Как продавать онлайн-курсы в WordPress с помощью Beaver Builder (за 6 шагов)
Опубликовано: 2022-09-09Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Поиск новых способов монетизации вашего веб-сайта WordPress может быть сложной задачей. Онлайн-курсы могут быть отличным вариантом — вам не нужно заниматься физическими запасами и затратами на распространение. Кроме того, вы можете продавать онлайн-курсы на WordPress с помощью Beaver Builder, удобного конструктора страниц.
В этой статье мы поговорим подробнее о преимуществах предложения курсов на вашем сайте WordPress. Затем мы покажем вам, как продавать онлайн-курсы на WordPress с помощью Beaver Builder. Давайте начнем!
Оглавление:
Продажа цифровых продуктов может быть идеальным способом получения дополнительного дохода через ваш веб-сайт. Эти продукты, как правило, имеют низкие накладные расходы и легко распределяются.
Как создатель контента или владелец бизнеса, вы можете поделиться своими знаниями или обучить навыкам с помощью информационных курсов. Это также может быть отличным способом завоевать авторитет в вашей нише и продемонстрировать свой опыт.
Онлайн-курсы также можно использовать для продвижения ваших товаров и услуг. Например, если на вашем сайте продается снаряжение для активного отдыха, вы можете предложить онлайн-курс по оказанию первой помощи и продвигать свои аптечки для отдыхающих. Другой вариант — присоединиться к партнерской программе и рекомендовать продукты других брендов в рамках содержания вашего курса.
Если вы собираетесь продавать онлайн-курсы, вам нужно представить их так, чтобы они привлекали внимание. К счастью, наш плагин Beaver Builder может помочь вам создать потрясающие страницы продаж. Он поставляется с интуитивно понятным редактором перетаскивания, который позволяет быстро и эффективно создавать страницы.
Кроме того, он интегрируется с WooCommerce. Это означает, что вы также можете настроить свои страницы оформления заказа и добавить на свой сайт дополнительные функции электронной коммерции.
Давайте посмотрим, как продавать онлайн-курсы в WordPress, используя Beaver Builder и Beaver Themer!
При продаже цифрового курса вы, вероятно, захотите создать целевую страницу, чтобы объяснить, о чем идет речь. К счастью, в Beaver Builder есть несколько шаблонов, которые вы можете использовать для продвижения своего курса.
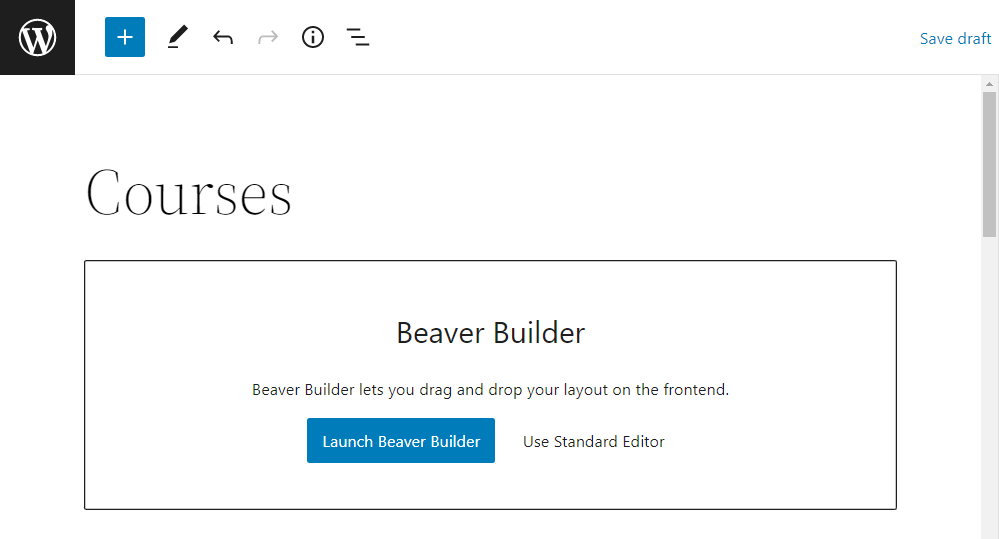
После того, как вы установили и активировали плагин, создайте новую страницу в WordPress и нажмите кнопку « Запустить Beaver Builder »:

Это запустит редактор, где вы сможете приступить к разработке страницы курса. Если вы хотите использовать готовый дизайн целевой страницы, перейдите на вкладку « Шаблоны » и выберите « Целевые страницы »:


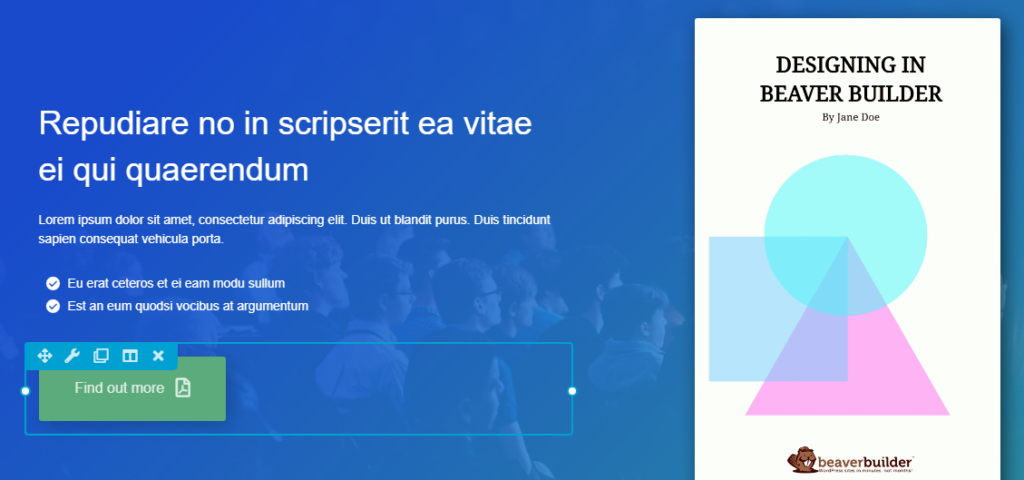
Выберите предпочитаемый шаблон и нажмите кнопку « Заменить существующий макет ». Теперь вы можете настроить шаблон в соответствии с вашими потребностями. Все, что вам нужно сделать, это выбрать элемент, который вы хотите изменить, и использовать панель инструментов, чтобы изменить его настройки:

Вы также можете удалять элементы и перемещать их по странице. Чтобы добавить новый элемент, просто перейдите на вкладку « Модули » и перетащите элемент в свой шаблон.
Вот некоторые элементы, которые можно добавить на страницу курса:
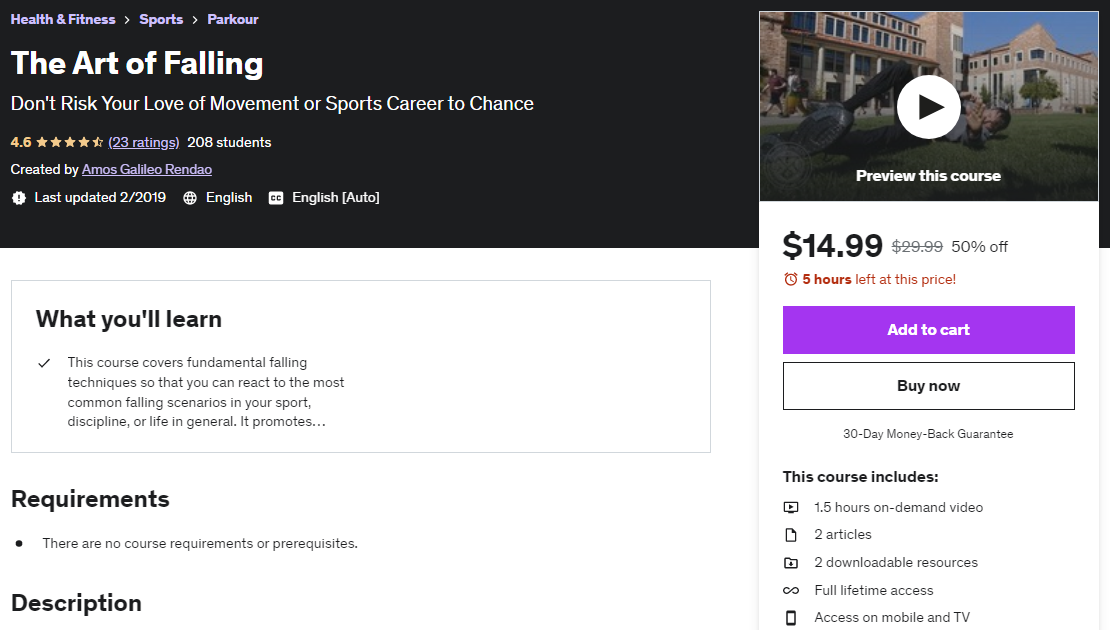
Вот пример страницы курса, которая содержит перечисленные выше элементы:

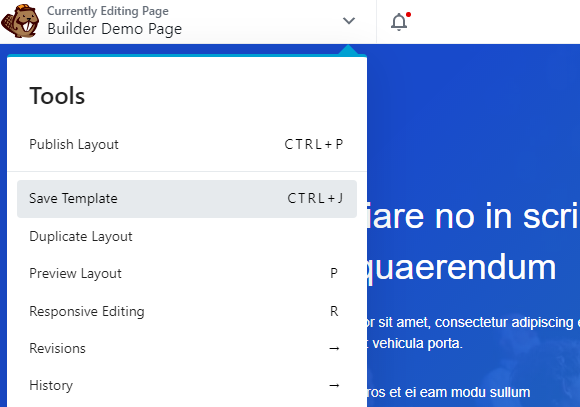
Если вы планируете создать более одного курса, вы можете сохранить собственный шаблон для использования в будущем. Для этого вы можете использовать сочетание клавиш CTRL + J или выбрать « Сохранить шаблон » в меню « Инструменты » в левом верхнем углу экрана:

Затем вам будет предложено назвать шаблон. Чтобы повторно использовать этот дизайн, перейдите на вкладку « Шаблоны » и выберите «Сохраненные шаблоны ». Здесь вы увидите все пользовательские шаблоны, которые вы создали.
WooCommerce — один из самых популярных плагинов для WordPress. В нем есть все необходимое, чтобы превратить обычный веб-сайт в полнофункциональный интернет-магазин.
Наш плагин Beaver Builder интегрируется с WooCommerce, позволяя вам создавать собственные страницы продуктов для ваших курсов. Чтобы начать, вам сначала нужно добавить свой курс в качестве продукта в WooCommerce.
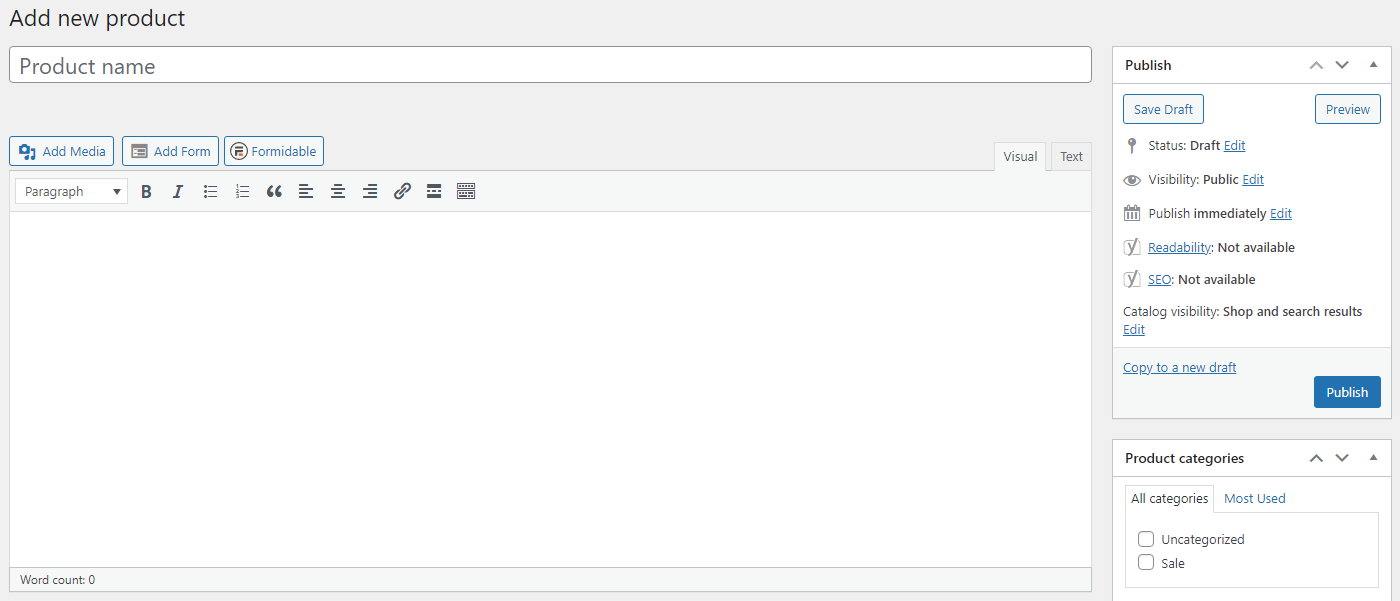
Для этого наведите указатель мыши на вкладку « Продукты » в левой части панели инструментов WordPress и нажмите « Добавить новый ». Это запустит новую страницу продукта, которую вы должны заполнить:

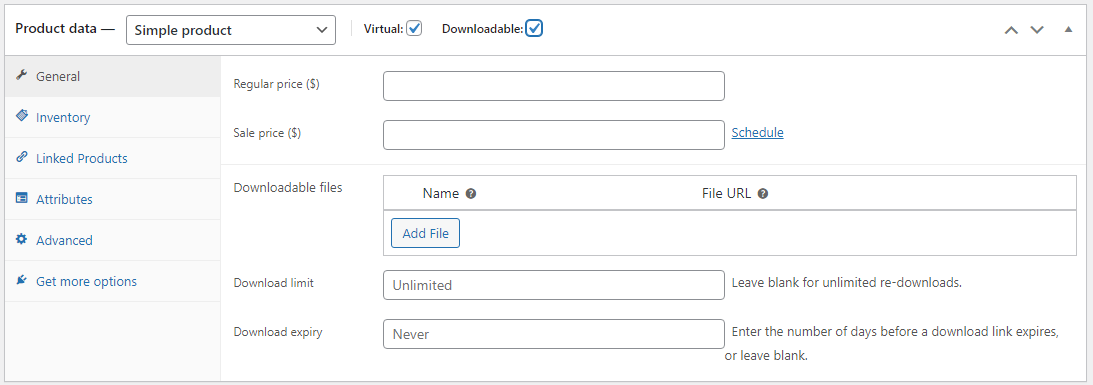
Прокрутив вниз, вы увидите раздел « Данные о продукте», который включает такие вещи, как цена, запасы и информация о доставке. Поскольку это онлайн-курс, вы можете установить флажок « Виртуальный ». Если ваш курс включает загружаемые файлы, вы также можете установить этот флажок:

Теперь заполните данные для вашего продукта и опубликуйте их, как если бы вы опубликовали сообщение. Это добавит курс в ваш список продуктов.
Другим вариантом продажи онлайн-курсов может быть создание членского сайта с помощью плагина, такого как MemberPress. Этот метод реализует модель подписки, которая дает участникам доступ к вашему контенту.
Затем вам нужно создать кнопку « Добавить в корзину » для вашего продукта. Откройте страницу продажи курса в Beaver Builder. Затем нажмите, чтобы добавить новый модуль, и перейдите к WooCommerce .
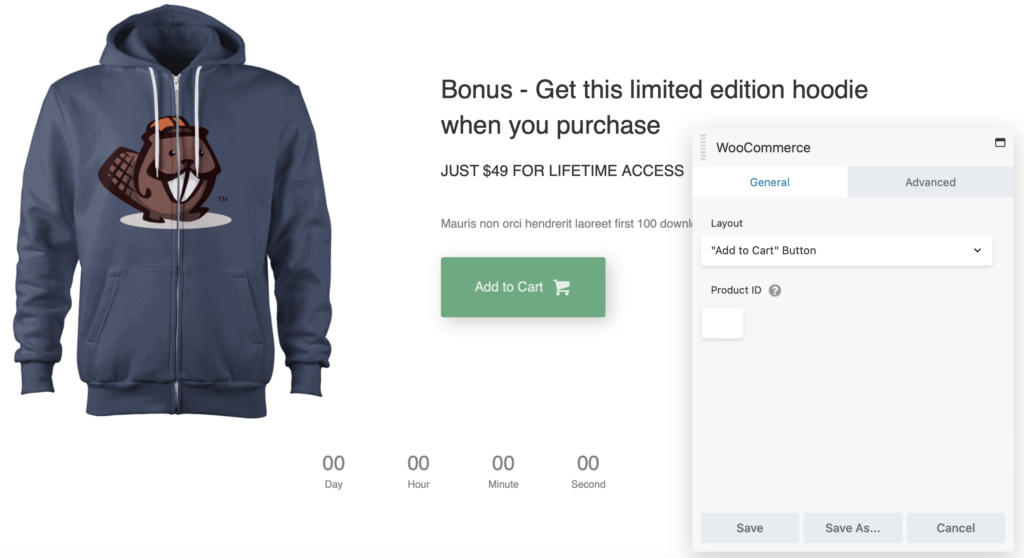
Добавьте этот модуль на страницу. Затем на панели настроек выберите кнопку «Добавить в корзину» для макета :

Вам также потребуется ввести идентификатор продукта для этого курса. Вы можете найти это на странице « Продукты » в панели управления WordPress. Просто наведите указатель мыши на свой продукт, и идентификатор появится среди вариантов редактирования или просмотра вашего продукта:

Когда будете готовы, нажмите Сохранить . Теперь, когда пользователь нажимает на эту кнопку, курс будет автоматически добавлен в его корзину.
WooCommerce поставляется с предварительно созданной страницей оформления заказа. Однако это очень просто и может не предлагать все функции, необходимые для продажи цифровых продуктов, таких как онлайн-курсы.
К счастью, вы можете настроить страницу оформления заказа с помощью Beaver Builder и надстроек WooPack.
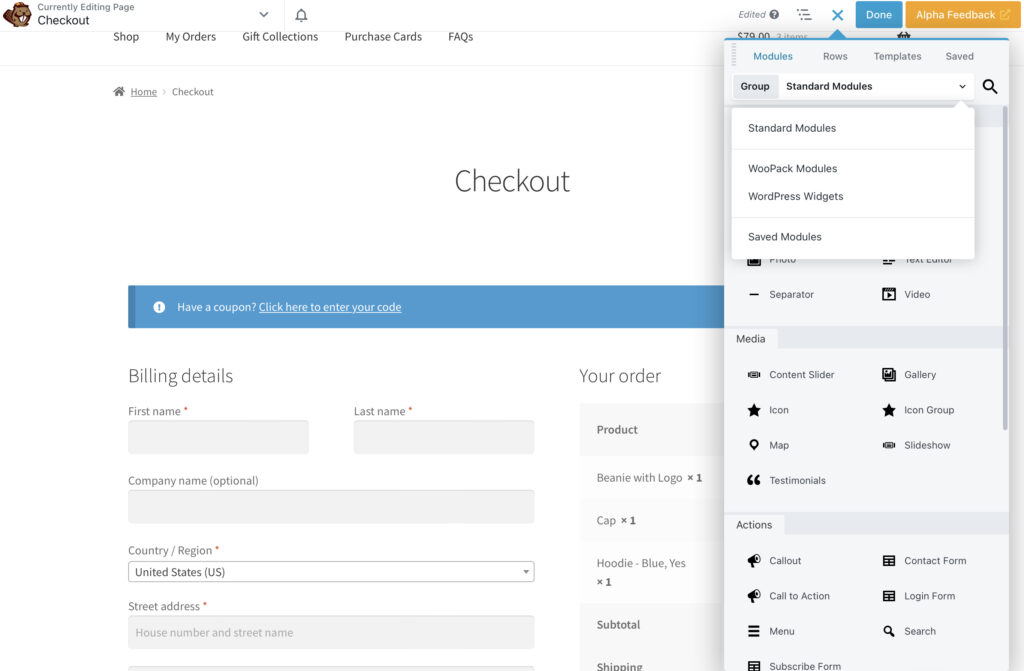
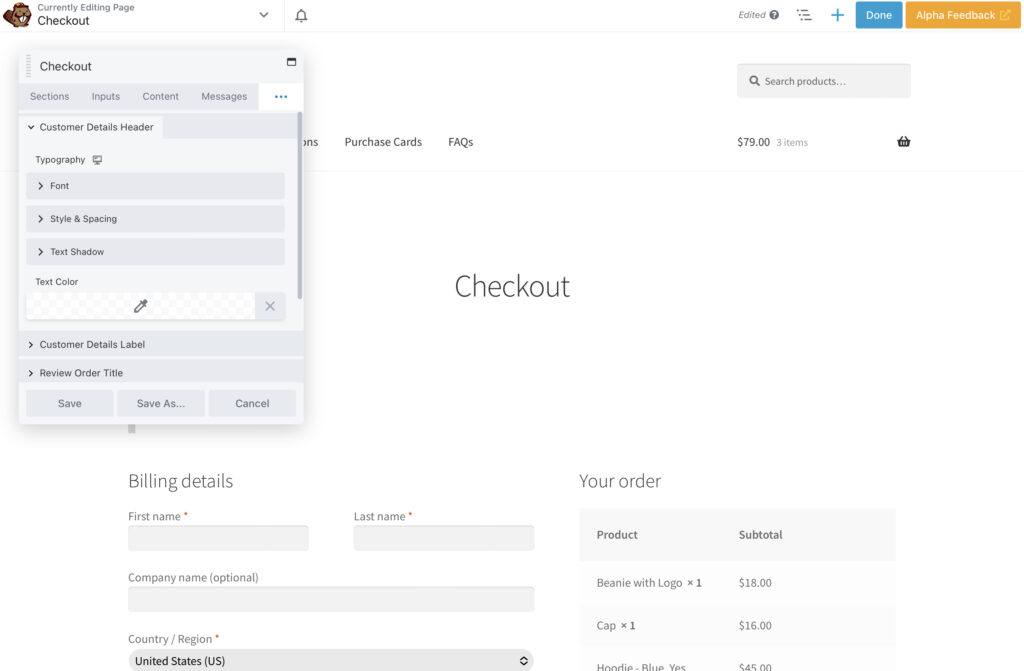
Для начала откройте страницу оформления заказа в Beaver Builder. Затем удалите модуль WooCommerce по умолчанию, чтобы страница была пустой. Затем перейдите на вкладку « Модули » и выберите « Модули WooCommerce »:

Теперь вы можете добавить модуль Checkout на свою страницу и настроить его:

Например, вы можете изменить количество столбцов на странице. Вы также можете изменить цвета и типографику, чтобы страница оформления заказа соответствовала вашему визуальному бренду.
Поскольку вы продаете онлайн-курс, вам, вероятно, не понадобятся поля для почтового адреса. Основные сведения, которые вам необходимо собрать, — это платежные реквизиты клиента. Если вы доставляете материалы курса по электронной почте, убедитесь, что на странице оформления заказа есть поле адреса электронной почты.
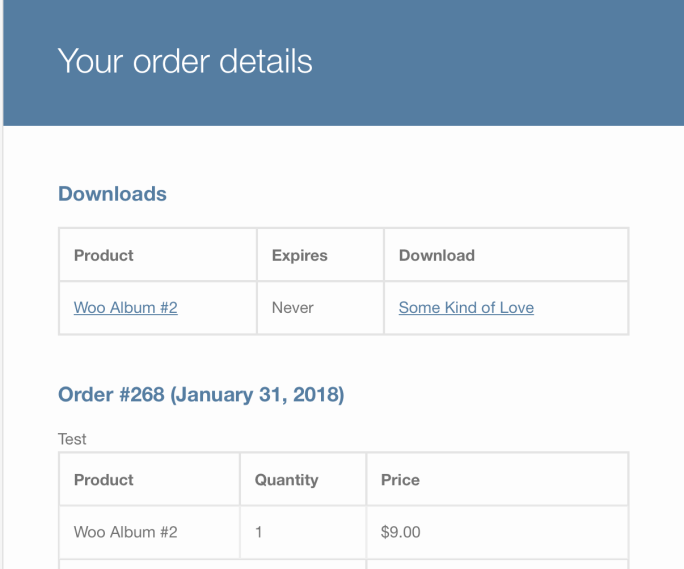
По умолчанию WooCommerce будет отображать сообщение «спасибо» после того, как кто-то завершит заказ. Если вы прикрепили загружаемые файлы к странице вашего продукта, процесс доставки произойдет автоматически:

В противном случае вам может потребоваться добавить на эту страницу инструкции о том, как получить доступ к вашему курсу. Например, если вы будете вручную рассылать материалы курса клиентам по электронной почте, вы можете объяснить это здесь.
Самый простой способ настроить страницу «Спасибо» — использовать плагин «Пользовательские страницы благодарности». Это позволит вам создавать разные страницы подтверждения для каждого курса, который вы продаете.
Если вы установили флажок « Загружаемый » в разделе « Данные о продукте» при создании онлайн-курса, вы можете прикрепить файлы своего курса прямо здесь для загрузки. Таким образом, WooCommerce автоматически сделает их доступными для ваших пользователей после покупки курса.
Как мы упоминали ранее, еще один вариант — создать сайт членства для продажи ваших курсов. Beaver Builder интегрируется с MemberPress, плагином, который позволяет вам настроить область только для членов, которая обеспечивает доступ к вашему контенту:
Вы также можете использовать программное обеспечение системы управления обучением (LMS), такое как LifterLMS и LearnDash, для проведения своих курсов на WordPress.
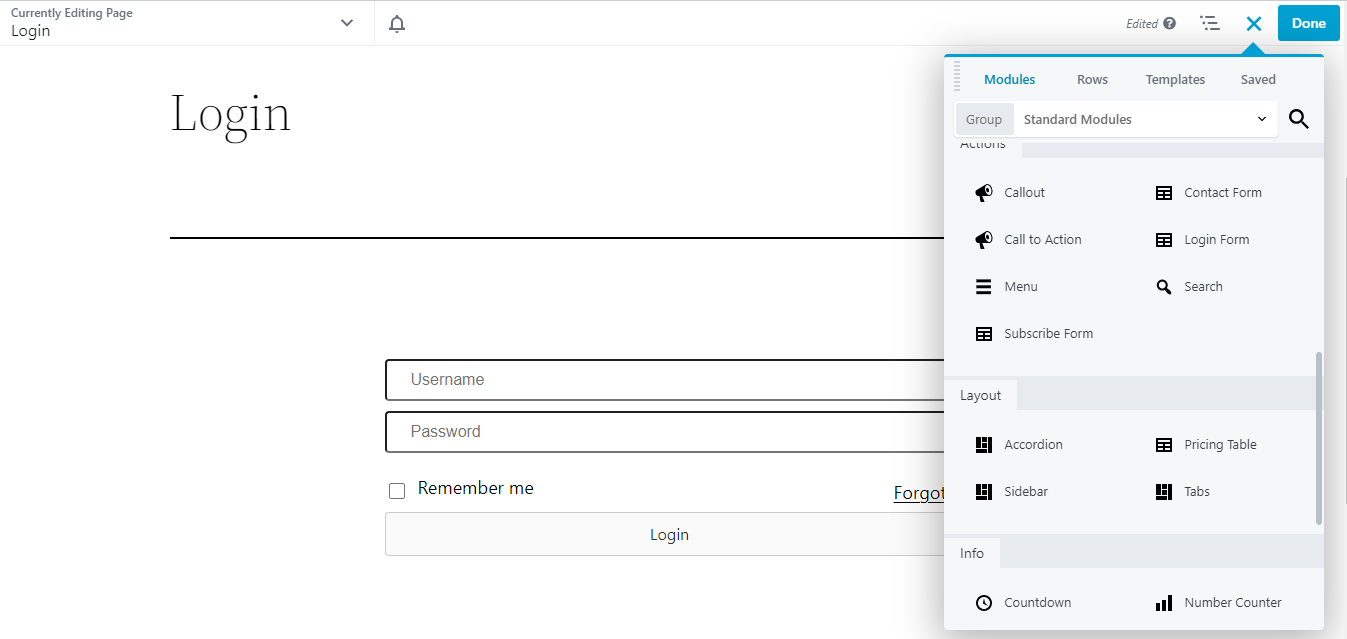
Если вы используете плагин LMS, вы можете настроить свою страницу входа и другие области вашего курса с помощью Beaver Builder. Для этого откройте страницу в конструкторе страниц, затем добавьте нужные модули и отредактируйте их в соответствии с вашими потребностями:

Например, вы можете использовать модуль « Форма входа » для создания настраиваемых полей. Вы также можете добавить визуальные элементы, такие как изображения и фотографии. Не забудьте сохранить и опубликовать изменения, когда будете готовы.
Одним из способов монетизации вашего сайта является продажа онлайн-курсов. Используя наш конструктор страниц Beaver Builder, вы можете быстро создавать привлекательные страницы курсов, которые помогут вам повысить конверсию.
Напомним, вот как продавать онлайн-курсы в WordPress с помощью Beaver Builder:
Кроме того, вы можете интегрировать Beaver Builder с MemberPress, чтобы настроить сайт членства для своих курсов. Затем вы можете настроить страницу входа с помощью нашего конструктора страниц!