Как продавать цифровые продукты с Elementor (без дополнительного плагина)
Опубликовано: 2022-10-03Как цифровой создатель, работающий с WordPress, у вас есть много возможностей заработать деньги. Например, если вы писатель, вы можете написать электронную книгу и продавать ее на своем веб-сайте. Если вы используете Elementor на своем веб-сайте WordPress, вы можете продавать свою электронную книгу (или любой цифровой продукт) без установки дополнительного плагина. В этом посте мы покажем вам, как использовать Elementor для продажи ваших цифровых продуктов.
Elementor представил виджет «Кнопка PayPal» в версии 3.2, выпущенной в марте 2021 года. С помощью виджета вы можете принимать платежи за продукты (цифровые или физические продукты), принимать пожертвования и применять метод подписки.
Спустя несколько месяцев вместе с выпуском версии 3.7 Elementor представил еще один удобный виджет для приема платежей: Stripe Button. Виджет позволяет принимать платежи за цифровые товары.
PayPal, как вы знаете, — это глобальная платежная служба, широко используемая цифровыми компаниями и создателями контента по всему миру. Хотя Stripe — это платежный шлюз, который позволяет предприятиям и создателям принимать платежи с помощью дебетовой карты или кредитной карты. Stripe поддерживает популярные бренды карт, такие как Visa, Mastercard, American Express, Discover и JCB. Как вы знаете, эти карты принимаются во всем мире. Другими словами, вы можете продавать свои товары по всему миру с помощью виджета.
Для достижения наилучших результатов вы можете указать два способа оплаты, воспользовавшись виджетами «Кнопка PayPal» и «Кнопка полосы».
Некоторые преимущества продажи цифровых продуктов на собственном веб-сайте
В наше время продавать цифровые продукты чрезвычайно просто. Gumroad, например, позволяет вам продавать цифровой продукт независимо от формы. Из электронной книги, цифрового шаблона (PSD, шаблон Elementor и т. д.), изображений и т. д. Если вы иллюстратор или веб-дизайнер, вы также можете продавать свои работы на Creative Market, Freepik или ThemeForest.
Проблема с продажей ваших цифровых продуктов на этих платформах заключается в том, что вы не имеете полного контроля над своим бизнесом. Практически невозможно построить устойчивый и долгосрочный бизнес, полагаясь на рыночную платформу. Не говоря уже о развитии бренда.
Каждый трафик, который вы получаете на страницы своих продуктов, будет только способствовать росту их брендов. В худшем случае они могут использовать историю транзакций пользователя для продвижения продуктов других продавцов, которые продают товары, похожие на ваши.
Когда вы продаете свою продукцию на собственном веб-сайте, у вас есть полный контроль над бизнесом. Никакая третья сторона не имеет доступа к данным ваших потребителей или истории их транзакций. Самое главное, вы работаете на свой бизнес, а не на других.
Шаги по продаже цифровых продуктов в Elementor
1. Укажите варианты оплаты, которые вы хотите принять
Как правило, цифровые компании принимают два варианта оплаты: PayPal и кредитная/дебетовая карта. Вы можете использовать виджет PayPal Button для приема платежей через PayPal. А для приема платежей по картам можно использовать виджет Stripe Button.
Виджет PayPal Button не требует сложной настройки. Вы можете использовать как личную версию, так и бизнес-версию PayPal.
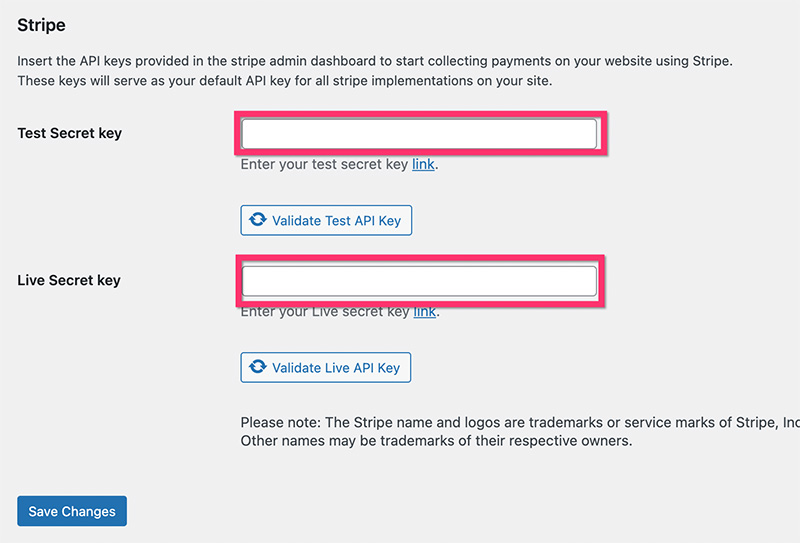
Между тем, виджет Stripe Button требует настройки интеграции, прежде чем вы сможете его использовать. Вам необходимо ввести ключ Test Secret и Live Secret. Вы можете перейти в Elementor -> Настройки на панели инструментов WordPress, чтобы настроить интеграцию Stripe. На вкладке « Интеграция » прокрутите вниз до раздела « Полоса », чтобы ввести ключи.

Не забудьте нажать кнопку Сохранить изменения , чтобы применить изменения.
Обратите внимание , что виджеты «Кнопка PayPal» и «Кнопка полосы» доступны только в Elementor Pro ( Читайте: Elementor Free vs Pro).
Шаг 2: Подготовьте цифровой файл
Вы можете использовать Elementor для продажи любого цифрового продукта. Но, конечно, вам нужно сначала подготовить цифровой файл, прежде чем вы сможете его продать.
Если вы хотите продать цифровой файл большого размера (например, видео), вы можете рассмотреть возможность использования сторонней службы размещения файлов, такой как Dropbox и Google Drive.
Мы настоятельно рекомендуем вам поместить файл в папку, а затем создать ZIP-файл этой папки. Большинство веб-браузеров (кроме Safari) автоматически загружают ZIP-файл при доступе к URL-адресу связанного файла через адресную строку. Это облегчит вашу работу по предоставлению цифрового файла после того, как ваши клиенты завершили платеж.

Шаг 3: Создайте целевую страницу и настройте платежные виджеты
Как только ваш файл будет готов, вы можете приступить к созданию целевой страницы для его продажи. На свою целевую страницу вы можете добавить виджеты оплаты (кнопка PayPal или кнопка Stripe).
Для этого урока мы создали целевую страницу, предназначенную для продажи электронной книги. Вы можете скачать шаблон, нажав на кнопку ниже.
Импортируйте шаблон после его загрузки. В шаблоне есть два виджета PayPal Button. Один в верхней части, а другой в нижней части. Щелкните один из виджетов кнопки PayPal, чтобы отредактировать его, и перейдите на панель настроек, чтобы настроить платеж. Если вы предпочитаете создать свою собственную страницу, вы можете просто добавить на нее виджет PayPal Button.
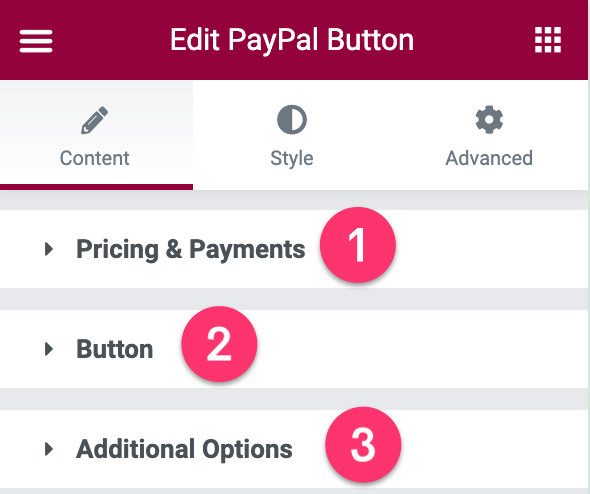
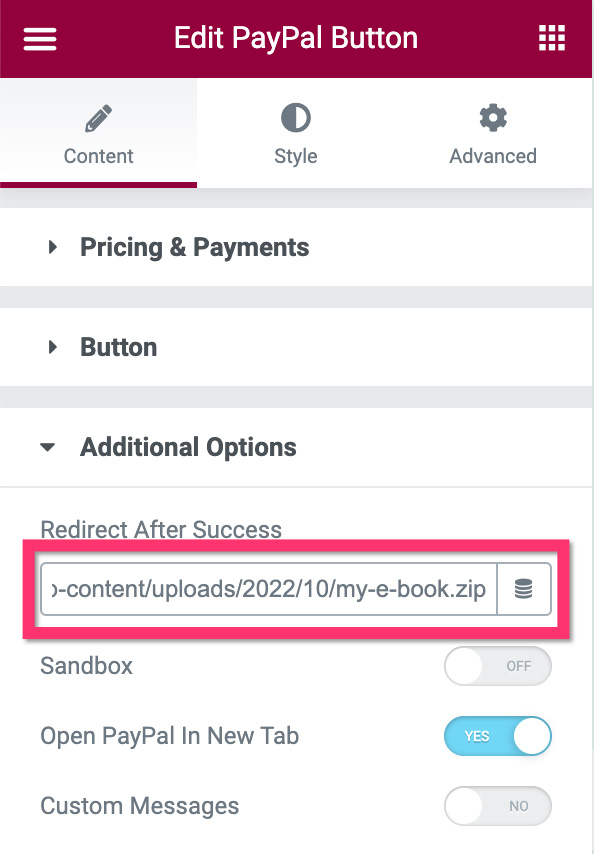
Как видите, на вкладке « Контент » на панели настроек есть три блока настроек: « Цены и платежи », « Кнопка » и « Дополнительные параметры ».

- Цены и платежи
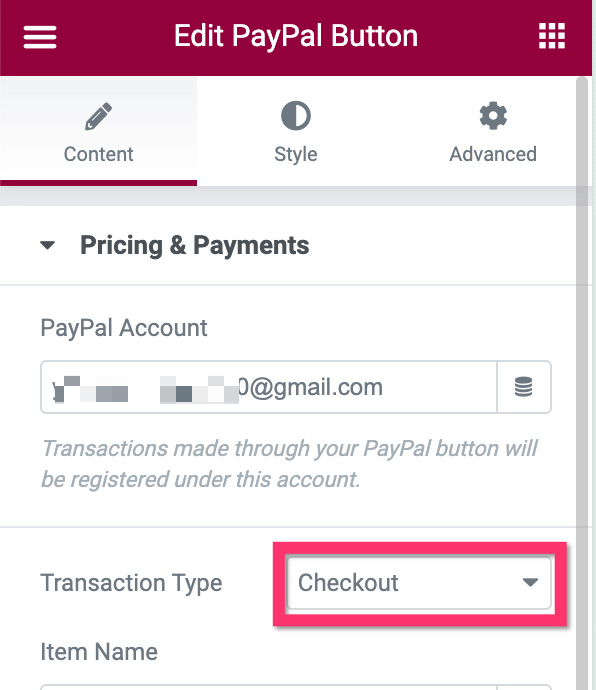
Вы можете открыть этот блок настроек, чтобы установить цену вашего продукта, добавить свою учетную запись PayPal, ввести SKU, установить налог (если вы его взимаете) и так далее. Одна вещь. Убедитесь, что для Типа транзакции установлено значение Checkout , так как вы хотите использовать виджет для продажи товаров.

- Кнопка
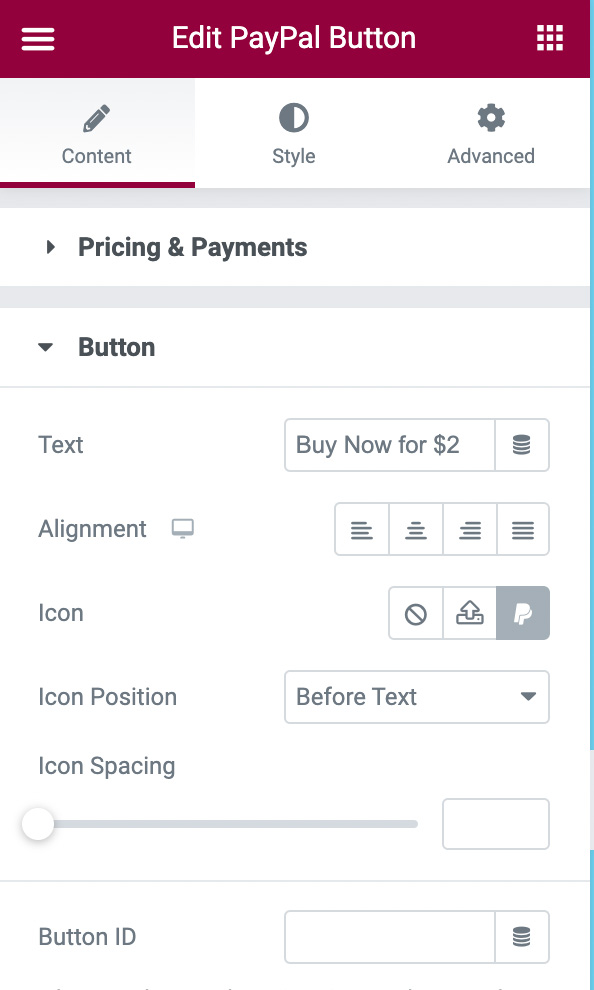
Этот блок предназначен для настройки содержимого кнопки (текста и иконки). Вы также можете установить выравнивание кнопки из этого блока.

- Дополнительные опции
В идеале вы позволяете своим клиентам загружать цифровой файл, который вы предлагаете, после завершения платежа. Вы можете выбрать два подхода: перенаправить их на другую страницу (не забудьте предоставить кнопку загрузки на странице) и напрямую загрузить файл. В этом примере мы будем использовать второй подход.
Вы можете открыть блок настроек « Дополнительные параметры», чтобы добавить URL-адрес файла. Просто вставьте URL-адрес в поле « Перенаправление после успеха» .

На этом настройка оплаты завершена. Другие параметры настройки являются необязательными. Затем вы можете открыть вкладку « Стиль » на панели настроек, чтобы изменить стиль кнопки.
Если вы хотите добавить опцию оплаты Stripe, вы можете просто перетащить виджет Stripe Button в область холста. Шаги настройки аналогичны PayPal.
После того, как вы закончите редактирование страницы, вы можете опубликовать/или обновить ее. Далее вы можете продвигать свою страницу где угодно. Будь то в социальных сетях, рассылке по электронной почте, Google Ads, Facebook Ads и так далее.
Нижняя линия
Elementor — отличный плагин для цифровых создателей. Он не только позволяет вам создавать страницы, но вы также можете использовать Elementor, чтобы зарабатывать деньги, продавая свои работы на собственном веб-сайте. Как мы упоминали выше, продажа ваших цифровых продуктов на собственном веб-сайте дает вам много преимуществ. Самое главное, что вы будете иметь полный контроль над своим бизнесом. Кроме того, вам не нужно делиться своим доходом с третьими лицами.
Вы можете использовать виджеты «Кнопка PayPal» и «Кнопка полосы», чтобы продавать свои цифровые продукты прямо на своем сайте WordPress на базе Elementor. Нет необходимости устанавливать дополнительный платежный плагин.
