Easy Search Autosuggest в WordPress — Учебное пособие
Опубликовано: 2022-04-10Создание панели поиска с автозаполнением в WordPress на удивление просто, быстро и бесплатно. Вот наш учебник о том, как это сделать.

Зачем вообще тратить время на добавление автоматического поиска в WordPress? Прежде всего, вы сэкономите время. Посетители вашего блога полюбят его больше, потому что он облегчает их жизнь, обеспечивая легкий доступ к информации, которую они ищут, не выходя из вашего сайта. Есть причина, по которой Google и другие поисковые инструменты, ориентированные на информацию, используют этот тип функции.
Примечание. Автопоиск в WordPress также иногда называют « живым поиском ajax ». Кроме того, поскольку WooCommerce использует ту же базу данных, что и WP, а продукты — это просто настраиваемый тип сообщений, это руководство также будет работать для популярного плагина электронной коммерции.
Что вам понадобится
Вам понадобится менеджер фрагментов кода, возможность копирования и вставки, а также плагин Live Search (бесплатно в репозитории).
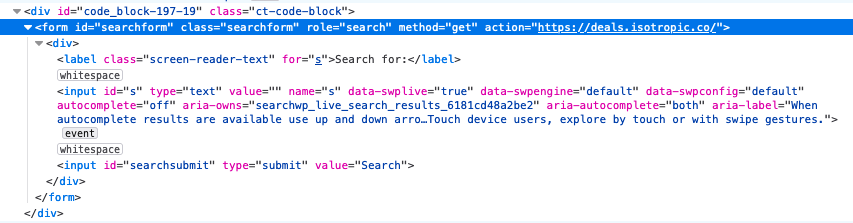
Мы должны отметить следующее: любая форма, которая использует <?php get_search_form() ?> , будет автоматически работать с этим решением и не потребует следующих двух шагов. Просто пропустите этот раздел, если вы выбрали этот маршрут.
Однако это не относится ко многим темам, компоновщикам страниц и другим инструментам. Elementor и Oxygen не используют эту встроенную форму, предлагаемую WordPress (поэтому их пользователи могут легко стилизовать их с точки зрения размера, шрифта и цвета). Итак, чтобы получить панель поиска с автозаполнением в Elementor, Oxygen, большинстве других конструкторов страниц и многих темах, выполните шаги, описанные ниже.

Даже если вы добавите его через PHP, как показано на рисунке выше, без какого-либо CSS, у вас останется нестилизованная форма поиска. Однако, если у вас есть доступ к файлам/шаблонам вашей темы, это реальный способ получить форму поиска на вашем сайте. Это будет использовать стандартную разметку WordPress, поэтому вы можете настроить CSS ниже.

Мы предпочитаем следующий метод, так как вы можете редактировать стиль и классы, добавлять специальные элементы, отправлять пользователей на пользовательские конечные точки поиска и т. д. — вы строите эту вещь с нуля.
PHP
Во-первых, давайте создадим эту форму поиска. Вы можете добавить дополнительные входные данные, классы CSS, заполнители и многое другое. Если вы сохраните код как есть, соответствующий CSS будет работать вместе с HTML. В зависимости от того, как вы создаете веб-сайт, вы можете просто вставить это в фактическую структуру шаблона, где вы хотите, чтобы панель поиска с автозаполнением заканчивалась ИЛИ пошла по маршруту 2.
Маршрут 2, вероятно, будет использоваться большинством владельцев сайтов. Вместо того, чтобы использовать этот необработанный HTML и PHP, мы собираемся преобразовать его в шорткод, что сделает его более совместимым с WordPress. Таким образом, вы можете вставить его в Гутенберг, любой конструктор страниц и многое другое. Есть несколько способов сделать это; мы подробно расскажем о простом, но платном способе и о более сложном, но более простом способе.
Платный способ (легкий)
Возьмите Scripts Orginizer, премиальный плагин WordPress, который упрощает управление кодом на вашем веб-сайте WordPress (обзор). После установки перейдите в Scripts Organizer -> Import, который находится в боковом меню администратора.
Загрузите этот файл (экспорт всего, что упомянуто ниже), импортируйте его и перейдите к захвату шорткода.

Оказавшись в пользовательском разделе CSS, перейдите к частичному разделу SCORG, загрузите этот JSON, импортируйте, установите плагин живого поиска и приступайте к работе.
Вы также можете выполнить ручные шаги. Для начала создайте новую запись:

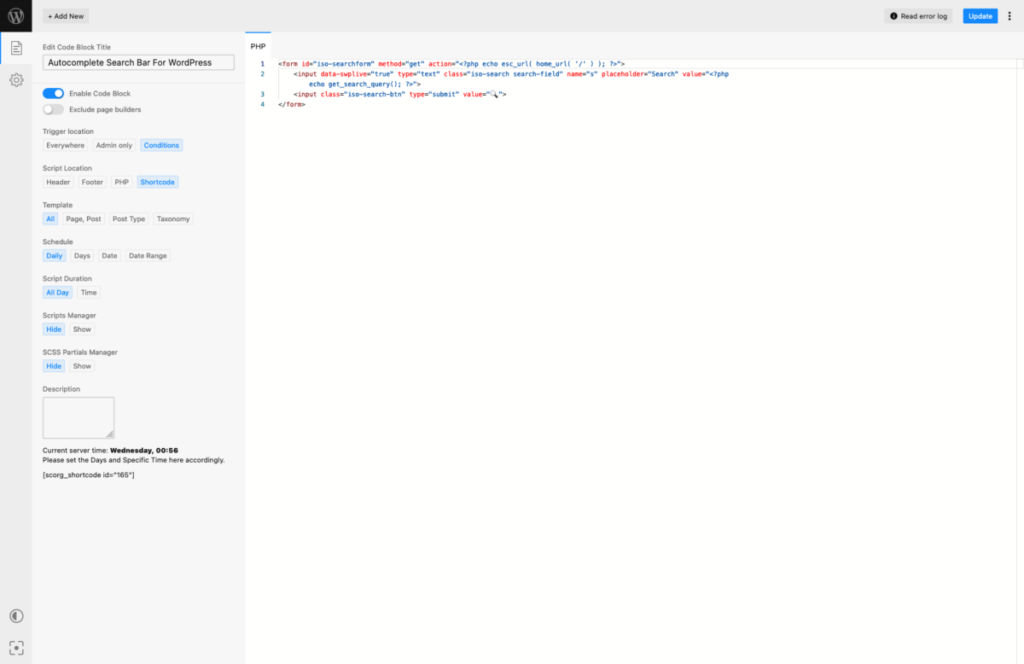
Теперь выполните следующее:
- Дайте ему название
- Включить переключатель блока кода: Вкл.
- Расположение скрипта: шорткод
- Скопируйте/вставьте код PHP/HTML сверху.
- Оставьте все остальные настройки по умолчанию и нажмите «Опубликовать».
Это должно выглядеть так, когда вы закончите с этим ️.

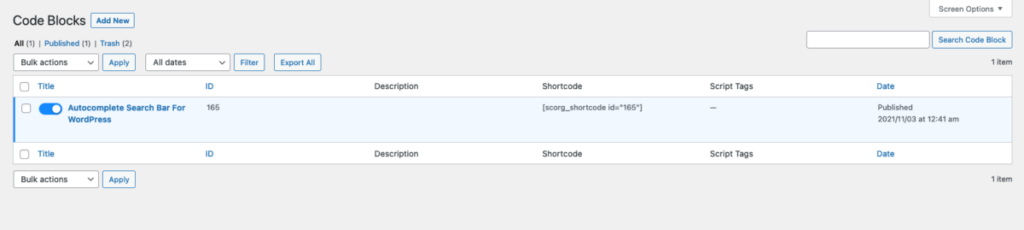
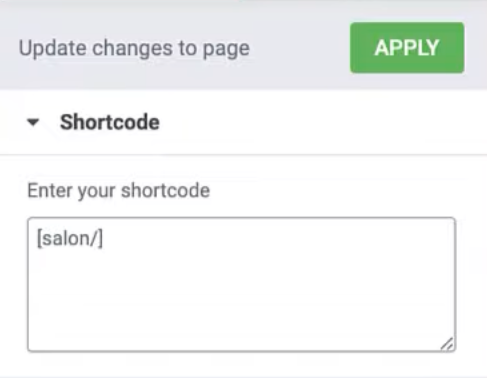
Возьмите шорткод, который будет отображаться в записи скрипта в левом нижнем углу редактора кода или на странице списка фрагментов кода:

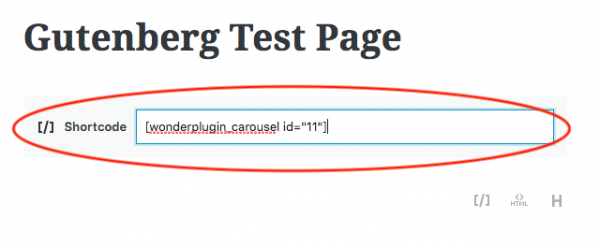
Возьмите этот шорткод и вставьте его куда угодно с помощью Gutenberg, TINYMCE, Elementor Shortcode Widget или любого другого метода, специфичного для шорткода.

Элемент шорткода Гутенберга 
Виджет шорткода Elementor
Теперь перейдите ко второму шагу и добавьте CSS на свой сайт.
Свободный путь (чуть сложнее)
Установите бесплатный плагин Code Snippets. Загрузите следующий фрагмент кода и импортируйте его на свой веб-сайт:
Этот файл также можно импортировать в Advanced Scripts (по сути, улучшенную, более простую версию Code Snippets) и даже в Scripts Organizer.
Затем добавьте поиск, используя следующий шорткод в интерфейсе:
Независимо от того, как вы добавите поиск, если вы используете базовый HTML и PHP из этого раздела, CSS в следующем разделе придаст ему приятный стиль.
CSS
Если вы сохраняете структуру и классы нетронутыми, просто добавьте этот пользовательский CSS на свой веб-сайт, чтобы получить красиво оформленную форму поиска с возможностью автозаполнения.
Примечание: этот код не совместим с методом <?php get_search_form() ?> для вставки панели поиска. Однако, в зависимости от вашей темы, вставка формы поиска таким образом означает, что она унаследует стили вашей темы.
Вы можете добавить этот CSS в утилиту компоновщика страниц через Внешний вид -> Настройка -> Дополнительный CSS или с помощью SCORG.
Мы предлагаем СКОРГ. Добавьте новый фрагмент CSS, вставьте код и опубликуйте его (или импортируйте этот файл). Перейдите к фрагменту шорткода, созданному на предыдущем шаге, перейдите в раздел «Диспетчер фрагментов SCSS» и выберите «Показать» , найдите заголовок этого фрагмента и выберите его. Обновите его. Теперь, куда бы вы ни поместили шорткод, загрузится и CSS. Он будет загружаться только там, где находится шорткод, а не глобально , что отлично подходит для производительности.
Теперь все, что нам нужно, это волшебный соус.
Волшебный соус (SearchWP Live Ajax Search)
Это невероятный плагин, созданный командой разработчиков набора плагинов SearchWP. Это бесплатно и в репозитории WordPress. Вместо сложных структур кода мы можем установить это и запустить живой поиск менее чем за минуту.


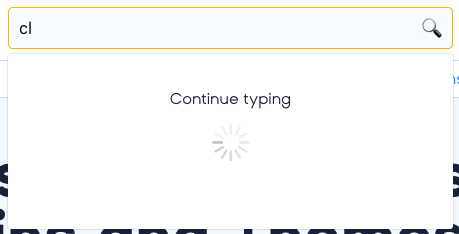
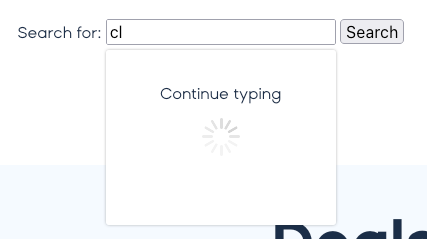
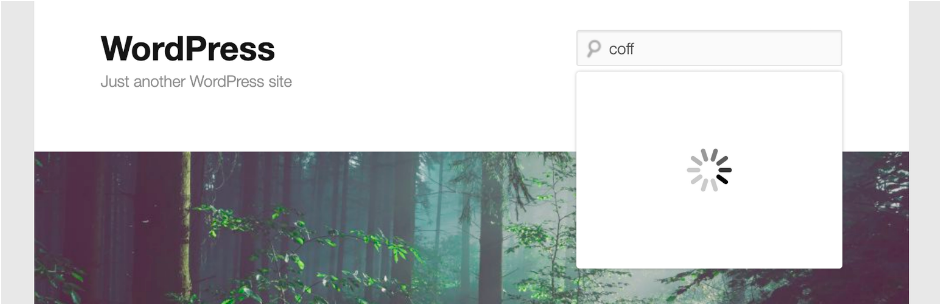
После установки нажмите на форму поиска, которую вы вставили с помощью шорткода, необработанного кода или той, которая использует встроенную вставку WordPress PHP, и вы должны увидеть следующее поведение:

Готово! Наслаждайтесь формой поиска на своем веб-сайте WordPress, которая будет автоматически заполнять поисковые запросы пользователей с использованием технологии AJAX.
Расширьте этот живой поиск в WordPress
SearchWP Live Ajax Search — это бесплатный плагин, который позволяет делать то, что следует из названия: добавлять Live Ajax Search. Он будет работать как с премиальной коллекцией SearchWP, так и без нее. Если вы не используете SearchWP, он будет использовать стандартную поисковую систему WP.
Стандартный поиск WordPress сортирует по релевантности (раньше это было не так — дико!) — сначала смотрите на заголовок поста, а затем на его содержание. Но это все еще Elementor, и есть варианты получше. На самом деле, мы написали еще одну статью, в которой обсуждаются лучшие альтернативы, которую вы можете прочитать здесь: Better Search Solutions For WordPress.

Однако, поскольку Live Search создается Search WP, он будет автоматически использовать этот движок, если он установлен. Search WP лучше, поскольку он включает в себя поиск ключевых слов, более точные совпадения, индексацию документов, поддержку WooCommerce, настройку алгоритма и многое другое. Мы настоятельно рекомендуем создать поиск в реальном времени и использовать другие функции премиум-плагина, чтобы предлагать еще лучшие результаты поиска.

Если вы ищете альтернативу SearchWP, Ivory Search — это более дешевый плагин, который предлагает аналогичные функции и LTD! Этот плагин Live Search (WP Search Autocomplete) должен работать из коробки с Ivory Search. Вы также можете использовать другие поисковые системы; Согласно документам, все, что вам нужно сделать, это:
Добавьте в поле
Список часто задаваемых вопросовinputследующий атрибут:data-swpengine="supplemental", заменив "дополнительный" на желаемое название поисковой системы.
Еще проще с кислородом
Не секрет, что мы любим Oxygen Builder, поэтому вот еще более простой способ добавить AJAX Live Search (автозаполнение) с помощью этого инструмента.
Примечание. Этот учебник и плагин не будут работать с виджетом формы поиска Oxygen, потому что, как упоминалось в предыдущем разделе, он не использует стандартный метод PHP для вставки формы поиска и не включает необходимый атрибут данных.
Простые шаги:
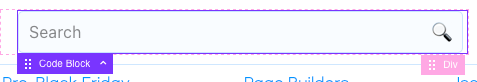
- Добавьте блок кода в любое место формы поиска, вставьте PHP, найденный ниже (или вставьте шорткоды Hydrogen, которые автоматически создадут блок кода).
- Добавьте CSS, найденный ниже, в Oxygen Global CSS, измените, как хотите (в основном цвета).
- Установите и активируйте плагин Live Search, бесплатно в репозитории здесь.
- Насладитесь славой живого поиска.
Поскольку мы можем размещать PHP непосредственно в шаблонах и на страницах с помощью конструктора страниц, мы можем просто вставить следующий код PHP в блок кода, добавить CSS через глобальные настройки и на этом закончить (убедитесь, что вы добавили плагин живого поиска, найденный здесь).
Вы также можете скопировать/вставить следующие шорткоды Hydrogen (если у вас есть Hydrogen Pack (см. здесь)).
Просто нажмите «Копировать», установите Hydrogen и вставьте на свою страницу. CSS будет включен в блок кода.
Наконец, используйте CSS (взятый сверху):
Мы предлагаем вставить этот CSS через глобальный CSS Oxygen.
Вот как должен выглядеть окончательный результат:

Если вы хотите повторно использовать эту часть, вы также можете просто сделать ее многоразовой. Пока у вас установлен плагин Live Search, у вас должна быть хорошая панель поиска AJAX для ваших посетителей.
<?php get_search_form() ?>
Или просто используйте приведенный выше код, если вам не нужны расширенные настройки (включая, помимо прочего, лучшие поисковые решения, чем основной поиск WP). Конечно, поскольку мы можем использовать шорткоды в этом конструкторе страниц, вы также можете следовать верхней половине этого руководства, в котором вы узнаете, как создать шорткод для использования в интерфейсе вашего веб-сайта.
Вывод
В 2022 году как никогда важно предоставить вашим пользователям отличный опыт и инструменты, необходимые им для доступа к нужному им контенту. В этой статье было представлено несколько способов установки WordPress live Ajax search на веб-сайт менее чем за 15 минут.
Здесь описано несколько методов, поэтому вы можете использовать его в файлах шаблонов тем, создавать шорткоды, совместимые с компоновщиками страниц, и включать еще больше методов. Плагин, используемый для реализации функции поиска в реальном времени, совершенно бесплатный и хорошо спроектированный.
Любые вопросы? Не стесняйтесь оставлять их в разделе комментариев ниже.
