Как продавать цифровые продукты онлайн с помощью WordPress
Опубликовано: 2024-07-27
Продажа цифровых продуктов через Интернет — один из лучших способов обрести финансовую свободу. Цифровые продукты не требуют инвентаризации, не имеют сроков годности, и вы можете устанавливать на них цену по своему усмотрению. Такая гибкость может помочь как предпринимателям, так и творческим людям обеспечить стабильный поток дохода без большого стартового капитала.
Конечно, как художник, писатель, разработчик или предприниматель, вы можете присоединиться к цифровому рынку и продавать там свою продукцию. Но ожидайте комиссий, непредвиденных сборов и длинного списка правил и ограничений.
К счастью, есть более эффективные способы продавать цифровые товары в Интернете, которые дают вам возможность продавать то, что вы хотите, на своей собственной платформе.
В этом руководстве вы познакомитесь с двумя простыми методами, которым можно следовать, чтобы превратить свои цифровые товары в процветающий онлайн-бизнес. Мы шаг за шагом проведем вас по каждому методу, чтобы вы могли создать его самостоятельно, без помощи специалиста.
Зачем продавать цифровые продукты?
Продажа цифровых продуктов — это простой и прибыльный способ монетизировать свои навыки и творчество в современном цифровом мире. Например, вы можете быстро зарегистрироваться на таких платформах, как Etsy, Amazon Kindle, WordPress.Org и Udemy, чтобы продавать свой продукт.
В конце концов, такие торговые площадки уже имеют постоянный поток посетителей, безопасные способы оплаты и низкие стартовые затраты.
Даже несмотря на эти преимущества, такие платформы очень конкурентоспособны, и вы найдете продукты, похожие на ваши, которые продаются намного ниже того, что вы просите. Также сложно развивать свой бренд, поскольку вы полагаетесь на рынок в своем маркетинге и продажах.
В результате многие владельцы бизнеса и художники быстро понимают, что цифровые рынки тормозят их рост.
Решение состоит в том, чтобы обрести независимость, создав собственную платформу цифровых продаж.
Как уже упоминалось, цифровые продукты имеют низкие эксплуатационные и производственные затраты. Кроме того, отсутствие физических товаров для хранения или доставки означает больше прибыли в вашем кармане. Вы также можете продавать неограниченное количество цифровых товаров неограниченному количеству клиентов, не беспокоясь о том, что ваши запасы закончатся.
Самое главное, что трудно игнорировать потенциал получения пассивного дохода от продажи цифровых продуктов. По сути, вы создаете один раз и продаете навсегда — ваши продукты работают на вас 24 часа в сутки, 7 дней в неделю. И в отличие от физических продуктов, вы можете продавать их клиентам по всему миру, в любое время, без географических ограничений.
Кроме того, клиенты получают свои покупки немедленно, что повышает их доверие и удовлетворенность вашим бизнесом. Вы можете использовать полученные отзывы и быстро обновлять свои цифровые продукты, чтобы сделать их лучше, не отзывая их.
Самое приятное то, что вы можете конвертировать свои цифровые продукты в разные форматы, позволяя вашим пользователям приобретать их наиболее удобным способом и получать еще больший доход. Например, вы можете преобразовать свою электронную книгу в аудиокниги и продавать их как отдельные продукты.
Цифровые продукты также позволяют вам рекламировать свои навыки и увлечения и зарабатывать на них.
Вы можете использовать их для продвижения других своих предприятий, демонстрируя свои цифровые товары. Например, вы можете создать простой плагин WordPress и предлагать его бесплатно, принося пользу своим пользователям. После этого вам будет гораздо проще продать им премиальный продукт, поскольку они уже увидели, что вы можете сделать бесплатно.
Как продавать цифровые товары в WordPress
Сейчас существует множество типов цифровых продуктов, которые можно продавать через Интернет. Например, вы можете продать
- Онлайн курсы
- электронные книги
- PDF-руководства
- Подкасты
- Музыка и аудиофайлы
- Шаблоны и темы
- Цифровое искусство и графика
- Программное обеспечение и приложения
- Членство и подписки
- Видеоконтент
- Распечатки
- Билеты на виртуальные мероприятия
- И многое другое…
Реальность такова, что вам нужно найти правильный инструмент, который поможет вам продать свой цифровой продукт. Ниже мы познакомим вас с двумя методами, которые помогут вам продавать любой тип цифрового продукта без опыта программирования.
Теперь, поскольку это руководство довольно подробное, вы можете перейти к методу, который хотите прочитать, выбрав ссылки ниже.
- Используйте простые цифровые загрузки
- Используйте WPForms для продажи цифровых продуктов
С учетом вышесказанного, давайте углубимся в это.
Используйте простые цифровые загрузки

Easy Digital Downloads (EDD) — лучший плагин WordPress для продажи цифровых продуктов. Он создан для бесперебойной работы с WordPress и прост в использовании.
Он оснащен несколькими безопасными платежными шлюзами, чтобы ваши клиенты могли покупать ваши цифровые продукты наиболее удобным для них способом. Если вы не продаете загружаемые продукты, Easy Digital Downloads предлагает функции защиты контента.
Они позволяют вам предоставлять закрытый контент, побуждая пользователей зарегистрироваться или приобрести план подписки для доступа к вашему премиум-контенту.
Нам также нравится, что вы можете создавать различные типы купонов на скидку и настраивать их по своему усмотрению. Вы можете создавать разовые или повторяющиеся скидки и даже устанавливать даты начала и окончания.
Этот плагин цифровой электронной коммерции позволяет вам выполнить более 100 интеграций с другими инструментами WordPress. Самое приятное то, что EDD предлагает вам инструменты управления запасами, темы и подробную отчетность, что позволяет вам создать полностью функционирующий сайт WordPress с цифровыми продуктами за считанные минуты.
Ознакомьтесь с последним обзором Easy Digital Downloads здесь.
Настройка сайта WordPress с помощью простых цифровых загрузок
Если у вас нет веб-сайта WordPress, создайте новый, используя управляемый хостинг EDD от Siteground и Themedd, тему EDD WordPress. Этот хостинг и тема сочетают в себе услуги хостинга Siteground и функции электронной коммерции EDD.
Вы также можете использовать Vendd, тему, которая хорошо работает с Easy Digital Downloads и помогает использовать все ее функции.
Easy Digital Downloads имеет все функции, необходимые для продажи цифровых товаров через Интернет. Вы можете позволить клиентам добавлять товары в корзину, принимать различные способы оплаты, отслеживать своих клиентов, управлять заказываемыми товарами и многое другое.
Теперь, когда вы лучше понимаете, на что способна Easy Digital Downloads, давайте покажем вам, как с ее помощью продавать цифровые товары.
Шаг 1. Установите и активируйте Easy Digital Downloads
Во-первых, вам нужно будет выбрать план EDD на официальном сайте. Мы хотели бы отметить, что у EDD есть бесплатный план, который позволяет продавать цифровые продукты и включает в себя базовые функции электронной коммерции.
Эта бесплатная версия Easy Digital Downloads по-прежнему очень эффективна, поскольку позволяет осуществлять неограниченное количество транзакций и продуктов. Вы также можете добавить корзину покупок и платежные шлюзы, такие как кредитные карты, PayPal, Apple Pay и Google Pay.
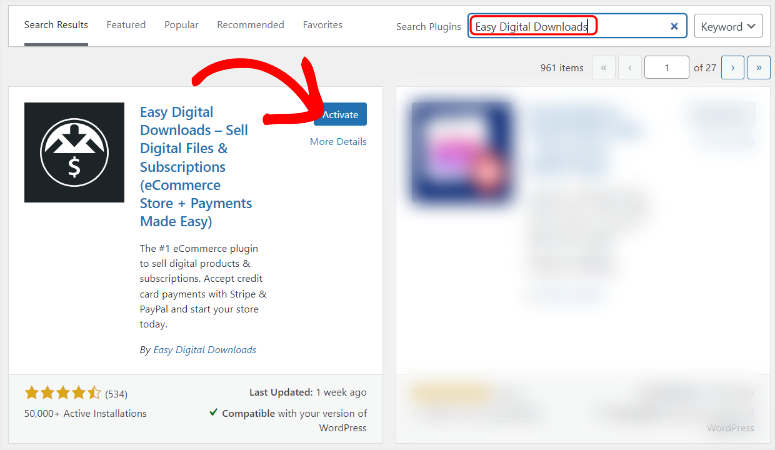
Чтобы получить EDD Lite, зайдите в свой репозиторий WordPress и найдите «Easy Digital Downloads». После этого установите и активируйте плагин, как и любой другой.
Если у вас возникнут какие-либо проблемы, ознакомьтесь с этой статьей о том, как установить плагин, для получения более подробной информации.

Вы можете ознакомиться с нашей сравнительной статьей «Легкие цифровые загрузки: бесплатная и платная версии» здесь.
Но в этом уроке мы будем использовать премиум-версию Easy Digital Downloads, чтобы показать вам все, на что способен этот плагин, чтобы помочь вам продавать цифровые продукты.
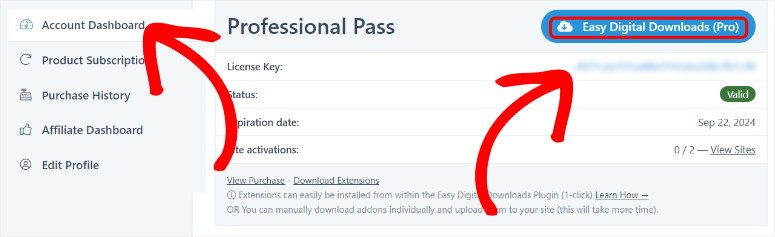
EDD предлагает четыре тарифных плана, благодаря которым вы сможете найти тот, который соответствует вашему бюджету и вашим потребностям. После приобретения плана войдите в свою учетную запись EDD и перейдите на панель управления учетной записью . Здесь загрузите ZIP-файл плагина на свой компьютер.
Находясь на этой странице, также скопируйте «Лицензионный ключ» под кнопкой «Загрузить Easy Digital Downloads (Pro)» . Вы будете использовать его позже для активации премиум-плагина.

Затем пришло время установить и активировать плагин на панели управления WordPress.
Для этого войдите в WordPress и перейдите в «Плагины» «Добавить новый» «Загрузить плагин» . Затем перетащите только что загруженный ZIP-файл в область загрузки. Далее выберите «Установить сейчас», а после завершения установки — «Активировать плагин».
На этом этапе вы должны увидеть новый пункт меню на панели управления WordPress с надписью «Загрузки».
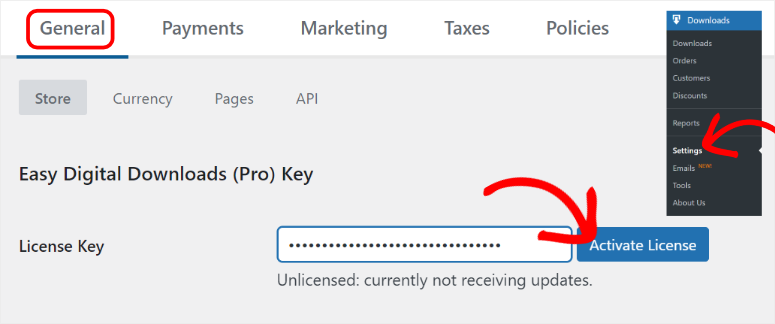
Итак, перейдите в «Загрузки» «Настройки» и выберите вкладку «Общие». После этого вставьте лицензионный ключ , который вы скопировали ранее, в текстовую панель и нажмите «Активировать лицензию».

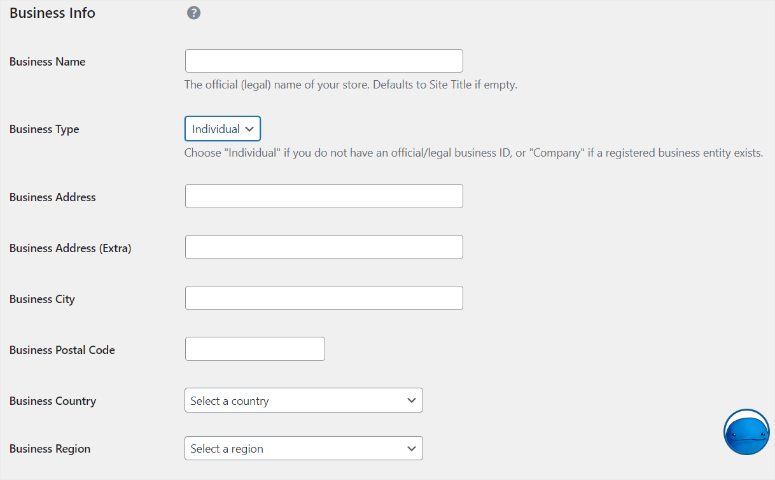
Под текстовой строкой «Лицензионный ключ» введите сведения о своей компании, такие как название, тип и адрес компании, чтобы помочь EDD настроить шаблоны оформления заказов и квитанций.

Наконец, выберите «Сохранить изменения» внизу страницы настроек. Вот и все. Теперь вы можете установить и активировать этот плагин цифровой электронной коммерции.
Следующий шаг — настройка способов оплаты.
Шаг 2. Настройте платежный шлюз
Вам необходимо настроить способ оплаты на своем сайте, чтобы принимать онлайн-платежи. По умолчанию Easy Digital Downloads поддерживает платежи Stripe и PayPal. Но вы можете добавить больше платежных шлюзов с помощью расширений EDD, таких как Authorize.net и PayPal Commerce.
В этом уроке мы настроим «Stripe Payment».
Мы рекомендуем вам настроить платежный шлюз Stripe, поскольку его легко настроить и он оснащен потрясающими функциями безопасности. Вы также можете принимать как местные, так и международные платежи, что расширяет вашу потенциальную клиентскую базу для продажи цифровых активов.
Stripe поддерживает различные способы оплаты, включая кредитные карты, дебетовые карты, Apple Pay, Google Pay и другие, обеспечивая гибкость для ваших клиентов.
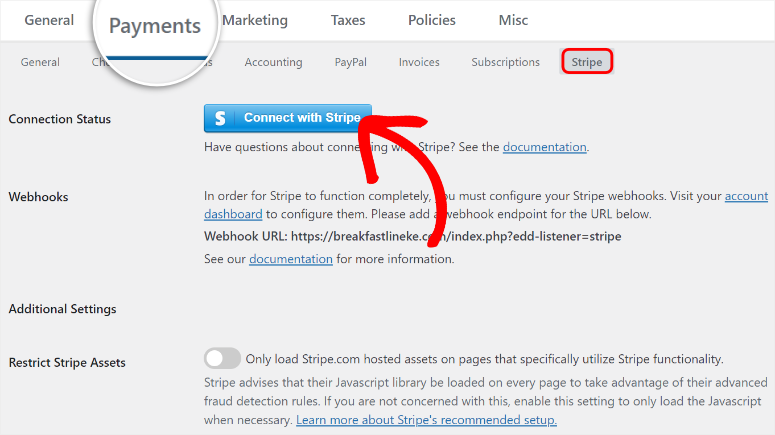
Чтобы настроить способ оплаты, перейдите в «Загрузки» «Настройки» «Платежи», затем выберите вкладку «Stripe». Далее нажмите кнопку «Подключиться к Stripe».

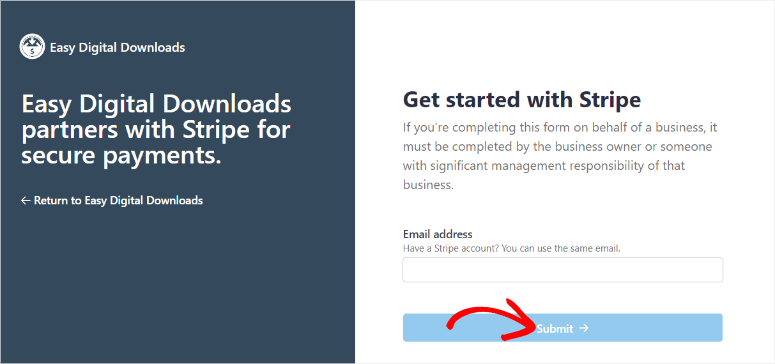
Вы попадете на страницу входа в Stripe и Easy Digital Downloads. Здесь введите адрес электронной почты своей учетной записи Stripe или создайте его.

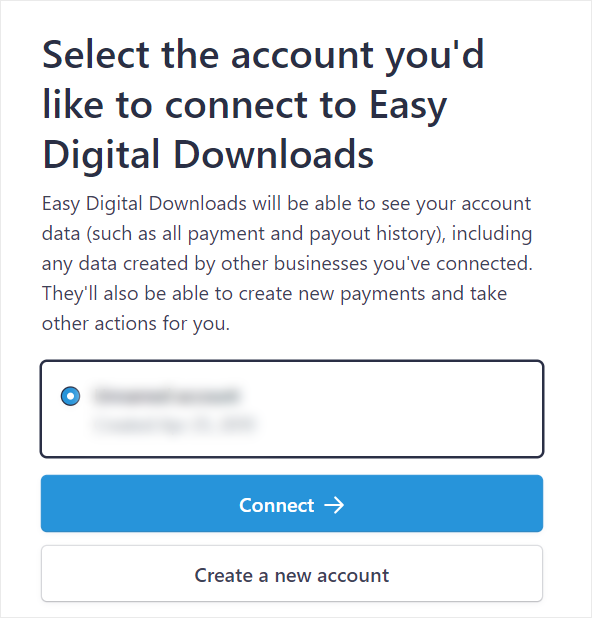
Как только вы введете свой адрес электронной почты Stripe, соответствующая учетная запись появится на следующей странице. Выберите «Подключиться» , чтобы начать процесс настройки.

На следующих страницах следуйте инструкциям Stripe, чтобы подключить свою учетную запись к WordPress. Прежде чем продолжить, вам нужно будет добавить личную и деловую информацию.
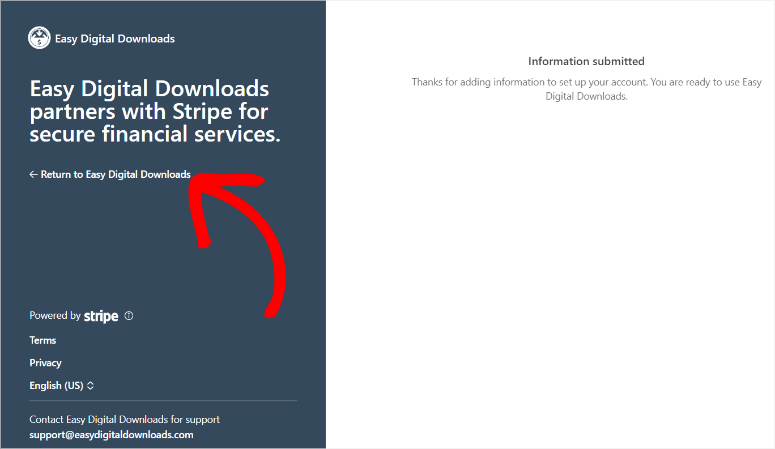
После этого вы будете перенаправлены обратно на страницу входа в Stripe и Easy Digital Downloads. Выберите «Вернуться к Easy Digital Downloads», и вы будете перенаправлены обратно на свой сайт WordPress.

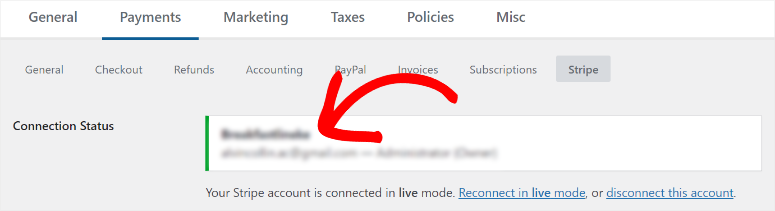
На панели управления WordPress проверьте статус подключения под деталями платежа Stripe, чтобы убедиться, что процесс прошел успешно. Он должен быть выделен зеленым цветом, чтобы указать, что соединение прошло успешно.

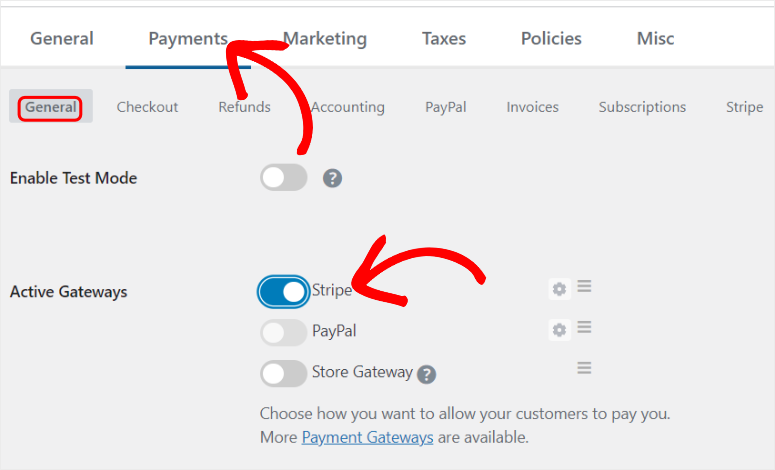
Находясь на этой странице, перейдите в раздел «Платежи» » «Основные» и используйте кнопку переключения, чтобы активировать Stripe. Помните, что вы можете использовать тот же процесс для активации любого другого платежного шлюза.

Шаг 3. Настройте платежный шлюз
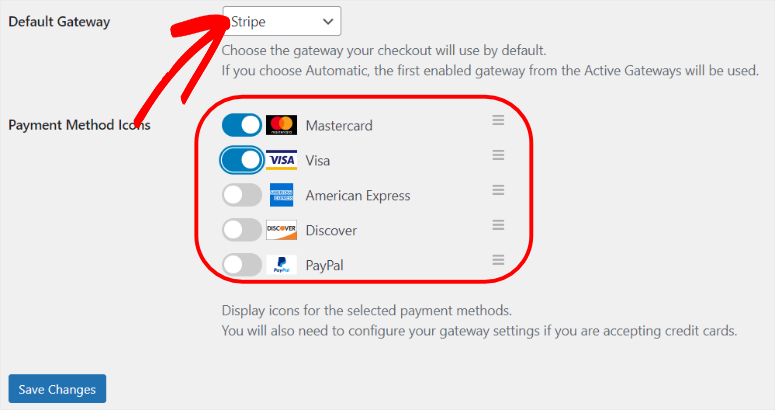
Ниже измените свой шлюз по умолчанию из раскрывающегося списка на Stripe. Поскольку Stripe принимает другие способы оплаты, используйте кнопку переключения в разделе «Значки способов оплаты», чтобы включить отображение значков платежных шлюзов, которые вы также принимаете.
Вы можете перетащить эти значки, чтобы разместить приоритетные платежные шлюзы вверху.

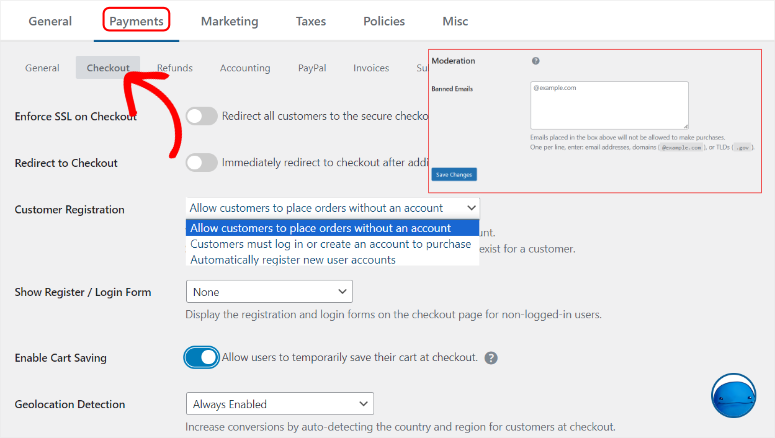
После этого перейдите на вкладку «Оформление заказа» в разделе «Платежи» .
Здесь используйте кнопки переключения для принудительного использования SSL при оформлении заказа . Это перенаправит всех клиентов на безопасную страницу оформления заказа, что повысит безопасность. Ниже вы можете включить «Перенаправление на оформление заказа», которое сразу же перенаправит пользователя на страницу оформления заказа, когда он добавит товар в корзину.
Затем перейдите в раскрывающееся меню «Регистрация клиента». Здесь выберите, хотите ли вы:
- Все клиенты размещают заказы без учетной записи
- Клиенты должны войти в систему, чтобы создать учетную запись для покупки
- Автоматически регистрировать новые учетные записи пользователей
Затем решите, хотите ли вы отображать формы регистрации и входа для незарегистрированных пользователей на странице оформления заказа.
На этой странице вы также можете включить сохранение корзины и «Определение геолокации». Наконец, Easy Digital Downloads позволяет вам добавлять запрещенные электронные письма, чтобы они не могли зарегистрироваться на вашем сайте, что помогает повысить безопасность сайта.

Когда вы будете довольны настройками платежного шлюза, выберите «Сохранить» внизу страницы. Вот и все, вы готовы получать оплату за свои цифровые продукты.
Далее давайте посмотрим, как вы можете настроить электронную почту, чтобы вы могли общаться со своими пользователями.
Шаг 4. Настройте квитанции по электронной почте
Во-первых, давайте настроим квитанции о покупках, которые будут получать ваши клиенты. Вы можете настроить его, чтобы поблагодарить пользователя за совершение покупки или предложить действия после покупки, чтобы улучшить его пользовательский опыт.
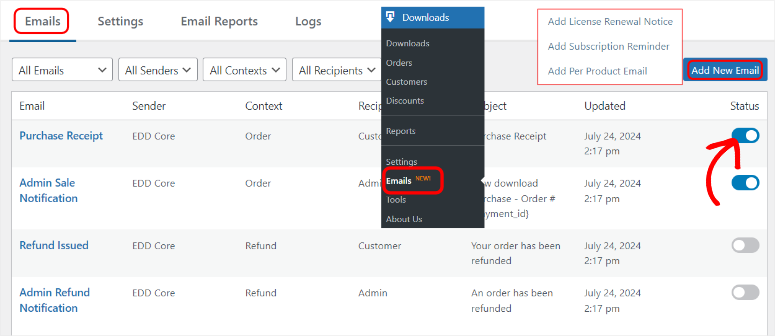
Для этого перейдите в раздел «Загрузки »Электронные письма» , чтобы открыть страницу, на которой вы увидите все электронные письма Easy Digital Download, такие как «Квитанция о покупке», «Возврат средств» и т. д., уже настроенные для вас. Вы можете легко активировать любое из этих готовых писем, используя переключатели в разделе «Статус» .
Кроме того, вы также можете нажать кнопку «Добавить новый адрес электронной почты». Благодаря этому вы можете создавать собственные электронные письма, такие как «Добавить уведомление о продлении лицензии», «Добавить напоминание о подписке» и «Добавить электронное письмо для каждого продукта».

Но в этом уроке мы сосредоточимся на настройке готовых писем, а не на создании новых.
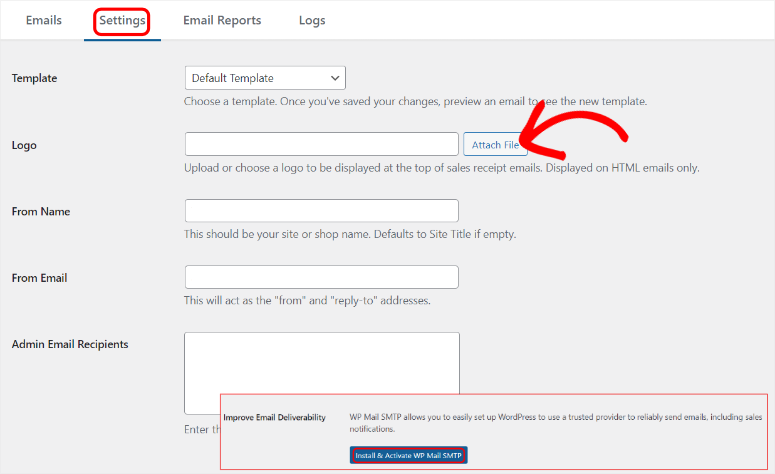
Для начала перейдите на вкладку «Настройки» в разделе «Электронная почта». Здесь сначала выберите шаблон из раскрывающегося списка, если вы его создали. Затем нажмите кнопку «Прикрепить файл», чтобы загрузить логотип вашей компании. Это сделает ваши электронные квитанции более личными и повысит узнаваемость бренда.
Затем заполните текстовые поля «От имени» и «От электронной почты», чтобы ваши пользователи знали, кто отправляет им электронное письмо, а также получили адрес электронной почты для ответа, который можно использовать в случае, если им понадобится связаться. Это также повышает доверие к вашему бизнесу, поскольку ваши пользователи получают возможность быстрой связи.
Теперь также рекомендуется добавить получателей электронной почты администратора , чтобы копию квитанции можно было отправить вашей команде.

Наконец, вы также можете настроить EDD, чтобы получать и отправлять электронные письма прямо на панели управления WordPress. Для этого Easy Digital Downloads рекомендует настроить почтовый SMTP-сервис и, в частности, WP Mail SMTP.

WP Mail SMTP — лучший плагин для почтовой программы WordPress. Он может повысить вероятность успешной отправки электронной почты, предлагает оповещения об ошибках электронной почты, резервные соединения, отслеживание электронной почты и многое другое. Вы можете начать с бесплатной версии WP Mail SMTP, чтобы увидеть, что она предлагает.
Ознакомьтесь с последним обзором SMTP WP Mail здесь.
Теперь, когда вы довольны настройкой получения электронной почты, нажмите «Сохранить изменения». Отличная работа! теперь вы можете отправлять квитанции по электронной почте после того, как ваши пользователи совершат покупку.
Шаг 5. Создайте свой первый цифровой продукт
После настройки способа оплаты и электронных писем с квитанциями вы можете добавить на свой веб-сайт WordPress цифровые продукты, которые хотите продавать. Помните, что все цифровые продукты в Easy Digital Products называются «Загрузки ». Это гарантирует, что процесс создания цифрового продукта будет очень простым и не возникнет путаницы.
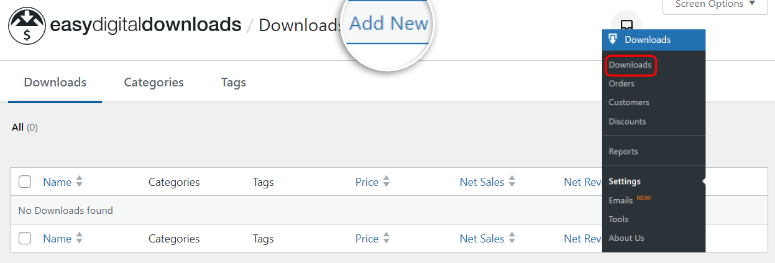
Итак, чтобы начать добавлять продукты, перейдите в раздел «Загрузки» на панели управления WordPress и выберите «Добавить новый» вверху страницы.

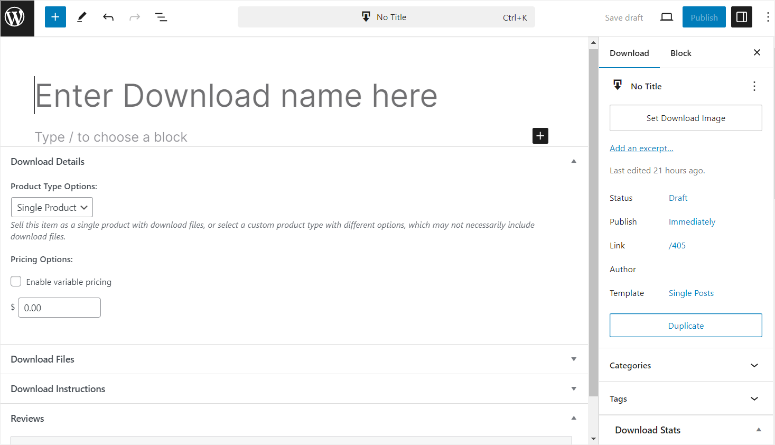
На следующей странице вы заметите, что страница конструктора Easy Digital Downloads выглядит как встроенный конструктор блоков страниц WordPress. Это гарантирует, что вам не придется тратить время на обучение. Фактически, вы будете использовать блоки WordPress для создания страницы цифрового продукта.

Давайте покажем вам, как это сделать.
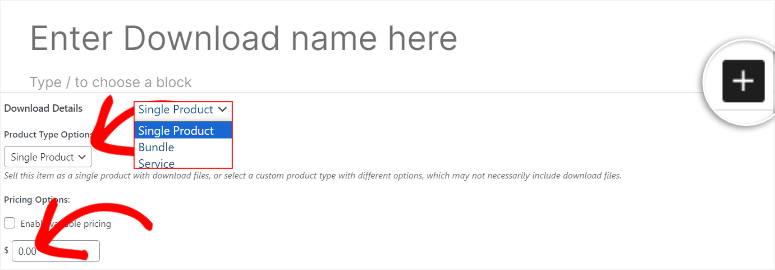
Сначала введите название продукта в заголовке конструктора страниц. Затем в разделе « Сведения о загрузке» в разделе «Параметры типа продукта» выберите «Один продукт» из раскрывающегося списка для этого руководства.
Вы также можете добавить на страницу несколько продуктов, если выберете «Пакет». А если ваш цифровой продукт является услугой, выберите «Сервис». Затем в разделе «Варианты ценообразования» введите цену цифрового продукта.
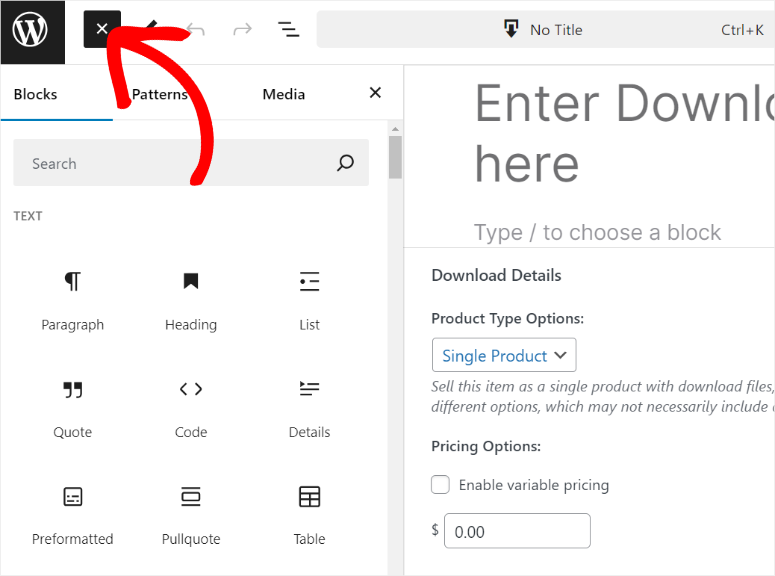
Теперь давайте добавим дополнительную информацию о продукте, выбрав знак «Плюс» (+), чтобы открыть блоки WordPress.

Вы также можете открыть блоки WordPress справа, выбрав значок плюса (+) , чтобы открыть панель поиска. Отсюда вы можете добавлять дополнительные изображения, заголовки, блоки абзацев контента и многое другое для оформления страницы вашего продукта.

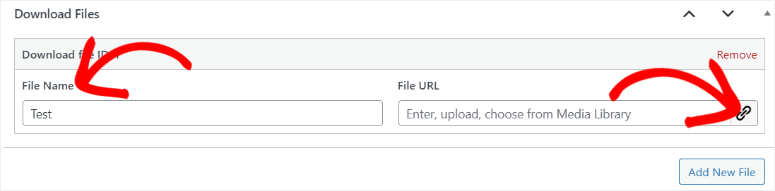
Затем в разделе «Загрузить файлы» перейдите к «Имя файла », чтобы ввести имя продукта. Имя файла будет представлять собой текст, на который клиенты будут нажимать, чтобы загрузить файл. Затем нажмите значок ссылки под «URL-адресом файла», чтобы открыть библиотеку WordPress.

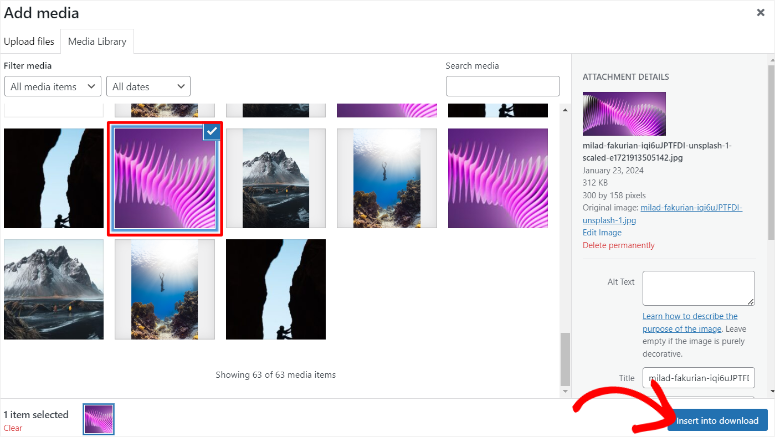
Здесь выберите цифровой файл, который вы хотите продать, из своей библиотеки, или перетащите его со своего компьютера, чтобы загрузить продукт в WordPress. После этого выберите «Вставить в загрузку», чтобы добавить цифровой продукт на свою страницу.

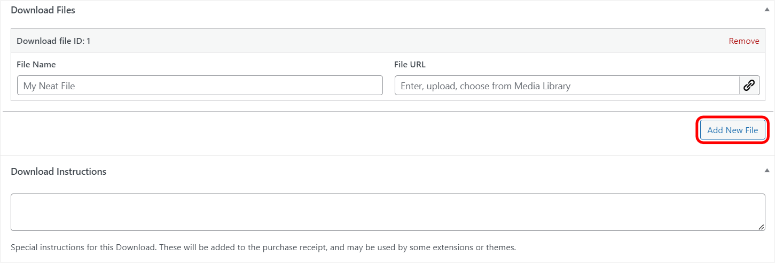
Если вы хотите, чтобы на странице было несколько цифровых продуктов, вы можете выбрать «Добавить новый файл» в разделе «Загрузить файлы», чтобы создать еще одну вкладку для добавления нового продукта.
Ниже вы можете добавить «Инструкцию по загрузке», чтобы ваши пользователи точно знали, что делать.

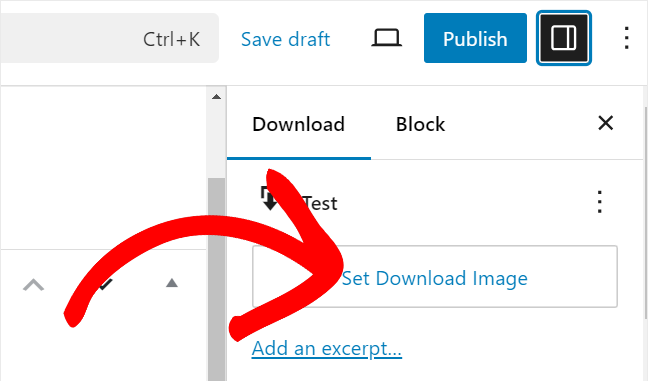
Теперь в правой части страницы конструктора цифровых продуктов выберите «Установить изображение для загрузки» . Здесь вы загрузите изображение вашего продукта, которое появится на странице продукта и в вашем интернет-магазине.

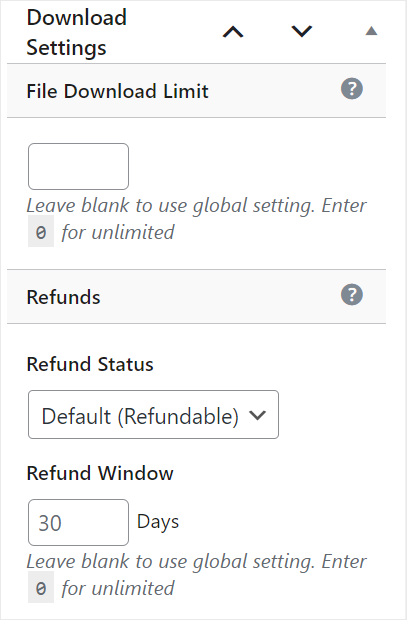
Ниже вы найдете вкладку «Настройки загрузки» . Здесь настройте лимит загрузки файлов, статус возврата и окно возврата.

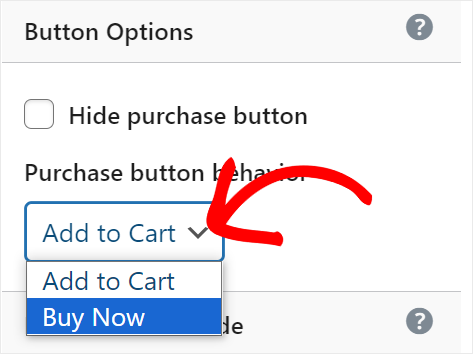
После этого перейдите в «Параметры кнопок». Вы можете скрыть кнопку покупки с помощью флажка, что пригодится, когда товара нет в наличии или вы больше не хотите продавать его.
В раскрывающемся списке «Поведение кнопки «Купить»» выберите «Добавить в корзину» или «Купить сейчас» в качестве призыва к действию.

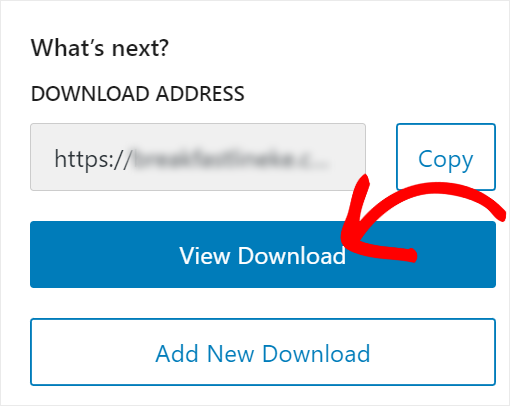
Когда вы закончите с этим, выберите «Опубликовать» , и Easy Digital Downloads создаст новую страницу для вашего цифрового продукта . Теперь он жив и готов к продаже. Чтобы увидеть, как продукт выглядит с точки зрения покупателя, нажмите « Просмотреть загрузку», и вы будете перенаправлены на страницу продукта.
Вы также получаете шорткод, который позволяет добавить продукт на любую существующую страницу или область, готовую для виджетов, на вашем сайте.

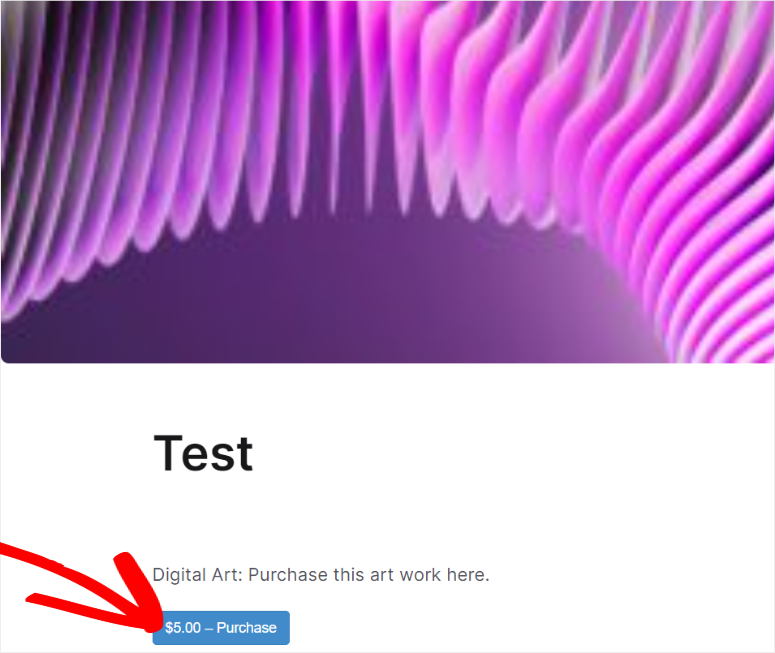
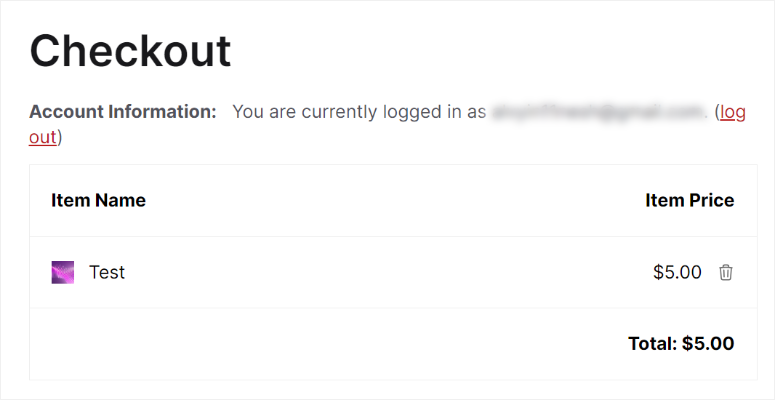
Теперь на странице цифрового продукта вы увидите изображение и все подробности о продукте. Все, что нужно сделать вашим клиентам, — это нажать кнопку «Купить» или любую кнопку призыва к действию, которую вы настроили.

После этого ваши пользователи будут быстро перенаправлены на страницу оформления заказа для завершения транзакции.

Вот и все! теперь вы можете продавать свои цифровые продукты с помощью Easy Digital Downloads.
Используйте WPForms для продажи цифровых продуктов

WPForms — лучший конструктор форм с перетаскиванием. Он поставляется с более чем 1800 готовыми шаблонами, с которыми вы можете начать создавать. В дополнение к этому, этот плагин для создания форм также позволяет вам добавлять элементы формы с помощью интерфейса перетаскивания, чтобы вы могли удобно создавать свою форму.
Он также оснащен условной логикой, которая позволяет вашим пользователям видеть только определенные поля в зависимости от их ответов. Это отлично подходит для продажи цифровых продуктов, поскольку позволяет вашим пользователям не чувствовать себя перегруженными и сосредоточиться только на том продукте, который им интересен.
Формы также широко используются и понятны многим пользователям Интернета, что упрощает им быстрый процесс оформления заказа. Кроме того, WPForms отправит цифровой продукт прямо на электронную почту вашего пользователя, гарантируя его безопасность и безопасное хранение.
Ознакомьтесь с последним обзором WPForms здесь.
Шаг 1. Установите и активируйте плагин WPForms.
Как и Easy Digital Downloads, WPForms имеет бесплатную версию с базовыми функциями форм. Но мы рекомендуем версию Pro, чтобы получить доступ ко всем более чем 1800 готовым шаблонам и множеству дополнительных функций. Кроме того, вы можете получить доступ только к шаблону формы загрузки контента, который мы будем использовать в этом руководстве, в плане Pro.
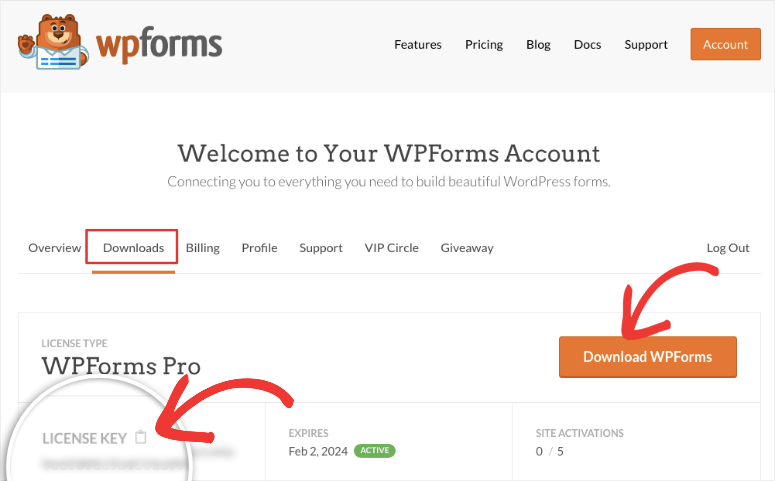
Итак, для начала зайдите на официальный сайт WPForms и купите план. Затем войдите в свою учетную запись WPForms и выберите вкладку «Загрузки» .
Здесь выберите «Загрузить WPForms» , чтобы сохранить ZIP-файл плагина на свой компьютер. Также не забудьте скопировать «Лицензионный ключ».

Далее необходимо установить плагин, который вы только что скачали.

Перейдите на панель управления WordPress, и вы снова выполните те же действия, что и при установке плагина Easy Digital Downloads, описанного выше. Итак, перейдите в «Плагины» «Добавить новый плагин» , установите и активируйте WPForms.
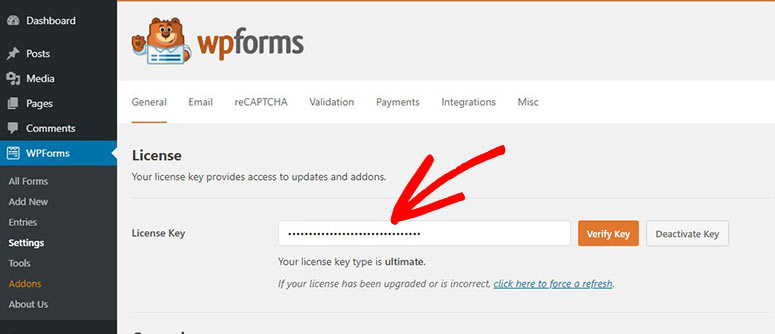
Наконец, проверьте свой лицензионный ключ, перейдя в WPForms »Настройки . Затем на вкладке «Общие» вставьте скопированный лицензионный ключ и нажмите «Проверить ключ».

Поздравляем! Ваш плагин WPForms и его функции Pro теперь готовы к использованию.
Шаг 2. Настройка платежного шлюза WPForms
Теперь, чтобы вы могли получать оплату за свои цифровые продукты непосредственно в формах, вам необходимо настроить хотя бы один платежный шлюз. Лучшее и простое решение для этой проблемы — использовать платежные шлюзы WPForms.
В этом уроке мы настроим платежный шлюз Stripe WPForms. Как и при использовании Easy Digital Downloads, процесс настройки Stripe очень прост.
Обратите внимание: если вы хотите использовать условную логику для платежей, что может помочь снизить транзакционные издержки, вам необходимо установить дополнение Stripe Pro . Этот аддон доступен только для планов Pro.
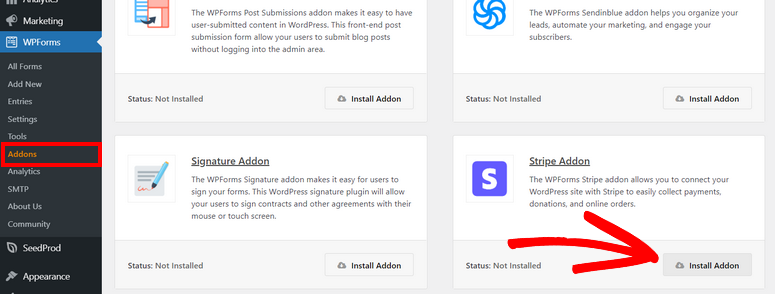
Чтобы настроить Stripe Pro, перейдите в раздел WPForms »Addons на панели управления WordPress. Здесь используйте панель поиска, чтобы найти дополнение, установить и активировать его.

Но вы также можете использовать собственное соединение WPForms Stripe, которое также доступно в бесплатном плагине. В этом уроке мы будем использовать дополнение Stripe Pro, чтобы показать вам все, что вы можете с ним сделать, чтобы помочь вам продавать цифровые товары более эффективно.
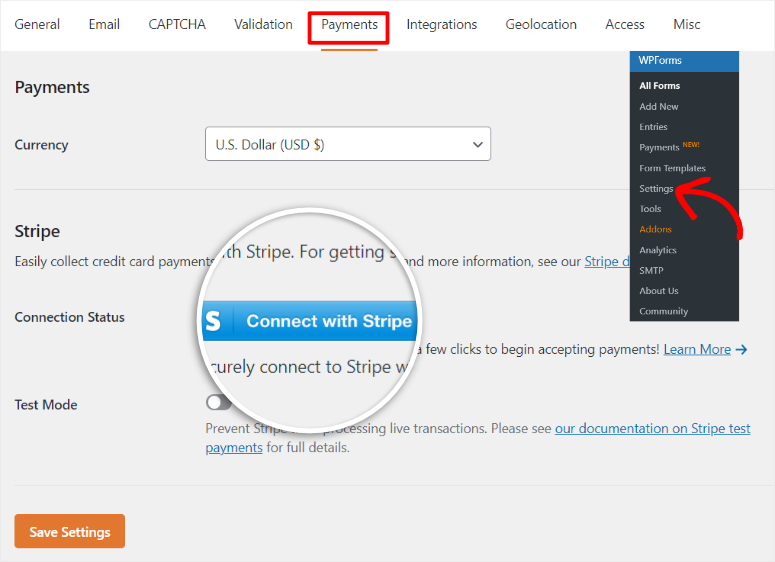
После активации дополнения Stripe Pro перейдите в WPForms » Настройки , затем выберите вкладку «Платежи» . Здесь выберите «Подключитесь к Stripe», чтобы начать процесс интеграции.

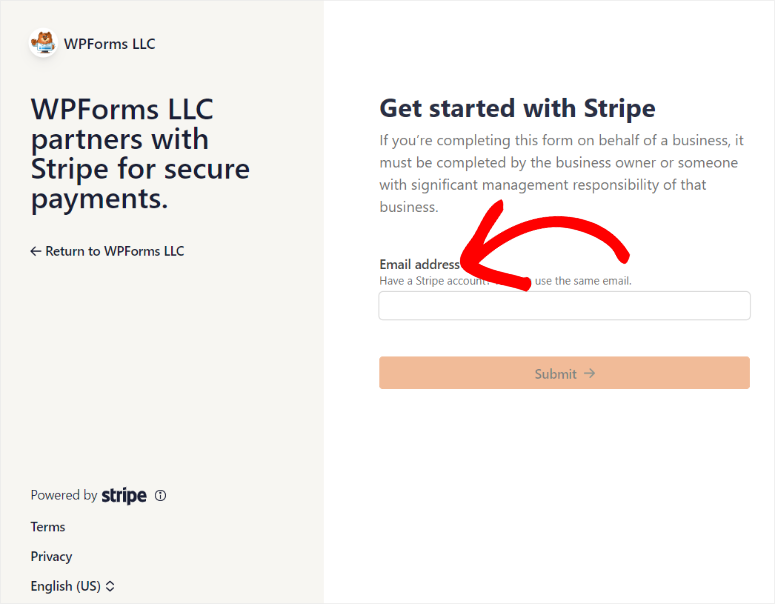
Появится страница входа, где вы вводите свои данные для входа в Stripe. Если у вас нет учетной записи Stripe, вы можете создать ее на той же странице. Независимо от того, создаете ли вы новую учетную запись Stripe или используете существующую, процесс подключения очень прост.
Все, что вам нужно сделать, это выполнить шаги, предоставленные Stripe и WPForms, чтобы установить соединение. Вы предоставите свою личную и деловую информацию в рамках гладкого и оптимизированного процесса.

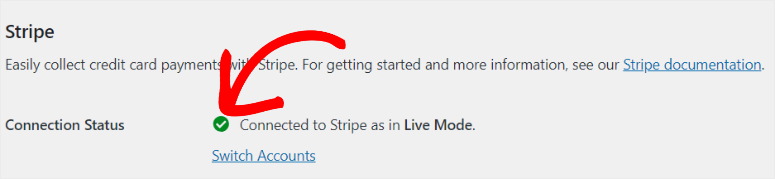
После этого вы будете перенаправлены обратно на панель управления WordPress, а в разделе «Состояние подключения» появится зеленая галочка, указывающая, что интеграция прошла успешно.

Большой! На этом этапе вы готовы получать платежи через Stripe с помощью WPForms.
Шаг 3. Создайте и настройте форму загрузки
На этом этапе мы создадим форму на основе шаблона, которую вы будете использовать для продажи своих цифровых продуктов.
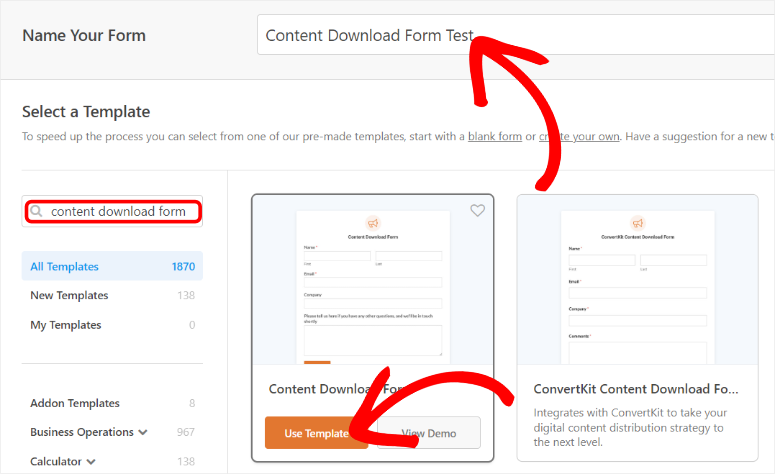
Чтобы создать форму, выберите WPForms. на панели управления WordPress и нажмите «Добавить новый», чтобы открыть страницу шаблонов. Затем введите имя формы и выберите шаблон из доступных.
Чтобы добавить цифровые продукты на ваш сайт с помощью WPForms, мы будем использовать шаблон формы загрузки контента. Поскольку WPForms предлагает очень много шаблонов форм, вы можете использовать панель поиска или фильтры слева от страницы шаблонов, чтобы найти тот, который вам нужен.

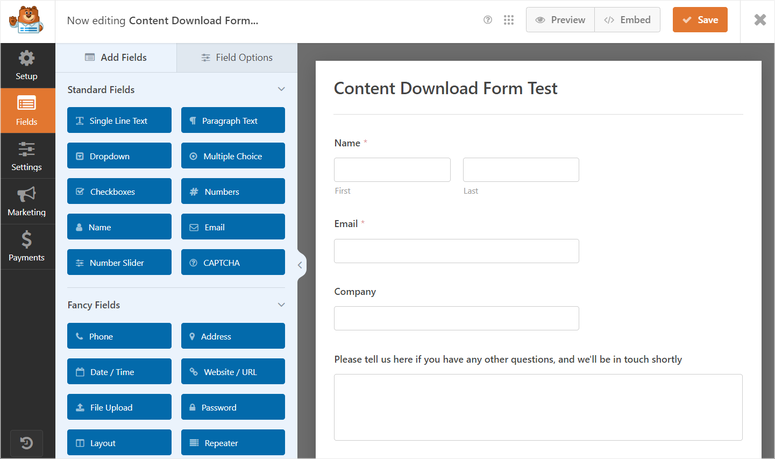
После этого вы будете перенаправлены в конструктор WPForms с возможностью перетаскивания со всеми предварительно добавленными полями шаблона. Но нам нужно будет персонализировать его, чтобы процесс покупки цифровых продуктов вашими пользователями был гладким.
Итак, как настроить шаблон формы загрузки контента WPForms?
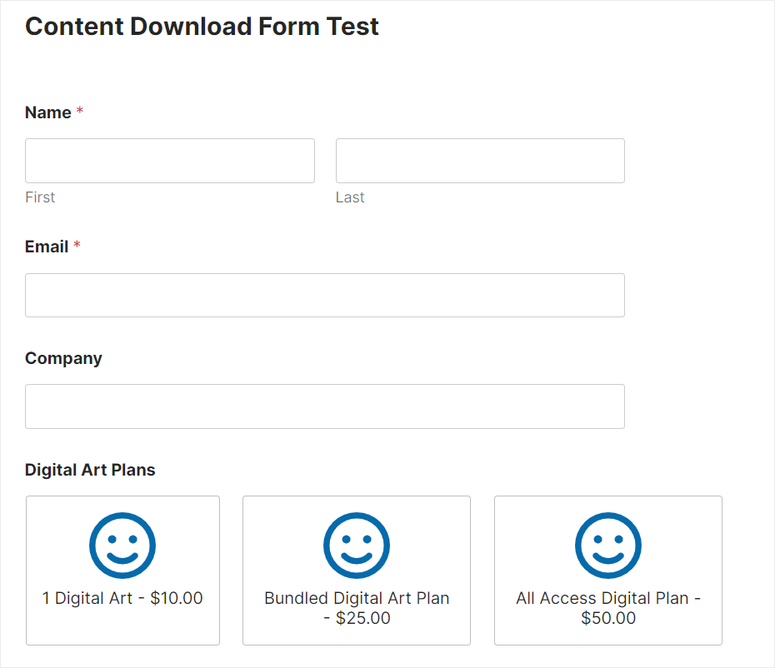
Как уже упоминалось, шаблон формы загрузки контента будет содержать четыре уже размещенных поля, которые помогут вам записать важную информацию о клиенте, включая имя, адрес электронной почты и название компании. Поля будут размещены в правой части экрана в окне предварительного просмотра.
Вы можете добавить другие поля формы, в том числе товары, которые хотите продать, из списка полей слева.

Теперь WPForms позволяет продавать несколько цифровых продуктов в одной форме. Это позволяет вам создавать разные форматы одного и того же продукта, устанавливать разные цены и продавать их все в одном месте.
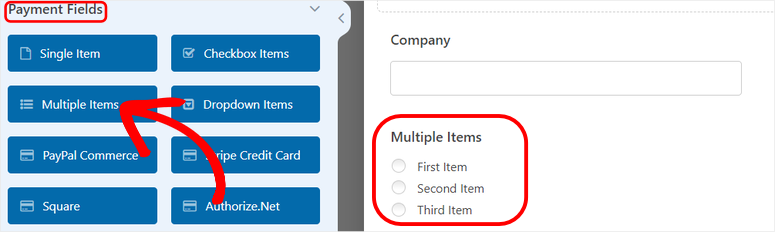
Для этого перетащите поле «Несколько элементов» под «Поля платежа» в конструкторе форм.

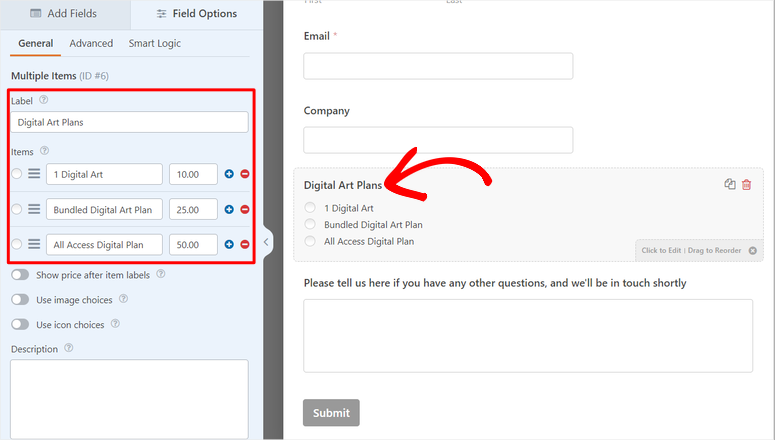
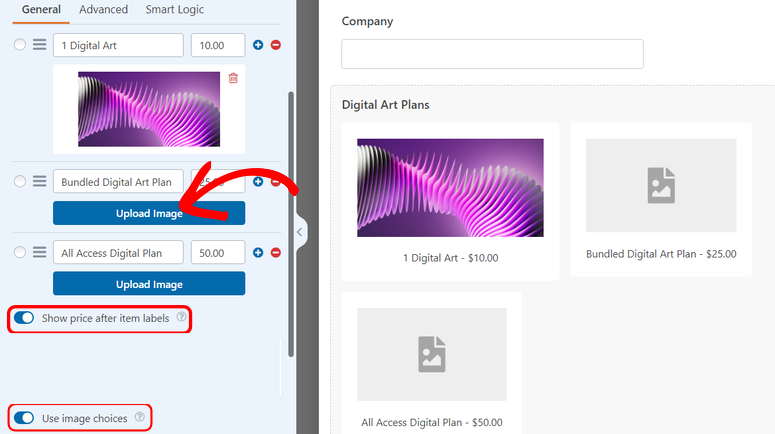
Отредактируйте метку, названия товаров и цены, как показано ниже. Вы можете создавать различные планы в виде списка, чтобы ваши пользователи могли быстро сравнить и выбрать тот, который им нужен.

Теперь, с помощью WPForms, вы можете сделать так, чтобы ваши продукты выглядели так, как на популярных сайтах электронной коммерции, таких как WooCommerce. Вы можете добавить цену под изображением продукта с помощью переключателя, который находится в поле «Несколько товаров». Кроме того, вы также можете активировать изображения продуктов с помощью другой кнопки переключения.
После активации изображений появятся новые параметры полей. Здесь выберите «Загрузить изображение» под каждым цифровым элементом и добавьте изображение из своей галереи WordPress или загрузите его со своего компьютера.

Если вы хотите избежать беспорядка в своей форме, уменьшив количество изображений в ней, вы можете включить «Использовать выбор значков» с помощью переключателя, и WPForms будет использовать значки вместо изображений для иллюстрации ваших цифровых продуктов.
Альтернативно, вместо использования поля «Несколько элементов» вы можете использовать раскрывающийся список. Это позволяет вашим пользователям с легкостью покупать несколько цифровых товаров в одной и той же форме одновременно. Хорошая особенность WPForms: вы будете следовать тому же процессу, что и при настройке поля «Несколько элементов».
Все, что вам нужно сделать, это добавить поле « Выпадающий список» из раздела «Поля платежа», а затем перетащить его в форму справа. Вот и все.
Далее, когда основы настроены, вы можете настроить форму так, как захотите, чтобы сделать ее уникальной для вашего сайта. Но помните, что длинные формы часто имеют высокий процент отказов от форм. Имея это в виду, важно добавлять в форму только соответствующие поля.
Шаг 4. Включите Stripe в вашей форме
Если вы довольны своей формой, пришло время активировать варианты оплаты для формы. В этом уроке мы снова будем использовать Stripe .
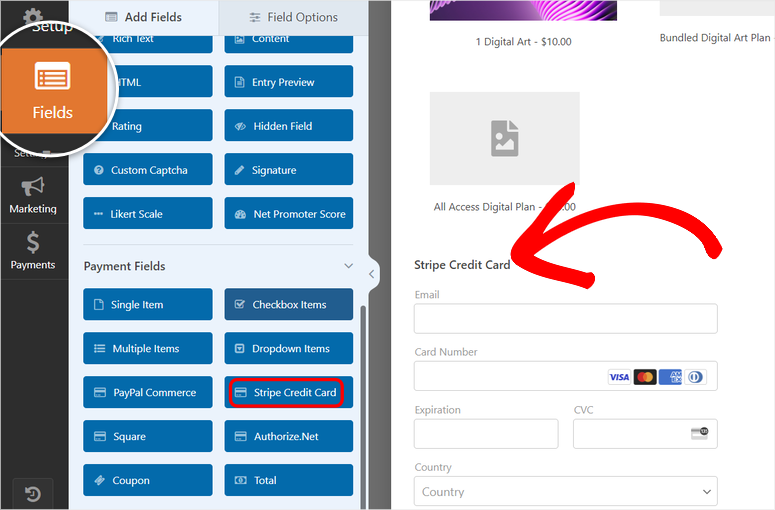
Сначала перейдите в «Поля» и перейдите к полям «Оплата». Здесь перетащите поле «Кредитная корзина Stripe» в то место формы, в котором вы хотите, чтобы оно отображалось. Поле Stripe уже содержит все необходимые платежные реквизиты, которые ваш пользователь должен будет предоставить, поэтому вам не нужно его настраивать.

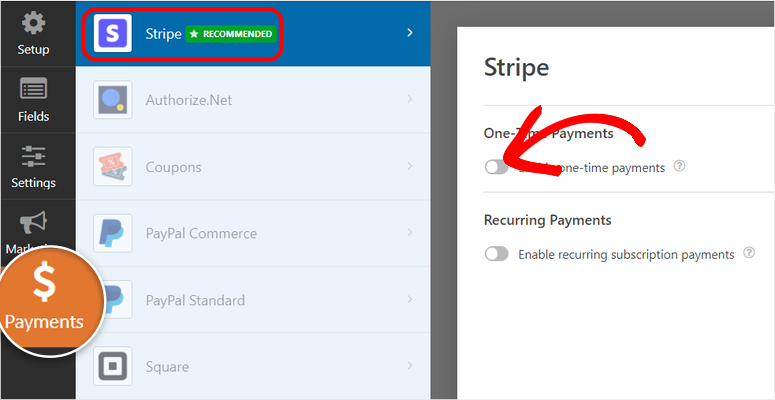
Когда это будет сделано, перейдите в крайний левый угол и выберите вкладку «Платежи», чтобы открыть все варианты оплаты, которые вы можете добавить в свою форму. В этом уроке мы будем использовать Stripe, который также является рекомендуемым платежным шлюзом для WPForms.
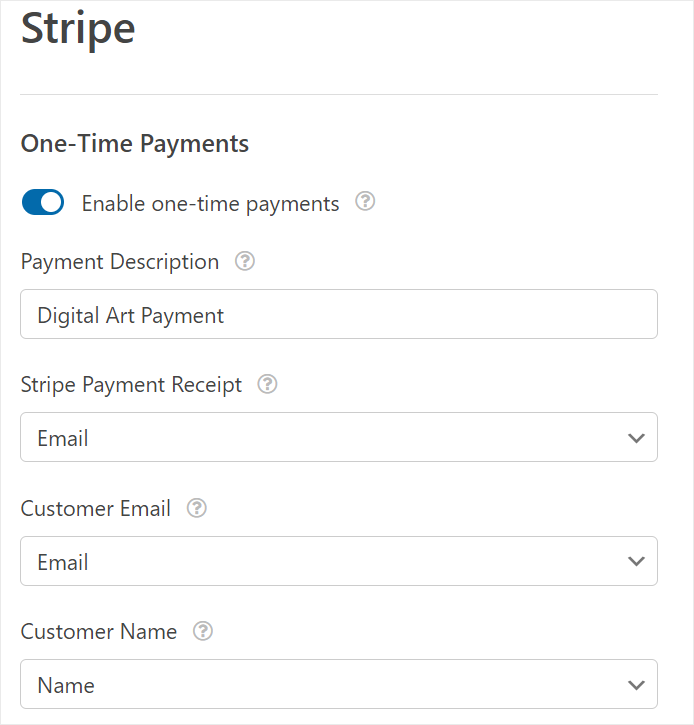
Затем с помощью переключателя включите «Разовые платежи», после чего откроются параметры сопоставления.

Сопоставление поможет соединить различные поля WPForms с соответствующими полями в поле шлюза Stripe.
Сначала добавьте описание платежа , соответствующее вашим цифровым товарам. Например, в этом уроке описание платежа — «Оплата за цифровое искусство».
Ниже этого используйте раскрывающиеся меню под каждым заголовком, чтобы наметить форму.
- Квитанция об оплате Stripe, подключенная к «электронной почте»
- Электронная почта клиента подключена к «Электронной почте»
- Имя клиента , связанное с «Имя»

Прочтите эту статью, если вы хотите добавить регулярные платежи в свои формы.
На этом этапе вы готовы добавить свои цифровые продукты для продажи в форму.
Шаг 5. Добавьте ссылки для скачивания цифровых продуктов
На этом этапе мы хотим настроить цифровые продукты так, чтобы пользователи получали ссылку для скачивания по электронной почте. Как уже упоминалось, это отличная система для обеспечения безопасности ваших цифровых продуктов.
Кроме того, это также увеличивает скорость открытия вашей электронной почты, что, в свою очередь, может улучшить ваш рейтинг отправителей электронной почты. Это означает, что ваши информационные бюллетени с большей вероятностью попадут в приоритетные почтовые ящики пользователей.
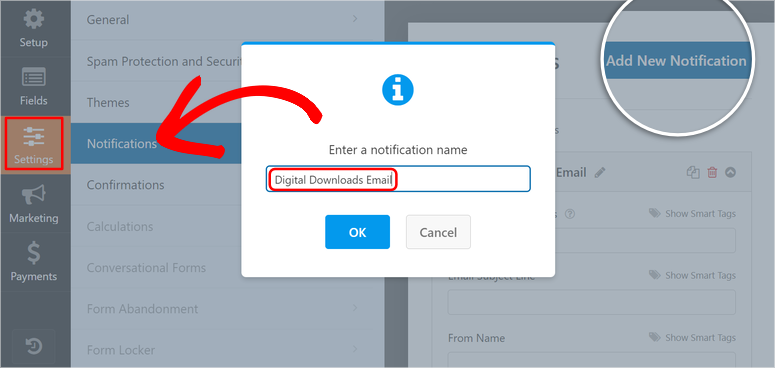
Сначала перейдите на вкладку «Настройки» в конструкторе форм и выберите «Уведомления» . Здесь выберите «Добавить новое уведомление» , чтобы открыть новое всплывающее окно, в котором вы введете имя уведомления.
После этого выберите «ОК», чтобы быть перенаправленным на страницу создания уведомлений по электронной почте.

Далее настройте внешний вид уведомления. Поскольку электронное письмо будет отправлено покупателю, нам необходимо настроить электронное письмо для пользователей.
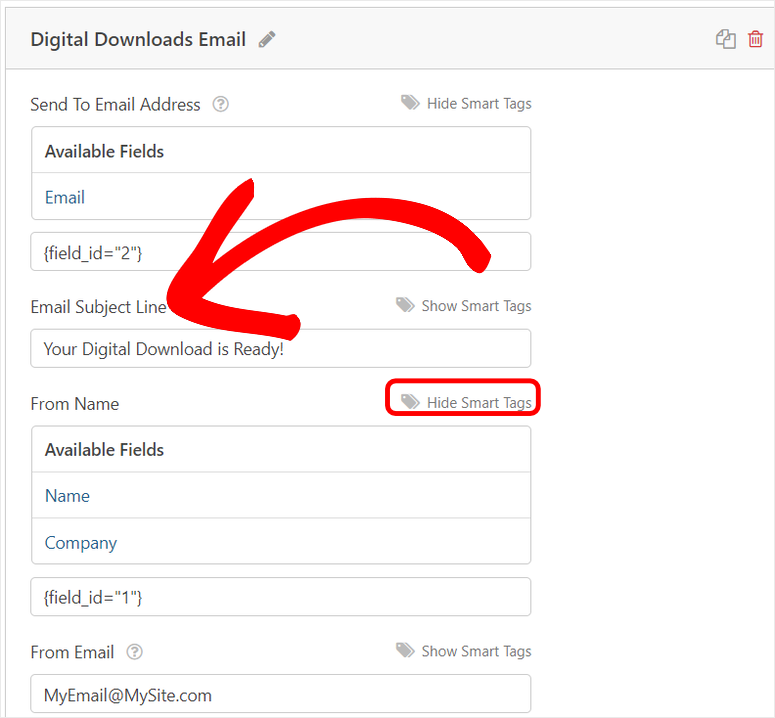
Для начала удалите « {admin_email} » в разделе «Отправить на электронную почту», затем нажмите «Показать смарт-теги» . После этого выберите «Электронная почта» в раскрывающемся меню. В этом разделе будет сопоставлен адрес электронной почты, который ваш пользователь будет использовать для регистрации продукта.
Затем в текстовой строке «Тема» настройте заголовок электронного письма так, чтобы он находил отклик у вашей аудитории. Вы можете сказать что-то вроде «Ваша цифровая загрузка готова!»
После этого перейдите в раздел «От имени» и добавьте смарт-тег «Имя» из раскрывающегося меню. Затем в поле «От электронной почты» добавьте свой адрес электронной почты.
Но если вы хотите избежать конфликтов при доставке, мы рекомендуем вам скачать WP Mail SMTP; таким образом вы сможете отправлять электронные письма прямо из WordPress.

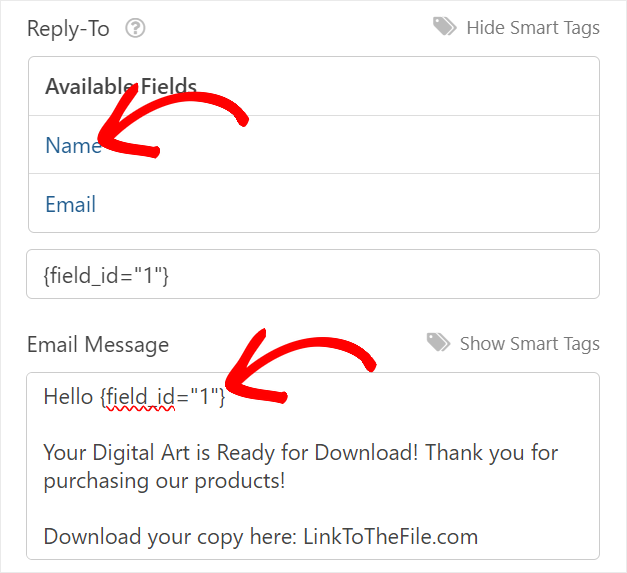
Ниже этого используйте смарт-теги для текстового поля «Ответить», чтобы добавить тег «Имя», чтобы электронное письмо было адресовано покупателю в заголовке сообщения.
Затем прокрутите вниз до раздела «Сообщение по электронной почте» и введите сообщение своему клиенту. Для этого сначала удалите тег « {all_fields} », чтобы можно было добавить собственное сообщение и ссылку для скачивания.
Затем откройте смарт-теги и добавьте имя тега, и оно должно появиться в окне сообщения как {field_id="1″}. В зависимости от расположения поля в форме номер тега в кавычках («1») может быть любым.
Затем в поле сообщения откройте письмо, обратившись к пользователю с приветствием, как «Привет». Затем поместите умный тег «имя» рядом с вашим открытием электронной почты (например, привет). Добавление Smart Tag «имя» гарантирует, что имя пользователя также появляется в теле сообщения.
Так что ваше сообщение может быть чем -то вроде этого:
Hello {field_id = ”1 ″}
Ваше цифровое искусство готово для скачивания! Спасибо за покупку наших продуктов!
Загрузите вашу копию здесь: linktothefile.com

Ваши клиенты теперь получат это электронное письмо, чтобы загрузить свои покупки после того, как они заплатят, и отправят форму.
Но что, если вы не хотите отправлять своим пользователям электронное письмо, чтобы получить цифровой продукт?
Опять же, WPForms имеет простое решение для этого. Для них это очень просты, чтобы получить ссылку на скачивание сразу после того, как они заплатят ее в вашей форме.
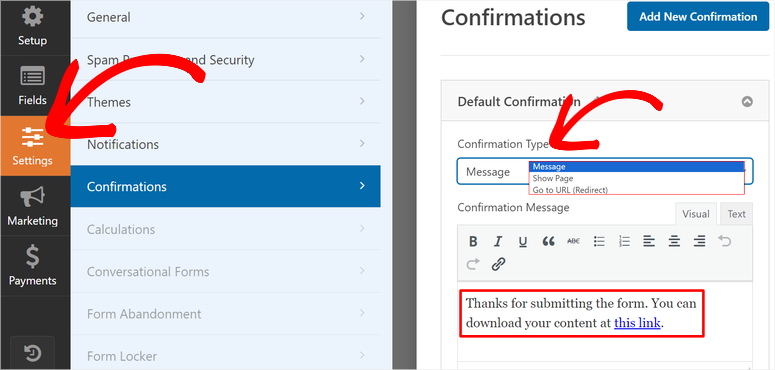
Все, что вам нужно сделать, это перейти к настройкам »Подтверждения .
Затем, под типом подтверждения , у вас есть три варианта. Параметр «Показать страницу» выводит пользователя на другую страницу на вашем сайте, где они могут загрузить контент. «Перейти к URL» доставляет их на внешний веб -сайт, где они могут загрузить файл.
Для этого урока мы выберем сообщение .
При таком подходе все, что вам нужно сделать, это набрать быстрое сообщение, в котором говорится, что пользователь закупает цифровой продукт. Затем добавьте ссылку непосредственно в поле сообщения, чтобы они загрузили продукт.

Ваша форма цифровой загрузки готова. Единственное, что остается - вживую!
Шаг 6: опубликовать форму цифровой загрузки
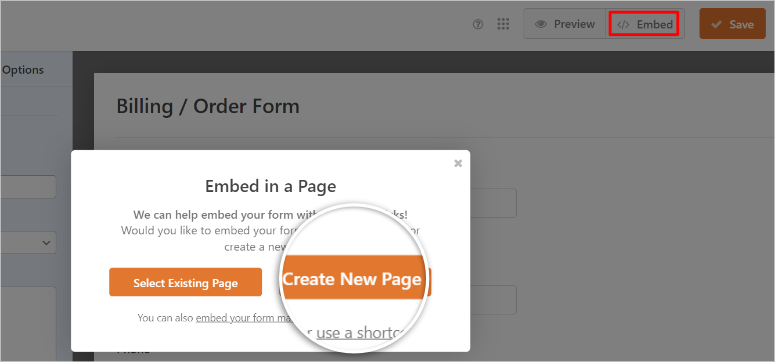
Для этого выберите Enced в верхней части страницы Builder. Появится всплывающее окно с двумя параметрами: выберите существующую страницу и создайте новую страницу.

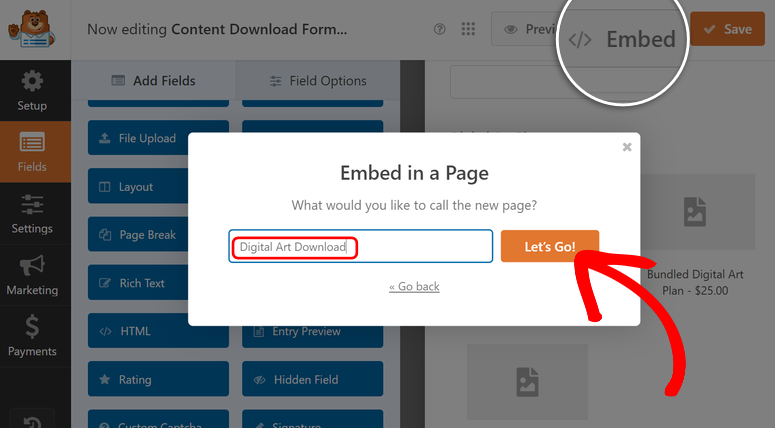
Для этого урока мы выберем «Создать новую страницу». После того, как вы выберете эту опцию, введите имя для формы на следующем всплывающем окне и нажмите «Let's Go», чтобы открыть редактор блоков новой страницы.

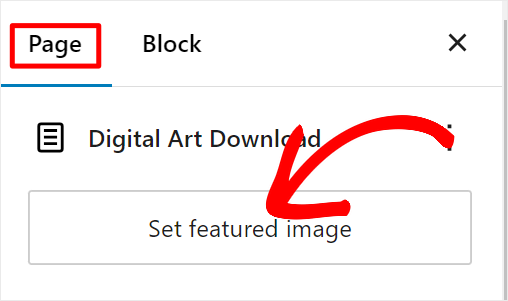
В редакторе блоков страницы выберите вкладку «Страница» в дальнем правом углу. Затем в рамках этой опции нажмите «Установить избранное изображение», чтобы добавить вашей форме больше визуальной привлекательности.

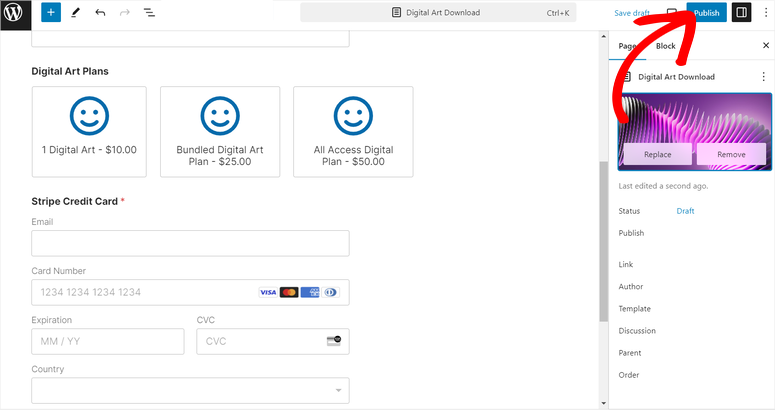
На этом этапе ваша форма готова к использованию. Все, что вам нужно сделать, это нажать «Опубликовать», и ваша форма покупки цифровой загрузки станет активной.

Поздравляем! Ваши цифровые загрузки теперь доступны и готовы к продаже.
Бонус: добавьте форму WPForms на целевую страницу с высокой конверсией.

SeedProd — лучший конструктор целевых страниц и веб-сайтов с возможностью перетаскивания. Он поставляется с более чем 300 шаблонами и может помочь вам создавать красивые пользовательские темы, которые вы можете использовать на своих сайтах WordPress. Кроме того, он содержит более 90 блоков, которые помогут быстро разработать ваш веб-сайт, не затрагивая ни строчки кода.
SeedProd настолько мощный, потому что позволяет вам создавать любой тип веб-сайта, который вы хотите. Но самое главное, он позволяет вам соединить его с другими мощными плагинами WordPress, такими как WPForms, чтобы вы могли добавлять функциональные возможности на свой сайт.
Но важно помнить, что SeedProd — это конструктор сайтов. Если вы не хотите использовать его для создания своего сайта, вы можете пропустить установку SeedProd и сразу перейти к использованию WPForms с любым конструктором сайтов, который вам нужен.
Ознакомьтесь с последним обзором SeedProd здесь.
Шаг 1. Установите и активируйте плагин SeedProd.
Для начала скачайте плагин SeedProd и установите его. Доступна бесплатная версия с основными функциями, но вам понадобится версия Pro, чтобы использовать расширенные функции добавления форм.
Чтобы получить версию Pro, перейдите на официальный сайт плагина и приобретите план. После этого войдите в свою учетную запись SeedProd, чтобы загрузить SeedProd.
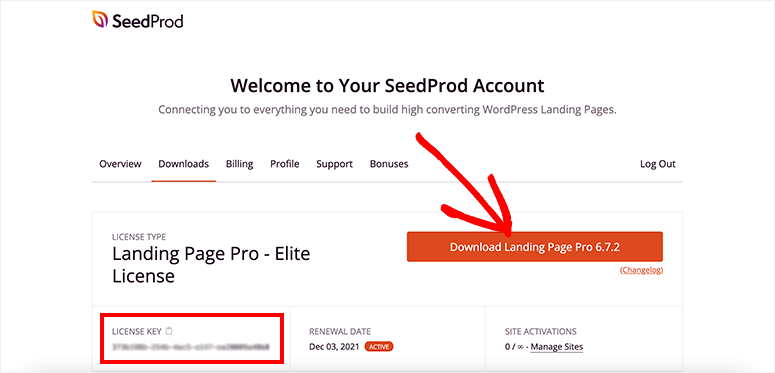
Для этого перейдите на вкладку «Загрузка» и выберите «Загрузить Landing Page Pro» на панели управления, чтобы сохранить ZIP-файл плагина на своем компьютере.
Находясь на этой странице, также скопируйте лицензионный ключ в левом нижнем углу кнопки загрузки; он понадобится вам для активации плагина позже.

Далее давайте установим и активируем плагин в WordPress.
Для этого войдите в свой WordPress. Затем на панели инструментов слева выберите «Плагины » «Добавить новый плагин» . На следующей странице загрузите ZIP-файл плагина со своего компьютера, установите и активируйте его, как любой другой плагин.
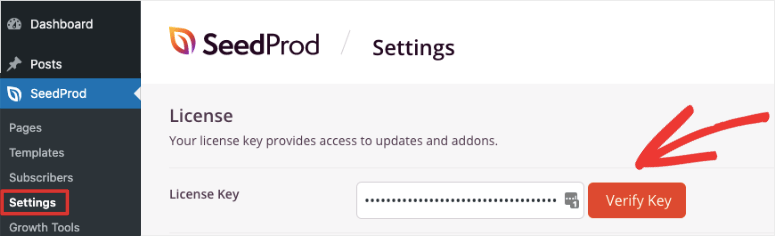
Как только это будет сделано, вы должны быть перенаправлены на страницу активации плагина. Если этого не произошло, перейдите в SeedProd » Setting и найдите текстовую панель активации лицензионного ключа.
Затем вставьте лицензионный ключ , который вы скопировали ранее, и выберите «Проверить ключ».

Вот и все! Теперь вы можете установить и активировать SeedProd.
Шаг 2. Создайте целевую страницу с помощью SeedPro
Теперь, когда SeedProd и WPForms установлены и настроены, пришло время создать целевую страницу, на которой вы будете размещать свои цифровые товары. Для этого используйте простой в использовании конструктор перетаскивания SeedProd.
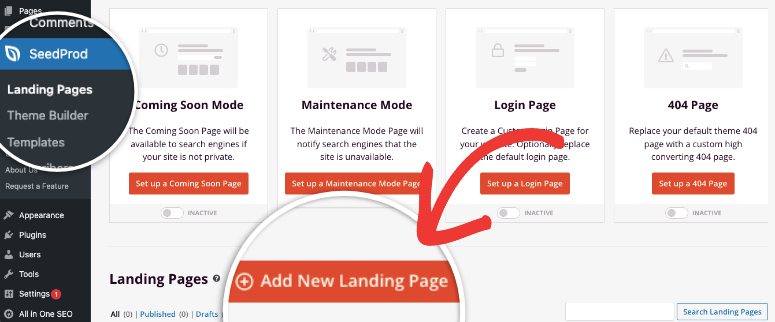
Перейдите в SeedProd »Landing Pages на панели управления WordPress, затем выберите «+ Добавить новую целевую страницу», чтобы начать создавать свою страницу с помощью шаблона.

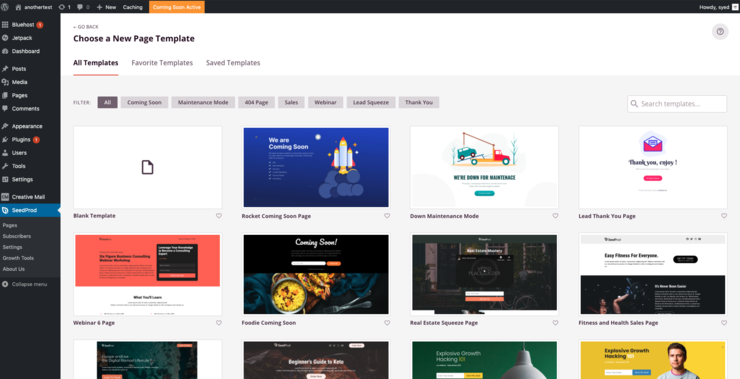
Затем выберите шаблон из более чем 1800 доступных шаблонов целевых страниц. Вы можете выполнить поиск по конкретному шаблону или отфильтровать по типу страницы.

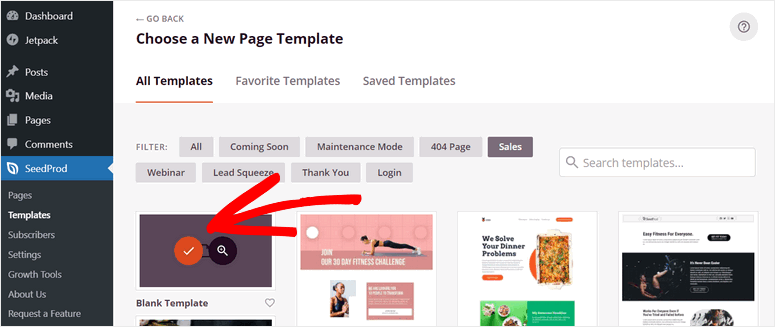
Найдя понравившийся шаблон, наведите на него курсор мыши и выберите символ галочки (), чтобы использовать шаблон.

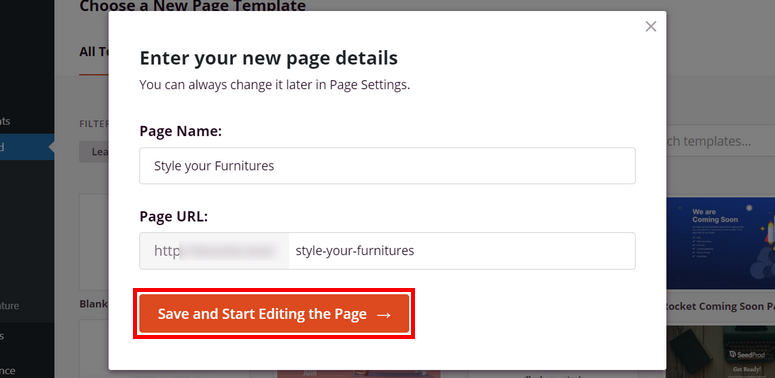
Затем введите имя страницы и ссылку на страницу в появившемся всплывающем окне, затем нажмите «Сохранить и начать редактирование страницы».

После этого SeedProd создаст целевую страницу, а затем откроет ее в редакторе, чтобы вы могли ее настроить.
Шаг 3. Настройте и добавьте сведения о продукте
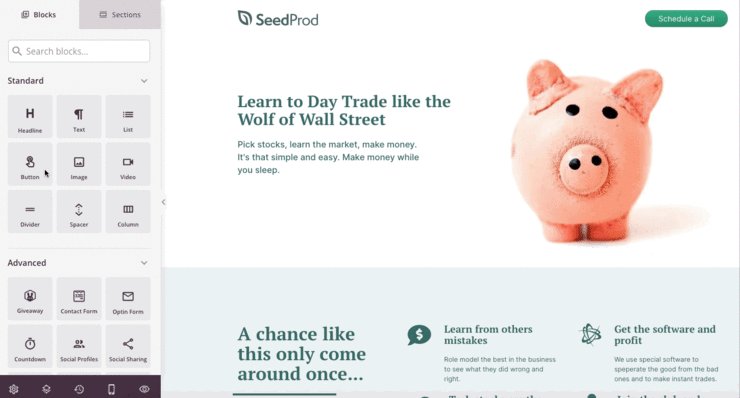
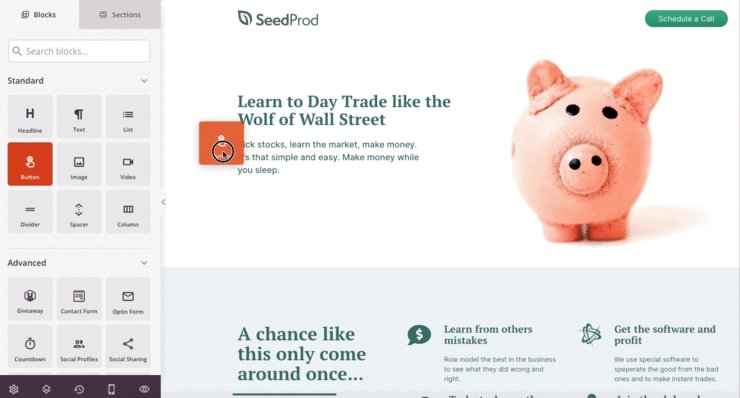
В редакторе целевой страницы справа вы увидите окно предварительного просмотра конструктора страниц с возможностью перетаскивания. А слева вы найдете блоки , которые вы будете использовать в качестве строительных элементов для создания своей страницы.
SeedProd предлагает более 90 блоков, которые включают текст, видео, список, заголовки и многое другое. Вы также получаете расширенные блоки, такие как контактные формы, обратный отсчет, социальные профили и многое другое.
Чтобы использовать конструктор перетаскивания, переместите блоки с левой боковой панели на предварительный просмотр в реальном времени справа.

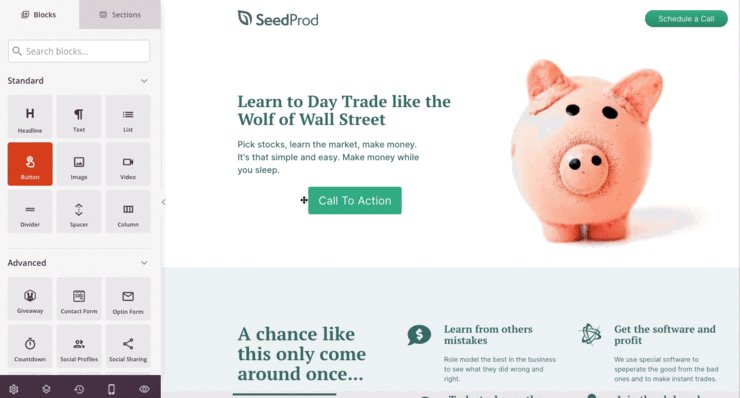
Вы также можете выбрать блок, чтобы увидеть его настройки и то, что вы можете с ним делать. Например, выбор блока «Кнопка» позволяет вам установить шаблоны, цвета, градиенты и контуры ваших кнопок.
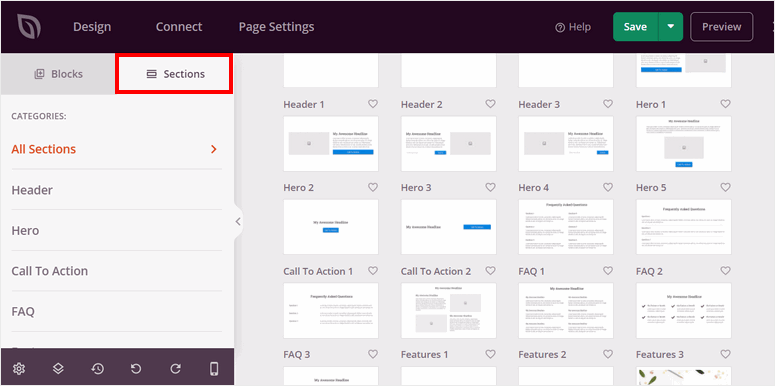
Затем добавьте разделы страницы, щелкнув вкладку «Разделы» на боковой панели рядом с вкладкой «Блоки».
Откроется вкладка с готовыми разделами, которые вы можете добавить на свою целевую страницу. К ним относятся разделы заголовков, призывы к действию и часто задаваемые вопросы. Чтобы добавить раздел, наведите указатель мыши на раздел, который вы хотите добавить, а затем выберите значок «+» .

После того, как разделы будут вставлены на вашу целевую страницу, вы сможете персонализировать их так, как вы хотите.
Большой! Вы только что создали целевую страницу, ориентированную на конверсию, с помощью SeedProd. Все, что осталось сделать, это добавить к нему форму цифрового продукта WPForms.
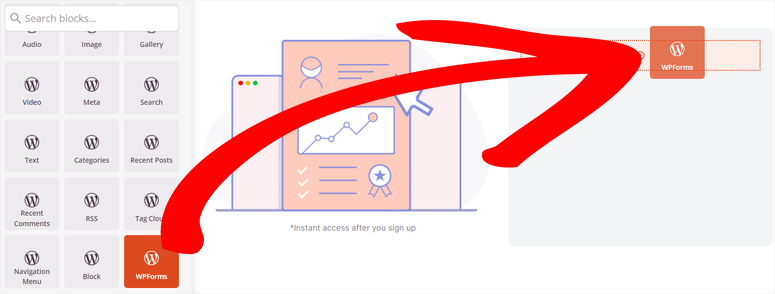
Для этого найдите виджет WPForms в блоках SeedProd. Затем перетащите его в ту часть страницы, где вы хотите, чтобы форма отображалась.

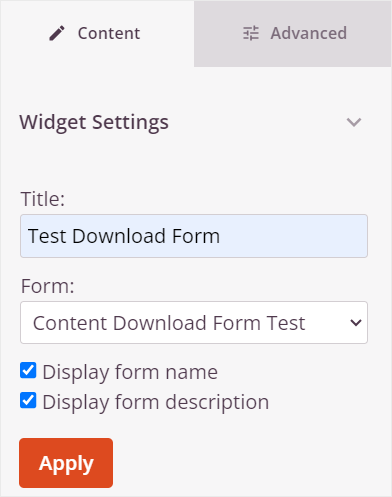
После этого выберите блок WPForms в окне предварительного просмотра, чтобы открыть настройки виджета слева. Здесь добавьте заголовок формы и выберите «Форма загрузки контента», созданную с помощью WPForms, в раскрывающемся меню «Форма» .
После этого установите флажки, чтобы решить, хотите ли вы отображать имя формы и описание формы.

Наконец, выберите «Применить» , чтобы добавить форму на целевую страницу SeedProd. Затем на странице конструктора SeedProd нажмите «Опубликовать» , и ваша страница и форма будут опубликованы.

Вот и все. Теперь вы можете создать страницу с помощью SeedProd и добавить форму WPForms со своими цифровыми продуктами для продажи. Если у вас есть еще вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: как продавать цифровые продукты в Интернете
Могу ли я использовать WPForms для создания форм цифровых продуктов с помощью любого конструктора сайтов?
Да, вы можете использовать WPForms для создания форм цифровых продуктов с помощью самых популярных конструкторов сайтов, таких как SeedProd, Elementor, Beaver Builder и Divi. WPForms легко интегрируется с этими конструкторами, что позволяет вам легко создавать и встраивать формы на страницы вашего сайта. Эта совместимость гарантирует, что вы сможете воспользоваться преимуществами функций WPForms без ущерба для гибкости дизайна, предоставляемой выбранным вами конструктором сайтов.
Могу ли я принимать платежи Stripe с помощью WPForms Lite?
Абсолютно. В качестве рекомендуемого платежного шлюза для WPForms вы можете принимать платежи Stripe на WPForms Lite. Но если вы хотите активировать условную логику в своих платежных формах, вам понадобится дополнение WPForms Stripe Pro. Формы оплаты с условной логикой позволяют вашим пользователям лучше структурировать свои покупки, что может помочь им снизить транзакционные издержки. Он также позволяет собирать пожертвования, имеет встроенную систему выставления счетов, варианты регулярных платежей и многое другое.
Бесплатно ли приложение Easy Digital Downloads?
Да, Easy Digital Downloads (EDD) можно использовать бесплатно и предлагает необходимые функции для продажи цифровых продуктов через Интернет. Бесплатная версия позволяет вам настроить цифровую витрину, управлять продуктами и обрабатывать транзакции клиентов. Для более расширенного функционала вам необходимо купить pro-версию. Он предлагает ряд премиальных функций и надстроек, которые помогают реализовать дополнительные функции, такие как регулярные платежи, расширенные отчеты и интеграцию с инструментами электронного маркетинга.
Может ли Easy Digital Downloads создать полноценный сайт?
Да, Easy Digital Downloads может помочь вам создать полноценный сайт, посвященный продаже цифровых продуктов. Он плавно интегрируется с темами и плагинами WordPress, предоставляя комплексное решение для электронной коммерции. EDD занимается всем: от листинга продуктов и управления клиентами до обработки платежей и доставки загрузок. Это делает его лучшим выбором для тех, кто хочет создать магазин цифровых товаров на WordPress.
Мы надеемся, что вам понравилось узнавать, как продавать цифровые продукты на WordPress. Теперь прочтите эту статью, если вы хотите узнать, как продавать электронные книги в Интернете.
В дополнение к этому, вот и другие статьи, которые, возможно, вам будет интересно прочитать.
- 7 мощных плагинов для регулярных пожертвований для сайтов WordPress
- Как создать членский сайт WordPress
- 12 лучших плагинов калькуляторов для WordPress
В первой статье перечислены 7 лучших плагинов для регулярных пожертвований для WordPress. В следующем посте вы узнаете, как создать членский сайт WordPress. В последней статье представлены 12 лучших плагинов калькулятора.
