Как использовать разметку Schema для улучшения SEO вашего сайта
Опубликовано: 2022-03-22Возможно, вы уже осознали важность поисковой оптимизации (SEO) на своем веб-сайте WordPress. Однако может быть трудно найти эффективные стратегии SEO, которые действительно дадут вашему контенту преимущество по сравнению с конкурентами.
К счастью, применение микроразметки — это простой способ улучшить ваш поисковый рейтинг. Добавляя эти структурированные данные, вы можете помочь поисковым системам лучше понять ваш контент. Кроме того, это позволяет Google создавать «расширенные фрагменты», делая результаты поиска более полезными для посетителей.
В этом посте мы дадим вам обзор разметки схемы. Затем мы покажем вам два способа реализовать его на вашем веб-сайте и добиться лучших результатов SEO. Давайте начнем!
Введение в разметку схемы
Разметка схемы — это структурированные данные, которые помогают поисковым системам понять ваш сайт. Когда роботы поисковых систем «сканируют» определенную страницу, они могут анализировать эти данные, чтобы убедиться, что ваш контент отображается в релевантных результатах поиска и содержит ключевую информацию.
Если вы хорошо спроектировали свой контент, посетители должны легко его понять. Однако у поисковых систем могут возникнуть проблемы с распознаванием того, что обсуждается. Структурированные данные дают им контекст, поэтому они могут сказать, что означают разные части страницы и как они связаны.
Например, допустим, вы создаете страницу для продвижения предстоящего события. Вы можете использовать тип разметки схемы «Событие», чтобы сделать назначение страницы очевидным. Затем вы можете использовать такие свойства, как «местоположение», «цена» и «дата начала», чтобы пометить важные сведения о событии, чтобы поисковые системы могли их увидеть (и отобразить в результатах).
Другие типы, которые вы можете использовать, включают:
- Творческие работы
- Организация
- Человек
- Место
- Продукт
Что касается свойств, есть много вариантов. Некоторые из них носят более общий характер, в то время как другие очень специфичны для того типа, к которому они относятся.
Как разметка схемы может улучшить ваше SEO
Добавление разметки схемы в HTML-код вашего веб-сайта может быть эффективным способом поддержки SEO. Эффективно используя структурированные данные, вы можете улучшить отображение своих страниц в поисковых системах.
Например, использование структурированных данных позволяет Google создавать «расширенный фрагмент» для вашего контента. Это краткое изложение страницы, которую пользователи могут видеть на страницах результатов поисковой системы Google (SERP).
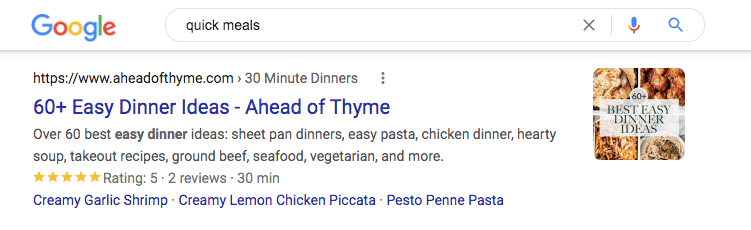
Например, допустим, вы написали рецепт. При оптимизации с помощью разметки схемы результаты поиска для вашей страницы с рецептами могут содержать фотографию готового блюда и информацию о времени его приготовления:

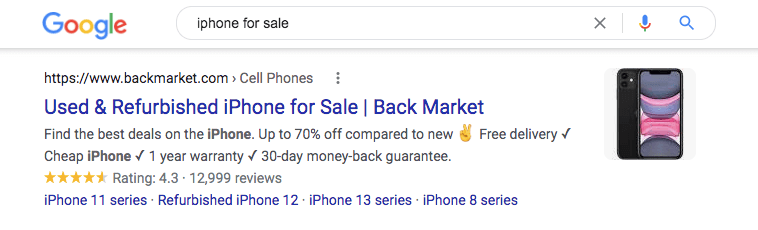
Вы также можете увидеть расширенный фрагмент при просмотре информации о продукте. В нем может быть указана подробная информация о рейтингах и обзорах товара:

Эта дополнительная информация может сделать ваши результаты поиска более интересными для потенциальных посетителей. По сравнению с обычной записью, расширенные сниппеты обеспечивают гораздо больше стимулов для перехода на страницы, на которые они ведут. Пометив свои страницы структурированными данными, вы можете повысить видимость и число кликов по своему контенту.
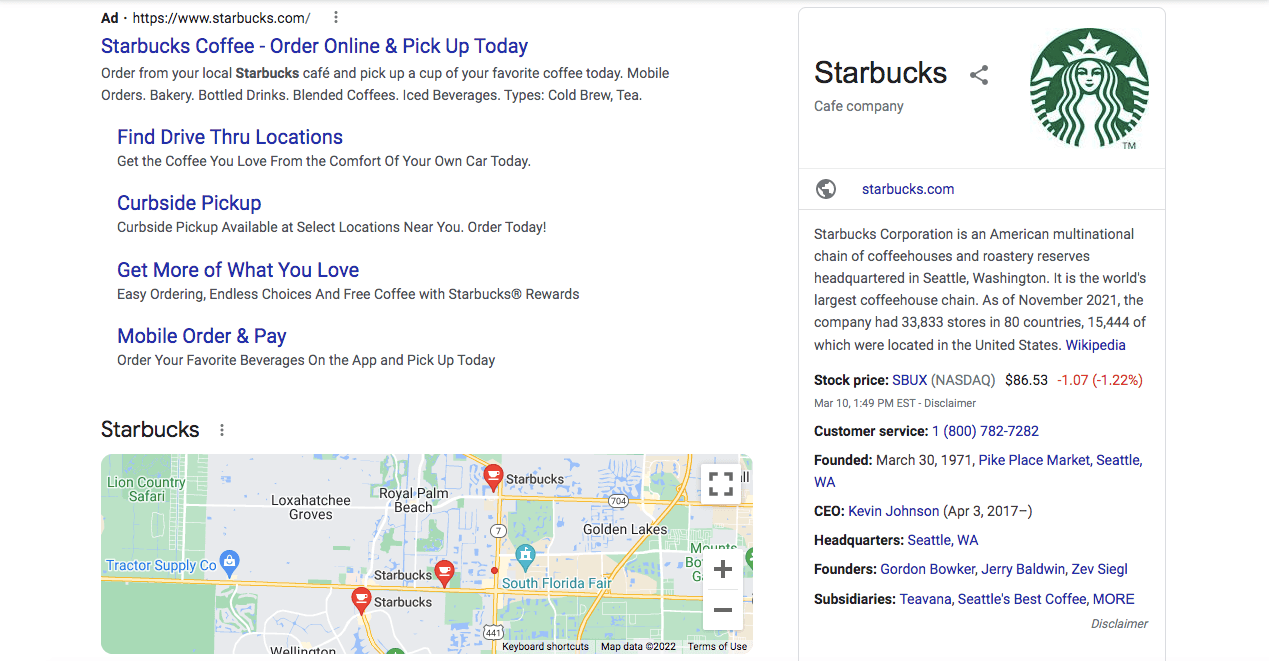
Разметка Schema также является источником информации для Google Knowledge Graph, базы данных, которая создает панели знаний. Панель знаний — это поле с ключевой сводной информацией, которое отображается в правой части результата поиска:

Наличие панели знаний — эффективный способ выделить ваш контент среди тысяч возможных результатов поиска. Это может стать ключом к увеличению органического трафика на ваш сайт. Хотя использование микроразметки не может гарантировать, что ваш контент будет показан таким образом, оно может увеличить шансы.
В двух словах, внедрение микроразметки может повысить вашу производительность в результатах поиска. Когда они смогут увидеть более подробную информацию о вашей странице, посетители будут чувствовать себя более уверенно при нажатии на нее. Это может привести к улучшению просмотров, вовлеченности и даже конверсии.
Как внедрить микроразметку на вашем сайте (2 метода)
Теперь, когда вы понимаете важность использования разметки схемы в своем контенте, давайте обсудим, как ее реализовать! Есть несколько способов сделать это — мы коснемся двух самых популярных.
1. Разметьте веб-страницы с помощью Помощника по разметке структурированных данных.
Один из способов реализовать разметку схемы на вашем веб-сайте — использовать помощник по разметке структурированных данных. Поскольку этот инструмент был разработан Google, он может максимизировать ваши результаты в поиске Google.
Помощник по разметке структурированных данных Google прост в использовании, поэтому он удобен для начинающих. Вместо непосредственного встраивания структурированных данных на веб-страницу вы можете использовать этот инструмент для визуальной разметки страниц и загрузки нового HTML-кода.
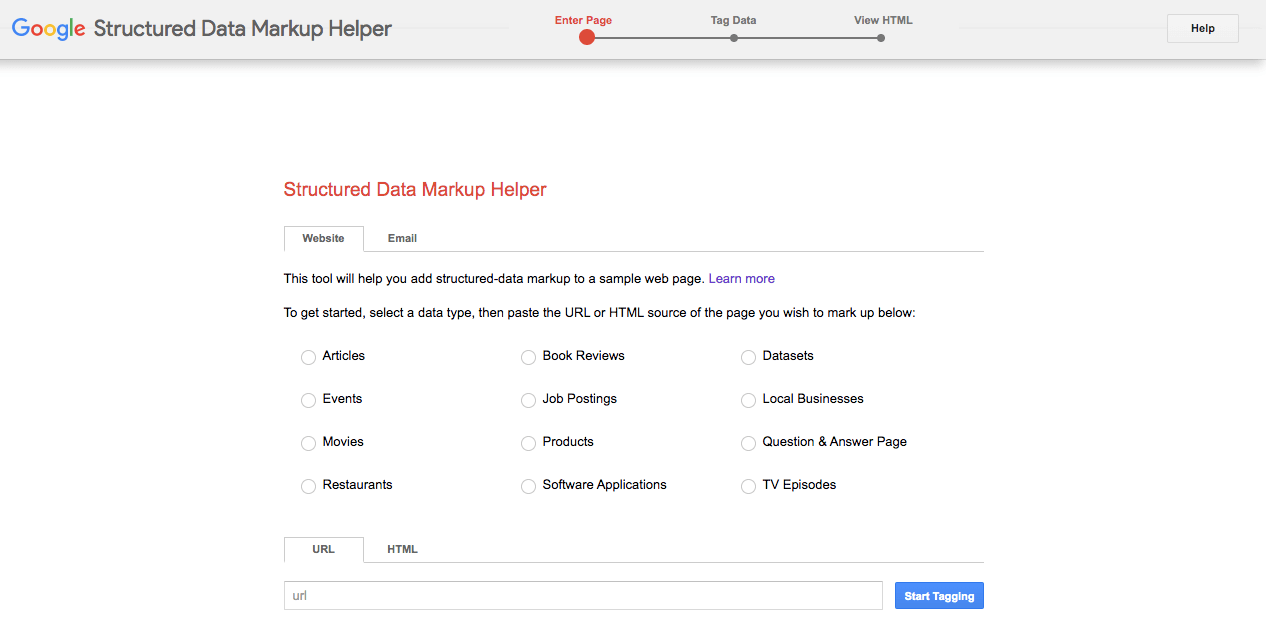
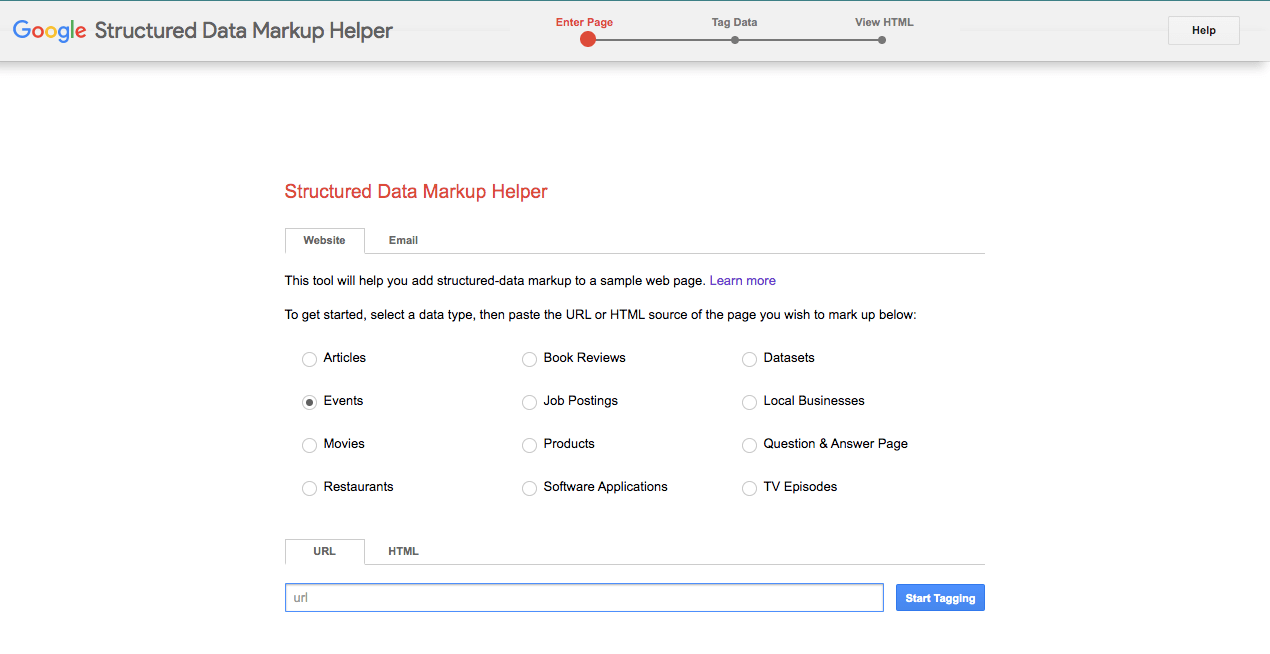
Чтобы начать работу, перейдите на домашнюю страницу помощника по разметке структурированных данных. Затем выберите вкладку Веб -сайт:

Затем выберите тип данных на основе веб-страницы, которую вы размечаете. Для этого примера мы выберем Events :

Внизу этой страницы введите URL вашего контента. В качестве альтернативы вы можете использовать необработанный HTML-код страницы.

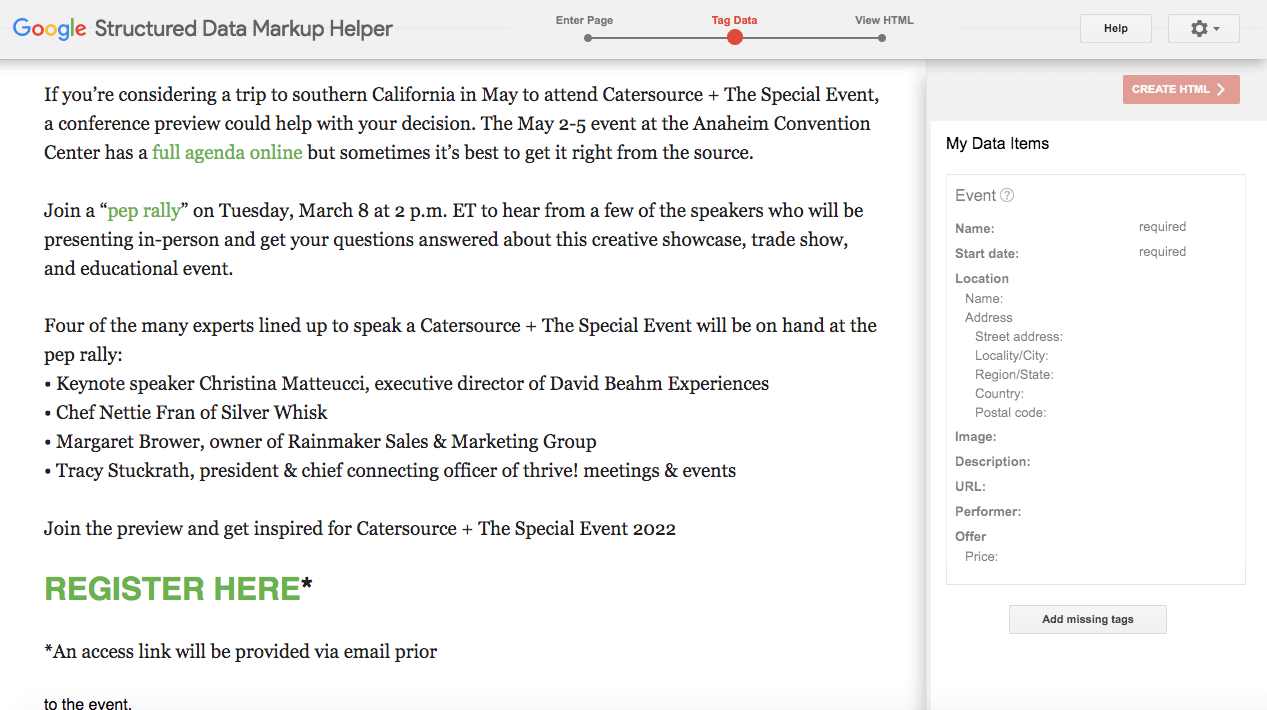
После того, как вы вошли на свой веб-сайт, нажмите «Начать пометку » . Это вызовет вашу веб-страницу:

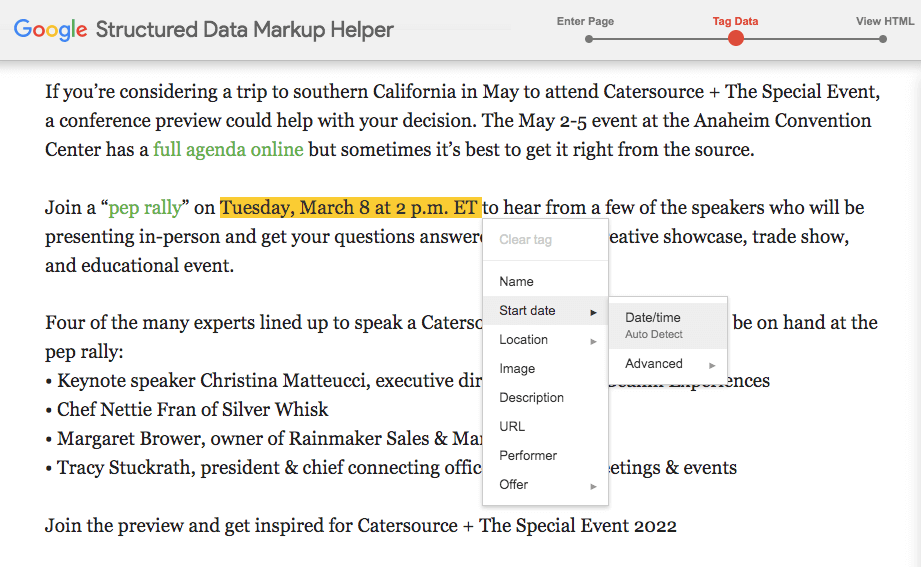
Затем вы можете выделить важную информацию в своем контенте и создать теги. Поскольку мы выбрали Event в качестве типа данных, мы выделили дату, время и место события:

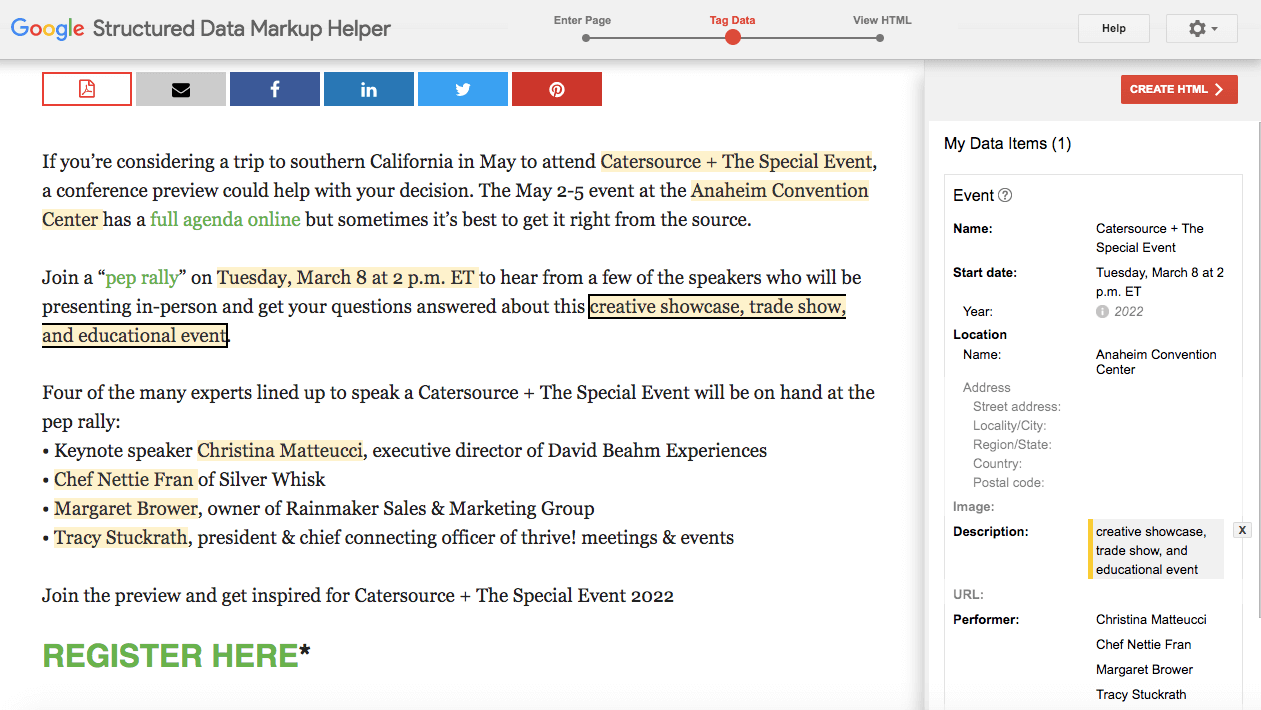
При создании тегов вы увидите информацию, указанную в разделе Мои элементы данных . Мы рекомендуем полностью заполнить данные для вашего типа данных:

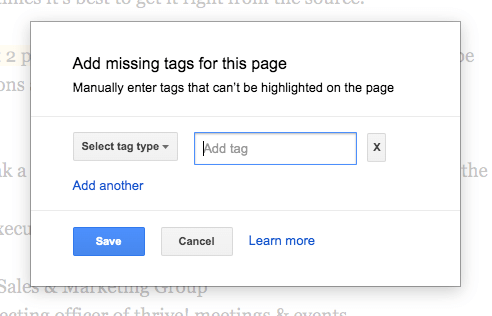
Если есть определенные элементы, которые вы не можете выделить на странице, перейдите в нижнюю часть панели « Мои элементы данных » и найдите « Добавить отсутствующие теги » . Здесь вы можете вручную ввести теги:

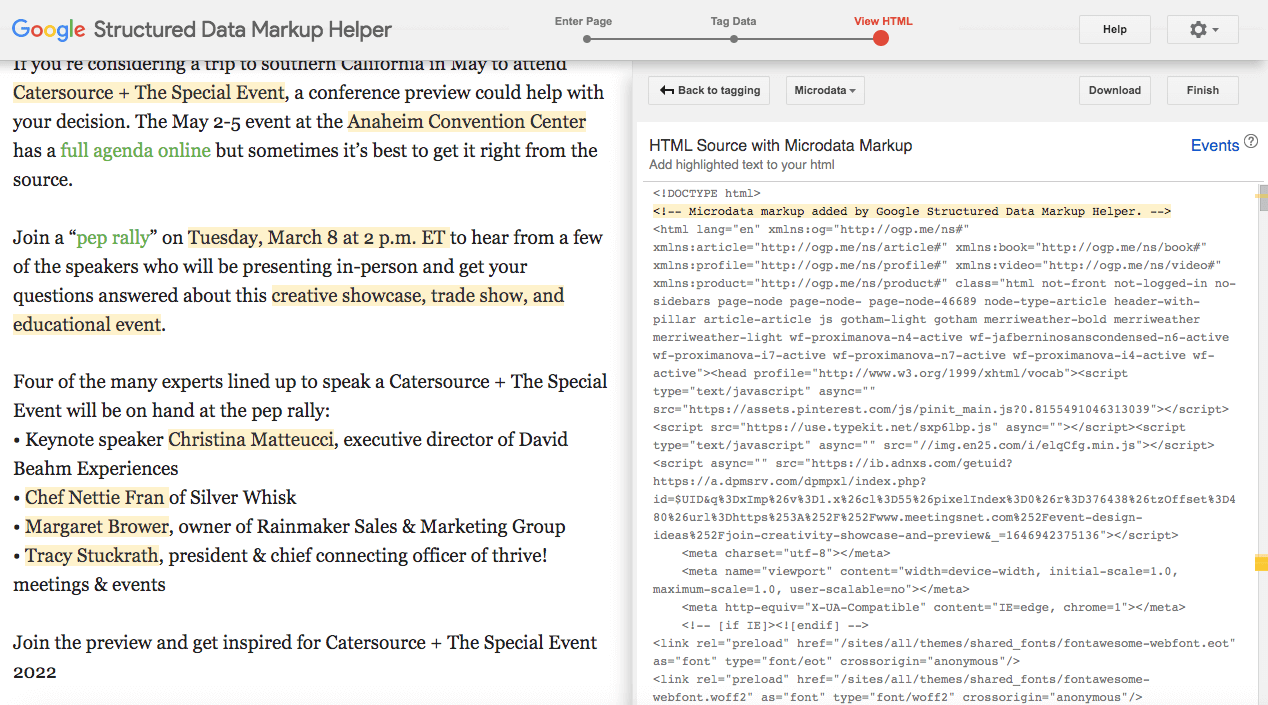
Завершив добавление тегов, нажмите «Создать HTML » . Это откроет исходный код HTML справа:

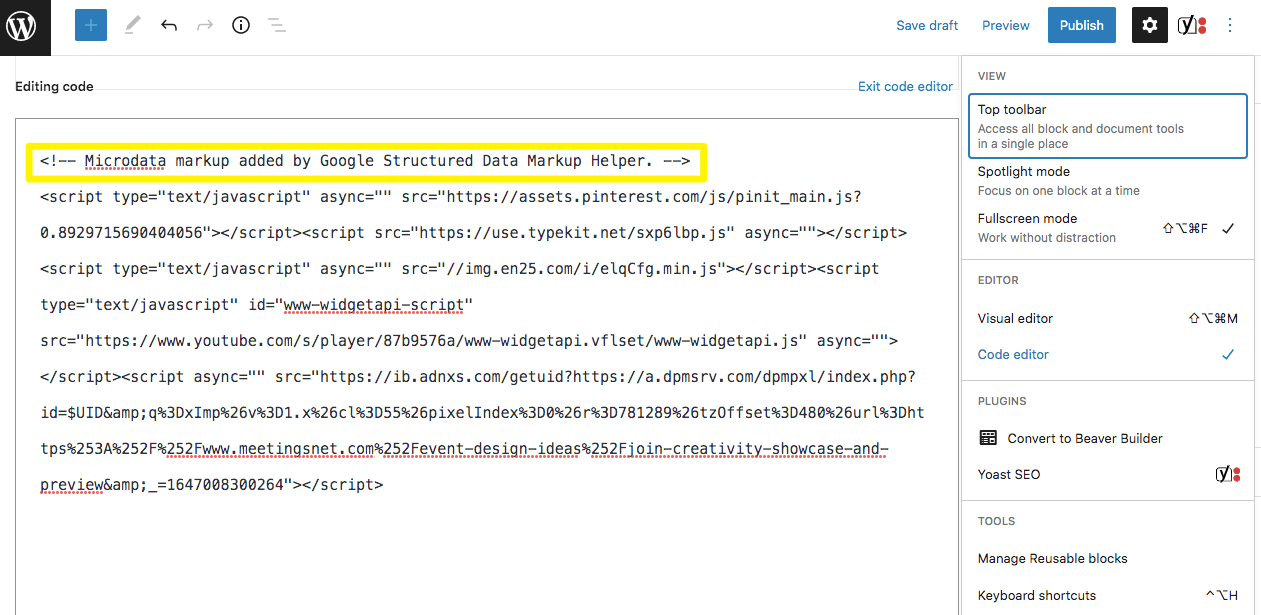
Здесь вы также должны увидеть строку выделенного текста. Теперь вы можете редактировать свой пост WordPress с помощью редактора кода. Просто скопируйте и вставьте выделенный текст там, где это необходимо:

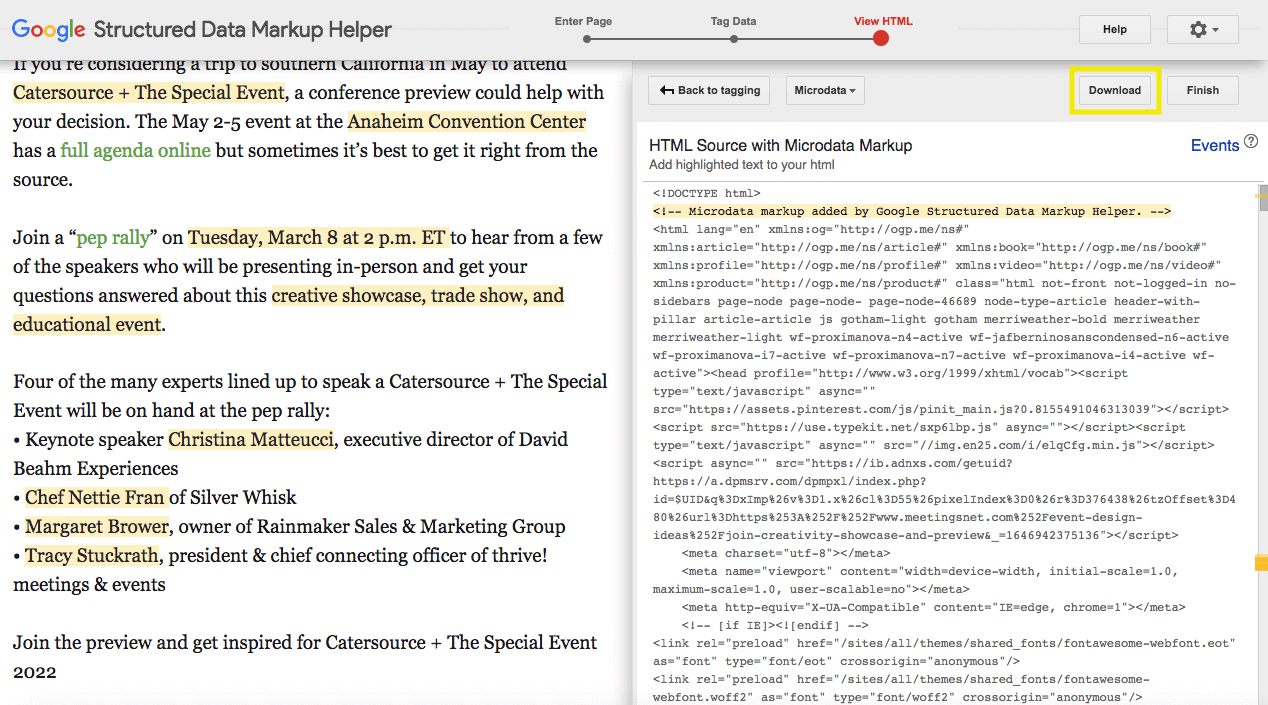
В качестве более простой альтернативы вы можете выбрать « Загрузить » на странице « Просмотр HTML » ранее:

Теперь вам нужно добавить этот файл HTML в папку public_html в вашей CMS или в исходном коде. Вы можете сделать это в панели управления cPanel.
2. Внедрите разметку схемы с помощью Yoast SEO
С помощью такого плагина, как Yoast SEO, вы можете автоматически внедрять разметку схемы на свой веб-сайт WordPress. Вам просто нужно отредактировать настройки по умолчанию и добавить несколько пользовательских блоков, и плагин выдаст правильные структурированные данные:

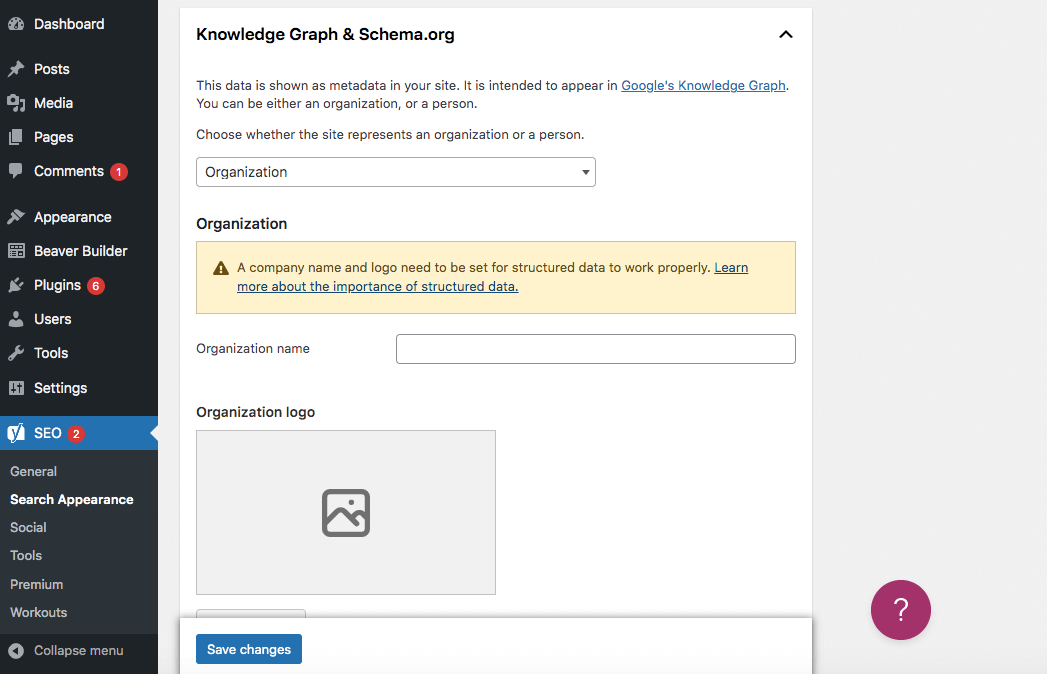
Сначала установите и активируйте плагин Yoast SEO. Затем вам нужно настроить параметры отображения в поиске. Для этого перейдите в Yoast SEO > Внешний вид в поиске . Прокрутите вниз до Knowledge Graph и Schema.org :

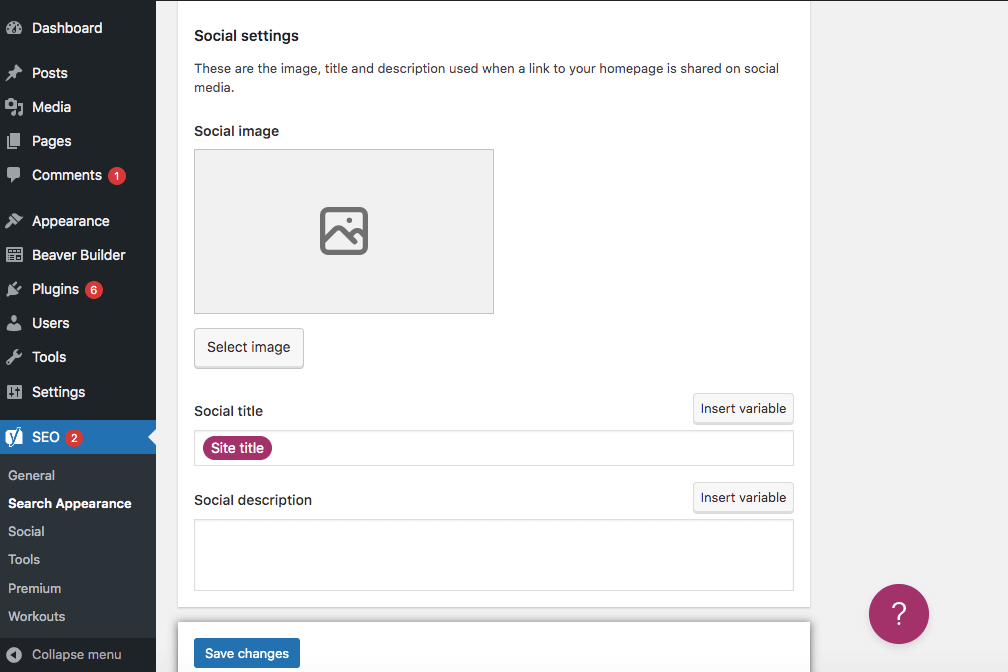
В этом разделе идентифицируйте свой веб-сайт как человека или организацию. Это может помочь плагину генерировать правильные структурированные данные для вашего сайта. Затем перейдите в настройки социальных сетей и заполните необходимую информацию:

Сюда входят такие элементы, как изображение в социальных сетях , название в социальных сетях и т. д. Эта информация появится, когда ссылка на вашу домашнюю страницу будет опубликована в социальных сетях.
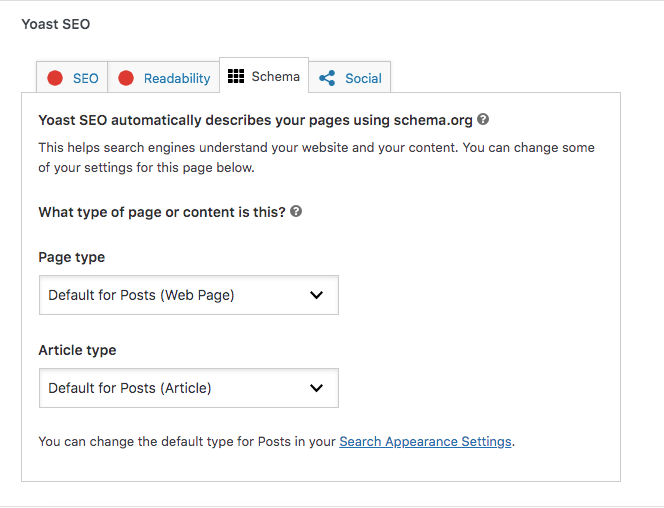
Теперь, когда вы создаете сообщения и страницы, вы можете просматривать настройки Yoast SEO внизу страницы. Если вы нажмете на вкладку « Схема », вы можете изменить страницу и тип статьи по умолчанию:

Yoast SEO использует JSON-LD для автоматического добавления разметки схемы на ваш сайт. Однако вы также можете добавлять структурированные данные с помощью редактора блоков WordPress.
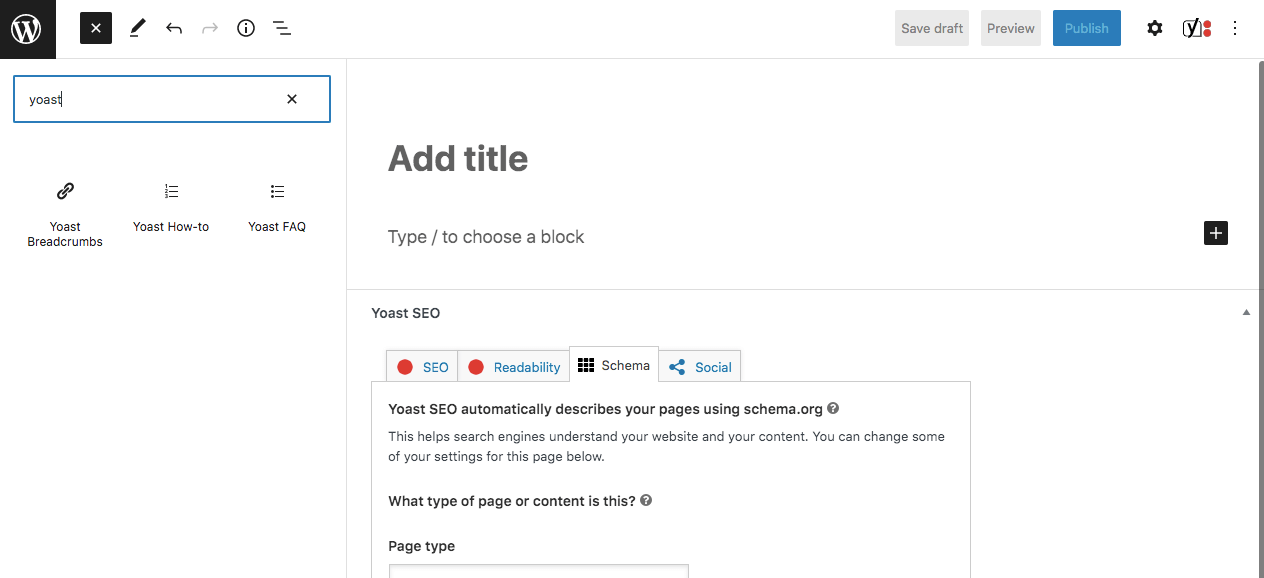
Например, если вы создаете руководство или раздел часто задаваемых вопросов, Yoast предоставляет структурированные блоки данных для включения этой информации. Вам просто нужно добавить эти блоки и заполнить соответствующие данные на основе вашего контента. Чтобы получить к ним доступ, найдите «yoast» в меню ваших блоков:

С Yoast вы также можете добавить хлебные крошки на страницу. Это текстовые пути, которые помогают посетителям перемещаться по вашему сайту. Используя микроразметку, они информируют поисковые системы о том, как устроен ваш сайт.
Если вы все еще не знаете, с чего начать, подумайте о том, чтобы записаться на курс структурированных данных Yoast. Это бесплатный ресурс, который научит вас внедрять разметку схемы с помощью Yoast SEO.
Вывод
Важно, чтобы результаты поиска вашего веб-сайта были максимально интересными и подробными. Таким образом, зрители с большей вероятностью нажмут на них и прочитают ваш контент. Внедрив разметку схемы, вы можете легко улучшить SEO и привлечь больше органического трафика на свой сайт.
Давайте рассмотрим лучшие методы реализации микроразметки на вашем веб-сайте:
- Разметьте веб-страницу с помощью Помощника по разметке структурированных данных .
- Примените разметку схемы с помощью Yoast SEO .
У вас есть вопросы о том, как улучшить SEO с помощью микроразметки? Спросите нас в разделе комментариев ниже!
Изображение предоставлено: Pexels.
