Как запланировать купоны WooCommerce?
Опубликовано: 2022-09-12Вы хотите запланировать купоны WooCommerce в своем магазине? Если вы владелец магазина WooCommerce, мы уверены, что да!
Планирование купонов позволяет активировать и деактивировать купоны в любой момент времени. Особенно во время больших праздников и выходных, когда ваш магазин работает, у вас может не быть времени на настройку и активацию купонов. В таких сценариях вам нужно будет обратиться за помощью к инструментам планирования купонов.
Smart Coupons for WooCommerce — это плагин купонов WooCommerce, который позволяет вам настраивать купоны и планировать их публикацию и деактивацию. В этой статье мы собираемся использовать этот плагин купонов для планирования купонов.
Давайте посмотрим, зачем вам нужно планировать купоны и как их настроить.
Почему я должен планировать купоны на скидку WooCommerce?
Купон на скидку в WooCommerce — отличный способ стимулировать клиентов. Предложение таких поощрений побуждает клиентов совершать покупки в вашем магазине. Эти поощрения также привлекают пользователей, которые еще не взаимодействовали с вашими сайтами.
Теперь давайте посмотрим, почему планирование важно. Планирование купонов необходимо в основном по двум причинам:
- Некоторые купоны ограничены по времени
- Купоны легче продвигать, если они уже настроены
Скажем, у вас на выходных запланирована большая рекламная кампания, и вы хотите прорекламировать ее как можно больше. Один из способов сделать это — продемонстрировать свои предложения, такие как купоны на скидку, как «Скоро» в вашем магазине. Вы можете сделать это эффективно, если этот купон уже настроен в вашем магазине. Однако с настройками купона по умолчанию в WooCommerce любой созданный купон будет опубликован мгновенно. У вас есть возможность отключить купон только в указанную дату.
Таким образом, чтобы создать ориентированную на результат кампанию, подобную этой, вам нужно заранее настроить купоны. Кроме того, эти купоны можно было использовать только во время распродаж. Вы можете создавать такие срочные купоны, а также продвигать их с помощью плагина Smart Coupons for WooCommerce.
Плагин Smart Coupons for WooCommerce для управления купонами
Этот плагин купона на скидку WooCommerce является одним из главных конкурентов в своей нише и на сегодняшний день имеет более 20 тысяч активных установок. Плагин доступен в двух версиях — бесплатной и премиальной. Бесплатный плагин предлагает функции, необходимые для настройки купонных кампаний в вашем магазине. С премиальным плагином вы можете воспользоваться расширенными функциями, необходимыми для настройки и управления купонами даже самого сложного характера.
Вы можете настроить купоны, запланировать их активацию, установить даты деактивации купонов и даже продвигать купоны с помощью этого плагина. С помощью этого плагина можно воспользоваться стратегиями продвижения купонов, такими как баннеры активации купонов и URL-адреса купонов. Давайте углубимся в эти функции. Но перед этим, вот подборка некоторых из лучших функций этого плагина:
- Настройка кредитов магазина и подарочных карт
- Купить один получить одно предложение
- Бесплатные раздачи
- Массовая генерация купонов
- Автоматически применять параметры купона
- URL-адреса купонов для улучшения совместного использования
- Настраиваемые шаблоны купонов
- Зарегистрируйтесь и закажите купон на скидку
- Купоны на восстановление брошенной корзины
Как запланировать купоны WooCommerce?
Вы можете использовать бесплатную версию плагина купона WooCommerce, чтобы запланировать активацию и деактивацию купона на скидку в вашем розничном магазине WooCommerce. Взгляните на следующие шаги, чтобы понять, как это сделать.
- На панели администратора WordPress перейдите в «Плагины » > « Добавить новый ».
- В строке поиска введите «Умные купоны для WooCommerce» и нажмите «Ввод».
- Нажмите «Установить сейчас» , соответствующий плагину, и приступайте к его активации.

- Перейдите в Маркетинг > Купоны и нажмите Добавить купон.
- Введите код купона и описание.
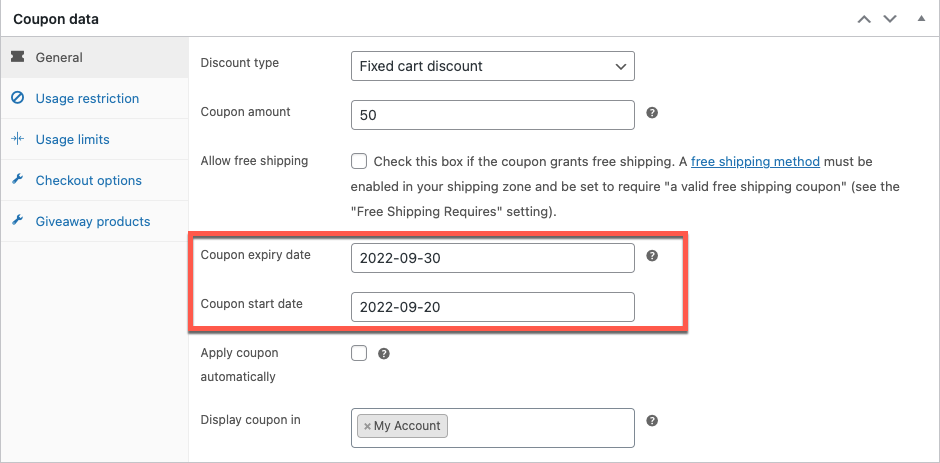
- Теперь перейдите к виджету « Данные купона » и выберите « Тип скидки» на вкладке « Общие ». В качестве примера, давайте просто выберем фиксированную скидку на корзину и введем сумму купона как 50.
- Теперь укажите дату окончания действия купона и дату начала действия купона .

- Вы можете приступить к публикации купона после завершения настройки.
Это добавит купон в ваш магазин, но он будет недоступен для ваших пользователей. На самом деле купон не будет отображаться на странице « Моя учетная запись» или « Корзина », даже если вы указали иное в настройках. Пользователям будет разрешено использовать или получать доступ к купону только после даты начала действия купона.
Как продвигать запланированные купоны?
После того, как вы настроили запланированные купоны для своего магазина, вы можете начать продвигать такие купоны. Тонкий способ сделать это — рекламировать его в других местах, кроме вашего магазина. Например, место, которое обязательно посетит большинство ваших клиентов и потенциальных клиентов.

Вы также можете объявить о наличии купонов с баннерами обратного отсчета в вашем магазине. Итак, давайте подробно рассмотрим оба этих сценария. Вы также можете найти информацию о настройке таких акций с помощью плагина Smart Coupons for WooCommerce.
Использование URL-купонов
Лучший способ найти новую аудиторию для вашего магазина — продвигать себя в том месте, которое обязательно посетят ваши клиенты. Один из способов найти это — посмотреть, где исторически посещали ваши клиенты. Например, почти все ваши клиенты будут доступны в социальных сетях. Так что сильное присутствие там определенно поможет вашему магазину.
Помимо присутствия, вы также можете рекламировать входящие продажи с помощью URL-адресов купонов и QR-кодов. Купоны, добавленные в магазин, можно использовать в виде URL-адресов и QR-кодов, с которыми легко работать. Вы можете добавить эти URL-адреса или коды в свои сообщения в социальных сетях, чтобы ваши клиенты были в курсе предстоящих продаж.
Эти URL-адреса и QR-коды можно настроить таким образом, что, просто нажав на них, пользователь будет перенаправлен на любые страницы вашего сайта и даже в корзину. Вы также можете настроить его, чтобы добавить продукт в корзину, просто щелкнув URL-адрес купона.
Давайте посмотрим, как вы можете настроить его.
Настройка URL-купонов
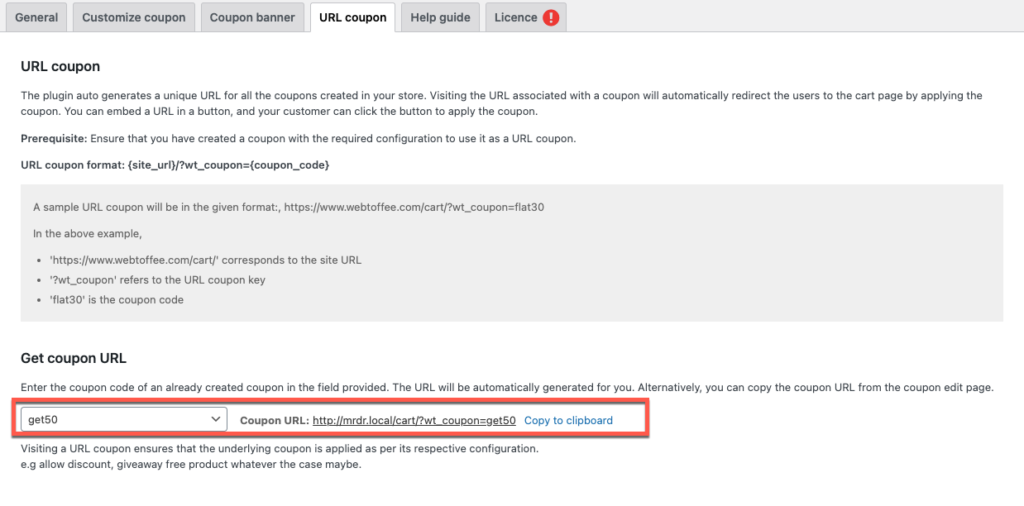
URL-купоны всегда имеют формат {site_url}/?wt_coupon={coupon_code}.
Вам придется вручную скопировать код купона в формат URL-адреса, чтобы сгенерировать URL-адреса купона. Это может быть грязным и трудоемким.
Однако, если у вас установлена и активирована премиум-версия плагина Smart Coupons for WooCommerce в вашем магазине, WooCommerce сгенерирует для вас URL-адреса купонов. Все, что вам нужно сделать, это перейти к Smart Coupons > General Settings > URL-купон и найти купон. Вы можете скопировать этот код и использовать его где угодно.

Когда покупатель нажимает на этот URL-адрес, купон будет автоматически применен к его корзине.
Вы также можете использовать надстройку WooCommerce URL-купоны для плагина WooCommerce, чтобы настроить купоны более точно. Плагин позволяет указать, куда перенаправлять, применять ли купон при нажатии и многое другое. Взгляните на эту статью о том, как использовать URL-купоны для WooCommerce.
Плагин также можно использовать для генерации QR-кодов.
Использование персонализированных купонных баннеров
Еще один способ продвижения внутри вашего магазина — размещение баннеров с купонами. Баннеры, уведомляющие клиентов о приближающихся купонах на скидку, часто побуждают их вернуться во время распродаж. Кроме того, баннер обратного отсчета добавляет азарта продажам. Давайте посмотрим, как вы можете настроить его.
- Перейдите в раздел « Умные купоны » > « Общие настройки » на панели администратора WordPress.
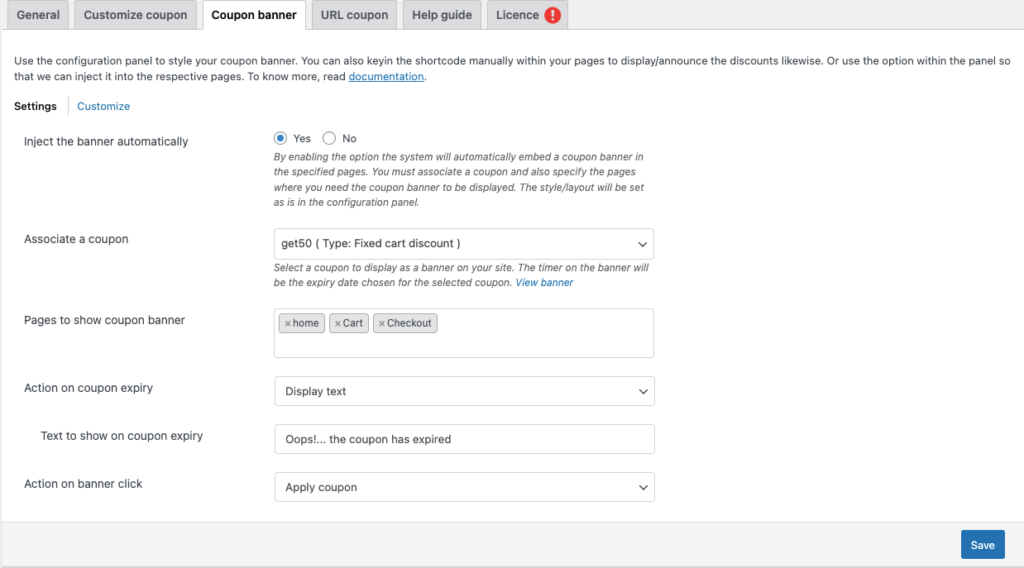
- Перейдите на вкладку « Купонный баннер » и нажмите « Да », соответствующую опции «Вставлять баннер автоматически» .
- Найдите купон, который вы запланировали, в разделе «Связать купон» .
- Теперь выберите страницы, на которых должен отображаться баннер с купоном.
- Выберите, что делать, когда срок действия купона истекает.
- Наконец, выберите, что должно происходить, когда клиент нажимает на баннер.
- После того, как это настроено, нажмите « Сохранить », чтобы сохранить конфигурацию.

Так покупатель увидит баннер с купоном. Им будет разрешено использовать это только тогда, когда купон станет активным.

Заключительные мысли
Купоны являются важной частью магазина WooCommerce. Важно предлагать сезонные и праздничные скидки для повышения морального духа клиентов. Планирование купонов является хорошим методом для достижения этой цели. Планируя, вместо мгновенной публикации купонов, вы также получите возможность рекламировать или продавать их. Это может помочь привлечь совершенно новый сегмент аудитории.
Вы можете запланировать купоны на скидку WooCommerce с помощью бесплатного плагина Smart Coupons для WooCommerce. В премиум-версии вы даже можете продвигать эти купоны.
Надеюсь, эта статья была вам интересна. Дайте нам знать, что вы думаете в комментариях.
