Как добавить кнопку «Назначить встречу» на свою страницу
Опубликовано: 2022-07-18Нет лучшего ощущения, чем когда клиенты заказывают встречи онлайн, независимо от вашего бизнеса.
Отличный способ получить больше таких желанных бронирований и больше потенциальных клиентов — добавить кнопку « Забронировать» на свой веб-сайт. Кнопка бронирования может быть отличной функцией на вашем веб-сайте, которая поможет вам быстро набрать клиентуру. Это также позволяет существующим клиентам записываться на прием, не разговаривая с вами.
Создание клиентуры немного похоже на рыбалку; Без крючка на рыбалку не пойдешь. Кнопка «Назначить встречу» — отличный способ помочь клиентам принять меры, прежде чем покинуть ваш сайт.
Оптимизируйте процесс бронирования и помогите клиентам чувствовать себя в безопасности, добавив кнопку бронирования. Эта статья посвящена тому, как это сделать.
Как кнопки « Забронировать сейчас» помогают привлечь новых клиентов
Тысячи людей заглянут на ваш сайт из любопытства. Предоставление им возможности записываться на прием с вашего веб-сайта может послужить призывом к действию для клиентов. Как это может помочь? Вот несколько примеров:
- Вы можете отслеживать происхождение ваших лидов. Это может помочь вам увидеть, какие из ваших маркетинговых методов работают лучше всего, чтобы вы могли инвестировать в них больше.
- Вы можете отслеживать показатели конверсии. Это означает, что вы можете видеть, сколько людей нажали на кнопку, сколько увидели кнопку и сколько записались на прием. Вы даже можете отправлять письма с подтверждением или напоминания по электронной почте своим клиентам.
- Вы также можете выбрать время для этих бронирований . Вы можете выбрать, какие рабочие часы лучше всего подходят для вашего расписания, и отредактировать страницу бронирования, чтобы отобразить их.
Как оптимизировать ваши призывы к действию, чтобы повысить коэффициент конверсии бронирования

Демонстрационная страница парикмахерской из плагина бронирования Amelia WordPress
Текст
Да, текст. Это может показаться простым, но иногда правда проста. И правда в том, что если вы сделаете свой CTA (призыв к действию) коротким и привлекательным, ваш CTA будет лучше.
Также хорошо убедиться, что текст ваших призывов к действию соответствует его действиям. В противном случае это может остановить новых клиентов.
Цвет
Ваш призыв к действию не должен отходить на второй план; это один из главных пунктов вашего сайта! Убедитесь, что цвет кнопки контрастирует с остальной частью вашего сайта. Если он упадет на задний план, он может оказаться бесполезной функцией.
Размер
Это может показаться не таким важным, как другие детали, но это может иметь такое же значение, как цвет кнопки. Если ваш CTA слишком большой, он может отвлечь пользователя от остальной части веб-сайта. Если он слишком мал, он может оказаться бесполезным. Убедитесь, что кнопка «Забронировать» настроена так, чтобы она соответствовала вашему веб-сайту.
Размещение
Размещение очень важно, так как скрытая кнопка никому не поможет. Обязательно разместите CTA на видном месте на странице с интенсивным трафиком. Или, поскольку кнопки бесплатны, вы можете разместить кнопки «Забронировать» на всех страницах вашего сайта.
Люди хотят легко записываться на прием, а это означает, что ваша кнопка бронирования должна быть в легкодоступном месте. Есть две возможные стратегии, из которых вы можете выбрать. Вы можете выбрать передний и центральный подход или подход в форме боковой панели. Оба хороши, но вам нужно выбрать, что лучше всего подходит для вашего сайта и аудитории.
Используйте адаптивный дизайн
Имейте в виду, что по крайней мере половина из них пользуются вашими услугами через мобильное устройство. Убедитесь, что у этих клиентов есть доступ к вашей кнопке «Записаться на прием».
Проявите творческий подход
Будьте изобретательны при создании кнопки бронирования. Вы хотите, чтобы ваша кнопка онлайн-бронирования отличалась от кнопок на других веб-сайтах — внедряйте инновации. Сделайте свой веб-сайт своим и ждите поступления заказов.

Как добавить кнопку «Назначить встречу» на свой веб- сайт с помощью Amelia

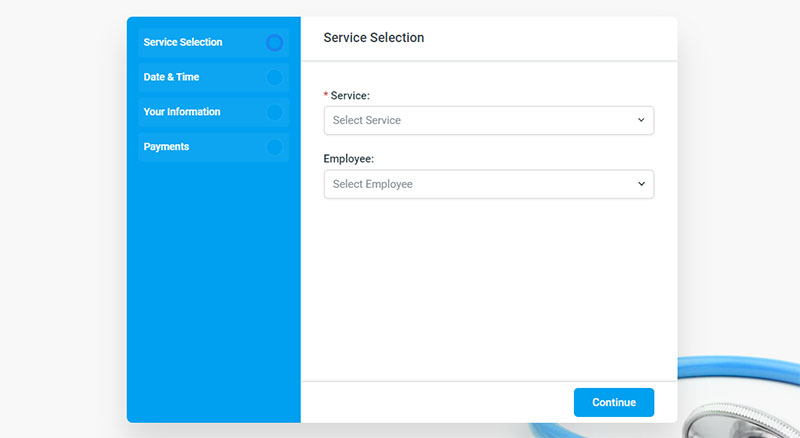
Демонстрационная страница Healthcare из плагина бронирования Amelia WordPress
Если вам нужна кнопка онлайн-бронирования для вашего веб-сайта, вам нужно сначала сделать это. Вы можете сделать это, добавив форму бронирования из внешнего интерфейса. Плагин Amelia предлагает три хороших варианта для клиентов, которые хотят записаться на прием. Три следующие:
- Пошаговый мастер процесса бронирования
- Внешний каталог бронирования
- И внешний поиск бронирования
Чтобы добавить кнопку «Назначить встречу», вам нужно будет написать шорткод на одну (или несколько) страниц вашего сайта. Если вы используете другой конструктор страниц или не можете найти кнопку с коротким кодом, вот несколько коротких кодов, которые вы можете использовать для создания кнопки:
Используйте это, если вам нужна строка поиска для предварительно выбранной даты: [amelisearch today=1]
Используйте это, если вам нужна панель поиска: [amelisearch]
Если у вас есть один из пакетов для Amelia (подойдет либо Pro, либо Developer), вы можете выбрать, показывать ли вам пакеты или услуги. Шорткоды следующие:
Если вы хотите, чтобы на панели бронирования отображались пакеты, этот шорткод для вас: [amelisearch show=packages]
Если вместо этого вы хотите показать услуги, вам следует использовать этот шорткод: [ameliasearch show=services]
Все, что вам нужно сделать, это ввести шорткод и нажать «Опубликовать» или «Обновить». Если вам все еще нужны шорткоды для формы бронирования, вы можете перейти на эту страницу.
Сначала вы должны создать страницу или запись WordPress, используя инструменты сайта WordPress. Если вы хотите создать страницу, перейдите в панель администратора WordPress. Затем перейдите в «Страницы», затем «Добавить новую», а затем дайте имя странице.
Далее вам нужно будет сделать пошаговую форму бронирования на странице бронирования. Для этого нажмите кнопку Амелия в редакторе.
Далее выберите «Бронирование» в меню и выберите «ОК». Далее шорткод появится в тексте.
Вы также можете ввести свой шорткод, если хотите, хотя это займет больше времени.
Всегда обязательно нажимайте «Сохранить»; Вы не хотите потерять свою тяжелую работу. Затем откройте его в интерфейсе сайта. Если все пойдет хорошо, вы увидите мастер бронирования.
Если вы хотите записаться на новые встречи, все, что вам нужно сделать, это выполнить шаги мастера страницы.
Управление встречами в админке WordPress
После того, как вы создали страницу бронирования и сможете управлять встречами, вы можете редактировать ее, используя окно доступа WordPress.
Чтобы продолжить управлять новой страницей и настраивать ее, войдите в окно WordPress, откройте Amelia и выберите «Встречи».
Далее вы можете увидеть назначенную вами встречу, тип назначенной встречи, а также дату встречи. Вы можете либо использовать имеющиеся в вашем распоряжении полезные инструменты для редактирования страницы бронирования, либо получить доступ и настроить параметры встречи.
Вы должны увидеть встречу, которую вы забронировали, в интерфейсе. Вы можете изменить статус встречи или нажать «Изменить», чтобы настроить параметры встречи.
Как кнопка « Назначить встречу » будет продолжать помогать вашему бизнесу
Поощрение клиентов к бронированию на вашем веб-сайте будет большим подспорьем, независимо от того, используете ли вы свой основной календарь или календарь Google. Зацепите своих клиентов с помощью кнопки Амелии «Записаться на прием». Помогите своим клиентам забронировать до того, как они уйдут.
Если вам понравилась эта статья о добавлении кнопки «Назначить встречу», прочтите и эту:
- Как справиться с отмененными встречами и сократить количество неявок
- Двойное бронирование встреч? Вот как этого избежать
- Лучшие варианты приложений для напоминаний о встречах на выбор
