Как обслуживать форматы нового поколения в WordPress: все, что вам нужно знать
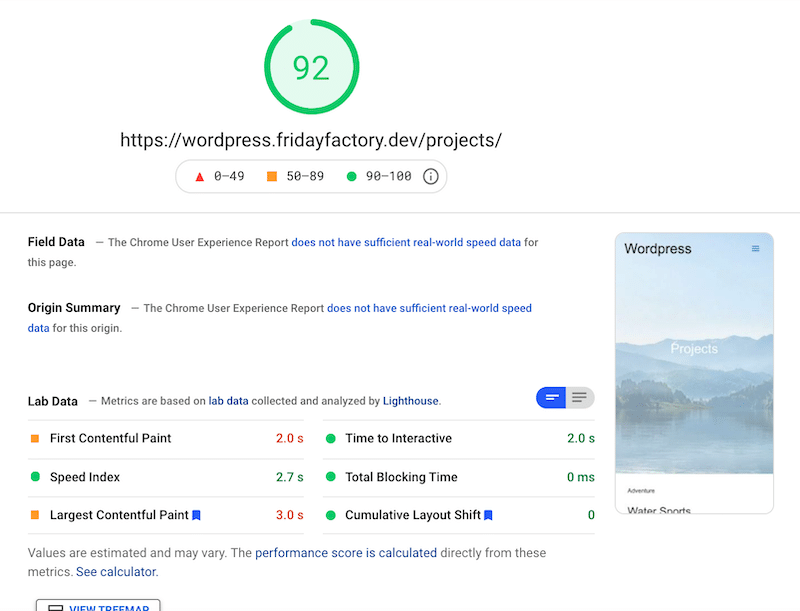
Опубликовано: 2021-10-13Если вы проводили аудит производительности в Google PageSpeed Insights, вы, возможно, заметили всплывающую возможность «обслуживать изображения в форматах следующего поколения».
Контент — это главное, но формат, который вы будете использовать для его доставки на свой сайт WordPress, также имеет значение. Форматы Next-gen (сокращение от Next Generation) — это способ ускорить загрузку изображений на веб-сайтах. Их можно загружать в современные браузеры со встроенной информацией о сжатии, поэтому посетителям не придется ждать вечно.
В этой статье будут рассмотрены доступные форматы следующего поколения и способы предоставления изображений в этих конкретных форматах в WordPress, чтобы сделать ваш сайт быстрее и улучшить показатель производительности Lighthouse.
Что такое форматы нового поколения и почему вы должны их использовать
Изображения нового поколения обеспечивают превосходное сжатие и качество. Они идеально подходят для использования в Интернете, так как потребляют меньше данных, сохраняя при этом тот же высокий уровень качества изображения.
Существует два основных формата следующего поколения, которые вы можете использовать для своих изображений в WordPress, а именно:
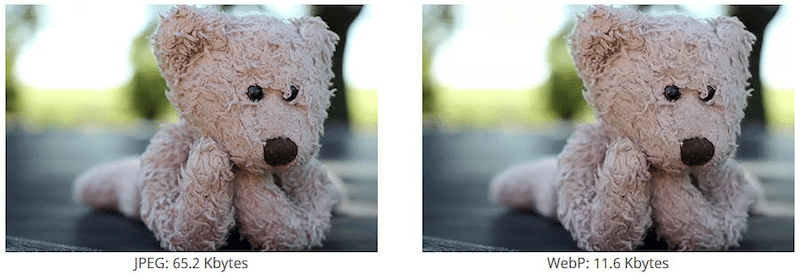
- WebP (разработанный Google) — это формат изображения, в котором используются форматы сжатия с потерями и без потерь. Вы получаете качественное изображение при небольшом размере файла! WebP, безусловно, является отличной заменой изображений JPEG, PNG и GIF, поскольку качество изображения также сохраняется:

- AVIF (разработанный Alliance for Open Media) — это формат файла изображения, который уменьшает размер изображения при сохранении того же качества изображения. AVIF имеет тенденцию сжимать файлы даже больше, чем WebP, но AVIF отстает от поддержки браузерами как молодой формат файлов. В результате мы рекомендуем вам использовать формат WebP для вашего сайта WordPress.
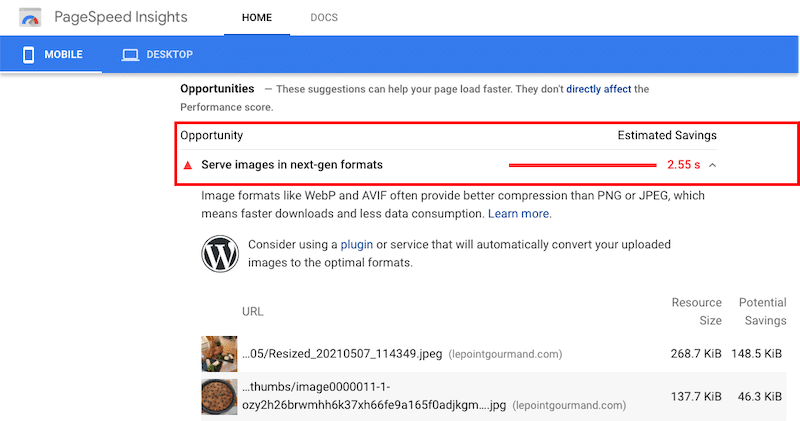
Google PageSpeed Insights также рекомендует использовать изображения в форматах следующего поколения, таких как WebP и AVIF, а не в PNG или JPEG:

Каковы преимущества обслуживания изображений в формате следующего поколения, таком как WebP?
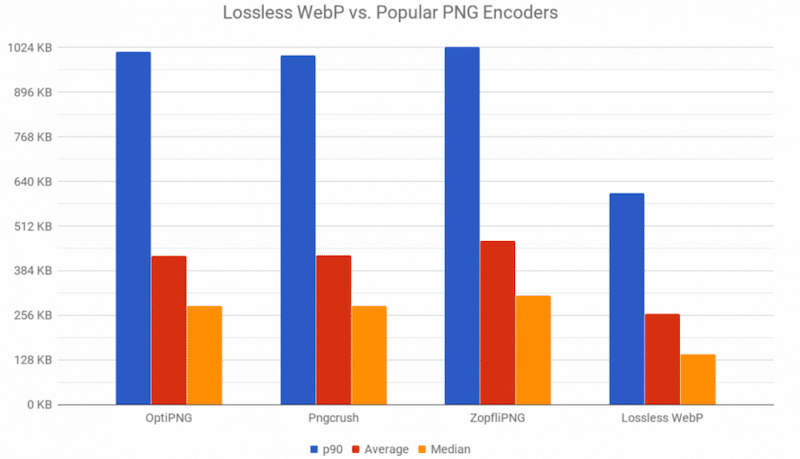
Изображения WebP примерно на 30% меньше по размеру по сравнению с PNG или JPEG. Как показано ниже, формат PNG хорошо справляется с оптимизацией изображений, но уступает формату WebP (последний).

Имейте в виду, что для большинства веб-сайтов изображения являются основными виновниками замедления работы вашего сайта. Большие изображения не только замедляют работу вашего сайта, но и увеличивают вес страницы. Это повлияет на вашу производительность на мобильных устройствах, потому что тяжелая страница будет загружаться в мобильных сетях дольше.
Наконец, скорость веб-сайта является основным фактором, который Google принимает во внимание при определении рейтинга. Если вы не хотите появляться на странице 5, не забудьте оптимизировать свои изображения, используя формат следующего поколения, такой как WebP.
Давайте посмотрим, как преобразовать ваши изображения в WebP на WordPress.
Как обслуживать изображения в форматах нового поколения на WordPress
Самый простой и быстрый способ конвертировать изображения в форматы нового поколения — использовать плагин WordPress. Однако вы также можете оптимизировать и конвертировать изображения вручную.
Пройдемся по обоим вариантам.
Вариант 1 — Как конвертировать изображения в форматы нового поколения с помощью плагина
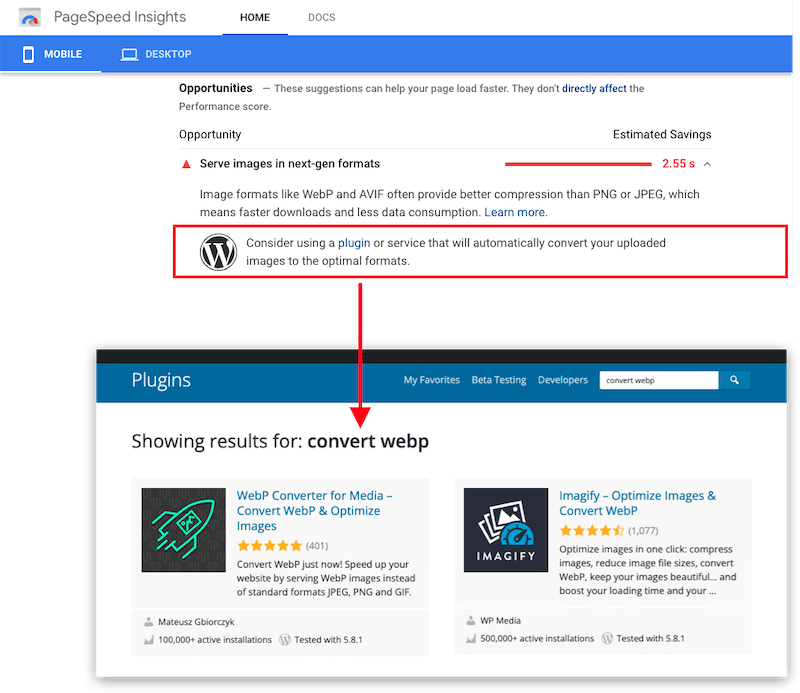
Как всегда, использование плагина WordPress экономит ваше драгоценное время. Даже Google рекомендует использовать плагин для преобразования загруженных изображений в WebP или Avif.

Существует шесть основных плагинов, которые вы можете использовать для оптимизации ваших изображений и их обработки в форматах следующего поколения, а именно:
- Imagify — бесплатный плагин для преобразования в WebP около 200 изображений. Imagify также изменяет размер и сжимает ваши изображения для повышения производительности (бонус: полное руководство и тест производительности включены в нашу статью) .
- WebP Express — добавляет простую строку кода для обслуживания изображений WebP.
- EWWW — интеллектуальная опция преобразования для получения правильного формата изображения для задания (JPG, PNG, GIF или WebP).
- Оптимизатор изображений с коротким пикселем — конвертирует любые файлы JPEG, PNG или GIF в WebP и AVIF.
- Smush — конвертирует в WebP и автоматически отображает изображения в формате Next-Gen WebP (только профессиональная версия).
- Конвертер WebP для мультимедиа — заменяет файлы в стандартных форматах JPEG, PNG и GIF форматом WebP.
Как конвертировать изображения в WebP с помощью Imagify
Давайте посмотрим на пример преобразования WebP с помощью плагина Imagify. Всего три шага
Шаг 1 — Загрузите и установите Imagify бесплатно. Активируйте плагин и создайте свой ключ API.
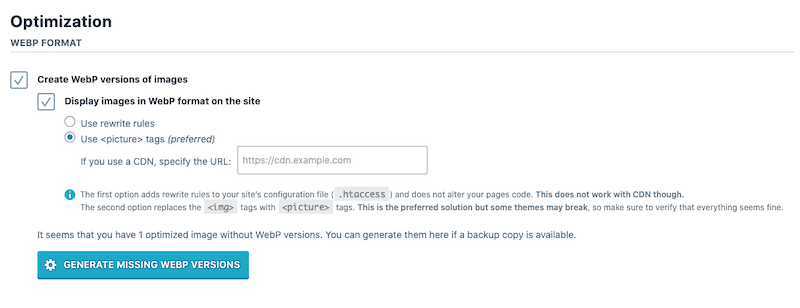
Шаг 2. Перейдите в « Настройки» > «Imagify» и перейдите на вкладку « Оптимизация ».
Выберите « Создать версию изображений WebP » и « Отображать изображения в формате WebP на сайте », а также второй вариант « Использовать теги <picture> ».

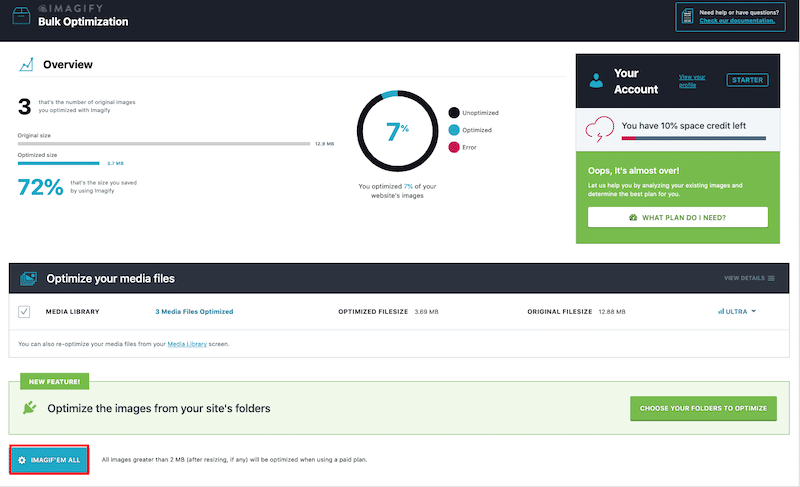
Шаг 3. Нажмите синий значок « Создать отсутствующие версии WebP ». кнопка.
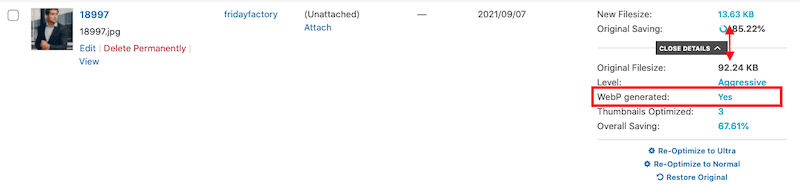
Поздравляем, теперь вы обслуживаете посетителей в форматах изображений WebP, как вы можете видеть в библиотеке WordPress:

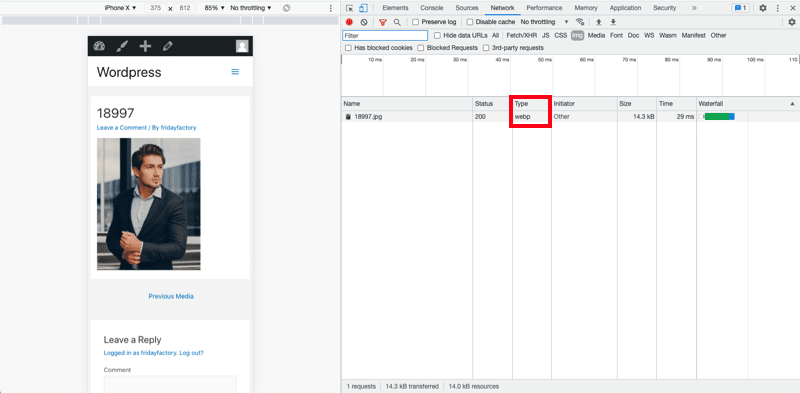
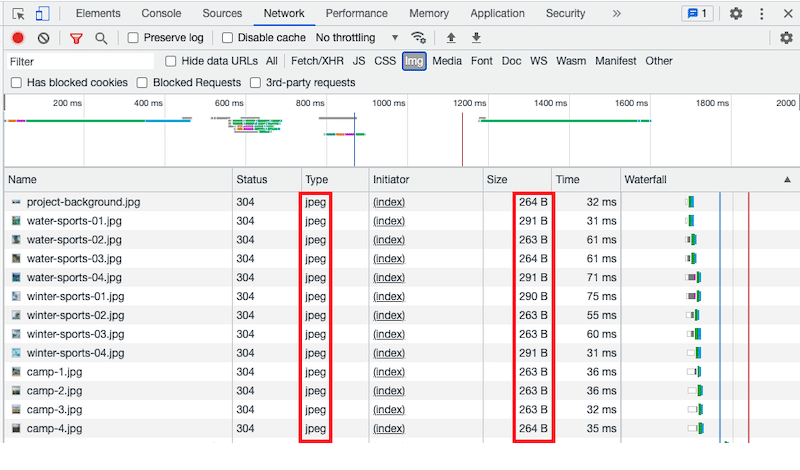
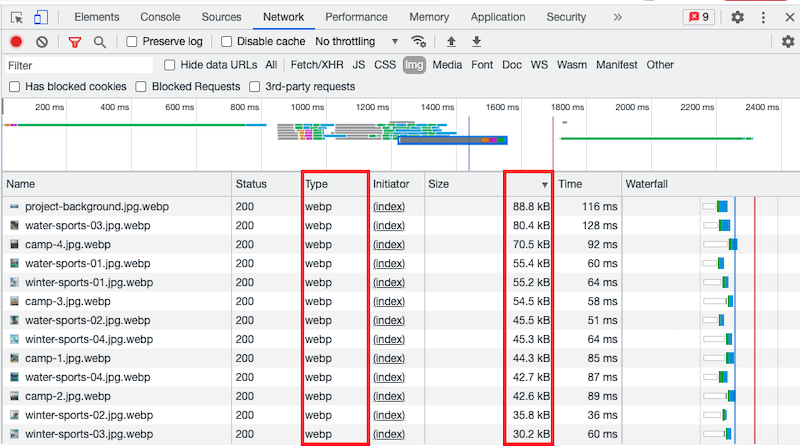
Важное примечание: ваши вновь созданные изображения WebP не будут отображаться в библиотеке WordPress. Если вы хотите убедиться, что преобразование прошло успешно, откройте веб-страницу с изображением. Затем перейдите на вкладку « Разработчик Chrome » > « Проверить элемент » > « Сеть» > «Фильтровать по IMG » и посмотрите на столбец « Тип ».
Теперь вы должны увидеть формат «WebP», связанный с изображением.

Чтобы узнать больше о преобразовании форматов следующего поколения, мы рекомендуем следовать нашему подробному руководству по передаче изображений в WebP с помощью Imagify.
Вариант 2 — Как обслуживать изображения в форматах нового поколения без плагина
Если вам не хочется использовать плагин для преобразования изображений в формат следующего поколения, вы можете вручную добавить фрагмент кода. Вот два разных варианта, которым вы можете следовать для своего сайта WordPress.
1. Отредактируйте файл WordPress .htaccess напрямую.
Мы рекомендуем вам следовать этому варианту, только если вы очень комфортно кодируете и редактируете файлы своего сайта. Файл .htaccess — это мощный файл веб-сайта, который управляет высокоуровневой конфигурацией вашего веб-сайта.
Поместите следующий код из GitHub в свой файл .htaccess, чтобы заменить изображения jpg/png/gif изображениями WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Используйте элемент <picture> в своем HTML
Изменение файла .htaccess может оказаться сложной задачей. Более ответственный вариант — использовать тег <picture>. В этом случае браузер автоматически выберет подходящий формат файла для отображения.

<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>Влияние WebP на производительность
Как показано выше, вы можете использовать плагин Imagify для преобразования ваших изображений WordPress в WebP, формат следующего поколения, рекомендованный Google. Imagify также позволяет оптимизировать несколько изображений, изменяя их размер и сжимая их автоматически (и массово).
Было бы интересно провести несколько тестов производительности, чтобы подтвердить то, что мы говорили. Я запускаю два сценария:
Сценарий 1. Результаты производительности с изображениями в формате JPEG (без Imagify)
- 13 изображений в формате JPEG
- Изображения не оптимизированы
Сценарий 2. Результаты производительности с изображениями WebP и агрессивным режимом оптимизации (с Imagify)
- 13 изображений преобразованы и представлены в формате WebP
- Оптимизированные изображения
Используемые инструменты производительности:
Google PageSpeed Insights и WebPageTest
Мой тестовый сайт:

Сценарий 1: Результаты производительности с изображениями JPEG (без Imagify)
Мы начинаем аудит со всех моих изображений, представленных в формате JPEG. В среднем их размер составляет 270 КБ.

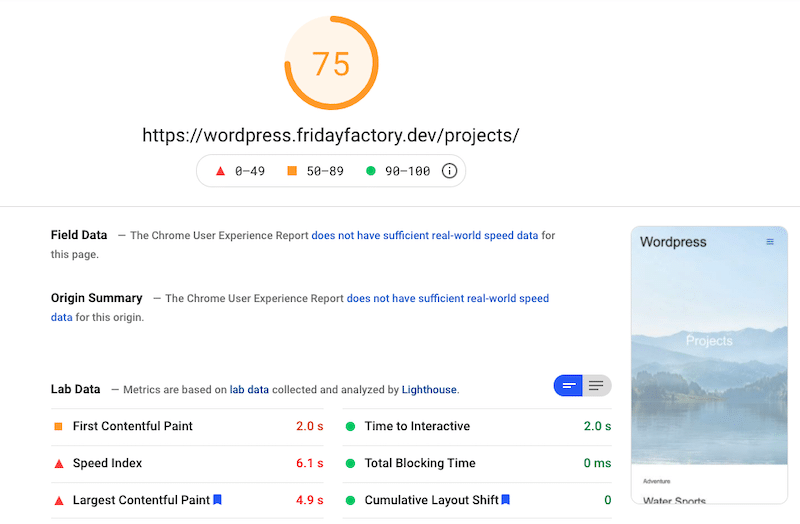
Теперь давайте посмотрим на PSI. Я получаю оранжевый балл на мобильном устройстве (75/100), а показатель «Самая крупная содержательная отрисовка» — красный. Оценка LCP актуальна, особенно потому, что элементом LCP, влияющим на производительность, является изображение (как это часто бывает). Есть возможности для улучшения.

Кроме того, PSI отметила три проблемы, связанные с изображениями:
- Изображения правильного размера (особенно с мобильных устройств)
- Подавайте изображения в форматах нового поколения
- Элементы изображения не имеют явной ширины и высоты
| KPI | Mobile Score — изображения JPEG — без Imagify |
| Общая оценка | 75/100 |
| Аудит PSI | |
| Самая большая содержательная краска | 4,9 с |
| Размер страницы | 1,2 МБ |
| HTTP-запросы | 22 |
| Время загрузки | 2,890 с |
Сценарий 2: Результаты производительности с изображениями WebP и «Агрессивным» режимом оптимизации (с Imagify)
Теперь пришло время преобразовать мои 13 изображений JPEG в WebP и оптимизировать их с помощью Imagify.
Для этого мы идем в « Настройки »> «Imagify»> «Imagify'em all».

Вот и все. Мои изображения теперь оптимизированы и обслуживаются в WebP. Мы замечаем значительное снижение размера файла. Подтверждено, WebP делает ваши изображения светлее.

Теперь мы можем запустить еще один аудит в Google PageSpeed Insights, чтобы увидеть, улучшилась ли моя производительность с помощью Imagify. Результаты отличные. Мой результат вырос с 75/100 до 92/100 на мобильных устройствах!

| KPI | Мобильная оценка — изображения в формате JPEG ( без воображения ) | Mobile Score — изображения WebP и агрессивный режим (с Imagify) |
| Общая оценка | 75/100 | 92/100 |
| Аудит PSI | ||
| Самая большая содержательная краска | 4,9 с | 3,0 с |
| Размер страницы | 1,2 МБ | 714 КБ |
| HTTP-запросы | 22 | 17 |
| Время загрузки | 2,890 с | 1,059 с |
В заключение, Imagify сделал наш сайт быстрее на мобильных устройствах: страница стала легче, количество HTTP-запросов уменьшилось, и даже время загрузки у меня стало намного лучше.
И последнее, но не менее важное: Imagify также решил три основные проблемы, ранее отмеченные PSI:

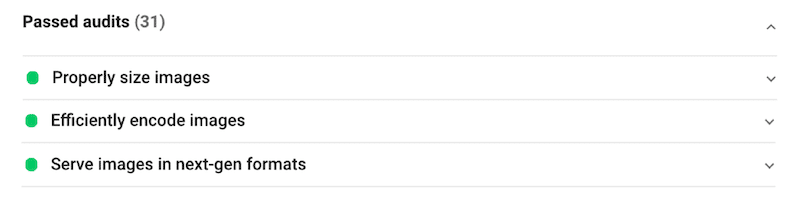
«Подача изображений в форматах следующего поколения», «Правильный размер изображения» и «Эффективное кодирование изображений» теперь прошли проверку благодаря Imagify.
Подведение итогов
В целом, мы увидели, что предоставление изображений в форматах нового поколения — это отличный шаг к повышению производительности. Формат WebP — наряду с оптимизацией и изменением размера изображений — является выигрышной комбинацией для ускорения вашего сайта WordPress.
| Размер файла с использованием JPEG | Размер файла с использованием сжатых и измененных изображений WebP + (экономия около 80% благодаря Imagify) |
Преобразование из JPEG или PNG в формат следующего поколения, такой как WebP, очень легко сделать с помощью плагина, такого как Imagify . Вдобавок ко всему, Imagify также сжал и изменил размер наших изображений WordPress, что заставило нас перейти к зеленой оценке на мобильных устройствах (92/100 в Google PageSpeed Insights). Пришло время оптимизировать ваши изображения и обслуживать их в WebP.
Проведите аудит и попробуйте Imagify бесплатно уже сегодня!
