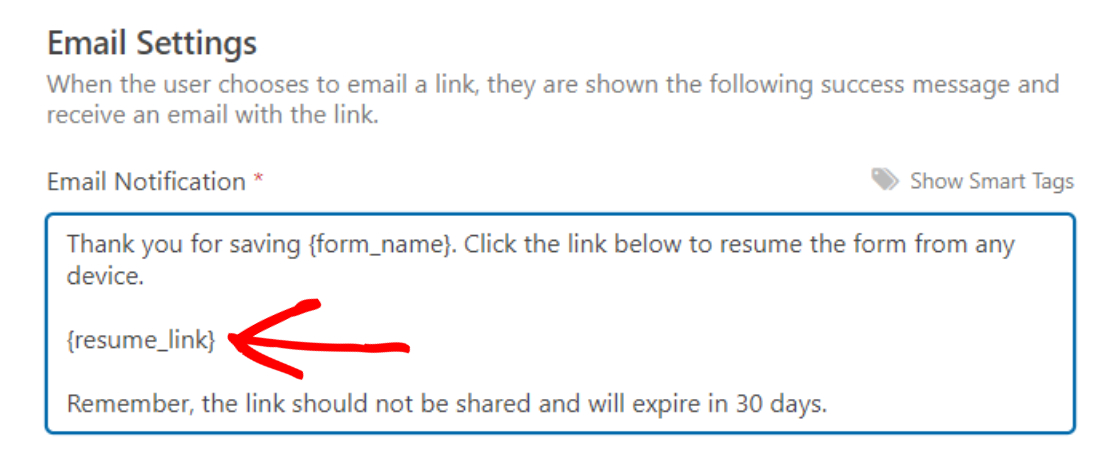
Настройте уведомление о сохранении и возобновлении работы по электронной почте
Затем включите функцию « Включить уведомление по электронной почте ».

Эта функция отправляет вашим пользователям уведомление по электронной почте, содержащее ссылку « Сохранить и возобновить ».
Вы можете легко настроить это уведомление по электронной почте и создать собственную копию сообщения. Просто не забудьте добавить смарт-тег {resume_link} в уведомление по электронной почте.

Иногда уведомления по электронной почте фильтруются как спам и могут не попасть в почтовый ящик пользователя. Если вы столкнулись с этой проблемой, вы можете использовать плагин WP Mail SMTP, чтобы исправить проблему с отправкой электронной почты контактной формой WordPress.
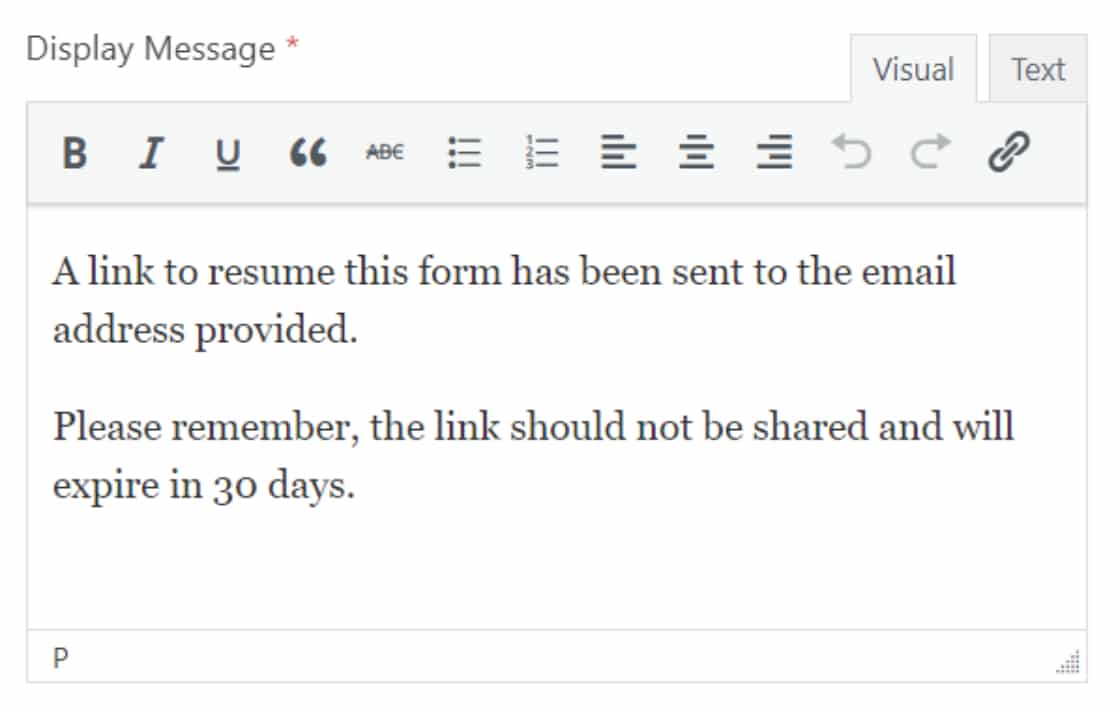
И, наконец, вы можете отобразить окончательное подтверждающее сообщение, упомянув, что ссылка на резюме была отправлена на указанный адрес электронной почты . Если вы хотите, вы также можете настроить это сообщение.

И это все! Это параметры настройки, которые вы получите для настройки надстройки «Сохранить и возобновить».
Шаг 6: добавьте форму на свой сайт WordPress
Теперь, когда ваша форма готова и вы настроили параметры сохранения и возобновления, пришло время добавить форму на ваш сайт.
С WPForms вы можете добавить свою форму в несколько мест, включая страницы, сообщения и виджет боковой панели.
Вот как вы можете добавить свою контактную форму на страницу WordPress.
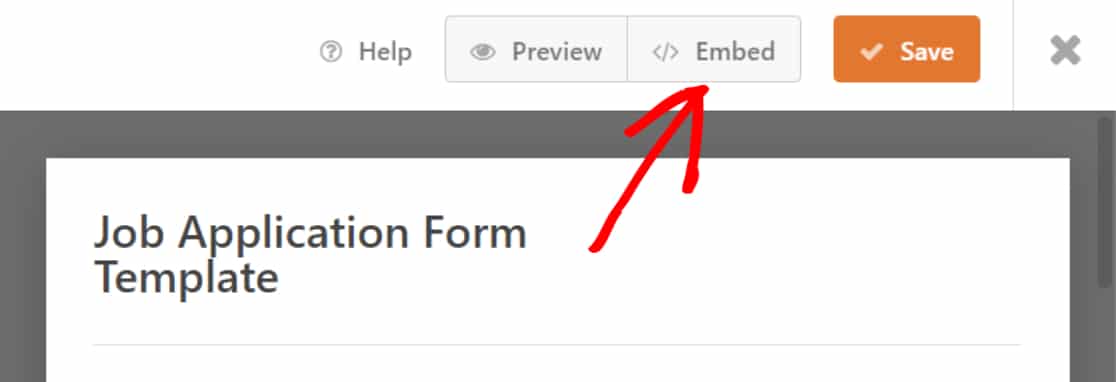
Нажмите кнопку « Встроить » в верхней части страницы.

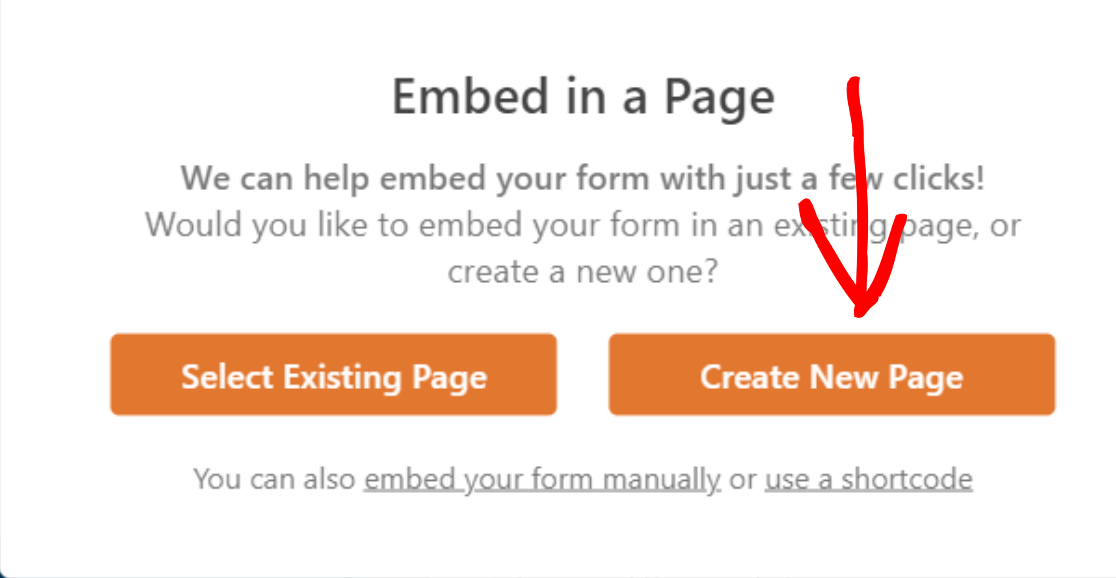
При нажатии на кнопку встраивания появится всплывающее окно с двумя вариантами встраивания. Вы можете либо добавить форму на существующую страницу, либо создать новую.
Нажмите на опцию « Создать новую страницу ».

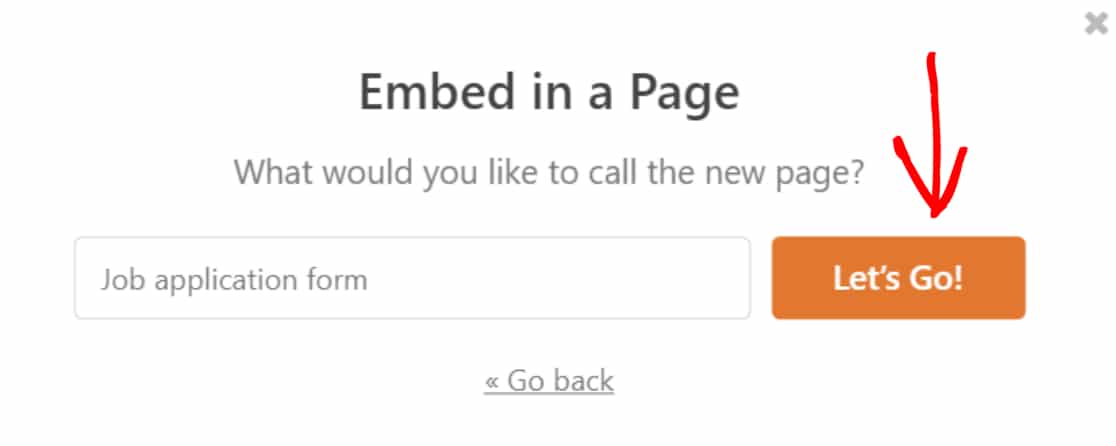
Добавьте название своей страницы и нажмите кнопку « Поехали» .

Это создаст новую страницу и автоматически добавит на нее вашу форму.
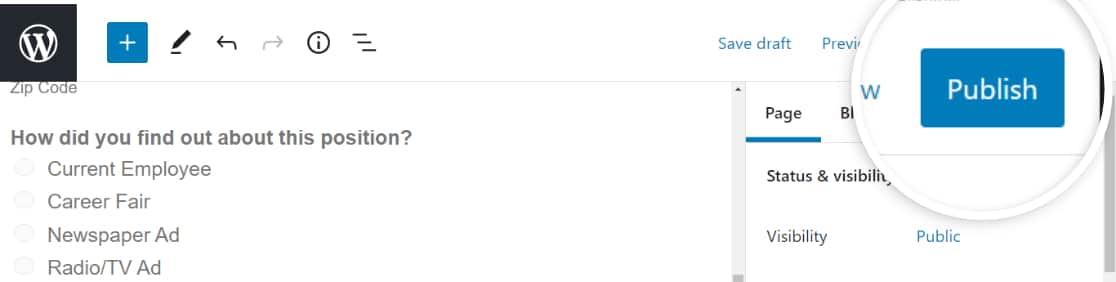
Нажмите кнопку « Опубликовать », чтобы опубликовать форму на активной странице.

Большой! Вы добавили свою форму на сайт. Давайте теперь проверим, как функция сохранения и возобновления работает в активной форме.
Шаг 7: Сохраните прогресс в своей форме WordPress
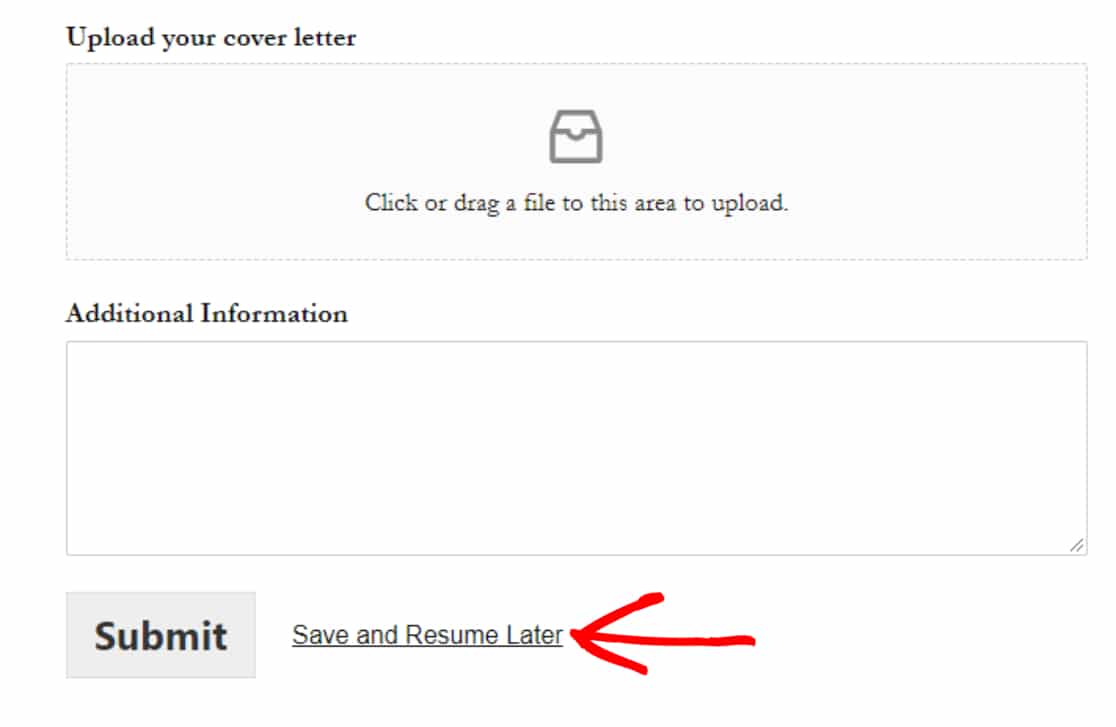
После того, как вы добавите форму на свой сайт, вы найдете ссылку « Сохранить и возобновить » рядом с кнопкой «Отправить» в нижней части формы.

Пользователи вашей формы должны щелкнуть по этой ссылке, чтобы сохранить прогресс своей формы.
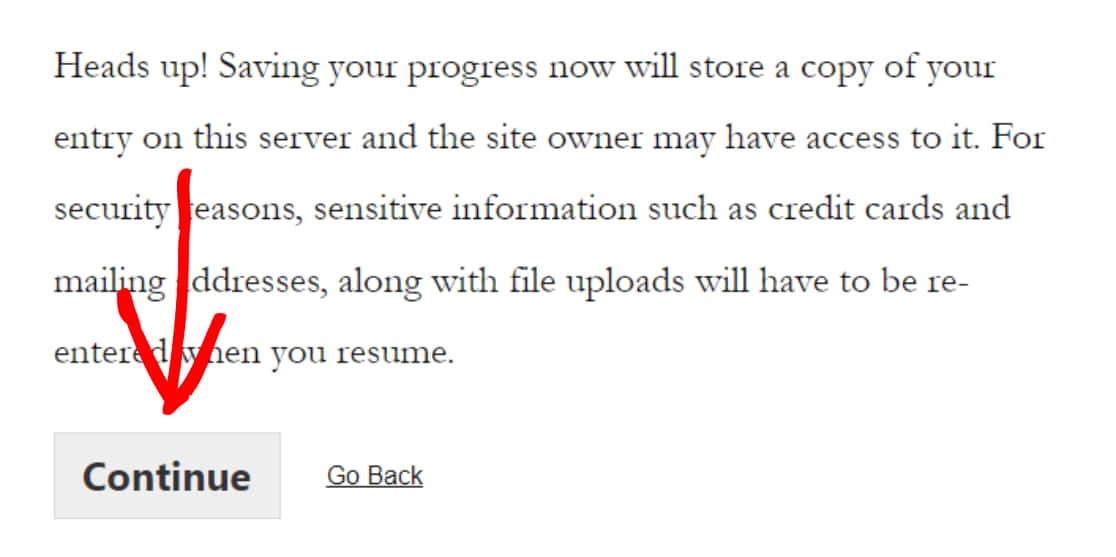
Теперь, если вы ранее включили параметр «Страница отказа», то на следующем экране респонденты вашей формы увидят сообщение об отказе от ответственности с двумя вариантами:
- Кнопка «Продолжить» : для сохранения и возобновления формы WordPress.
- Вернуться назад : вернуться и продолжить заполнение формы.
Вашим пользователям необходимо нажать кнопку « Продолжить », чтобы сохранить частичную запись.

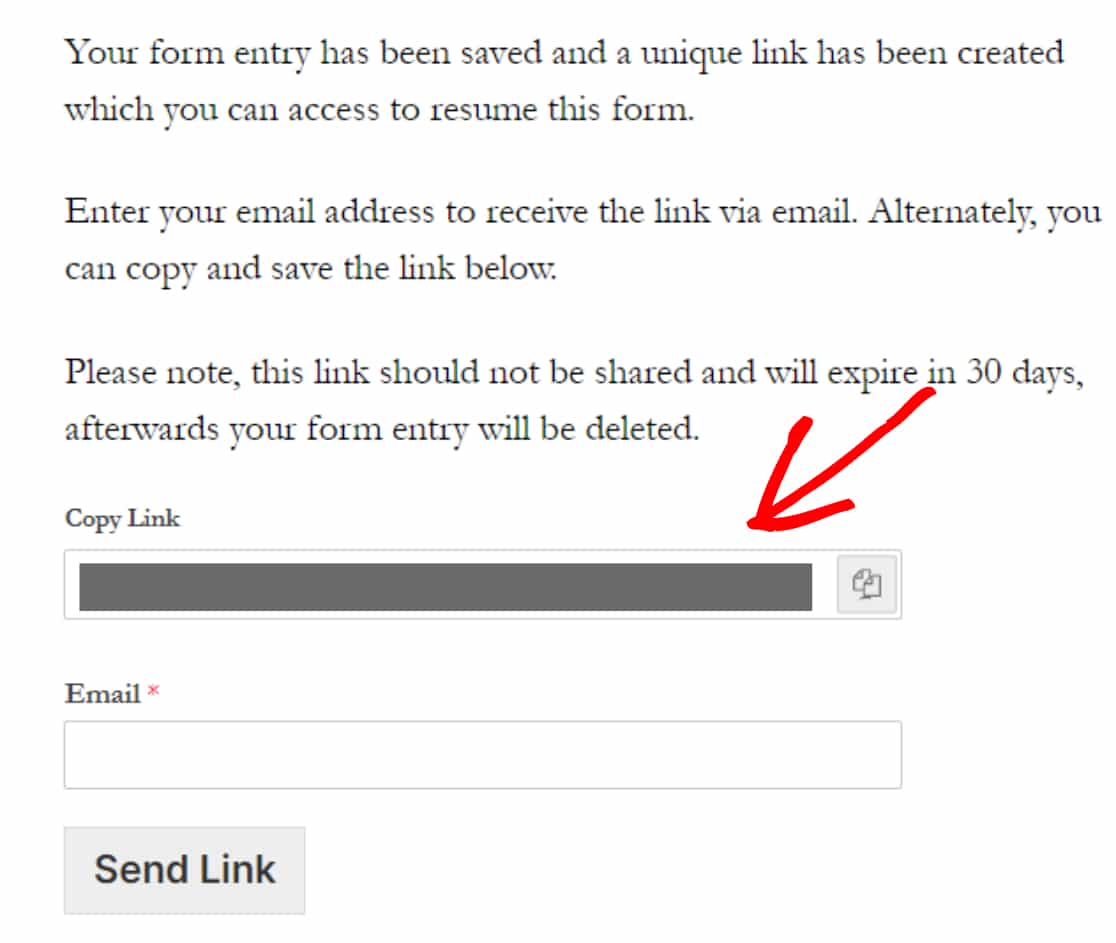
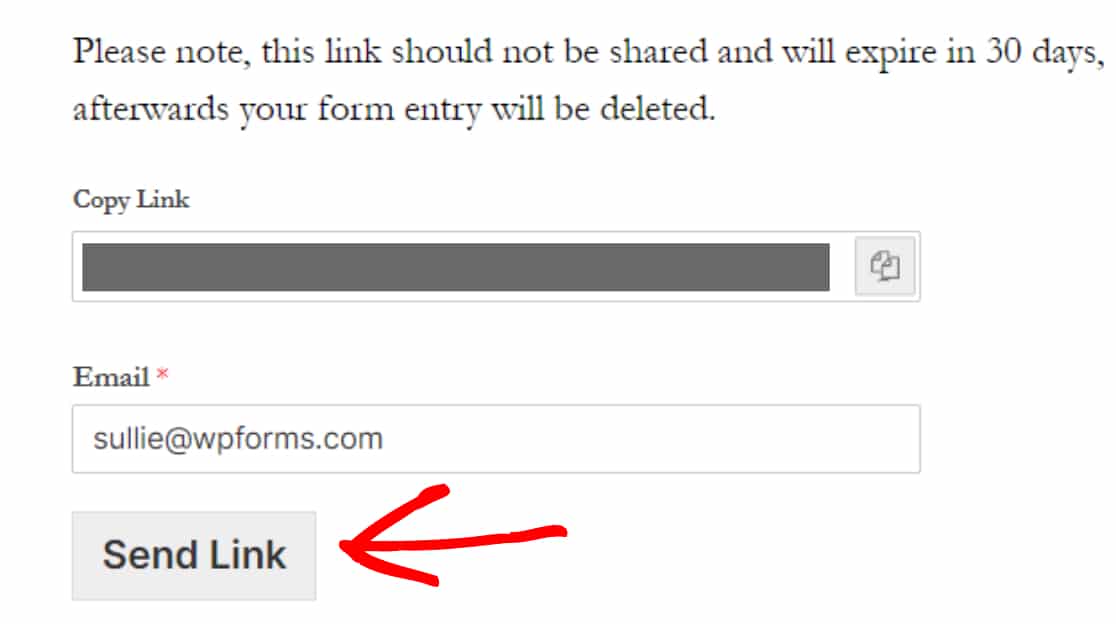
Это отобразит подтверждающее сообщение со ссылкой на резюме и ящик электронной почты.
- Скопировать ссылку: это ссылка для повторного доступа к вашей форме WordPress. Скопируйте и сохраните ссылку.

- Электронная почта: пользователи вашей формы должны добавить адрес электронной почты, чтобы получать уведомление по электронной почте и ссылку на возобновление по электронной почте.
Добавьте адрес электронной почты и нажмите кнопку « Отправить ссылку ».

Примечание. Никому не передавайте эту ссылку и обязательно заполните форму в течение 30 дней. Срок действия ссылки для возобновления автоматически истечет через 30 дней, и все ваши записи в форме будут удалены.
Шаг 8. Просмотр частичных записей формы
WPForms поставляется с мощной функцией управления входом. Он хранит все данные ваших форм в базе данных вашего сайта и автоматически заботится о сборе данных WordPress, позволяя вам управлять всеми записями форм на панели управления WordPress.
Как и другие отправленные формы, WPForms хранит частично заполненные записи форм в базе данных WordPress, и вы можете получать к ним доступ, просматривать и управлять ими таким же образом.
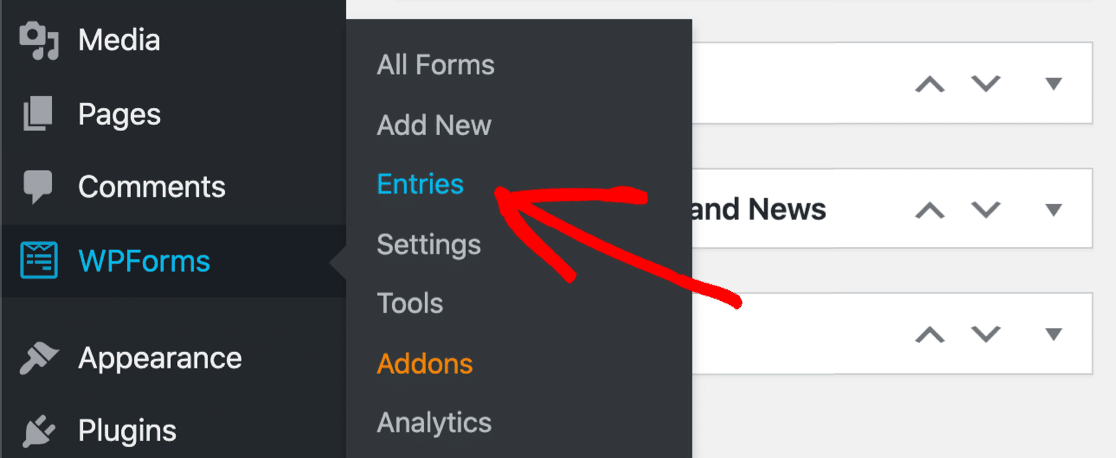
Чтобы просмотреть частичные записи ваших пользователей, перейдите в WPForms » Entries.

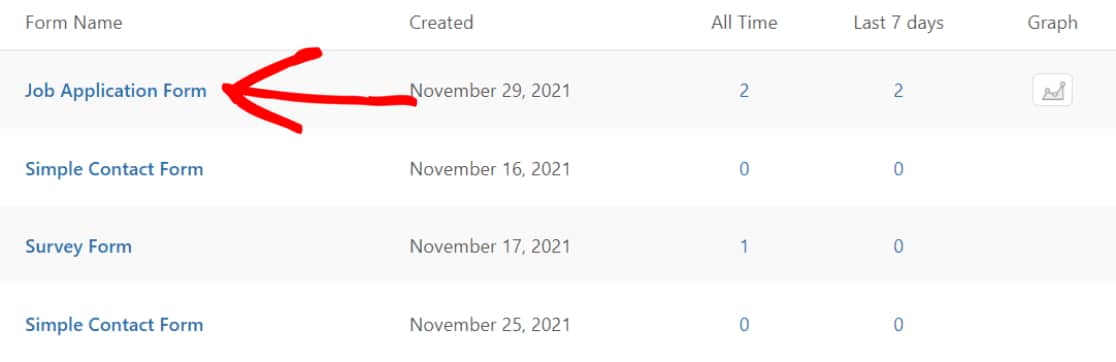
На странице записей щелкните форму, для которой включена функция «Сохранить и возобновить».
В нашем случае это форма заявления о приеме на работу.

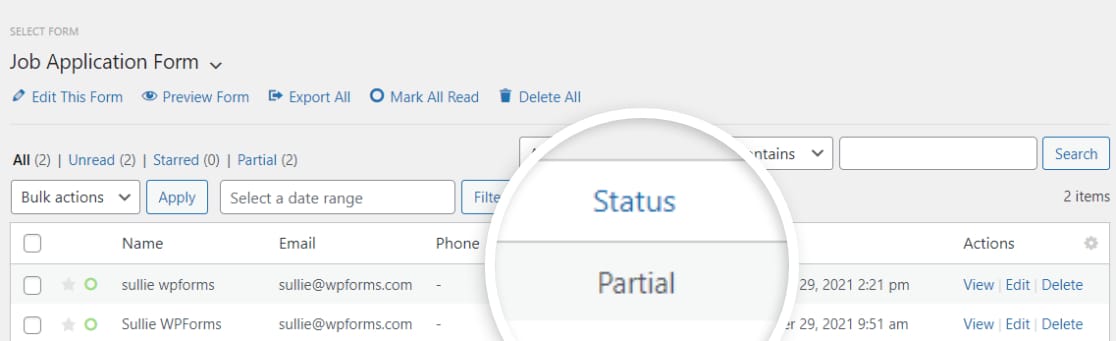
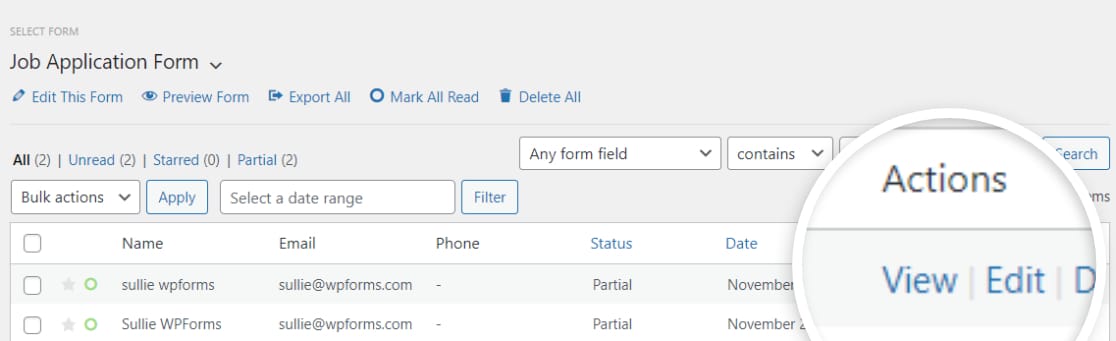
Откроется страница, на которой хранятся все отправленные формы для одной формы. В столбце статуса вы можете проверить, что неполные записи помечены как «Частично».

Если вы хотите увидеть более подробную информацию, например, какие поля формы заполнены, а какие остались незаполненными/пустыми, щелкните параметр « Просмотр ».

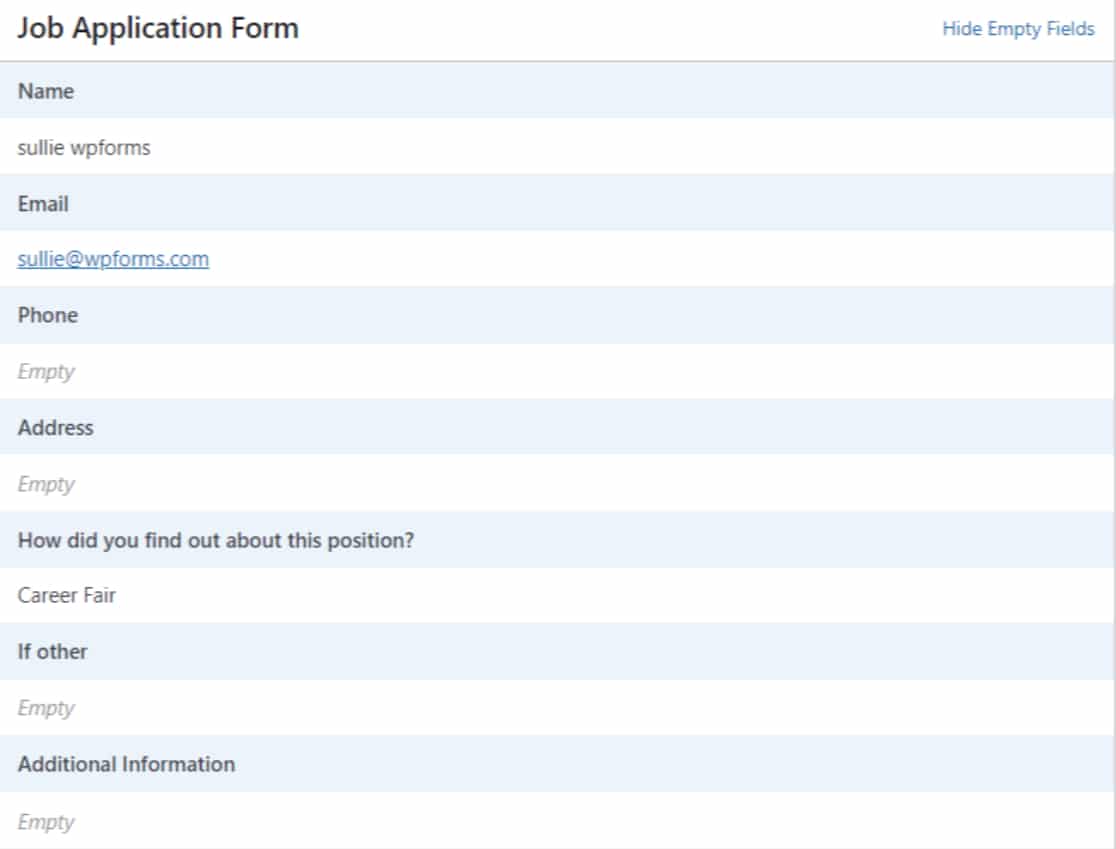
Это откроет новое окно, включая всю другую дополнительную информацию, связанную с частично заполненной формой.

И это все! Вот как просто сохранить прогресс в форме WordPress.
Создайте свою форму WordPress сейчас
Примечание. В целях безопасности надстройка «Сохранить и возобновить» не сохраняет данные кредитной карты и платежные реквизиты ваших пользователей. Поэтому, если вы включили функцию «Сохранить и возобновить» в своих платежных формах, вашим пользователям потребуется добавлять данные кредитной карты каждый раз, когда они возобновляют заполнение форм на вашем сайте.
Затем ограничьте количество записей в форме в WPForms.
Мы надеемся, что это руководство поможет вам добавить функцию сохранения и продолжения в ваши формы WordPress.
Затем, если вы хотите ограничить отправку форм и предотвратить ввод нескольких форм, ознакомьтесь с нашей подробной статьей о том, как ограничить ввод форм в WPForms.
Хотите перевести задачи вашего сайта в режим автопилота? Обязательно ознакомьтесь с нашим списком лучших инструментов и плагинов для автоматизации WordPress.
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress уже сегодня. WPForms Pro поставляется с мощными интеграциями и 14-дневной гарантией возврата денег.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получать новые новости из нашего блога.
