Как продавать продукты на WordPress без WooCommerce
Опубликовано: 2025-03-03Woocommerce уже давно является решением по умолчанию для продажи продуктов на сайтах WordPress. Теперь не поймите меня неправильно, его место на горе Рашмор 🗿 плагинов электронной коммерции вполне заслуженно. Тем не менее, это не всегда делает его лучшим выбором для каждого сценария продажи продукции.
В зависимости от того, что вы продаете и как вы хотите его продать, WooCommerce может быть излишним. Это может добавить ненужную сложность на ваш сайт, замедлить время загрузки страницы и потребовать дорогостоящих дополнений для функций, которые поставляются с другими решениями.
К счастью, WordPress предлагает несколько фантастических альтернатив. Одним из моих личных фаворитов является плагин под названием WP Full Pay. Что мне нравится в этом, так это его адаптируемость - это может быть чрезвычайно легким и простым, если вы хотите, чтобы это было, но это также очень настраиваемо, если вам нужно более сложное решение.
Я покажу вам, как начать с этого через мгновение, но сначала я хочу кратко сравнить WP Full Pay с Woocommerce, чтобы вы могли решить, является ли это правильным выбором для вас.
WP Full Pay против Woocommerce: с первого взгляда 👀
| WP полная оплата | Woocommerce | |
|---|---|---|
| Ценообразование | Бесплатная версия с 5% платой за транзакцию (в дополнение к стандартной плате за обработку полосы) или платная версия без дополнительных сборов (кроме Stripe's). | Основной плагин бесплатный, но в большинстве магазинов нужны платные расширения, и все варианты обработки платежей имеют некоторые сборы. Это включает в себя наиболее популярное продление обработки платежей - Woopayments. |
| Методы оплаты | Доступ к 100+ валютам и многочисленным способам оплаты с помощью интеграции полосы, включая кредитные карты, Apple Pay, Google Pay и региональные варианты оплаты. | Woopayments предлагает несколько способов оплаты, включая кредитные карты, цифровые кошельки и варианты покупки-каких-либо платежных платежей. Доступно в 40+ странах с более 135 валютами. |
| Сложность установки | Основная настройка проста, но может быть широко настроена с помощью веб -крючков, пользовательских CSS и других расширенных функций, если это необходимо. Масштабы в сложности на основе ваших требований. | Требуется больше шагов конфигурации, независимо от сложности магазина. |
| СКОРОСТЬ СКОРОСТЬ | Минимальное влияние на время загрузки площадки с легкими параметрами встраивания. | Может значительно повлиять на производительность, особенно с множеством расширений и крупных каталогов продуктов. |
| Лучше всего для | Цифровые продукты и небольшие и средние магазины, продающие физические продукты или подписки. | Большие каталоги, физические продукты со сложными потребностями в доставке и предприятиями, требующими подробного управления запасами. |
Плагин WP Full Pay поддерживается той же командой, которая стоит за темой.
Как использовать WP Full Pay для продажи продуктов на вашем сайте WordPress 💰
Если вы посмотрели на диаграмму выше и решили, что WP Full Pay может подходить для ваших потребностей в продаже продукта, то пришло время настроить ее. Сам процесс не сложный, но это займет немного времени, чтобы все на месте. Грубо говоря, это выглядит примерно так:
- Установите и активируйте плагин
- Подключитесь к Stripe (и настройте бизнес -учетную запись Business, если у вас ее еще нет)
- Добавьте свой первый продукт в учетную запись Stripe
- Необязательно: установить налоговые ставки и другие детали
- Создайте форму оплаты. Импорт продукта из полосы в WP Full Pay.
- Вставьте форму в страницу или публикуйте
- Проверьте и регулируйте или тестируйте и идите вживую
Из всех шагов, вероятно, самый трудоемкий (если вы еще этого не сделали), зарегистрируется на бизнес-аккаунт. Будьте готовы отменить несколько минут для этого и иметь всю информацию о вашем бизнесе. Кроме того, остальное должно течь, как вода, тем более что я буду проходить через это.
1. Установите и активируйте полную оплату WP
Самое первое, что вам нужно сделать, это установить и активировать плагин.
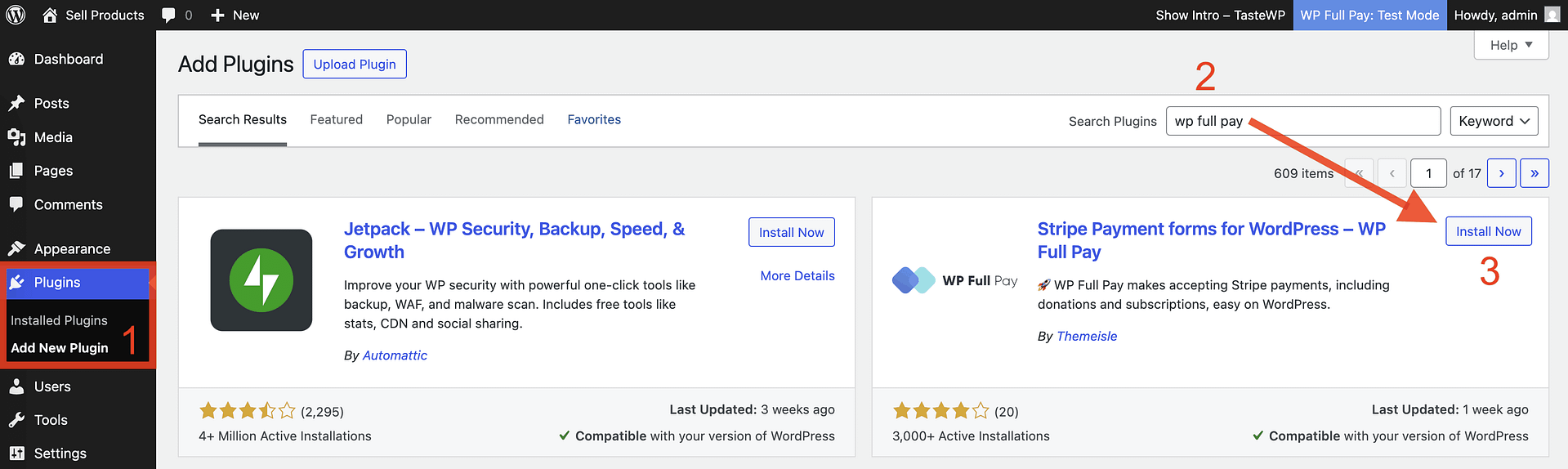
- На панели панели WP-ADMIN перейдите в плагины → Добавьте новый плагин .
- Затем в окне плагинов поиска введите WP Full Pay .
- Когда вы видите его заселение, нажмите «Установка сейчас» , а затем активируется .

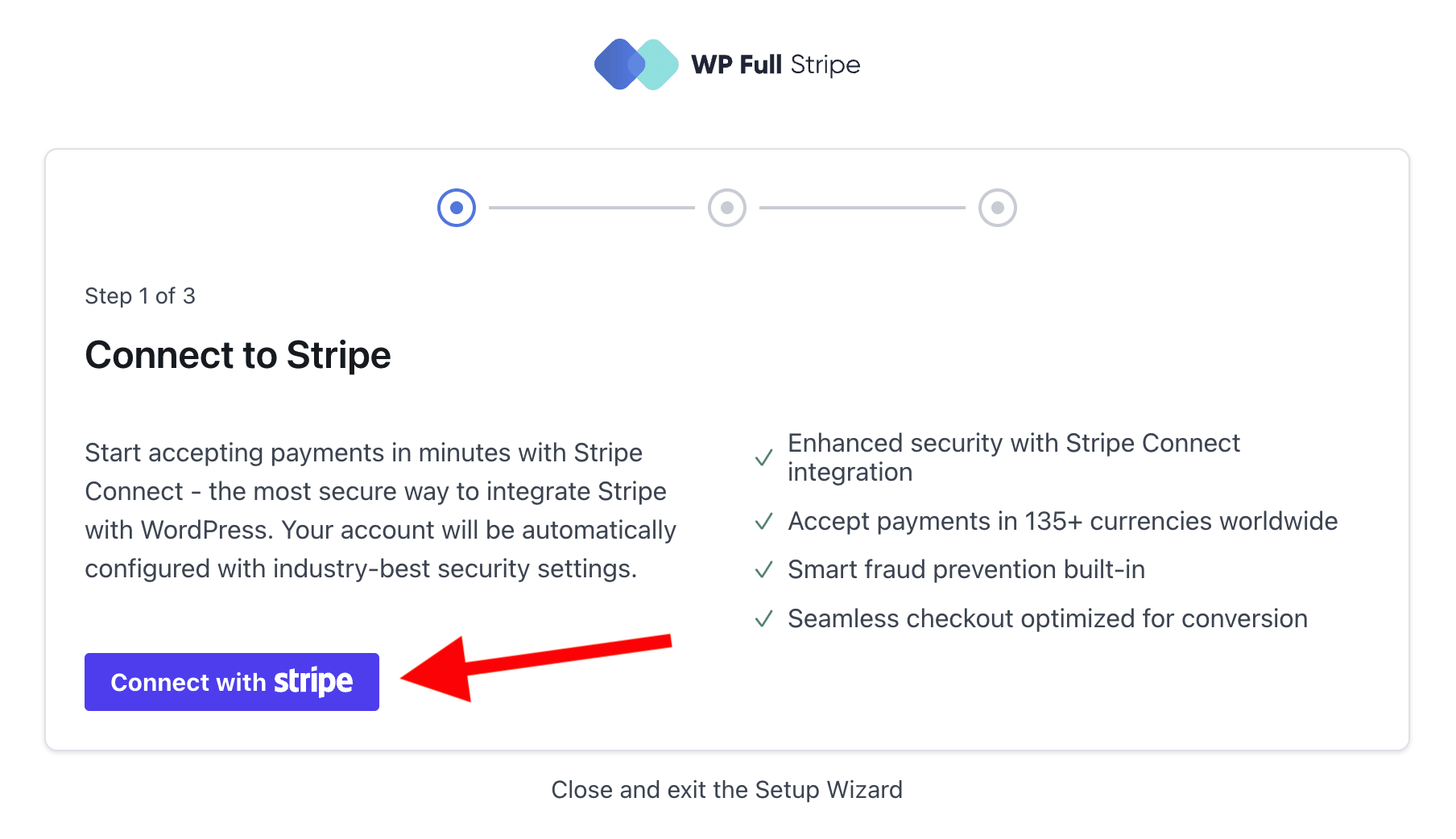
Здесь нет ничего сложного. После того, как вы активируете плагин, вы будете перенаправлены на мастер настройки, который побудит вас к…
2. Подключитесь к полосе
Этот шаг может занять меньше минуты или потенциально пять -десять минут.

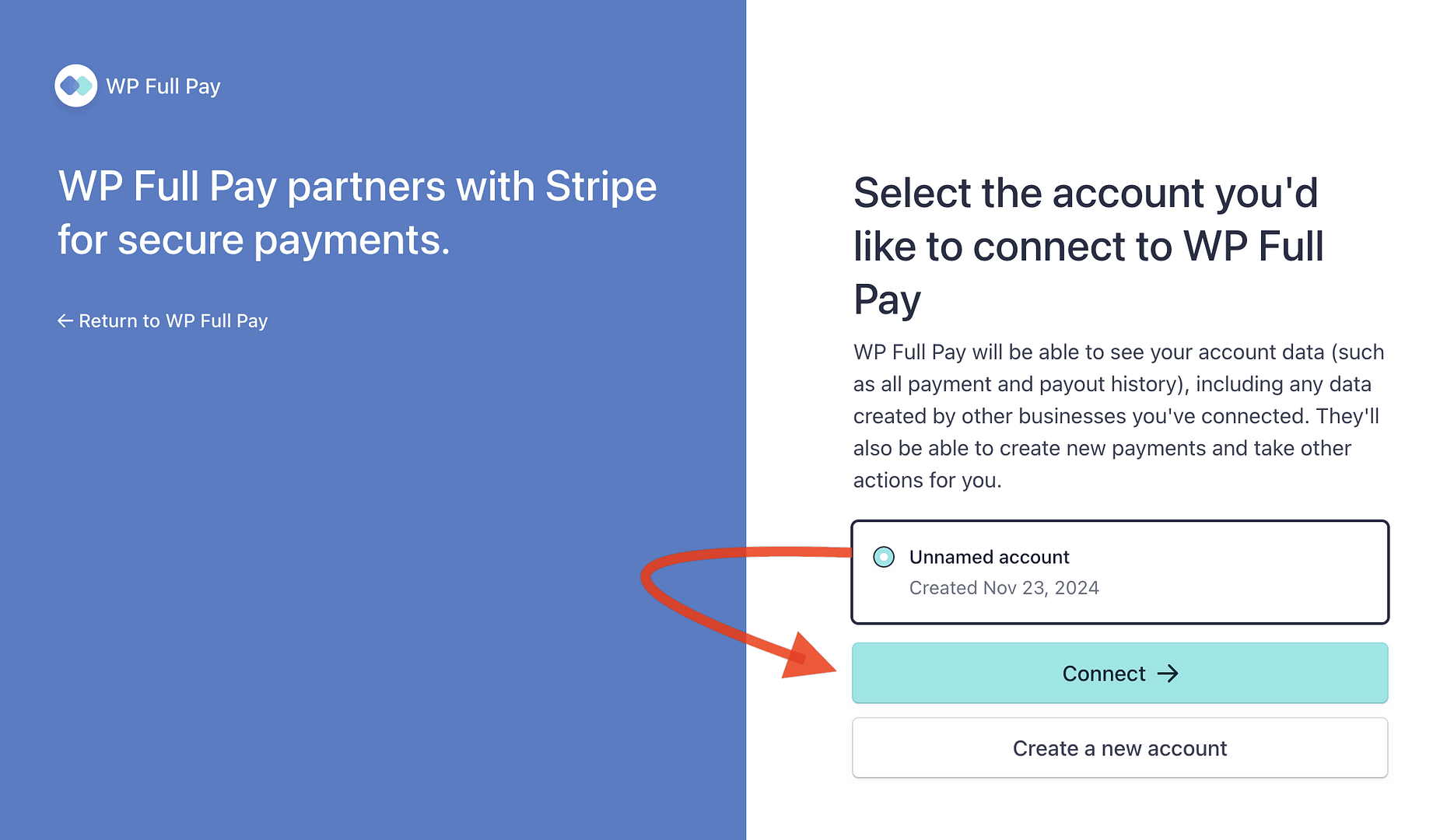
Если у вас уже установлен бизнес -учетная запись Stripe , то вы пройдете через нее быстрее, чем вы можете сосчитать до 20:

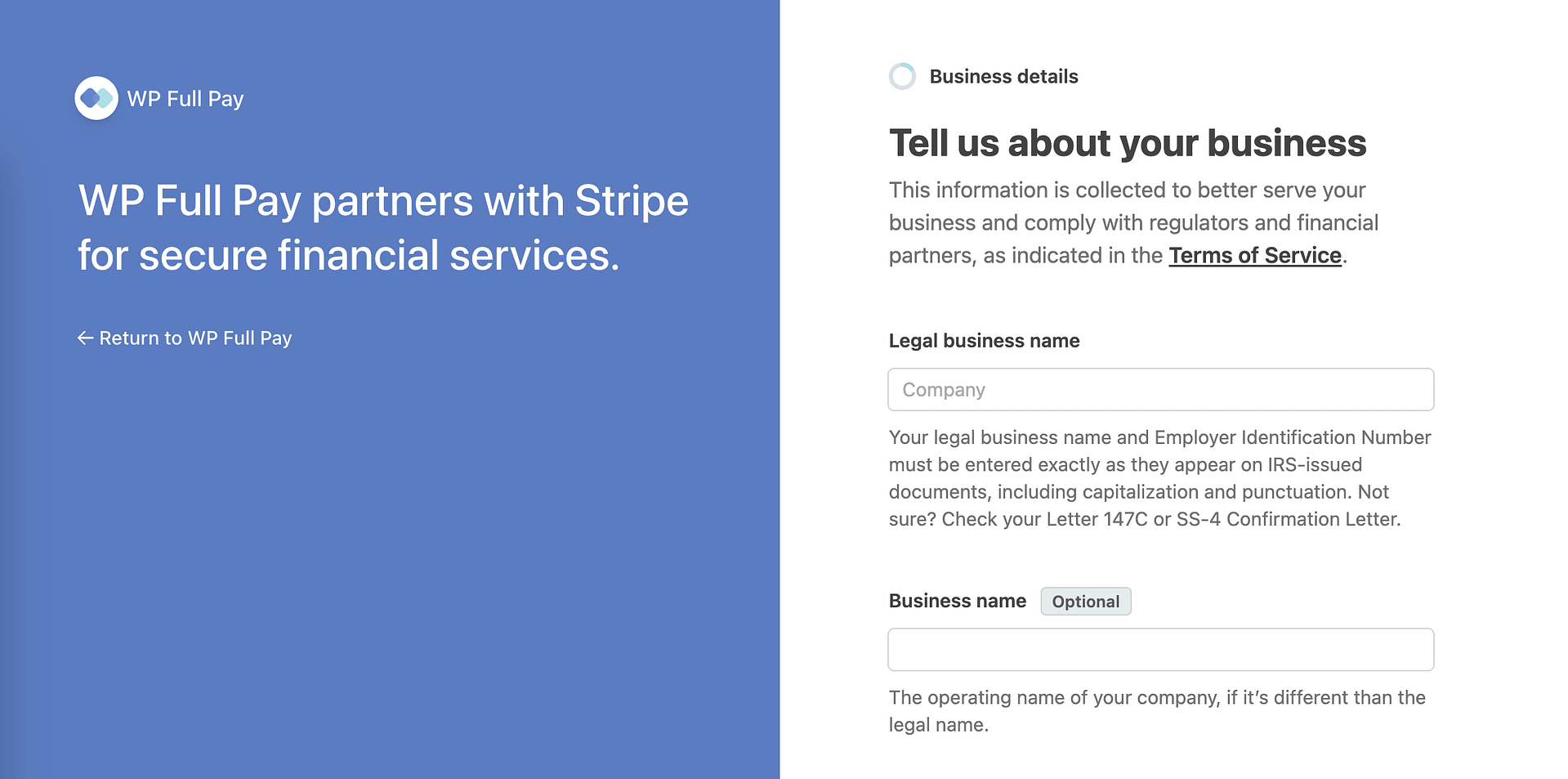
С другой стороны, если у вас его еще нет , вам нужно заполнить эту обширную анкету о вашем бизнесе:

Как я уже упоминал мгновение назад, это потенциально может быть самым трудоемким шагом всего процесса. Но до тех пор, пока у вас будет готова вся ваша деловая информация, тогда это не должно занять слишком долго.
3. Добавить первый продукт в учетную запись Stripe
Как только вы подключитесь к существующей (или новой) учетной записи полосы, вы можете добавить свой первый продукт.
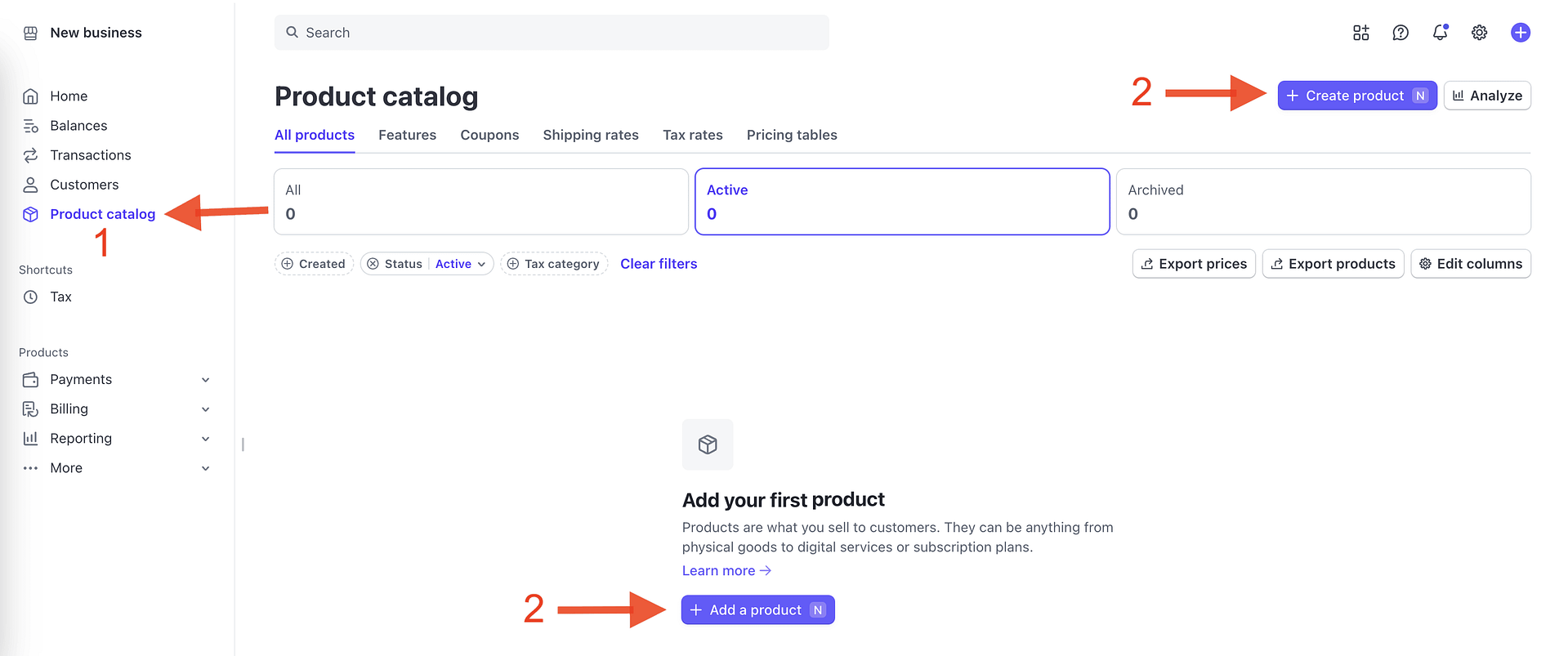
Используя боковое меню левша, перейдите в каталог продуктов .
Затем нажмите либо добавить продукт в нижний центр экрана , либо создайте продукт в правом верхнем углу.

Обе кнопки приводят вас в одно и то же место, чтобы вы могли бы по-своему .
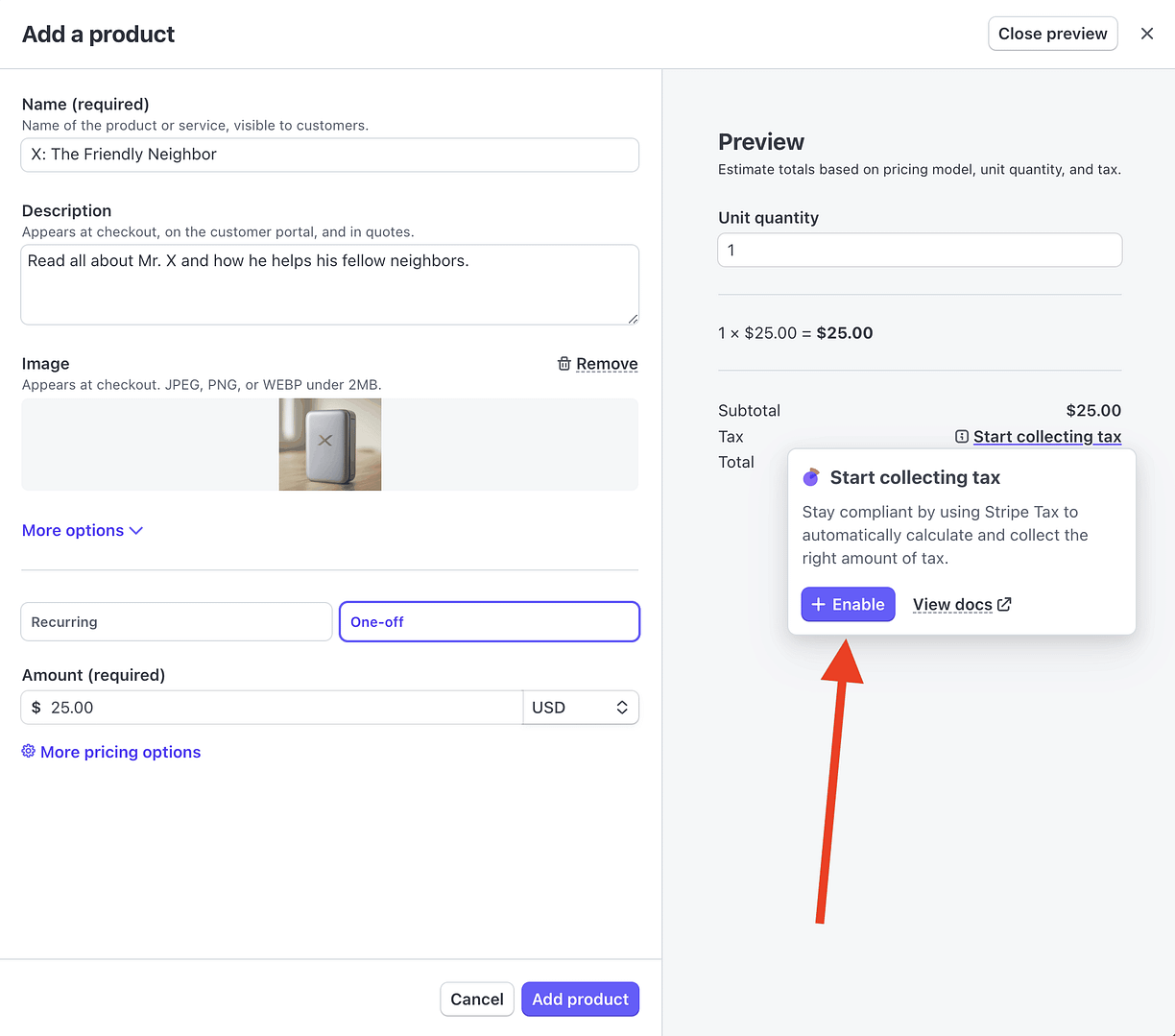
Затем добавить окно продукта , и вы можете добавить свой первый продукт. Сама форма проста. Он содержит:
- Название продукта
- Описание
- Изображение продукта
- Переключать между повторяющимся (т.е. подписка) и одноразовым
- Цена
Есть также два выпадающих меню:
Больше вариантов позволяет добавлять дескрипторы выписки для повторяющихся платежей, что ваши клиенты увидят в своей финансовой отчетности. Это также позволяет добавлять метки модулей , которые появляются в квитанциях, счетах, при оформлении и на портале клиента. Вы можете думать об этом как о формате, в котором вы собираетесь продать свой продукт. Например, билеты, места, уровни и т. Д.
Больше вариантов ценообразования позволяет вам установить модель ценообразования между:
- Фиксированная ставка : предложите фиксированную цену за один блок или упаковку.
- Цены на упаковку : цена за пакет, пакет или группа единиц.
- Клиент выбирает цену : вы или ваш клиент определяет цену в точке продажи.
Кроме того, вы можете добавить внутренние описания цен и ключи от поиска , которые облегчают организацию, если вы планируете продавать множество различных видов продуктов.
💡 Эти две функции особенно полезны, если у вас есть большой магазин, но вы все еще непреклонны в том, чтобы избежать WooCommerce для продажи ваших продуктов.

Наконец, есть возможность обеспечить сбор налогов ...
4. Установите налоговые ставки
Этот раздел учебника сложно, потому что то, как вы справляетесь с налогами, будет чрезвычайно ситуационным. В игре будет несколько переменных, в том числе ваше местоположение и типы (ы) продукта, которые вы будете продавать.

С учетом сказанного, давайте рассмотрим две вещи, на которые вам нужно обратить внимание при прохождении через это:
- Налоговый кодекс продукта
- Включите налог в ценах
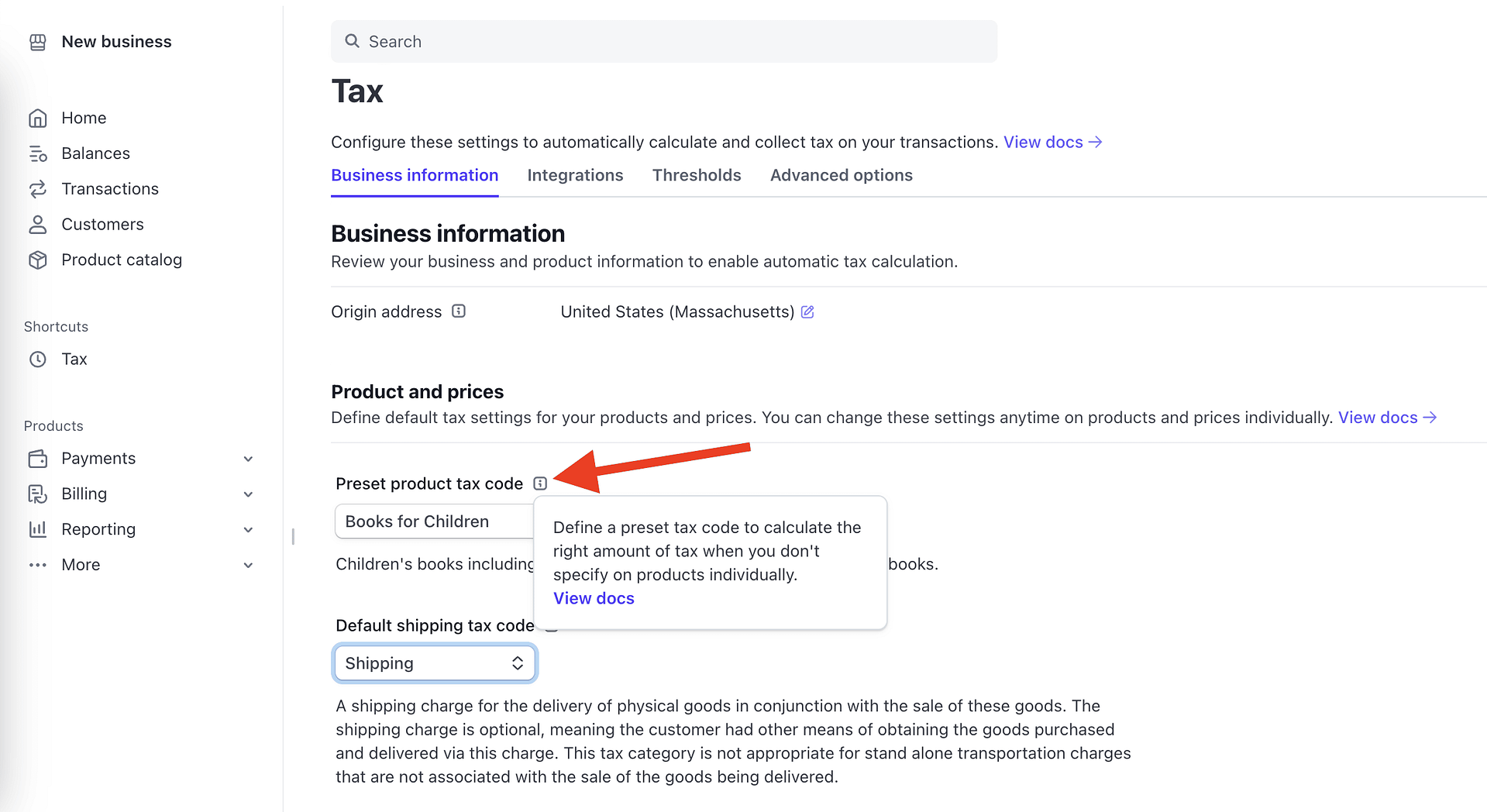
Налоговый код продукта предустановка
Область налоговых настроек полосы может чувствовать себя несколько ошеломляющей, и если бы вы действительно были тяжелыми во всех настройках, то вы могли бы провести здесь некоторое время.
К счастью, большинство настроек по умолчанию уже настроены таким образом, что будет достаточно, чтобы получить подавляющее большинство вариантов использования. Тем не менее, есть еще несколько вещей, которые вам нужно решить.
Одним из них является предустановленный налоговый кодекс :

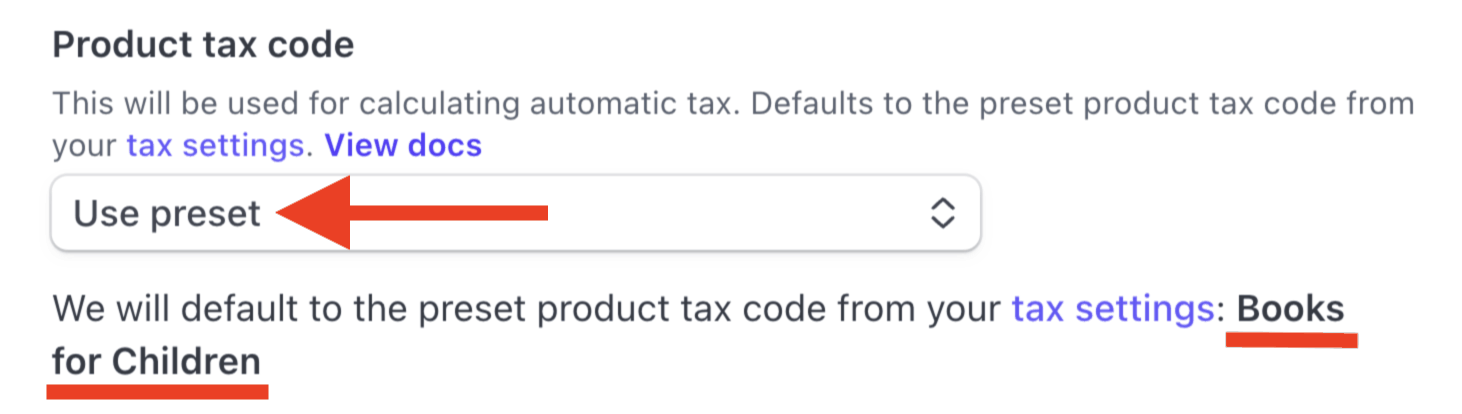
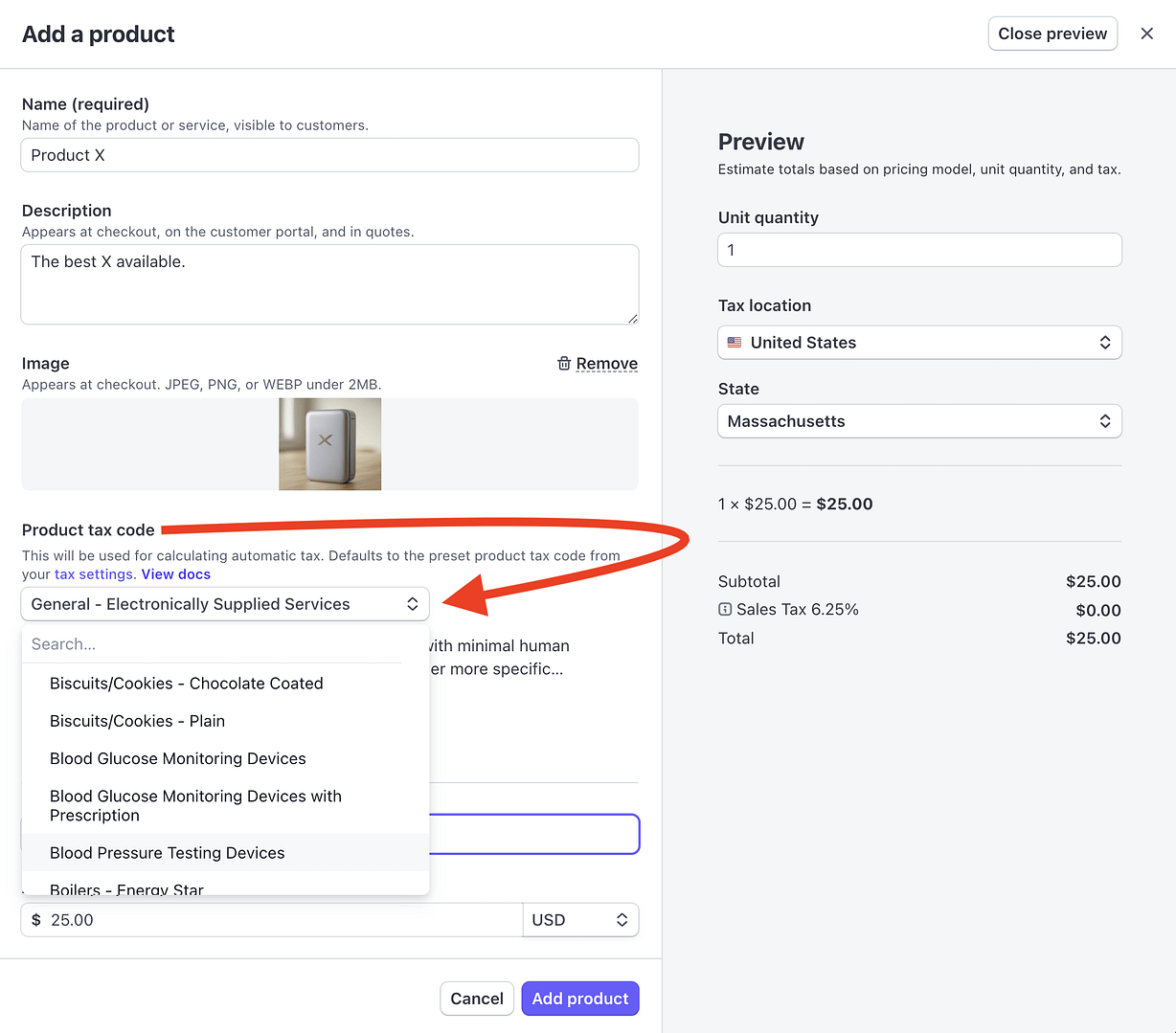
Целью налогового кодекса на предварительно установленных продуктов состоит в том, чтобы у Stripe была налоговая ставка по умолчанию для взимания с вашего продукта (ов). Все, что вы выберете здесь, будет отражено в форме добавления продукта :

Это полезно, если вы продаете исключительно один тип продукта или преимущественно продаете один тип продукта.
И если вам когда-нибудь нужно это переопределить, вы можете просто нажать на раскрывающееся меню и выбрать другой тип налогового кода на основе продукта:

Налог по ценам
Еще одним важным решением, которое вам нужно принять в отношении налоговых настроек, является то, как справиться с отображением ваших налогов. Полоса дает вам три варианта:
- Automatic: Stripe будет автоматически включать или исключать налог на основе валюты покупки. Для USD и CAD налог будет исключен из цены, поэтому он будет добавлен в дополнение к цене, показанной клиенту. Для всех других валют налог будет включен в цену.
- Да: налог будет включен в цену покупки - цена, показанная клиенту, будет включать налоговую сумму.
- Нет: налог не будет включен в цену покупки - налог будет добавлен в дополнение к цене, показанной клиенту.
Здесь нет дополнительной информации. Ваше решение будет в значительной степени основываться на культуре цен на то, где вы ведете бизнес.
5. Создать форму оплаты
После добавления вашего продукта (ы) в полосу, следующим шагом является возвращение на ваш сайт WordPress и создать форму платежа внутри WP Full Pay. Эта форма будет служить посредником для вашего сайта и полосы.
Используя боковое меню Lefthand, нажмите «Полная оплата » .
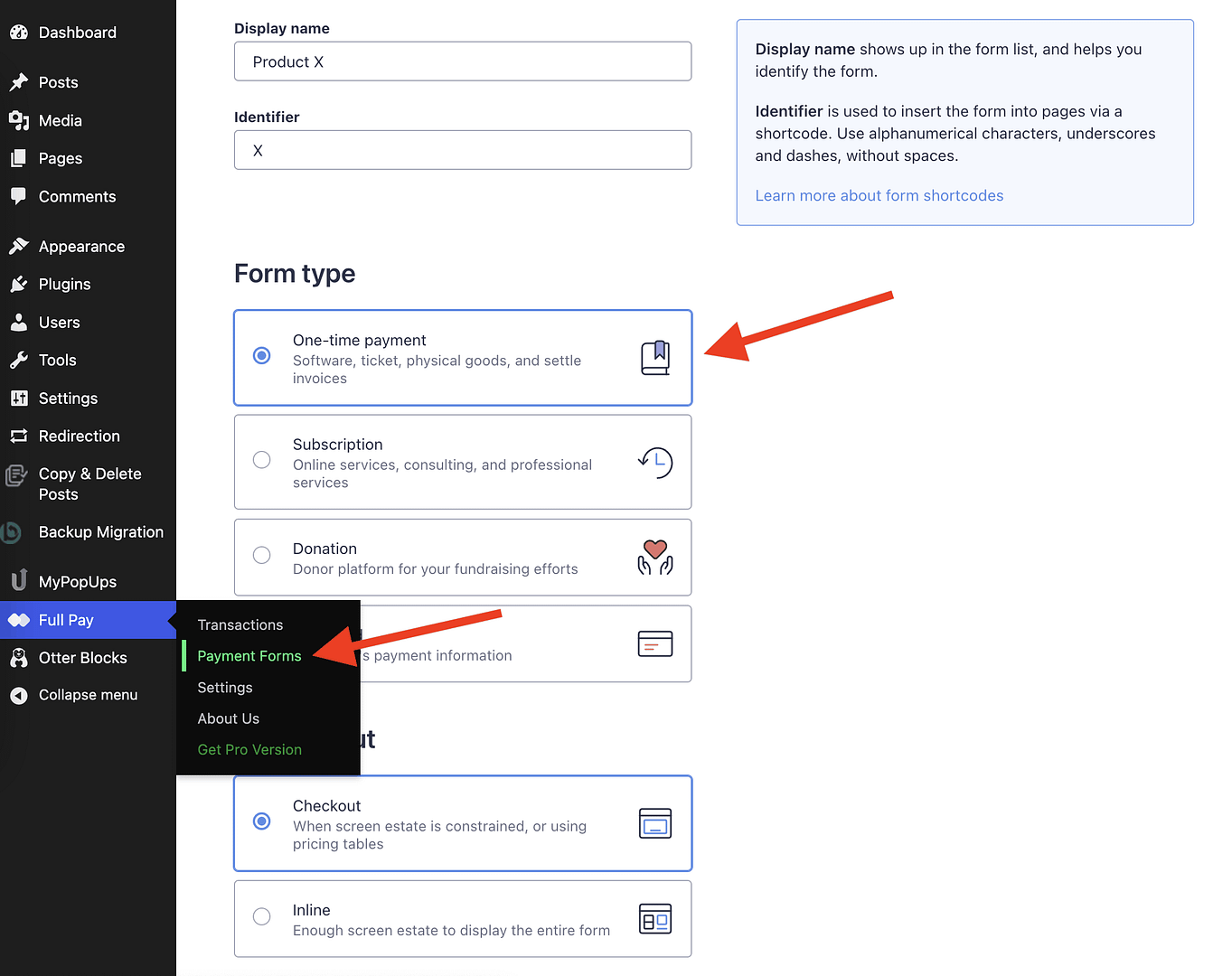
Это приведет вас к экрану «Добавить новую форму» , где вы можете назвать свою форму, дать ему описание, выберите тип формы и выберите макет:

Большая часть этого является самоочевидным, но я хочу выделить раздел макета формы. Хотя там есть только два варианта, вы должны тщательно подумать о том, какой из них использовать.
Стиль заказа хорошо работает в ограниченном пространстве или при внедрении вариантов оплаты в таблицы ценообразования. Полоса размещает эти формы. Плагин направляет клиентов на участие в обработке платежей и гарантирует, что они возвращаются на исходную страницу после завершения оплаты.
Встроенный стиль работает лучше всего, когда на вашей странице достаточно места, чтобы показать все поля платежа одновременно. Они идеально подходят для ситуаций с достаточной экраной недвижимости, позволяя клиентам завершать платежи, не выходя из страницы и не предлагая более оптимизированный опыт проверки.
Для более полного объяснения различий между проверкой и встроенными макетами форм ознакомьтесь с этой статьей базы знаний.
После того, как вы сделали свой выбор, нажмите кнопку «Создать и редактировать форму» в нижней части страницы.
Импортировать продукт из полосы в WP Full Pay
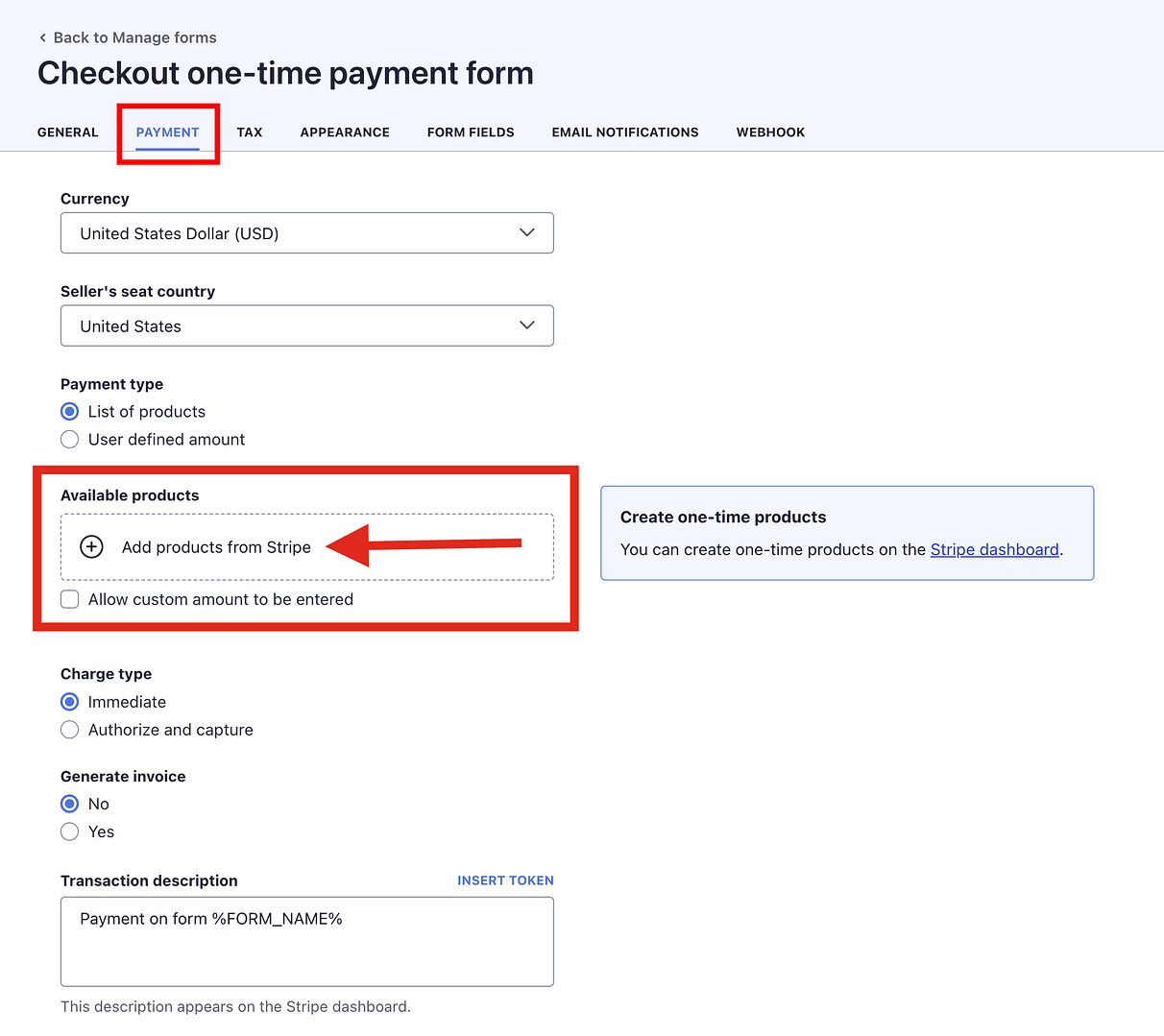
После того, как вы находитесь в экране настройки формы, нажмите на оплату . Затем нажмите «Добавить продукты» от полосы , чтобы импортировать ваш продукт из полосы в WordPress:

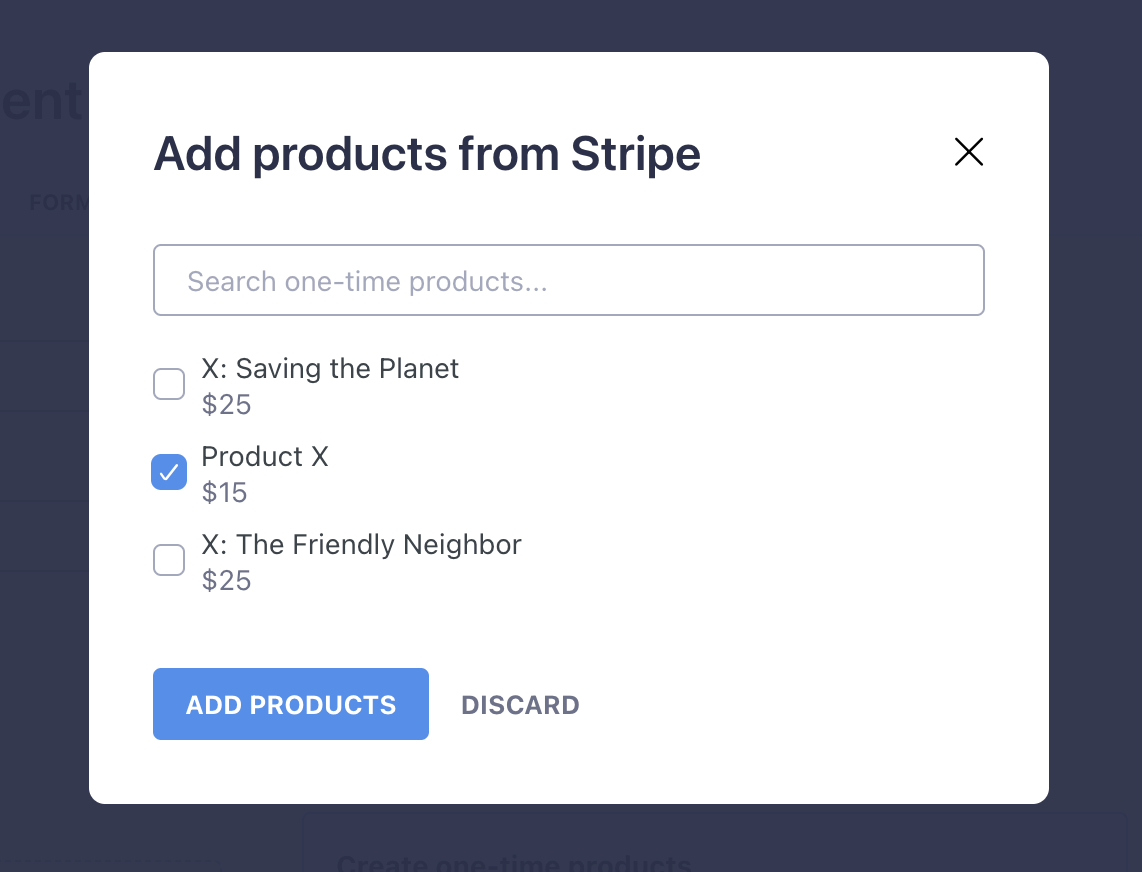
Это поднимет всплывающее окно, которое вытаскивает данные вашего продукта прямо из полосы:

Выберите нужные продукты и нажмите «Добавить продукты» .
То, как вы приближаетесь к этому, в значительной степени зависит от типов продуктов, которые вы будете продавать.
Например, если вы будете продавать футболки, то, скорее всего, вы включите разные размеры в одну форму оплаты, с отдельной формой оплаты для каждого стиля футболки.
С другой стороны, если вы будете продавать разные виды игрушек, то вы, вероятно, импортируете только один продукт за раз, чтобы у каждой игрушки была своя форма оплаты.
Делайте то, что работает лучше всего для вашей ситуации.
Настроить форму оплаты
Помимо импорта ваших продуктов с полосы, вы также сможете настроить различные аспекты вашей формы, используя другие вкладки.
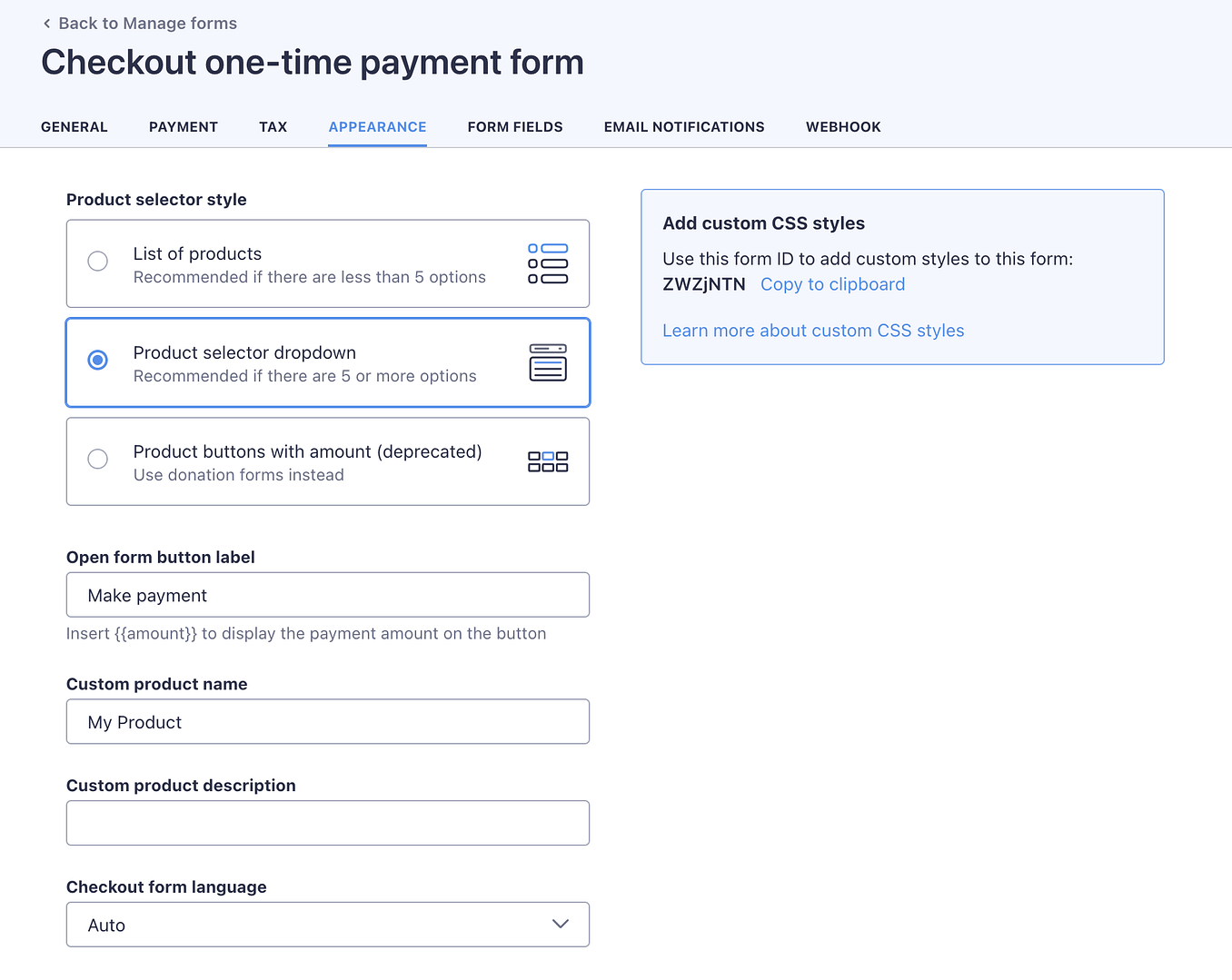
Например, вкладка «Внешний вид» позволит вам выбрать стиль выбора продукта. Это также позволит вам настроить текст кнопки оплаты, включая возможность отображать сумму платежа.

Обратите внимание на Add Custom CSS Box. Это важно для настройки цветовой схемы вашей формы оплаты. Хотя технически необязательно, если ваш сайт использует темный фон или вы хотите, чтобы форма соответствовала цветовой схеме вашего бренда, то это необходимо прочитать.
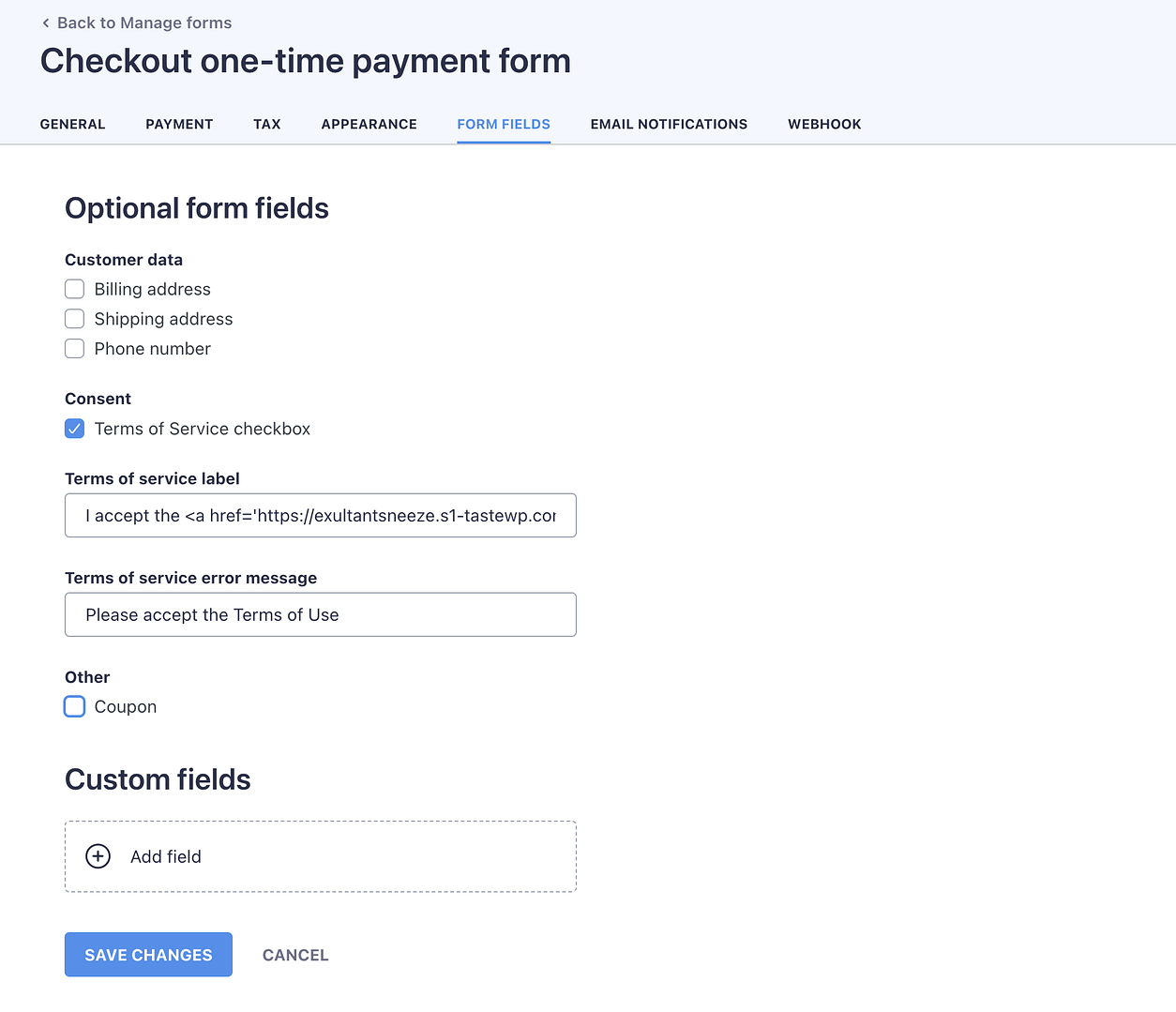
У вас также есть вкладка Form Fields . Здесь вы можете получить другие данные о клиентах, такие как их адрес с выставлением счетов + доставка и номер телефона. Вы также можете добавить флажок Условий обслуживания или поле купона:

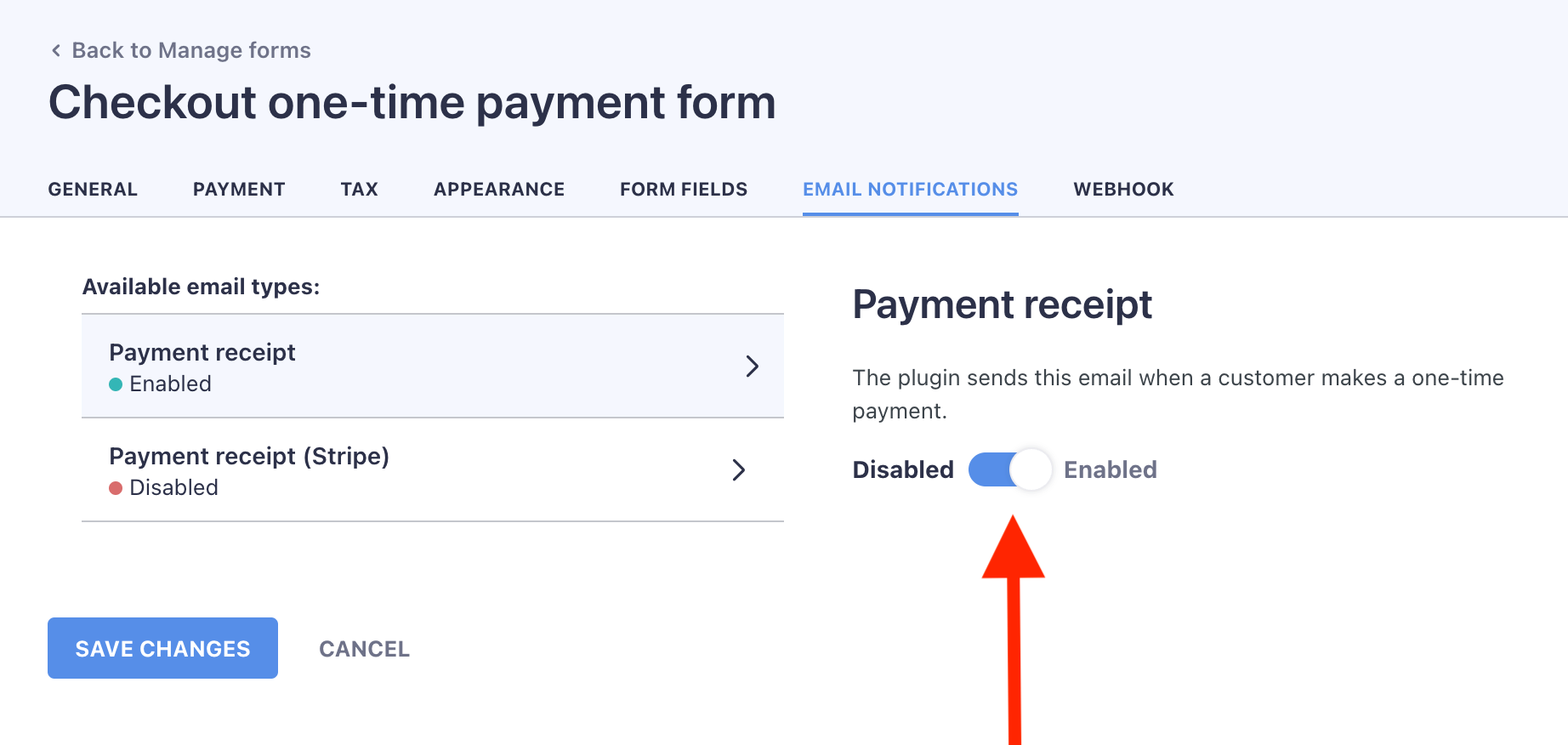
Тогда есть раздел по электронной почте . Хотя здесь есть только два варианта, важно, чтобы решить, включить ли один или другой (или оба).
Это связано с тем, что каждый тип отправляет уведомления, основанные на различных триггерах действия. Например, только опция Stripe отправит уведомление, если будет неудачный платеж, в то время как только плагин может отправить электронное письмо после добавления или обновления информации о кредитной карте клиента.
Тем не менее, эти два также имеют некоторое совпадение. Например, оба они могут отправить по электронной почте квитанции на одноразовые платежи.

Эта статья о базе знаний имеет полный разрыв и должна помочь вам принять решение.
Наконец, если вы разработчик и заинтересованы в использовании WebHooks для настройки ваших платежных форм, то вы можете прочитать эту обширную статью о базе знаний по этой теме.
6. Вставьте форму в страницу или пост
После завершения создания и настройки своей формы нажмите «Сохранить изменения» . Это перенаправляет вас в список ваших форм.
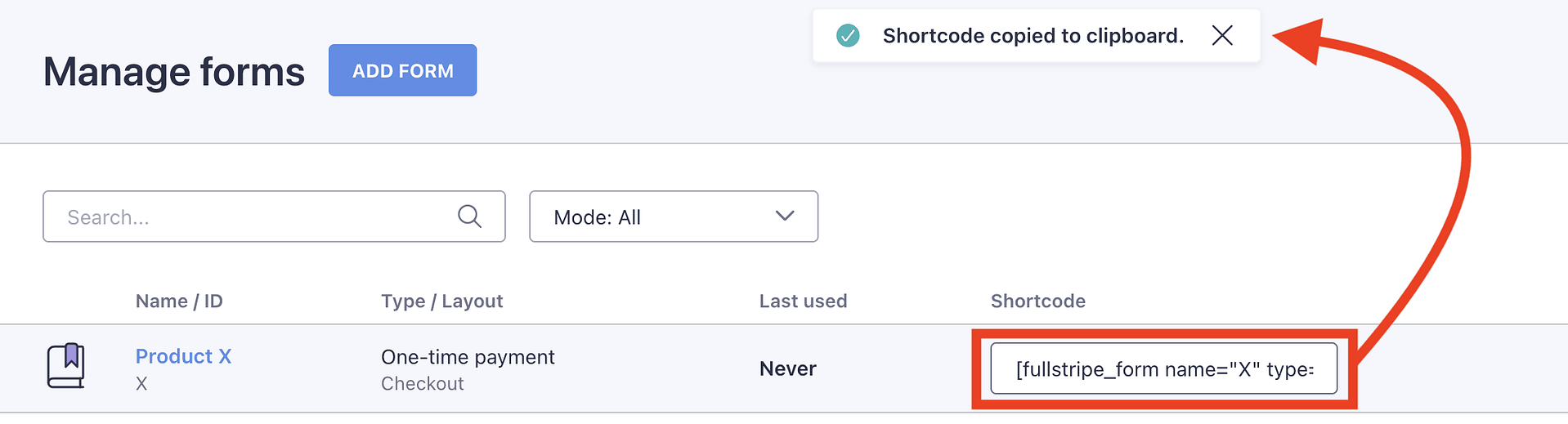
Наведите курсор мыши на поле шорткодов и нажмите его. Он автоматически скопирует шорткод в ваш буфер обмена:

Затем перейдите на страницы → все страницы или сообщения → все сообщения (в зависимости от того, где вы хотите вставить форму). Найдите страницу или публикацию и нажмите «Редактировать» .
Это приведет вас в редактор WordPress Block.
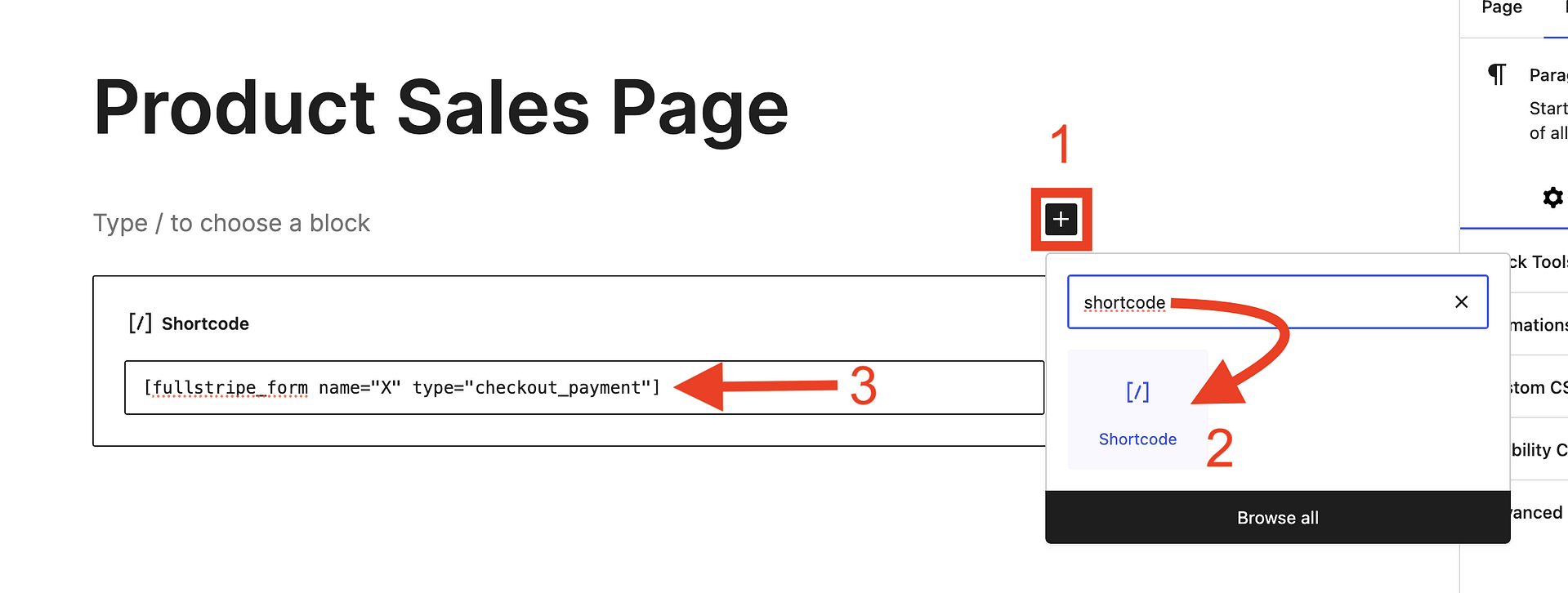
Найдите область вашей страницы/публикации, где вы хотите добавить форму, и сделайте следующее:
- Коснитесь значка + , чтобы открыть поле поиска блока.
- Введите в короткометинг .
- Выберите блок короткого кода .
- Вставьте шорткод формы оплаты в блок ( команда + v на Mac или Ctrl + V в Windows):

7. Проверьте и регулируйте или тестируйте и идут вживую
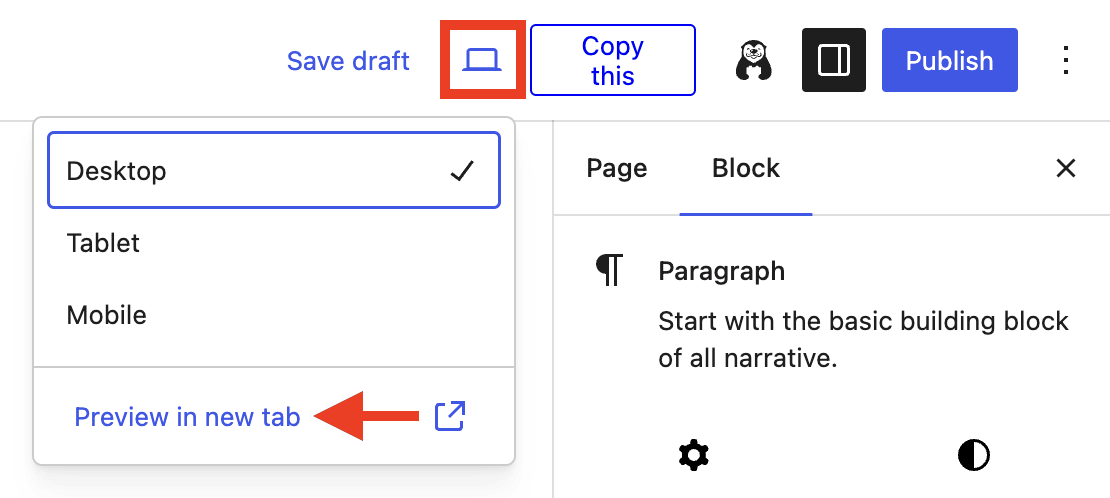
При добавленном шорткоде пришло время увидеть, как он выглядит на фронте вашего сайта. Нажмите на кнопку предварительного просмотра / просмотр в правом верхнем углу:

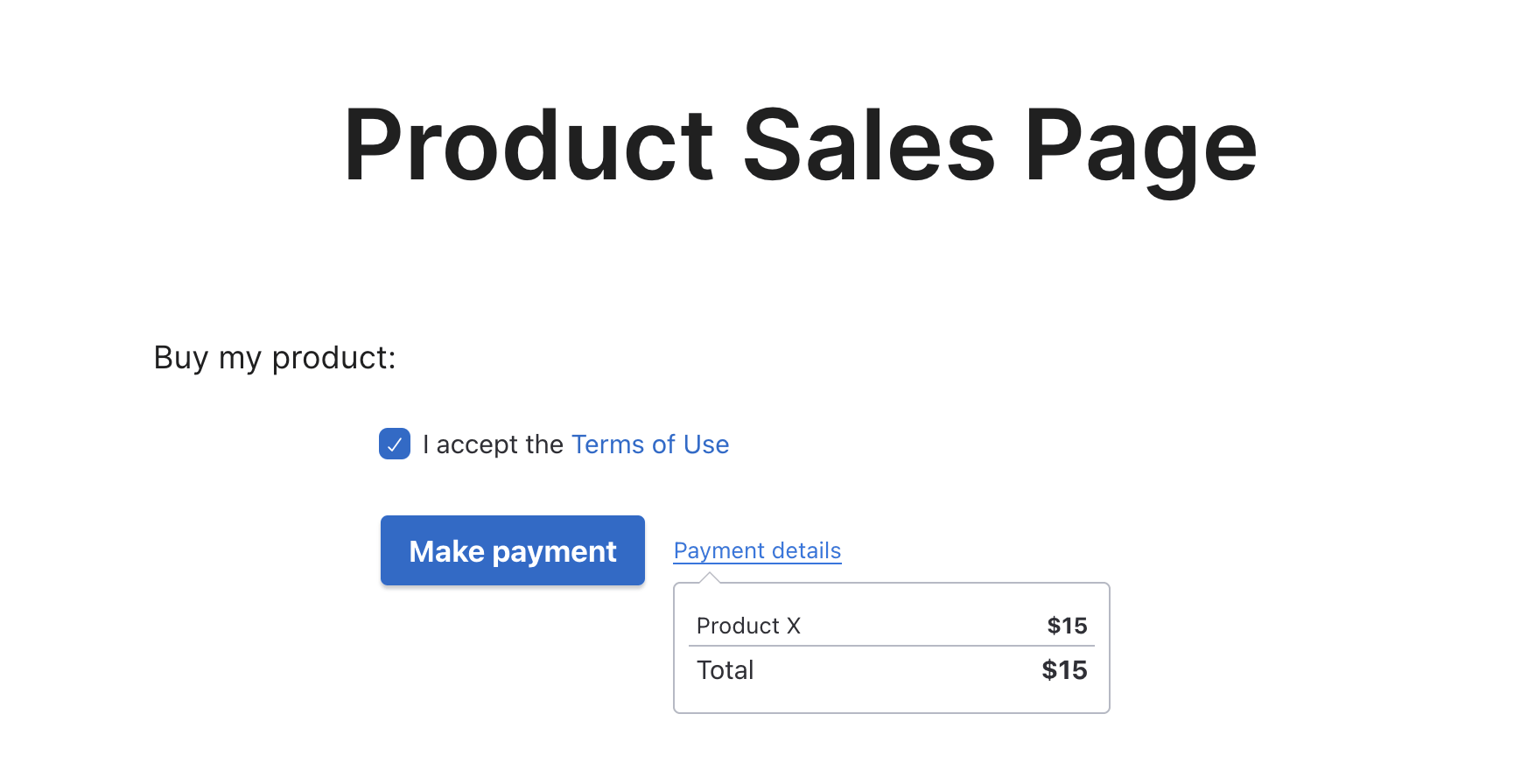
Как видите, потому что я выбрал стиль макета оформления заказа раньше, презентация довольно проста:

Нажав на кнопку «Сделать оплату» , перенаправляет вас на полосу, где происходит фактическая проверка и оплата:

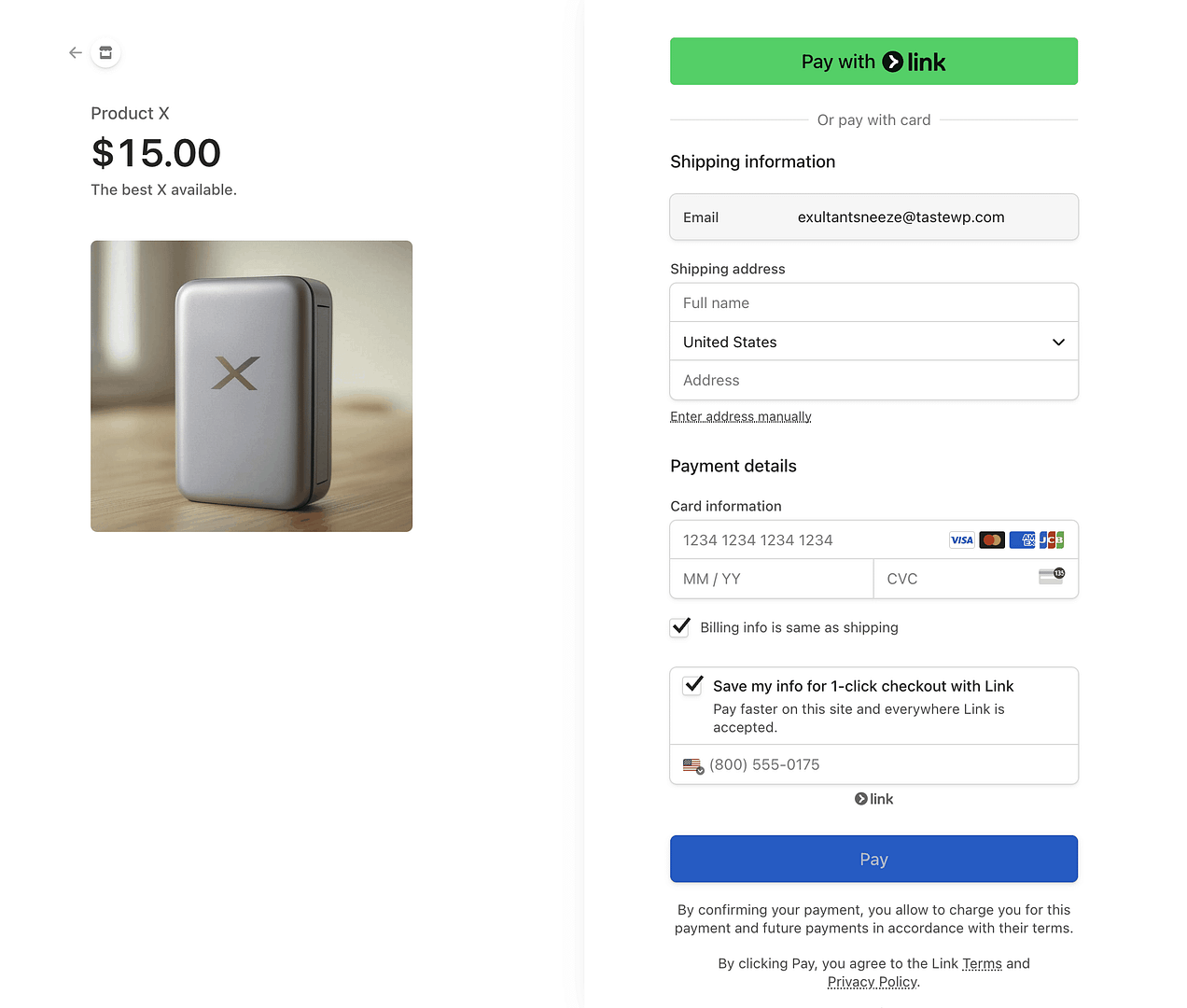
Если вам любопытно, если бы я выбрал встроенный стиль макета , Frondend будет выглядеть так:

Предполагая, что вы довольны всем, вы можете вернуться в редактор блоков и нажать «Сохранить в правом верхнем углу». Это сделает вашу форму платежа в прямом эфире, и вы можете начать продавать свой продукт (ы) - без Woocommerce! 👏🏻
Последние мысли 💭
Это было не так уж плохо, не так ли?
Возможно, немного трудоемкий, но важно помнить, что большая часть «тяжелого труда» - это только тогда, когда вы впервые устанавливаете все. После того, как у вас будут основные настройки и почувствуйте, где все находится, любые дополнительные продукты, которые вам необходимы для добавления, станут бризом.
Не говоря уже о том, что все еще быстрее и легче настроить, чем Woocommerce.
И если у вас нет очень обширного магазина электронной коммерции с сотнями или тысячами продуктов, просто не имеет смысла устанавливать двигатель V12 на автомобиле, который будет проходить 30 миль / 50 километров в час. Гораздо эффективнее пойти с альтернативой, такой как WP Full Pay. Это только мое мнение, конечно, но я думаю, что вы согласитесь, что это разумно.
У вас есть какие -нибудь вопросы о том, что я здесь рассмотрел? Если вы застряли на каком -либо шаге в процессе, просто оставьте комментарий ниже, и я буду рад помочь вам.
