Схема для WordPress
Опубликовано: 2022-06-30То, как ваш веб-сайт отображается в результатах поиска, безусловно, влияет на количество и типы посетителей, которых вы получаете. Следовательно, важно искать способы улучшить представление вашего сайта в поисковых системах, чтобы привлечь больше высококачественного трафика.
Разметка Schema может помочь поисковым системам определить, как правильно индексировать ваш контент. Это может помочь предотвратить попадание вашего сайта на страницы результатов поисковой системы (SERP) по нерелевантным запросам. Таким образом, вы можете привлечь больше качественного трафика на свой сайт.
В этой статье мы рассмотрим, что такое Schema, как реализовать ее для вашего сайта WordPress и какие связанные ресурсы вам доступны. Давайте погрузимся!
Что такое разметка схемы?
Воспринимайте разметку Schema как свою «визитную карточку» для поисковых систем. Он предоставляет контекст для вашего контента, чтобы помочь поисковым роботам определить, о чем он. Точно так же, как визитная карточка сообщает потенциальным клиентам о вашей должности, разметка Schema сообщает поисковым системам, что такое вещи, чтобы они могли быть должным образом проиндексированы.
Например, скажем, вы ссылаетесь на имя «Джон Сноу» в тексте на своей странице. Разметка Schema сообщает поисковым системам, что означают эти данные: это имя автора поста или персонажа телесериала? Четко определяя структуру этих данных, вы можете представить более репрезентативную «визитную карточку».
Кроме того, метаданные схемы отображаются под вашими заголовками в поисковой выдаче Google. Это позволяет пользователям узнать, как ваш контент может предоставить информацию, которую они ищут. В приведенном выше примере разметка Schema поможет убедить преданных читателей писателя Джона Сноу, что они не собираются нажимать на статью о поп-культуре.
Словарь схем или контекстные структуры данных, встроенные в вашу страницу, могут использоваться в нескольких различных форматах, включая JSON-LD, микроданные и RDFa. Мы рассмотрим каждый более подробно позже в этом посте.
Каковы преимущества добавления схемы для WordPress?
Когда вы добавляете код разметки Schema на свой сайт WordPress, вы повышаете точность, с которой поисковые системы отображают ваш сайт. Возьмем приведенный выше пример с Джоном Сноу: разметка Scheme не позволяет вашему фан-сайту Game of Thrones появляться в поиске новых авторов.
Точно так же вы можете использовать схему для обозначения местоположения вашей организации. Эта стратегия особенно полезна для обычных предприятий.
Еще одним преимуществом добавления разметки Schema является увеличение шансов вашего сайта появиться в расширенном фрагменте или панели знаний Google. Это «быстрые факты», которые пользователи видят при использовании поисковых систем, и они помогают увеличить посещаемость сайта.
Итак, что такое схема с точки зрения веб-сайта? Это инструмент для увеличения числа конверсий и просмотров страниц, и им должен пользоваться каждый.
Схема для SEO
Схема часто может быть неправильно истолкована как элемент, который помогает повысить поисковую оптимизацию вашего сайта (SEO). Хотя это правда, что Schema оптимизирует то, как ваш сайт отображается в поисковой выдаче Google и насколько точно ваш контент соответствует тому, что было введено в поисковую систему, по своей сути это не повышает ваш рейтинг.
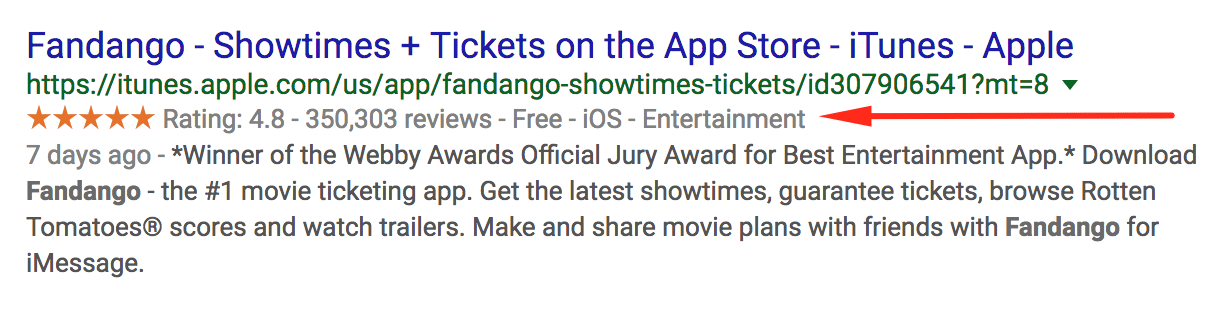
Однако, когда пользователи могут видеть релевантную контекстную информацию о вашем веб-сайте более четко, чем другие на странице, это может повлиять на их посещение вашего веб-сайта. Вы можете использовать разметку Schema для отображения таких функций, как рейтинги, обзоры и связанные подстраницы, в результатах поиска:

Выше мы видим пример приложения Fandango в App Store/iTunes. Он показывает, сколько отзывов получило приложение, его рейтинг, цену, категорию и на каких устройствах (iOS) оно поддерживается.
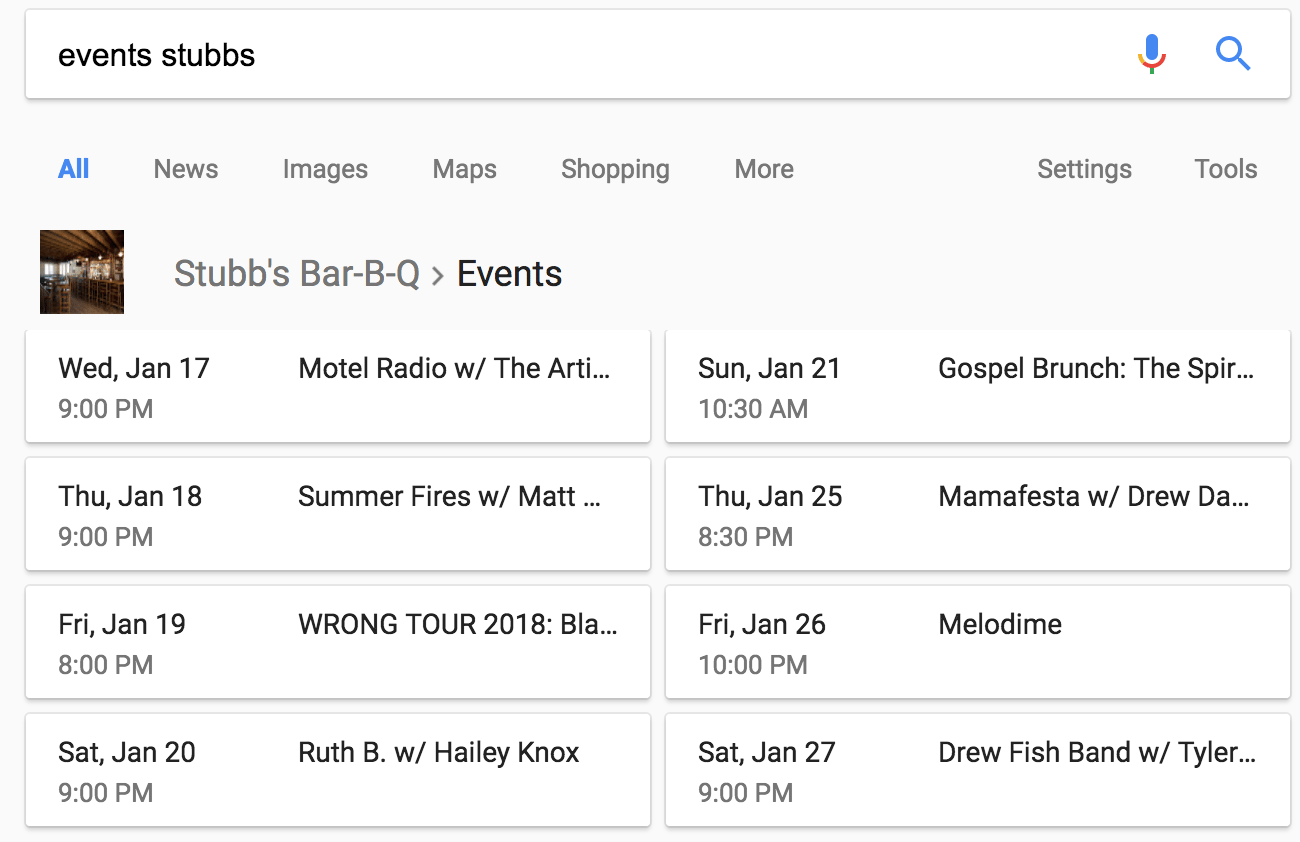
Вот еще пример из ресторана Bar-BQ, в котором регулярно проводятся мероприятия:

Поскольку на веб-сайте Stubb's Bar-BQ используются теги itemprop=”event”, при поиске по запросу “events stubbs” мы видим хороший список событий, дат и заголовков в качестве первого результата поиска.
Помните, что, хотя веб-сайты, использующие Schema, не пользуются преимуществами поисковых систем, они могут привлечь больше внимания со стороны реальных пользователей. Дополнительная структура данных помогает пользователю легко увидеть, будет ли информация на странице иметь отношение к тому, что ему нужно, или нет.
Форматы словаря схем
Словарь схемы можно использовать для кодирования данных в HTML-фреймворках. Чтобы лучше понять, как работают некоторые из них, мы подробно рассмотрим три из них: JSON-LD, RFDa и микроданные.
Чтобы стандартизировать словарные наборы Schema, команды из Google, Yahoo и Bing объединились, чтобы обеспечить согласованность их структуры и терминологии, и запустили Schema.org. Это ценный ресурс и репозиторий, который документирует эти согласованные наборы условий.
Это означает, что независимо от того, какой тип схемы или формат вы используете для создания разметки, поисковые системы поймут ее. Ниже приведены несколько типов схем.
Схема JSON-LD
Хотя словарь Schema поддерживается в нескольких форматах, чаще всего используется нотация объектов JavaScript для связанных данных (JSON-LD). Фактически, Google явно рекомендует использовать JSON-LD в своей документации.
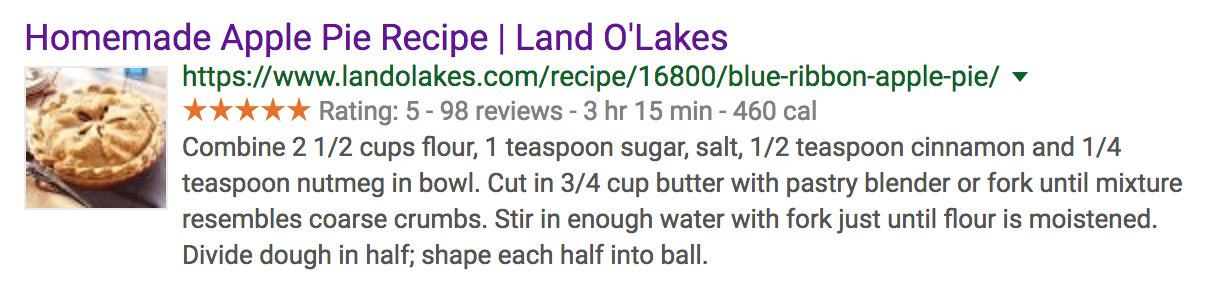
JSON-LD — это способ встраивания связанных данных с использованием исключительно JSON в качестве скрипта на ваши веб-страницы. Пример такого формата можно найти при поиске «рецепт домашнего яблочного пирога»:

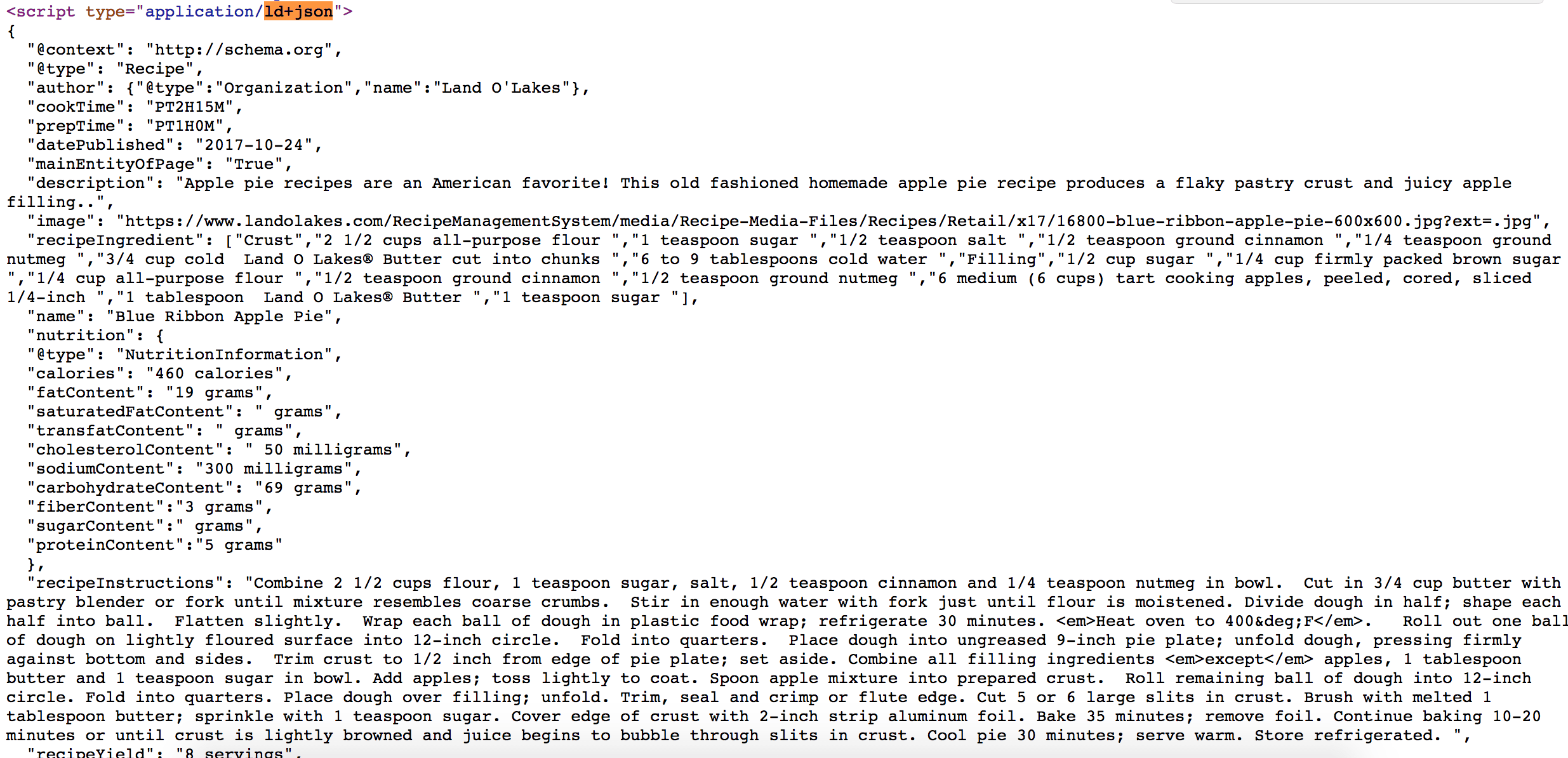
Тип разметки схемы JSON-LD позволяет отображать в результатах поиска все полезные метаданные — рейтинг, количество отзывов, время приготовления и количество калорий. Если вы используете функцию «Просмотр исходного кода страницы» на этой странице рецепта, вы можете увидеть JSON-LD, используемый для отображения этой информации:

Такие теги, как @type , сообщают нам, что это Recipe , а тег author говорит нам, что это сделано @type организацией под названием Land O' Lakes . Дополнительные биты данных, такие как время приготовления, калории, избранное изображение и рейтинг, также назначаются с помощью тегов.
Генераторы схем JSON-LD
Тем, кто не знаком с JSON, JavaScript или HTML, может быть сложно научиться создавать фрагменты, содержащие метаданные, которые они хотят отображать. К счастью, существуют инструменты-генераторы, которые можно использовать для создания фрагментов схемы JSON-LD для вашего веб-сайта. Ниже приведены некоторые из лучших ресурсов для разметки JSON-LD:
- Webcode.tools имеет комплексный инструмент-генератор, который позволяет добавлять теги для многих типов веб-контента и полей метаданных.
- На Migrodatagenerator.org есть инструмент для создания разметки, который работает как с микроданными, так и с форматом JSON LD.
- Hall Analysis создал пошаговый инструмент, который показывает визуальную разметку JSON-LD и то, как она меняется по мере добавления дополнительной информации.
Разметка JSON-LD может значительно улучшить информацию, доставляемую поисковыми системами потенциальным посетителям веб-сайта и сканерам поисковых систем. Эти ресурсы могут упростить создание любого типа расширенного контента.

Микроданные
Микроданные — это еще один способ вложения метаданных в HTML-страницу. Его можно использовать, чтобы дать больше контекста элементам сайта, создав более простую систему тегов и логических выводов из HTML-элементов, уже присутствующих на страницах вашего сайта.
Цель микроданных — сделать эти HTML-элементы более машиночитаемыми. Его основной подход состоит в том, чтобы определить область действия каждого помеченного элемента, пометить свойство внутри элемента, а затем указать значение. Давайте посмотрим на пример простого фрагмента HTML:
<p>Мое любимое животное — жираф.</p>
Это создаст простую новую строку текста на веб-странице с предложением «Мое любимое животное — жираф». Чтобы продемонстрировать, как работают микроданные, мы добавим атрибут для определения области действия:
<область элемента div>
<p>Мое любимое животное — жираф.</p>
</div>
Теперь мы знаем, что все, что находится внутри атрибута itemscope, является «элементом», с которым мы имеем дело. Далее мы добавим еще один атрибут, чтобы пометить свойство элемента:
<область элемента div>
<p>Мое любимое животное — это
<span itemprop="animal">жираф</span>.</p>
</div>
Этот пример дает нам тэговое представление элемента со свойством animal , которое имеет значение giraffe . Кроме того, важно отметить, что атрибуты микроданных могут прерываться другими атрибутами HTML, такими как стили шрифта и ссылки, не вызывая проблем при чтении микроданных.
С точки зрения того, как микроданные могут повлиять на SEO, важно помнить, что это не волшебная таблетка, которая повысит ваш рейтинг в поисковых системах. Однако микроданные могут помочь более эффективно и действенно определить ваш контент для поисковых систем, чтобы он отображался в более релевантных результатах поиска.
Схема RDFa
Структура описания ресурсов в атрибутах (RDFa) — это способ для веб-разработчиков преодолеть разрыв между тем, что видит человек на веб-странице, и тем, что видит браузер или поисковый робот. Платформа делает это, расширяя обычные атрибуты HTML, не влияя на то, что пользователи видят на веб-странице.
Браузер читает веб-страницы с помощью таких атрибутов, как заголовок и текст , в то время как вы просматриваете расширенный контент в браузере как заголовок сообщения и имя автора:
Когда вы размечаете код своего сайта с помощью RDFa, вы даете браузеру более глубокое понимание вашего контента. Давайте рассмотрим пример того, как RDFa может добавлять машиночитаемые теги к читаемому человеком содержимому.
Вот простой фрагмент HTML-кода, отображающий содержимое поста в блоге, ориентированное на потребление человеком:
<html>
<голова>
...
</голова>
<тело>
...
<h2>Проблемы с Бобом</h2>
<p>Дата: 10 сентября 2011 г.</p>
...
</тело>
Чтобы помочь машине понять эту информацию, мы можем добавить атрибуты помимо стандартных тегов HTML <head> и <body> с помощью RDFa. Имейте в виду, что RDFa использует полные URL-ссылки для разметки HTML. Это предотвращает любое лингвистическое недопонимание атрибута, поскольку любой человек или машина может щелкнуть мышью и получить информацию об атрибуте.
Вернемся к нашему примеру. Вот он с добавленными атрибутами RDFa:
<html> <голова> ... </голова> <тело> <h2 property="http://purl.org/dc/terms/title">Проблема с Бобом</h2> <p>Дата: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </тело>
Теперь мы видим, что заголовок поста снабжен ссылкой на заголовок и созданными атрибутами в библиотеке терминов RDFa. Теперь любой браузер или приложение может понять, что такое заголовок и что «Проблемы с Бобом» — это заголовок этого поста в блоге.
Как добавить схему в WordPress
Теперь, когда мы изучили, как выглядит разметка схемы, вам может быть интересно, как встроить ее на свой сайт WordPress. Есть несколько различных способов выполнить эту задачу.
Если вы хотите пойти по ручному маршруту, руководство Torque для разработчиков может помочь вам заняться разметкой схемы «Сделай сам» (DIY). В противном случае вы можете использовать плагин WordPress, который автоматически встроит его для вас.
Плагины схемы WordPress
Использование плагина для настройки разметки Schema, вероятно, является самым простым вариантом для большинства пользователей. Существует ряд плагинов WordPress, которые помогут вам создавать богатые метатеги, описания и форматирование.
Плагин All in One Rich Schema Snippets позволяет пользователям выбирать, о чем каждая страница и сообщение, для более структурированного внешнего вида поисковой системы:
Плагин Schema App Structured Data делает еще один шаг вперед и автоматически настраивает параметры и данные схемы от вашего имени, включая несколько высокоуровневых параметров, таких как ваш логотип, адрес и тип компании:
Хотя это, безусловно, более мощное, чем многие другие плагины, и намного проще, чем разметка кода вручную, бесплатная версия Schema App Structured Data поддерживает только фрагменты для десяти страниц. Если ваш сайт не слишком мал, вам, возможно, придется инвестировать в платную версию, чтобы разметить весь сайт.
Существуют также плагины, ориентированные на определенные функции, которые добавят разметку Schema на ваш сайт. Например, WP Product Review фокусируется на создании обзоров и рейтингов, а также включает схему для следующих элементов:
Точно так же KK Star Rating позволяет пользователям оценивать ваши сообщения, а затем добавляет разметку Schema, необходимую для отображения этой информации на странице результатов поисковой системы:
Если вы специализируетесь на рецептах, руководствах по рукоделию и крафту или обзорах продуктов, вы также можете взглянуть на Create by Mediavine. Он включает в себя теги @type, подобные тем, которые мы обсуждали ранее, для различных форм контента:
Эти плагины могут помочь автоматически разместить разметку Schema на вашем веб-сайте WordPress после сохранения нескольких простых настроек конфигурации. Это поможет вам воспользоваться преимуществами использования Schema, не тратя часы времени и усилий на ее реализацию.
Как добавить схему вручную
Если вы решили не использовать плагин Schema или тему Schema, вы можете добавить Schema на свой сайт WordPress вручную, страница за страницей, следующим образом:
Шаг 1. Включите настраиваемые поля
На панели инструментов WordPress перейдите на страницу или запись, к которой вы собираетесь добавить схему. Затем нажмите на три вертикальные точки в правом верхнем углу, прокрутите до нижней части новой боковой панели и нажмите « Параметры » . Убедитесь, что в разделе « Дополнительные панели » установлен флажок « Пользовательские поля ». Теперь вы можете добавить свою схему в WordPress.
Шаг 2: Сгенерируйте свой код
Вы можете создать свой код разметки схемы с помощью Помощника по разметке структурированных данных Google. Введите тему своей веб-страницы и URL-адрес, затем нажмите « Начать пометку » .
На следующем экране вы можете создать разметку Schema, щелкая различные элементы. Например, вы можете выделить автора сообщения и выбрать «Автор» в раскрывающемся меню.
Когда закончите, нажмите « Создать HTML » в правом верхнем углу и скопируйте приведенный ниже фрагмент кода JSON-LD.
Шаг 3: Вставьте код
Вернитесь к своему сообщению WordPress и прокрутите вниз, чтобы найти область настраиваемых полей . Нажмите Enter New , назовите свою разметку и вставьте свой код в поле Value .
Чтобы сохранить это изменение, нажмите « Добавить настраиваемое поле » под полем «Имя», затем прокрутите страницу вверх и нажмите « Обновить ».
Шаг 4: Обновите файл заголовка
На панели инструментов перейдите в «Внешний вид » > «Заголовок ». Затем в Theme Files откройте header.php . В открывшемся окне вставьте перед тегом следующий код:
Нажмите « Обновить файл », обновите страницу, и все готово!
Schema.org
Schema.org — это согласованный набор словарных терминов, используемых для описания структуры и данных веб-сайта WordPress. Профессиональные группы из Google, Yahoo и Bing объединились, чтобы обеспечить согласованность их структуры и терминологии. Это означает, что независимо от того, какой формат вы используете для создания разметки структурированных данных, поисковые системы будут знать, что это значит, потому что во всех них используется общий язык. Зайдите на Schema.org, чтобы узнать больше об основном словаре , используемом в разметке Schema.
Как протестировать схему
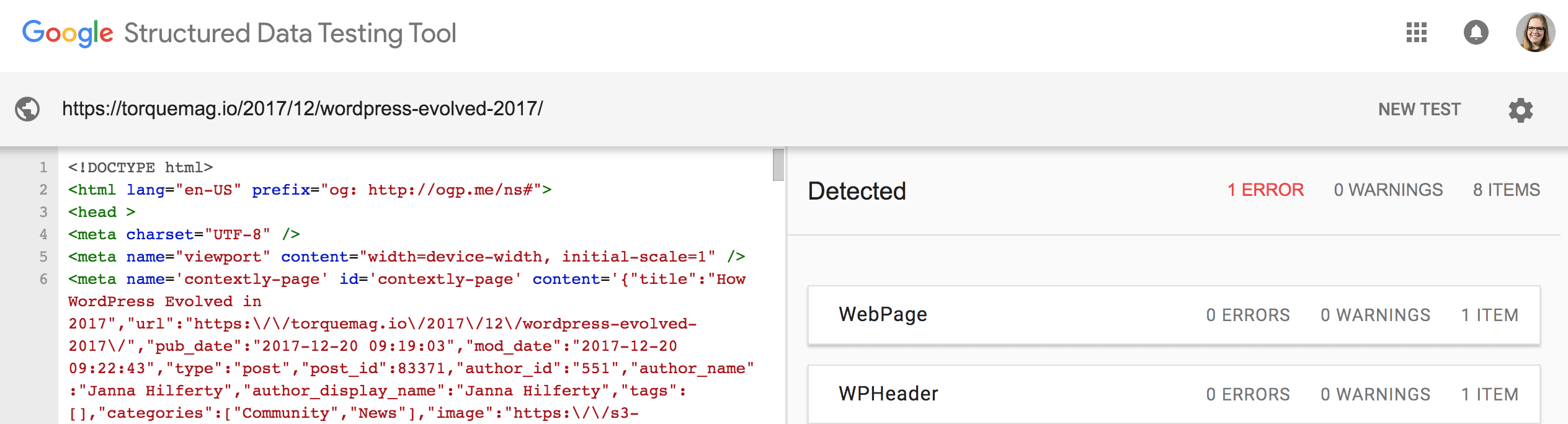
После использования плагина для установки разметки Schema или самостоятельной настройки вручную вы можете проверить и убедиться, что результаты поиска для вашего веб-сайта отображаются так, как вы предполагали. К счастью, Google создал Инструмент тестирования структурированных данных именно для этой цели:

Вы можете либо ввести URL-адрес, чтобы протестировать существующую разметку Schema, либо ввести фрагмент кода, чтобы протестировать ее перед использованием на своем веб-сайте. Мы рекомендуем использовать тестер фрагментов кода, чтобы убедиться, что все работает должным образом, без ошибок или предупреждений, прежде чем встраивать разметку на свой веб-сайт.
WP Engine и разметка схемы
Здесь, в WP Engine, наша платформа цифрового опыта точно настроена для вашего успеха. Наши серверы созданы для обеспечения превосходной производительности сайта, чтобы обеспечить наилучшее взаимодействие с вашими пользователями и улучшить SEO. Готовы начать? Изучите наши планы WP Engine сегодня!
